DevCloud进行黑白棋实时对战游戏开发【玩转华为云】
- 一 基础要搞懂先
- 二 建一个云服务器ECS
- 三 环境先配好
- 四 建项目然后部署
一 😘 基础要搞懂先
1.1 解答你的疑问
什么是安全组?
它是一个逻辑上的分组,为同一个VPC内具有相同安全保护需求并相互信任的弹性云服务器提供如何访问。安全组创建后,用户可以在安全组中定义各种访问规则,当弹性云服务器加入该安全组后,即受到这些访问规则的保护。系统会为每个用户默认创建一个默认安全组,默认安全组的规则是在出方向上的数据报文全部放行,入方向访问受限,安全组内的弹性云服务器不用添加规则即可互相访问;
那啥是虚拟私有云呢?
简称VPC,是给弹性云服务器构建隔离的、用户自主配置和管理的虚拟网络环境,提升用户云中资源的安全性,目的是简化网络部署;
咋访问VPC?
提供了Web化的服务管理平台,即管理控制台和基于HTTPS请求的API管理方式。如果您需要把云平台上的虚拟私有云集成到第三方系统,用于二次开发,请使用API方式访问虚拟私有云;如果您需要进行其他相关操作,请使用管理控制台方式访问VPC;
啥是弹性云服务器呢?
是由CPU、内存、镜像、云硬盘组成的一种随时获取、弹性可扩展的计算服务器,同时它结合虚拟私有云、虚拟防火墙、数据多副本保存等能力,为您打造一个高效、可靠、安全的计算环境,确保您的服务持久稳定运行。弹性云服务器创建成功后,您就可以像使用自己的本地PC,在云上使用ECS;
啥是IIS服务?
你有可能耳熟,互联网信息服务(简称IIS),是微软提供的基于运行Microsoft Windows的互联网基本服务;
啥是DevCloud?
是一站式云端DevOps平台,面向开发者提供的云服务,即开即用,随时随地在云端进行项目管理、代码托管、代码检查、流水线、编译、构建、部署、测试、发布等,让开发者快速而又轻松地开启云端开发之旅;
1.2 订个小目标
- 掌握软件开发服务DevCloud实现代码仓库管理
- 掌握软件开发服务DevCloud实现编译、构建、部署
二 😉 建一个云服务器ECS
2.1 创建安全组与VPC
切换到“操作前提:登录华为云”步骤已登录的华为云控制台界面,鼠标移动到云桌面浏览器页面中左侧菜单栏,点击“服务列表”->“网络”->“虚拟私有云VPC”进入网络控制台;
在网络控制台左侧菜单栏中点击“访问控制”->“安全组”->“创建安全组”,填写如下参数,点击“确定”
① 名称:自定义
② 模板:通用Web服务器
其它默认
创建完成如下

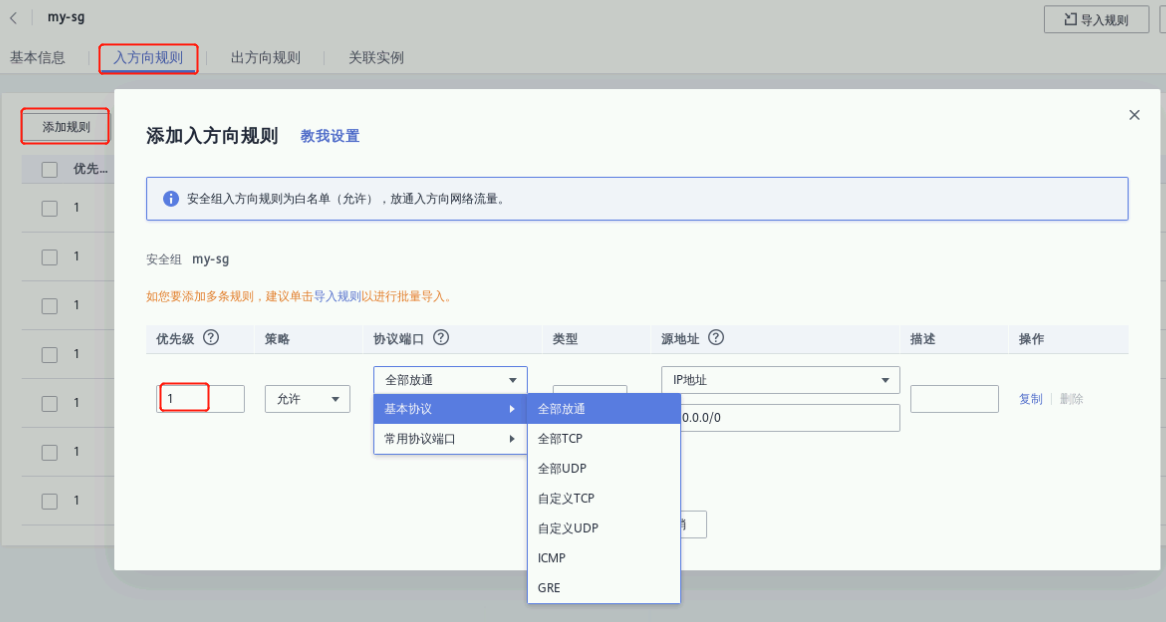
点击“my-sg”进入安全组设置页面,点击“入方向规则”,添加一条规则
① 优先级:1
② 策略:允许
③ 协议端口:全部放通
其他配置默认,点击“确定”,配置如下

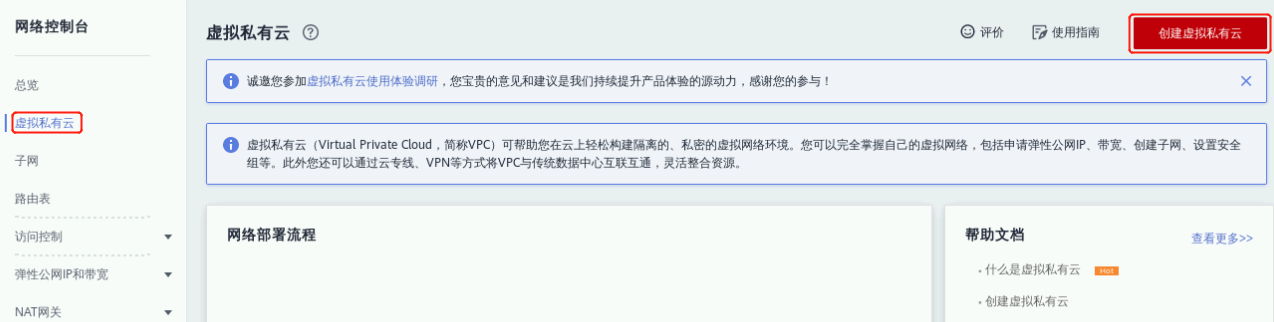
设置安全组规则完成,返回安全组列表,在网络控制台左侧菜单栏中点击“虚拟私有云”,点击“创建虚拟私有云”进入创建界面
基本信息:
① 当前区域:华北-北京四
② 名称:myvpc
③ 网段:192.168.0.0/16
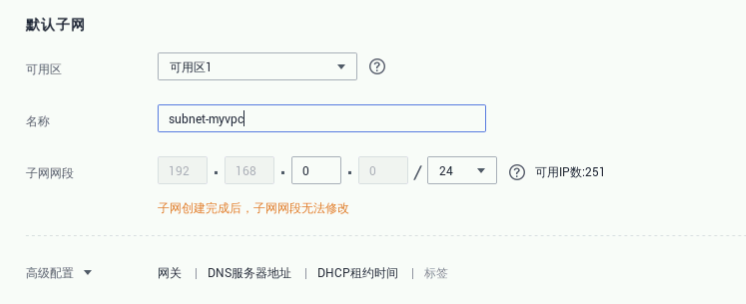
默认子网:
① 可用区:可用区1
② 名称:subnet-myvpc
③ 子网网段:192.168.0.0/24



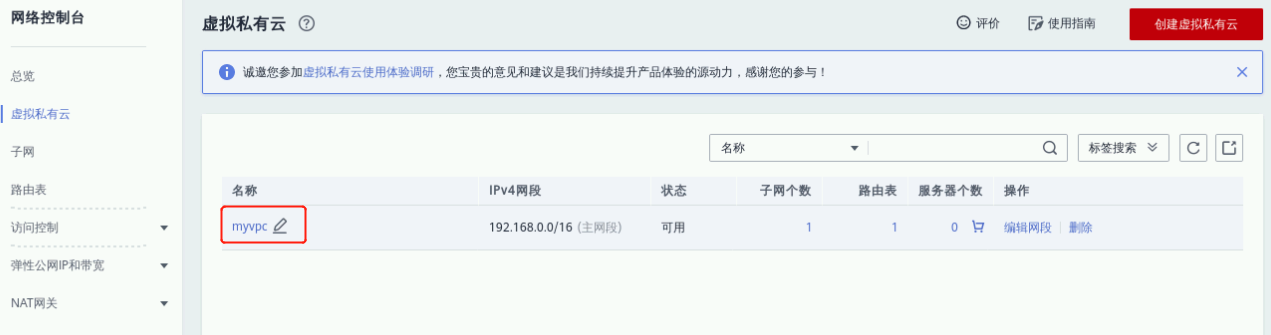
其他参数默认,单击“立即创建”,可查看到已创建好的虚拟私有云myvpc

2.2 创建弹性云服务器ECS
鼠标移动到云桌面浏览器页面中左侧菜单栏,点击“服务列表”->“计算”->“弹性云服务器ECS”进入网云服务器控制台,点“购买弹性云服务器”
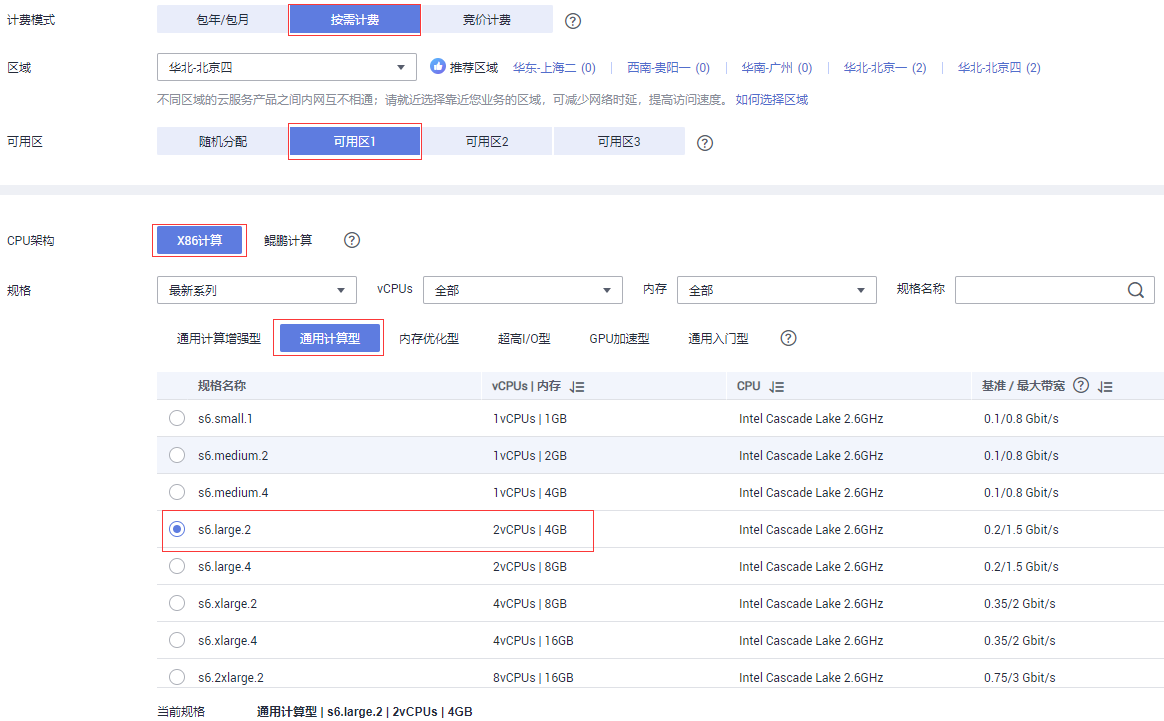
设置云服务器参数:
① 计费方式:按需计费
② 区域:华北-北京四
③ 可用区:可用区1
④ CPU架构:X86计算
⑤ 规格:通用计算型,s6.large.2 2vCPUs | 4GB
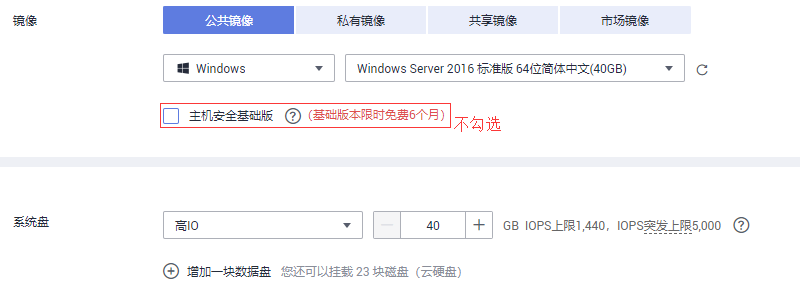
⑥ 镜像:选择公共镜像 | windows |
弹窗中点击【继续】进入windows市场镜像选择框,选择windows Servers 2016 标准64位简体中文(40GB)
选择后点击【确定】
主机安全基础版:不勾选
⑦ 系统盘:高IO,40GB



