ServiceStage完成托管与治理天气预报【玩转华为云】
本文的主要内容有:
- 一 基础要搞懂
- 二 资源先准备好
- 三 然后配好环境
- 四 开始部署微服务应用
- 五 用ServiceStage来治理

一 😘 基础要搞懂
功能大家都晓得
重点看下技术咋用
1.1 我把它分成五个微服务模块:
- 1 weathermapweb微服务是基于node.js语言的界面哈
- 2 fusionweather微服务为界面提供数据的,基于java语言
- 3 forecast微服务提供指定城市未来天气的预判,也是咱们java
- 4 weather微服务提供指定城市当前的天气情况,还是咱们java,YYDS
- 5 weather-beta微服务是weather微服务的新一版,新增了查询指定城市紫外线情况的功能,没错还是咱们Java好啊
奥,还没咱们大红人,你估计一头雾水
1.2 介绍下
ServiceStage,说白了就是一个应用托管和微服务管理平台,那有啥用?可以帮助企业简化部署、监控、运维和治理应用生命周期管理工作。ServiceStage面向企业提供微服务、移动和Web类应用开发全栈解决方案,帮助您的各类应用轻松上云,聚焦业务创新,说的这么高大上,是骡子是马先溜出来
1.3 解决下疑问
系统提供的实验账号和真实华为云账号有啥区别?
华为云实验账号是系统分配给用户进行实验操作的真实的华为云账号,用户可以基于这个账号根据实验手册指导体验华为的云服务,但没有权限使用与当前实验不相关的云服务;
【实验操作桌面】是啥子?
【实验操作桌面】是用户进入华为云沙箱实验室页面,点击【开始实验】,系统自动为用户分配的一台供用户进行实验操作的终端设备,该设备预安装了实验所需的软件和工具;
那咋进入【实验操作桌面】?
点击【开始实验】之后,进入实验操作页面,左方是实验手册展示区域,右方展示的是实验拓扑图,实验手册与实验拓扑图之间的菜单栏上有一个小电脑图标,点击该图标即可进入【实验操作桌面】;
二 👍 资源先准备好
2.1. 先买K8S
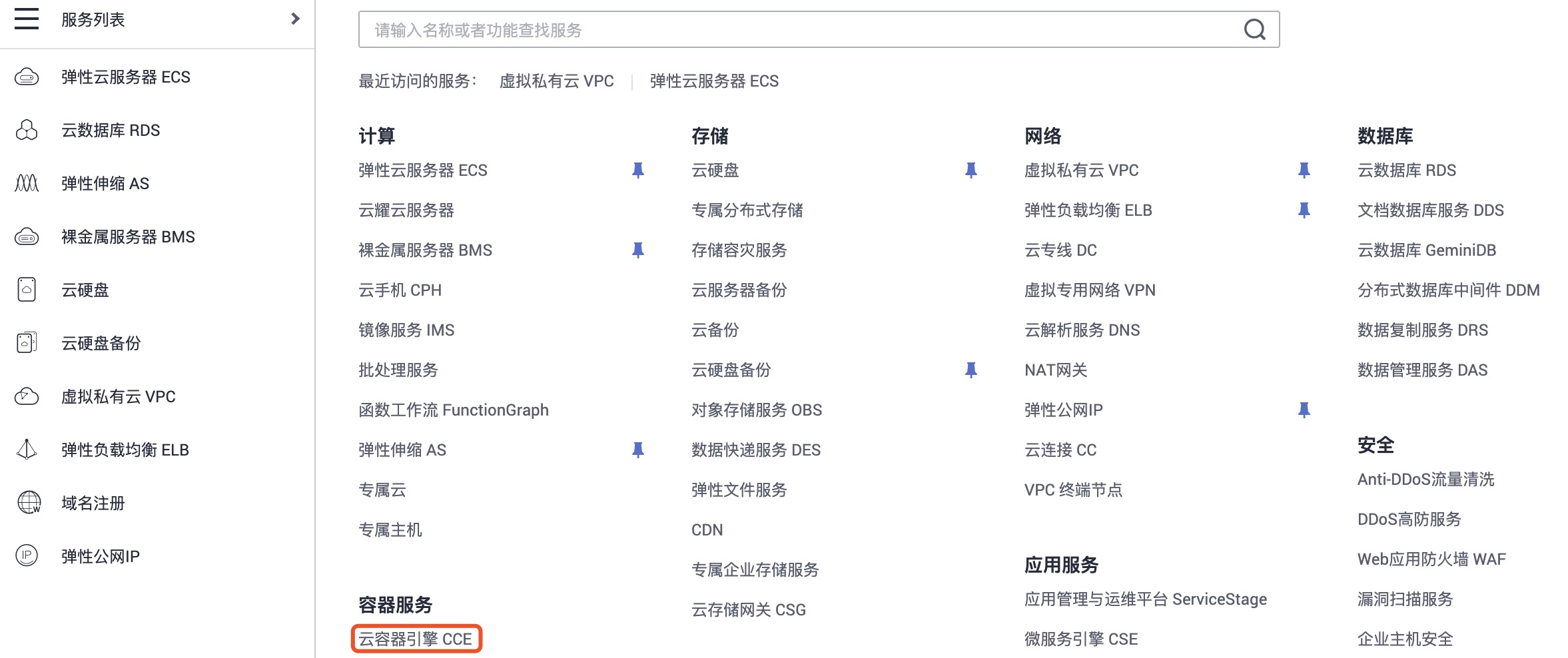
在华为云控制台界面,鼠标移动到云桌面浏览器页面中左侧菜单栏,点击服务列表->“容器服务”->“云容器引擎CCE”,进入“云容器引擎”管理,如下图这样

你想问K8S是啥,我就大发慈悲告诉you
K8s,是用8代替8个字符“ubernete”而成的缩写。是一个开源的,广泛用于管理云平台中多个主机上的容器化的应用,Kubernetes的目标是让部署容器化的应用简单并且高效,Kubernetes提供了应用部署,规划,更新,维护的一种机制;
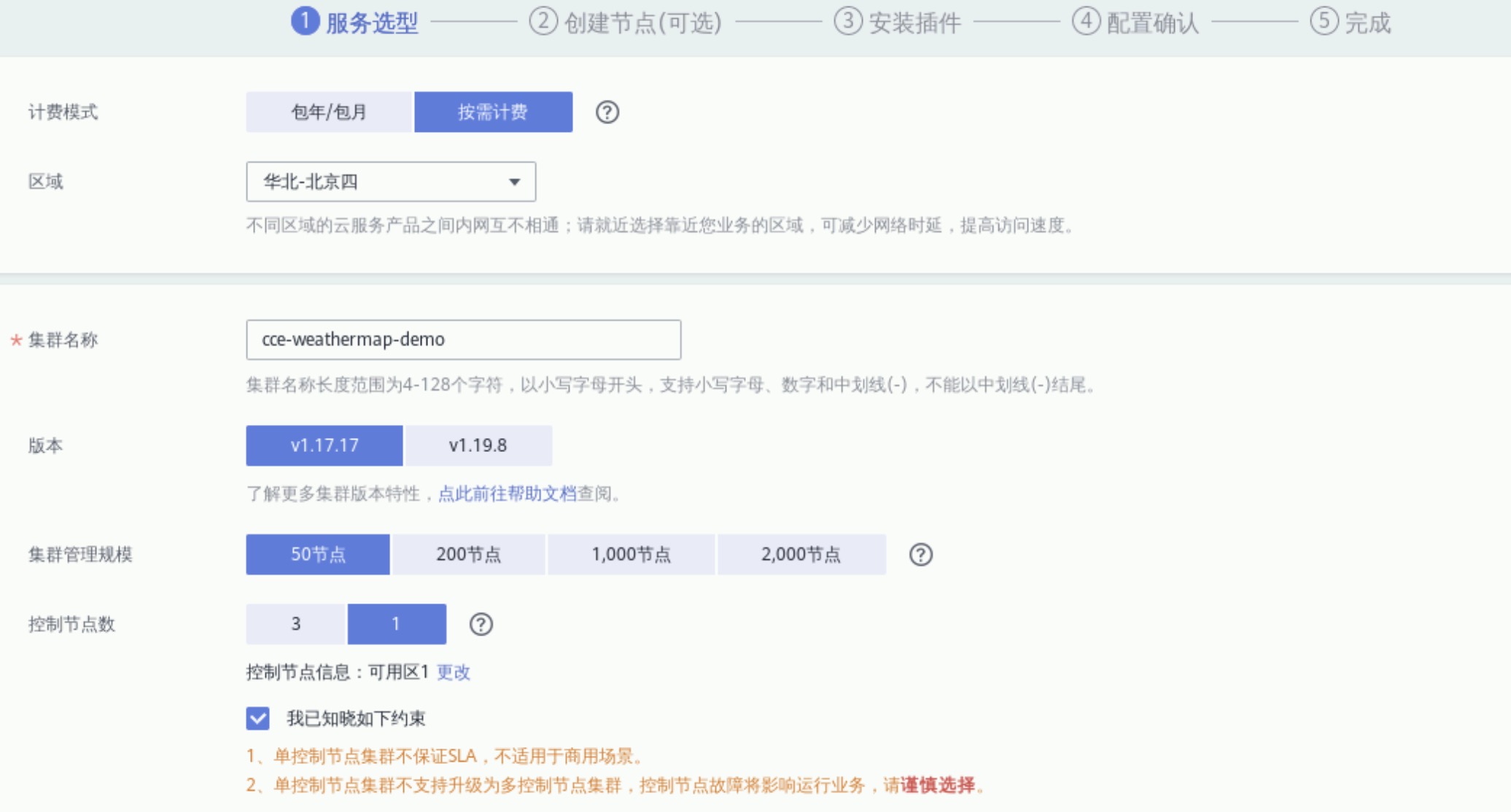
当“云容器引擎”页面左侧栏选择“资源管理”->“集群管理”后,点击页面右侧“混合集群”的“购买”按钮,开始购买K8S集群。配置参数如下
计费方式:按需计费,
区域:华北-北京四,
集群名称:自定义,
版本:v1.19,
集群管理规模:50节点,
控制节点数:1,勾选“我已知晓如下约束”

虚拟私有云:默认
所在子网:默认
网络模型:VPC网络
容器网段:勾选“自动选择”
服务网段:使用默认网段

鉴权方式:RBAC
认证方式:不勾选
其他:默认

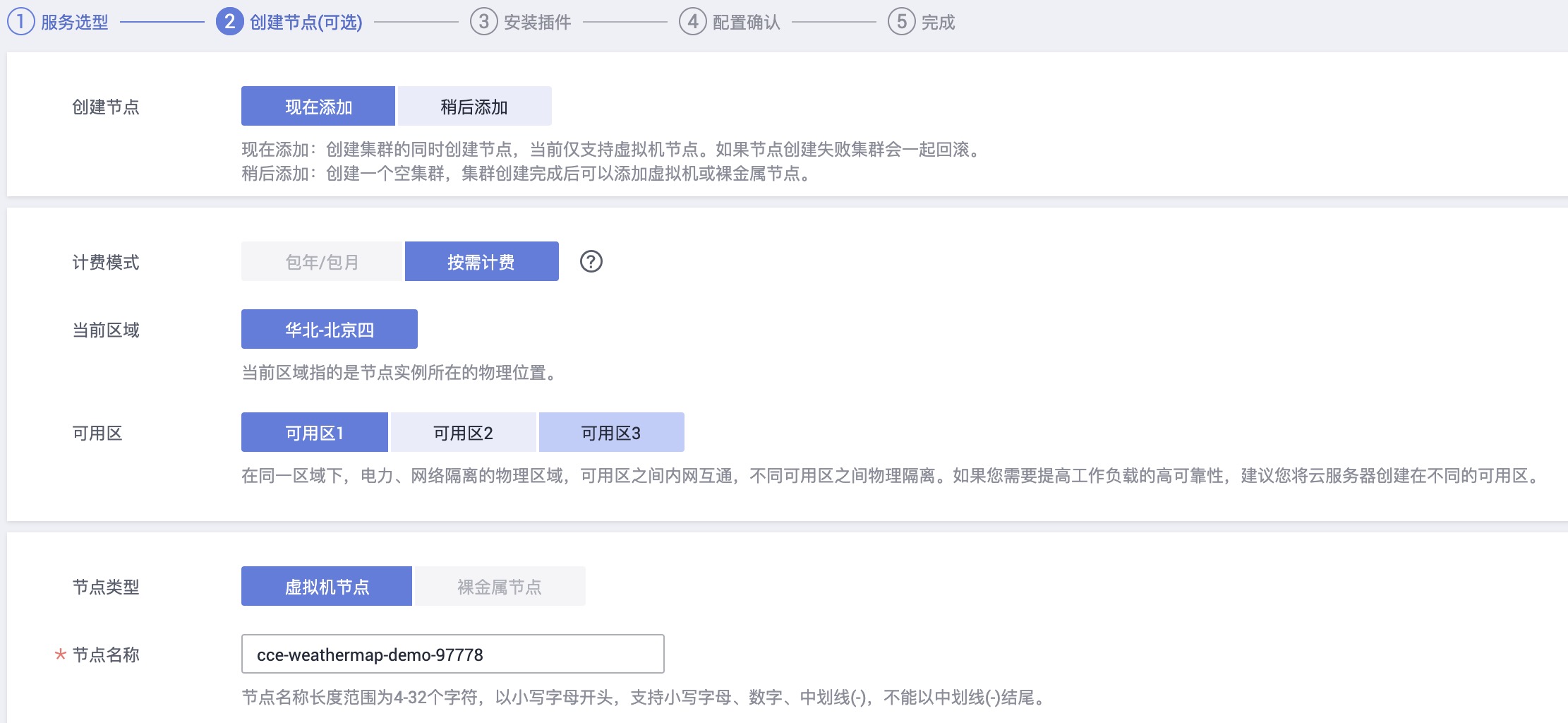
点“下一步创建节点”,开始建集群节点。配置参数如下
创建节点:现在添加,
计费模式:按需计费,
当前区域:华北-北京四,
可用区:任意选择一项
节点类型:虚拟机节点
节点名称:自定义

节点规格:通用计算增强型|c6.xlarge.2|4核|8GB
操作系统:EulerOS 2.5

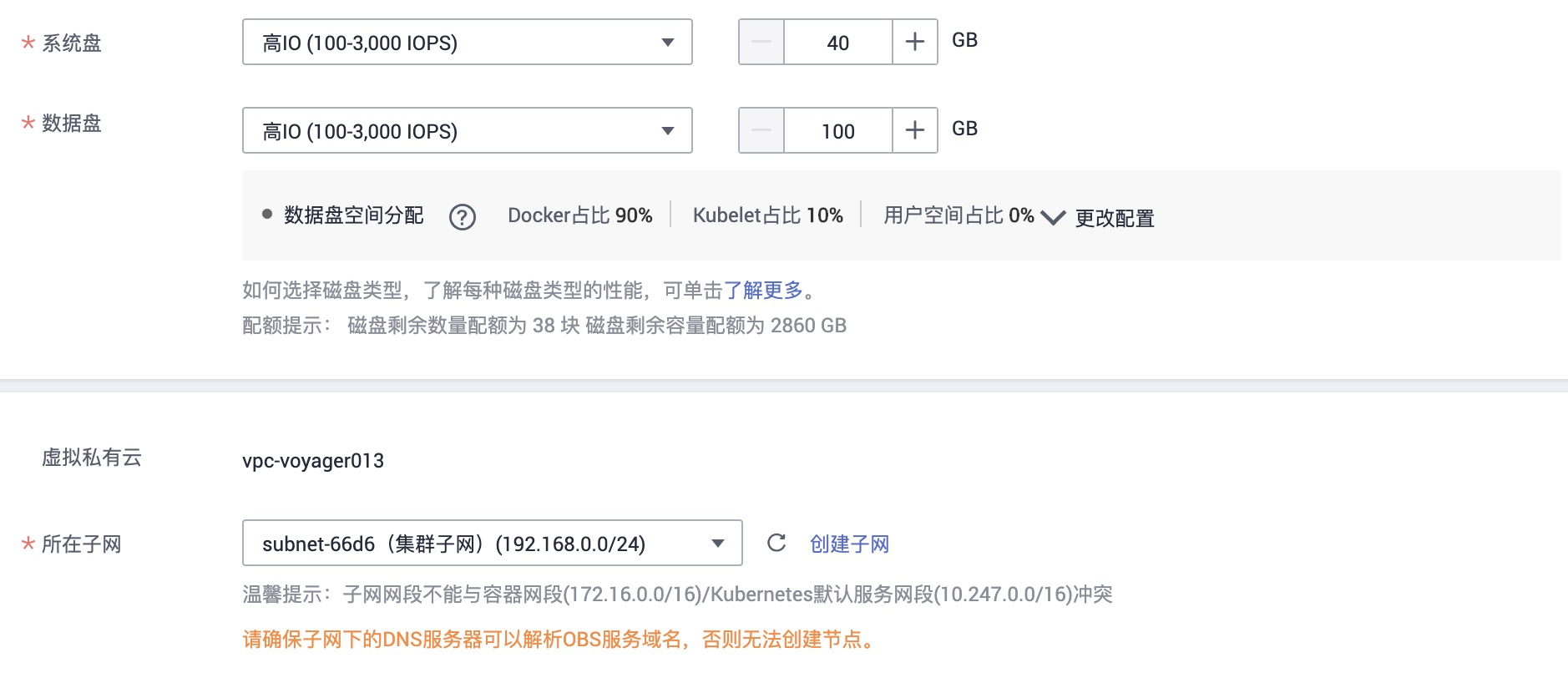
系统盘:高IO 40GB
数据盘:高IO 100GB
所在子网:默认

弹性IP:自动创建
规格:全动态BGP
计费模式:按带宽计费
带宽类型:独享
带宽大小:5Mbit/s

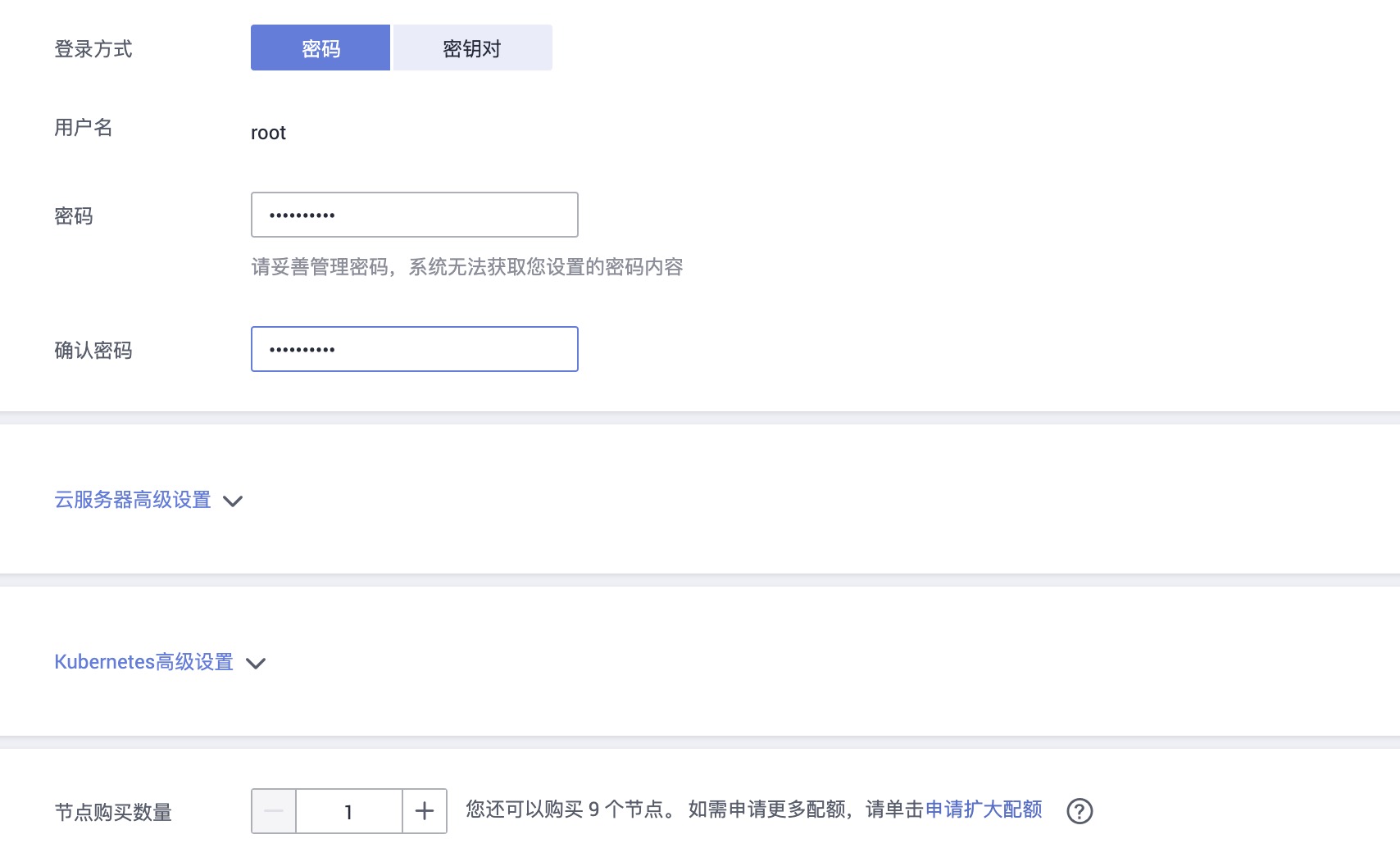
登录方式:密码,
用户名:默认(root),
密码:自定义,
节点购买数量:1
其他:默认

点击“下一步:配置确认”,在“使用说明”模块,勾选“我已知晓上述限制”

点击“提交”->“返回集群管理”,完成购买【大约6-10分钟构建成功】

2.2 创建OBS桶及文件夹
将光标移动至左边栏,弹出菜单中选择“服务列表”->“ 存储”->“对象存储服务 OBS”

点击“创建桶”按钮进入创建界面,开始创建。配置参数如下
区域:华北-北京四,
数据冗余存储策略:单AZ存储
桶名称:自定义(请记录,后续使用)
存储类别:标准存储

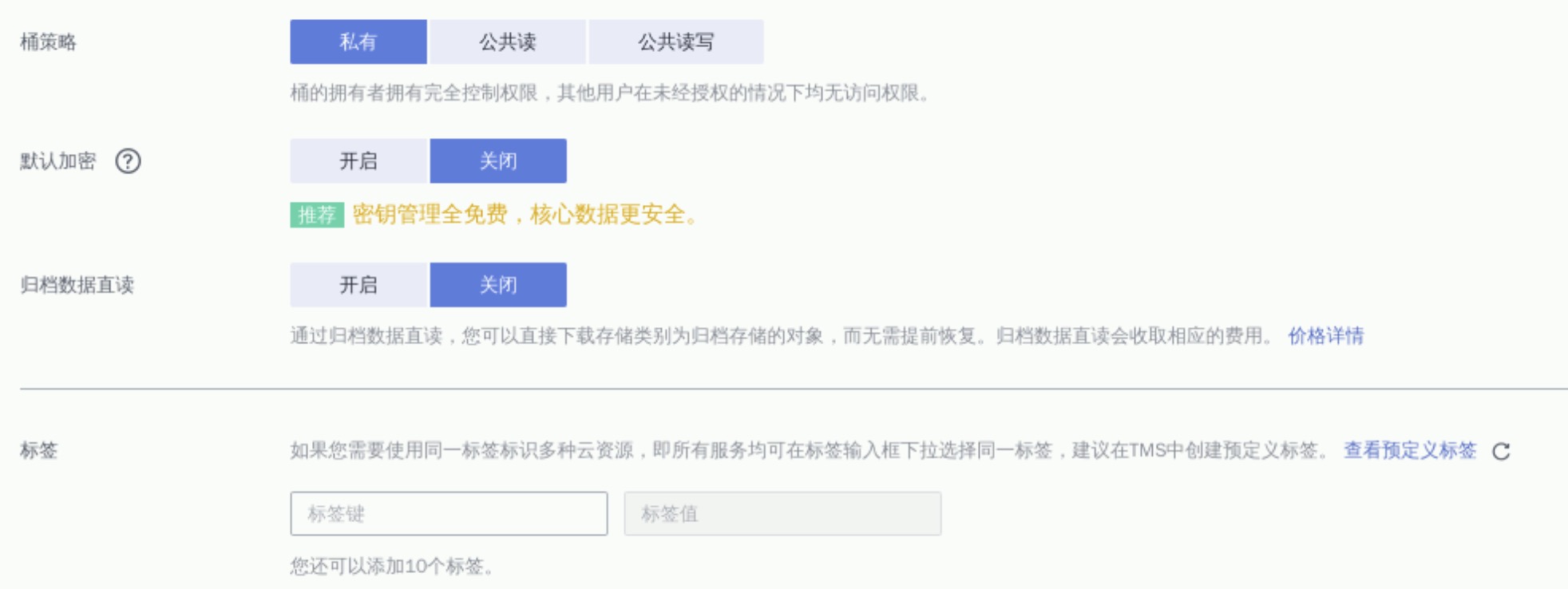
桶策略:私有
默认加密:关闭
归档数据直读:关闭

点击“立即创建”,完成创建后跳转到桶列表

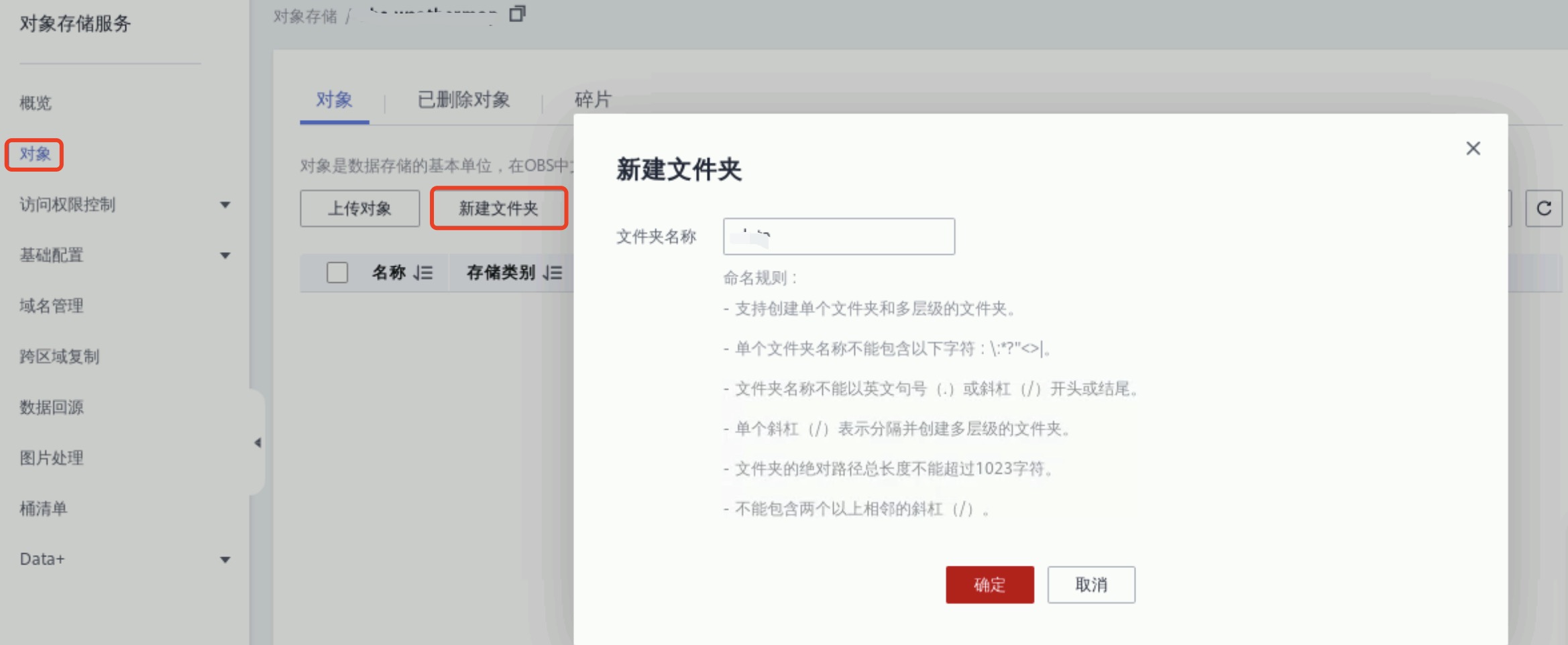
点击刚创建的OBS桶名称进入详情页,于页面的左侧栏选择“对象”,在页面中点击“新建文件夹”按钮,在弹出的新建窗口中,文件夹名称:自己想

