一文教会你制作精美的动态图表
🍅写在前面
写这篇文章,我才发现,数据是真的可贵,好难找啊,找了好久,才找到这个方便爬虫爬取的,而且容易符合制作规则的数据。
数据的话,可以私信我,如果私信的人比较多,我会发在评论区。
制作不易,希望大家能多多点赞👍支持呀
🍋python实现动态排名图
效果如下:
动态图(测试用的)
-
代码如下:
去掉注释和导库命令,三行是可以实现的,嘿嘿
# -*- coding: UTF-8 -*-
"""
# @Time: 2021/8/23 16:50
# @Author: 远方的星
# @CSDN: https://blog.csdn.net/qq_44921056
"""
import bar_chart_race as bcr
import pandas as pd
import ssl
# 取消证书验证,防止出现ssl错误
ssl._create_default_https_context = ssl._create_unverified_context
# 读取文件
df = pd.read_csv('D:/data_code.csv')
# 将文件逆序输出
df = df[::-1]
# 生成图表
bcr.bar_chart_race(df.set_index('date'), 'D:/测试1.mp4')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
这是最基本的动态图,更详细的可以参考下面这位博主的文章,他整理的很细致,而且解决了遇到的一些错误!感谢这位博主!👍
- 参考如下:
最简单方法!!用python生成动态条形图(解决报错问题!)
🍉在线制作:Flourish操作指南
- Flourish网址:https://flourish.studio/
第一次使用,需要用邮箱注册一个账号,将信息填写完毕,即可注册。

