ETS开发方式中的Image组件
今天带大家了解ETS开发方式中的Image组件
作者:坚果
公众号:"大前端之旅"
OpenHarmony布道师,InfoQ签约作者,CSDN博客专家,华为云享专家,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,鸿蒙,小程序,安卓,VUE,JavaScript。
Image
图片组件,支持本地图片和网络图片的渲染展示。
我们可以看一下他的接口都有哪些内容
(src: string | PixelMap | Resource): ImageAttribute;
src:string|PixelMap 图片的URI,支持本地图片和网络路径,支持使用媒体PixelMap对象。
PixelMap:图像像素类,用于读取或写入图像数据以及获取图像信息。在调用PixelMap的方法前,需要先通过createPixelMap创建一个PixelMap实例。这里我只说前面的一个参数。
引用App本地图片
这里先演示如何通过接口引用App本地图片。图片格式支持“png/jpg/gif/svg”,图片文件可以存放在media媒体目录、或自己创建的“/common/images”目录
我在项目里放了两张鸿蒙相关的图片,都是不同的,便于区分,接下来,我们就在项目里使用他们。
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
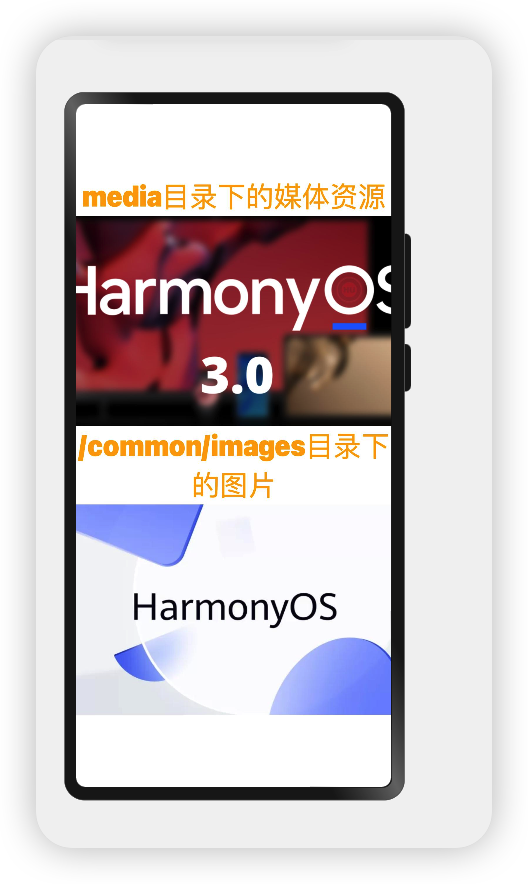
Text("media目录下的媒体资源").fontSize(32).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%")
.aspectRatio(1.5)
Text("/common/images目录下的图片").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
Image("/common/images/HarmonyOS.jpg") // /common/images目录下的图片
.width("100%")
.aspectRatio(1.5)
}
.width('100%')
}
.height('100%')
}
}
我们点击右侧的预览,来看一下

以上就是本地图片的简单使用,接下来我们对网络图片进行同样的操作,
引用网络图片时记得添加权限
引用网络图片时记得添加权限。**方法:**需要在config.json(FA模型)或者module.json5(Stage模型)对应的"abilities"中添加网络使用权限ohos.permission.INTERNET。
"abilities": [
{
...
"permissions": ["ohos.permission.INTERNET"],
...
}
]
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text("media目录下的媒体资源").fontSize(32).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%")
.aspectRatio(2.6)
Text("/common/images目录下的图片").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
Image("/common/images/HarmonyOS.jpg") // /common/images目录下的图片
.width("100%")
.aspectRatio(2.6)
Text("网络图片,jpg格式").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
Image("https://img95.699pic.com/photo/50080/9588.jpg_wh300.jpg") // /common/images目录下的图片
.width("100%")
.aspectRatio(2.6)
}
.width('100%')
}
.height('100%')
}
}

接下来我们继续接着对通用属性之外的其他特有属性来进行学习
首先来个预览:

