eTS开发方式三方组件推荐
支持 OpenHarmony API version 8 及以上版本。
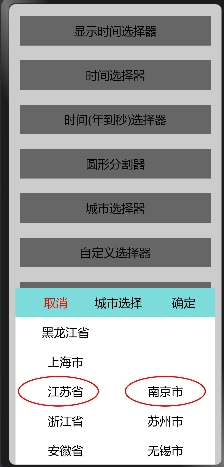
选择器,包括时间选择、地区选择、分割线设置、文字大小颜色设置
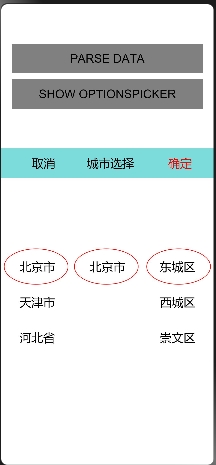
城市(省、市)选择器:
城市(省、市、区)选择器:

下载安装
npm install @ohos/pickerview --save使用说明
提供多种类型选择器,使用方法类似,以显示时间选择器为例
1.初始化:实例化scroller和对应的ShowTimePickerComponent.Model 对象
private scroller: Scroller = new Scroller()
@State showTimeData: ShowTimePickerComponent.Model = new ShowTimePickerComponent.Model();2.属性设置:通过Model类对象设置UI属性来自定义所需风格,也可以添加所需的回调
private aboutToAppear() {
this.showTimeData
.setDividerLineStroke(2)
.setDividerLineColor(Color.Black)
.setFontSize(20)
.setFontColor(Color.Red)
.setConfirmButtonFont("确定")
.setCancelButtonFont("取消")
.setCancelButtonColor(Color.Red)
.setConfirmButtonColor(Color.Black)
.setTitleFontSize(20)
.setTitleFontColor(Color.Black)
.setPickerSpace(20)
.setButtonBackgroundColor("#DCDCDC")
.setYearRangeStart(2001)
.setYearRangeEnd(2050)
.setDefaultSelection([2005, 5, 11])
.setDividerType(DividerType.CIRCLE)
.setLineSpacingMultiplier(40)
.withClick((event: ClickEvent) => {
this.showTimeData.withText("clicked " + this.count++ + " times");
});3.界面绘制: 调用对象的构造方法,传递已经实例化的对象。
build() {
Stack() {
Scroll(this.scroller) {
Column() {
ShowTimePickerComponent({model: this.showTimeData})
}
}
}
}接口说明
@State showTimeData: ShowTimePickerComponent.Model = new ShowTimePickerComponent.Model();-
设置分割线宽度 this.showTimeData.setDividerLineStroke(2)
-
控制分割线颜色 this.showTimeData.setDividerLineColor(Color.Black)
-
控制文字大小 this.showTimeData.setFontSize(20)
-
控制文字颜色 this.showTimeData.setFontColor(Color.Red)
-
控制确定按钮显示的文字 this.showTimeData.setConfirmButtonFont("确定")
-
控制取消按钮显示的文字 this.showTimeData.setCancelButtonFont("取消")
-
控制取消按钮的文字颜色 this.showTimeData.setCancelButtonColor(Color.Red)
-
控制确定文字颜色 this.showTimeData.setConfirmButtonColor(Color.Black)
-
设置标题、确定按钮、取消按钮文字大小 this.showTimeData.setTitleFontSize(20)
-
设置标题文字颜色 this.showTimeData.setTitleFontColor(Color.Black)
-
设置选择器页面间隔 this.showTimeData.setPickerSpace(20)
-
设置按钮背景颜色 this.showTimeData.setButtonBackgroundColor("#7CDCDC")
-
时间开始范围 this.showTimeData.setYearRangeStart(2001)
-
时间结束范围 this.showTimeData.setYearRangeEnd(2050)
-
设置分割线类型 this.showTimeData.setDividerType(DividerType.CIRCLE)
-
设置间距 this.showTimeData.setLineSpacingMultiplier(40)
TextLayoutBuilder-ETS 是一个可定制任意样式的文本构建工具,包括字体间距、大小、颜色、布局方式、富文本高亮显示等,在文字显示的业务场景中都会使用到,特别是通知类特殊显示的字体样式时, TextLayoutBuilder-ETS 极大的方便了开发者的开发效率。
下载安装
npm install @ohos/textlayoutbuilder --save使用说明:
第一步: 初始化,导入 TextLayout 组件到自己项目中,实例化TextLayout.Layout对象;
...
import TextLayout from '../common/TextLayout.ets';
import {TextInfo} from '../common/TextInfo.ets';
@State layout:TextLayout.Layout = new TextLayout.Layout();
...第二步:属性设置,通过layout类对象设置UI属性来自定义所需风格,也可以添加所需的回调
private aboutToAppear() {
this.layout
.setText(this.strTest)
.setSpecialTextInfo(textInfo1)
.setSpecialTextInfo(textInfo2)
.setSpecialTextInfo(textInfo3)
.setSpecialTextClick((textInfo) =>{
console.info('我点击了 = '+textInfo.getText())
});
}第三步:界面绘制,将定制好的layout传给TextLayout
build() {
Column() {
Text("默认显示").fontSize(16).fontColor("#999999").margin({ left: 14, top: 14, bottom: 14 })
Column() {
TextLayout({ model: this.layout })
}.backgroundColor("#cccccc").margin({ left: 14, right: 14 }).borderRadius(10)
}.alignItems(HorizontalAlign.Start)
}接口说明
let layout:TextLayout.Layout = new TextLayout.Layout();-
设置文字内容:layout.setText()
-
设置指定文字内容样式:layout.setSpecialTextInfo()
-
设置文字颜色:layout.setTextColor()
-
设置是否单行显示:layout.setSingleLine()
-
设置最大行数:layout.setMaxLines()
-
设置显示不下省略号代替:layout.setEllipsize()
-
设置对齐方式:layout.setAlignment()
-
设置每行最小显示字数:layout.setMinEms()
-
设置是否内边距:layout.setIncludeFontPadding()
-
设置最大宽度:layout.setMaxWidth()
-
设置是否开启按下文字时状态变化开关:layout.setIsEnablePressState()
-
设置按下文字状态样式:layout.setTextPressStateStyle()
-
设置指定文本的点击事件:layout.setSpecialTextClick()
参考资料:
- 点赞
- 收藏
- 关注作者



评论(0)