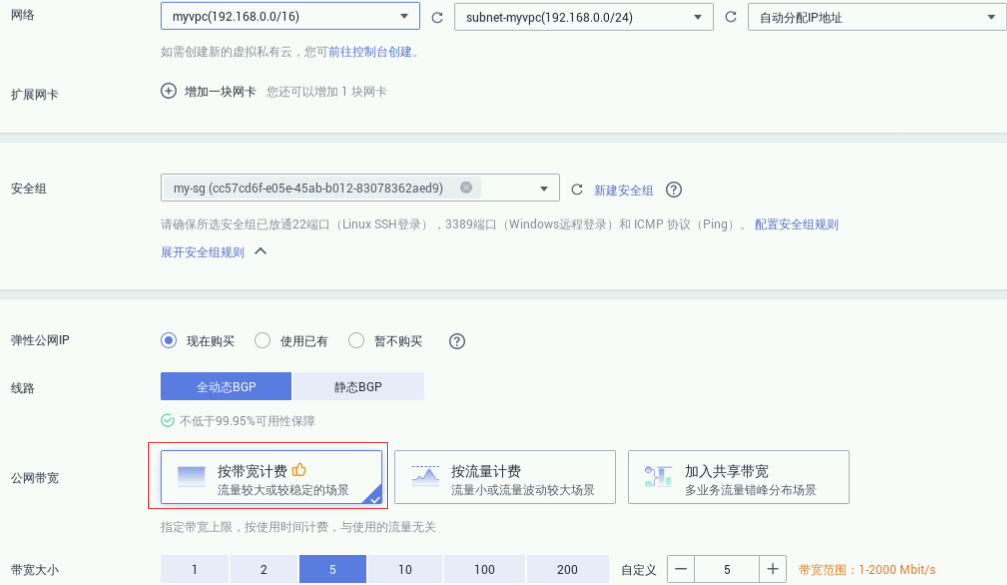
点击“下一步 网络配置”,按我这样来配
① 网络:选择已创建的VPC,如myvpc
② 安全组:选择已创建的安全组,如 my-sg
③ 弹性公网IP:现在购买
④ 线路:全动态BGP
⑤ 公网带宽:按带宽计费
⑦ 带宽大小:5M

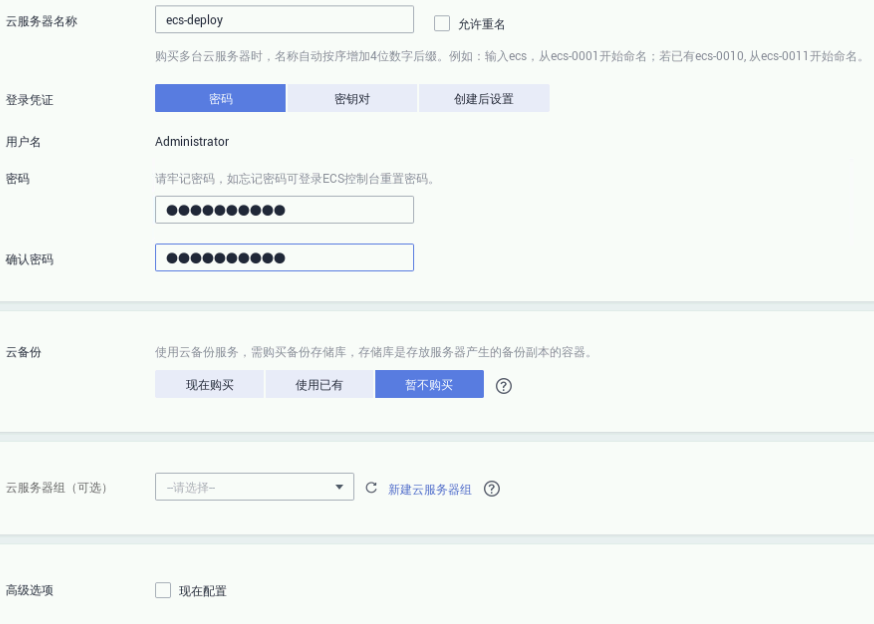
点击“下一步 高级配置”
① 云服务器名称:自定,如ecs-deploy
② 登录凭证:密码
③ 密码:自定,如:7fbAt97#vg
④ 高级配置:不勾选
说明:云备份、云服务器组默认就行

点击“下一步 确认配置”

点“立即购买”,返回弹性云服务器ECS列表,可查看到已创建的弹性云服务器ECS咋样

三 🎯 环境先配好
3.1 安先IIS服务
找到1.2步骤创建的弹性云服务器ECS“ecs-deploy”,单击右侧的“远程登录”,在新弹出的登录页,点“立即登录”

等待开机后,单击页面上方“Ctrl+Alt+Del”进行解锁哈

输入创建弹性云服务器ECS时设置的密码(7fbAt97#vg)进行登

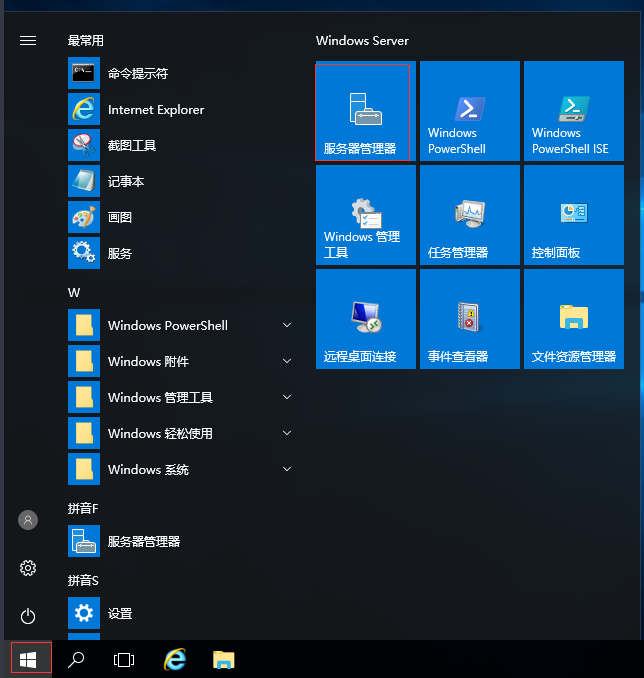
单击开始栏,单击“服务器管理器”

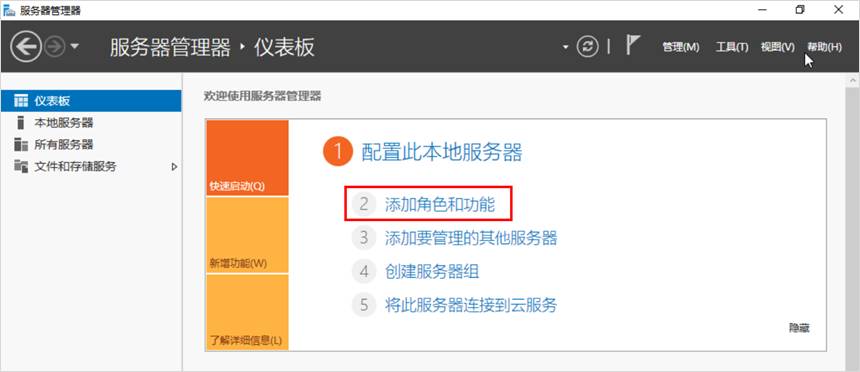
单击“添加角色和功能”

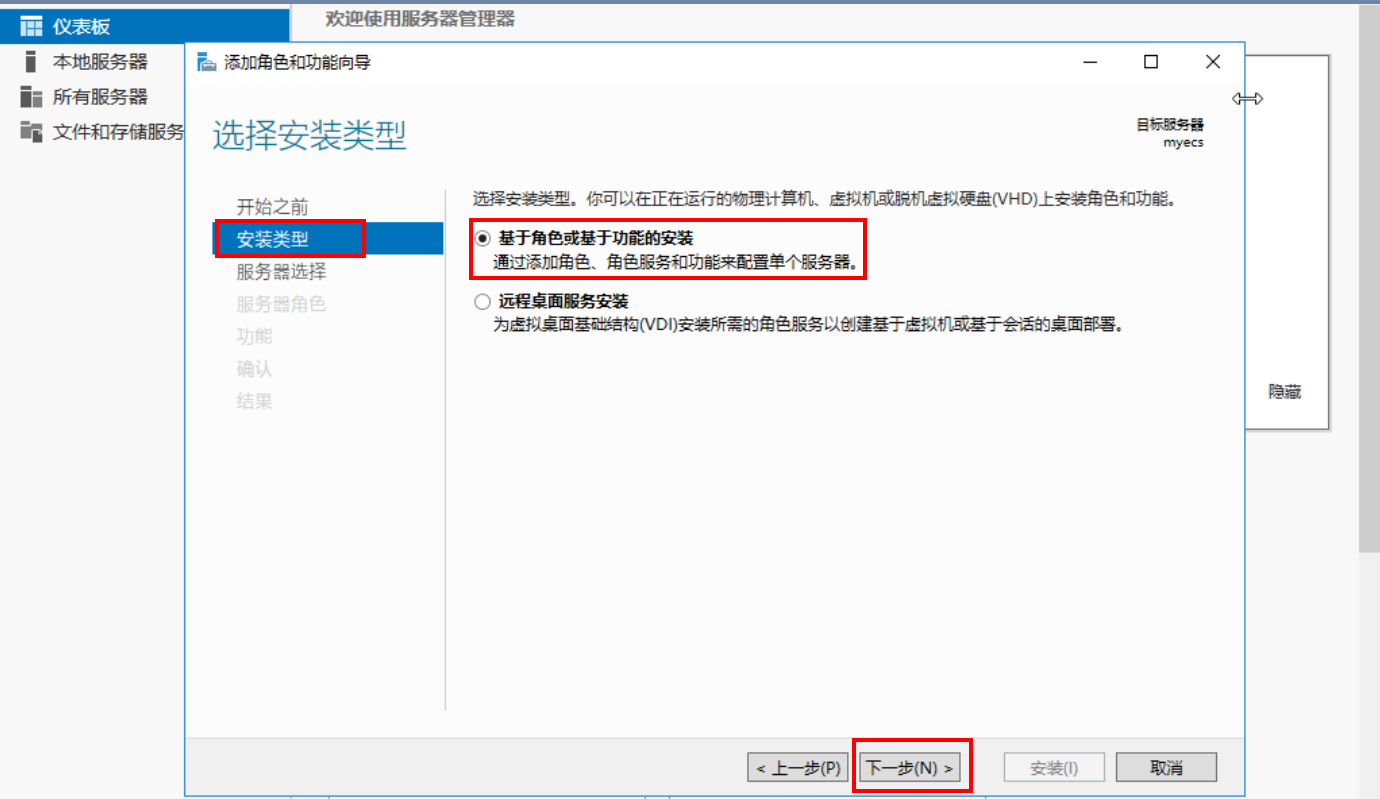
在左侧导航栏,选择“安装类型”,单击“基于角色或基于功能的安装”,并“下一步”

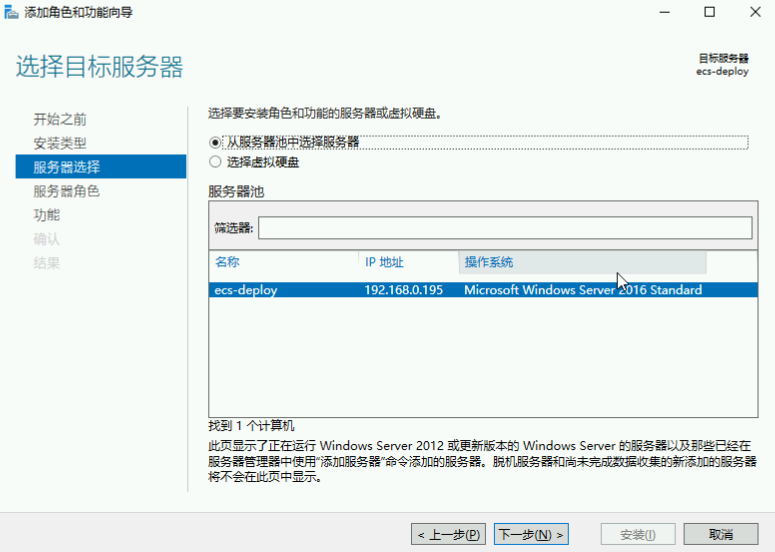
单击“从服务器池中选择服务器”,并在“服务器池”中选中本服务器的计算机名,“下一步”

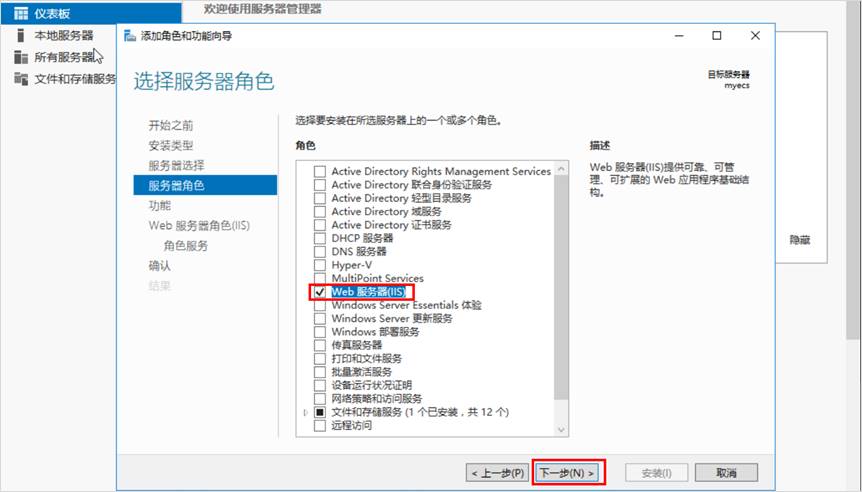
在角色列表内找到“Web服务器(IIS)”并勾选,在弹窗“添加角色和功能向导”中,单击“添加功能”,单击“下一步”

