一文学会微信小程序自定义组件封装
一、什么是自定义组件
在实际开发过程中,经常会有代码复用的情况,即在不同的页面有类似结构的代码块,类似的代码反复出现,这样会增加代码维护成本,也会造成代码的高耦合,为了解决这一情况,微信小程序支持了更为简洁的组件化编程,称之为自定义组件。自定义组件在使用时与基础组件非常相似。
二、创建自定义组件
1、自定义组件类似于页面,一个自定义组件由 json 、wxml、 wxss、 js 4个文件组成。
2、要开发一个自定义组件,首先需要在组件的json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件)
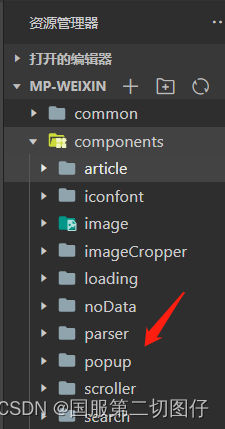
3、同时,为简化小程序包整体的规范性和简洁性,在创建是可在小程序根目录新建一个文件夹components来专门放自定义组件。再在components文件夹中新建一个自定义组件的文件夹,文件夹名即为该自定义组件的组件名。
4、在新建好的组件包上右键,选择新建component,然后再次输入组件名。
5、输入后,系统会自动生成json wxml wxss js 4个文件,到此即为新建自定义组件成功
三、如何使用自定义组件
1、使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
2、使用示例
运行结果
四、组件模板和样式
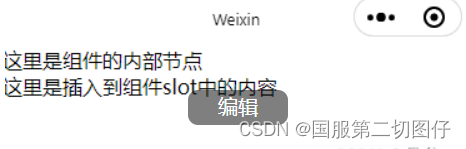
类似于页面,自定义组件拥有自己的 wxml 模板和 wxss 样式。组件模板的写法与页面模板相同。组件模板与组件数据结合后生成的节点树,将被插入到组件的引用位置上。在组件模板中可以提供一个 <slot> 节点,用于承载组件引用时提供的子节点。
使用示例
运行结果
五、组件间通信与事件
与普通的 WXML 模板类似,可以使用数据绑定,这样就可以向子组件的属性传递动态数据。
在以下例子中,组件的属性 propA 和 propB 将收到页面传递的数据。页面可以通过 setData 来改变绑定的数据字段。
注意:这样的数据绑定只能传递 JSON 兼容数据
父组件:
(wxml文件)
(js文件)
子组件:
(wxml文件)
(js文件)
总结
以上就是微信小程序自定义组件的基本使用方法啦。
- 点赞
- 收藏
- 关注作者









评论(0)