ulua SimpleFramework_UGUI项目实战与错误处理
推荐阅读:
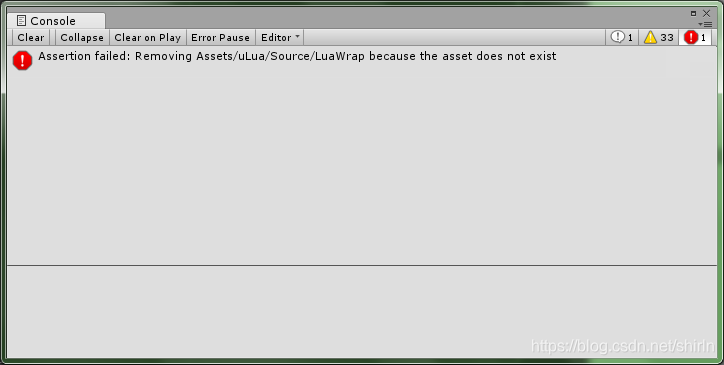
打开SimpleFramework_UGUI项目,此时项目可能会报如下错误:

解决办法:单击 "Lua/Gen Lua Wrap Files"生成Wrap文件
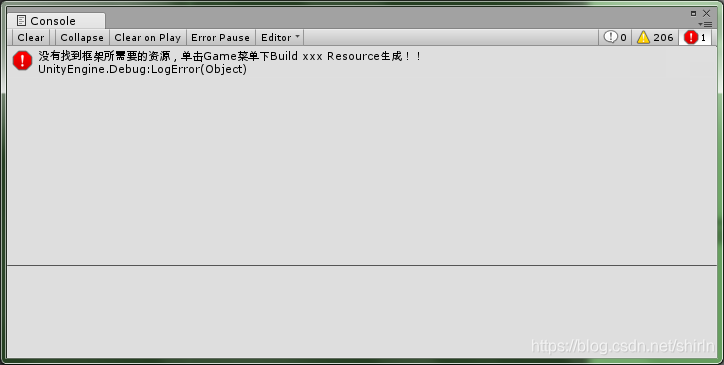
选择Assets\Examples\Scenes\login场景,双击运行,此时项目会报如下错误:

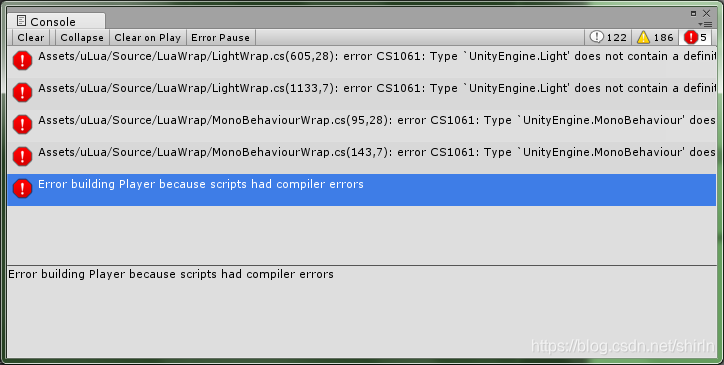
解决办法:单击 "Game/Build WindowsResuorces"打包资源,此时项目会报如下错误

解决办法:下载网盘链接文件:报错需替换的文件,替换项目目录Assets\uLua\Source\LuaWrap中对应的文件。
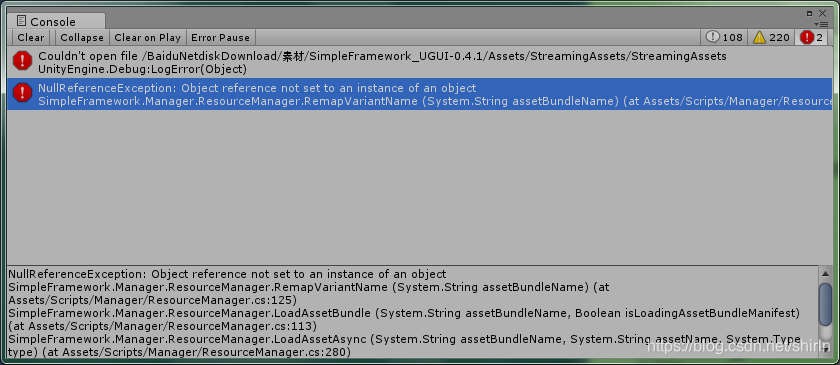
运行项目,此时项目会报如下错误:

