OpenHarmony如何启动FA(本地和远程)
大家好,今天我们来一起学习分布式相关的内容,其实对于分布式任务调度,就是对数据管理的另一种形式
启动本地设备FA
首先创建一个项目
如图所示:

点击finish即可
然后我们接下来先进行一些基础设置
我们要在DAYU200开发板上运行这个实例,所以要做一个签名设置
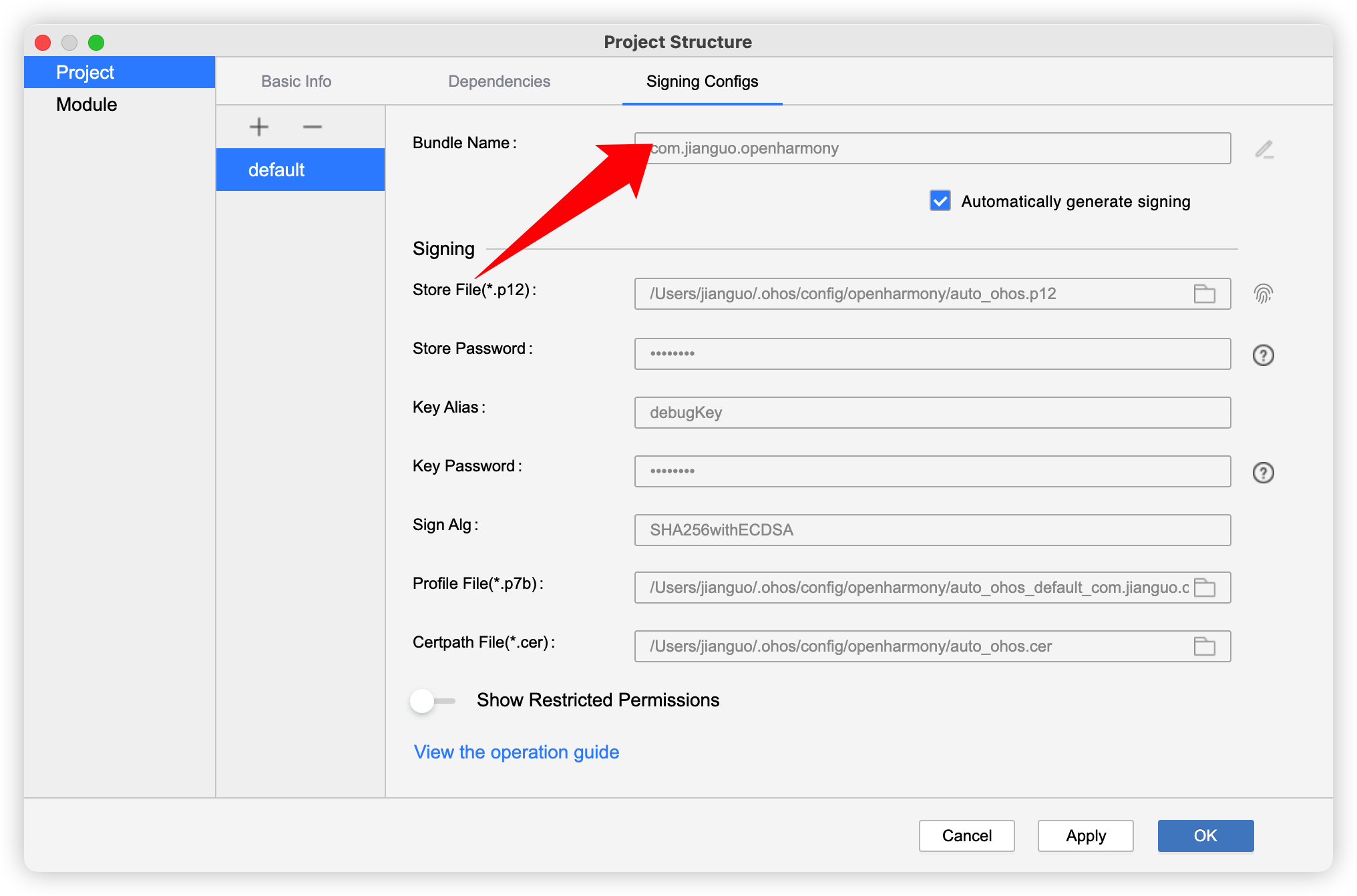
点击File--- Project Struct,

然后点击Signing Configs 完成签名设置

点击ok就会完成自动签名。到了这儿,我们的第一步也算是完成了,接下来我们看一下下一步如何操作
回到我们今天的主题,我们是要启动本地的另一个FA,但是目前只有一个,所以我们这个时候需要再创建一个
在entry模块依次点击New-Ability-PageAbility,就可以创建另一个FA,我们命名为SecondAbility