2.3 上传软件包
点击创建的文件夹名称进入详情页面后,点击“上传对象”按钮,弹出“上传对象”窗口(所有配置选择默认)

点击上图标注的“添加文件”链接,将预备的位于“/home/user/Desktop/package/”下的5个代码包选中、添加;

点击“上传对象”窗口中的“上传”按钮,把添加的5个代码包上传到当前的OBS文件夹下,上传结果如下

2.4 密钥准备
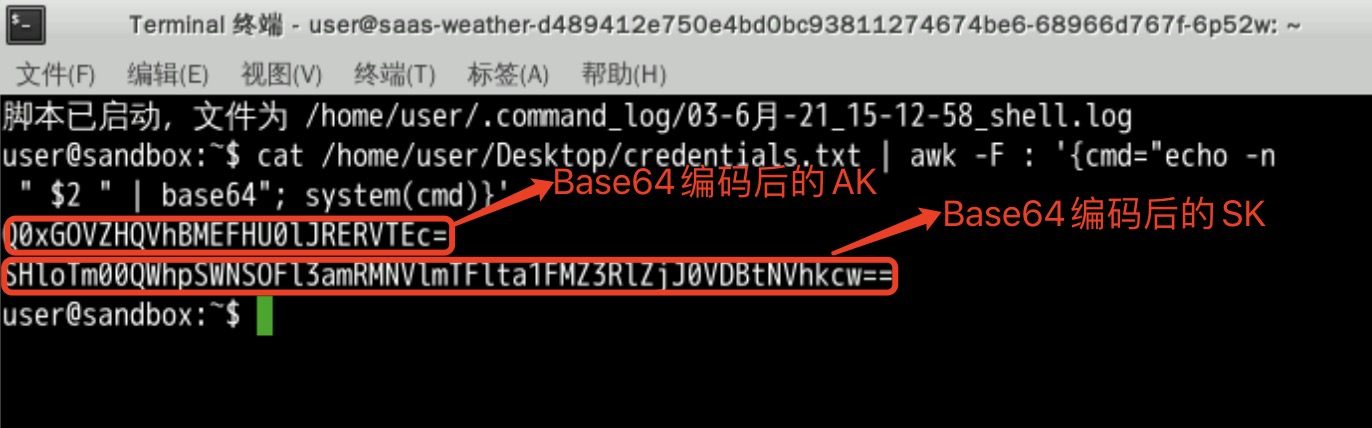
使用命令行将预置至【实验操作桌面】的访问密钥AK和SK进行Base64编码,在【实验操作桌面】双击图标“Xfce 终端”打开命令行界面,执行如下命令即可查看
cat /home/user/Desktop/credentials.txt | awk -F : '{cmd="echo -n " $2 " | base64"; system(cmd)}'
2.5 配置密钥
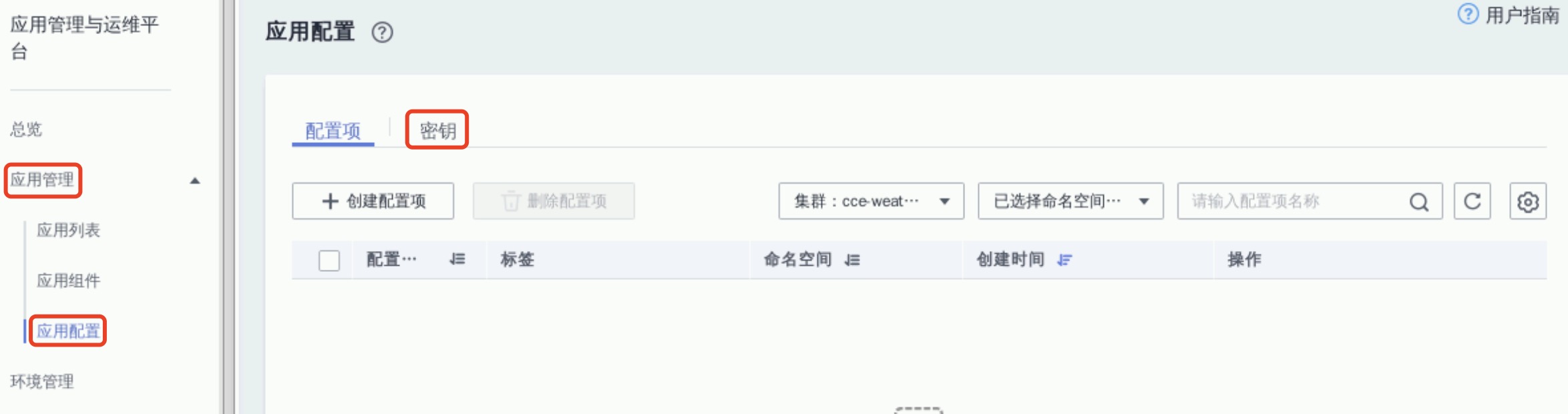
回到浏览器,将光标移动至页面左边栏,弹出菜单中选择“服务列表”->“应用服务”->“应用管理与运维平台ServiceStage”,进入应用管理与运维平台界面后选择左侧栏目的“应用管理”->“应用配置”,访问“应用配置”页面,如下

“应用配置”页面右侧,选择上图标注“密钥”->“创建密钥”进行密钥配置,参数如下
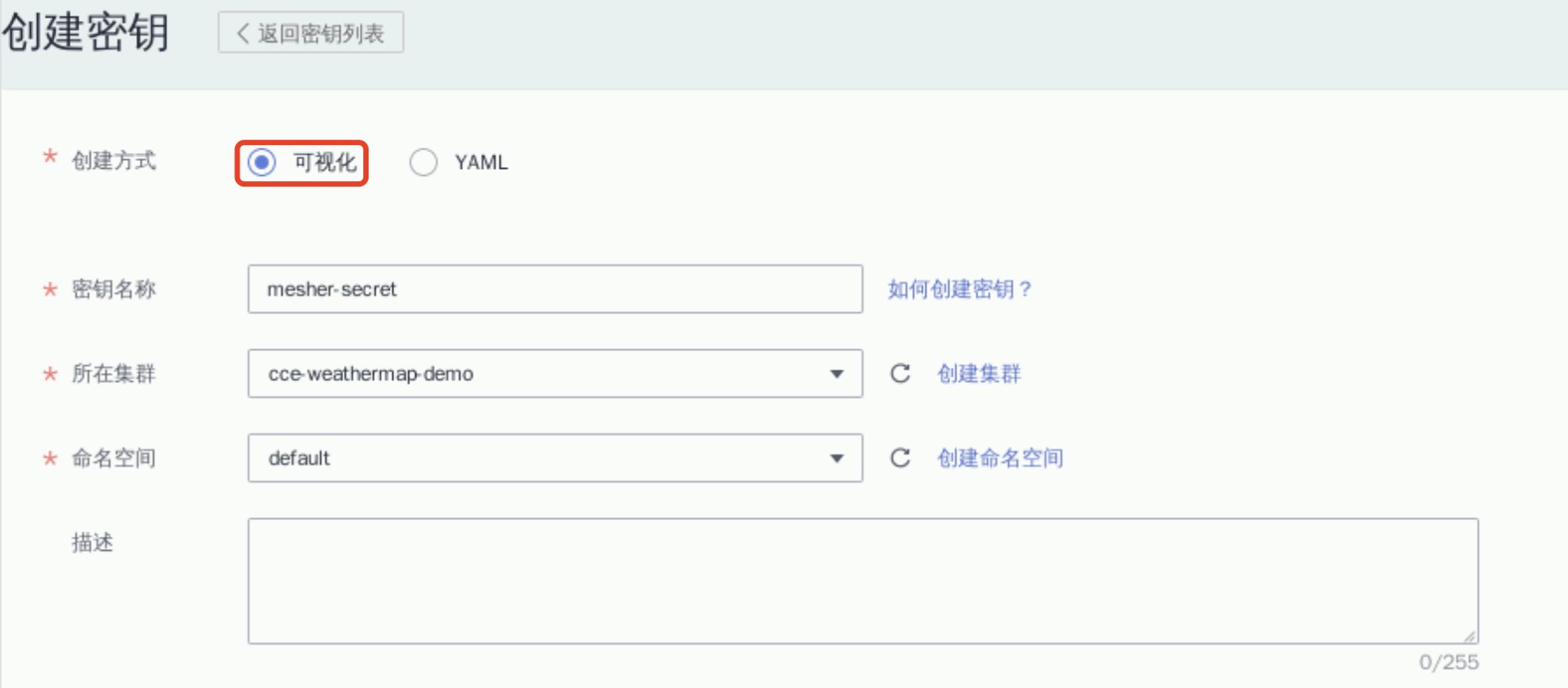
① 创建方式:可视化
② 密钥名称:mesher-secret
③ 所在集群:选择1.1.购买的集群
④ 命名空间:默认

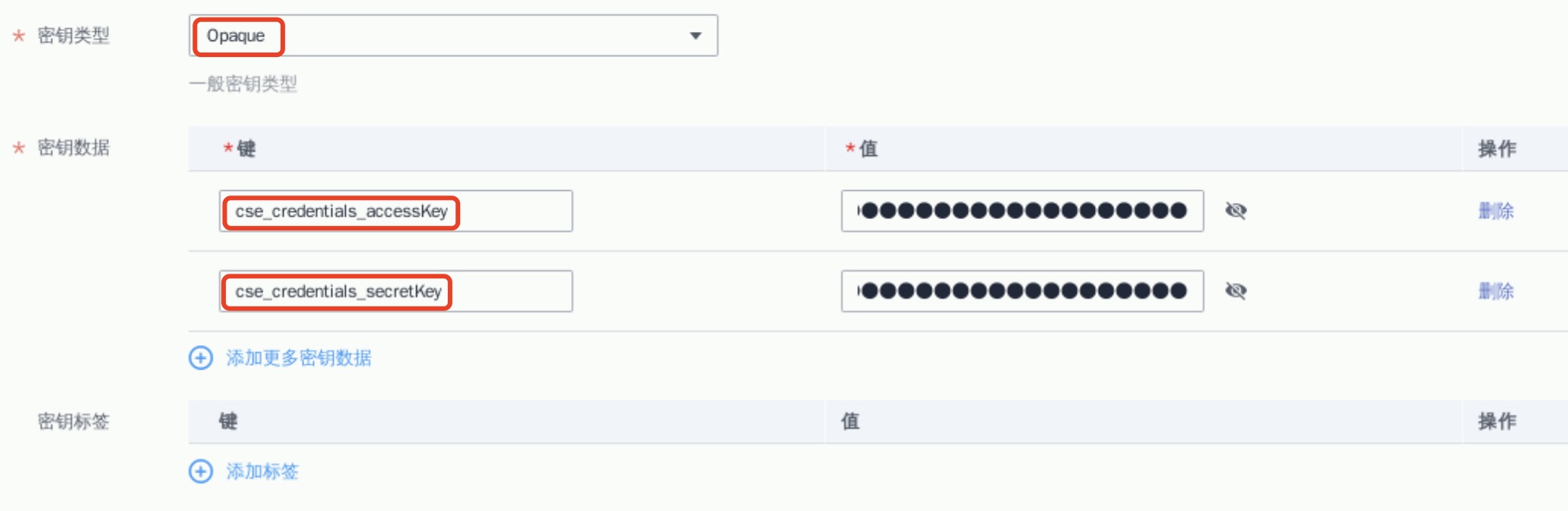
⑤ 密钥类型:Opaque,
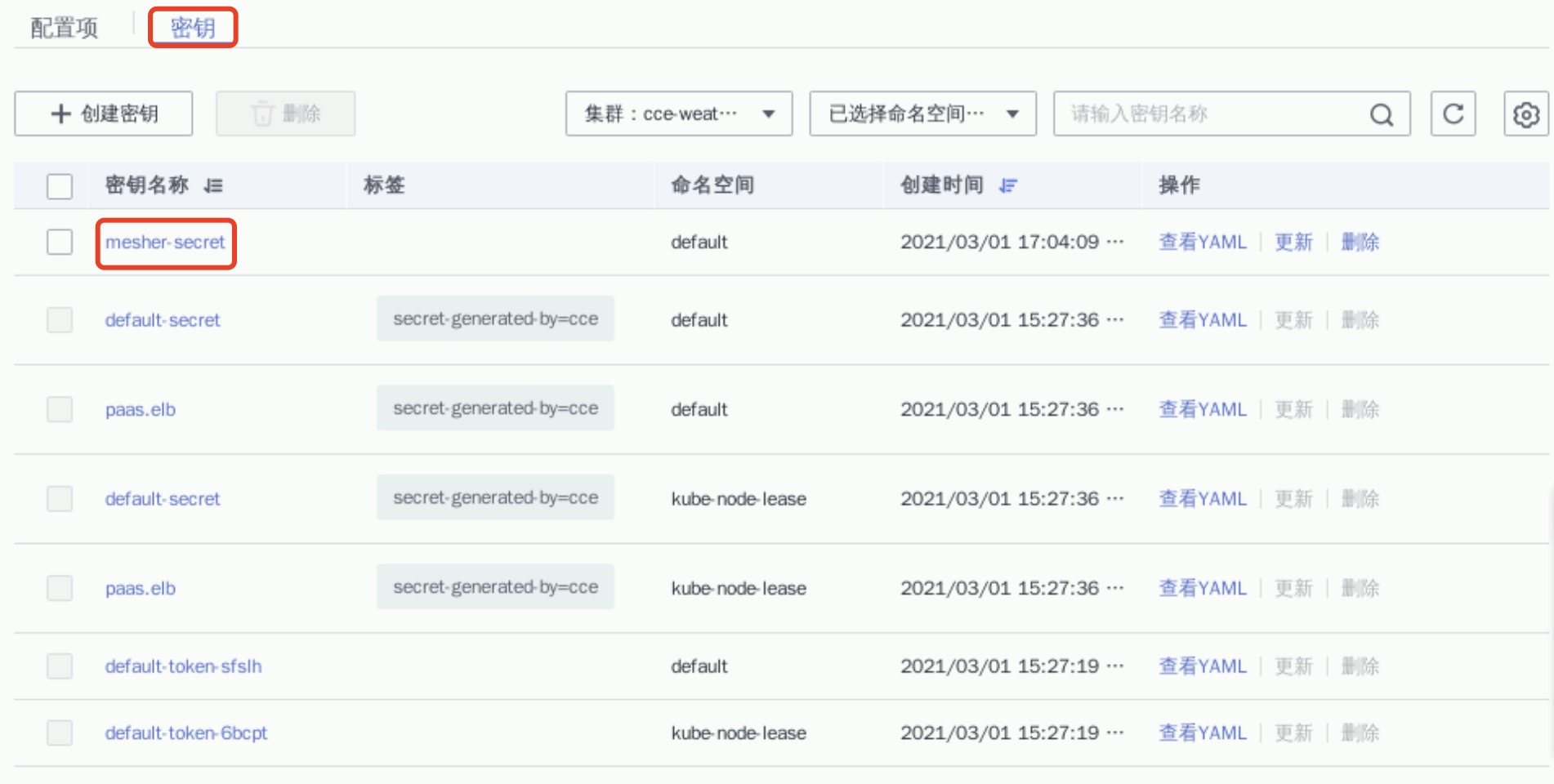
⑥ 密钥数据:(1)cse_credentials_accessKey:步骤1.4获取的base64编码的AK,(2)cse_credentials_secretKey:步骤1.4获取的base64编码的SK,


2.6 创建组织
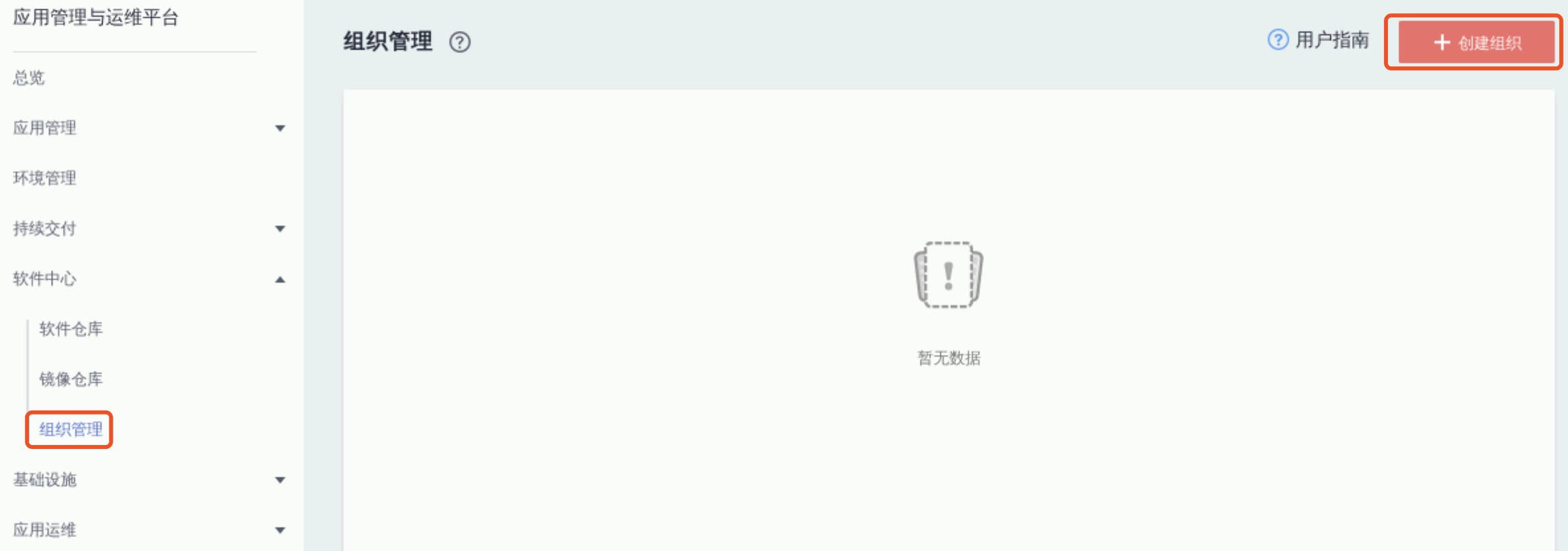
将光标移动至“应用管理与运维平台”界面左边栏,选择“软件中心”->“组织管理”,进入组织管理界面,如下

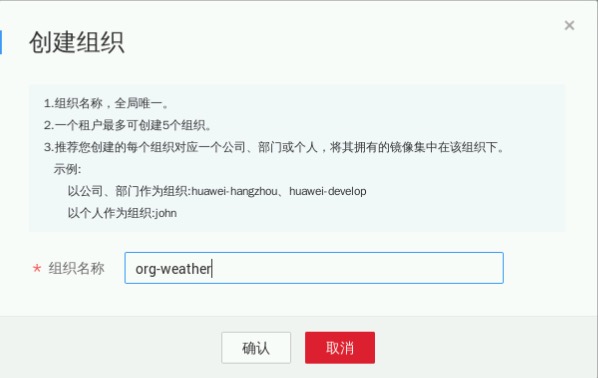
点击当前界面的“创建组织”按钮,在弹出的创建组织窗口,配置参数如下,组织名称:自定义

点击“确认”,查看组织列表

三 然后配好环境
3.1 创环境
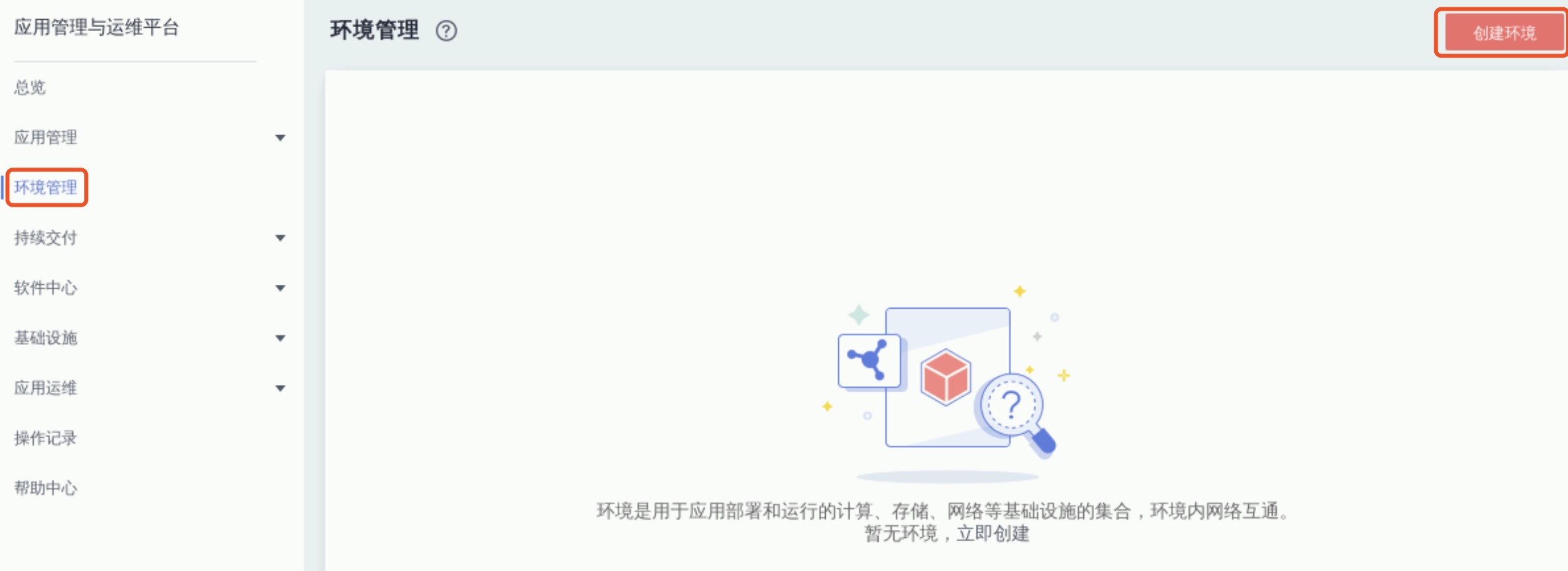
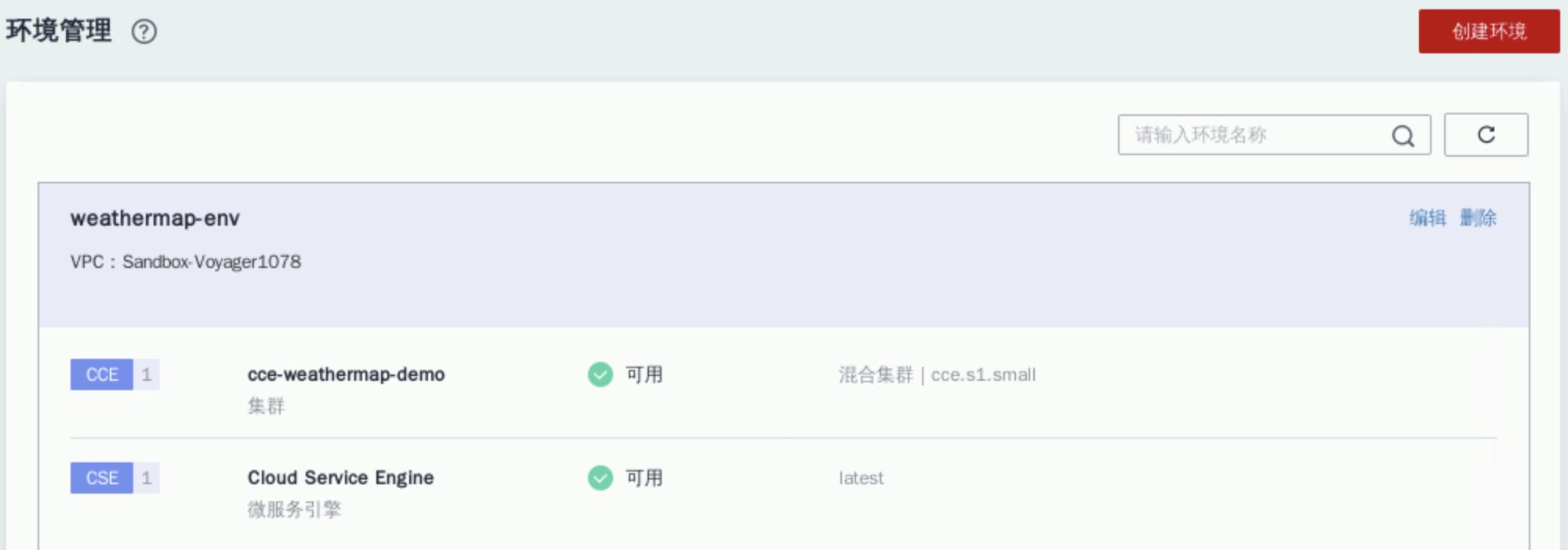
点击当前“应用管理与运维平台”界面左侧栏目的“环境管理”,进入环境管理界面,如下