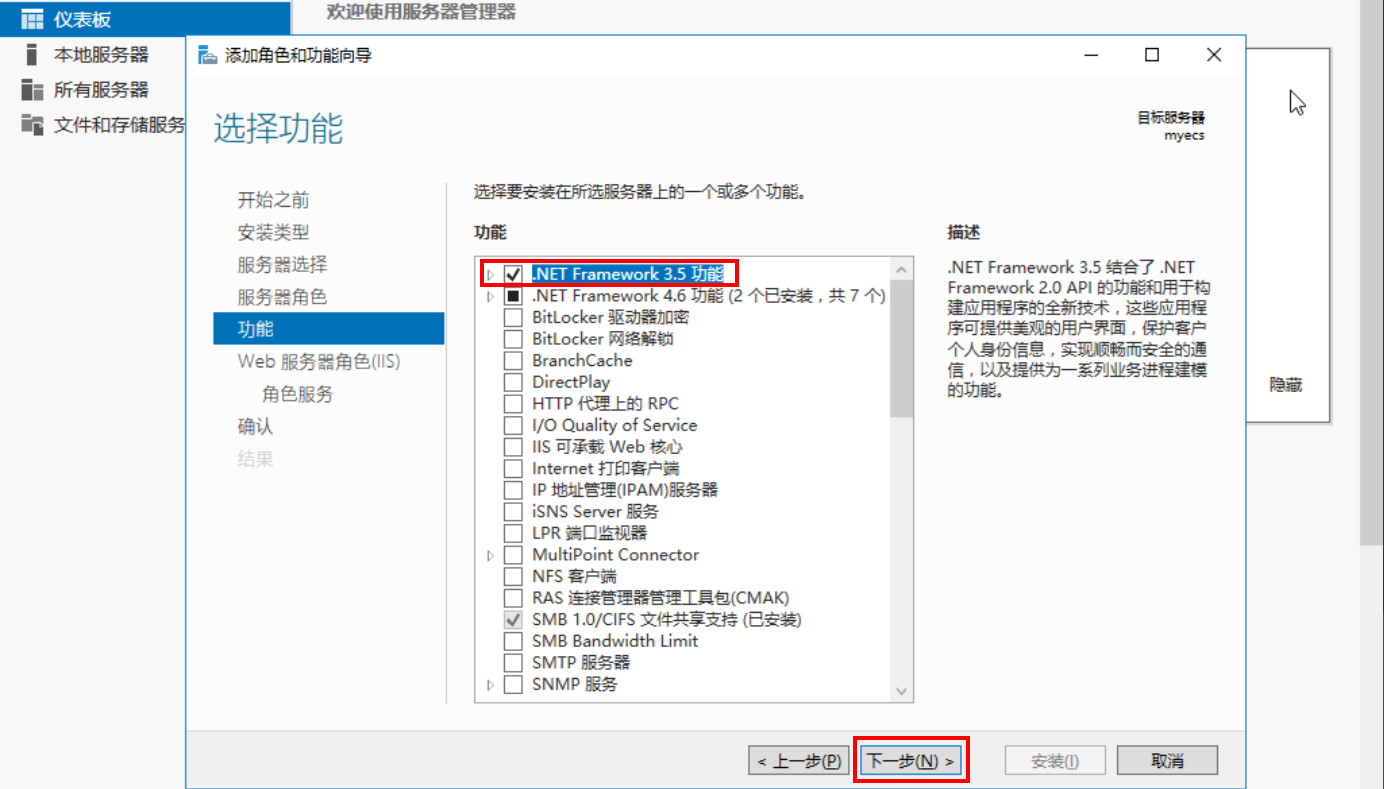
勾选“.Net Framework 3.5”,单击“下一步”

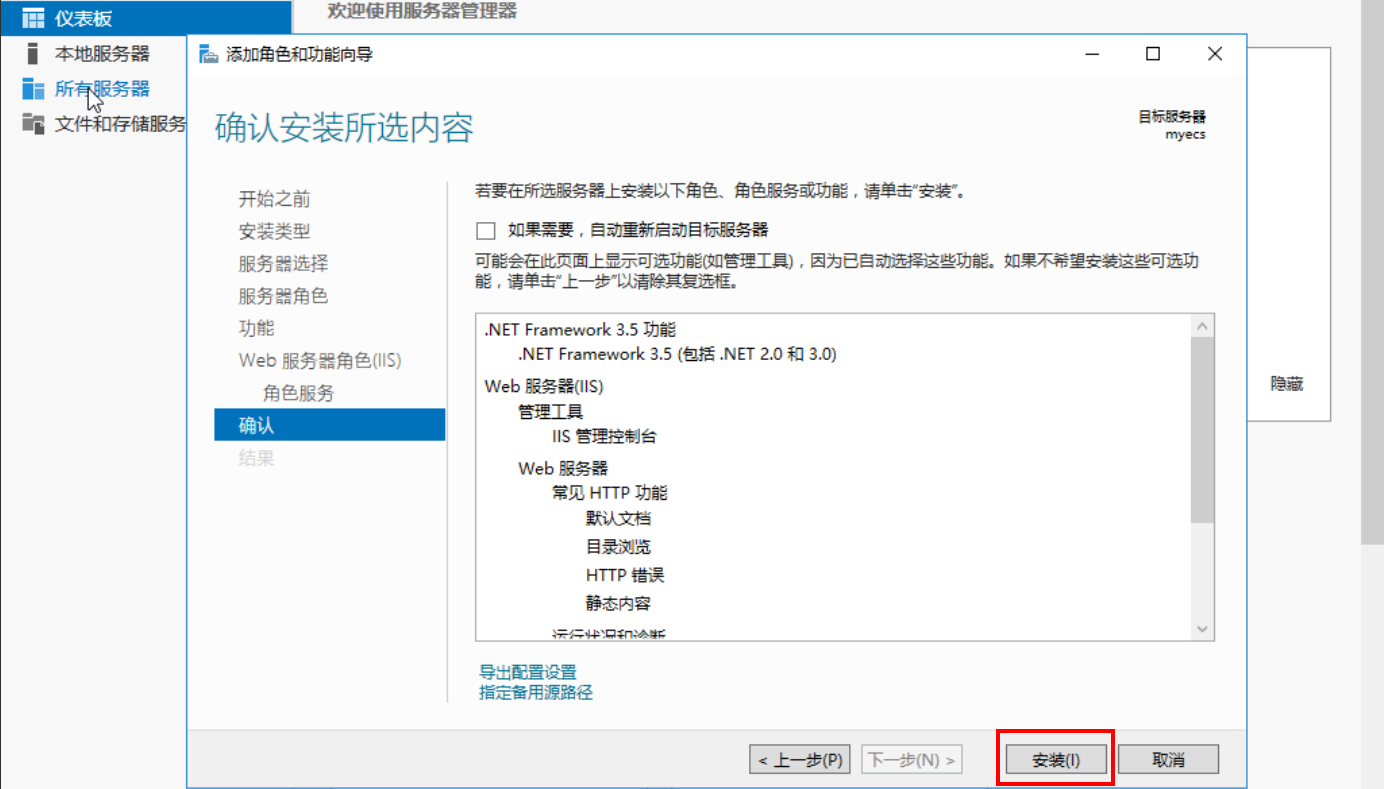
单击“下一步”到最后一页,单击“安装”

等待IIS服务在弹性云服务器ECS上安装成功
3.2 安装Node.js
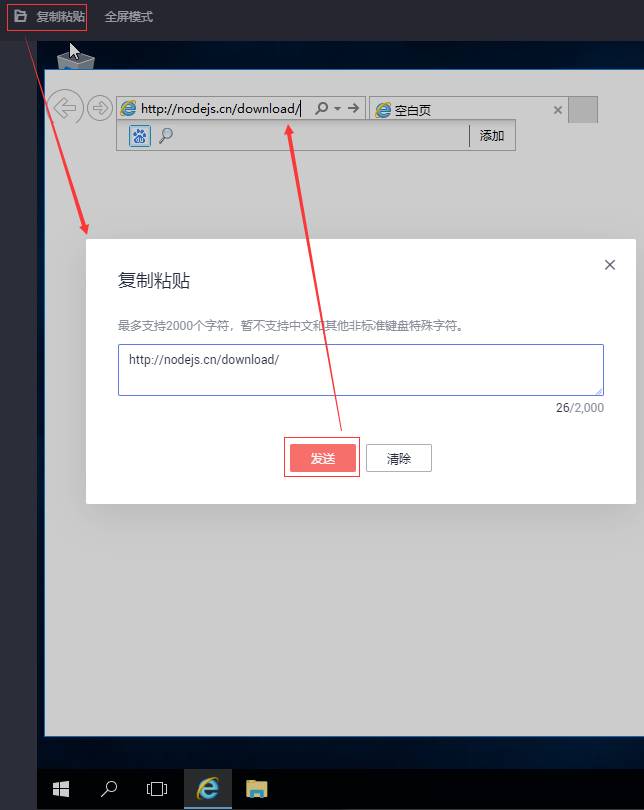
在云服务器中打开浏览器,在地址栏输入Node.js下载网址:http://nodejs.cn/download/,输入过程如下
说明:如果无法单击“发送”,在文本框中敲入空格再删除即可

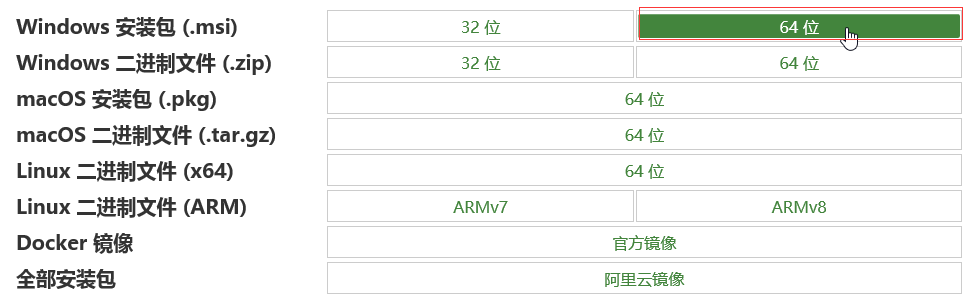
进入Node.js下载网站,单击Windows安装包“64位”

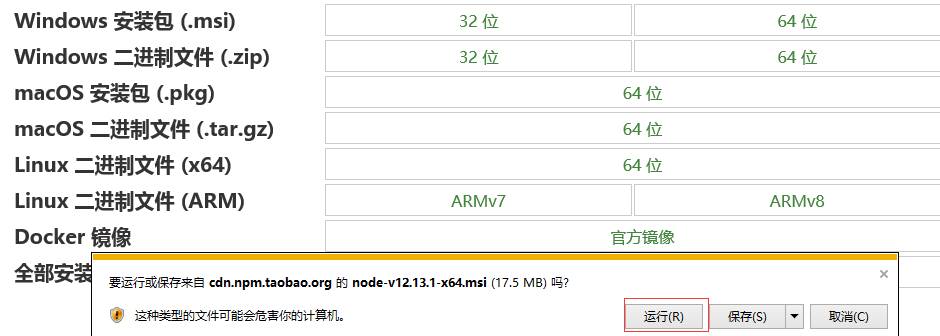
单击“运行”,运行Windows安装包

进入Node.js安装向导,单击“Next”

勾选协议,单击“Next”

不做任何其他操作,一直单击“Next”到最后一页,单击“Install”

查看安装成功,单击“Finish”

3.3 安装Express、Socket.io、Forever
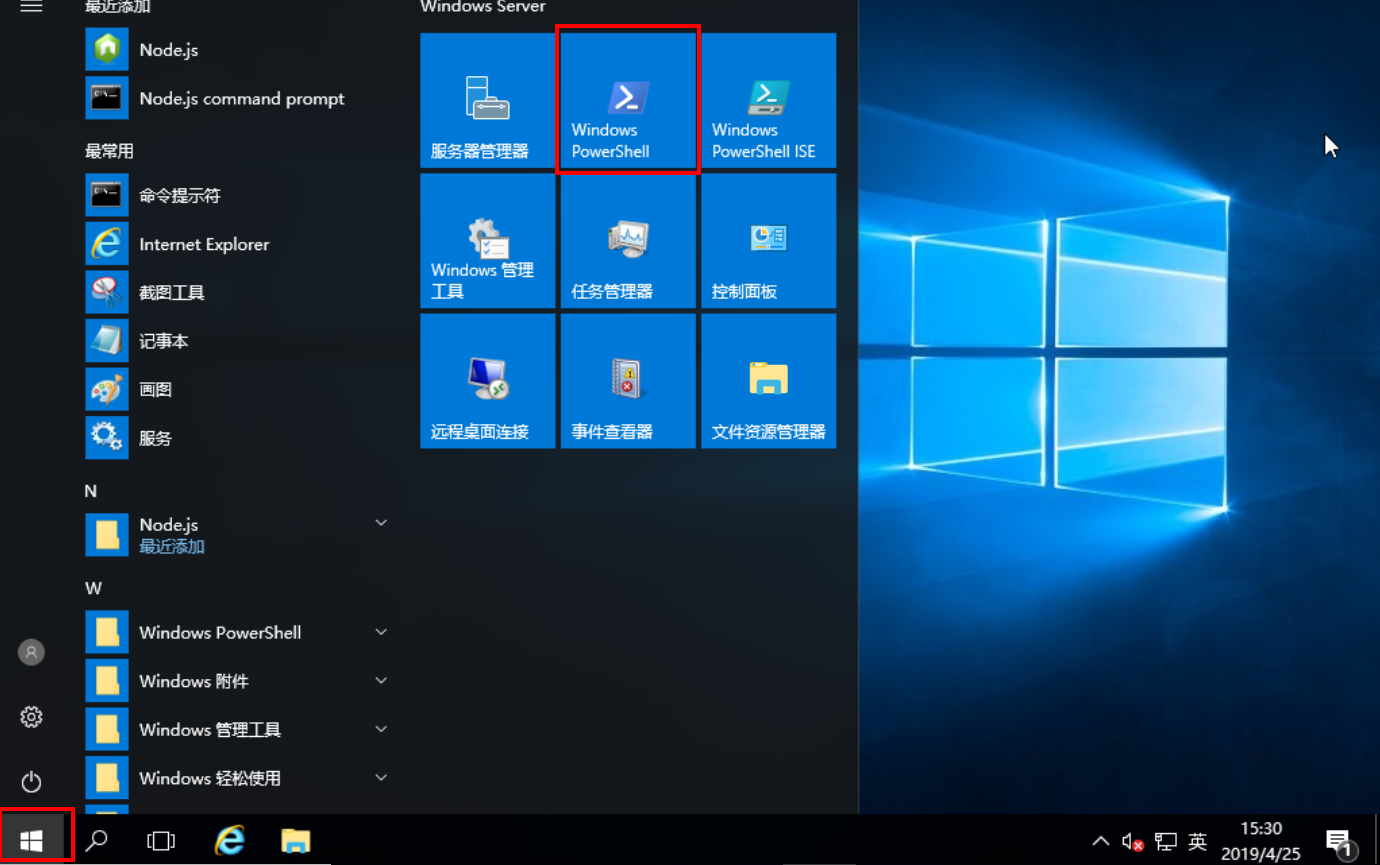
单击开始栏,单击“Windows PowerShell”