解决办法:删掉项目目录Assets/StreamingAssets文件。单击 “Game/Build WindowsResuorces”
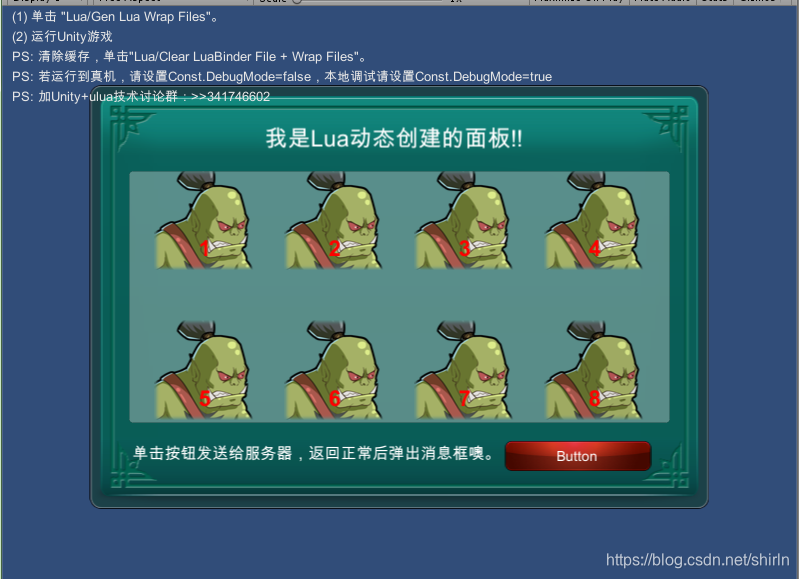
此时,运行项目,将看到框架提供的案例界面,如下:

注意:上述错误为必现错误,因此为了方便我们可以打开项目依次执行如下操作,使得项目快速正确的运行
(1)单击 \ “Lua/Clear LuaBinder File + Wrap Files” 清除缓存
(2) 单击 "Lua/Gen Lua Wrap Files"生成Wrap文件
(3)下载网盘链接文件:报错需替换的文件,替换项目目录Assets\uLua\Source\LuaWrap中对应的文件。
(4)删掉项目目录Assets下的StreamingAssets文件。
(5)单击 "Game/Build WindowsResuorces"打包资源。
(6)运行项目,出现案例,完工!
接下来简单介绍一下框架的使用
为了便于区分,在项目Assets下创建创建一个MyGame文件,用于存放接下来添加的资源预制场景等。由于是演示,这里MyGame目录里面就不再细分了。
(1)打开一个新场景,创建一个空物体,命名为:GlobalGenerator,同事添加GlobalGenerator脚本。
(2)为Canvas添加Tag标签:Canvas

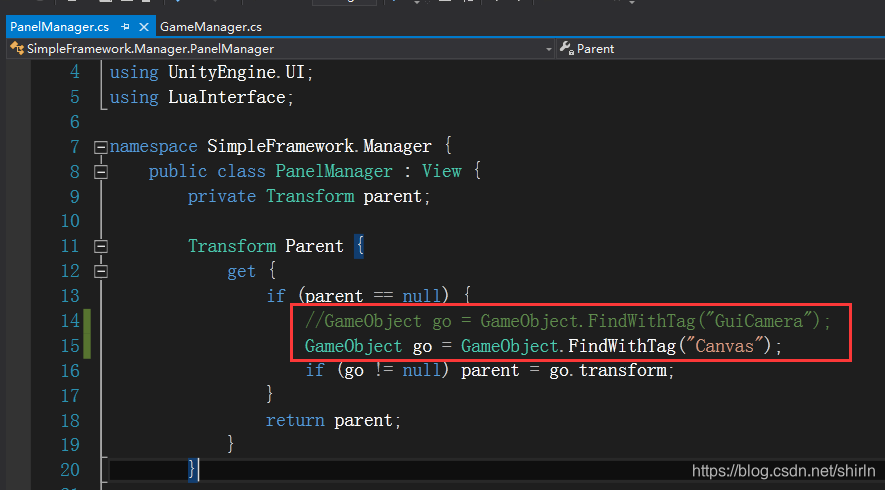
打开PanelManager,修改代码如下:

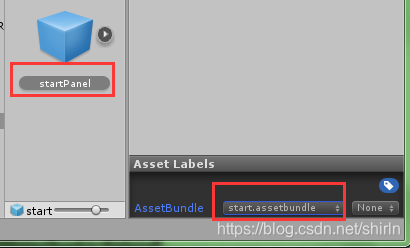
(3)创建startPanel,gamePanel面板保存为预制,并设置AssetBundle:

