ArkUI路由跳转
今天的这一节,我们来看一下路由跳转,目前有两种方式
-
Navigator组件
-
页面路由接口router
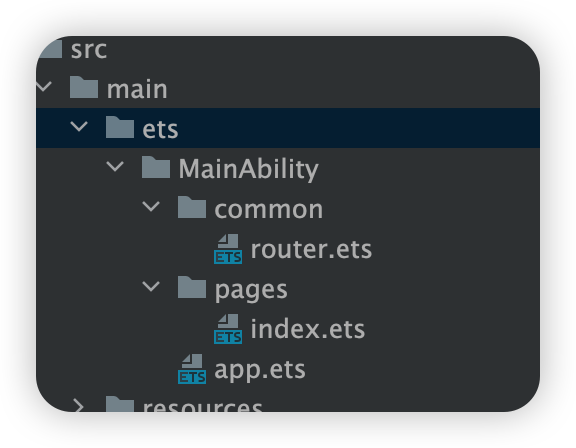
首先看一下目录结构

注意,使用这两种方式的时候,我们需要在config.json中配置一下,,否则,你会发现报这个错
[manifest_router.cpp(GetPagePath)-(0)] [Engine Log] can't find this page <private> path "pages": [
"pages/index",
"common/router"
],做完这个准备,我们就开始今天的内容:
首先我们来看Navigator组件
Navigator组件用于跳转到App内的其它页面。
新建一个router.ets页面,初始代码如下:
@Entry
@Component
struct Router {
@State message: string = '这里是坚果小课堂'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(()=>{
})
}
.width('100%')
}
.height('100%')
}
}接下来,我们就来看一下如何挑战到这个页面。
只需要用Navigator组件包裹就可以,
(value?: { target: string; type?: NavigationType }): NavigatorAttribute;然后我们看一下需要传的参数有哪些,概括起来就是:
/**
* 接口:Navigator(value?: {target: string, type?: NavigationType})
* target:string 指定跳转目标页面的路径。
* type:NavigationType 默认值Push 指定路由方式。
* NavigationType.Push 跳转到应用内的指定页面。
* NavigationType.Replace 用应用内的某个页面替换当前页面,并销毁被替换的页面。
* NavigationType.Back 返回上一页面或指定的页面。
*/下面是完整的代码
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Navigator({ target: "common/router"}) {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
}
.width('100%')
}
.height('100%')
}
}好的,上面的这种方式到这就结束了,接下来,我们用第二种方式
页面路由router
使用router接口前需要导入模块,代码如下:
import router from '@system.router'然后使用
router.push({ // 使用push模式
uri: "common/router", // 转向的目标页面
});就可以完成路由跳转,我们看一下push方法提供的两种参数,
-
转向的目标页面
-
要传递的参数
export interface RouterOptions {
uri: string;
params?: Object;
}
我们利用通用事件onclick,绑定一个点击事件,下面的完整的代码,这次的区别在于,我们给目标页面传递一个参数,并且接受到它
这是完整代码
import router from '@system.router'
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
//第一中跳转方式
Navigator({ target: "common/router", type: NavigationType.Push }) {
Text("第一种跳转方式")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
Text("第二种跳转方式")
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(()=>{
router.push({ // 使用push模式
uri: "common/router", // 转向的目标页面
params: { // 同时传参
data: '上一个页面的数据',
},
});
})
}
.width('100%')
}
.height('100%')
}
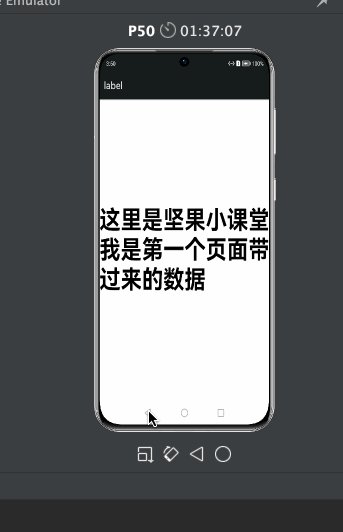
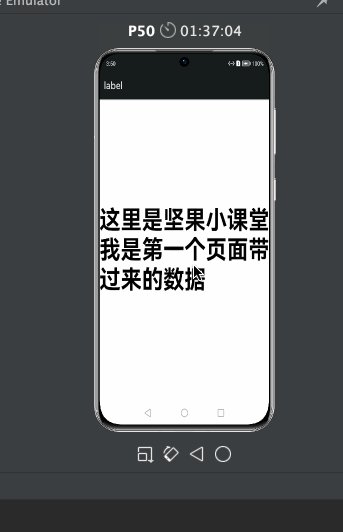
}那么我们既然把数据已经传递过去了,如何接受呢?这又是一个很重要的知识点。
router.getParams()接收上一个页面传递的参数 @State info: string = router.getParams()
这里需要注意的router.getParams()后面的参数要和前面的一致。
// @ts-nocheck
import router from '@system.router'
@Entry
@Component
struct Router {
@State message: string = '这里是坚果小课堂';
// 通过router接收上一个页面传递的参数
@State info: string = router.getParams().data;
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(()=>{
})
Text(this.info)
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(()=>{
router.back();
})
}
.width('100%')
}
.height('100%')
}
}
我们如果要返回上一级页面该如何做呢,我继续教大家
router.back();好的极简入门到这就完成了,
最后介绍2个组件
Hyperlink组件
interface HyperlinkInterface {
/**
* Return to get Hyperlink.
* adress: Web page redirected by the hyperlink component.
* content: Hyperlinks in the hyperlink component display text.
* @since 7
*/
(address: string | Resource, content?: string | Resource): HyperlinkAttribute;
}
其中接口参数"address"对标"href",可选参数content对标"title"。
示例代码如下:
/**
* 接口:Hyperlink(address: string, content?: string)
* address: string hyperlink组件跳转的网页。
* content: string hyperlink组件中超链接显示文本。
*/
Hyperlink('https://space.bilibili.com/480883651', ) {
Text("坚果").fontSize(50)
.fontWeight(FontWeight.Bold)
}用过之后发现可以跳转到指定网页。

Web组件
提供具有网页显示能力的Web组件。访问在线网页时需添加网络权限:ohos.permission.INTERNET
Web({ src:
$rawfile("index.html"), controller: this.controller })使用很简单

好的,今天就是简单的路由跳转的两种方式,顺便了解了一下Hyperlink组件和Web组件
都是最简单的一个入门,
参考文档
- 点赞
- 收藏
- 关注作者


评论(0)