Python selenium 入手篇
selenium 项目最早是为测试浏览器、网页开发的,并且广泛应用于爬虫,需要注意 selenium 不是单个软件,它其实由一系列的工具组成。
selenium 与 webdriver 是两个项目, webdriver 是对 selenium 的二次开发,selenium 存在三个大版本,关系如下所示:
selenium1.0 + webdriver = selenium2.0
怎么用
selenium 安装
使用命令 pip install selenium 即可安装 selenium 库,安装完毕直接通过 import selenium 测试即可。
接下来还需要下载一个 WebDriver,它用于驱动浏览器运行。
chrome 浏览器 的 WebDriver(chromedriver.exe),可以在下述地址下载:
http://npm.taobao.org/mirrors/chromedriver/
firefox 浏览器的 WebDriver(geckodriver.exe),可以在下述地址下载:
https://github.com/mozilla/geckodriver/releases
其他浏览器驱动:
Edge:https://developer.microsoft.com/en-us/micrsosft-edage/tools/webdriver
Safari:https://webkit.org/blog/6900/webdriver-support-in-safari-10/
一般使用 chrome 浏览器,在下载前,先查询本地 chrome 浏览器版本。
下载文件之后,解压到一个固定目录,记住该地址,需要在环境变量中进行配置。
G:\chromedriver_win32
测试配置是否正确:
from selenium import webdriver
driver = webdriver.Chrome()
运行代码出现谷歌浏览器,表示安装完成。
编写第一个 selenium 案例
使用 selenium 打开百度首页。
from selenium import webdriver
driver = webdriver.Chrome()
# 设置浏览器大小
driver.set_window_size(800,600)
# 可以直接最大化
driver.maximize_window()
# 打开百度
driver.get("http://www.baidu.com")
webdriver 对浏览器基本操作
基本操作包括:
- 打开浏览器
- 关闭浏览器
- 前进
- 后退
- 刷新
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.maximize_window() # 最大化浏览器窗口
driver.get("http://www.baidu.com") # 打开百度
time.sleep(1) # 暂停1秒钟
driver.get("https://www.csdn.net/") # 打开 CSDN 首页
time.sleep(1) # 暂停1秒钟
driver.back() # 回退
time.sleep(1) # 暂停1秒钟
driver.forward() # 前进
time.sleep(1) # 暂停1秒钟
driver.refresh() # 页面刷新
time.sleep(1) # 暂停1秒钟
driver.quit() # 浏览器关闭
网页元素定位
元素定位需要 HTML 基础支持,这部分内容直接百度学习即可,selenium 提供了 8 种网页元素定位方式,分别如下:
- 根据 ID 定位,对应的方法是
find_element_by_id()和find_elements_by_id(); - 根据 class 定位,对应的方法是
find_element_by_class_name()和find_elements_by_class_name(); - 根据标签名定位,对应的方法是
find_element_by_tag_name()和find_elements_by_tag_name(); - 根据 CSS 选择器定位,对应的方法是
find_element_by_css_selector()和find_elements_by_css_selector(); - 根据 name 定位,对应的方法是
find_element_by_name()和find_elements_by_name(); - 使用 XPath 定位,对应的方法是
find_element_by_xpath()和find_elements_by_xpath(); - 根据链接文本定位,对应的方法是
find_element_by_link_text()和find_elements_by_link_text(); - 根据部分链接文本定位,对应的方法是
find_element_by_partial_link_text()和find_elements_by_partial_link_text()。
其中返回
element表示单数(第一个),返回elements表示复数,得到全部。
接下来用 简书 jianshu.com 首页,完成定位测试。
通过 ID 与 name 进行定位
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window() # 最大化浏览器窗口
driver.get("http://www.jianshu.com") # 打开简书
driver.find_element_by_id("q").send_keys("梦想橡皮擦") # 通过ID检索搜索框,并输入文本
driver.find_element_by_class_name("search-btn").click() # 通过 class name 搜索按钮,并点击
代码中的 send_keys() 表示想目标元素输入数据,click() 表示点击操作。
查看元素各种属性依赖浏览器的开发者工具,这些都属于前端知识,大家可以针对性的补充。
通过 XPath 表达式进行定位
XPath 定位重点要学习的是 XPath 语句的写法,可以参考:https://dream.blog.csdn.net/article/details/119633700 进行学习。
通过 class(类)名进行定位
注意该定位方式不支持复合类名,例如 <ul class="nav navbar-nav"></i>,无法使用 driver.find_element_by_class_name("nav navbar-nav") 进行获取,仅支持单独的 class 名称。
其余获取元素的方式基本雷同,一般情况下使用 ID 和 class(类)名获取元素场景比较多。
selenium 入手篇扩展知识
安装 PhanomJS
仅作为扩展知识,最新版本的 selenium 已经不支持 PhanomJS
PhanomJS 是一款隐形浏览器(无界面 / 无头浏览器),主要用于自动化测试,网络爬虫,网络监控等领域。
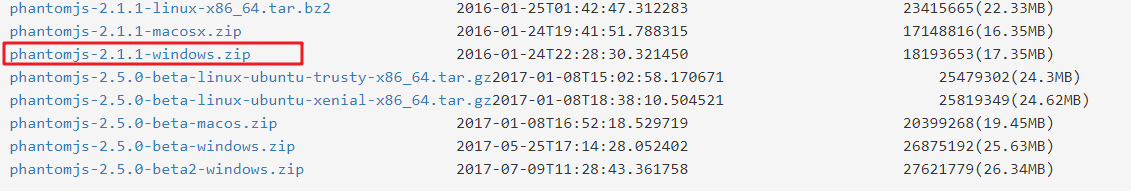
下载与安装非常简单,打开国内镜像网站下载即可,一般不要下载 beta 版本。
https://npm.taobao.org/mirrors/phantomjs

解压文件,获取 bin 目录完整路径,填写到环境变量中。
配置完毕,在控制台输入 phantomjs -v 查看程序对应版本。
由于谷歌和火狐浏览器都推出了无头浏览器,所以 selenium 弃用了 PhantomJS,使用 Chrome 无头浏览器的方式为:
from selenium import webdriver
opt = webdriver.ChromeOptions() # 创建 chrome 参数对象
opt.headless = True # 设置无头浏览器
driver = webdriver.Chrome(options=opt) # 创建 chrome 无界面对象
driver.get("http://www.jianshu.com") # 打开简书
title = driver.title
print("网页标题是:", title)
driver.save_screenshot("./jianshu.png")
有的博客在设置无头浏览器时,会使用如下函数:opt.set_headless(),不过在最新版本中也已经被废弃,使用 opt.headless 即可。
还可以编写如下代码:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
opt = Options() # 创建 chrome 参数对象
opt.add_argument('-headless') # 无头参数
driver = webdriver.Chrome(options=opt) # 创建 chrome 无界面对象
driver.get("http://www.jianshu.com") # 打开简书
title = driver.title
print("网页标题是:", title)
driver.save_screenshot("./jianshu.png")
selenium 退出有两种方式:
driver.close():不会清除临时文件夹中的 WebDriver 临时文件;driver.quit():删除临时文件夹。
表象的理解 close 与 quit 的区别是,close 关闭浏览器当前标签,quit 关闭浏览器。
- 点赞
- 收藏
- 关注作者



评论(0)