接下来,我将对其中的属性一一了解
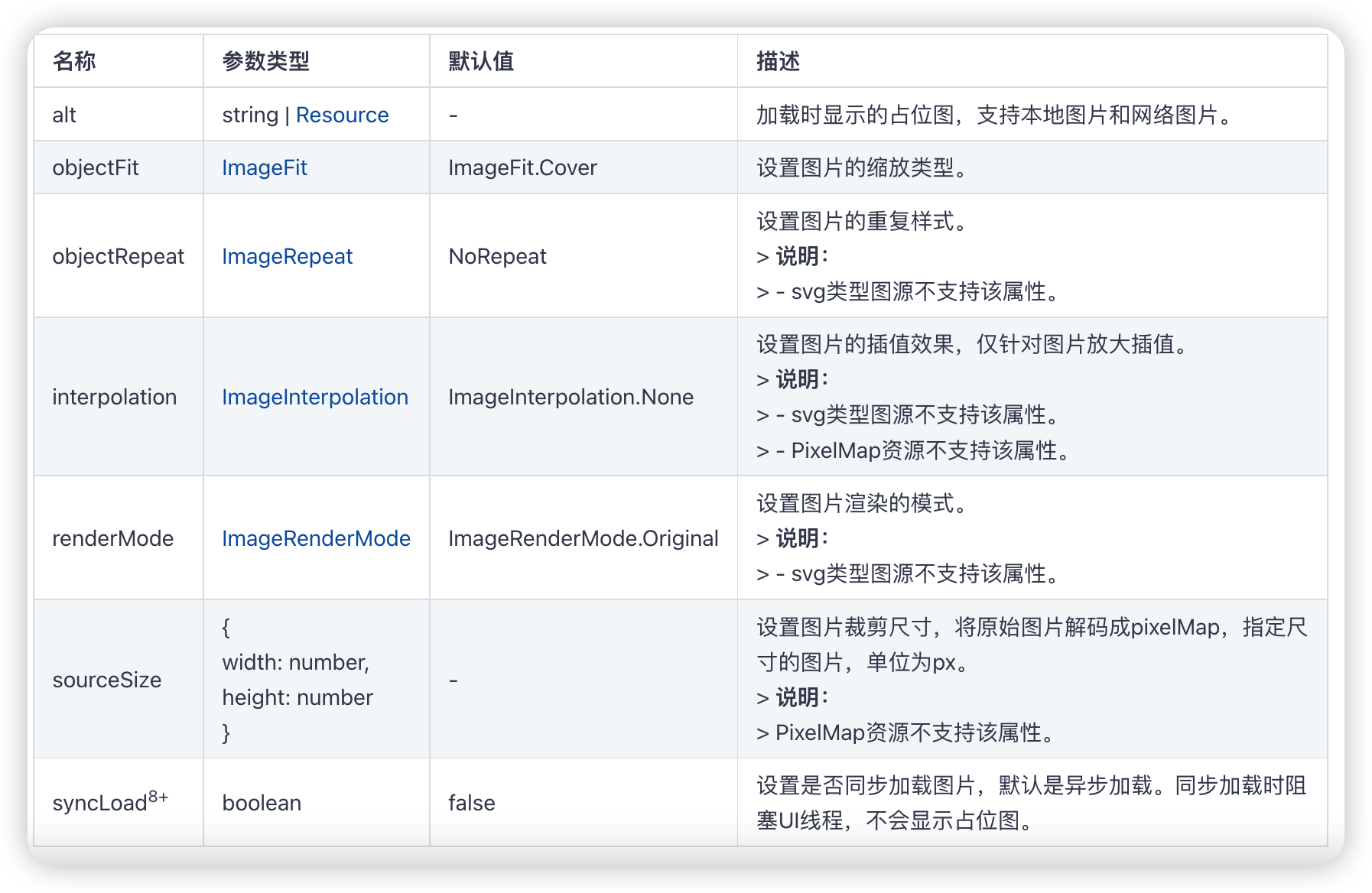
.alt(string | PixelMap):
加载时显示的占位图。支持本地图片和网络路径,支持使用媒体PixelMap对象。
示例代码:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
// Text("media目录下的媒体资源").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%")
// Text("/common/images目录下的图片").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
// Image("/common/images/HarmonyOS.jpg") // /common/images目录下的图片
// .width("100%")
// .aspectRatio(2.6)
// Text("网络图片,jpg格式").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
// Image("https://img95.699pic.com/photo/50080/9588.jpg_wh300.jpg") // /common/images目录下的图片
// .width("100%")
// .aspectRatio(2.6)
Text("alt属性").fontSize(32).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%")
.aspectRatio(2.6).alt("/common/images/HarmonyOS.jpg")
}
.width('100%')
}
.height('100%')
}
}
大家可以看到的就是/common/images/HarmonyOS.jpg为加载时显示的占位图
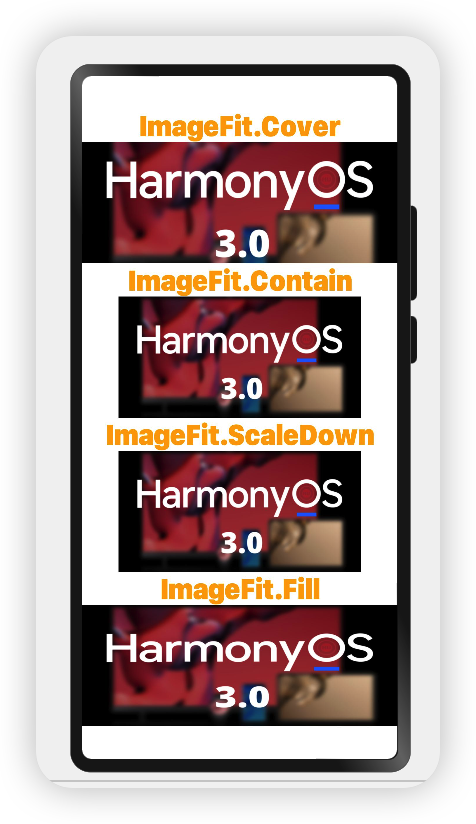
. objectFit (ImageFit): 设置图片的缩放类型。
/**
* .objectFit(ImageFit) 设置图片的缩放类型,默认值Cover。
* ImageFit.Cover 保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
* ImageFit.Contain 保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。
* ImageFit.Fill 不保持宽高比进行放大缩小,使得图片填充满显示边界。
* ImageFit.None 保持原有尺寸显示。通常配合objectRepeat属性一起使用。
* ImageFit.ScaleDown 保持宽高比显示,图片缩小或者保持不变。
*/
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
// Text("media目录下的媒体资源").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%")
// Text("/common/images目录下的图片").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
// Image("/common/images/HarmonyOS.jpg") // /common/images目录下的图片
// .width("100%")
// .aspectRatio(2.6)
// Text("网络图片,jpg格式").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
// Image("https://img95.699pic.com/photo/50080/9588.jpg_wh300.jpg") // /common/images目录下的图片
// .width("100%")
// .aspectRatio(2.6)
// Text("alt属性").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%")
// .aspectRatio(2.6).alt("/common/images/HarmonyOS.jpg").objectFit(ImageFit.Cover)
Text("ImageFit.Cover").fontSize(32).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6)
.objectFit(ImageFit.Cover)
Text("ImageFit.Contain").fontSize(32).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6)
.objectFit(ImageFit.Contain)
Text("ImageFit.ScaleDown").fontSize(32).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6)
.objectFit(ImageFit.ScaleDown)
Text("ImageFit.Fill").fontSize(32).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6)
.objectFit(ImageFit.Fill)
}
.width('100%')
}
.height('100%')
}
}