🍐创建工程并上传数据
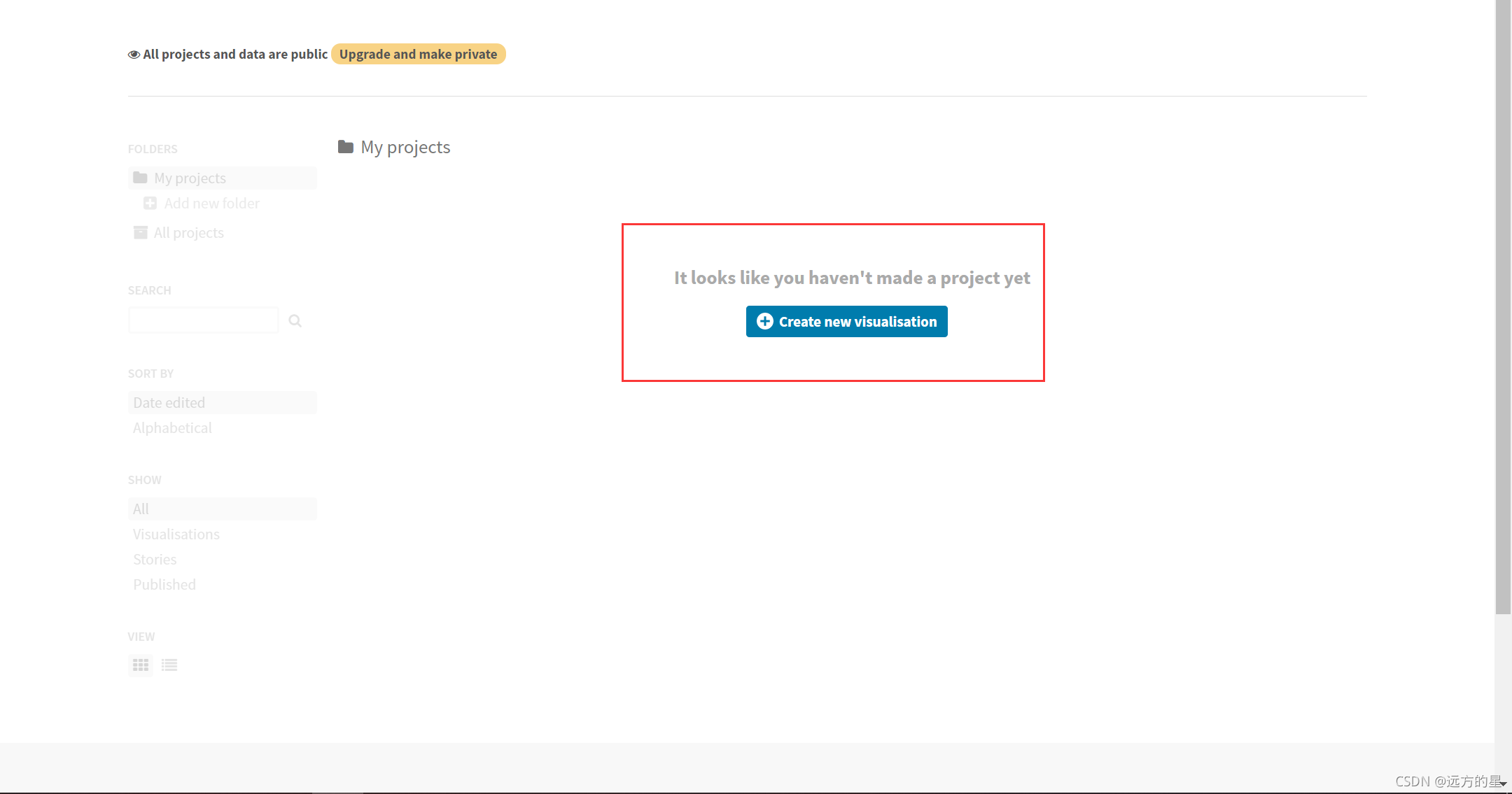
创建新的工程

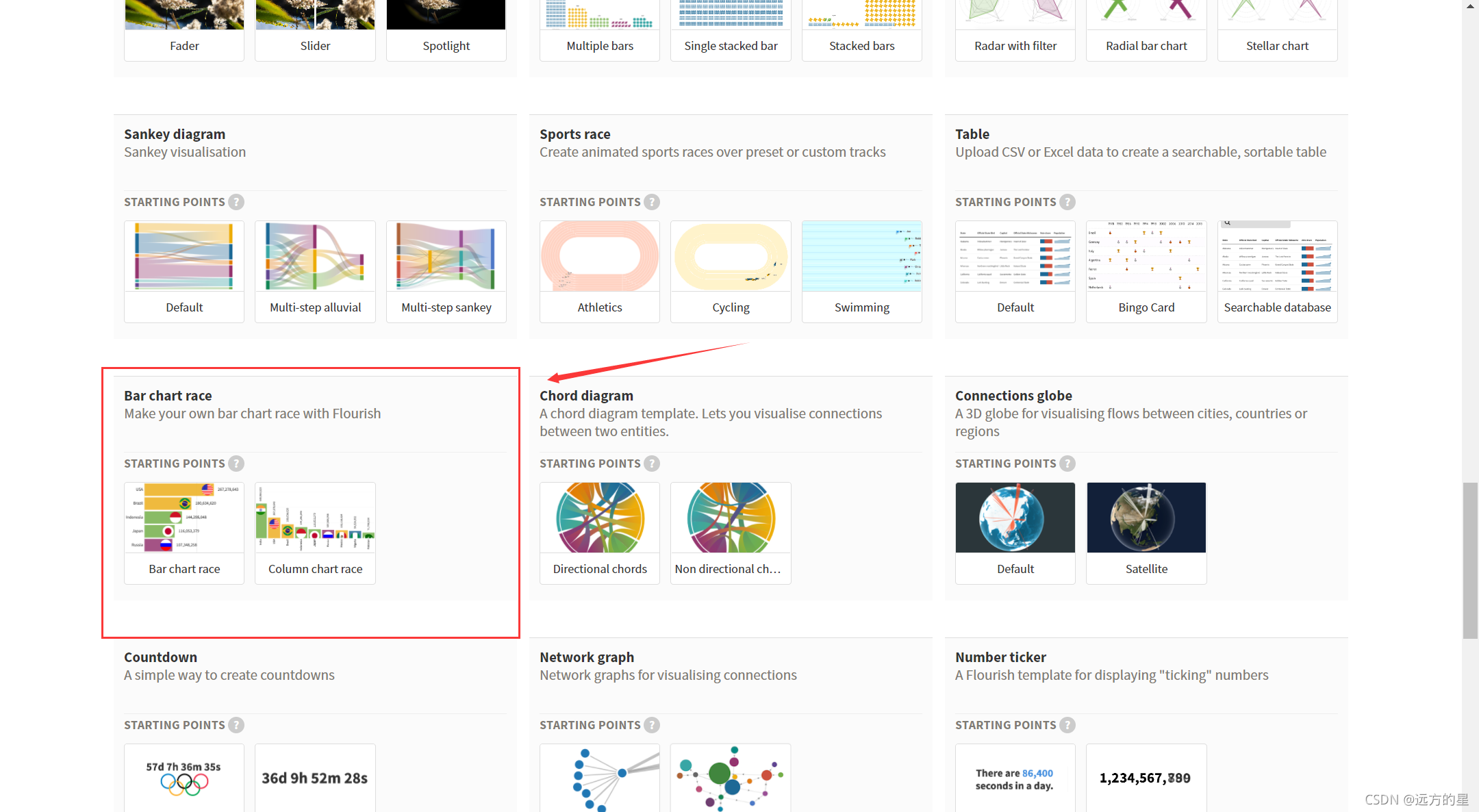
有很多的样式,我们需要的是Bar chart race