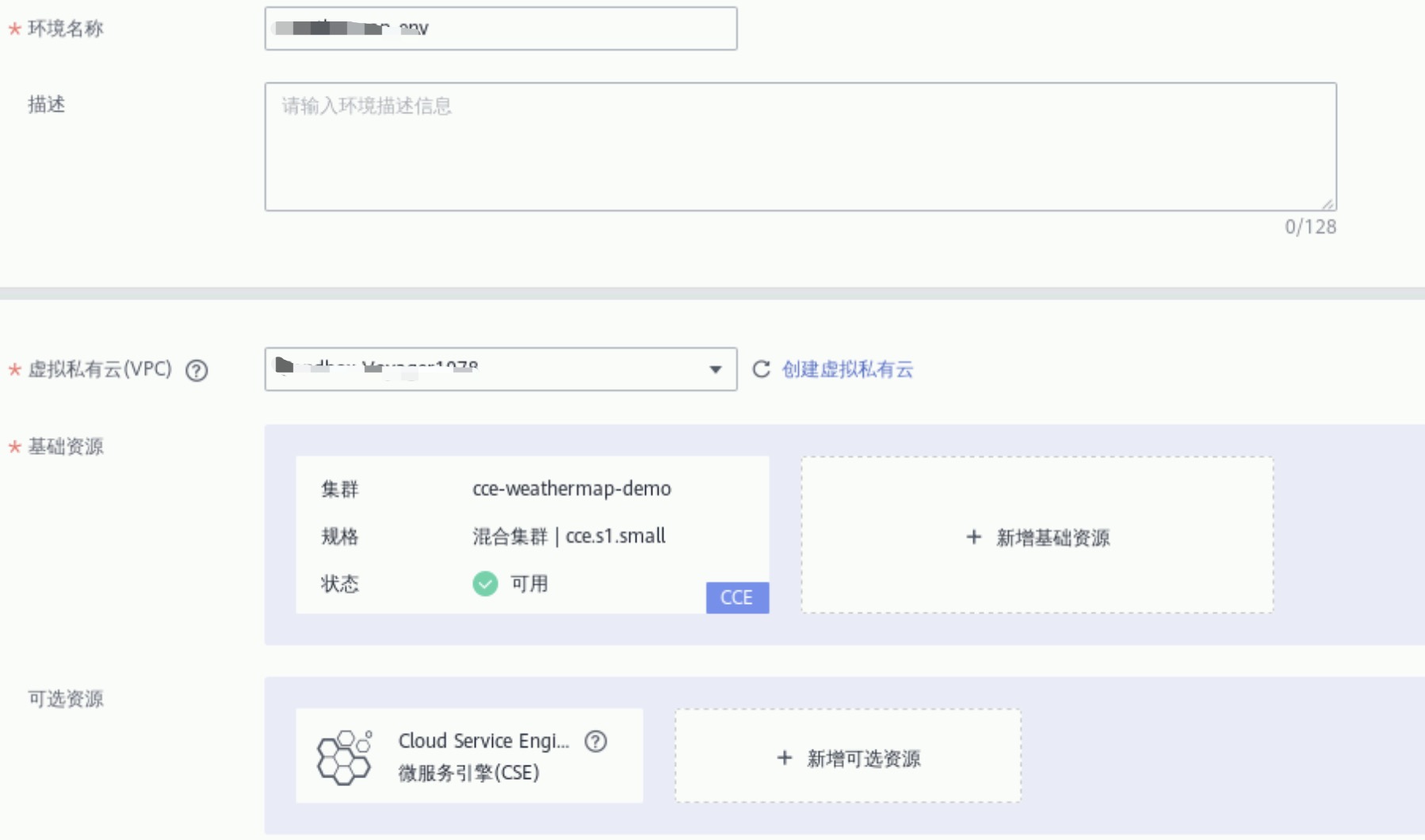
点击“创建环境”按钮,开始创建环境。参数配置如下
环境名称:自定义
虚拟私有云:默认(以账户名命名的VPC)
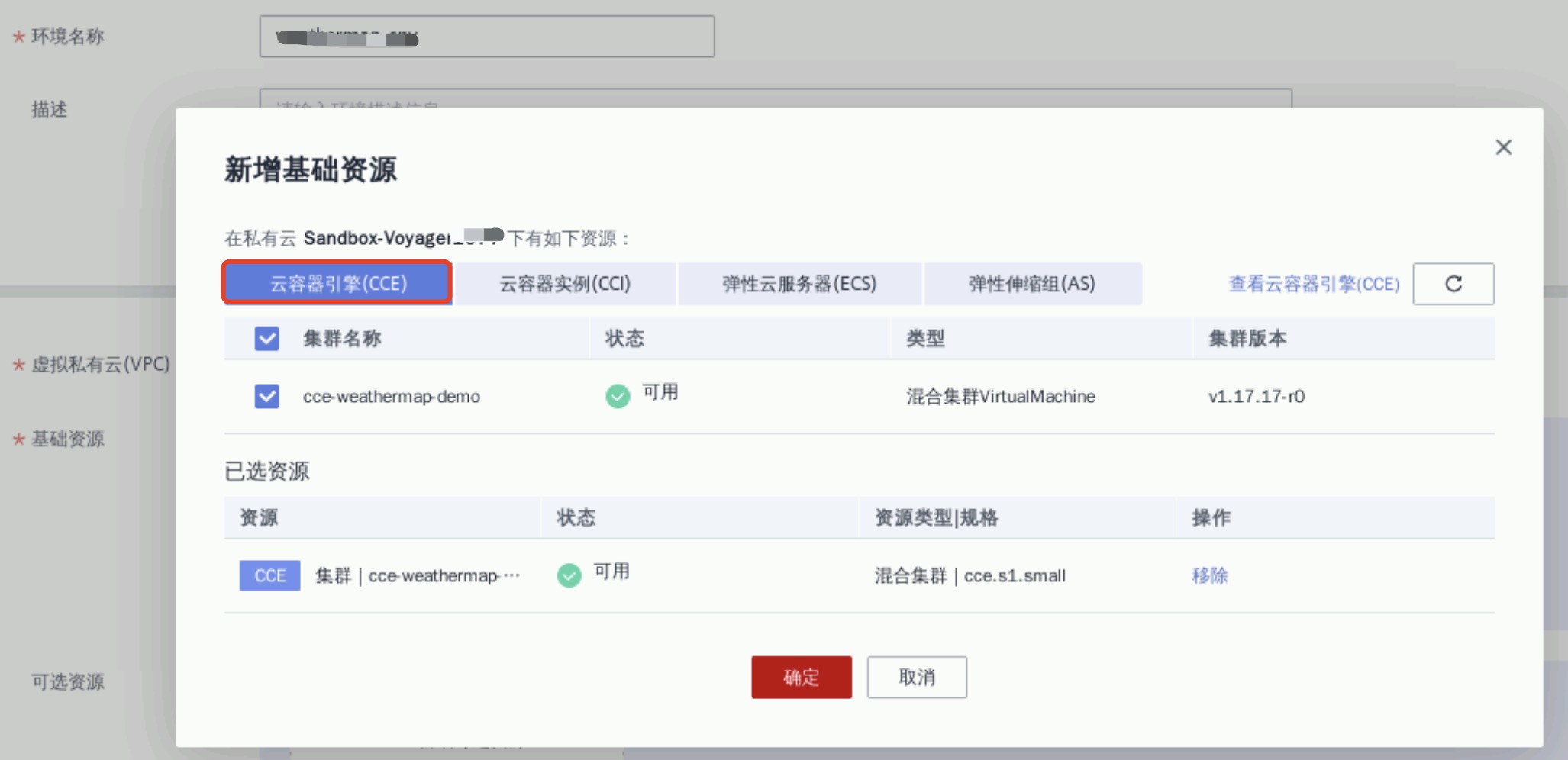
基础资源:点击“新增基础资源”->选择“云容器引擎”->选择步骤1.1创建的CCE->点击“确认”

可选资源:点击“新增可选资源”->选择“微服务引擎(CSE)”->选择“Cloud Service Engine”->点击“确定”


3.2 创建应用
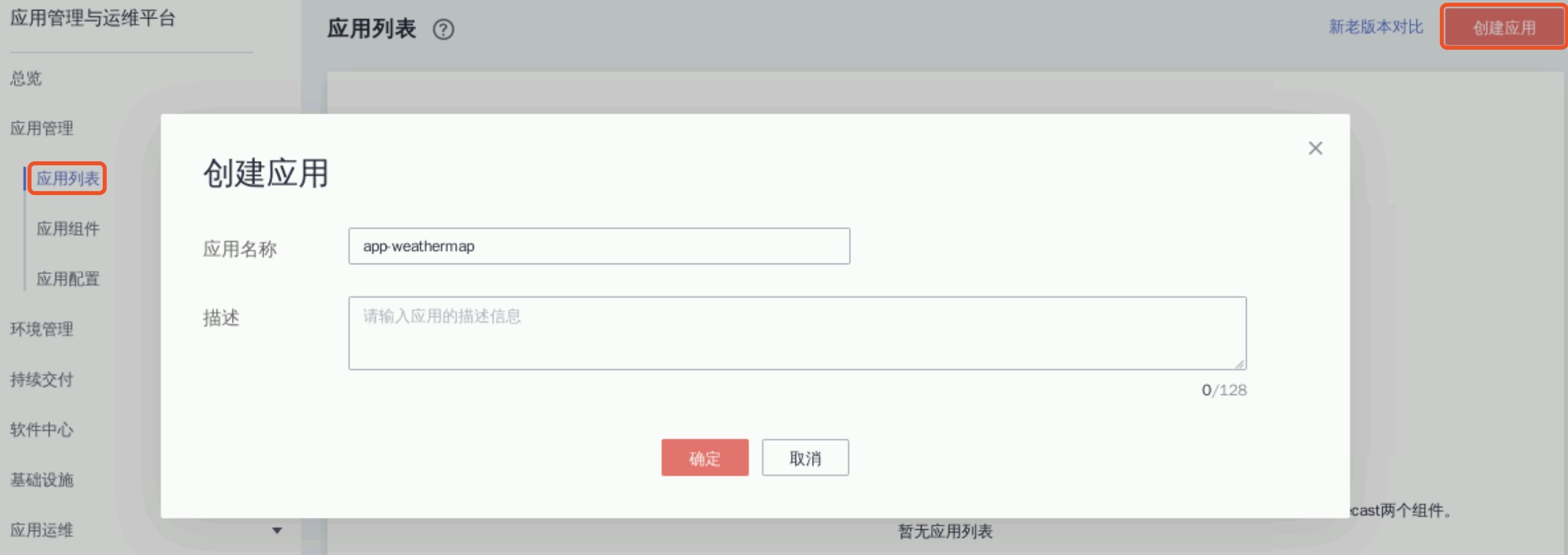
点当前“应用管理与运维平台”界面左侧栏目的“应用管理”->“应用列表”,进入创建应用界面。点击“创建应用”,配置参数如下
① 应用名称:自定义,
② 描述:自定义,

点“确定”,创建成功

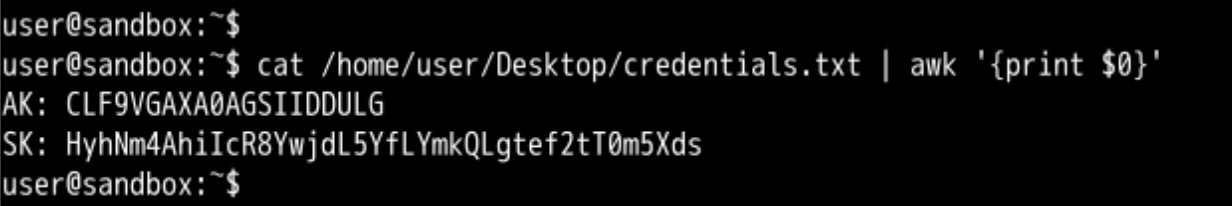
重新打开“Xfce 终端”命令行界面,执行下面命令查看AK和SK
cat /home/user/Desktop/credentials.txt | awk '{print $0}'
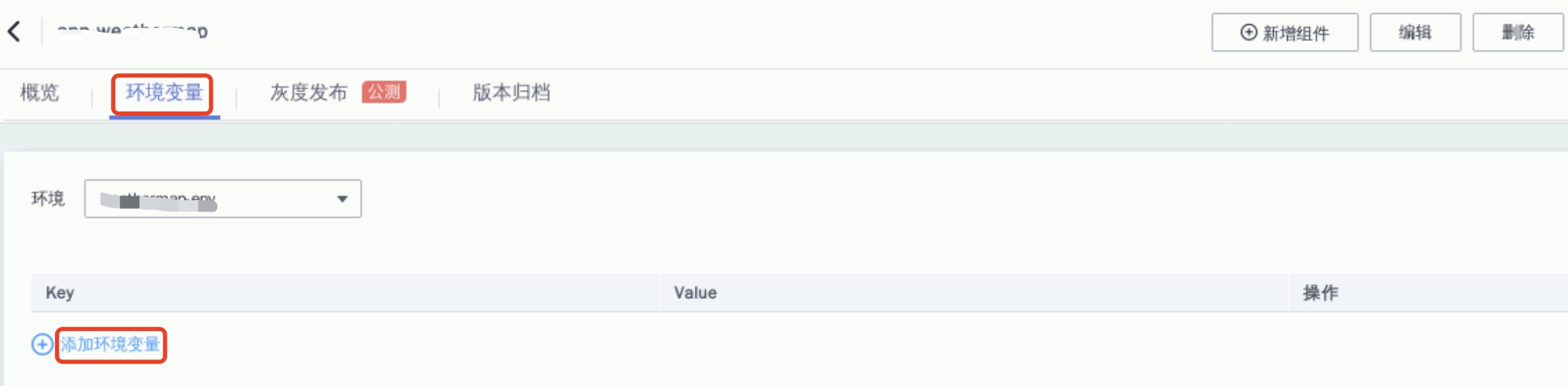
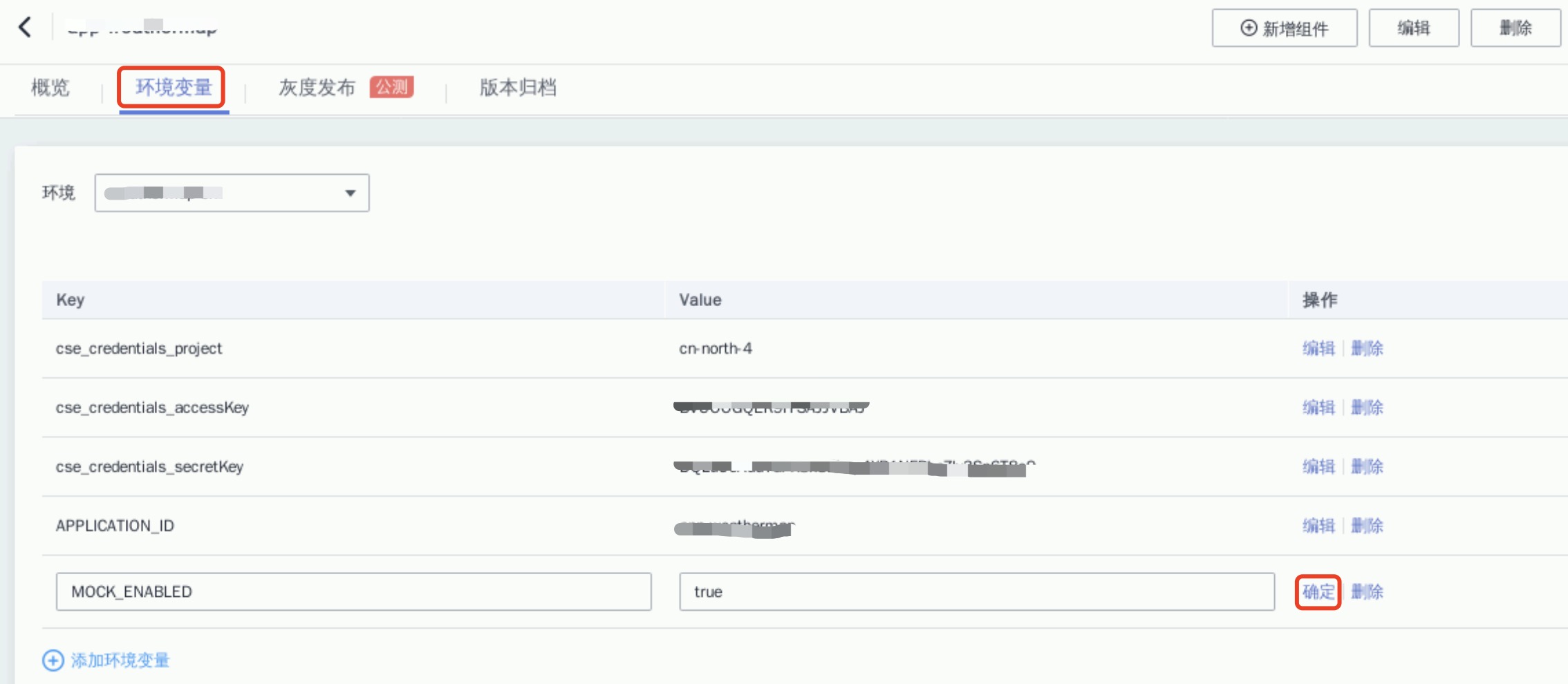
回到浏览器,点击创建的应用名称进入应用详情,选择“环境变量”

点击上图标注的“添加环境变量”,进行环境变量的添加,参数配置如下
① cse_credentials_project:cn-north-4,
② cse_credentials_accessKey:命令行读取的AK,
③ cse_credentials_secretKey:命令行读取的SK,
④ APPLICATION_ID:当前创建的应用名称,
⑤ MOCK_ENABLED:true,
点击“确定”->“提交”,结果如下

3.3 创建后台组件
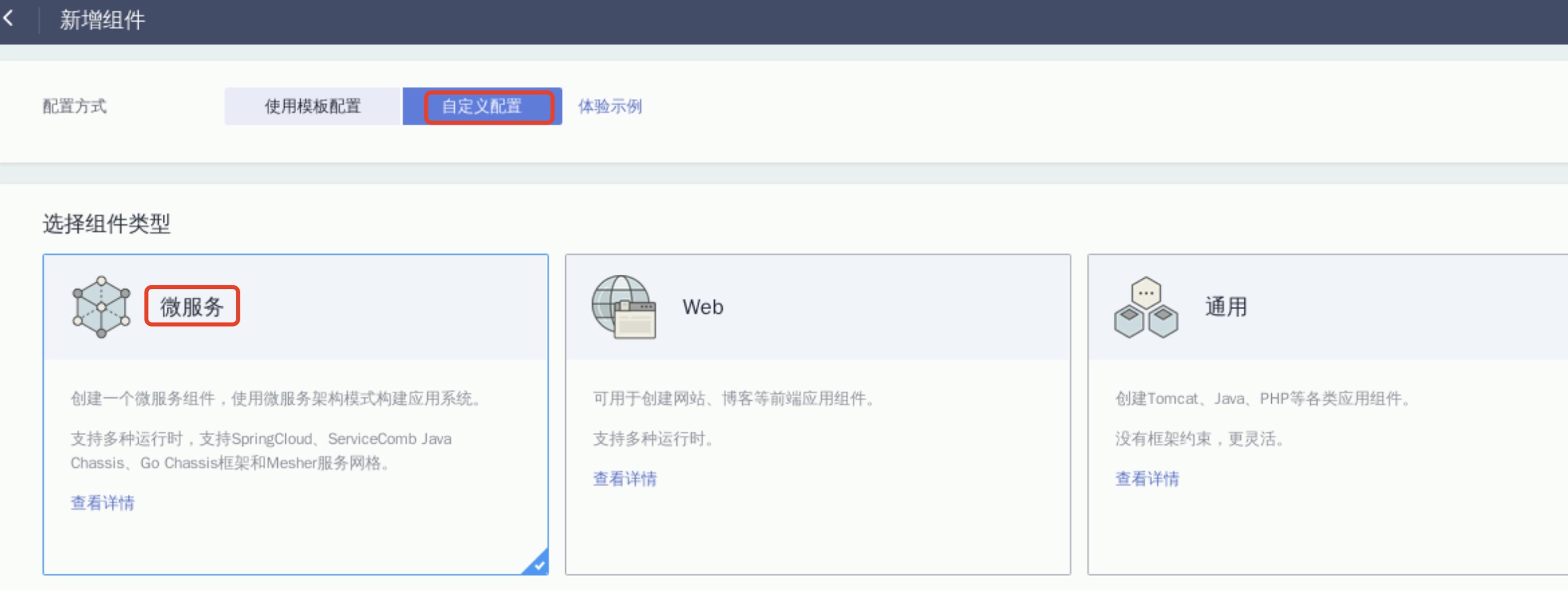
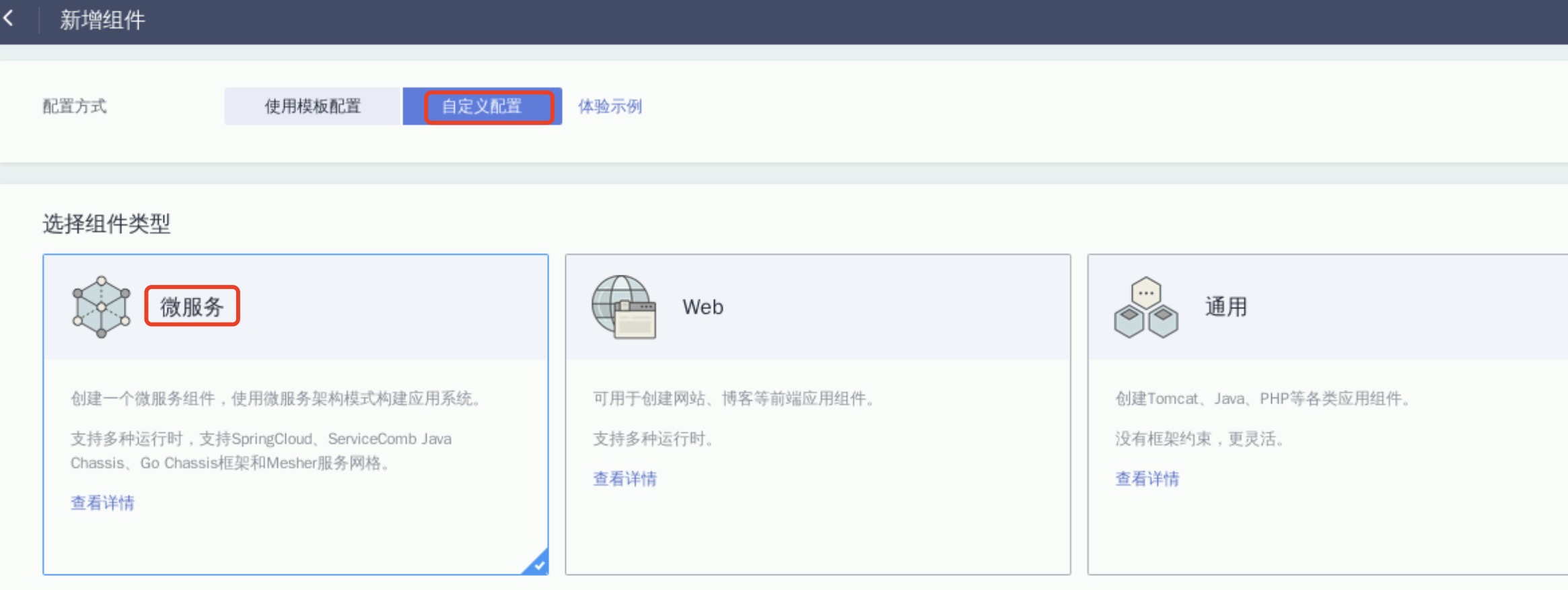
(1) 在当前应用详情页面点击“新增组件”按钮,开始创建组件。配置参数如下
① 配置方式:自定义配置,
② 选择组件类型:微服务,

