【微信小程序】一文读懂微信小程序登录流程及获取手机号
【摘要】 编辑目录一、小程序的登录流程首次登录再次登录的时候,就要判断存储的session_key是否过期了二、小程序怎么获取手机号总结一、小程序的登录流程 编辑首次登录 调用小程序api接口 wx.login() 获取 临时登录凭证code ,这个code是有过期时间的. 将这个 code 回传到开发者服务器(就是请求开发者服务器的登录接口,通过凭证进而换取用 户登录态信息,包括用户的唯一标...
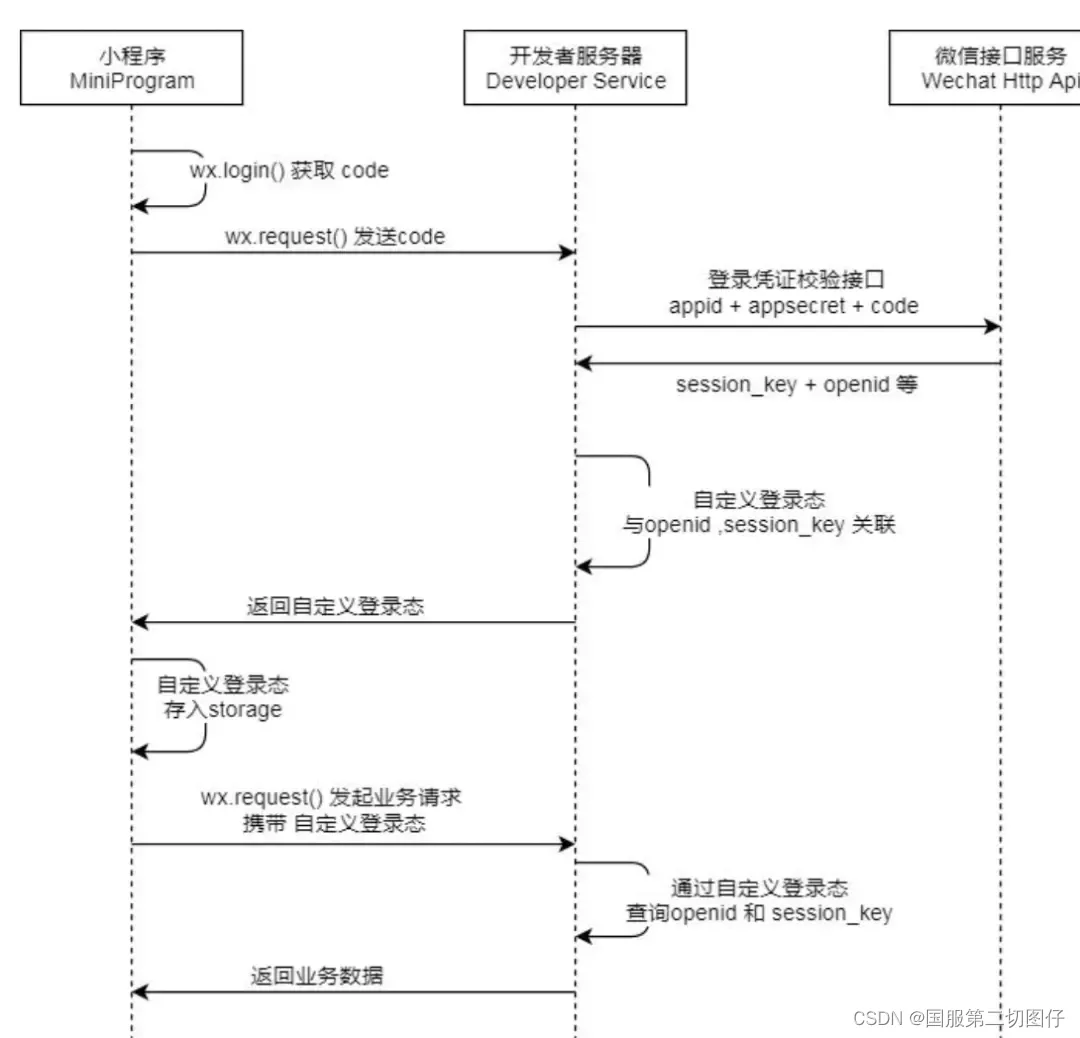
首次登录
- 调用小程序api接口 wx.login() 获取 临时登录凭证code ,这个code是有过期时间的.
- 将这个 code 回传到开发者服务器(就是请求开发者服务器的登录接口,通过凭证进而换取用
- 户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等)
- 拿到开发者服务器传回来的会话密钥(session_key)之后,前端需要保存起来.
再次登录的时候,就要判断存储的session_key是否过期了
1. 获取缓存中的session_key, wx.getStorageSync('sessionKey')
2. 果缓存中存在session_key,那么调用小程序api接口 wx.checkSession() 来判断登录态是 否过期,回调成功说明当前 session_key 未过期,回调失败说明 session_key 已过期。登录态过 期后前端需要再调用 wx.login()获取新的用户的code,然后再向开发者服务器发起登录请求.
3. 一般在项目开发,开发者服务器也会对用户的登录态做过期限制,所以这时在判断完微信服务 器中登录态如果没有过期之后还要判断开发者服务器的登录态是否过期。(请求开发者服务器 给定的接口进行请求判断就好)
二、小程序怎么获取手机号
1. 准备一个button组件, 将 button 组件 open-type 的值设置为 getPhoneNumber ,当用户点击并
同意之后,可以通过 bindgetphonenumber 事件回调获取到动态令牌 code ;
2. 接着把 code 传到开发者后台,并在开发者后台调用微信后台提供的
phonenumber.getPhoneNumber 接口,消费 code 来换取用户手机号。每个 code 有效期为5分
钟,且只能消费一次。
注: getPhoneNumber 返回的 code 与 wx.login 返回的 code 作用是不一样的,不能混用.
注:从基础库 2.21.2 开始,对获取手机号的接口进行了安全升级, 需要用户主动触发才能发起获取
手机号接口,所以该功能不由 API 来调用,需用 button 组件的点击来触发。另外,新版本接口不
再需要提前调用 wx.login 进行登录.
总结
本篇文章给大家分享了微信小程序开发过程中用户登录及获取手机号的方法。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)