如下图所示,我们已经创建成功

修改SecondAbility中的默认message
@State message: string = 'SecondAbility'
到这儿我们的第二步就算完成了
由于我们启动的是本地的FA,后边为了区别启动远程FA,所以我们需要对文件进行一个重命名,这样方便我们认识。
我们点击MainAbility‘中的index.ets,右击进行重命名

完成以上的步骤,编辑器会帮助我们对onfig.json中对项目进行重构
{
"app": {
"vendor": "example",
"bundleName": "com.jianguo.openharmony",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
"deviceConfig": {},
"module": {
"mainAbility": ".MainAbility",
"deviceType": [
"phone",
"tablet"
],
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "unspecified",
"visible": true,
"srcPath": "MainAbility",
"name": ".MainAbility",
"srcLanguage": "ets",
"icon": "$media:icon",
"description": "$string:MainAbility_desc",
"formsEnabled": false,
"label": "$string:MainAbility_label",
"type": "page",
"launchType": "standard"
},
{
"orientation": "unspecified",
"srcPath": "SecondAbility",
"name": ".SecondAbility",
"srcLanguage": "ets",
"icon": "$media:icon",
"description": "$string:SecondAbility_desc",
"formsEnabled": false,
"label": "$string:SecondAbility_label",
"type": "page",
"launchType": "standard"
}
],
"distro": {
"moduleType": "entry",
"installationFree": false,
"deliveryWithInstall": true,
"moduleName": "entry"
},
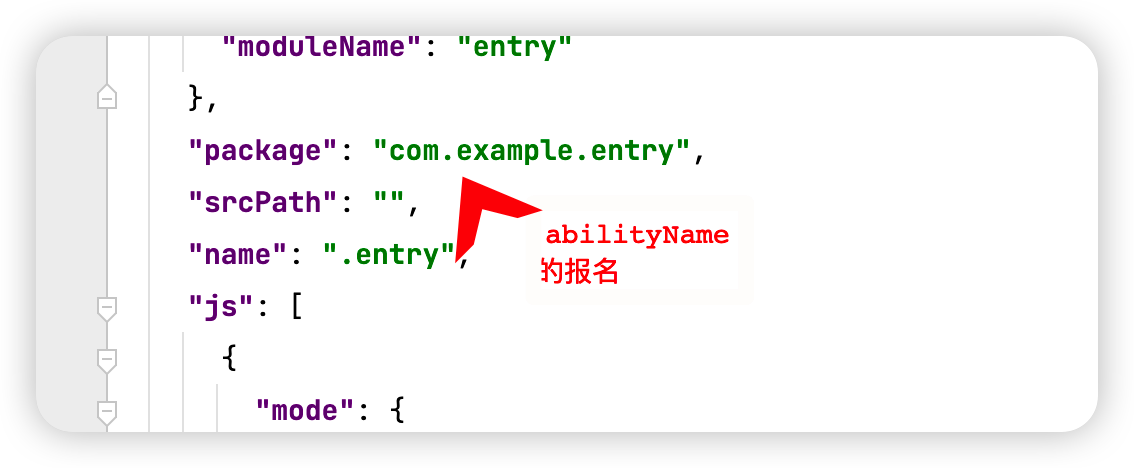
"package": "com.example.entry",
"srcPath": "",
"name": ".entry",
"js": [
{
"mode": {
"syntax": "ets",
"type": "pageAbility"
},
"pages": [
"pages/start_local_fa"
],
"name": ".MainAbility",
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
},
{
"mode": {
"syntax": "ets",
"type": "pageAbility"
},
"pages": [
"pages/index"
],
"name": ".SecondAbility",
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
}
]
}
}接下来我们就看一下最关键的一步,如何启动本地FA
我们可以利用一个button按钮来对其进行跳操作
最主要的就是onclick里面的事件
如下图所示:
使用的时候注意导入包:
import featureAbiltty from '@ohos.ability.featureAbility'featureAbiltty.startAbility({
want:
{
//设备Id,本机默认为空
deviceId:"",
//app名称,在config.json的bundleName
bundleName:"com.jianguo.openharmony",
//页面名称,注意包名
abilityName:"com.example.entry.SecondAbility"
}然后我对上面的
-
deviceId:进行说明本机默认为空,
-
bundleName:在config.json的bundleName
-
abilityName:页面名称,注意包名