进入之后,会有一个例子,是网页自带的

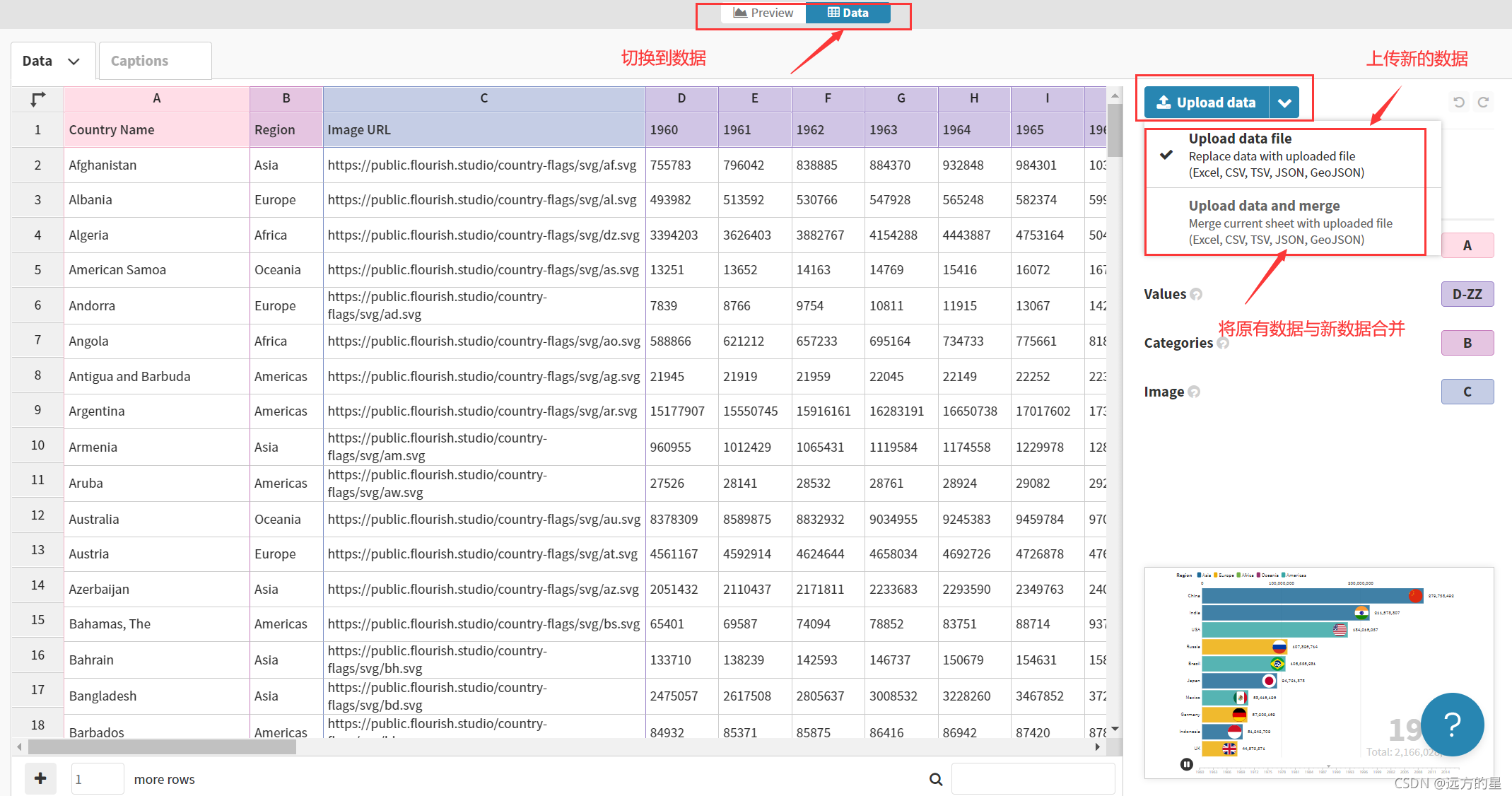
切换到数据(data),可以选择两种数据的上传方式:上传新的数据;将数据与原数据合并