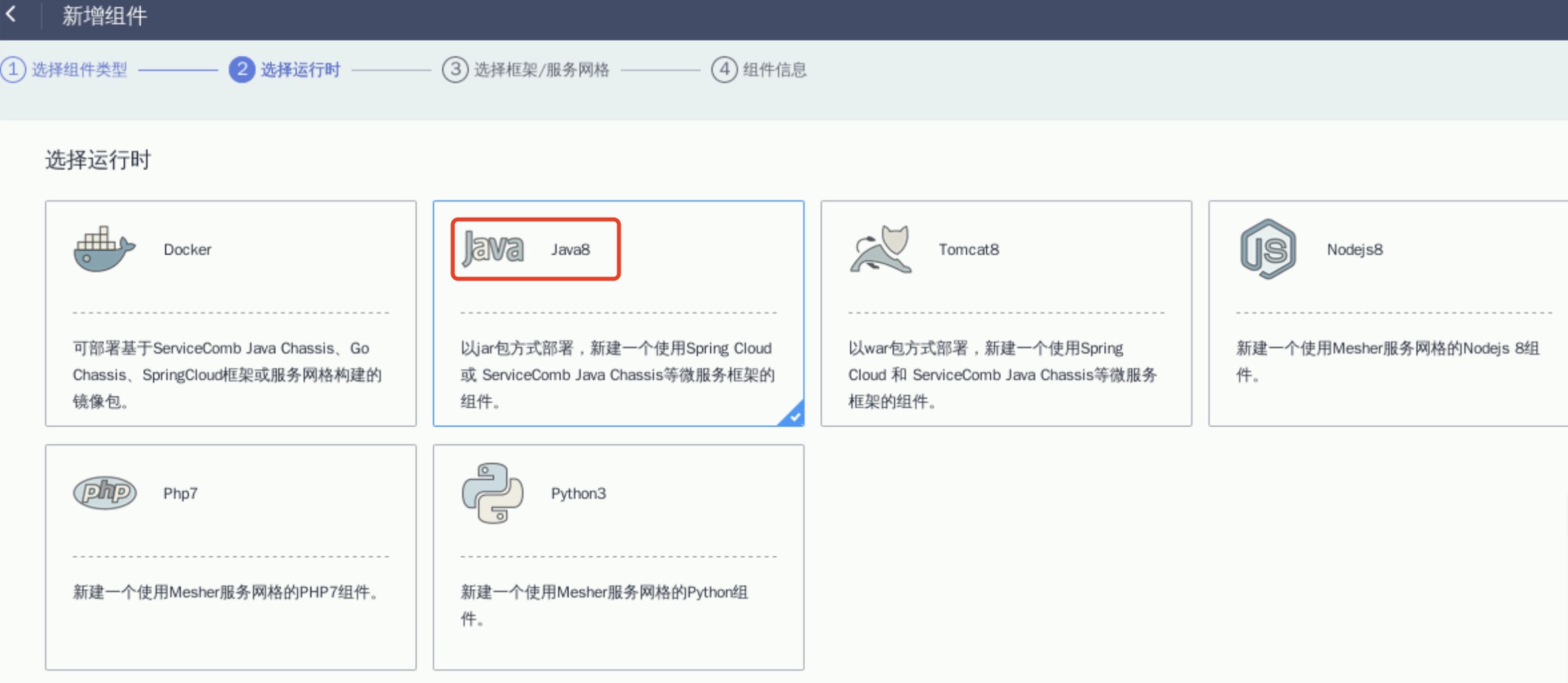
(2) 点击“下一步”,选择运行时:Java8

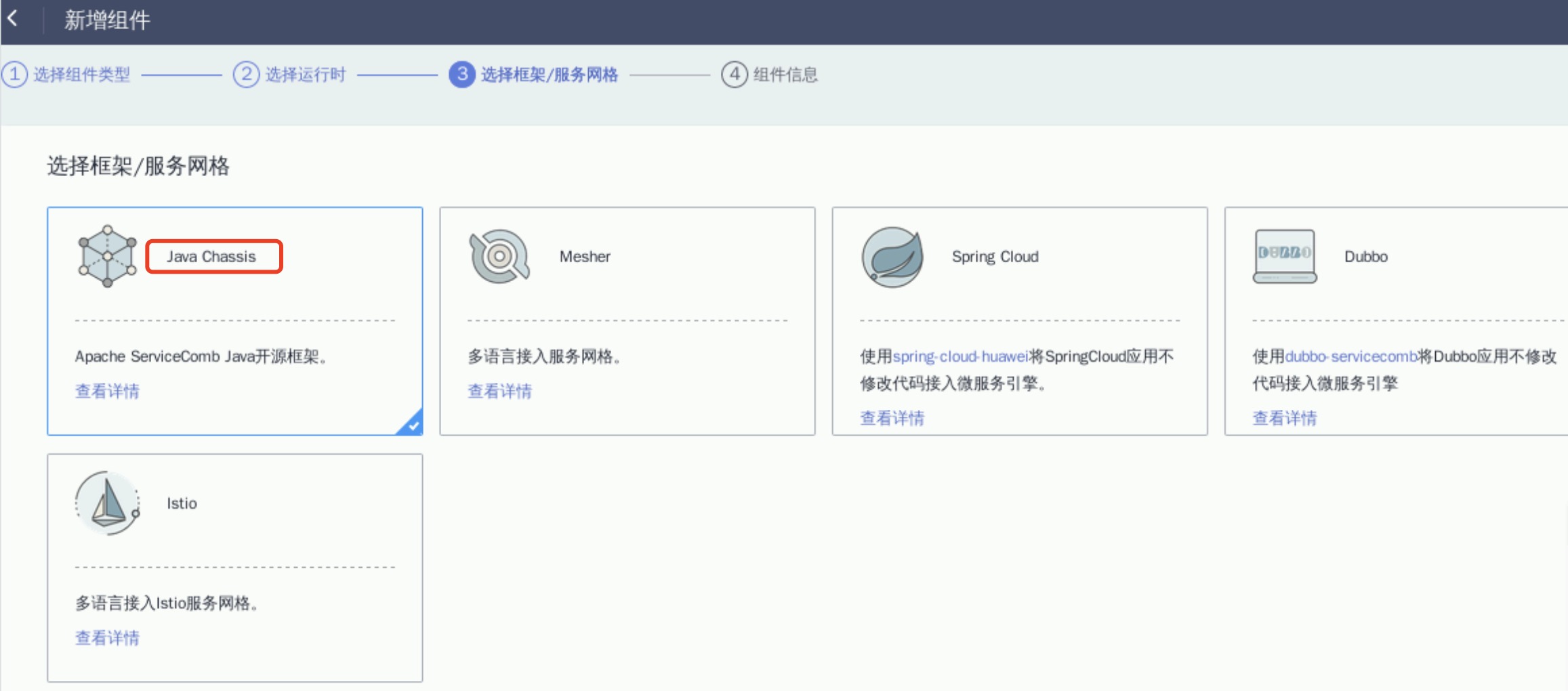
(3) 点击“下一步”,选择框架/服务网格:Java Chassis

(4) 点击“下一步”,添加“组件信息”参数如下
① 组件名称:weather,
② 源码/软件包:Jar包,
③ 上传方式:OBS对象存储选择,
④ 软件包:OBS桶->文件夹->weather.1.0.0.jar,

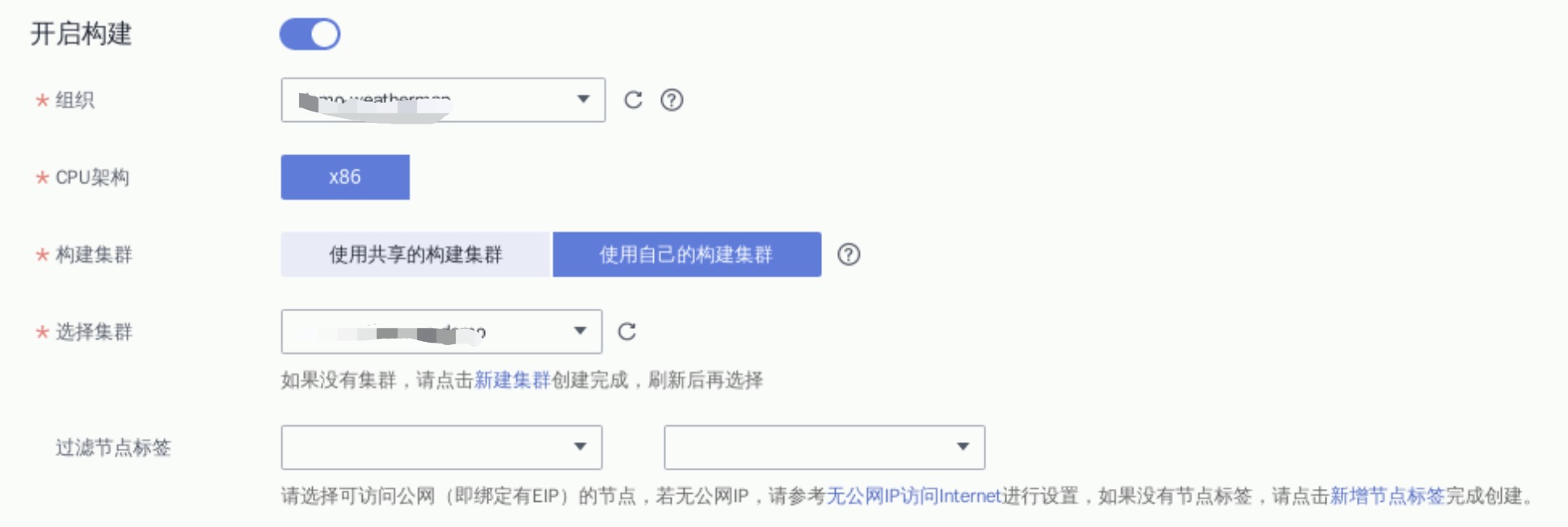
“开启构建”参数如下
① 组织:步骤1.6创建的组织,
② CPU架构:默认,
③ 构建集群:使用自己的构建集群,
④ 选择集群:选择步骤1.1购买的集群,
⑤ 其他:默认,

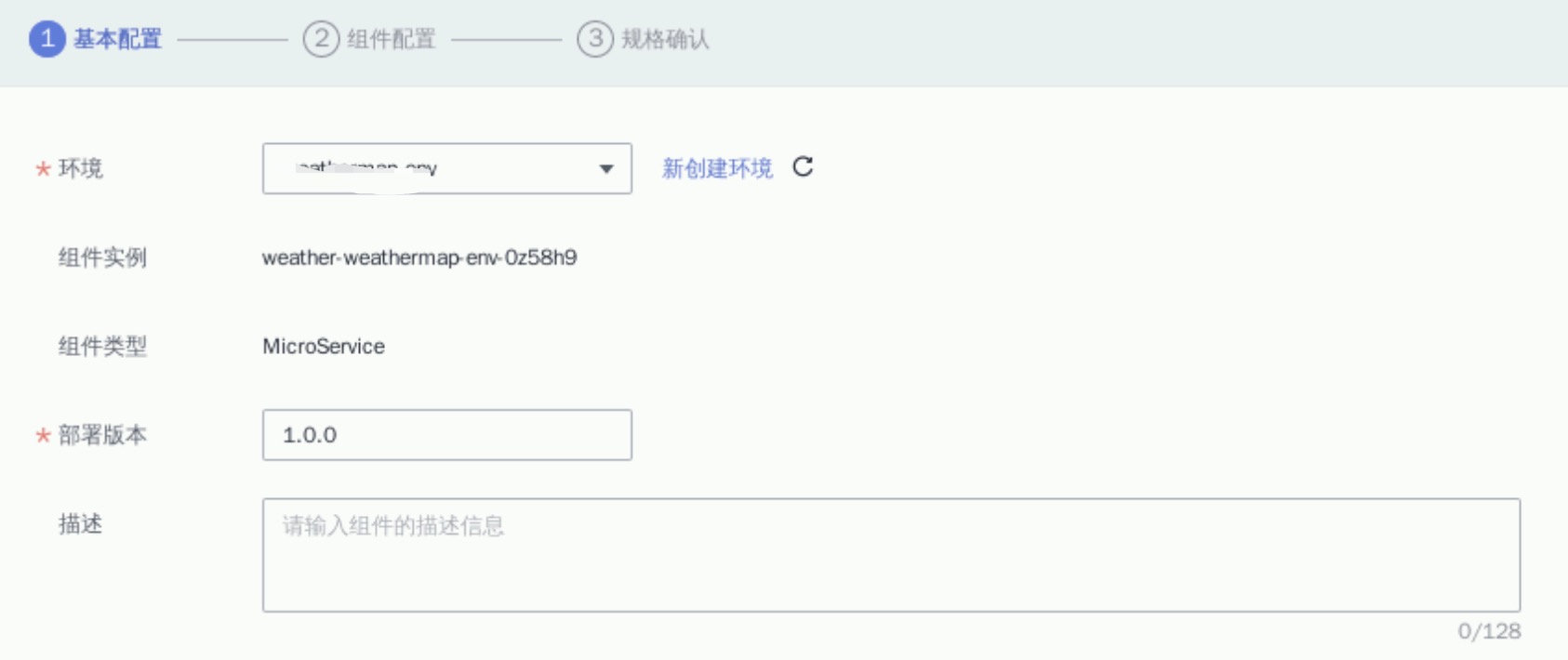
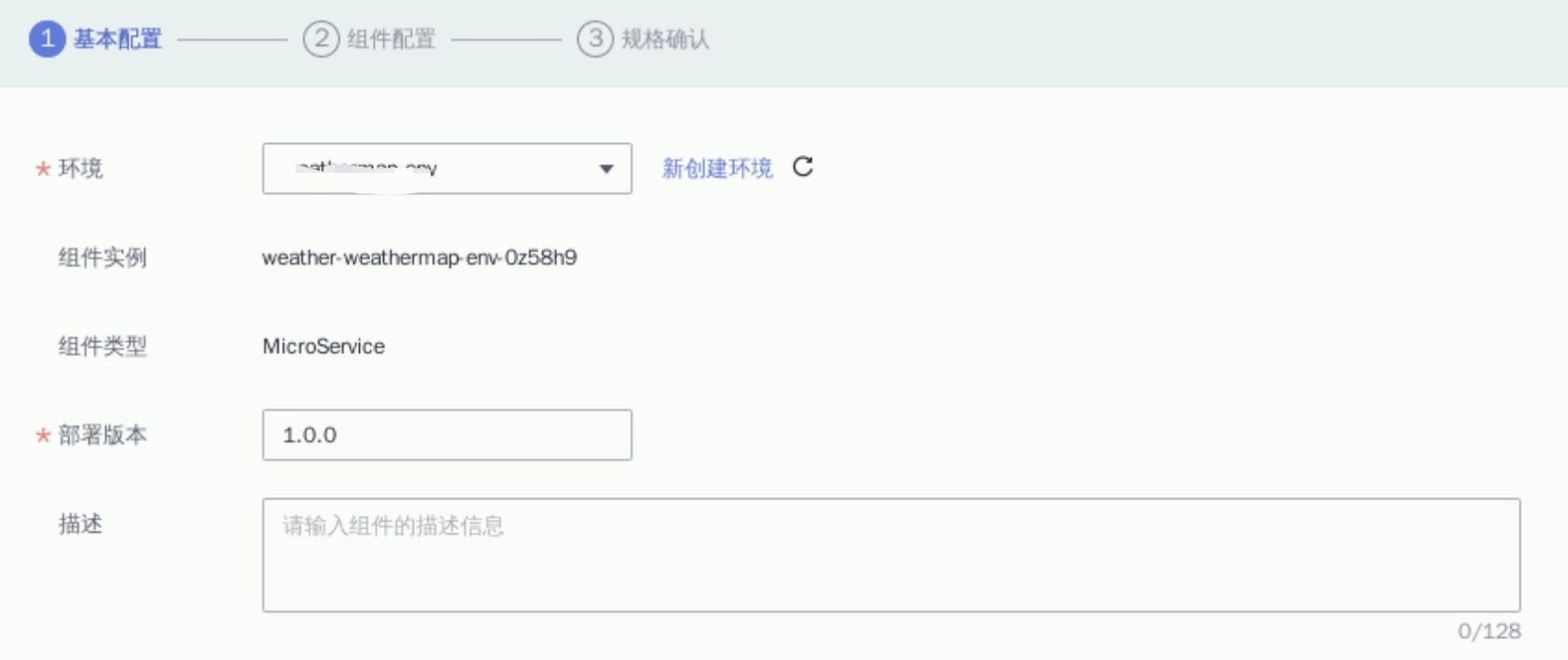
(5) 确认无误后,点击“创建并部署”,开始构建并部署组件,配置参数如下
① 环境:默认,
② 组件实例:默认,
③ 组件类型:默认,
④ 部署版本:默认,

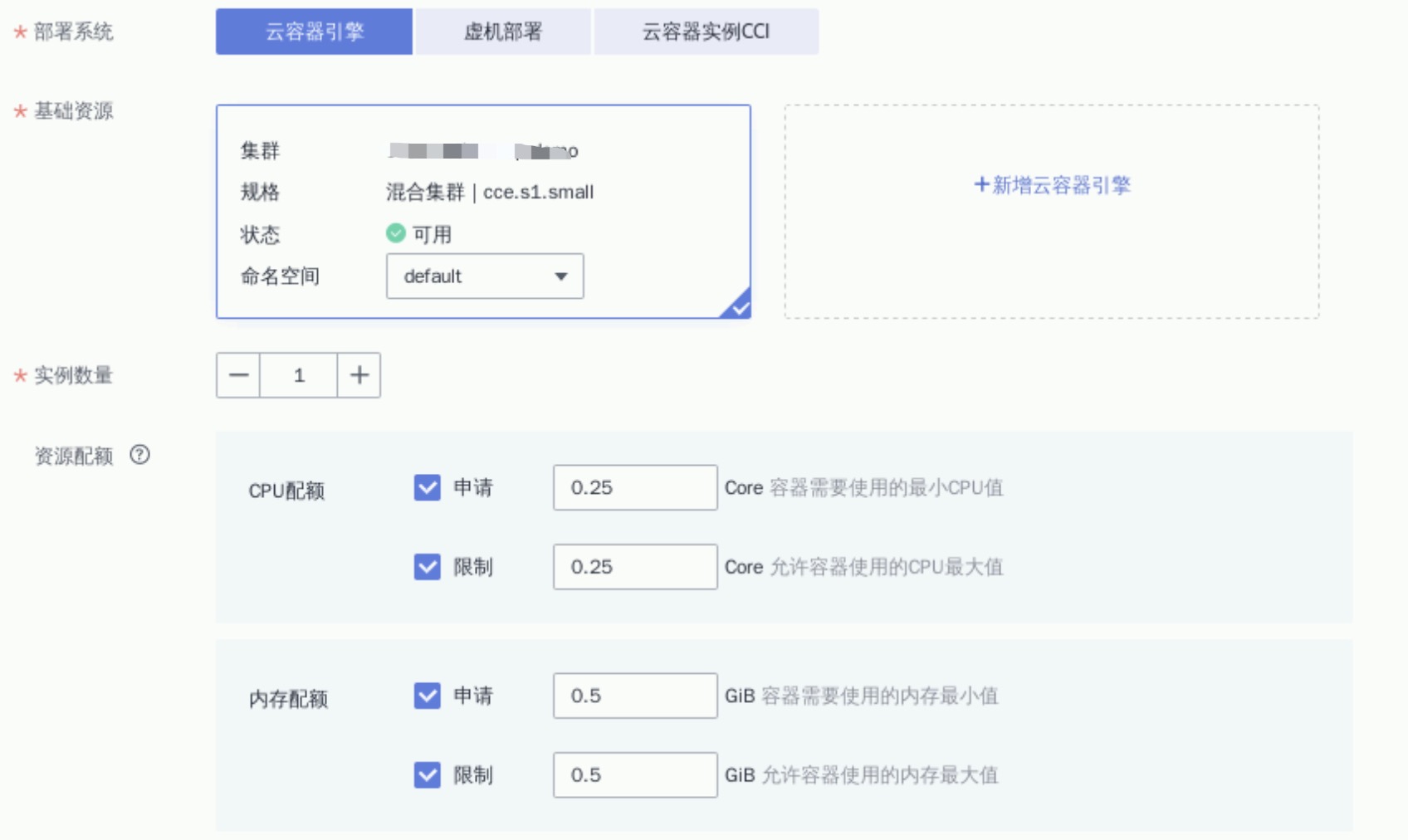
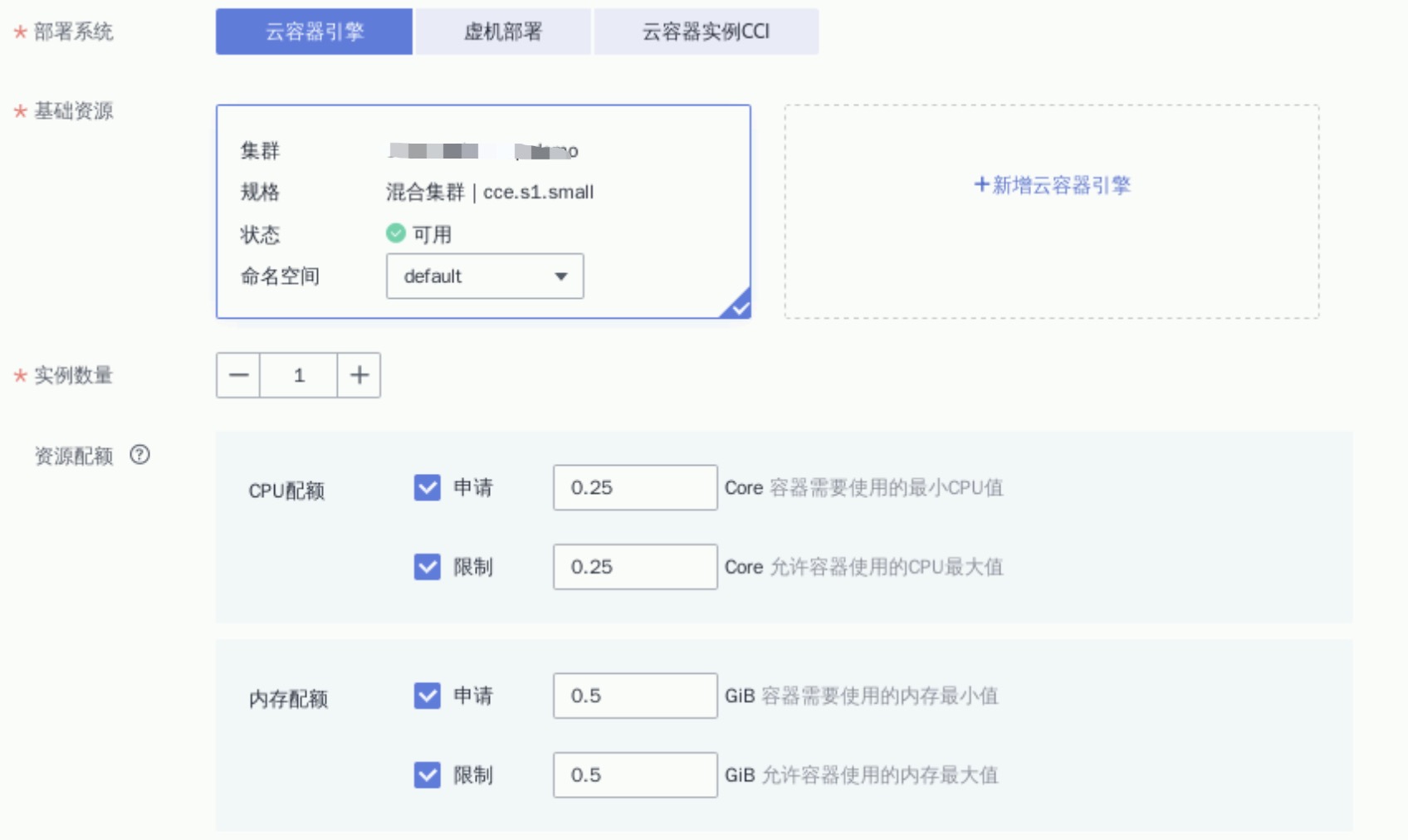
⑤ 部署系统:云容器引擎,
⑥ 基础资源:默认,
⑦ 实例数量:1,
⑧ 资源配额:CPU配额:申请0.25Core 限制0.25Core,内存配额:申请0.5GiB 限制0.5GiB,