然后我们在DATU20运行
发现可以跳转,那么我们就实现了这个功能
跨设备启动FAs
接下来我们看一下如何启动远程的deviceId
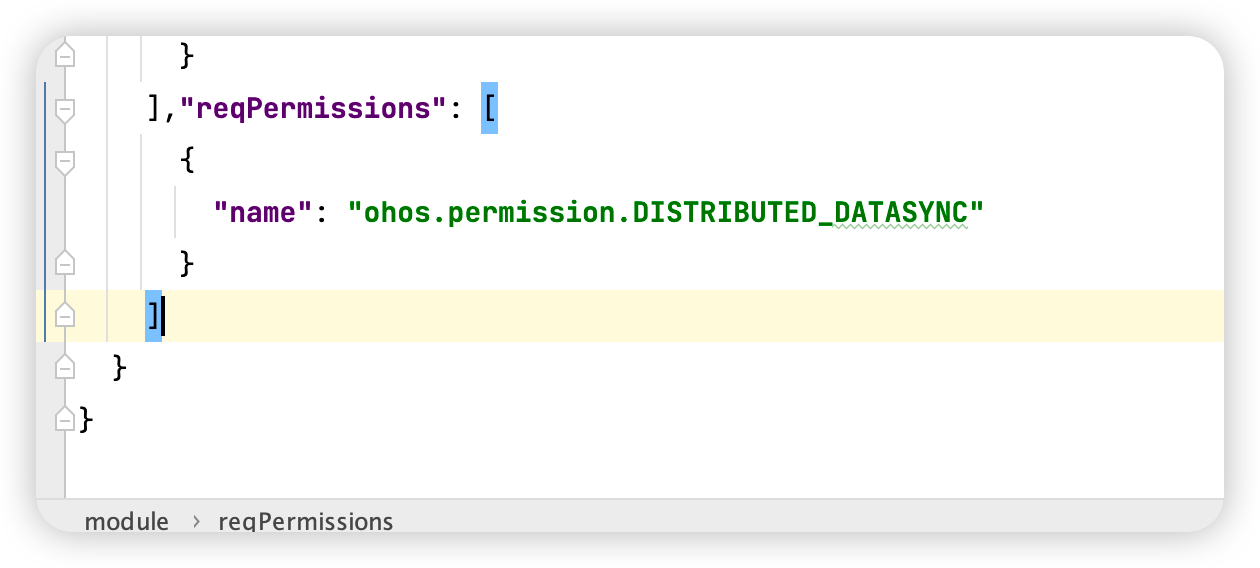
在这之前,我们需要做的事就是,在config.json配置权限
非敏感权限在这儿定义就好,如果是敏感权限,就要在运行时发送弹窗的形式去处理。
"reqPermissions": [
{
"name": "ohos.permission.DISTRIBUTED_DATASYNC"
}
]
远程启动注意点:
权限deviceId
动态申请权限
//设备管理器
import deviceMAnager from'@ohos.distributedHardware.deviceManager'import featureAbilty from '@ohos.ability.featureAbility'
//设备管理器
import deviceMAnager from '@ohos.distributedHardware.deviceManager'
//远端app信息
import bundle from '@ohos.bundle';
import abilityAccessCtrl from '@ohos.abilityAccessCtrl';
//动态申请权限,弹窗的形式,可以通用,注意修改两个地方,一个是包名,一个是权限列表
async function requestPermision() {
let array: Array<string> = ["ohos.permission.DISTRIBUTED_DATASYNC"]
const appInfo = await bundle.getApplicationInfo("com.jianguo.openharmony", 0, 100)
let tolenId = appInfo.accessTokenId;
const atManger = abilityAccessCtrl.createAtManager();
let requestPressions: Array<string> = []
//遍历权限是否通过
for (let i = 0;i < array.length; i++) {
let result = await atManger.verifyAccessToken(tolenId, array[i]);
if (result != abilityAccessCtrl.GrantStatus.PERMISSION_DENIED) {
requestPressions.push(array[i]);
}
}
if (requestPressions.length == 0 || requestPressions == []) {
return;
}
let context = featureAbilty.getContext();
context.requestPermissionsFromUser(requestPressions, 1, (data) => {
console.info("XXXXXX data" + JSON.stringify(data))