这里,我上传一份已经处理好的数据(需要数据的可以私信我)

上传时,会遇到这个问题,时选择公开上传还是私密上传,不过私密上传需要收费开通服务。
这里选择了公开上传

到这里,初步的动态排名就完成了,但仔细看的话,会发现,其实还有点不足,而且根本没有刚刚给的例子那么精致。
这就需要我们来调整参数了。
🍑各种参数
- 添加标题

-
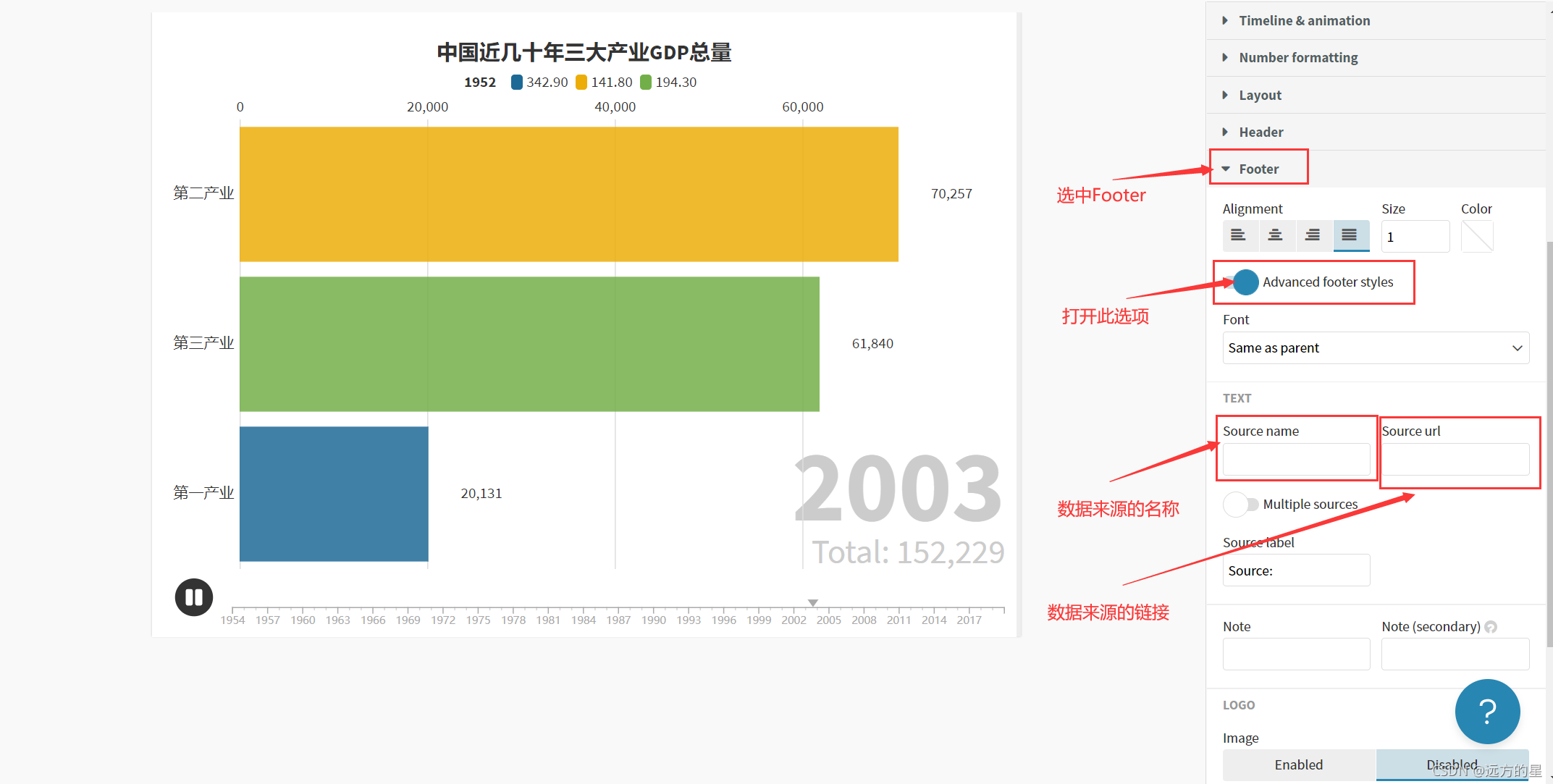
添加数据来源

-
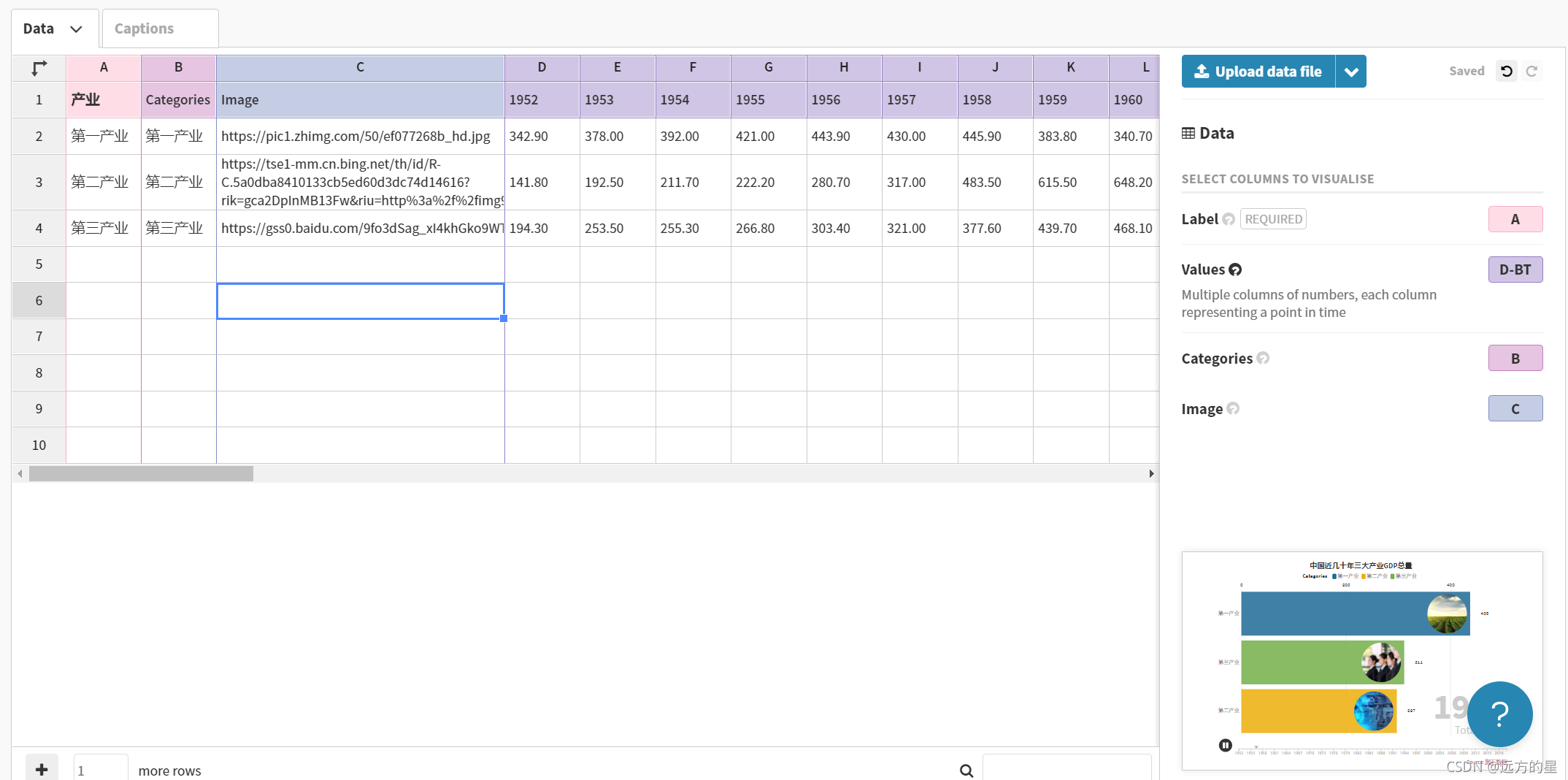
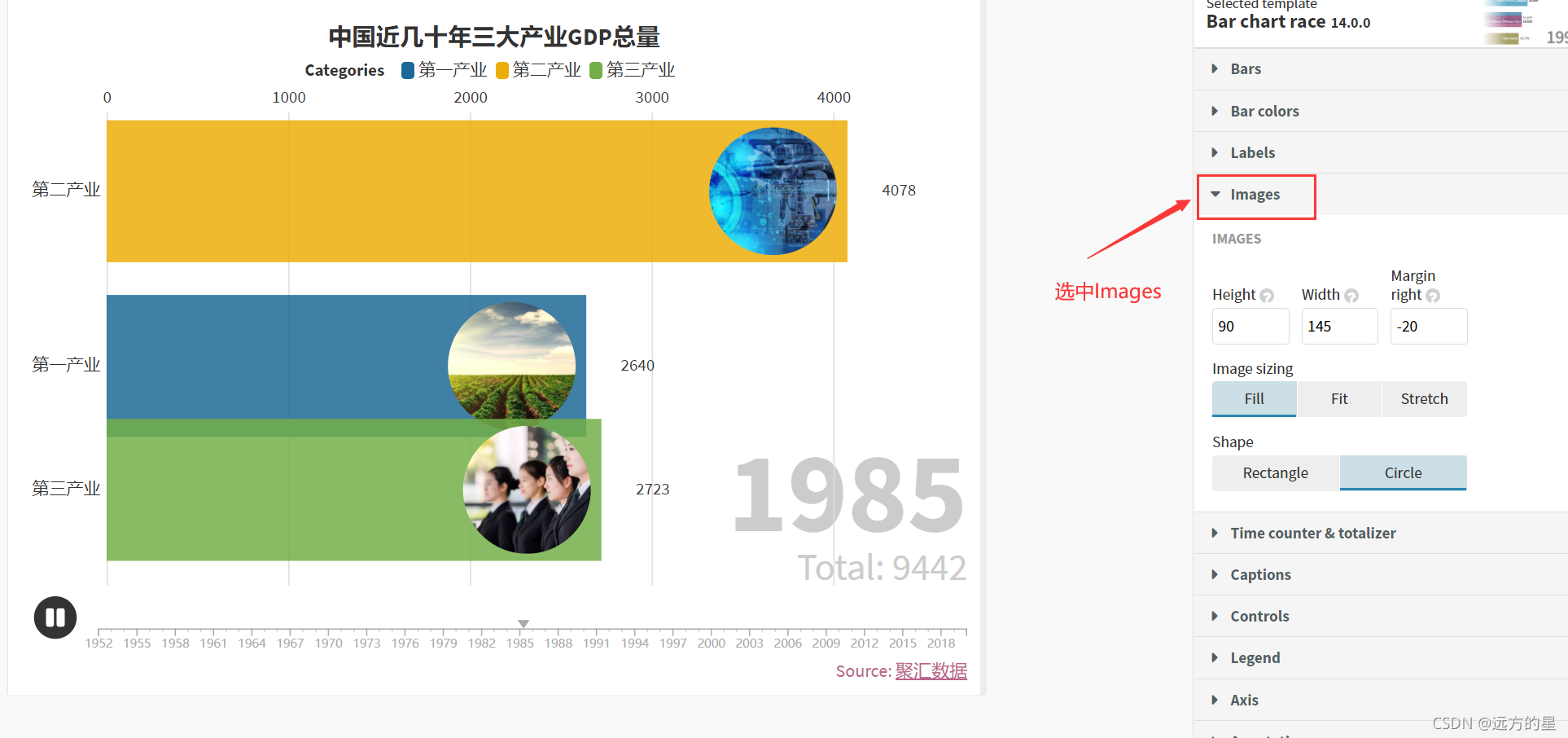
添加图片和类别
回到data,因为我上传的数据和标准的数据比,好像少了两列,手动加一下,并且改动右侧参数对应的列即可。