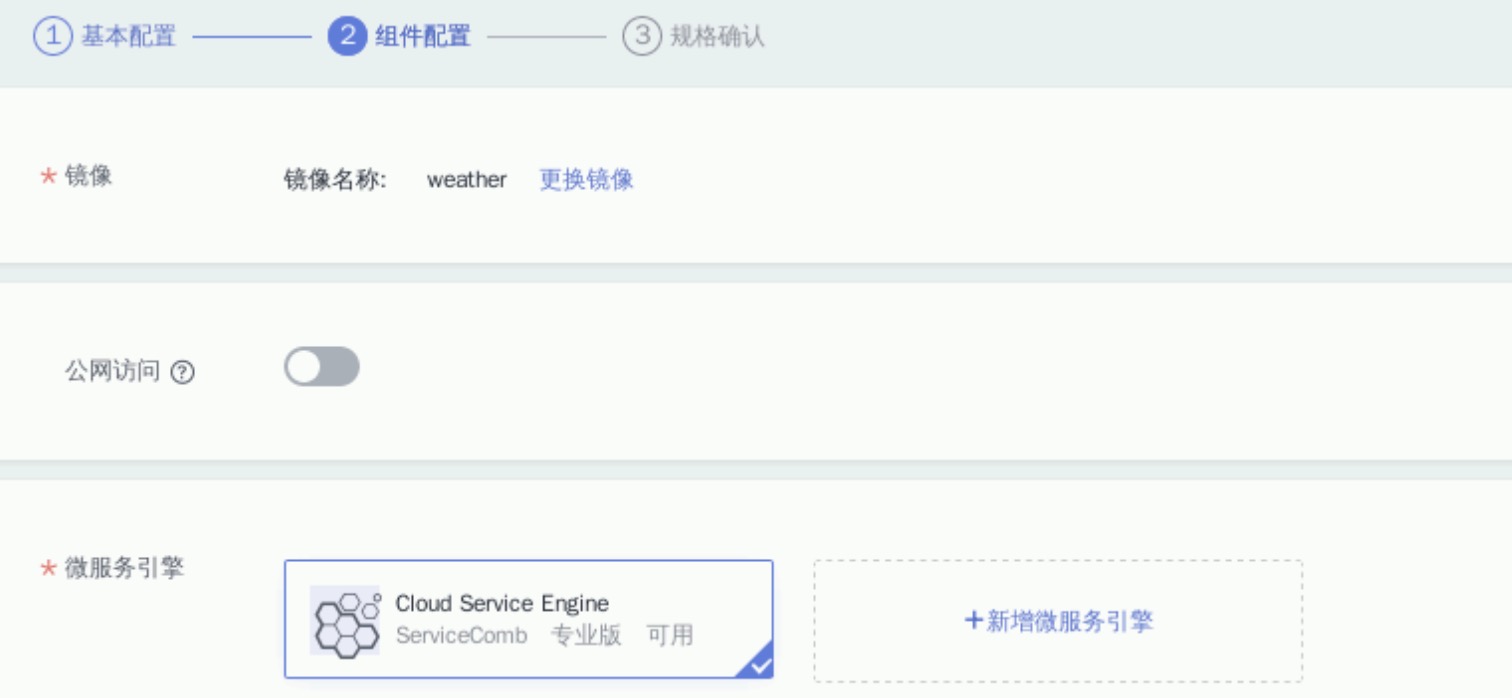
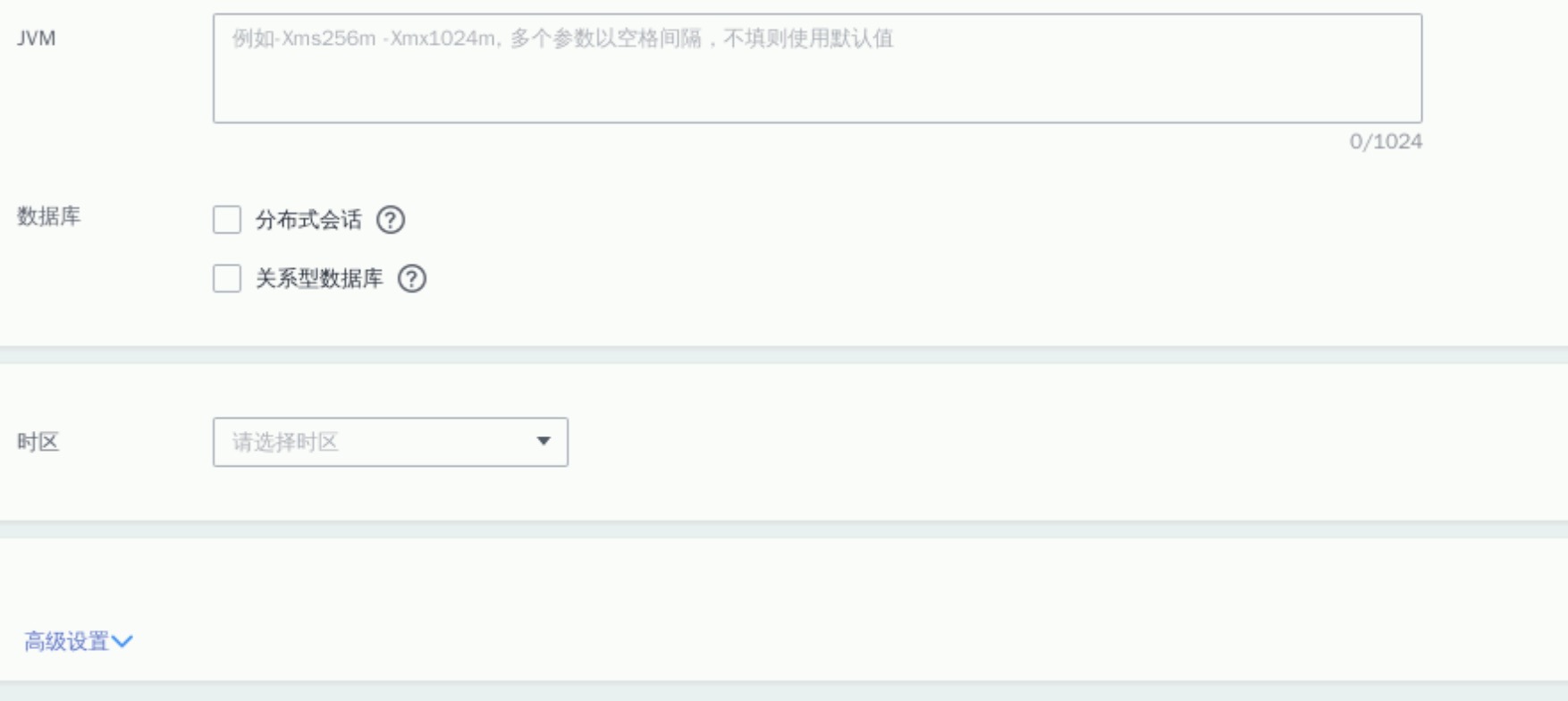
(6) 点击“下一步 组件配置”,配置参数如下
① 镜像:默认,
② 公网访问:关闭,
③ 微服务引擎:默认,

④ 数据库:不勾选,
⑤ 时区:默认,
⑥ 其他:默认,

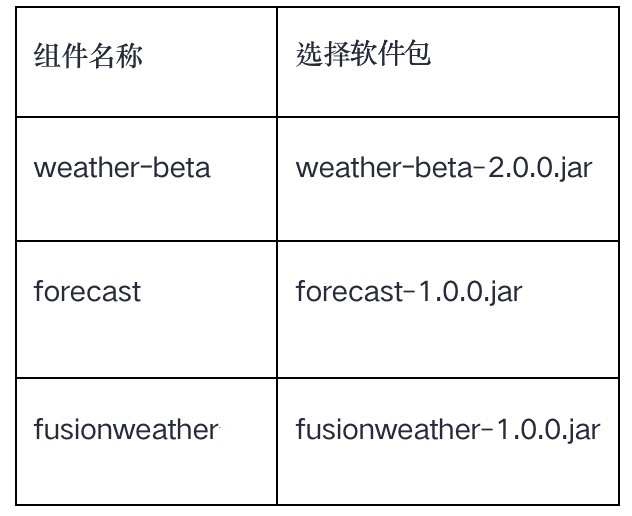
(7)点击“下一步 规格确认”->“部署”->“返回应用”,完成weather组件的创建。重复步骤(1)-(6)分别完成fusionweather、forecast、weather-beta组件的创建。其中选择代码包时各服务对应关系如下

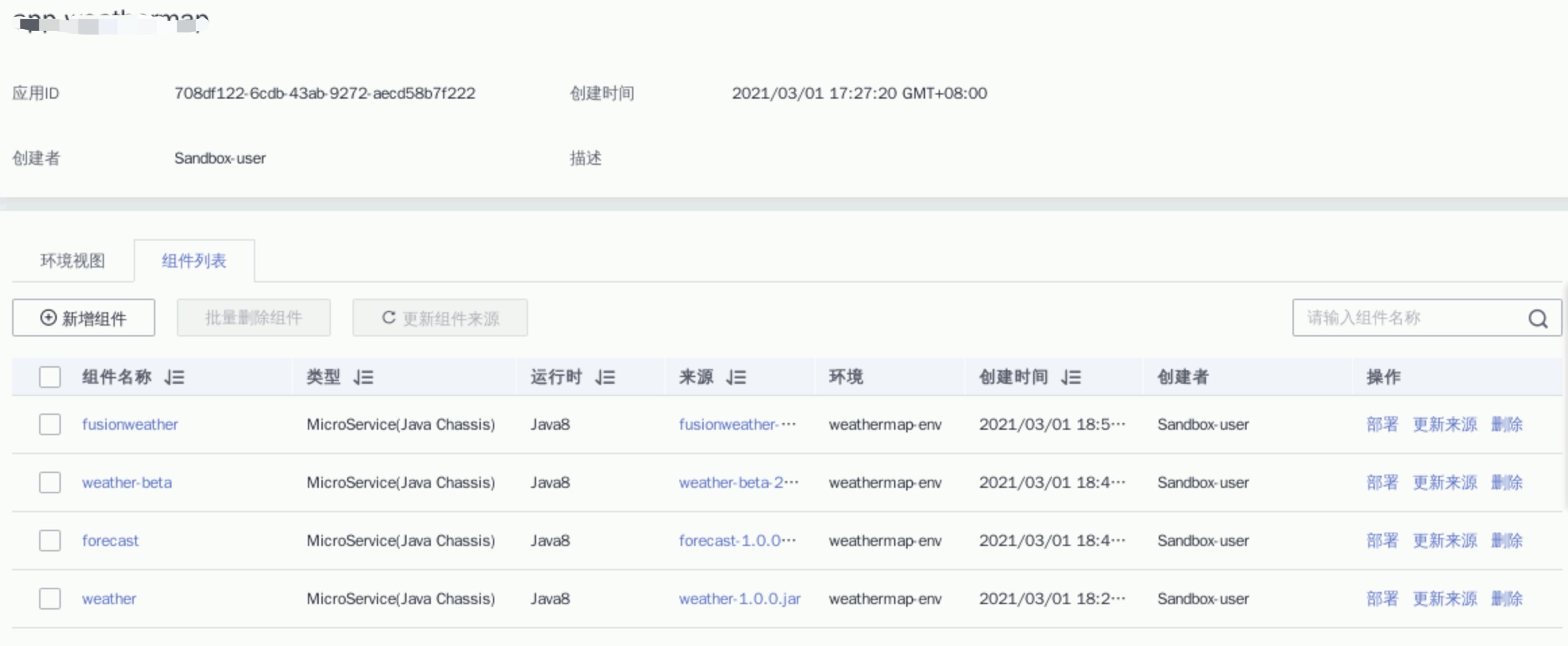
查看“组件列表”最终创建结果如下

3.4 创建前台组件
回到应用详情界面完成前台组件“weathermapweb”的创建。(1) 点击当前页面的“新增组件”按钮,开始创建组件。配置参数如下
① 配置方式:自定义配置,
② 选择组件类型:微服务,

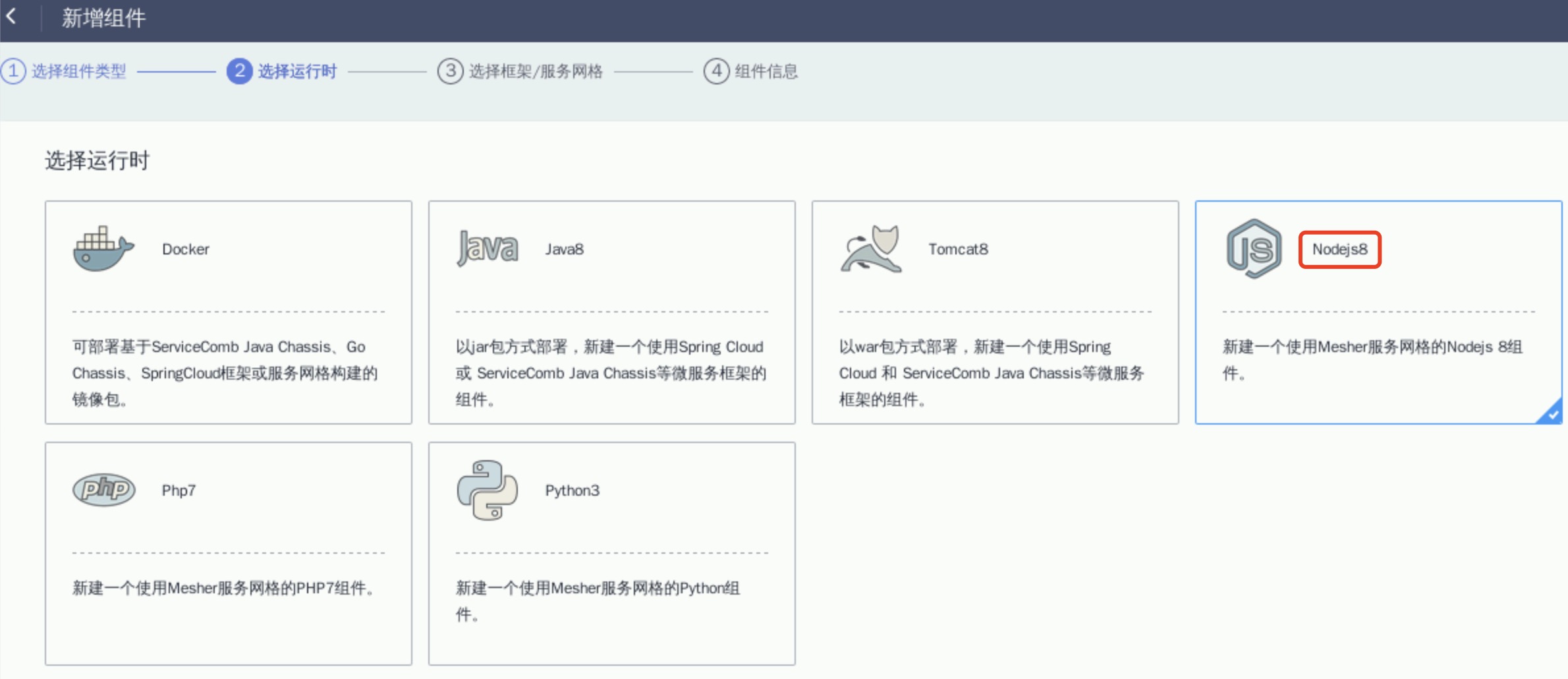
(2) 点击“下一步”,选择运行时:Nodejs8

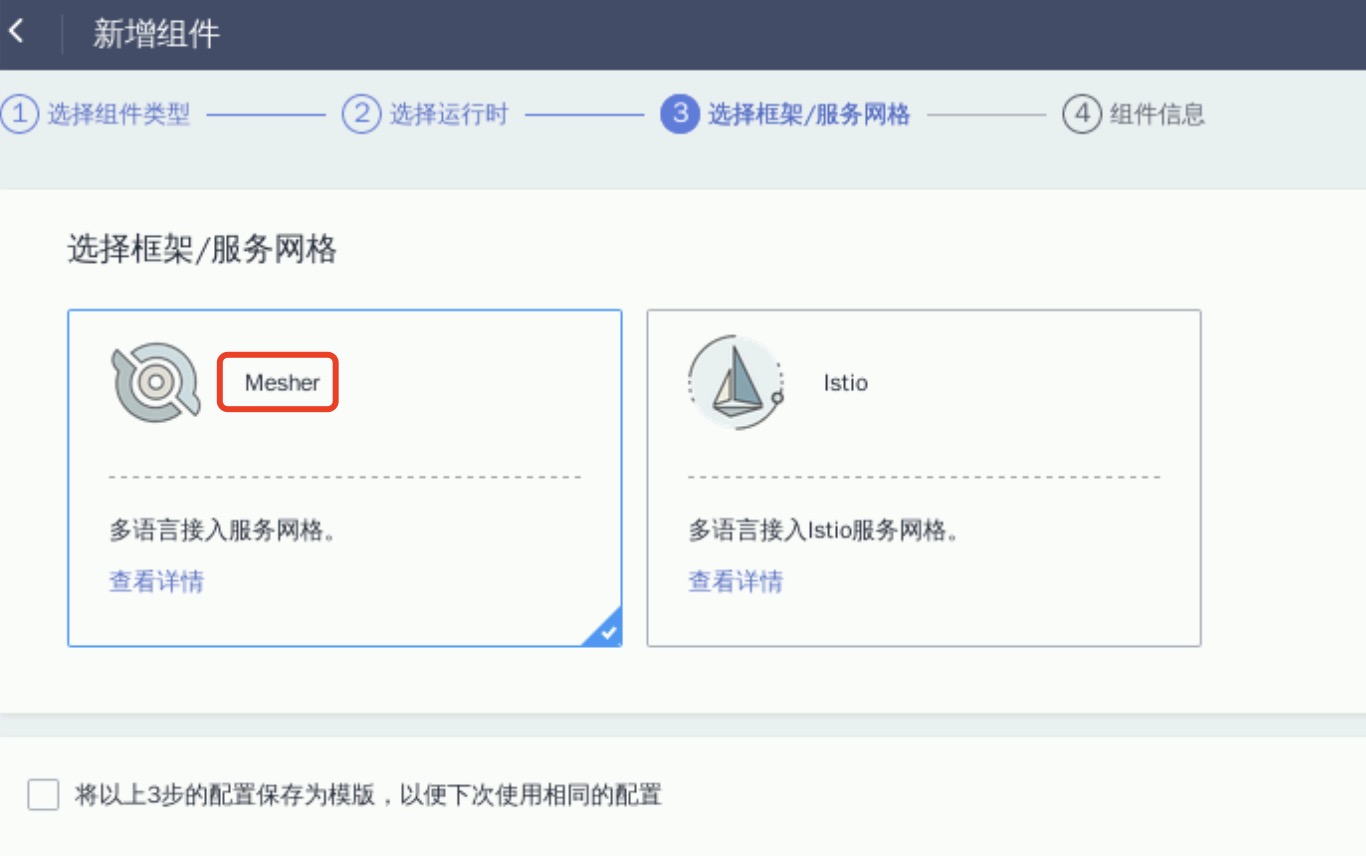
(3) 点击“下一步”,选择框架/服务网格:Mesher

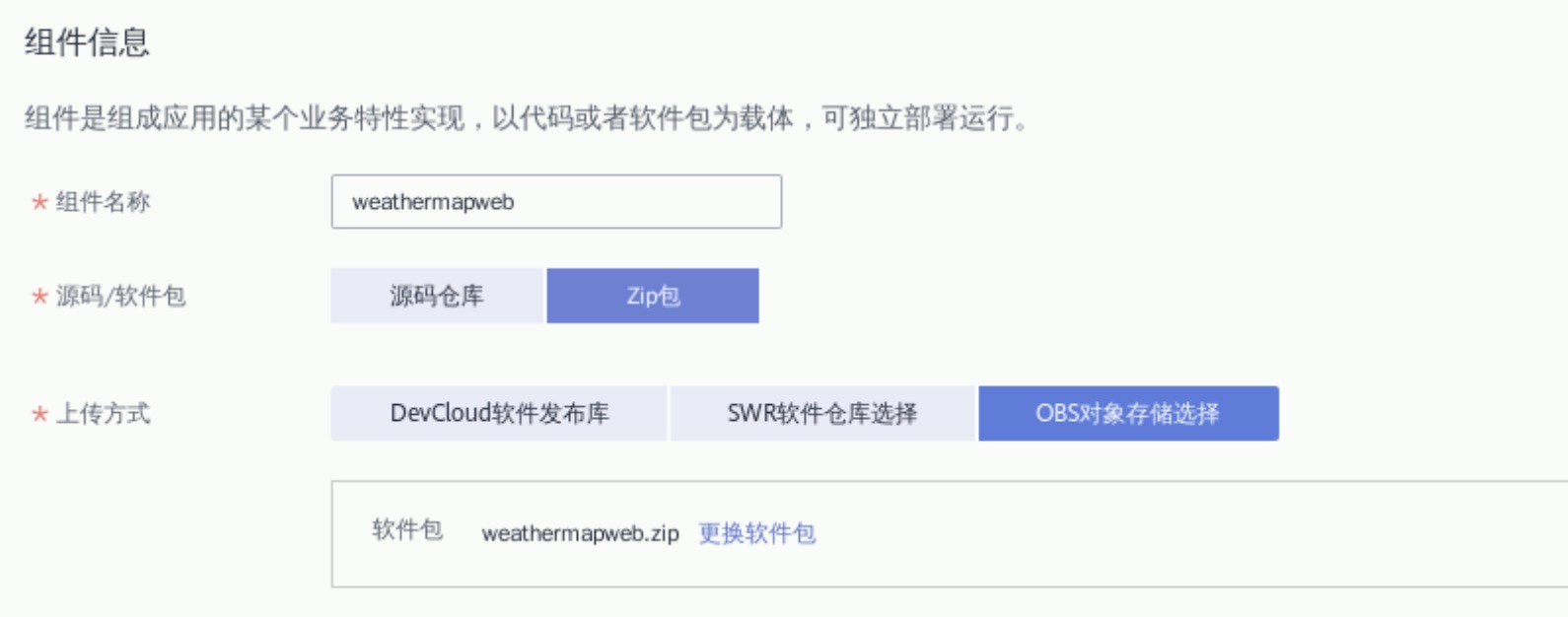
(4) 点击“下一步”,添加“组件信息”参数如下
① 组件名称:weathermapweb,
② 源码/软件包:Zip包,
③ 上传方式:OBS对象存储选择,
④ 软件包:OBS桶->文件夹->weathermapweb.zip,

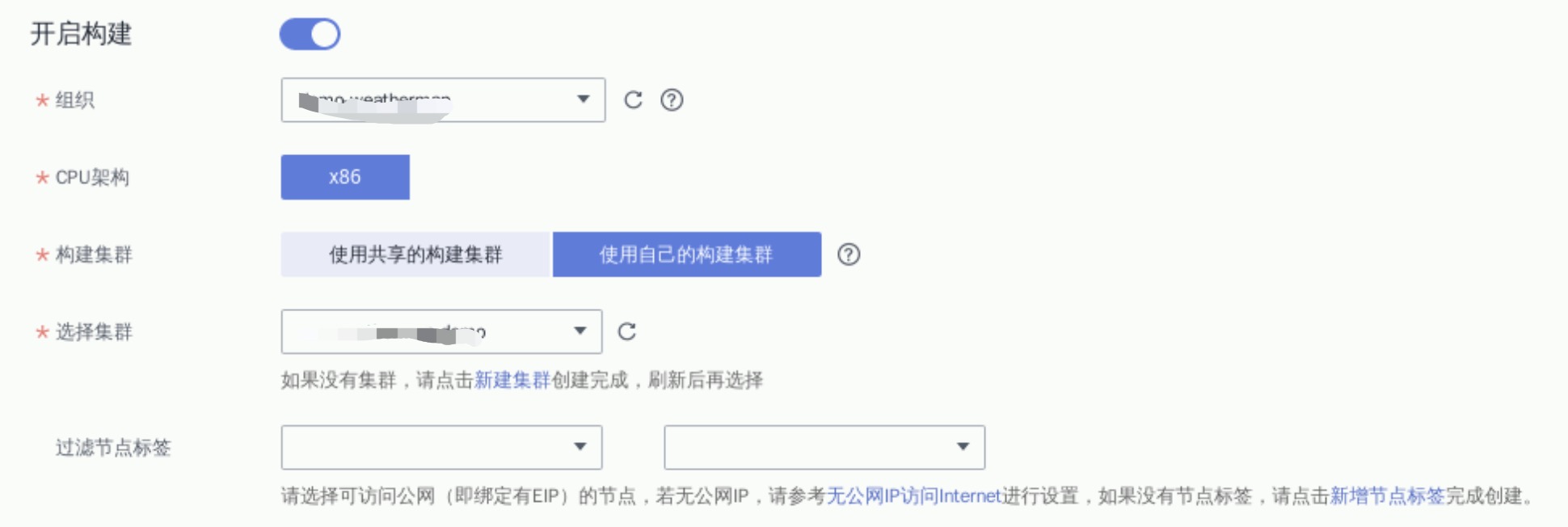
“开启构建”参数如下
① 组织:步骤1.6创建的组织,
② CPU架构:默认,
③ 构建集群:使用自己的构建集群,
④ 选择集群:选择步骤1.1购买的集群,
⑤ 其他:默认,