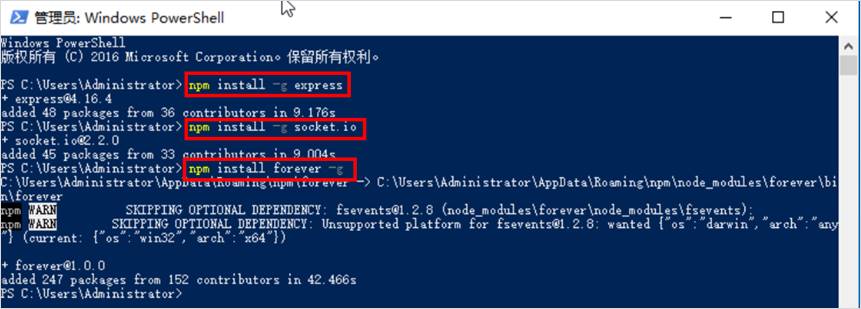
在PowerShell中依次运行如下三条命令(等待命令执行成功进行下一条执行)
npm install -g expressnpm install -g socket.ionpm install forever -g执行成功如下

3.4 配置主机的授信
3.4.1 获取自动化配置脚本
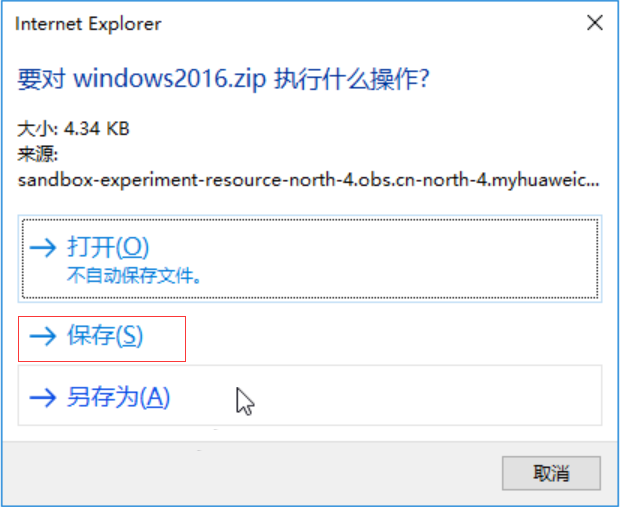
在云服务器中打开浏览器,在地址栏输入以下网址:https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/windows2016.zip,点“保存”

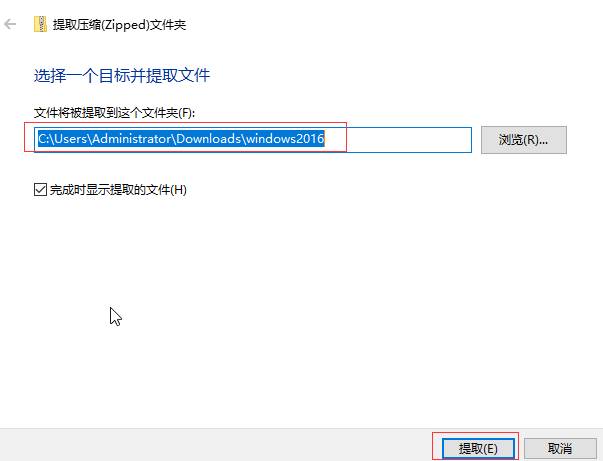
进入windows2016.zip所在目录。

鼠标选中文件,点击右键选择“全部解压缩…”解压“windows2016.zip”,得到“windows2016.ps1”脚本,如下
注:一定要解压缩,否则后续的脚本路径错误

3.4.2 配置主机
等待PowerShell执行2.3步骤安装程序完成后,输入cd .\Downloads\windows2016\,切换到“windows2016.ps1”脚本所在目录
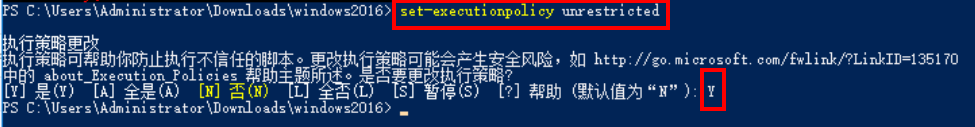
cd .\Downloads\windows2016\命令行继续输入set-executionpolicy unrestricted,然后回车执行后,再输入“Y”执行
set-executionpolicy unrestricted
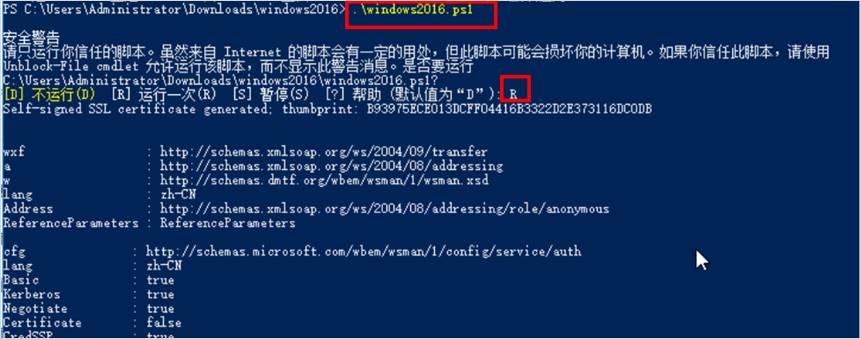
命令行继续输入.\windows2016.ps1,回车执行后再输入“R”执行
.\windows2016.ps1
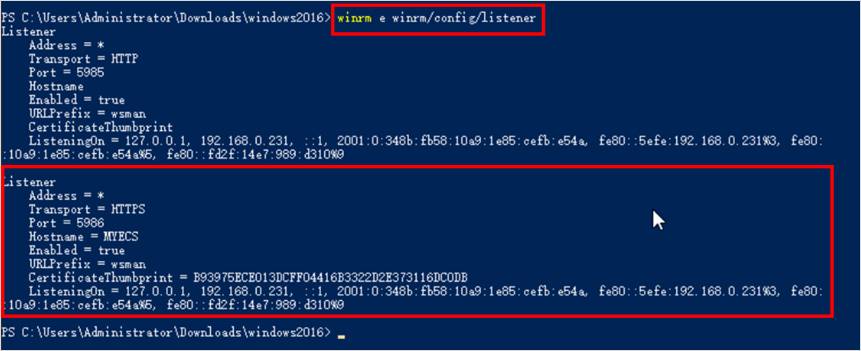
命令行输入winrm e winrm/config/listener,若出现HTTPS表示监听成功,即windows2016部署环境自动化配置成功
winrm e winrm/config/listener
3.5 关闭弹性云服务器ECS防火墙
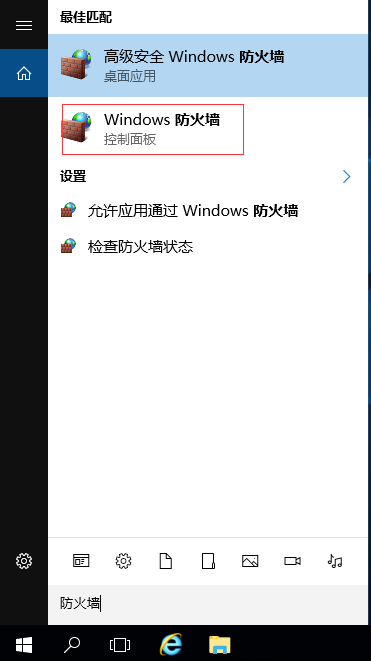
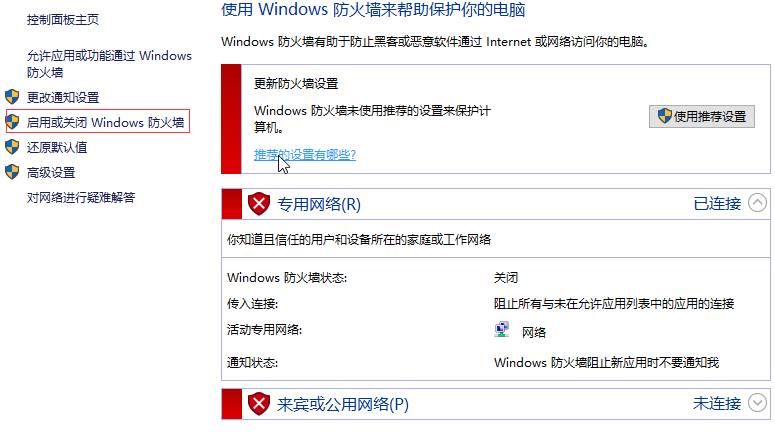
点击开始按钮,直接输入搜索“防火墙”打开防火墙设置。

关闭防火墙,如下

3.6 开放服务器端口
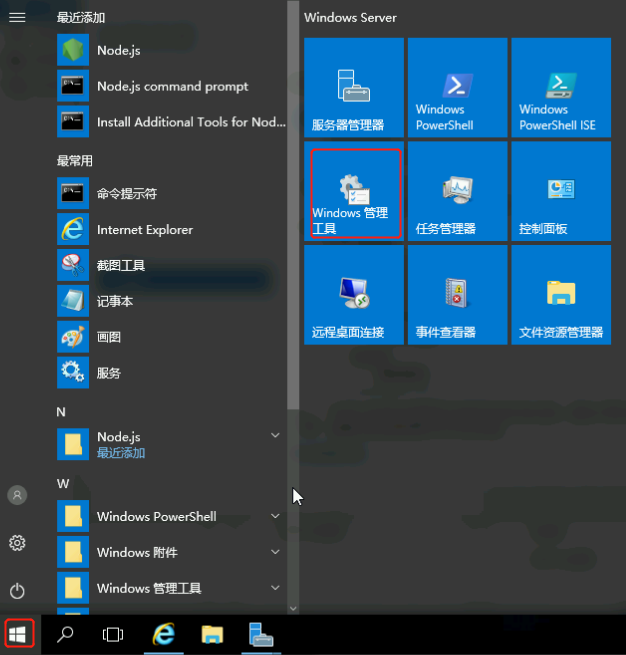
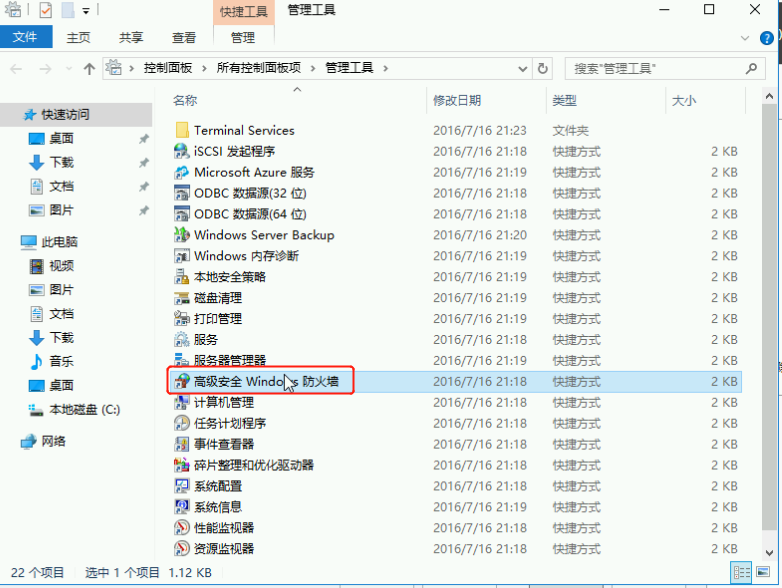
打开windows开始标志,点击“Windos管理工具”, 双击“高级安全Windows防火墙”如下