改动如下:

需要注意的是,图片那一列,要填在线图片的网址,不能使用本地图片。
改变图片样式,需要切换到预览(preview)

-
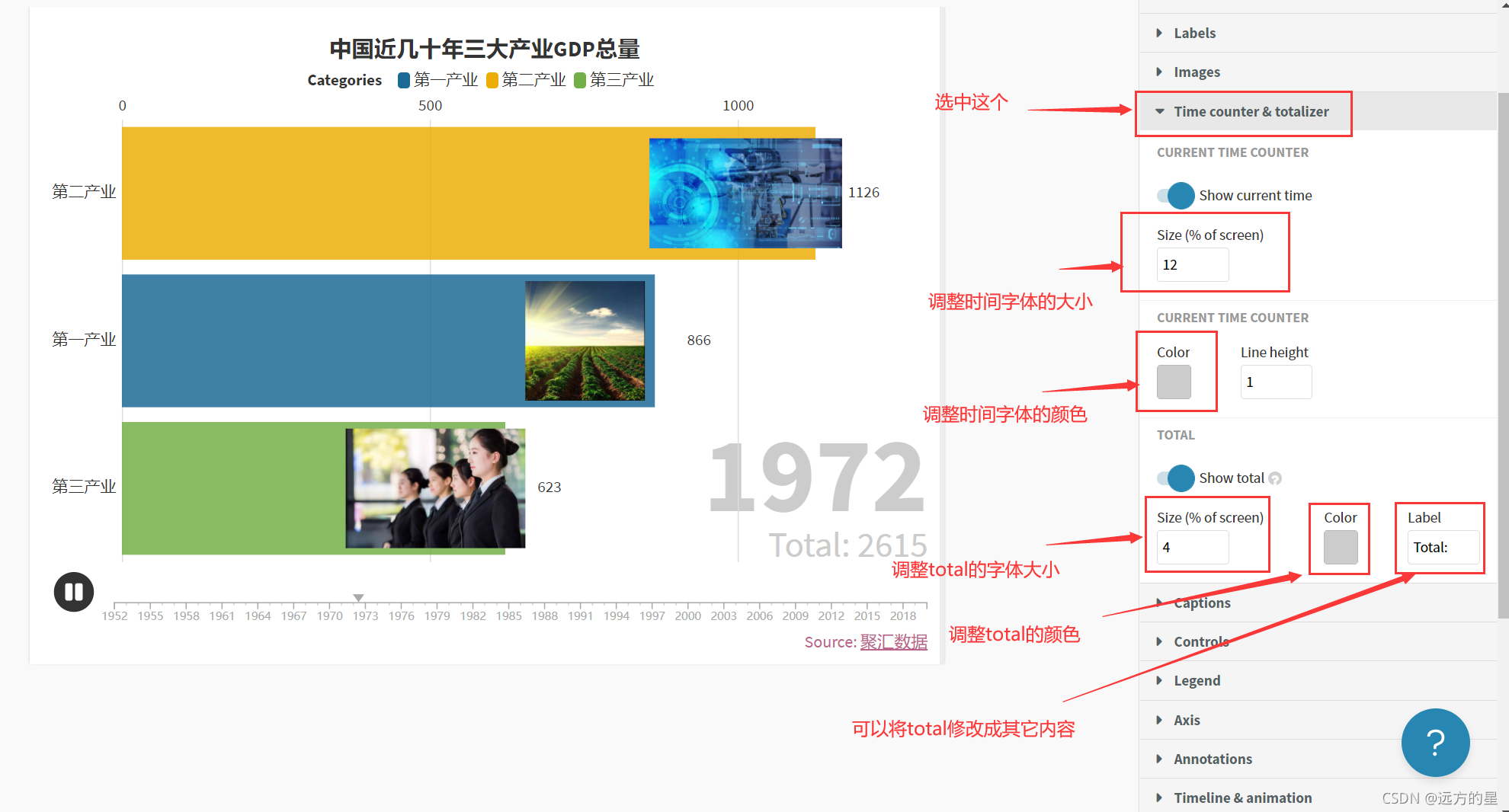
调整时间及total字体及颜色

-
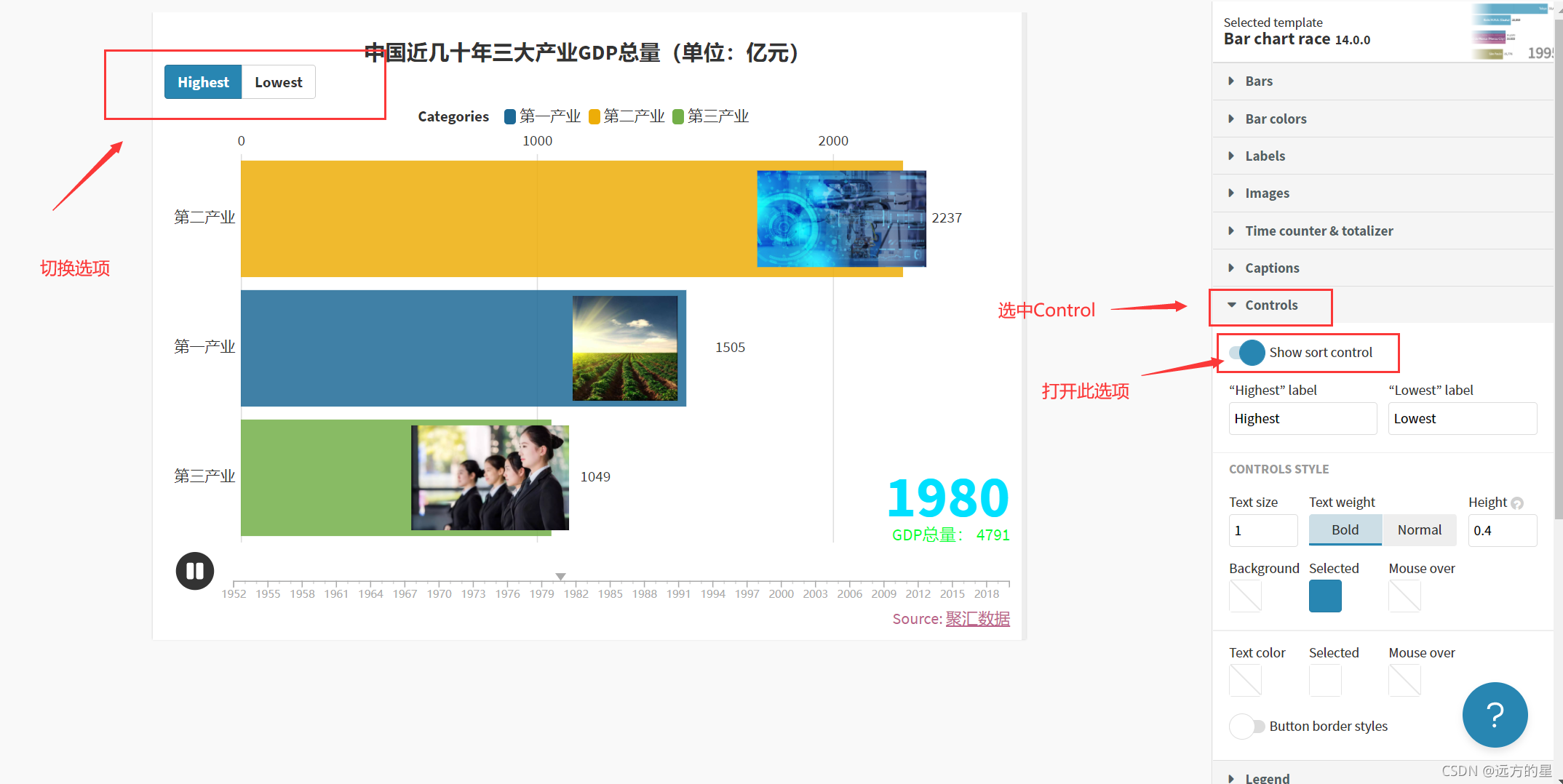
调整排名规则(由高到低、由低到高)

