前端必备的开发工具推荐——VScode代码编辑器
前言
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能,VS Code 使用 Monaco Editor 作为其底层的代码编辑器。在 2019 年的 Stack Overflow 组织的开发者调查中,Visual Studio Code 被认为是最受开发者欢迎的开发环境。
一、vscode简介
Visual Studio Code 默认支持非常多的编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言。支持功能包括语法高亮、括号补全、代码折叠和代码片段;对于部分语言,可以使用 IntelliSense。Visual Studio Code 也支持调试 Node.js 程序。和 GitHub 的 Atom一样,Visual Studio Code 也基于 Electron 框架构建。
Visual Studio Code 支持同时打开多个目录,并将信息保存在工作区中以便复用。
作为跨平台的编辑器,Visual Studio Code 允许用户更改文件的代码页、换行符和编程语言
二、VScode 安装
- VScode 官网地址:
- VScode 官方文档地址:
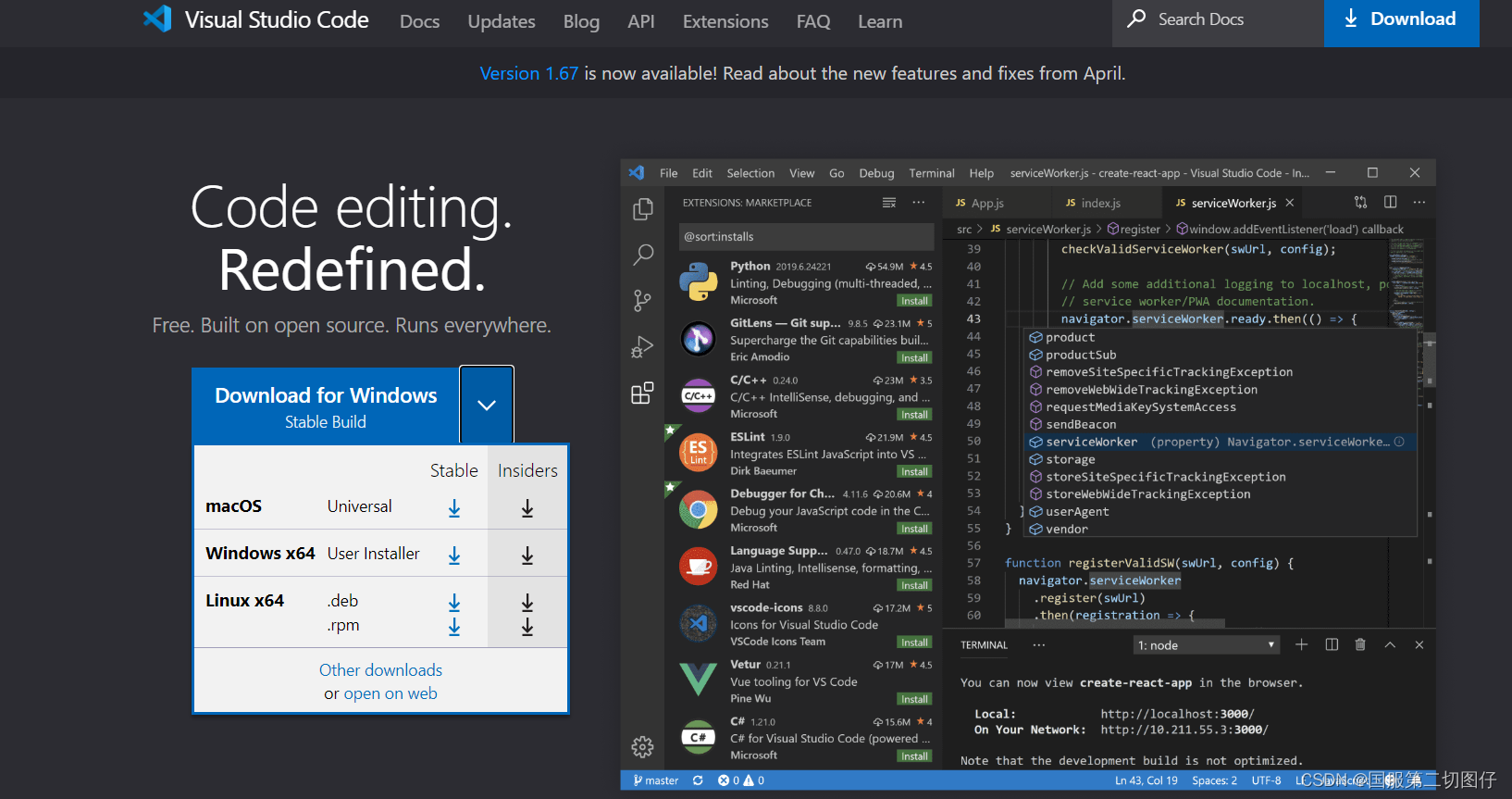
- 我们可以在 VScode 官网首页下载对应系统(支持Windows、Linux、macOS)的软件:
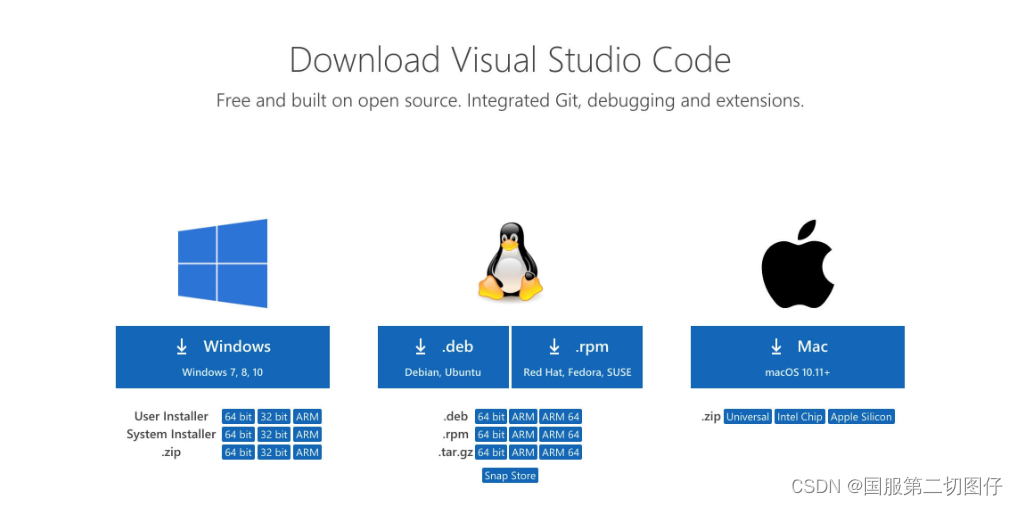
你也可以打开下载页面 ,下载想要的格式包:
VSCode 安装很简单,macOS 下载 zip 解压后就能使用。
本章节我们以 Windows 为例下载安装包,然后双击打开安装包,点击 Next:
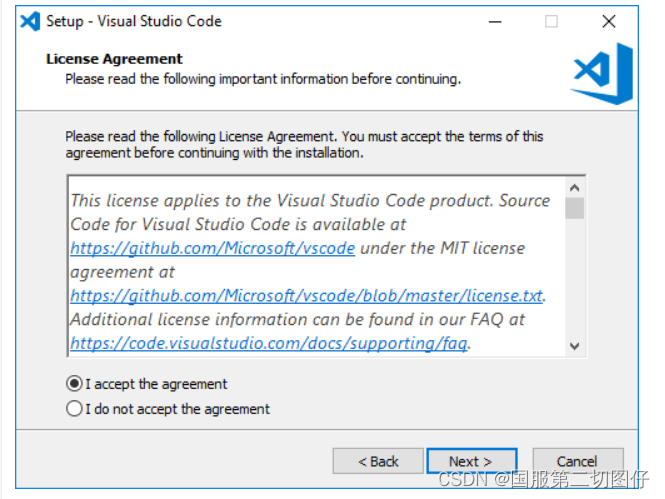
选中接受协议选项,然后点击 Next:
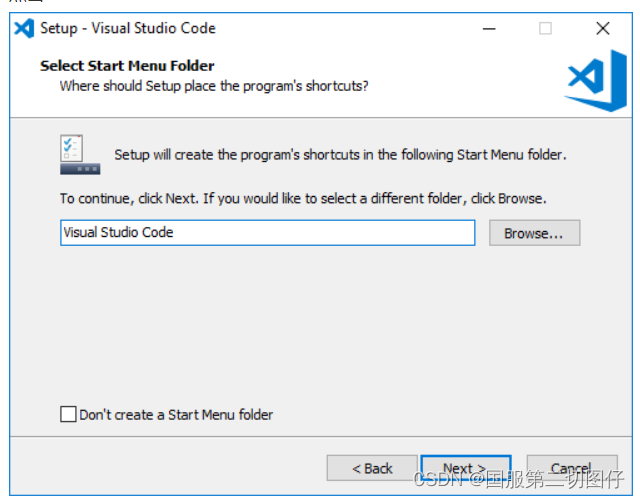
选择安装路径,也可以直接使用默认的:
点击 Next:
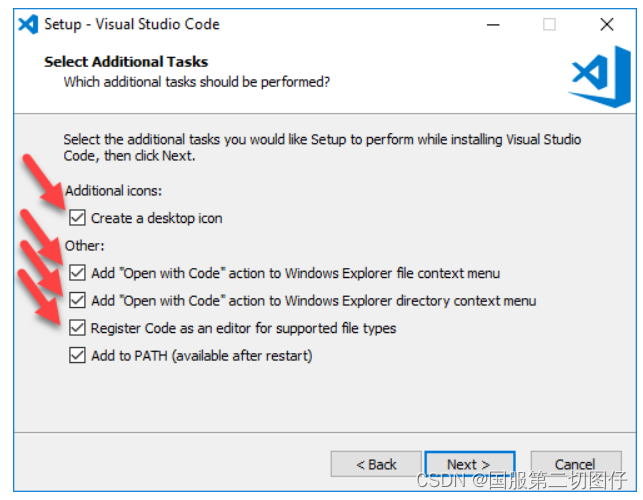
意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:
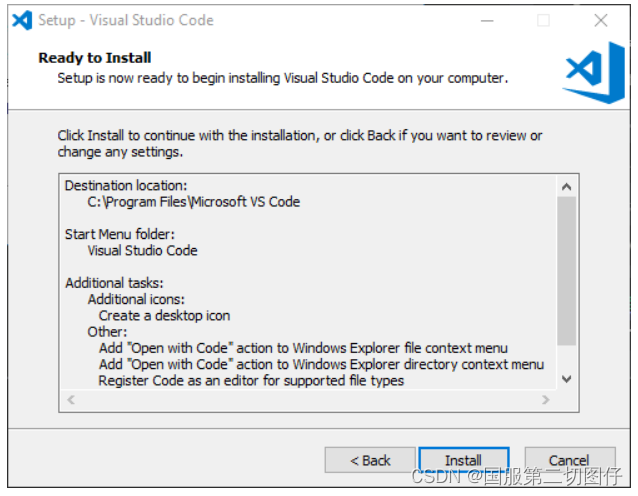
最后我们点击 Install 就可以完成安装了:
2.安装汉化包
VScode 安装汉化包很简单,打开 VScode,点击安装扩展,在搜索框输入 Chinese,然后点 Install 就可以
VScode 的扩展功能非常强大,我们可以找到几乎所有开发需要的工具,当然也可以自己开发。
VScode 扩展说明文档参考:
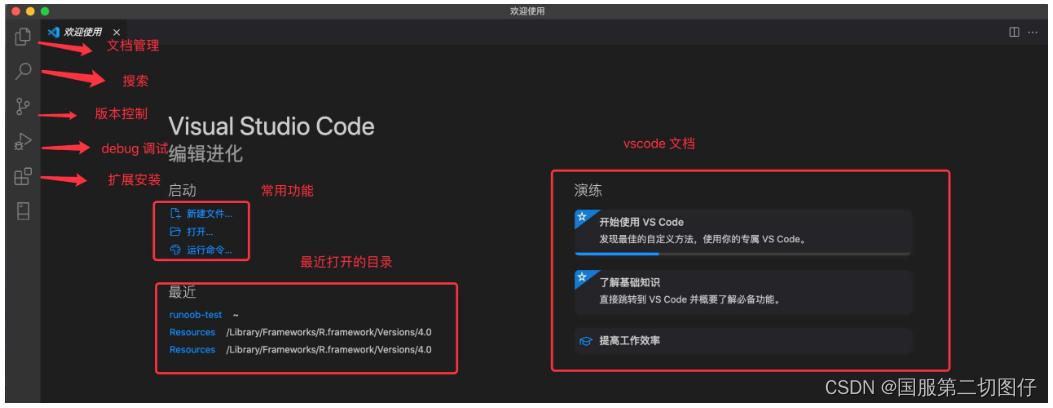
3.界面说明
以下是 VScode 启动后的界面,简单说明如图:
总结
例如:以上就是今天要讲的内容,本文介绍了vscode编辑器的安装使用,如果对你有所帮助的话,给个一键三连吧。
- 点赞
- 收藏
- 关注作者














评论(0)