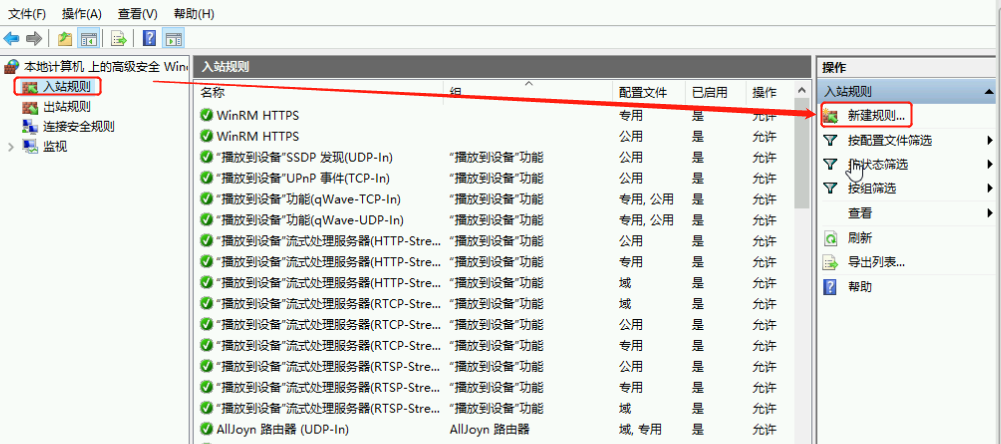
打开后,点击“入站规则”->“新建规则”如下

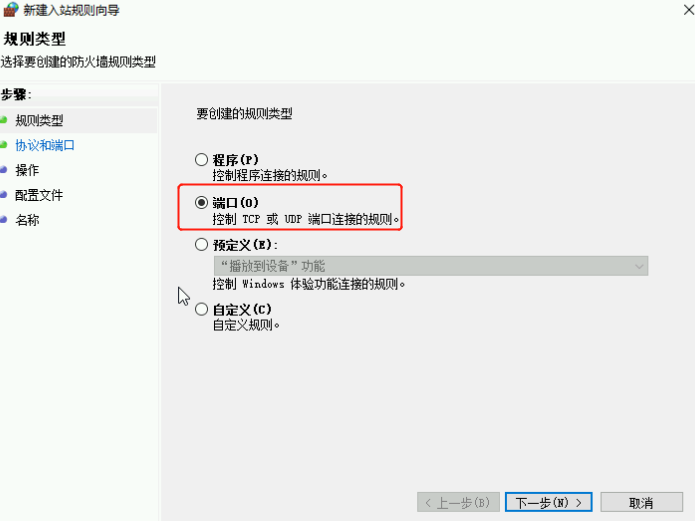
选择“端口”点击“下一步”如下

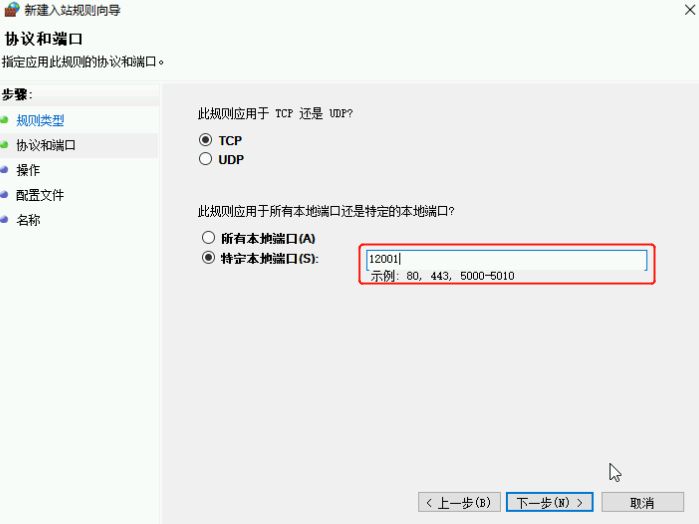
输入端口“12001”点击“下一步”如下

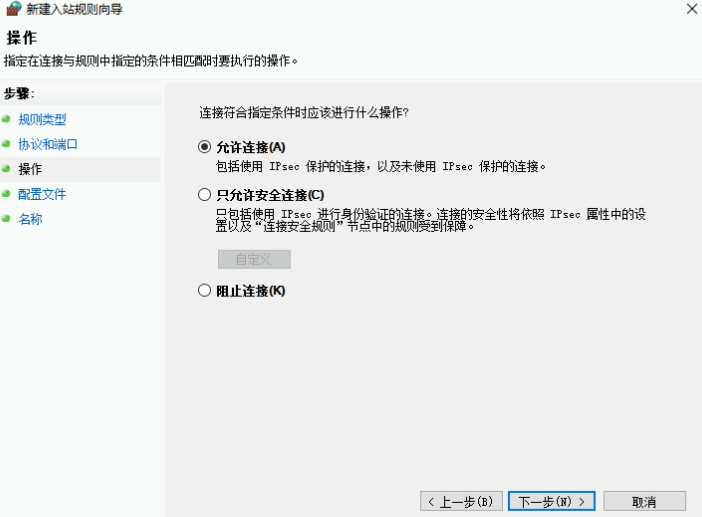
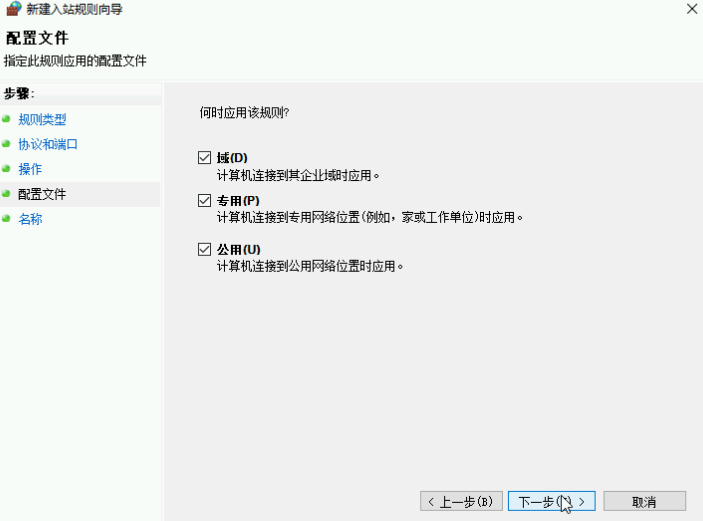
点击“下一步”->“下一步”,参数默认如下


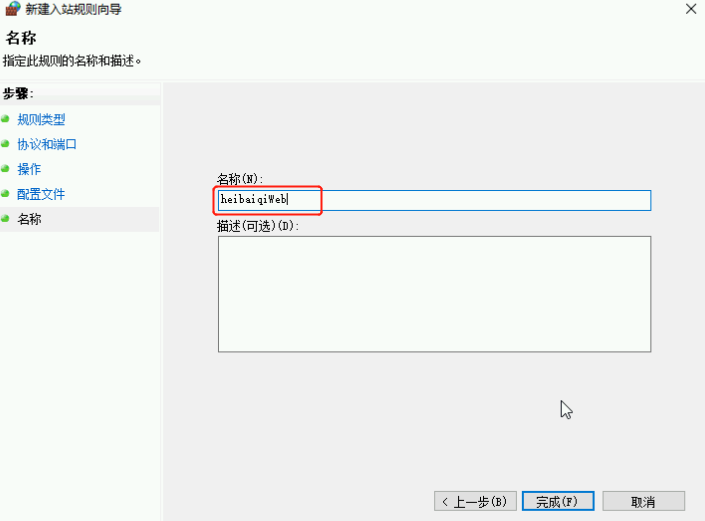
输入名称“heibaiqiWeb”点击“完成”如下

四 👍 建项目然后部署
4.1 创建项目
实验桌面中的浏览器切换到华为云,鼠标移动到云桌面浏览器页面中左侧菜单栏,点击“服务列表”->“软件开发服务DevCloud”->“项目管理”进入项目列表页面,点击“立即使用”,进入项目创建页面,如下
说明:操作过程中,弹窗出信息框请按“ESC”键忽略即可

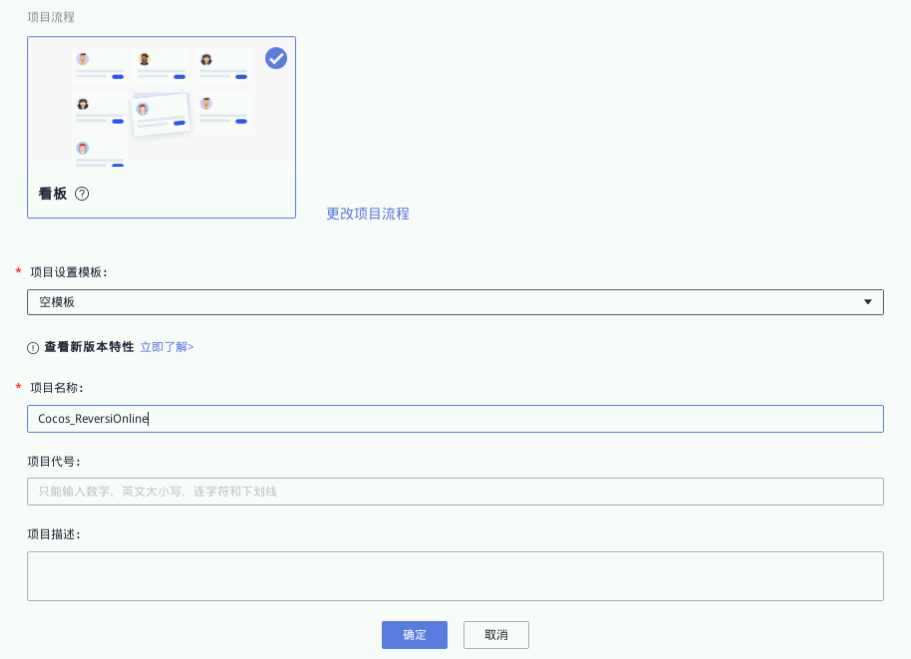
点击“新建项目”,选择“看板”,在新建项目弹窗中,设置项目名称为“Cocos_ReversiOnline”,输入项目信息,点击“确定”,如下

创建完成即跳转如下

4.2 下载源码及创建代码仓库
切换到实验桌面,打开“Xfce 终端”,复制以下代码到终端回车执行,下载源码文件,执行以下代码下载ReversiOnline_Client. Zip
wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/ReversiOnline_Client.zip执行以下代码下载ReversiOnline_Server.zip
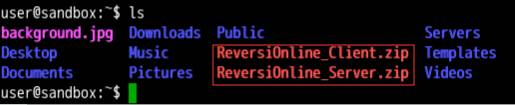
wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/ReversiOnline_Server.zip执行以下代码查看下载文件
ls结果如下

执行以下代码配置用户名和邮箱
说明:请用自己的用户名邮箱替换代码中的用户名及邮箱
git config --global user.name "您的用户名"git config --global user.email "您的邮箱"执行以下代码,生成ssh密钥(一直回车至下图出现)
说明:请用自己的邮箱替换代码中的邮箱
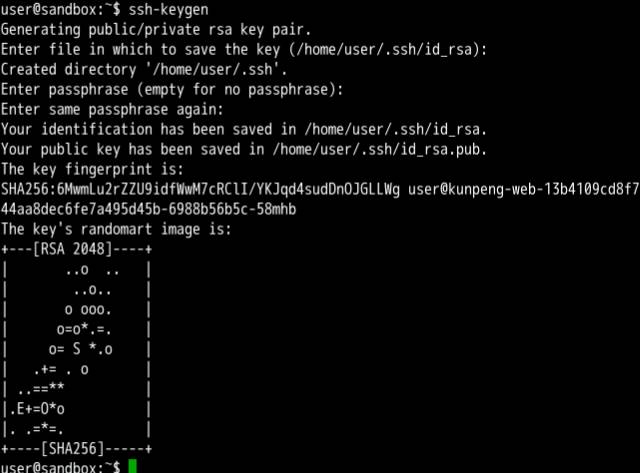
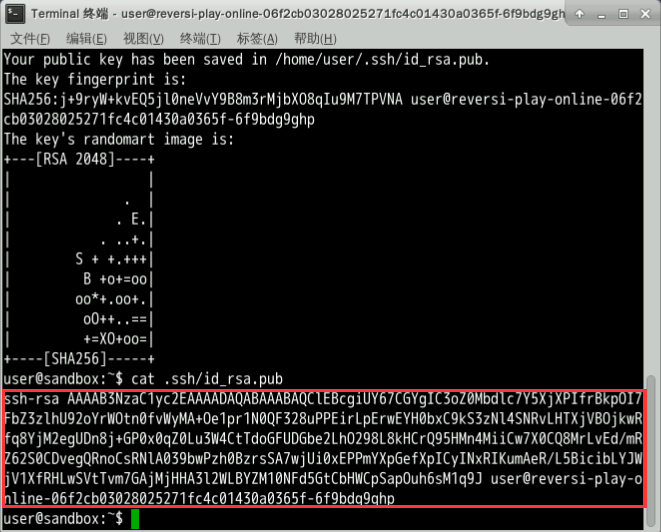
ssh-keygen -t rsa -C "您的邮箱"执行成功如下
说明:密钥是随机生成,图片内容只是示例

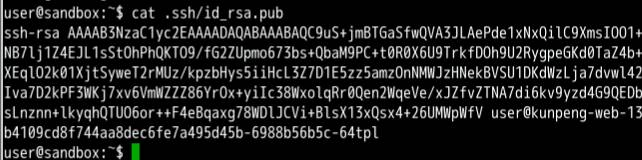
执行以下代码,查看并【复制】密钥
cat .ssh/id_rsa.pub执行成功如下

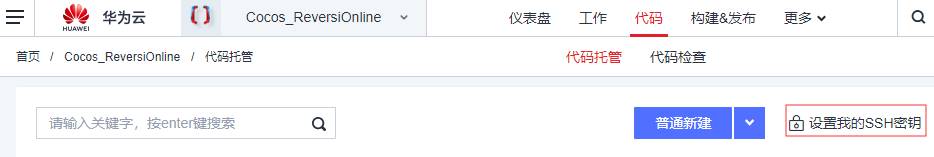
切换至浏览器,在3.1步骤创建好的项目中,单击上方菜单“代码”->“代码托管”进入代码托管界面,点击“设置我的SSH密钥”,如下