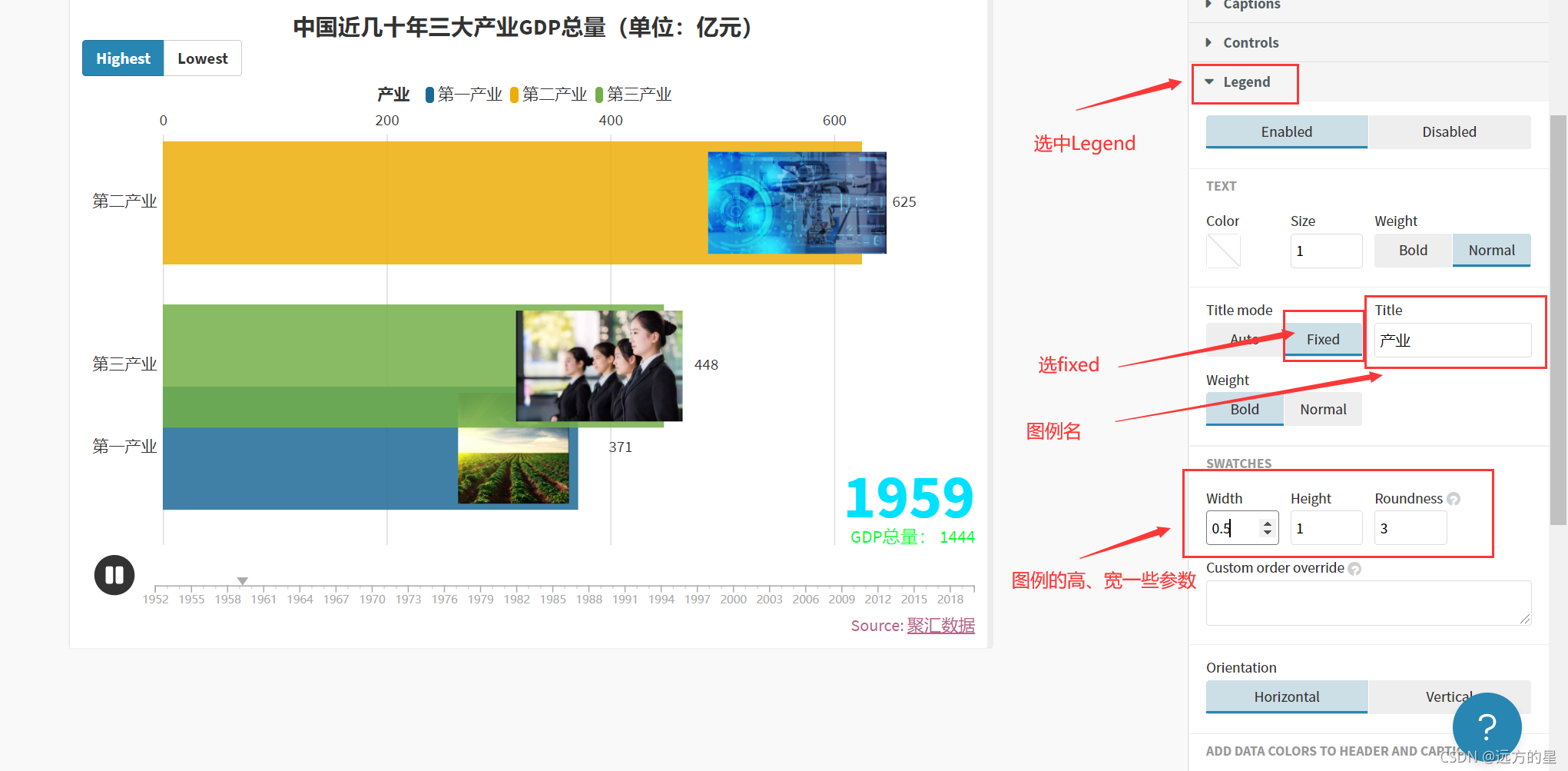
- 调整图例

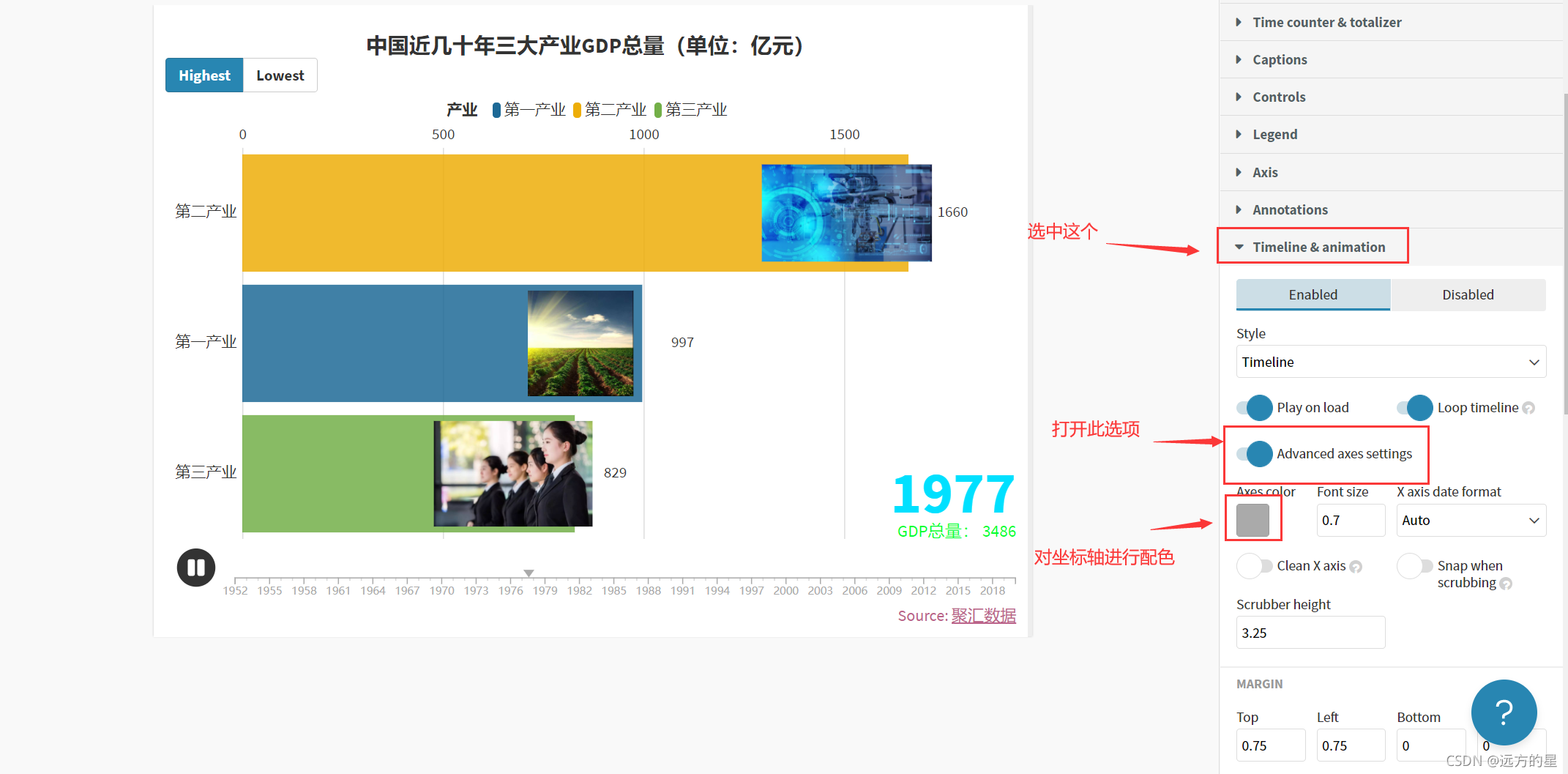
- 调整速度
选中Timelines&animation,拉到最下面

- 调整颜色
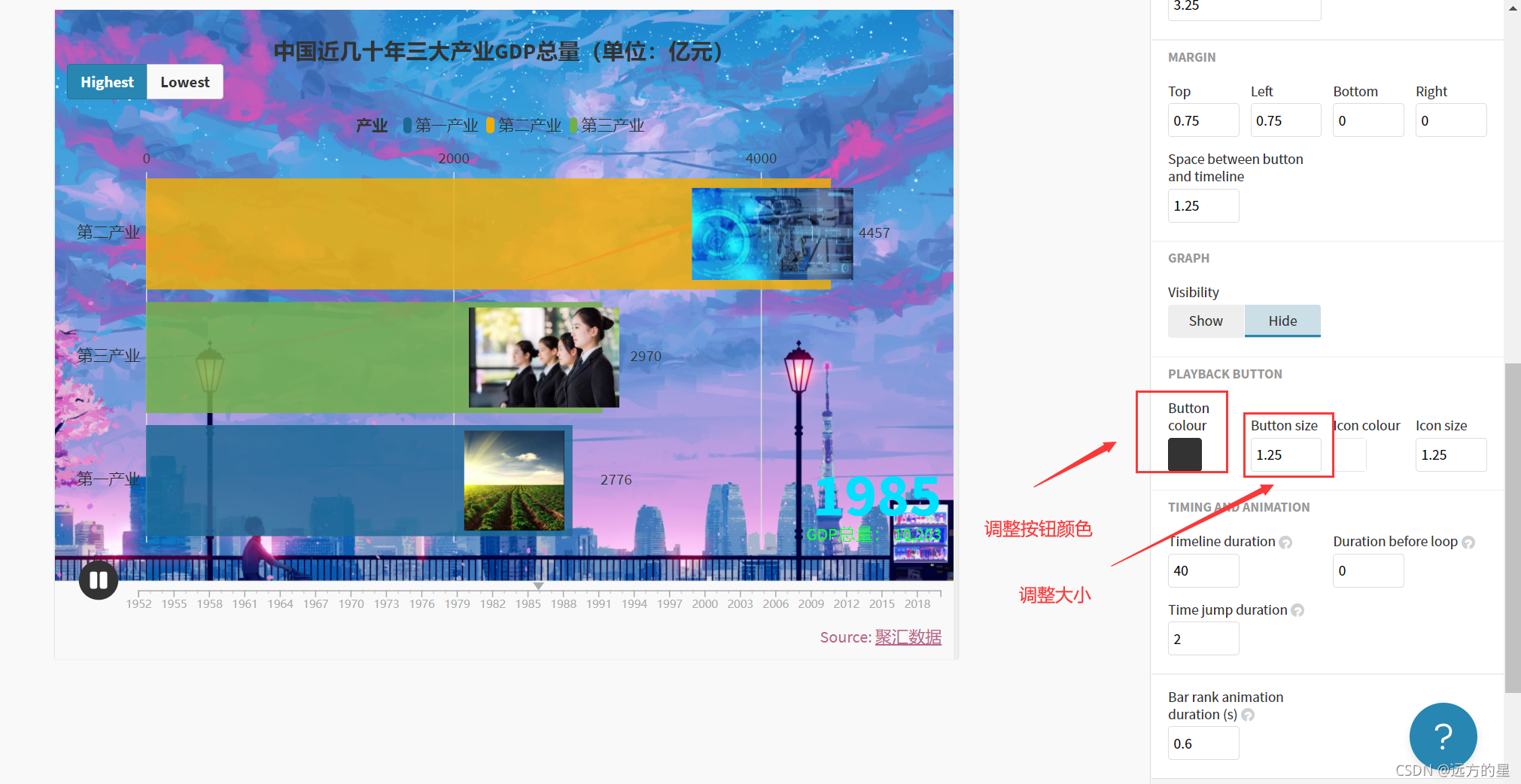
对背景进行调色

对坐标轴进行配色

对数据条进行配色

自定义数据条颜色的格式为(数据条名:颜色)
调整按钮颜色:选中Timelines&animation,往下拉

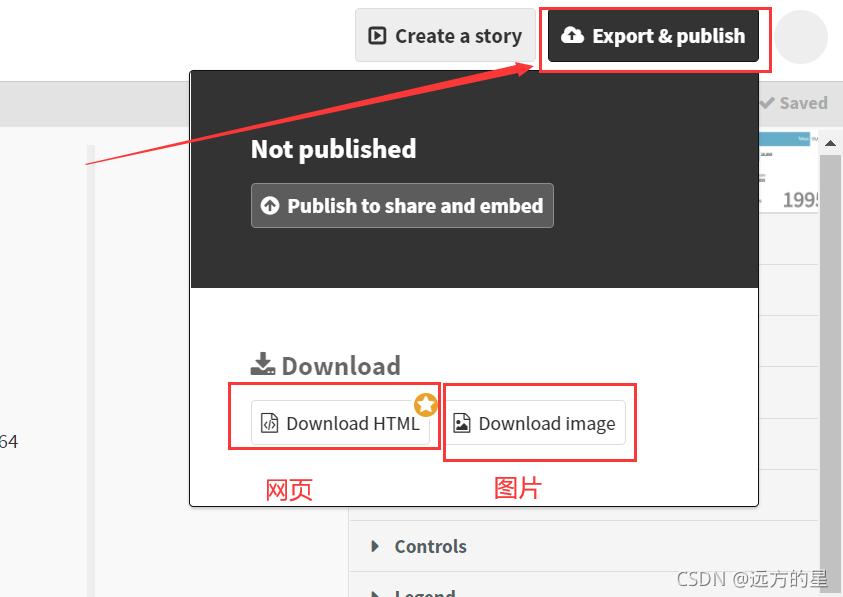
🍇动图导出
有两种导出结果,一种是网页,一种是图片

同样的,以网页的形式导出需要收费,而以图片的形式导出,只有动图的一帧。
所以说,还是录屏吧。
录屏的结果:
中国近几十年三大产业GDP增长情况
如果对你有帮助,记得点个赞👍哟,也是对作者最大的鼓励🙇♂️。
如有不足之处可以在评论区👇多多指正,我会在看到的第一时间进行修正
作者:远方的星
CSDN:https://blog.csdn.net/qq_44921056
本文仅用于交流学习,未经作者允许,禁止转载,更勿做其他用途,违者必究。
文章来源: luckystar.blog.csdn.net,作者:爱打瞌睡的CV君,版权归原作者所有,如需转载,请联系作者。
原文链接:luckystar.blog.csdn.net/article/details/119946369
- 点赞
- 收藏
- 关注作者













评论(0)