云原生知识充电——HTTP进阶——多版本HTTP分析(附实验验证)
“ 文章介绍了HTTP/0.9、HTTP/1.0、HTTP/1.1、HTTP/2.0、HTTP/3.0各自的特点,并通过浏览器开发者工具和响应辅助网站对比HTTP/1.1与HTTP//2.0。”
1.HTTP/0.9(1991)
- HTTP/0.9是第一个版本的HTTP协议,只允许客户端发送GET请求,不支持请求头,由于没有协议头,所以HTTP/0.9协议只支持纯文本内容。
- HTTP/0.9是典型的无状态协议,每次事务独立进行处理,事务结束时释放连接。一次HTTP/0.9的传输首先要建立一个由客户端到web服务器的TCP连接,由客户端发起一个请求,服务器接收请求信息之后,读取对应的 HTML 文件,并将数据以 ASCII 字符流返回给客户端。
- 特点:
- 只允许GET请求
- 只有一个请求行(没有请求头和请求体)
- 只支持纯文本的内容
- 服务器只需要返回数据(没有返回头信息)
- 返回的文件内容是以 ASCII 字符流来传输(因为都是 HTML 格式的文件,所以使用 ASCII 字节码来传输是最合适的。)
2.HTTP/1.0(1996)
-
浏览器需要展示多种类型的文件成为HTTP/1.0 的一个核心诉求,并且编码方式不局限于ASCII 编码。
-
HTTP/1.0 引入了请求头和响应头,都是以为 Key-Value 形式保存的,在 HTTP 发送请求时,会带上请求头信息,服务器返会先返回响应头信息再返回数据。
-
特点:
-
在 HTTP/1.0 中提供了 Cache 机制,用来缓存已经下载过的数据,减轻服务器的压力;
-
请求头中加入了用户代理,区分客户端Window或者Mac用户的数量;
-
引入状态码,并通过响应行的方式来通知浏览器。
-
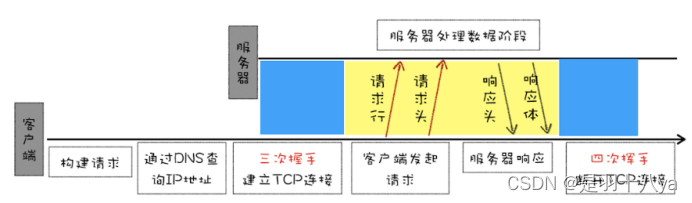
3.HTTP/1.1(1997)
-
HTTP 数据和断开 TCP 连接三个阶段,随着浏览器普及,单个页面中的图片文件越来越多。
-
HTTP/1.1 中增加了持久连接的方法,它的特点是在一个 TCP 连接上可以传输多个 HTTP 请求,只要浏览器或者服务器没有明确断开连接,那么该 TCP 连接会一直保持。如果你不想要采用持久连接,可以在 HTTP 请求头中加上Connection: close。
-
特点:
-
队头阻塞(head of line blocking)——持久连接减少 TCP 的建立和断开次数,但它需要等待前面的请求返回之后,才能进行下一次请求,如果 TCP 通道中的某个请求因为某些原因没有及时返回,那么就会阻塞后面的所有请求;
-
提供虚拟主机的支持——HTTP/1.1 的请求头中增加了 Host 字段,用来表示当前的域名地址,这样服务器就可以根据不同的 Host 值做不同的处理;
-
Chunk transfe机制:支持动态生成的内容——在HTTP/1.0中,需要在响应头中设置完整的数据大小,如Content-Length: 901,这样浏览器就可以根据设置的数据大小来接收数据。服务器发展之下很多页面的内容都是动态生成的,在传输数据之前并不知道最终的数据大小,浏览器不知道何时会接收完所有的文件数据。HTTP/1.1 通过引入Chunk transfer机制,服务器会将数据分割成若干个任意大小的数据块,每个数据块发送时会附上上个数据块的长度,最后使用一个零长度的块作为发送数据完成的标志。这样提供了对动态内容的支持。
-
客户端 Cookie安全机制——HTTP/1.1中加入了cookies机制,解决HTTP协议无状态的特性,由用户客户端计算机暂时或永久保存的信息。(类似机制:session、token)
-
4.HTTP/2.0(2015)
- HTTP/1.1的核心问题是对带宽的利用率不理想。原因:TCP的慢启动机制;同时开启多条 TCP 连接,这些连接会竞争固定的带宽;HTTP/1.1 队头阻塞的问题。
- HTTP/2 设计的思路就是一个域名只使用一个 TCP 长连接来传输数据,这样整个页面资源的下载过程只需要一次慢启动,同时也避免了多个 TCP 连接竞争带宽所带来的问题。
- HTTP/2 实现了资源的并行请求解决队头拥塞的问题。
- HTTP/2 的多路复用可以将请求分成一帧一帧的数据去传输,并且可以根据帧ID实现优先级处理,比如当收到一个优先级高的请求时,服务器可以暂停之前的请求来优先处理关键资源的请求。
- 特点:
- 服务器实现优先级处理结构——通过流中的帧ID设置优先级别;
- 服务器主动推送——push_promise帧是服务端向客户端有意推送资源的信号;如果客户端不需要服务端推送资源,可以在settings帧中设定服务端流的值为0,禁用此功能;如果客户端对于push_promise帧没有意见,服务端在push_promise帧后,发送data帧开始推送资源;
- 头部压缩——http2.0要求客户端和服务器端各自缓存一份首部表,每次通信都不需要再携带首部,新增的键值会更新到表尾,并且http2.0使用了头部压缩技术,实现快速传输(与gzip压缩不同,gzip是对报文内容压缩)。
- 虽然 HTTP/2 解决了 HTTP/1.1 中的队头阻塞问题,但是HTTP/2 依然是基于 TCP 协议的,而 TCP 协议依然存在数据包级别的队头阻塞问题。