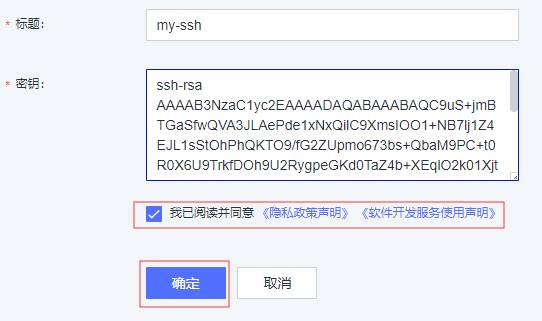
进入密钥设置页面,点击“添加SSH密钥”填写复制的密钥
① 标题:输入秘钥后自动生成
② 密钥:粘贴已复制密钥
点击“确定”保存,如下


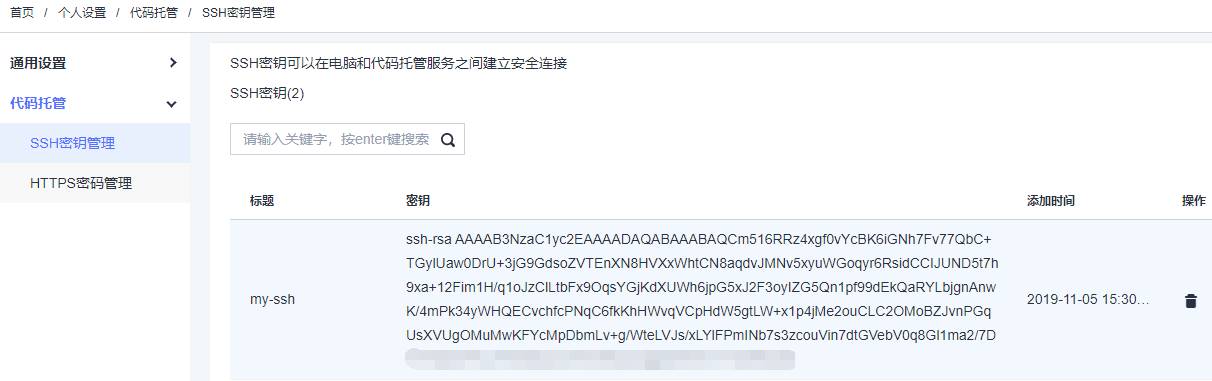
保存成功如下

返回上一级“代码托管”管理页面,点击“普通新建”,新建仓库
① 代码仓库名称:ReversiOnline_Client
② 归属项目:3.1步骤创建的项目名称。如:Cocos_ReversiOnline
创建仓库名称为【“ReversiOnline_Server”】代码仓库
创建完成如下

4.3 推送代码到代码仓库
点击仓库名称【“ReversiOnline_Client”】,进入代码仓,然后点“克隆/下载” ,查看SSH克隆地址

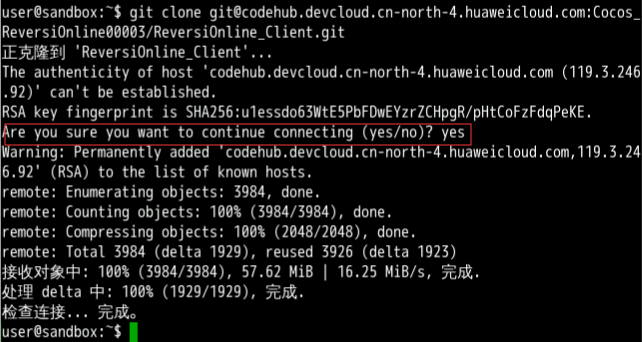
切换到“Xfec 终端”,执行以下代码下载,说明:【复制】SSH克隆地址,将下方代码中的“gitaddr”替换为复制的克隆地址,执行时选择接收密钥输入“yes”
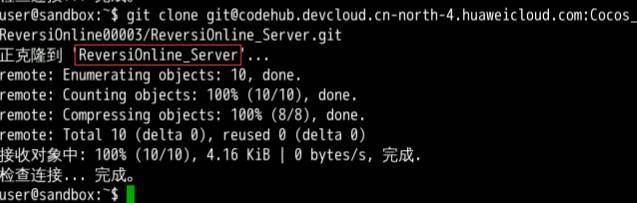
git clone gitaddr执行成功如下

【参照上述步骤】,点击名为【“ReversiOnline_Server”】代码仓,克隆下载代码仓库,再也不用执行不需要接收密钥,执行成功如下

执行以下代码设置Git
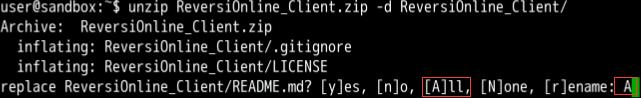
git config --global user.email "dev@cloud.com" && git config --global user.name "devcloud"执行以下命令,解压源码“ReversiOnline_Client. Zip”到 “ReversiOnline_Client” 仓库,说明:解压过程中可能遇到同名文件覆盖提示,根据提示输入“A”,回车全部覆盖即可
unzip ReversiOnline_Client.zip -d ReversiOnline_Client/执行成功如下


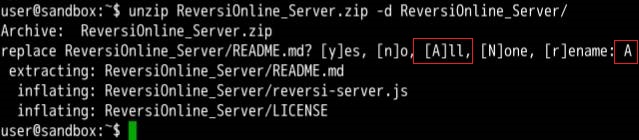
执行以下命令,解压源码“ReversiOnline_Server. zip”到 “ReversiOnline_Server” 仓库
unzip ReversiOnline_Server.zip -d ReversiOnline_Server/执行成功如下

执行以下命令,切换到ReversiOnline_Client代码仓库
cd ReversiOnline_Client/执行以下命令添加源码到仓库:
git add .执行以下命令提交源码:
git commit -m "init"执行以下代码推送源码到远程仓库:
git push说明:推送文件太多需要一定时间,等待推送完成即可

执行以下命令切换到“ReversiOnline_Server”仓库。
cd ../ReversiOnline_Server/执行以下命令添加源码到仓库:
git add .执行以下命令提交源码:
git commit -m "init"执行以下代码推送源码到远程仓库:
git push
4.4 修改源码配置文件
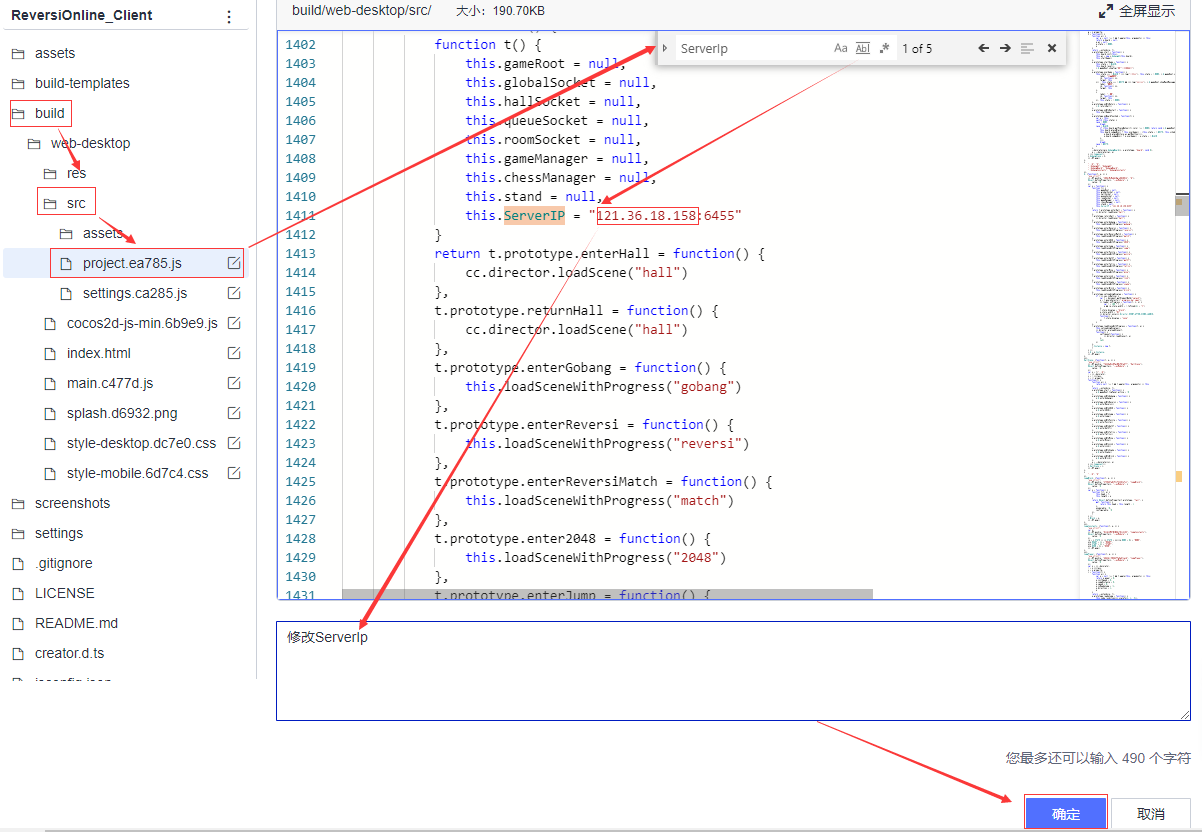
源码上传完成,切换至浏览器,点击 “ReversiOnline_Client”仓库,进入仓库对“ServerIP”配置进行修改
① 鼠标双击打开"build" -> "web-desktop"-> "src"目录下的project.js文件
②点击“编辑”,进入编辑模式, 点击文件内容,搜索ServerIP(Ctrl+F)
③ 复制1.2步骤创建的弹性云服务器ECS的弹性IP,将ServerIP修改成复制的弹性IP(默认端口号:6455)
修改“ServerIP”完成并输入备注后,点击“确定”保存如下:
说明:若文件编辑页面与截图不符,请点击“取消”,重复此步骤(3.4步骤)进行编辑

4.5 终于构建应用
完成服务器端和客户端源码的编译构建,就能生成可用于应用部署的构建包,点击菜单“构建&发布”->“编译构建”

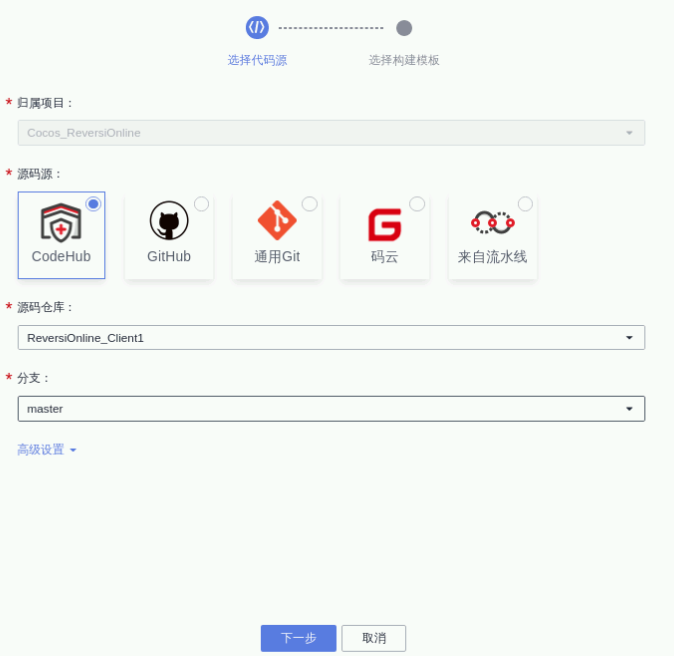
点击“新建任务”
① 归属项目:3.1步骤创建的项目名称。如:Cocos_ReversiOnline
② 源码源:CodeHub
③ 源码仓库:ReversiOnline_Client
④ 分支:master