. objectRepeat (ImageRepeat): 设置图片的重复样式。
ImageRepeat枚举说明
. interpolation (ImageInterpolation): 设置图片的插值效果,仅针对图片放大插值。
对于一些较小的图片,或老照片,插值计算有助于提升画质。下面是它的一些参数
ImageInterpolation
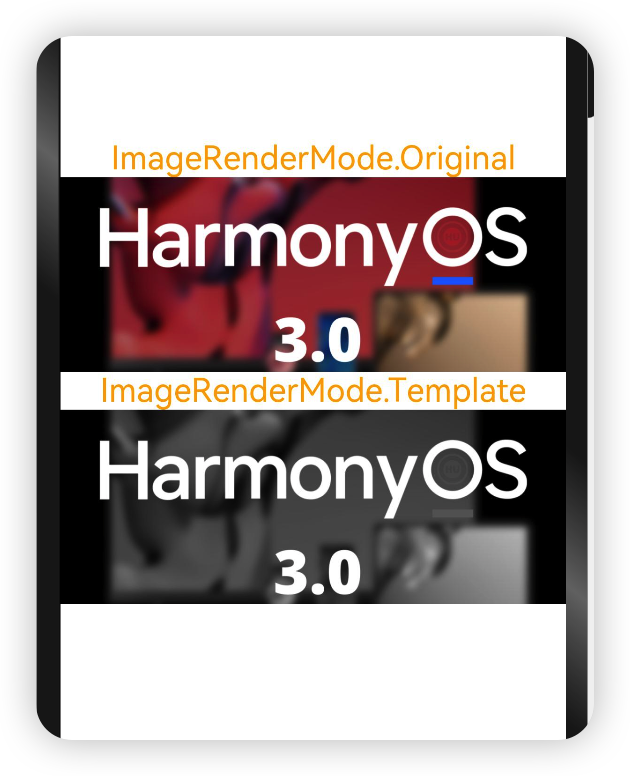
. renderMode (ImageRenderMode): 设置图片渲染的模式。 相当于PS中对图片做去色处理,可将彩色图片变为灰度图片。
ImageRenderMode
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
// Text("media目录下的媒体资源").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%")
// Text("/common/images目录下的图片").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
// Image("/common/images/HarmonyOS.jpg") // /common/images目录下的图片
// .width("100%")
// .aspectRatio(2.6)
// Text("网络图片,jpg格式").fontSize(32).fontColor(Color.Orange).textAlign(TextAlign.Center)
// Image("https://img95.699pic.com/photo/50080/9588.jpg_wh300.jpg") // /common/images目录下的图片
// .width("100%")
// .aspectRatio(2.6)
// Text("alt属性").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%")
// .aspectRatio(2.6).alt("/common/images/HarmonyOS.jpg").objectFit(ImageFit.Cover)
// Text("ImageFit.Cover").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%").aspectRatio(2.6)
// .objectFit(ImageFit.Cover)
// Text("ImageFit.Contain").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%").aspectRatio(2.6)
// .objectFit(ImageFit.Contain)
// Text("ImageFit.ScaleDown").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%").aspectRatio(2.6)
// .objectFit(ImageFit.ScaleDown)
// Text("ImageFit.Fill").fontSize(32).fontColor(Color.Orange)
// Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
// .width("100%").aspectRatio(2.6)
// .objectFit(ImageFit.Fill)
Text("ImageRenderMode.Original").fontSize(46).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6)
.renderMode(ImageRenderMode.Original) // 按照原图进行渲染,包括颜色
Text("ImageRenderMode.Template").fontSize(46).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6)
.renderMode(ImageRenderMode.Template) // 按照原图进行渲染,包括颜色
}
.width('100%')
}
.height('100%')
}
}