5.HTTP/3.0
-
HTTP/2采用多路复用的新方法,意味着多个资源可以共用一个连接。但是从本质上来看,多路复用只是在应用层的复用,在传输层方面上TCP的传输上依然是存在阻塞的,后续的资源依旧需要等待前面的传输完毕才能继续。
-
在最新的HTTP3中采用了基于UDP协议的QUIC传输层协议(Quick UDP Internet Connection)。在QUIC协议中,抽象出了流的概念,多条流可以在同一条连接复用(但是同一连接中的流的ID是不允许复用的),那么为了保证可靠性的滑动窗口等算法作用在具体的stream上。同时由于UDP相对于TCP来算不考虑信息传输成功与否的特性,数据包的传输就能够高速并发执行。从而避免了队头阻塞的现象。
- HTTP3采用QUIC保证可靠传输的方法
-
HTTP3当中,接收QUIC协议的server端会解析并缓存所接收到的数据包,并对其进行组装和整理等进一步的操作。因为流的存在,使得即使某个数据包传输失败,也只会影响该数据包所在的那个stream的准确性,而不是整个连接的准确性,而且保证传输的可靠性。QUIC在Connection和Stream级别分别提供了流量控制的方法。在QUIC中,就算此前部分的 packet以及丢包了,它的滑动只取决于接收到的最大偏移字节数。因此,一旦出现了内存不足或者上游处理性能出现问题时,我们可以通过流量控制来限制传输速率,保障服务可用性。
-
特点:
-
在路径验证中,将由任意一方发起地址验证PATH_CHALLENGE 帧,如果对应的端主机接收,必须返回 PATH_RESPONSE,否则超时则可能路径失效
-
在QUIC协议中新增严格递增的Packet Number字段和引入了 Stream Offset 的概念,保证有序性。
-
6.HTTP/1.1 VS HTTP/2.0
- 我们在本次实验中分别使用HTTP/1.1以及HTTP/2.0分别进行两个图片文件的传输,每个图片被切割成为若干个小图片,因此会产生若干个传输包。
- 我们通过统计传输完成整个图片所需要的数据以及流量对协议进行对比。
- 实验结果概览:图中数据已经实现数据可视化,从直观上我们可以清楚地看到第一次传输相同的地球图像,HTTP/1.1的加载时间达到了17.45秒,而HTTP/2.0的加载时间仅仅只有5.48秒,速度相差接近三倍。
HTML子框架传输分析
传输过程基本参数分析
-
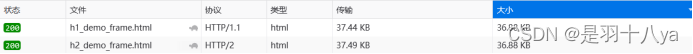
进入浏览器的开发者模式观察协议传输的数据,我们发现在传输相同大小的数据时36.88KB,使用HTTP/1.1传输的数据大小为37.44KB,而使用HTTP/2.0传输数据的大小为37.49KB,略大于HTTP/1.1的传输大小。
传输头部分析
- 观察两个协议的请求头部概览,我们发现请求方法都是GET方法,并且在HTTP/2.0中没有显示Connection:keep-alive状态的信息,因为在HTTP/2.0中我们对其首部进行了双端缓存的操作,请求不需要再发送头部信息,安全规范都是HTTPs,协议减少了首部的长度,并且通过观察我们可以知道HTTP/2.0传输的内容字段略微小于HTTP/1.1。
- 分别观察消息的头部,我们可以发现采用首部压缩的HTTP/2.0的请求头比HTTP/1.1少了7个字节,但是响应头多了60个字节,我们接下来进入响应头观察多出来的消息内容。
- 分别观察响应头部的具体内容,我们发现在HTTP/2.0的响应头部之中,多了strict-transport-security:max-age=31536000 ; includeSubDomains机制,表示设置在浏览器收到这个请求后的<expire-time>秒的时间内凡是访问这个域名下的请求都必须使用 HTTPS 请求。X-Firefox-Spdy:h2字段表示其采用的是火狐框架的SPDY。
网页图像文件传输分析
网络请求分析
-
在HTTP/1.1之中请求是通过长连接的方式,一个接一个发送的,浏览器仅支持一定数量的TCP长连接,但不管是在同一时间开始,是不是在同一时间开始的来连接,它的结束时间、经过、传输经过时间都不相同——HTTP/1.1的队头堵塞机制。
-
在HTTP/2.0之中的请求,采取的是并发的数据流的机制传输,它把数据报的两大部分分成了 header frame 和 data frame。帧的传输最终在流中进行,流中的帧,头部帧和数据帧还可以分为多个片段帧,在传输开始时间相同的即有可能属于同一二进制流,其中数据帧的结束时间和经过都是相同的。
网络响应分析
-
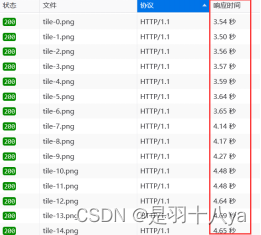
在HTTP/1.1协议之中,通过捕捉各个数据单元的响应时间,我们可以发现多个文件的响应时间是按照实际时间一个接一个进行的,无法实现并发功能。
- 在HTTP/2.0之中的请求,采取的是并发的数据流的机制传输,它把数据报的两大部分分成了 header frame 和 data frame。帧的传输最终在流中进行,流中的帧,头部帧和数据帧还可以分为多个片段帧,在传输开始时间相同的即有可能属于同一二进制流,其中数据帧的结束时间和经过都是相同的。
参考资料
浏览器工作原理与实践 - 李兵
- 点赞
- 收藏
- 关注作者

















评论(0)