点击“下一步”,选择构建模板:Shell。说明:如果没有Shell,可在左侧搜索“Shell”即可

点击“确定”。
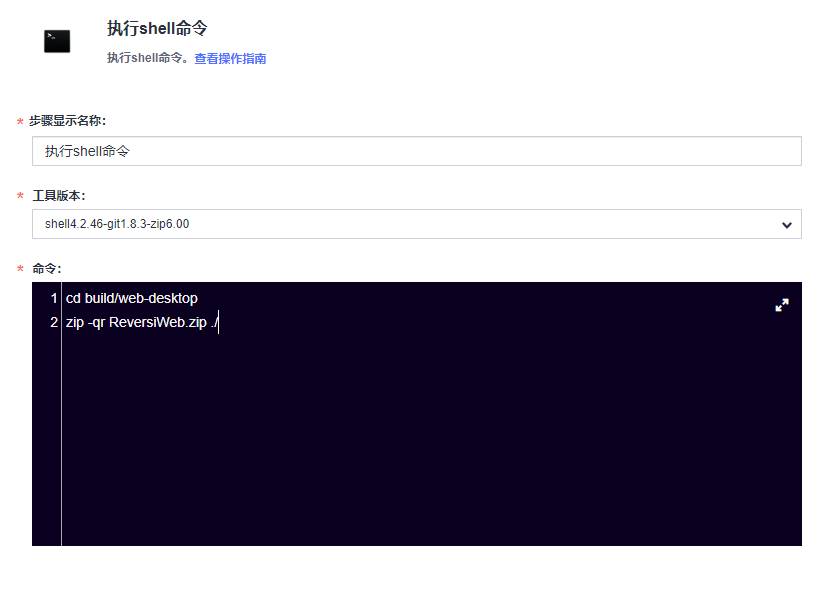
在Shell中粘贴如下命令:
cd build/web-desktop
zip -qr ReversiWeb.zip ./
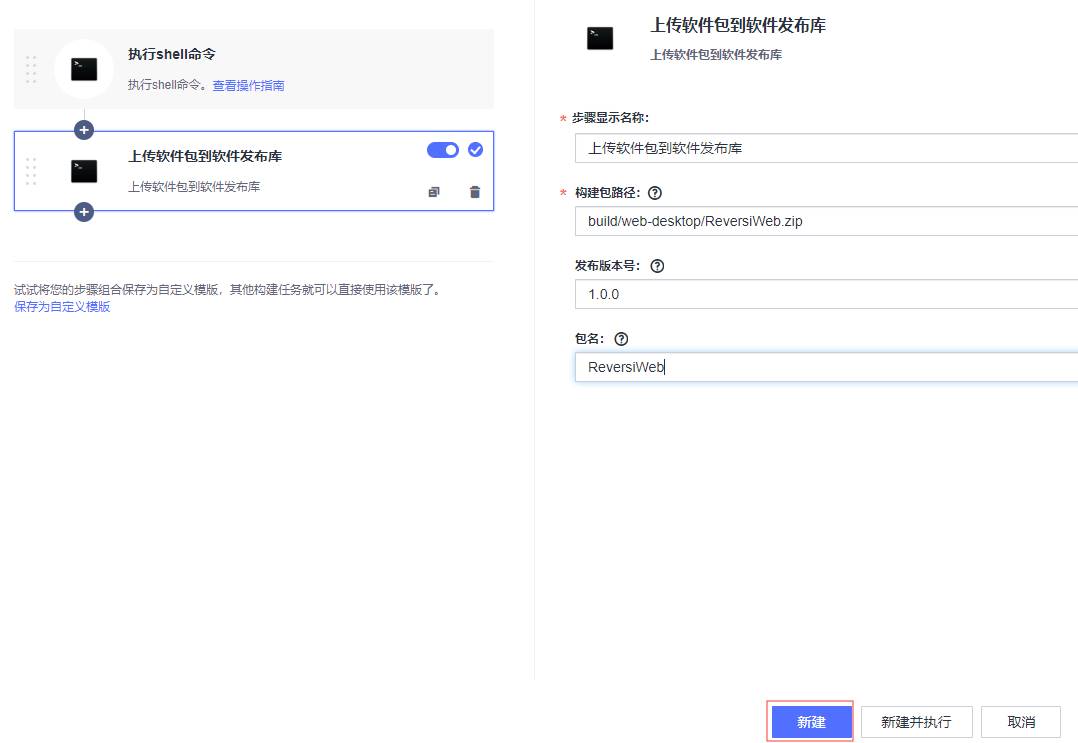
增加上传软件包到软件发布库步骤如下

参数:
① 构建包路径:build/web-desktop/ReversiWeb.zip
② 发布版本号:1.0.0
③ 包名:ReversiWeb
填写完成点击“新建”

至此完成客户端源码的编译构建
仿照上述步骤,进行服务器端源码的编译构建,创建名称为“ReversiOnline_Server_Web”源码的构建任务,其中
① 归属项目:3.1步骤创建的项目名称。如:Cocos_ReversiOnline
② 源码源:CodeHub
③ 源码仓库:ReversiOnline_Server
④ 分支:master
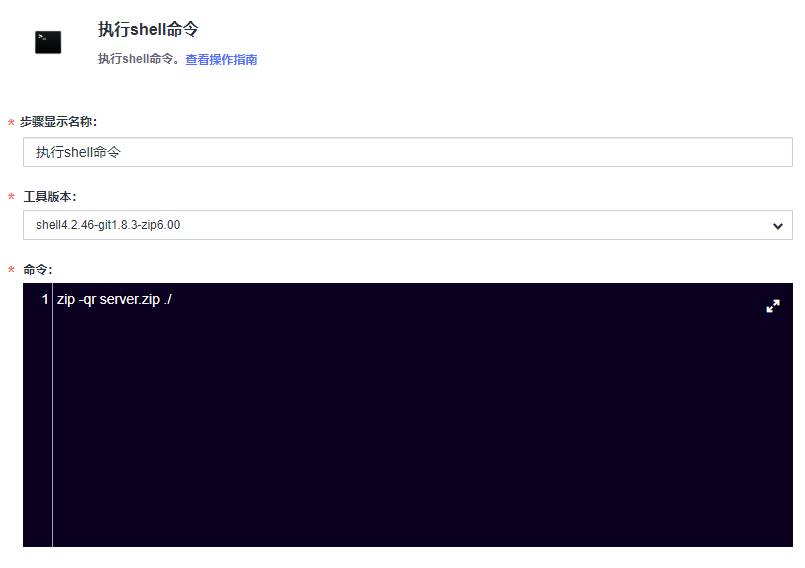
构建步骤,执行Shell命令,Shell命令为
zip -qr server.zip ./
① 增加构建步骤名称:上传软件包到软件发布库
② 构建包路径:server.zip
③ 发布版本号:1.0.0
④ 包名:server

4.6 执行构建任务
单击“构建&发布”- > “编译构建”重新进入构建编译列表,依次单击执行“开始构建”,进行代码包的编译构建,等待编译构建成功如下

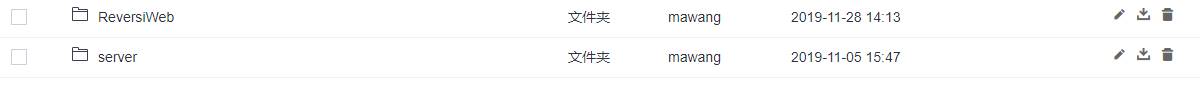
点击“发布”,查看到两个构建包,说明构建包发布成功

4.7 获取并上传playbook
playbook可以帮助我们把项目部署到windows主机上,通常的playbook都是启动IIS服务,用来运行web网站
切换至“Xfce 终端”,执行以下命令,下载nodejs_playbook
cd /home/user/Desktop && wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/nodejs_playbook.zip执行以下命令下载iis_playbook
wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/iis_playbook.zip切换至浏览器,在发布页面,点击“上传”,选中刚刚下载的文件,点击“open”进行上传,说明:按住Ctrl鼠标点击文件可以多选

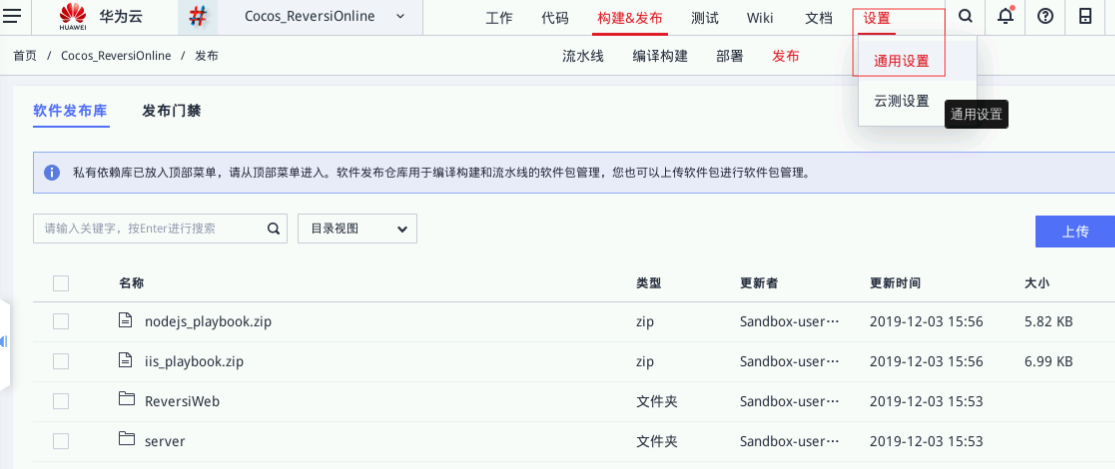
上传完成后最终发布页面如下
4.8 配置主机组
点击“更多”->“设置”->“通用设置”进入页面后,点击左侧栏“主机组管理”

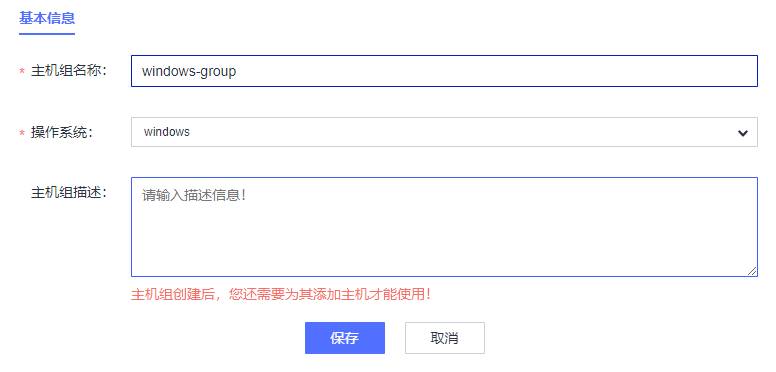
进入主机组管理页面后,点击“新建主机组”
① 主机组名称:windows-group
② 操作系统:windows
点击“保存”。

点击“添加主机”

输入参数(1.2步骤创建的弹性云服务器ECS信息):
① 主机名:ecs-deploy
② IP:查看服务器弹性IP复制填写。
③ 操作系统:windows
④ 认证方式:密码
⑤ 用户名:Administrator
⑥ 密码:填写创建的弹性云服务器ECS密码,如:7fbAt97#vg。
⑦ winrm端口:5986

勾选协议,点击“添加”,添加成功如下图所示:

4.9 服务器端部署
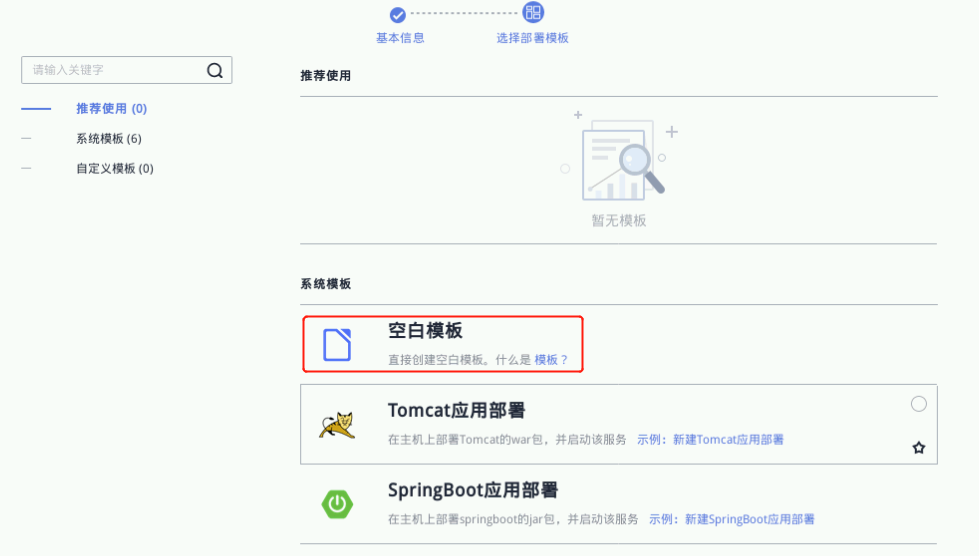
点击“构建&发布”->”部署”进入部署页面,单击“新建任务”,单击“空白模板”,单击下一步

点击页面左上角默认任务名称旁的编辑按钮,将任务名称改为【ReversiOnline_Sever_Deploy】,然后在“添加步骤”栏中搜索关键词,第一个步骤为“选择部署来源”,单击“添加”

单击“+”号,增加部署步骤,仿照上一步,以此搜索并添加以下三个步骤:
① 解压文件
② 删除文件
③ Ansible

添加完成如下

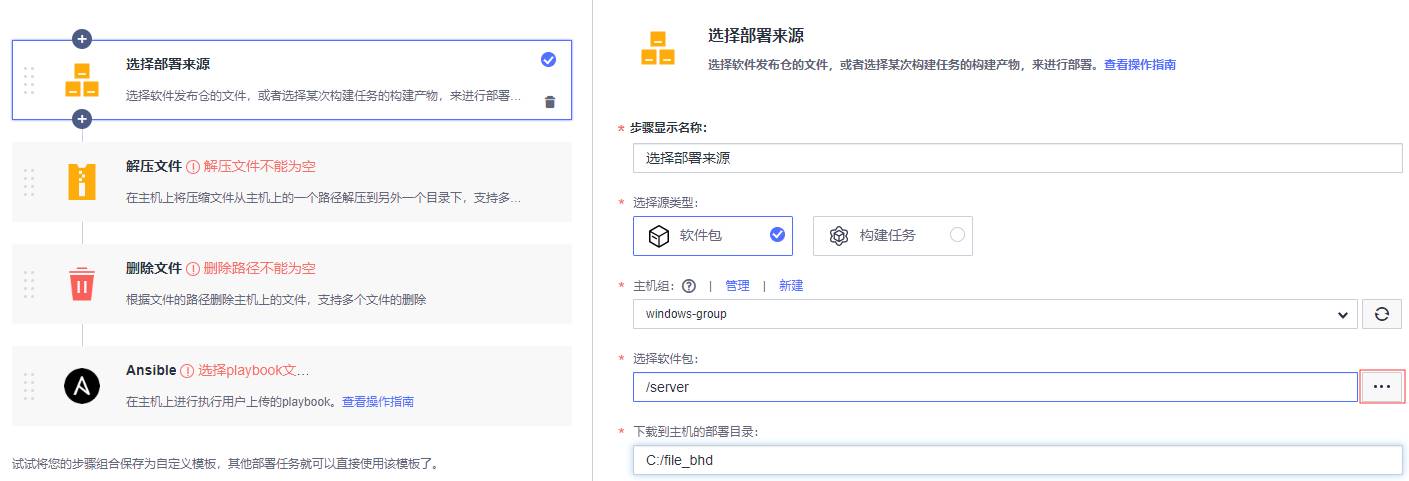
配置第一步“选择部署来源”(注:未配置的参数,默认不修改)
① 主机组:windows-group
② 选择软件包:/server
③ 下载到主机的部署目录:C:/file_bhd

