javaScript 简介-2
代码编辑器
程序员接触时间最长的就是代码编辑器。
代码编辑器主要分两种:IDE(集成开发环境)和轻量编辑器。很多人喜欢这两种各选一个。
IDE
IDE(集成开发环境)是指用于管理整个项目的,具有强大功能的编辑器。顾名思义,它不仅仅是一个编辑器,而且还是个完整的“开发环境”。
IDE 加载项目(通常包含很多文件),并且允许在不同文件之间导航(navigation)。IDE 还提供基于整个项目(不仅仅是打开的文件)的自动补全功能,集成版本控制(如 git)、集成测试环境等一些其他“项目层面”的东西。
如果你还没考虑好选哪一款 IDE,可以考虑下面两个:
- Visual Studio Code(跨平台,免费)。
- WebStorm(跨平台,收费)。
对于 Windows 系统来说,也有个叫 “Visual Studio” 的 IDE,请不要跟 “Visual Studio Code” 混淆。“Visual Studio” 是一个收费的、强大的 Windows 专用编辑器,它十分适合于 .NET 开发。用它进行 JavaScript 开发也不错。“Visual Studio” 有个免费的版本 Visual Studio Community。
很多 IDE 是收费的,但是它们都可以试用。购买 IDE 的费用对于一名合格的程序员的薪水来说,肯定算不了什么,所以去选一个对你来说最好的吧。
轻量编辑器
“轻量编辑器”没有 IDE 功能那么强大,但是它们一般很快、优雅而且简单。
“轻量编辑器”主要用于快速打开和编辑文件。
“轻量编辑器”和 “IDE” 最大的区别是,IDE 一般在项目中使用,这也就意味着在开启的时候要加载很多数据,如果需要的话还会分析项目的结构等。如果我们只需要编辑一个文件,那么“轻量编辑器”会更快。
实际上,“轻量编辑器”一般都有各种各样的插件,这些插件可以做目录级(directory-level)的语法分析和代码补全。所以“轻量编辑器”和 IDE 也没有严格的界限。
下面是一些值得你关注的“轻量编辑器”:
- Atom(跨平台,免费)。
- Sublime Text(跨平台,共享软件)。
- Notepad++(Windows,免费)。
- Vim 和 Emacs 也很棒,如果你知道怎么使用它们的话。
不要争吵
上面列表中的编辑器都是我和我的朋友(他们都是我认为很优秀的开发者)已经使用了很长时间并且很满意的。
当然还有很多其他很好的编辑器,你可以选择一个你最喜欢的。
选择编辑器就像选择其他工具一样,是很个人化的。具体取决于你的项目,习惯以及个人喜好。
开发者控制台
代码是很容易出现错误的。你也很可能犯错误……哦,我在说什么?只要你是人,你 一定 会犯错误(在写代码的时候),除非你是 机器人。
但在浏览器中,默认情况下用户是看不到错误的。所以,如果脚本中有错误,我们看不到是什么错误,更不能够修复它。
为了发现错误并获得一些与脚本相关且有用的信息,浏览器内置了“开发者工具”。
通常,开发者倾向于使用 Chrome 或 Firefox 进行开发,因为它们有最好的开发者工具。一些其它的浏览器也提供开发者工具,有时还具有一些特殊的功能,通常它们都是在“追赶” Chrome 或 Firefox。所以大多数人都有“最喜欢”的浏览器,当遇到某个浏览器独有的问题的时候,人们就会切换到其它的浏览器。
开发者工具很强大,功能丰富。首先,我们将学习如何打开它们,查找错误和运行 JavaScript 命令。
Google Chrome
打开网页 bug.html。
在这个页面的 JavaScript 代码中有一个错误。一般的访问者看不到这个错误,所以让我们打开开发者工具看看吧。
按下 F12 键,如果你使用 Mac,试试 Cmd+Opt+J。
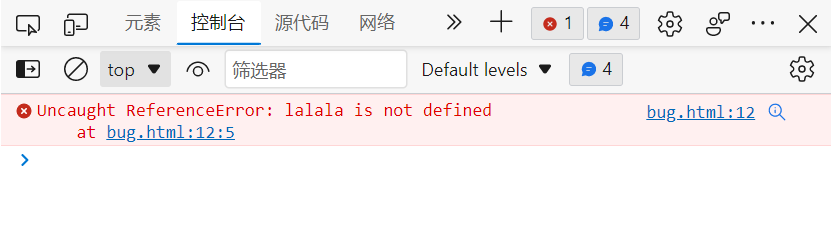
默认情况下,开发者工具会被在 Console 标签页中打开。
就像这样:

具体什么样,要看你的 浏览器 版本。它随着时间一直在变,但是都很类似。
- 在这我们能看到红色的错误提示信息。这个场景中,脚本里有一个未知的 “lalala” 命令。
- 在右边,有个可点击的链接
bug.html:12。这个链接会链接到错误发生的行号。
在错误信息的下方,有个 > 标志。它代表“命令行”,在“命令行”中,我们可以输入 JavaScript 命令,按下 Enter 来执行。
现在,我们能看到错误就够了。稍后,在 【在浏览器中调试】一节中,我们会重新更加深入地学习开发者工具。
多行输入
通常,当我们向控制台输入一行代码后,按 Enter,这行代码就会立即执行。
如果想要插入多行代码,请按 Shift+Enter 来进行换行。这样就可以输入长片段的 JavaScript 代码了。
Firefox、Edge 和其它浏览器
大多数其它的浏览器都是通过 F12 来打开开发者工具。

它们的外观和感觉都非常相似,一旦你学会了它们中的一个(可以先尝试 Chrome),其它的也就很快就可以熟悉了。
Safari
Safari(Mac 系统中的浏览器,Windows 和 Linux 系统不支持)有一点点不同。我们需要先开启“开发菜单”。
打开“偏好设置”,选择“高级”选项。选中最下方的那个选择框:

现在,我们通过 Cmd+Opt+C 就能打开或关闭控制台了。另外注意,有一个名字为“开发”的顶部菜单出现了。它有很多命令和选项。
总结
- 开发者工具允许我们查看错误、执行命令、检查变量等。
- 在 Windows 系统中,可以通过 F12 开启开发者工具。Mac 系统下,Chrome 需要使用 Cmd+Opt+J,Safari 使用 Cmd+Opt+C(需要提前开启)。
现在我们的环境准备好了。下一章,我们将正式开始学习 JavaScript。
- 点赞
- 收藏
- 关注作者


评论(0)