ArkUI常见问题汇总【系列2】
昨天写完之后大家很喜欢,这不,第二期来了。
问题1.微信可以开发出鸿蒙版吗?eTS?
可以看看这个,就是eTS写的
问题2.eTS什么时候能进行远程模拟机的调试?
目前可以了呢,P50就是,选择的时候记得选API8,不过记得HarmonyOS开发
问题3.OpenHarmony arkui(ets) image如何加载网络图片
可以看一下:
@Entry
@Component
struct ImageTest {
build() {
Column({}) {
Image("https://pic.netbian.com/uploads/allimg/190401/201711-155412103118a5.jpg")
}
.width('100%')
.height('100%')
.padding(10)
}
}
记得添加权限
问题4.如何实现图片点击跳转?
如何实现图片点击跳转到另外一个界面然后界面里面能写入图片标题文字以及设计返回按钮?
回答:
不同的开发模式, 代码不一样, ArkUI里的JS, eTS开发UI跳转是不一样的,
我在这里给你给出eTS方式的一种,
可以看这篇文章。
好的,大家学会了吗?
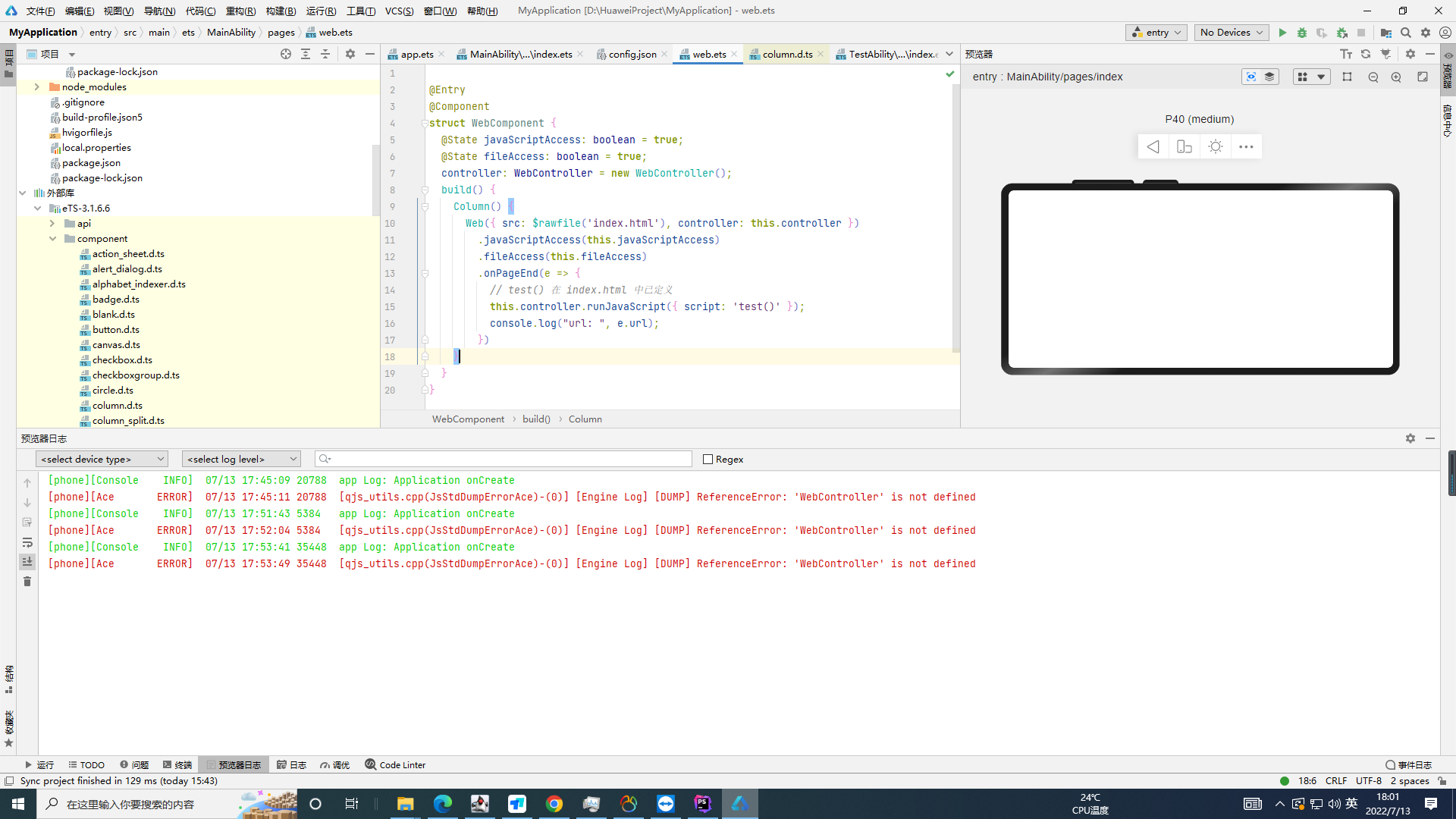
问题5.使用Web组件时报 WebController和Web 模块未定义

按说Web模块是内置模块,应该直接就能用的,是不是我哪里没设置?我看文档上就是这么用的,在我这报错。。。
回答,要用远程模拟器,而不是预览器,在这里再说一句,http请求也要用模拟器,而不是预览器。
问题6.关于最近的编辑器更新
我的建议,这次合二为一还是蛮不错的,为了防止出现问题,可以考虑卸载干净之后全新安装,不然会有各种问额,现在HarmonyOS的SDK版本最高是8,OpenHarmonyOS的API版本最高是9,干掉了Java的支持。高版本的api都是只支持js和ets的方式了。
问题7.鸿蒙的ArkUI 可以获取到USB口的数据吗?
单板通过cat可以看到数据,目前需要通过ArkUI 获取到该数据
import usb from "@ohos.usb";
问题8.eTs 调用prompt 弹窗接口 previewLog提示showToast未定义
导入 '@system.prompt';
报错:
[Engine Log] [DUMP] TypeError: cannot read property 'showToast' of undefined
执行。
Image($r('app.media.search'))
.width('7%').height('80%')
.constraintSize({ maxWidth: 25 })
.objectFit(ImageFit.Contain)
.onClick(() => {
this.showToast()
})回答:预览器目前是不支持showToast,用远程模拟器可以弹出来的。
总结:很多都是预览器不支持,大家可以使用远程模拟器,现在连接时长两个小时了,还可以的。
问题9.Ark UI 绘制圆形,添加渐变色失败,圆形变方形
通过绘制组件绘制圆形,同时希望添加渐变颜色,代码如下,添加渐变后形状变为方形,请教各位大佬应如何处理:
Circle().width(50).height(50).fill('none').linearGradient({
angle: 90,
direction: GradientDirection.Left,
colors: [[0xAEE1E1, 0.0], [0xD3E0DC, 0.3], [0xFCD1D1, 1.0]]
})
你可以剪切一下, 这样处理
.clip(new Circle({width: 50, height: 50}))
Circle().width(50).height(50)
.fill('none')
.linearGradient({
angle: 90,
direction: GradientDirection.Left,
colors: [[0xAEE1E1, 0.0], [0xD3E0DC, 0.3], [0xFCD1D1, 1.0]]
})
.clip(new Circle({width: 50, height: 50}))- 点赞
- 收藏
- 关注作者



评论(0)