(5) 确认无误后,点击“创建并部署”,开始构建并部署组件,配置参数如下
① 环境:默认,
② 组件实例:默认,
③ 组件类型:默认,
④ 部署版本:默认,

⑤ 部署系统:云容器引擎,
⑥ 基础资源:默认,
⑦ 实例数量:1,
⑧ 资源配额:CPU配额:申请0.25Core 限制0.25Core,内存配额:申请0.5GiB 限制0.5GiB,

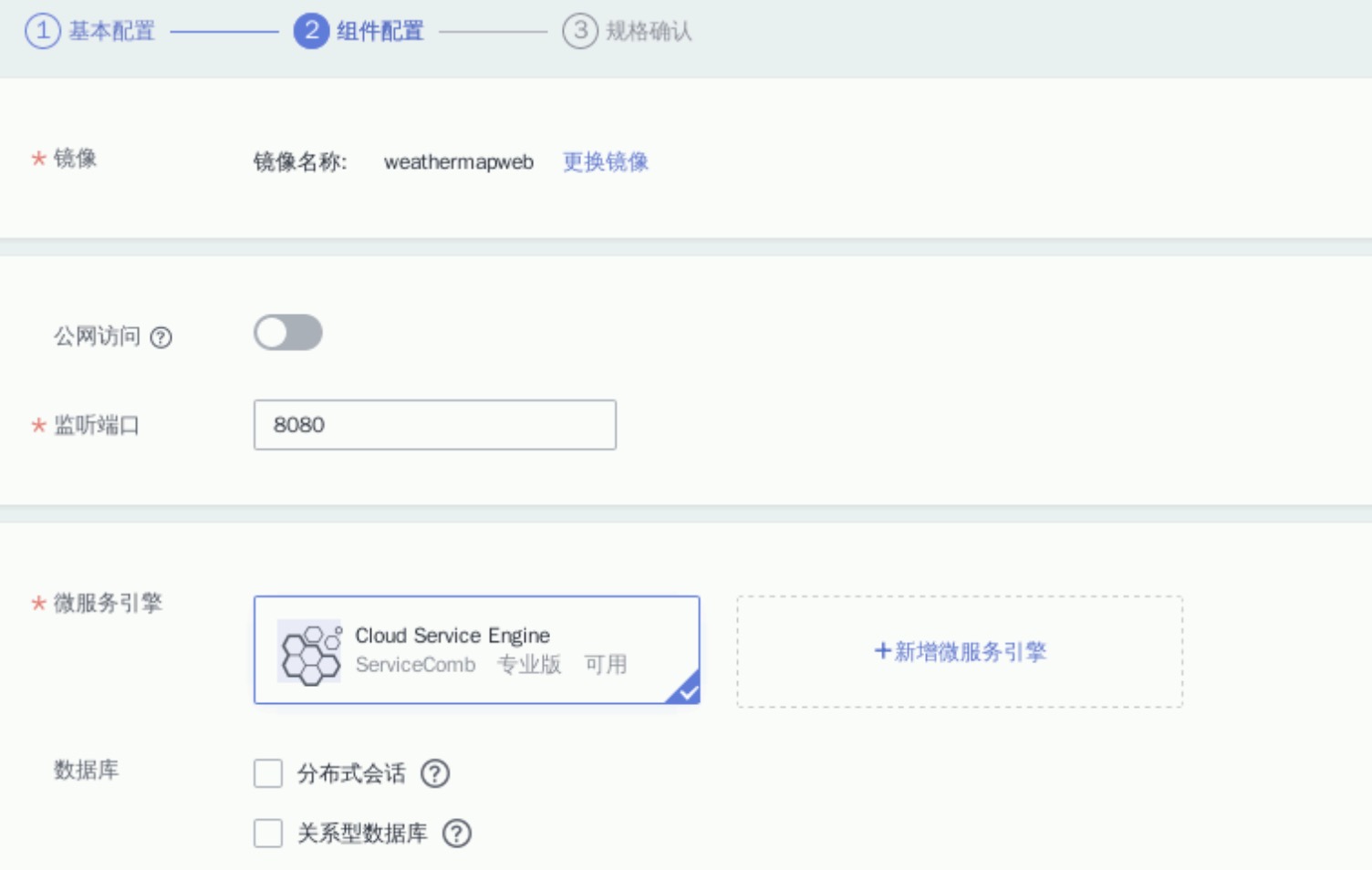
(6) 点击“下一步 组件配置”,配置参数如下
① 镜像:默认,
② 公网访问:关闭,
③ 监听端口:8080,
④ 微服务引擎:默认,
⑤ 数据库:不勾选,

⑥ 时区:默认,
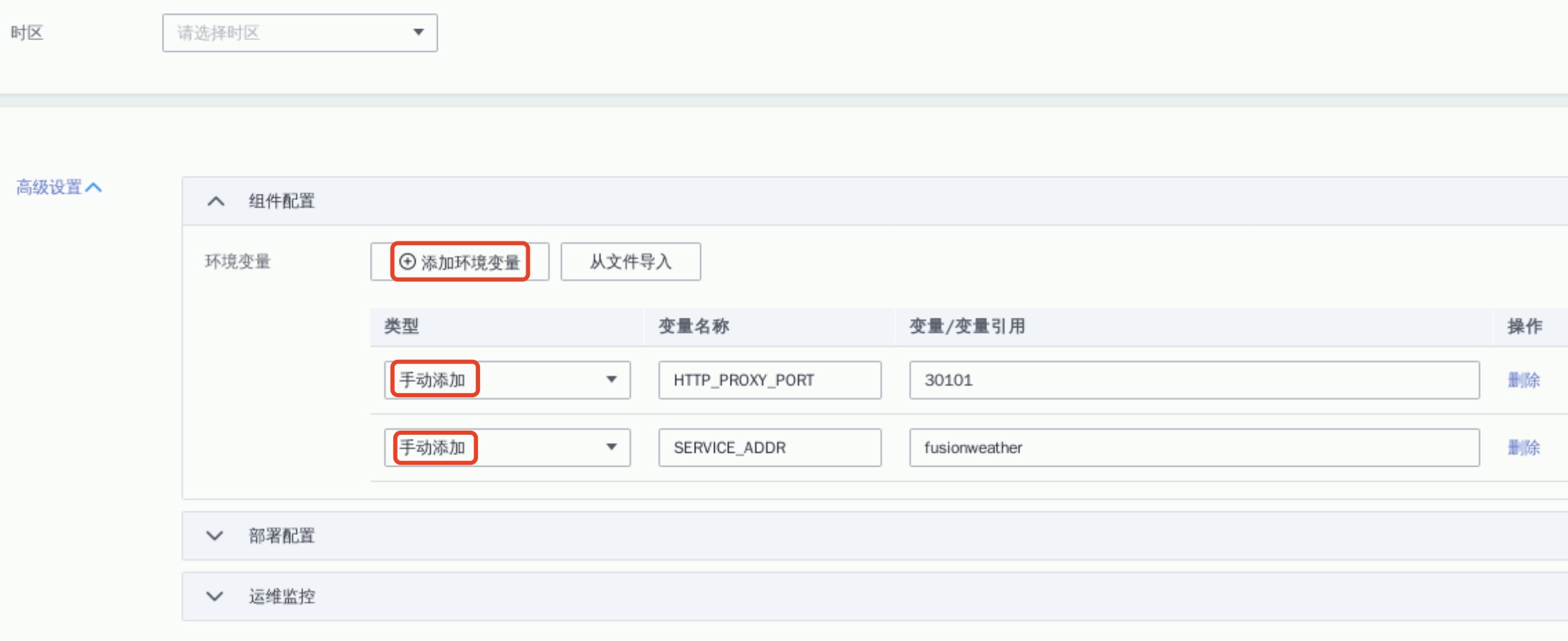
注意:⑦ 高级设置:组件配置->环境变量->添加环境变量【① 类型:手动添加,② 变量名称:SERVICE_ADDR,③ 变量/变量引用:fusionweather,④ 类型:手动添加,⑤ 变量名称:HTTP_PROXY_PORT,⑥ 变量/变量引用:30101】

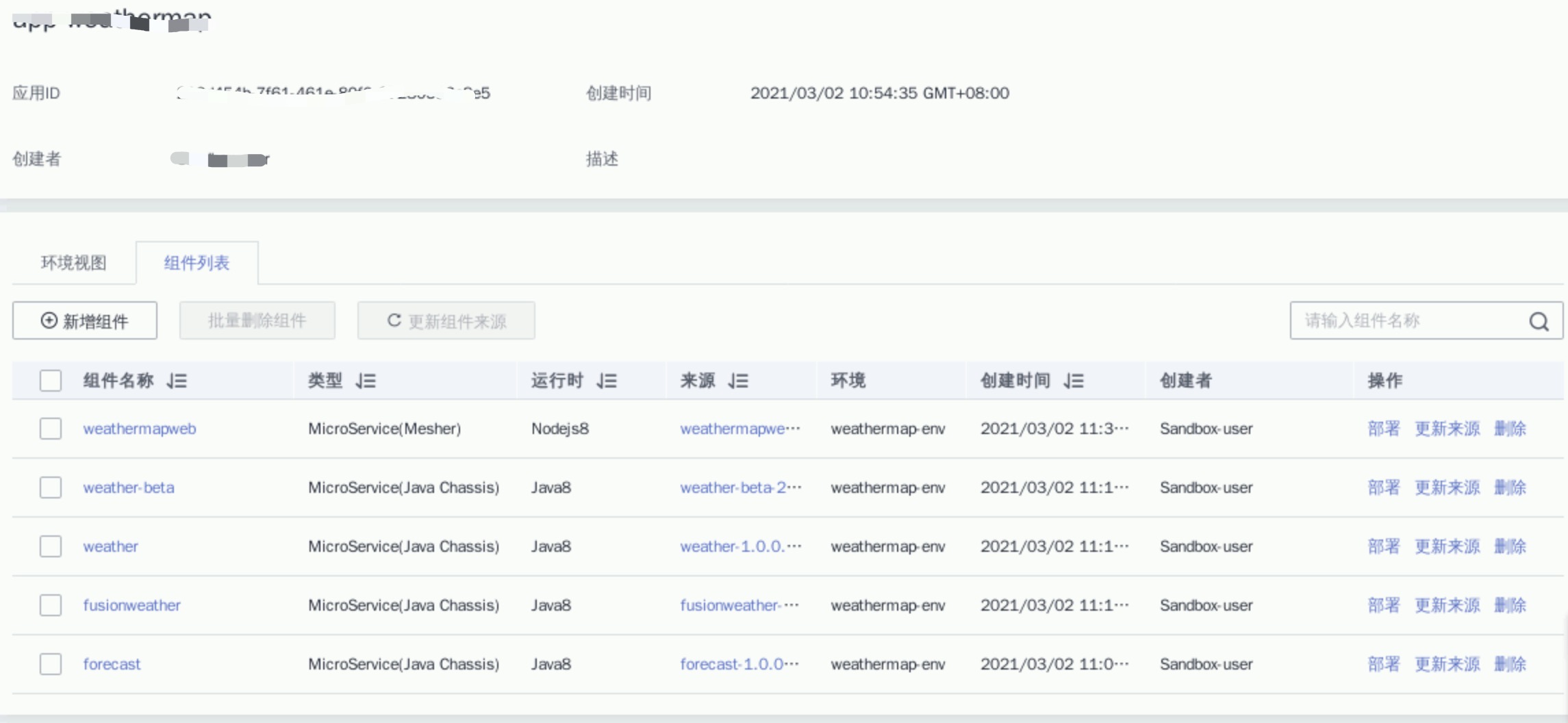
(7) 点击“下一步 规格确认”->“部署”->“返回应用”,完成weathermapweb组件的创建。完整组件列表如下

3.5 添加TCP/UDP路由配置
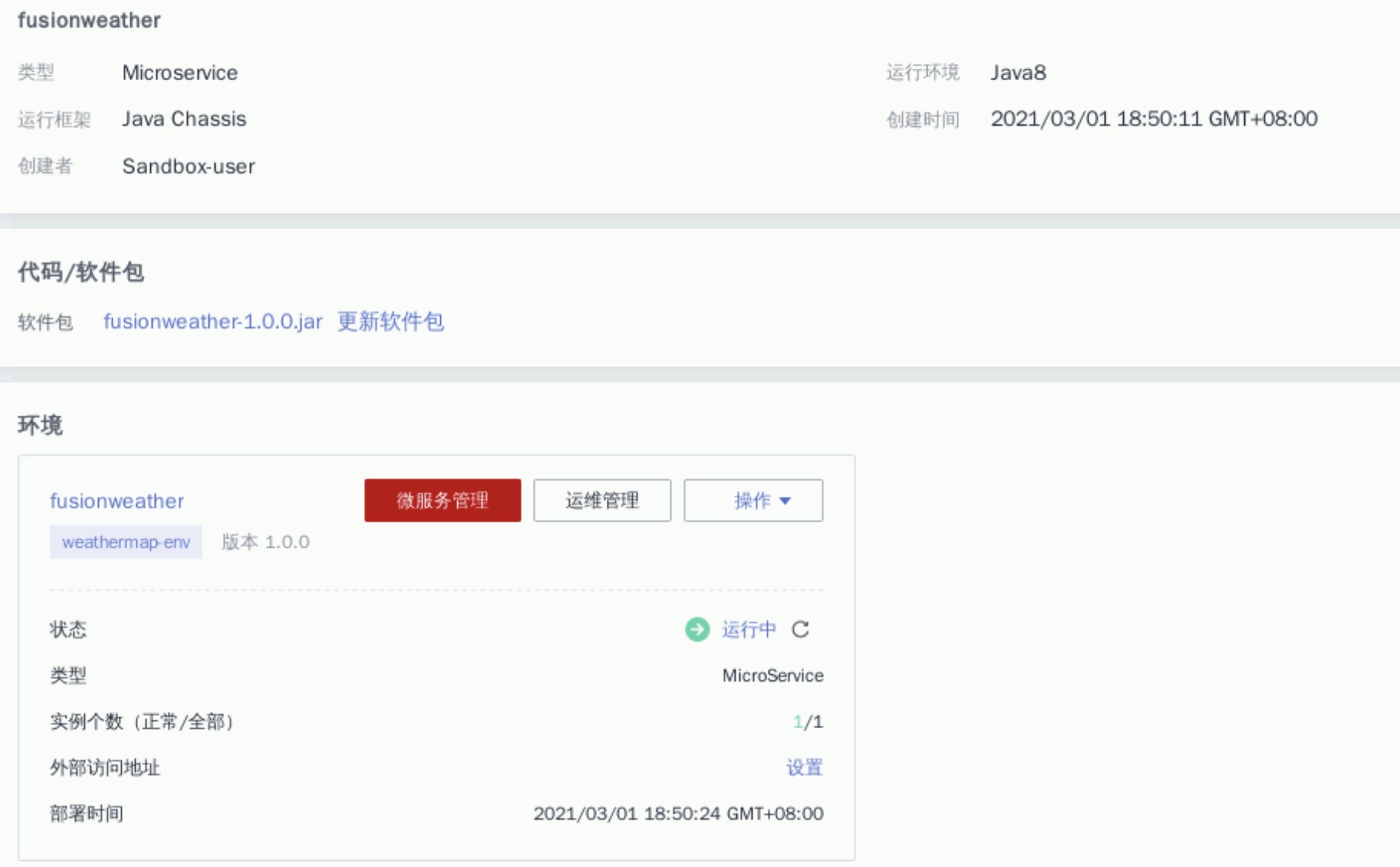
(1) 点击“fusionweather”组件名称进入详情页,如下

确认组件状态为“运行中”后,点击“设置”进入“TCP/UDP路由配置”页面,点“添加服务”按钮,在弹出的“添加服务”窗口中,配置参数如下
① 服务名称:fusionweather,
② 访问方式:集群内访问,
③ 端口映射:TCP|13092|13092,

点击“确定”后,添加情况如下

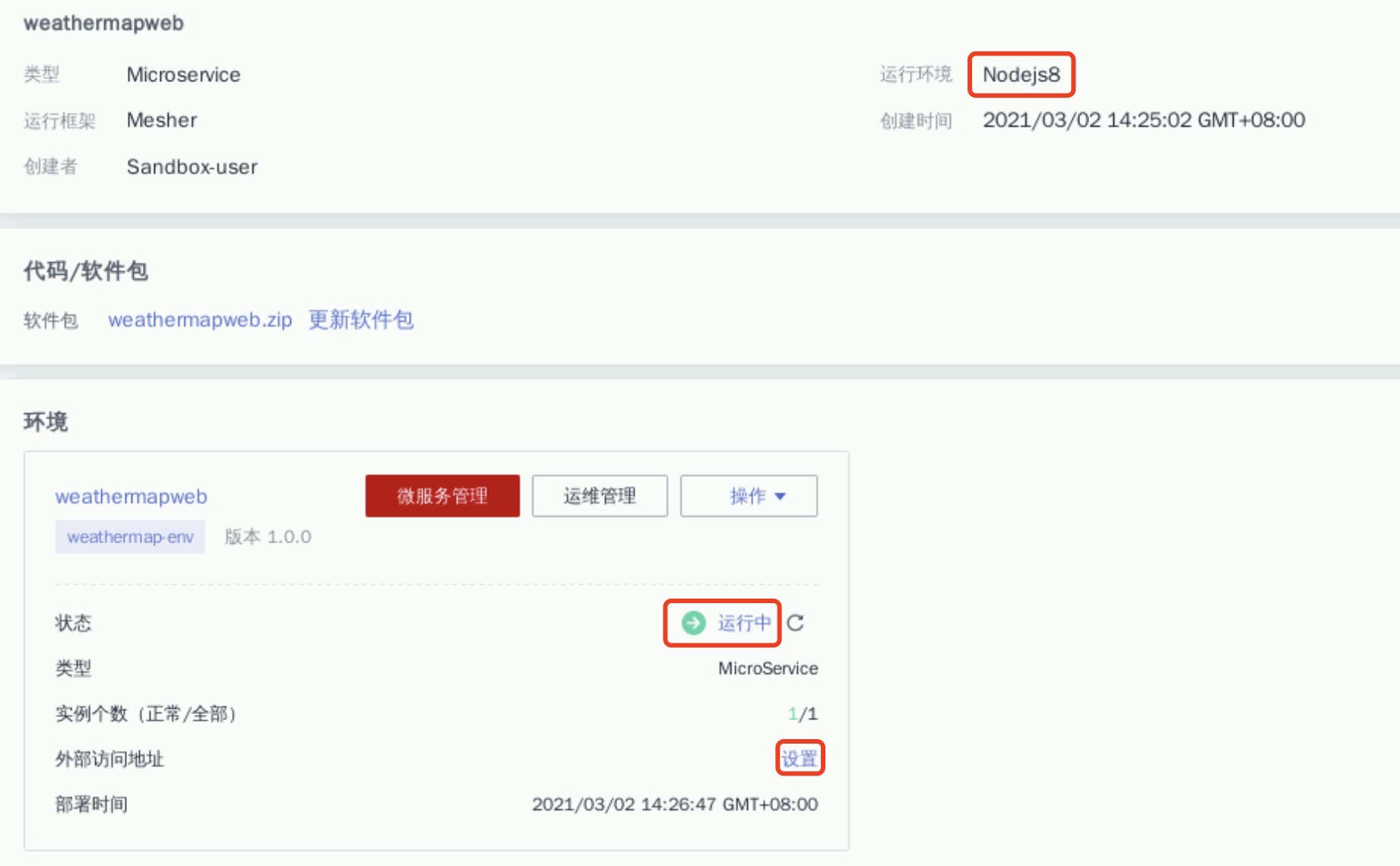
(2) 点击上图红圈标注区域,回到应用详情界面选择“weathermapweb”组件进入详情页,如下

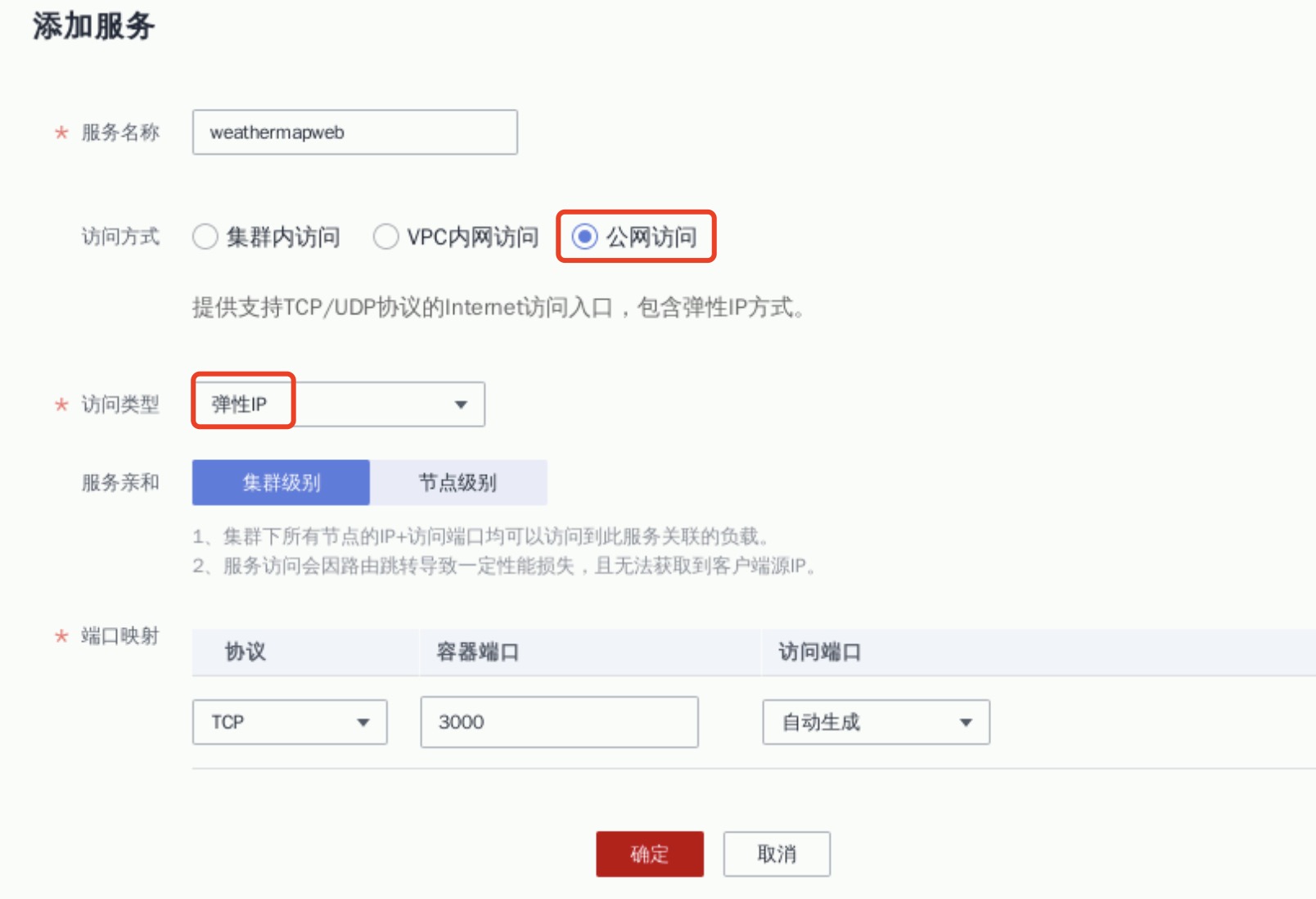
确认组件状态为“运行中”后,点击“设置”进入“TCP/UDP路由配置”页面,点击“添加服务”按钮,在弹出的“添加服务”窗口中,配置参数如下
① 服务名称:weathermapweb,
② 访问方式:公网访问,
③ 访问类型:弹性IP,
④ 服务亲和:集群级别,
⑤ 端口映射:TCP|3000|自动生成,