.sourceSize({width: number,height: number}): 设置图片解码尺寸,将原始图片解码成指定尺寸的图片,number类型单位为px。
一张原本尺寸为1140x570像素的图片,指定解码尺寸为120x100像素的照片后,如果图片展示尺寸超过该尺寸,就会模糊,示例代码如下:
Text("原图").fontSize(46).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6)
Text("解码为小尺寸后显示模糊").fontSize(46).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6).sourceSize({
width: 120,
height: 100
}) // 解码为小尺寸后显示模糊

当然,除过这些,还有其他的一些属性
事件属性
1.onComplete(callback: (event?: { width: number, height: number, componentWidth: number, componentHeight: number, loadingStatus: number }) => void):图片成功加载时触发该回调,返回成功加载的图源尺寸。
-
width:图片的宽,单位为像素。
-
height:图片的高,单位为像素。
-
componentWidth:组件的宽,单位为像素。
-
componentHeight:组件的高,单位为像素。
-
loadingStatus:图片加载成功的状态。
2.onError(callback: (event?: { componentWidth: number, componentHeight: number }) => void):图片加载出现异常时触发该回调。
3.onFinish(callback: () => void) 当加载的源文件为带动效的svg图片时,当svg动效播放完成时会触发这个回调,如果动效为无限循环动效,则不会触发这个回调。
Text("原图").fontSize(46).fontColor(Color.Orange)
Image($r("app.media.HarmonyOS")) // media目录下的媒体资源
.width("100%").aspectRatio(2.6).onComplete((msg: { width: number,height: number,componentWidth: number,
componentHeight: number, loadingStatus: number }) => {
console.log(msg.width.toString());
})
.onError(() => {
console.log('加载图片失败')
})
.onFinish(() => {
//当加载的源文件为带动效的svg图片时,当svg动效播放完成时会触发这个回调,如果动效为无限循环动效,则不会触发这个回调。
})
以上就是Image最简单的使用
总结
本文主要讲解了Image组件的简单使用,包括引用本地图片和网络图片。
- 点赞
- 收藏
- 关注作者


评论(0)