点击“解压文件”,配置“解压文件”参数
① 步骤显示名称:解压文件
② 主机组:windows-group
③ 解压文件:点击“添加”;
压缩文件路径:C:/file_bhd/1.0.0/server.zip
解压目录:C:/file_bhd/ReversiOnlineServer

点击“删除文件”配置“删除文件”参数
① 步骤显示名称:删除文件
② 主机组:windows-group
③ 删除路径:C:/file_bhd/1.0.0/server.zip

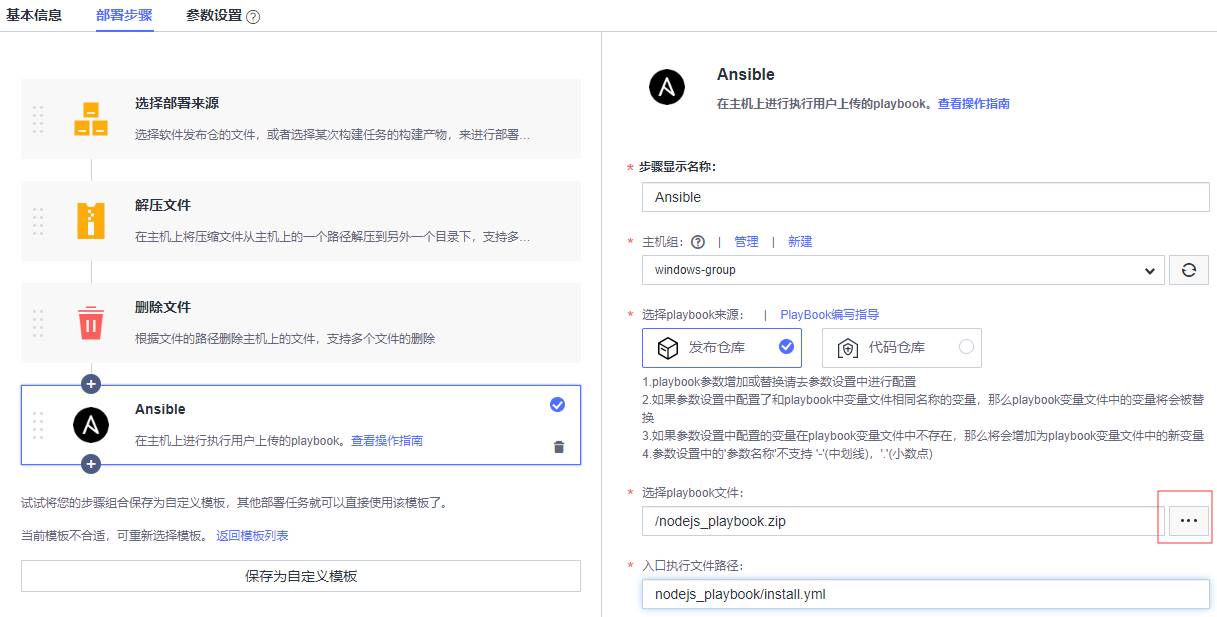
点击“Ansible”配置“Ansible”参数
① 步骤显示名称:Ansible
② 主机组:windows-group
③ 选择Playbook文件:选择/nodejs_playbook.zip
④ 入口执行文件路径: nodejs_playbook/install.yml

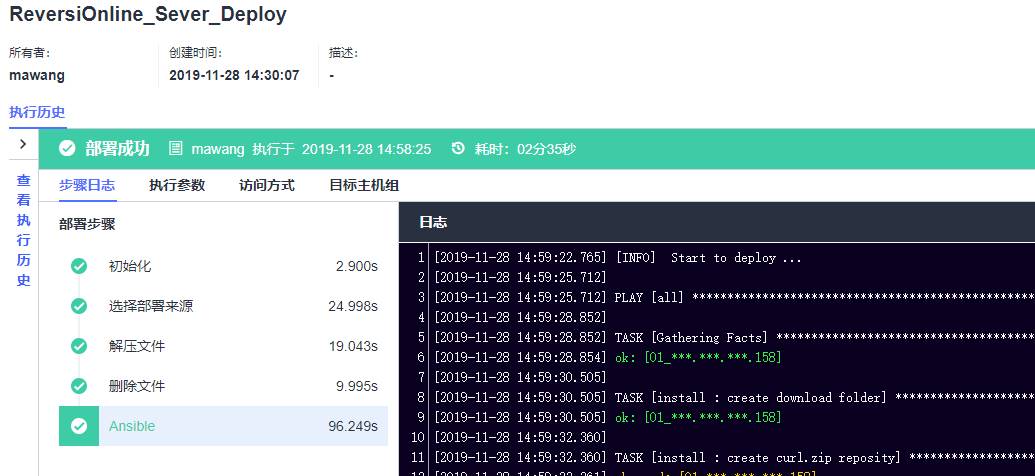
单击“保存并执行”,部署成功如下

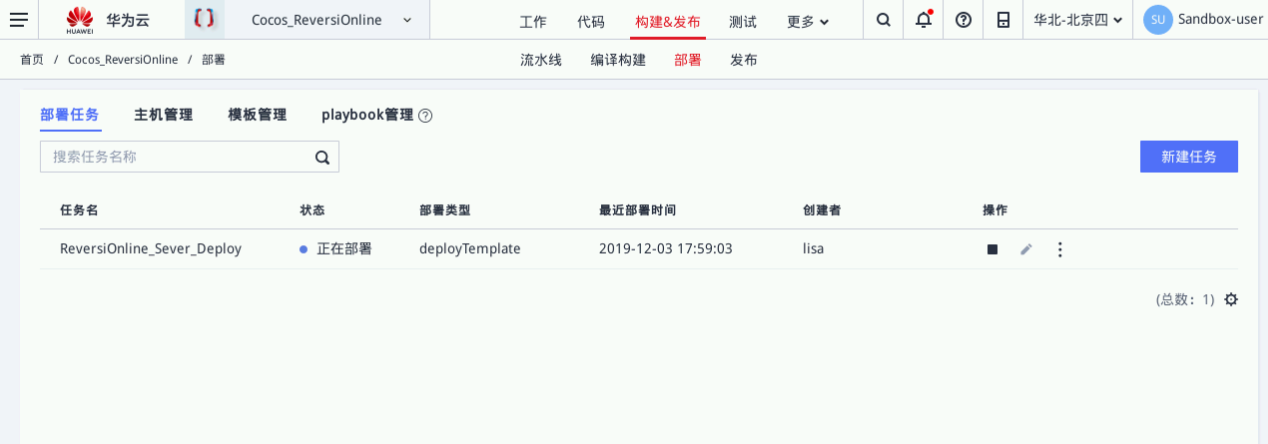
部署过程可能需要较长时间,点击“部署”回到任务列表,可查看到任务的部署状态,如下图所示,此时可先操作下个步骤

4.10 客户端部署
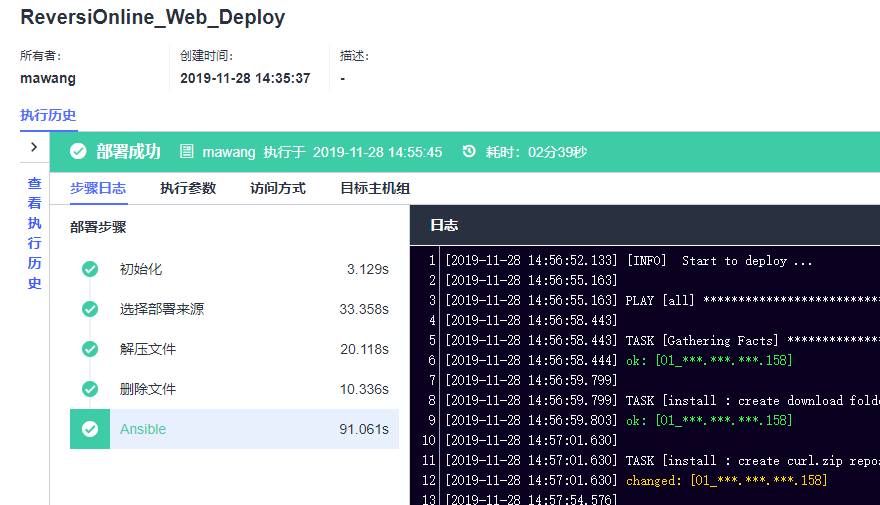
仿照3.9步骤,新建一个客户端的部署任务“ReversiOnline_Web_Deploy”,并依次添加四个部署步骤
配置“选择部署来源”(注:未配置的参数,默认不修改)
① 主机组:windows-group
② 选择软件包:/ReversiWeb
③ 下载到主机的部署目录:C:/file_bhd

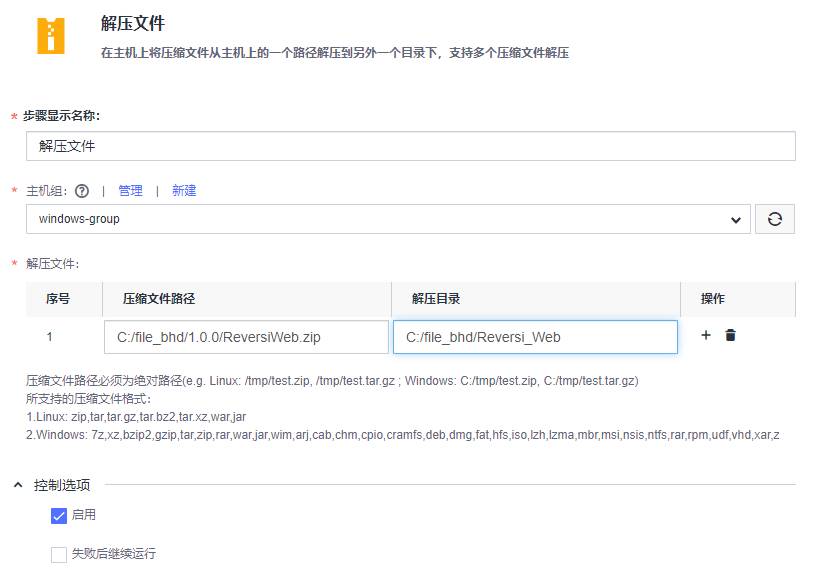
点击“解压文件”,配置“解压文件”参数
① 步骤显示名称:解压文件
② 主机组:windows-group
③ 解压文件:点击“添加”;
压缩文件路径:C:/file_bhd/1.0.0/ReversiWeb.zip
解压目录:C:/file_bhd/Reversi_Web

点击“删除文件”配置“删除文件”参数
① 步骤显示名称:删除文件
② 主机组:windows-group
③ 删除路径:C:/file_bhd/1.0.0/ReversiWeb.zip

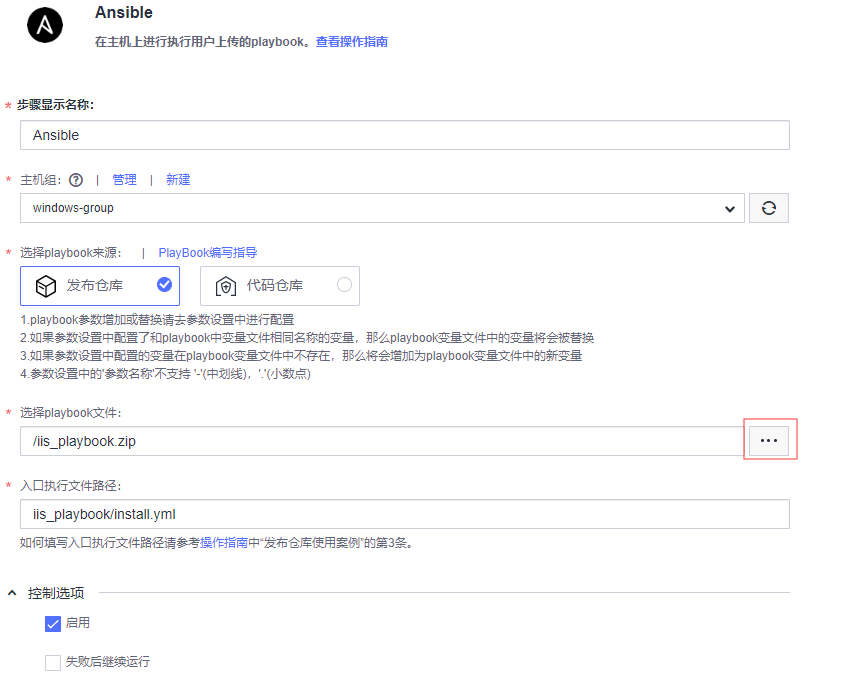
点击“Ansible”配置“Ansible”参数
① 步骤显示名称:Ansible
② 主机组:windows-group
③ 选择Playbook文件:选择/iis_playbook.zip
④ 入口执行文件路径: iis_playbook/install.yml

单击“保存并执行”,部署成功如下

4.11 结果验证
在实验桌面的浏览器里新打开一个浏览器窗口,在地址栏输入“EIP:12001”,如:49.4.26.181:12001,访问成功如下

- 点赞
- 收藏
- 关注作者




评论(0)