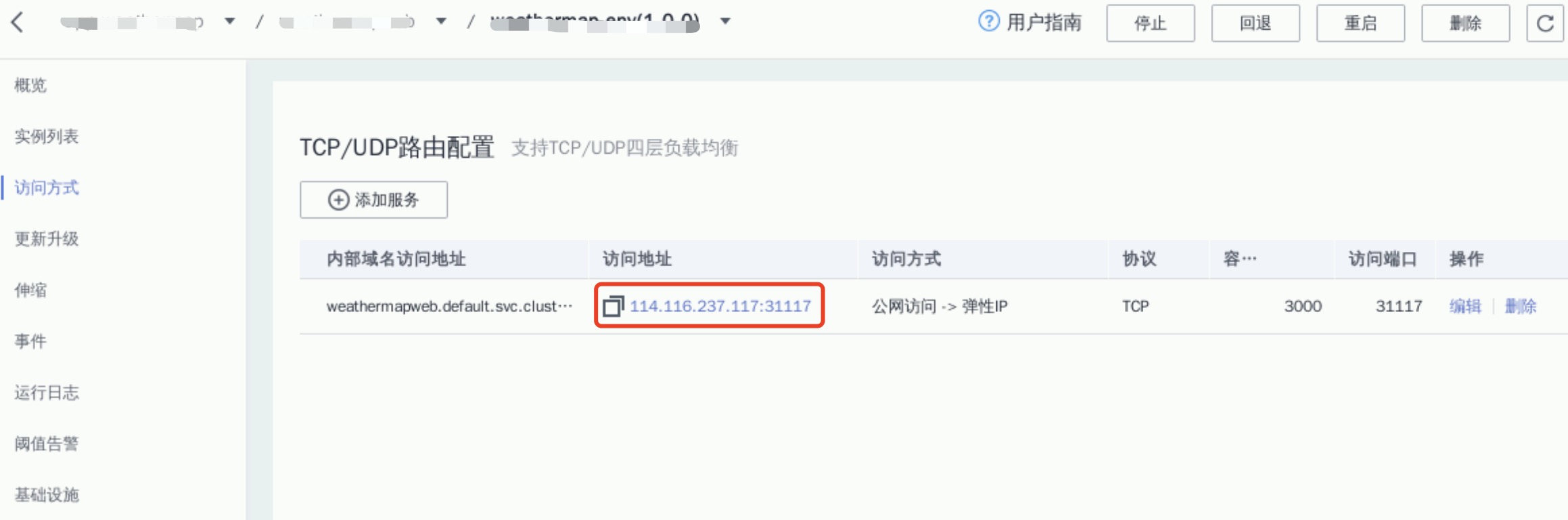
点击“确定”后,添加服务列表如下

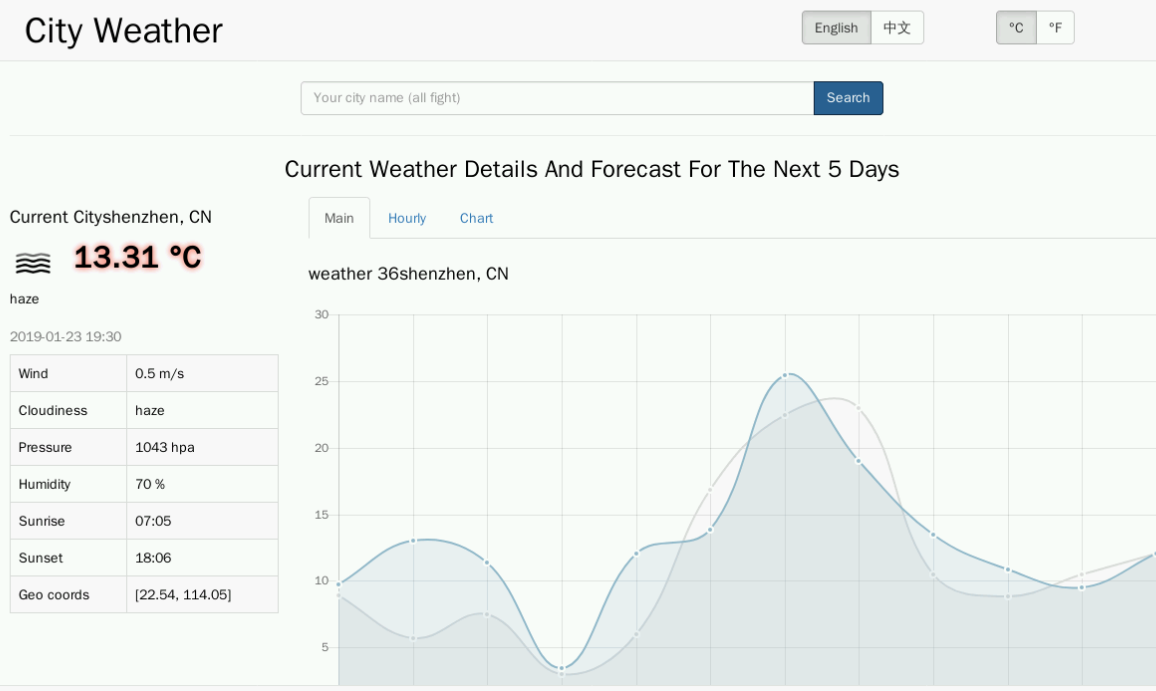
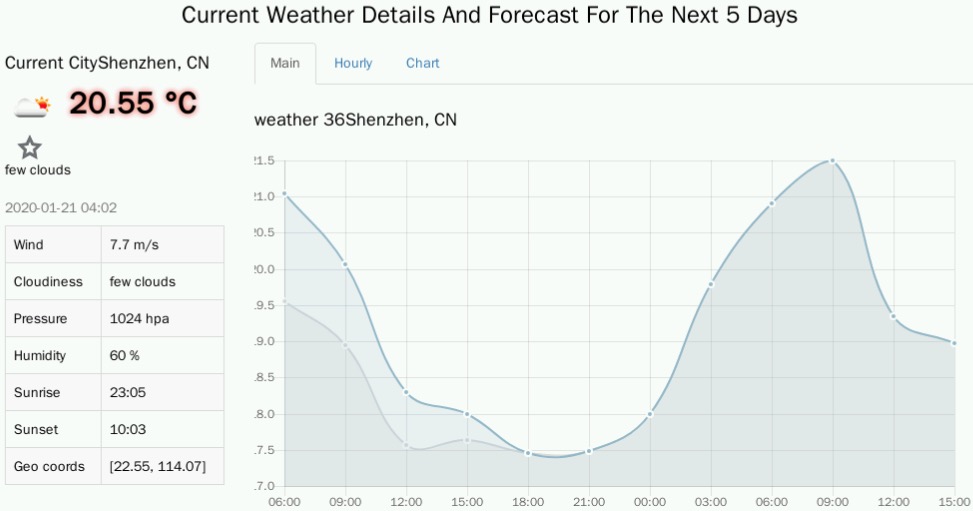
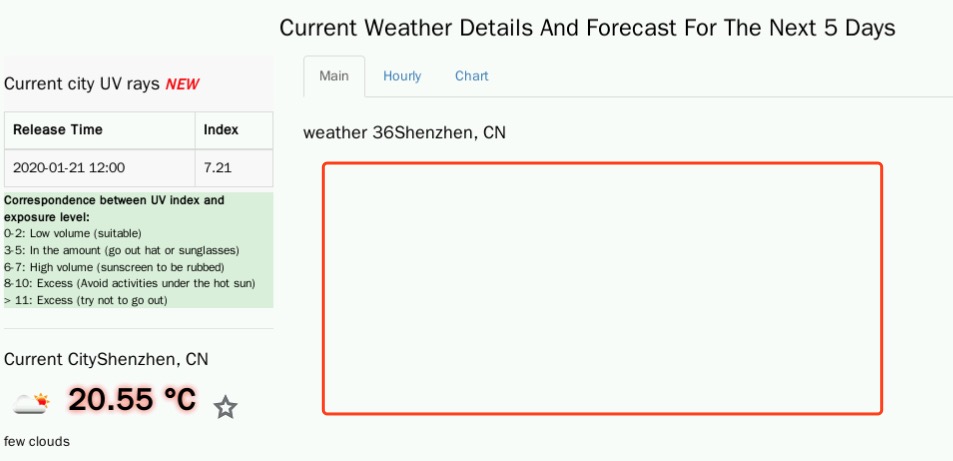
点击上图标注的链接,可查看天气预报微服务应用的web部署,如下

四 😍用ServiceStage来治理
4.1 负载均衡先整起
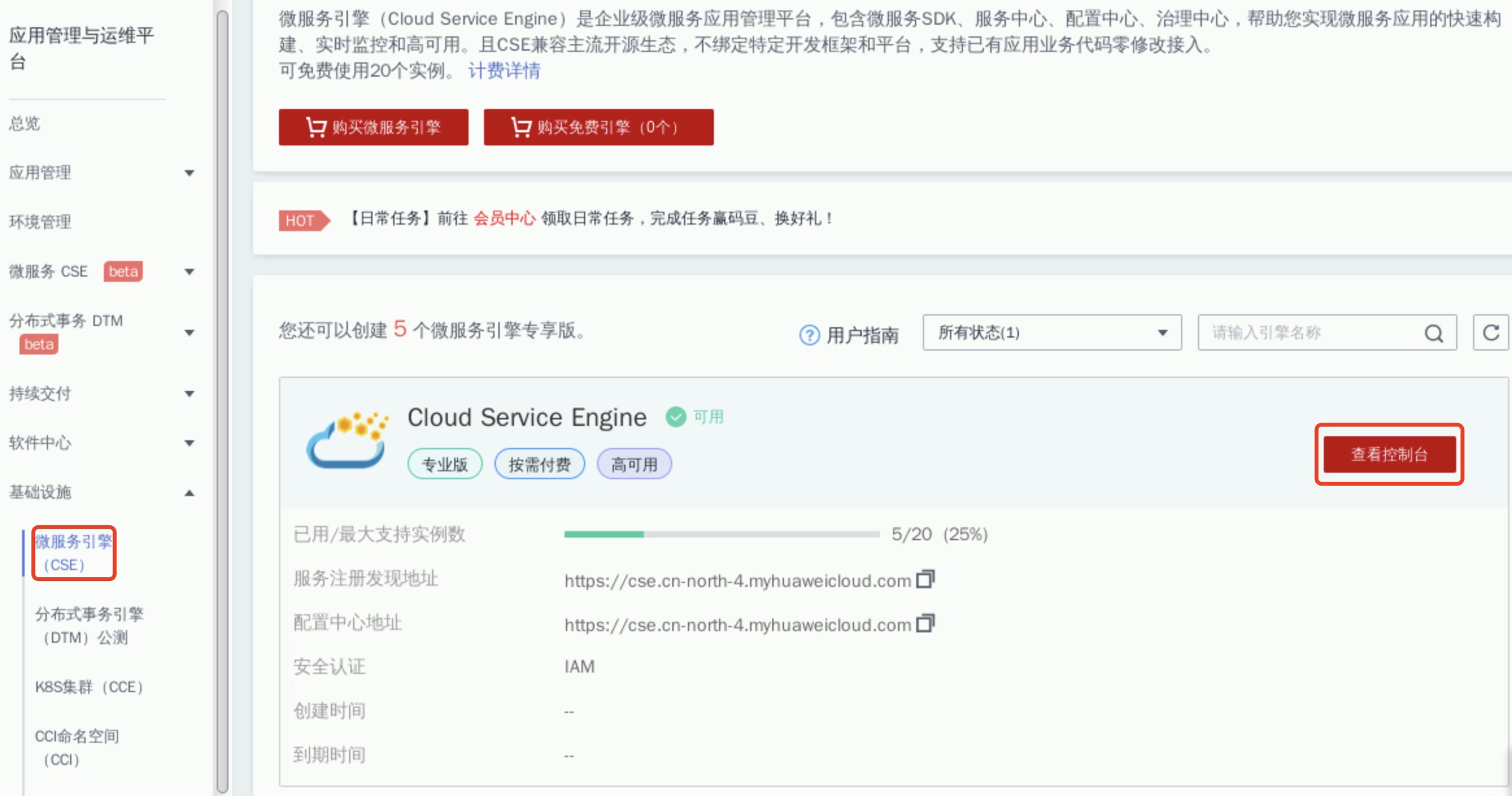
回到华为云控制台,在应用管理与运维平台(“服务列表”->“应用服务”->“应用管理与运维平台 ServiceStage” )的左侧栏中点击“基础设施”->“微服务引擎(CSE)”进入如下

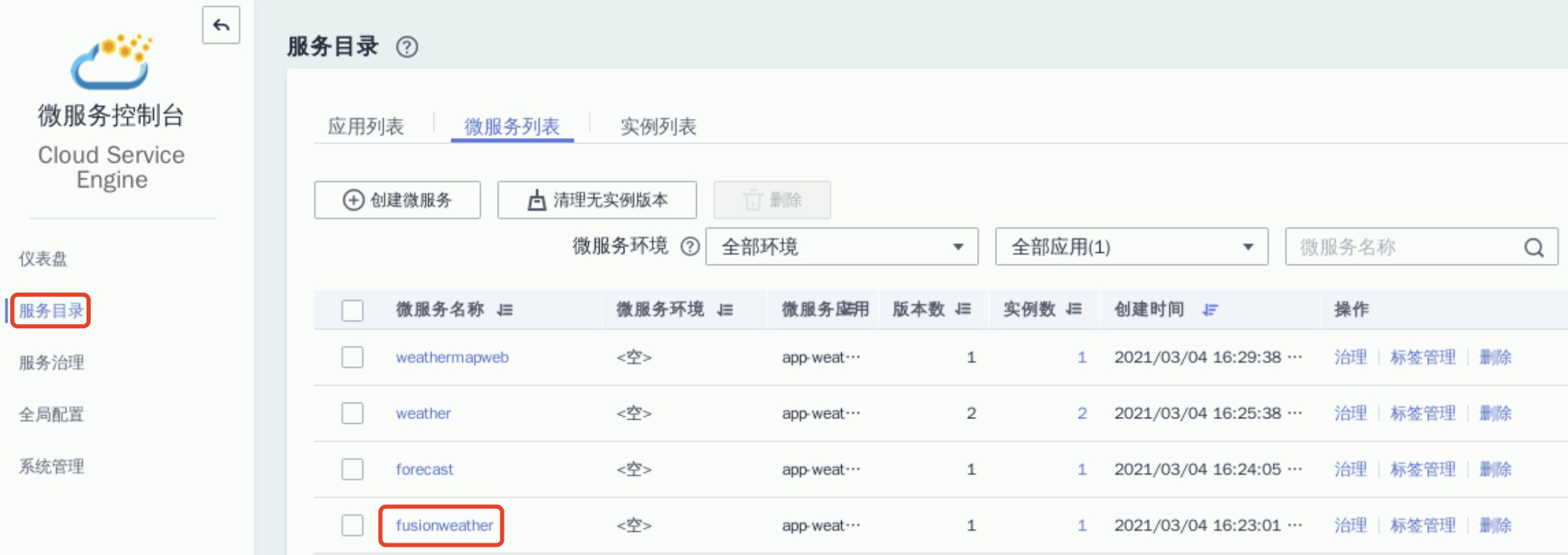
点击“查看控制台”进入微服务引擎控制台,选择导航栏中的“服务目录”,选择“fusionweather”微服务,点击“治理”按钮进入,如下

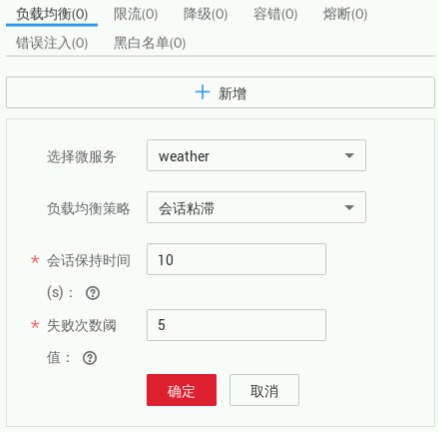
在“fusionweather”微服务治理页面左侧选择“负载均衡”->“新增”,配置参数如下:
选择微服务:weather,
负载均衡策略:会话粘滞,
会话保持时间:10(这里为了短时间看到效果),
失败次数阈值:5,

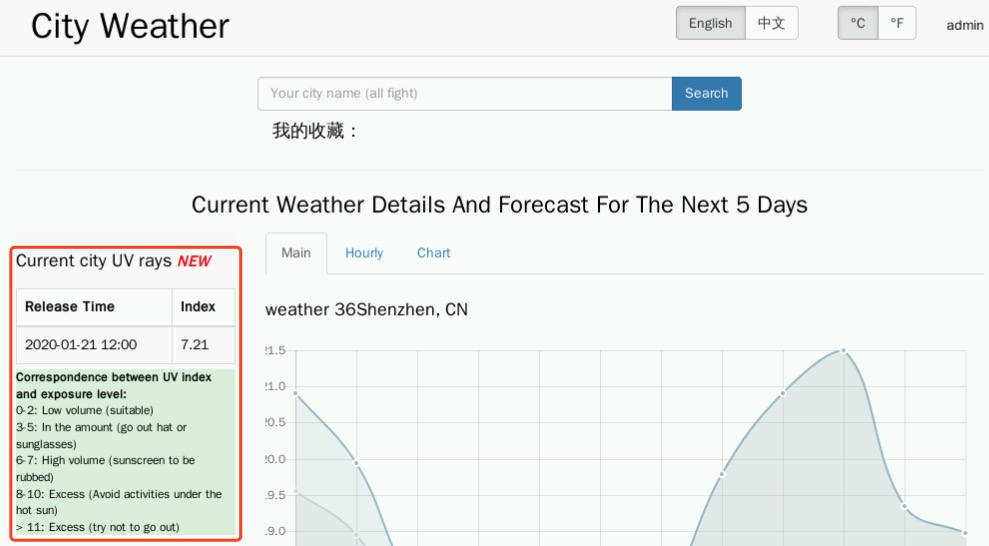
点击“确定”。切换回“weathermapweb”微服务的外部访问地址页面,持续刷新可以看到页面一直保持不再交替,待10秒后再刷新会隐藏或显示标注模块后一直保持,说明负载均衡策略已生效,显示状态如下


4.2 然后降级
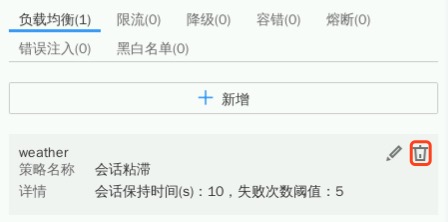
回到“ fusionweather”服务治理页,删除刚刚设置的负载均衡策略,如下

选择“降级”,点击新增,配置参数如下
降级对象:forecast->forecast.getForecast,
降级策略:开启,

点击“确定”。切换回“weathermapweb”微服务的外部访问地址页面,刷新后可以看到页面中标注的forecast微服务对应的模块已无法显示,说明降级策略生效,如下

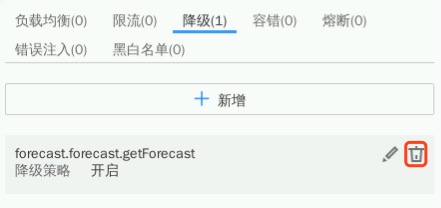
返回服务治理界面,删除刚刚创建的降级策略,如下

4.3 熔断
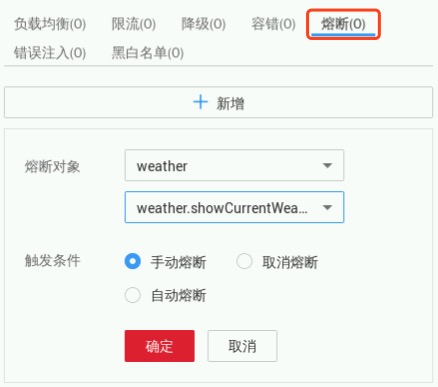
选择“熔断”,点击新增,配置参数如下:
熔断对象:weather->weather.showCurrentWeather,
触发条件:手动熔断,

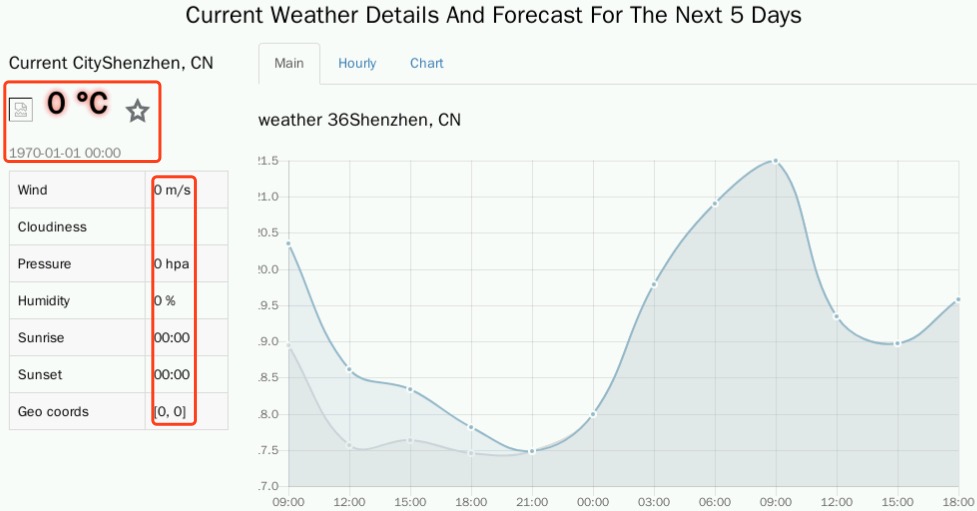
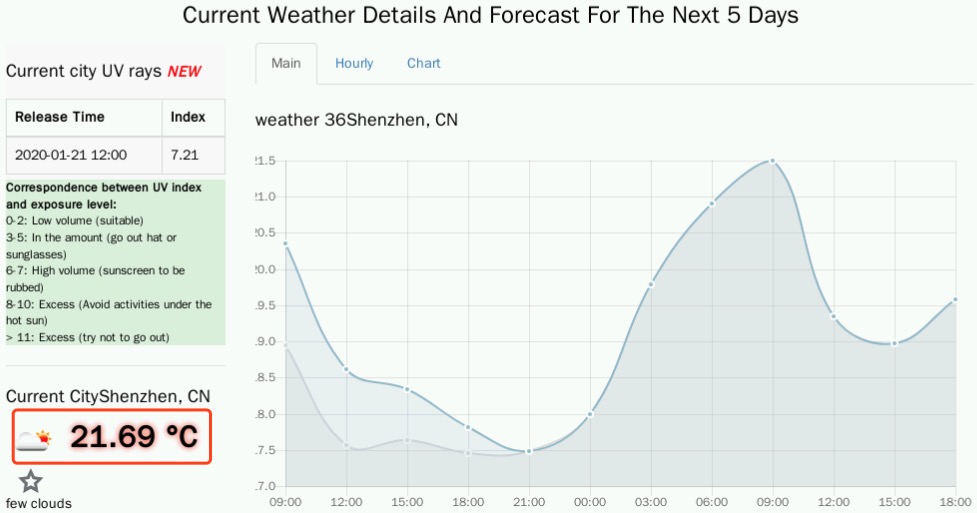
点击“确定”,打开“weathermapweb”微服务的外部访问地址页面,刷新后可以看到页面中标注的weather微服务对应的模块显示出现错误,说明熔断策略生效,如下

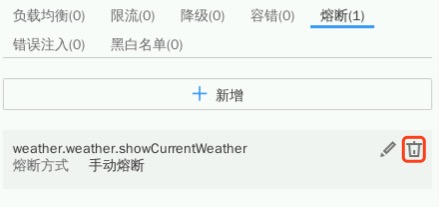
回到服务治理界面,删除刚刚设置的熔断,如下

4.4 错误注入
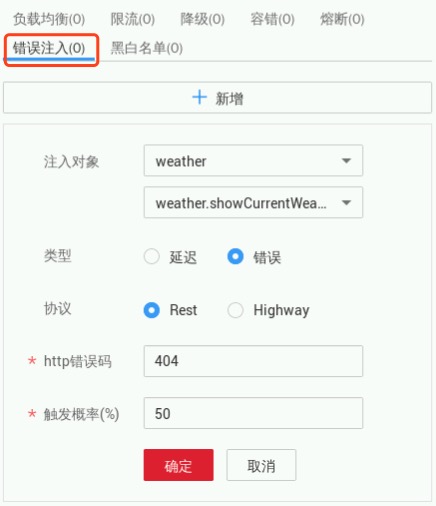
选择“错误注入”,点击新增,配置参数如下,注入对象:weather->weather.showCurrentWeather,
类型:错误,
协议:Rest,
http错误码:404,
触发概率:50,

点击“确定”。切换回“weathermapweb”微服务的外部访问地址页,可以看到页面中标注的weather微服务对应的模块显示出现错误,当刷新时恢复正常,正常页面和错误页面交替出现,说明错误注入策略生效,如下

回到服务治理界面,删除刚刚设置的错误注入

4.5 开始限流
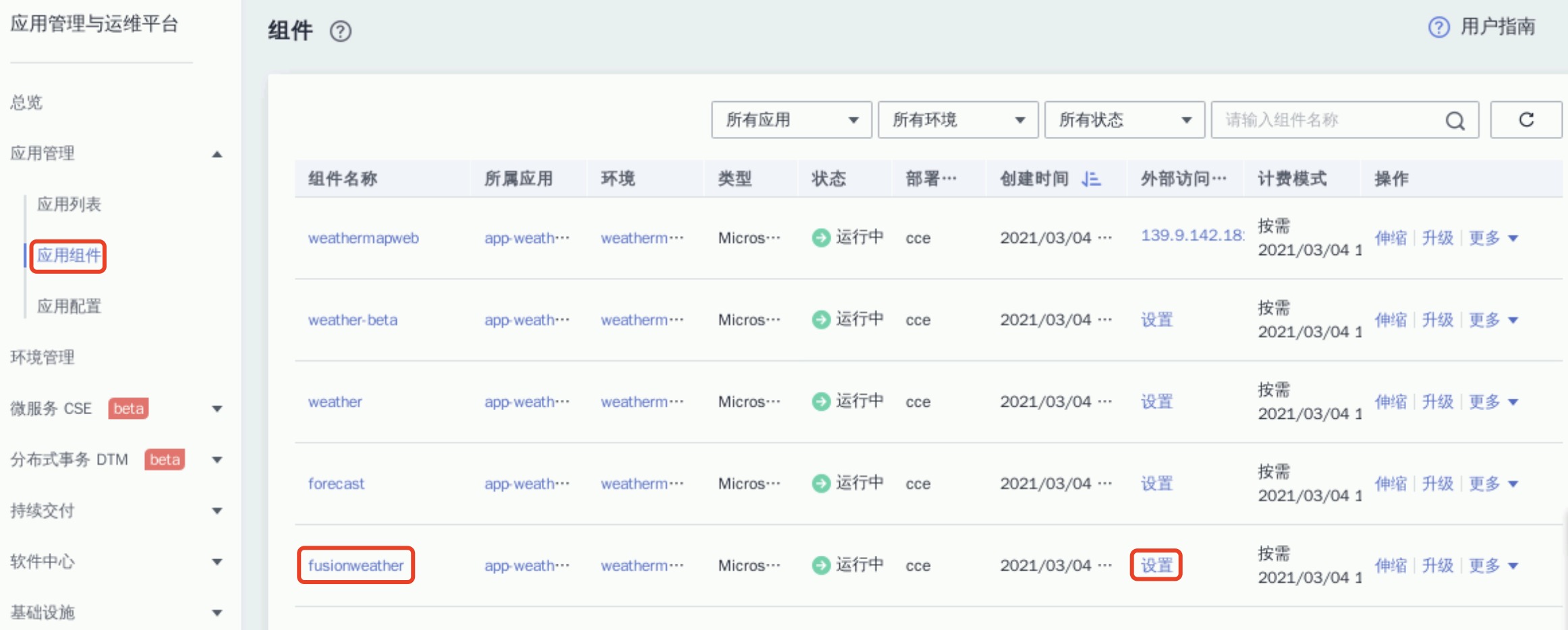
将光标移动至左边栏,弹出菜单选择“服务列表”->“应用服务”->“应用管理与运维平台ServiceStage”,进入应用管理与运维平台界面后选择左侧栏目的“应用管理”->“应用组件”,访问“组件”列表页面,如下