})
}
@Entry
@Component
struct Index {
@State message: string = 'MainAbility'
aboutToAppear() {
//页面即将显示的时候处理,运行时发送弹窗的形式去处理
requestPermision();
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("跳转远程SecondAbility", {
type: ButtonType.Capsule
}).backgroundColor(Color.Orange).onClick((event: ClickEvent) => {
deviceMAnager.createDeviceManager("com.jianguo.openharmony", (err, value) => {
if (!err) {
let devManager = value;
//同步方式获得可信任列表
let deviceList = devManager.getTrustedDeviceListSync();
featureAbilty.startAbility({
want:
{
//设备Id,本机默认为空,这里只有两台设备,所以用数组[0]表示
deviceId: deviceList[0].deviceId,
//app名称,在config.json的bundleName
bundleName: "com.jianguo.openharmony",
//页面名称,注意包名
abilityName: "com.example.entry.SecondAbility"
}
}).then((value) => {
console.log("Succes Data" + JSON.stringify(value))
}).catch((error) => {
console.log("failed Data" + JSON.stringify(error))
})
}
})
}).width(199)
}
.width('100%')
}
.height('100%')
}
}连接本地service
为什么连接本地service,后台交互需要
首先创建一个本地的service
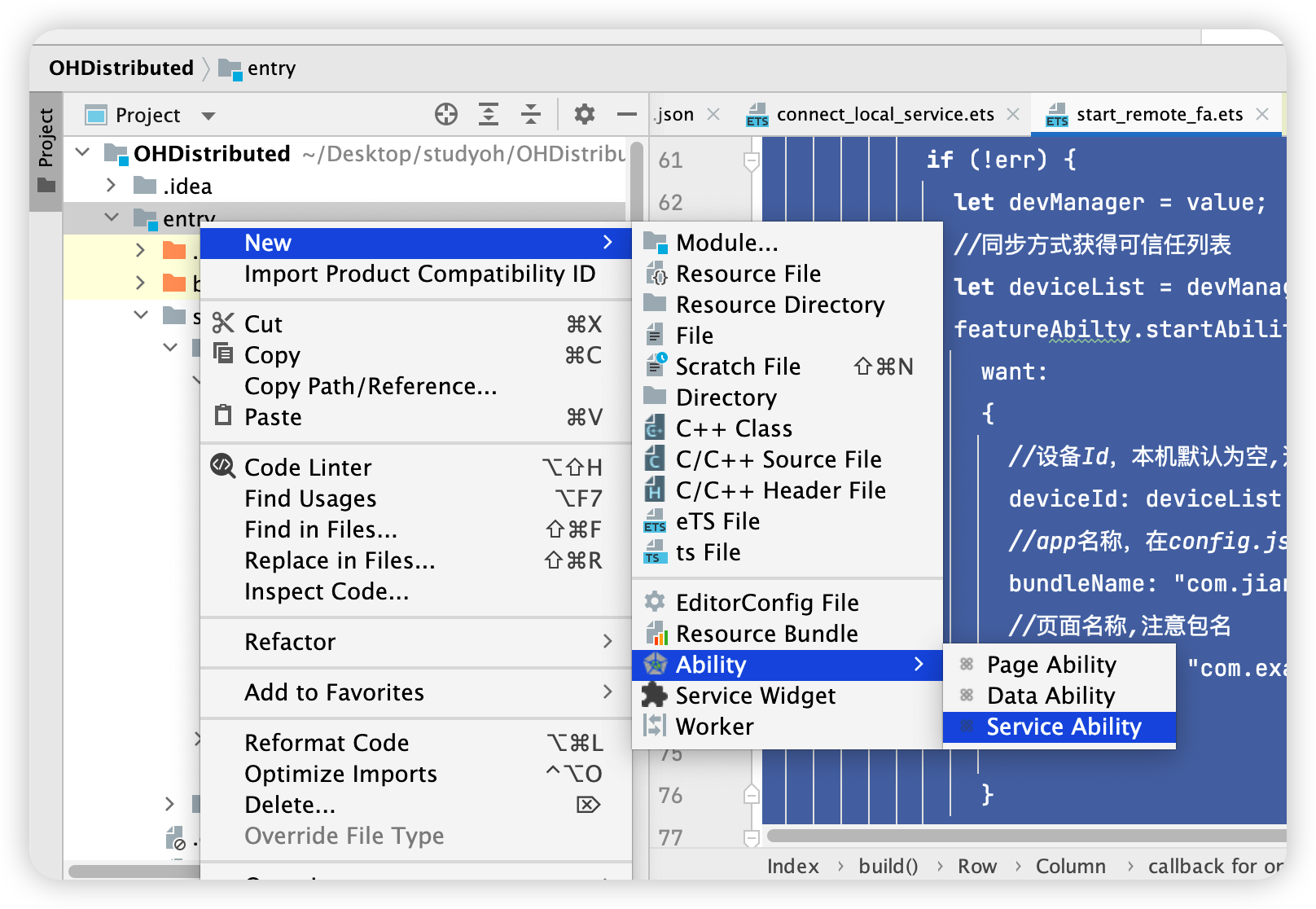
在entry模块依次点击New-Ability-ServiceAbility,就可以创建另一个FA,我们命名为ServiceAbility,点击Finish

可以看到默认的文件里面有这些信息,其实我们不需要,我们可以移除
export default {
onStart() {
console.info('ServiceAbility onStart');
},
onStop() {
console.info('ServiceAbility onStop');
},
onCommand(want, startId) {
console.info('ServiceAbility onCommand');
}
};基础组件
- 点赞
- 收藏
- 关注作者


评论(0)