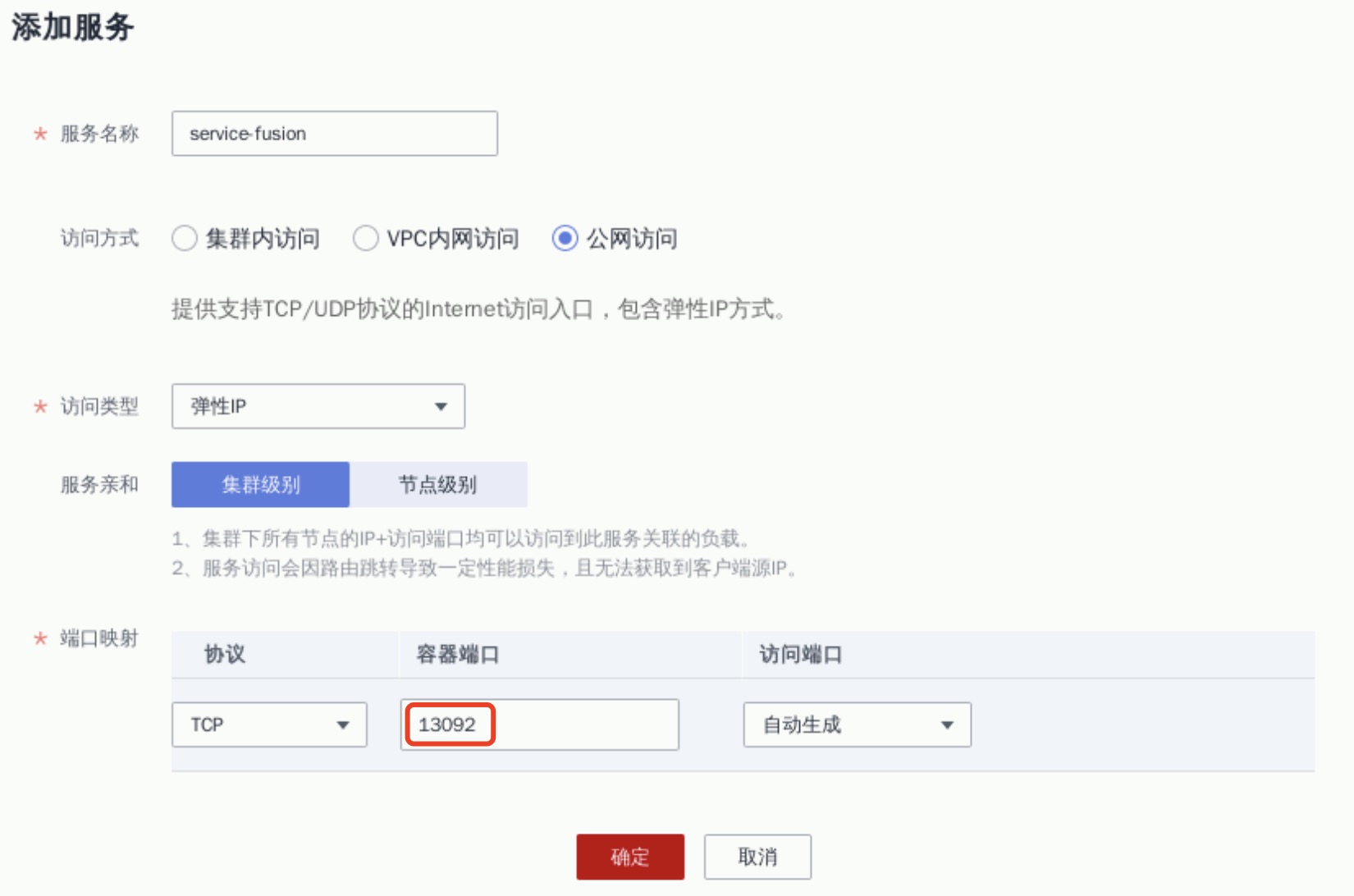
点击上图标注的fusionweather组件的“设置”按钮,进入“TCP/UDP路由配置”页面,点击“添加服务”按钮为此组件添加外部访问方式。在弹出的“添加服务”窗口中,配置参数如下:
① 服务名称:service-fusion,
② 访问方式:公网访问,
③ 访问类型:弹性IP,
④ 服务亲和:集群级别,
⑤ 端口映射:TCP|13092|自动生成,

说明:请注意下图标注由刚刚“添加服务”生成的公网访问地址,后续步骤将使用

返回微服务控制台的服务目录(光标移动至左边栏,选择“服务列表”->“应用服务”->“应用管理与运维平台ServiceStage” -> “基础设施”->“微服务引擎CSE” -> “查看控制台” -> “服务目录”),选择“forecast”->“治理”进入forecast组件治理界面,如下图所示:

选择“限流”,点击新增,配置参数如下:
限流对象:fusionweather,
QPS:5,

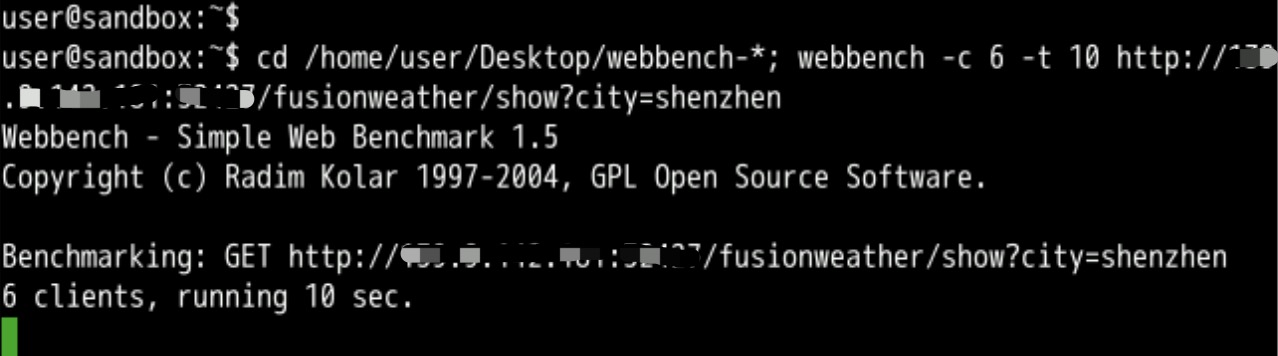
双击桌面的“Xfce终端”打开Terminal,输入以下命令(使用加压工具向fusionweather服务发起多个请求)
注意:请使用刚刚为fusionweather组件“添加服务”生成的公网访问地址(ip和端口号),替换命令中的EIP
cd /home/user/Desktop/webbench-*; ./webbench -c 6 -t 10 http://EIP/fusionweather/show?city=shenzhen敲击回车后,如下

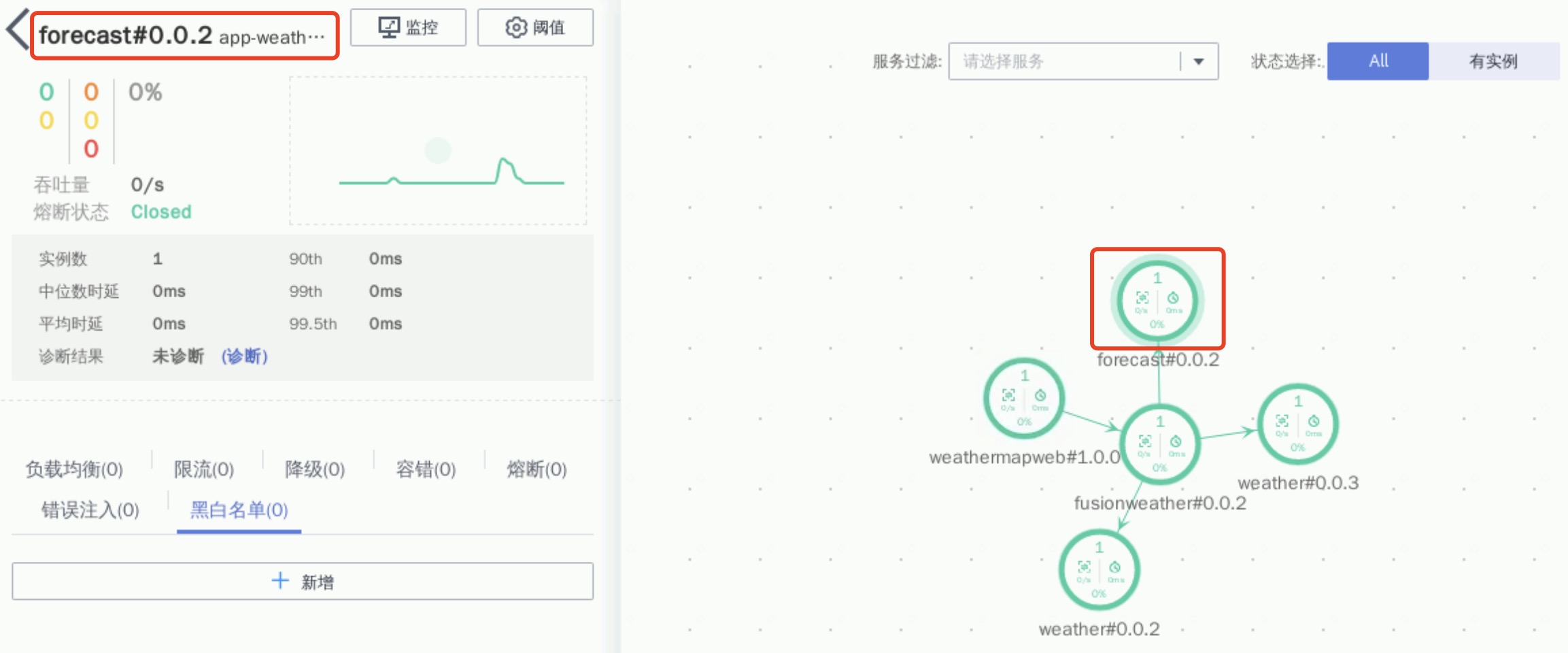
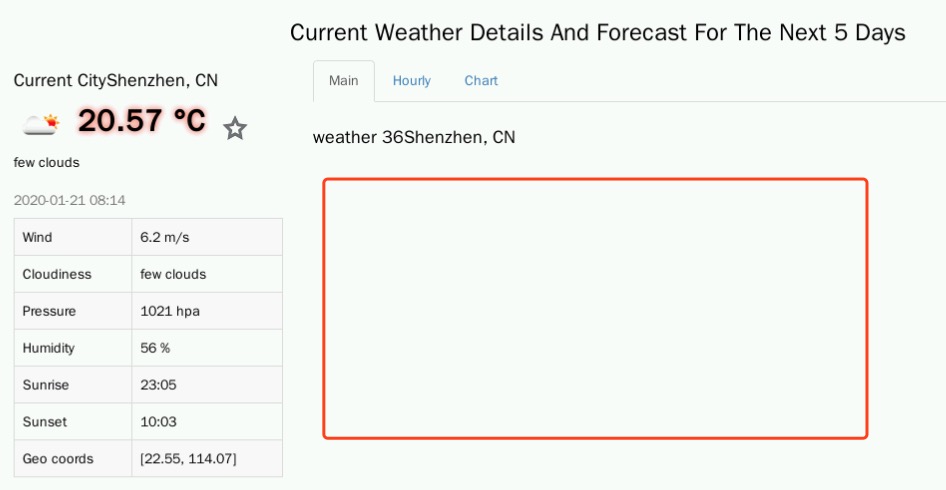
回到“weathermapweb”微服务的外部访问地址页面,可以看到页面中标注的forecast模块随着流量上升已无法显示,如下

当加压工具运行完毕后,刷新页面,可以发现页面恢复正常
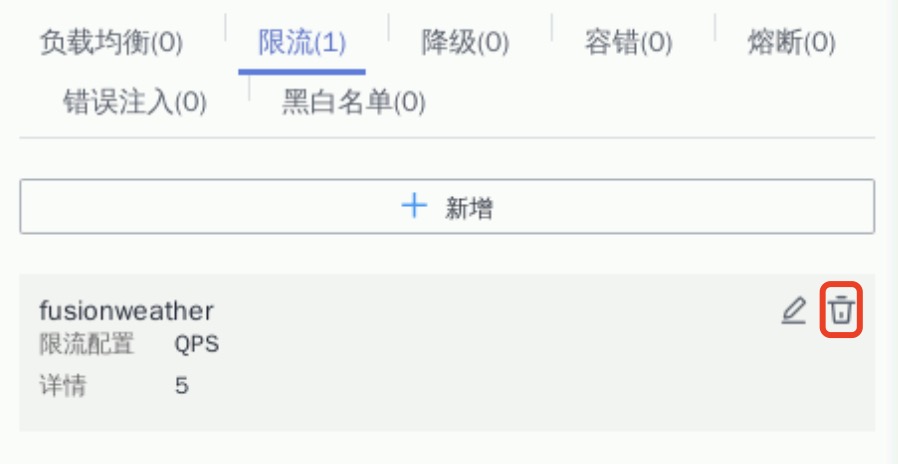
返回服务治理界面,删除刚刚设置的限流策略,如下

4.6 灰度发布
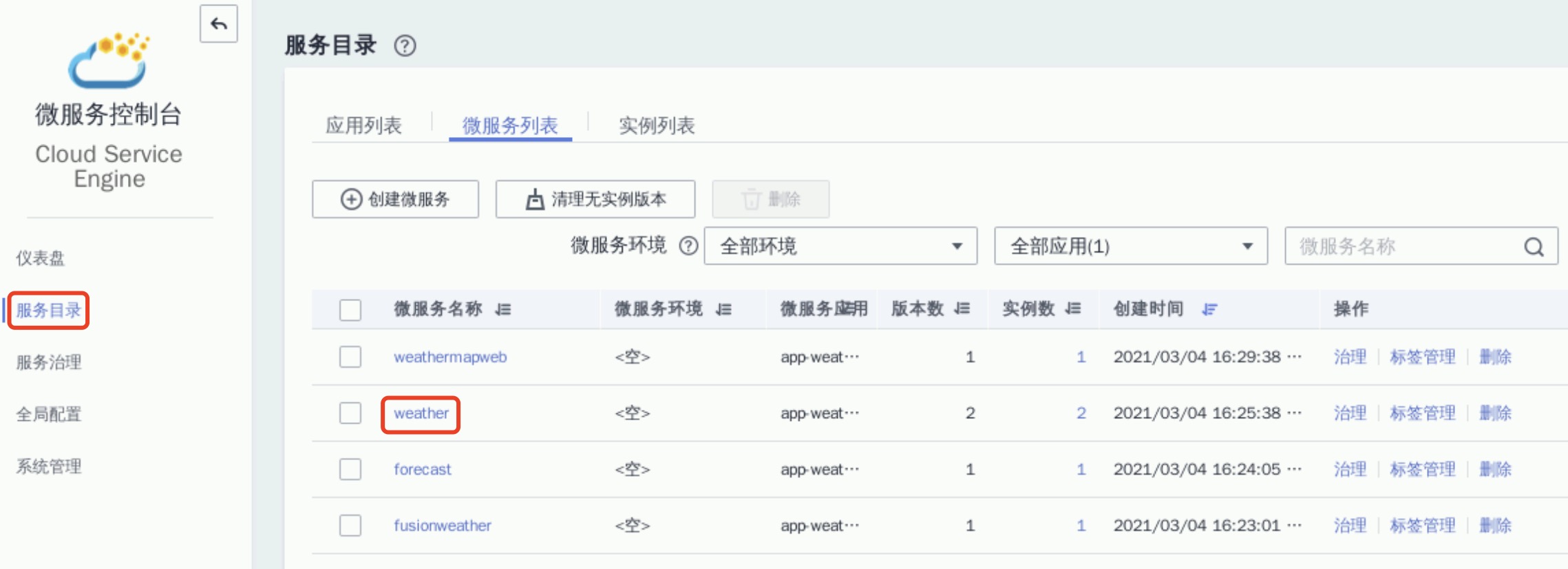
返回微服务控制台的服务目录(“服务列表”->“应用服务”->“应用管理与运维平台ServiceStage” -> “基础设施”->“微服务引擎CSE” -> “查看控制台” -> “服务目录”),选择“weather”微服务,点击进入,如下

在“weather”服务界面,选择“灰度发布”,点击“添加发布规则”,如下

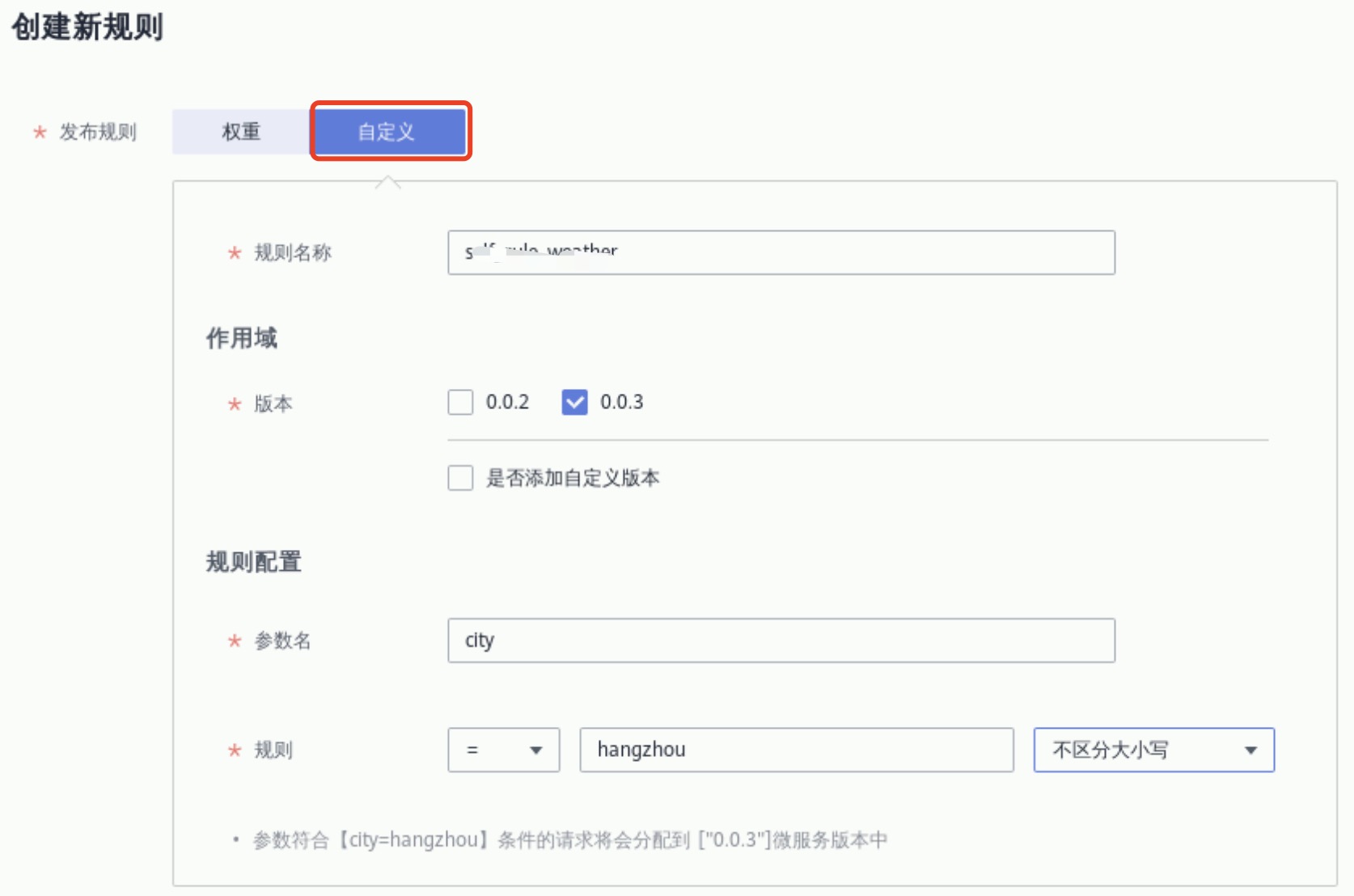
配置参数如下:
发布规则:选择“自定义”,
规则名称:自定义,
版本:0.0.3,
参数名:city,
规则:“=”,hangzhou,不区分大小写,

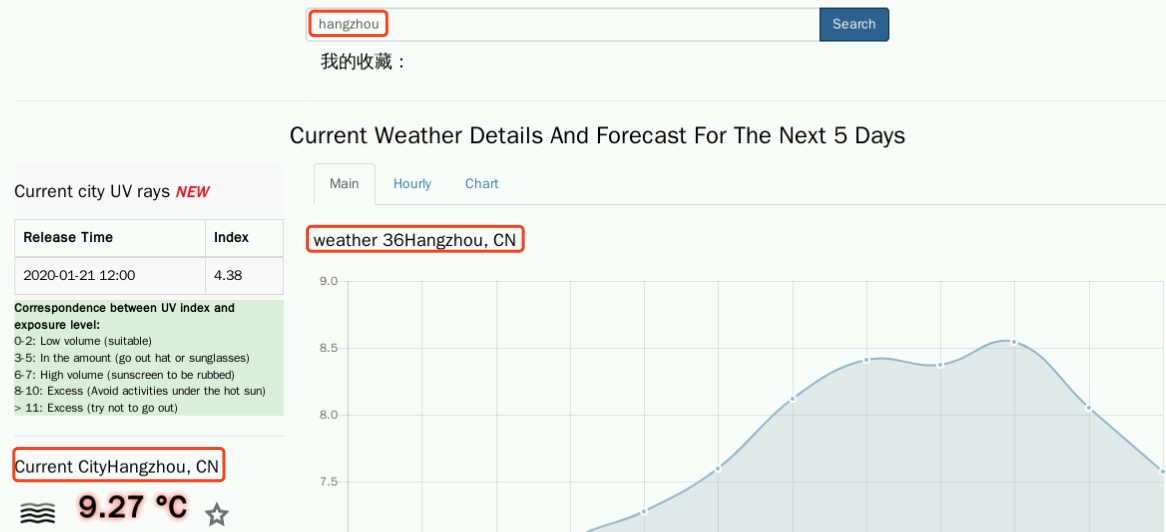
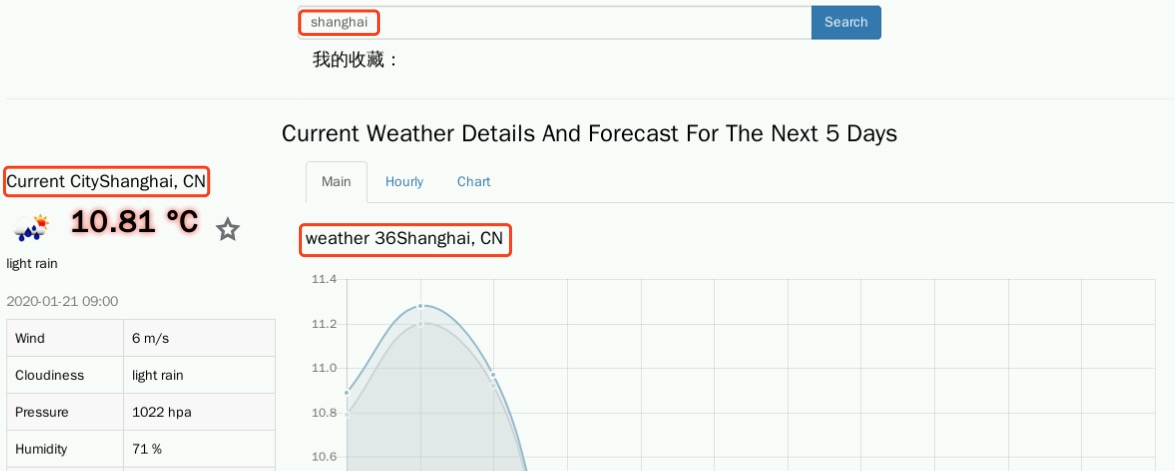
点击“确定”。回到“weathermapweb”微服务的外部访问地址页面,在搜索栏中输入“hangzhou”,结果图如下

搜索上海天气,结果图如下

可以看到杭州的天气有紫外线模块,其他城市天气无紫外线模块。说明灰度发布已生效,至此实验全部完成;
- 点赞
- 收藏
- 关注作者



评论(0)