注意名字的对应。例如:面板名字为name+Panel,则AssetBundel名为:name+.assetsbundle。
(4)使用sublime打开Assets\Lua文件夹,找到Lua/Logic/GameMananger文件打开,注释所有代码,接下来开始写GameManager代码
--
--------------------------------------------------------------------------------
-- @autor: shirln
-- @about:
-- CSDN:https://blog.csdn.net/shirln
-- QQGroup:704621321
-- @data: 2019年08月29日 11时06分
--------------------------------------------------------------------------------
--
--使用了Common/define中的AppConst和NetManager字段,需引用--
require "Common/define"
--管理器--
GameManager = {};
local this = GameManager;
function GameManager.LuaScriptPanel()
--返回需要加载的场景面板名字,和(1)中的name对应--
return 'start', 'game';
end
--初始化完成,发送链接服务器信息--
function GameManager.OnInitOK()
AppConst.SocketPort = 2012;
AppConst.SocketAddress = "127.0.0.1";
NetManager:SendConnect();
end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
(5)在Lua/View下创建startPanel.lua,gamePanel.lua文件,名字和(1)中对应。接下来写startPanel面板:
--
--------------------------------------------------------------------------------
-- @autor: shirln
-- @about:
-- CSDN:https://blog.csdn.net/shirln
-- QQGroup:704621321
-- @data: 2019年08月29日 11时11分
--------------------------------------------------------------------------------
--
startPanel={}
local this=startPanel
local transform
local gameObject
function startPanel.Awake(obj)
gameObject=obj
transform=obj.transform
this.InitPanel();
end
function startPanel.InitPanel()
--用于后面控制面板的显示与隐藏--
this.bg=transform:FindChild("bg").gameObject
--获取场景面板上的组件:开始按钮--
this.startBtn=transform:FindChild("bg/startBtn").gameObject
end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
同理,gamePanel.lua代码如下;
--
--------------------------------------------------------------------------------
-- @autor: shirln
-- @about:
-- CSDN:https://blog.csdn.net/shirln
-- QQGroup:704621321
-- @data: 2019年08月29日 11时17分
--------------------------------------------------------------------------------
--
gamePanel={}
local this=gamePanel
local transform
local gameObject
function gamePanel.Awake(obj)
gameObject=obj
transform=obj.transform
this.InitPanel();
end
function gamePanel.InitPanel()
this.returnBtn=transform:FindChild("bg/returnBtn").gameObject
end--
--------------------------------------------------------------------------------
-- @autor: shirln
-- @about:
-- CSDN:https://blog.csdn.net/shirln
-- QQGroup:704621321
-- @data: 2019年08月29日 11时11分
--------------------------------------------------------------------------------
--
gamePanel={}
local this=gamePanel
local transform
local gameObject
function gamePanel.Awake(obj)
gameObject=obj
transform=obj.transform
this.InitPanel();
end
function gamePanel.InitPanel()
this.bg=transform:FindChild("bg").gameObject
this.returnBtn=transform:FindChild("bg/returnBtn").gameObject
end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
(6)在Lua/Controller下创建startCtrl.lua,gameCtrl.lua文件,名字和(1)中对应。接下来写startCtrl中的代码:
--
--------------------------------------------------------------------------------
-- @autor: shirln
-- @about:
-- CSDN:https://blog.csdn.net/shirln
-- QQGroup:704621321
-- @data: 2019年08月29日 11时11分
--------------------------------------------------------------------------------
--
require "Common/define"
startCtrl = {};
local this = startCtrl;
local transform;
local gameObject;
local lua
--构建函数--
function startCtrl.New()
return this;
end
function startCtrl.Awake()
--创建面板的名字和(1)中name保持一致--
PanelManager:CreatePanel('start', this.OnCreate);
end
--启动事件--
function startCtrl.OnCreate(obj)
gameObject = obj;
transform=obj.transform
lua = gameObject:GetComponent('LuaBehaviour');
--为startPanel面板中的startBtn对象添加OnClickStart点击事件--
lua:AddClick(startPanel.startBtn, this.OnClickStart);
end
--单击事件--
function startCtrl.OnClickStart(go)
startPanel.bg:SetActive(false)
gamePanel.bg:SetActive(true)
end
--关闭事件--
function startCtrl.Close()
end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
同理,gamePanel.lua代码如下;
--
--------------------------------------------------------------------------------
-- @autor: shirln
-- @about:
-- CSDN:https://blog.csdn.net/shirln
-- QQGroup:704621321
-- @data: 2019年08月29日 11时11分
--------------------------------------------------------------------------------
--
require "Common/define"
gameCtrl = {};
local this = gameCtrl
local transform;
local gameObject;
local lua
--构建函数--
function gameCtrl.New()
return this;
end
function gameCtrl.Awake()
PanelManager:CreatePanel('game', this.OnCreate)
end
--启动事件--
function gameCtrl.OnCreate(obj)
gameObject = obj;
transform=obj.transform
lua = gameObject:GetComponent('LuaBehaviour')
lua:AddClick(gamePanel.returnBtn, this.OnClickReturn)
end
function gameCtrl.Show()
gamePanel.bg:SetActive(true)
end
function gameCtrl.Hide()
gamePanel.bg:SetActive(false)
startPanel.bg:SetActive(true)
end
--单击事件--
function gameCtrl.OnClickReturn(go)
this.Hide();
end
--关闭事件--
function gameCtrl.Close()
end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
(7)在GameManager.lua中添加代码如下:
--
--------------------------------------------------------------------------------
-- @autor: shirln
-- @about:
-- CSDN:https://blog.csdn.net/shirln
-- QQGroup:704621321
-- @data: 2019年08月29日 11时30分
--------------------------------------------------------------------------------
--
--使用了Common/define中的AppConst和NetManager字段,需引用--
require "Common/define"
----------
--添加代码
----------
require"Controller/startCtrl"
require"Controller/gameCtrl"
--管理器--
GameManager = {};
local this = GameManager;
function GameManager.LuaScriptPanel()
--返回需要加载的场景面板名字,和(1)中的name对应--
return 'start', 'game';
end
--初始化完成,发送链接服务器信息--
function GameManager.OnInitOK()
AppConst.SocketPort = 2012;
AppConst.SocketAddress = "127.0.0.1";
NetManager:SendConnect();
----------
--添加代码
----------
startCtrl.Awake();
gameCtrl.Awake();
end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
(8)至此,你刚刚的两个面板通过按钮点击就可以实现切换显示了。
接下来,给大家介绍一下如何打包
(1)查看本地电脑局域网ip(不会的可百度),例如ip:192.168.199.145
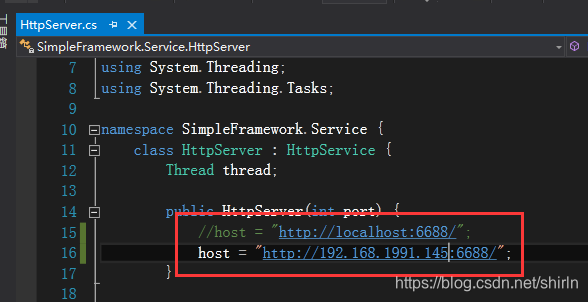
(2)使用vs打开项目目录下的Server解决方案,修改Service/HttpServer脚本中的地址为(1)中的ip地址:

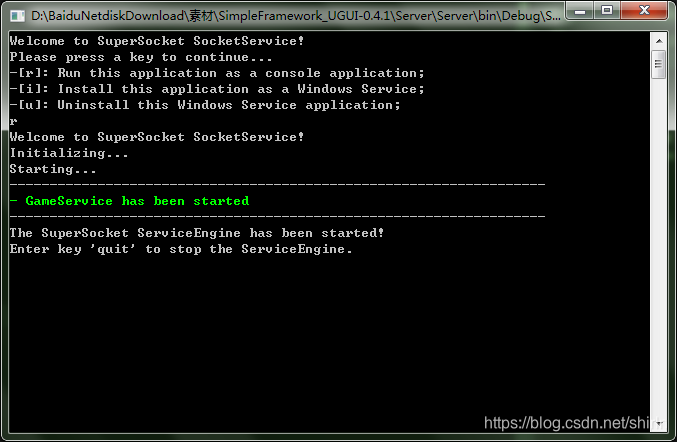
(3)“重新生成”项目,打开目录下Server\Server\bin\Debug,找到SuperSocket.SocketService.exe,右键管理员身份运行,输入r,成功打开框架自带服务器如下;

注意:如果下方报错,多半与IP地址有关,请仔细合适IP地址。
(4)解压Assets\Plugins\x86;如果是32位Unity编辑器,删掉x86_64目录,如果是64位编辑,删除x86目录即可。
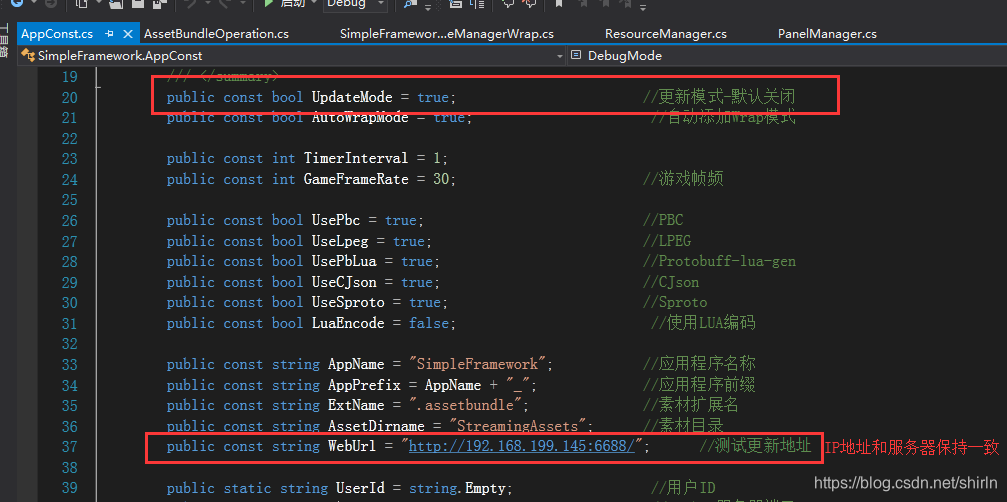
(5)修改APPConst

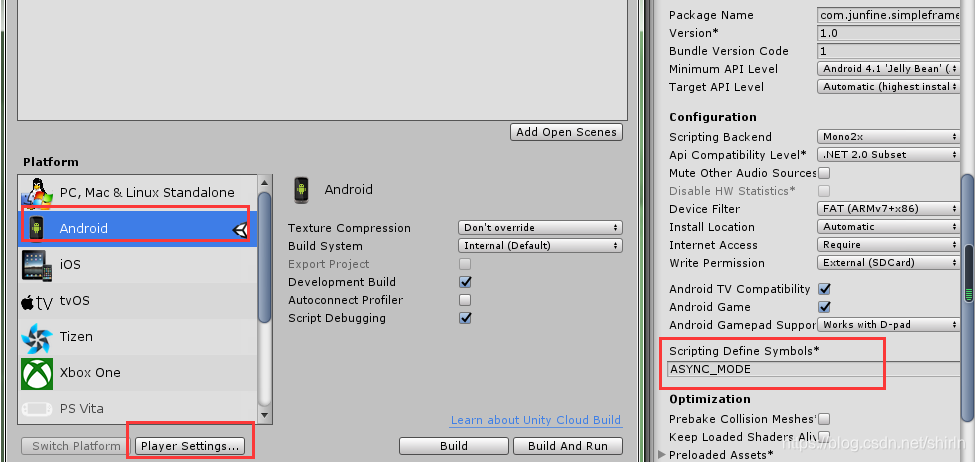
打包到Android
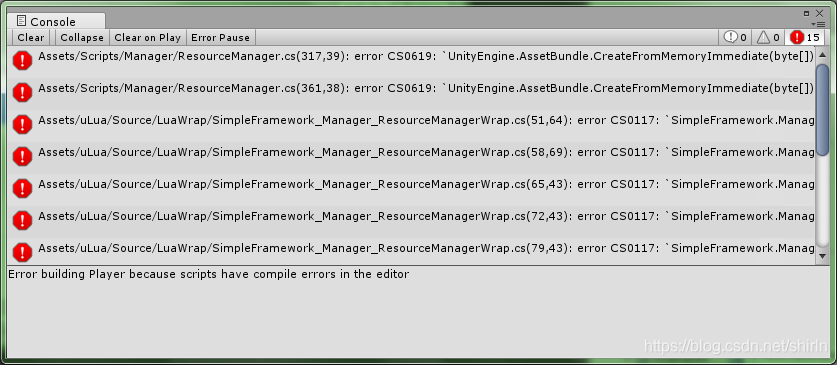
会出现下列错误:

错误虽然看上去看多,但只需要小小的修改一个地方,如图:

接下来就是开心打包中。。。
注意:打包完还需要Build对应平台的资源,不然会报错哦!
最后就是我们期待已久的热更新了
(1)UI热更新:更新UI后,需要Build对应平台的资源,然后重启游戏进行热更新
(2)代码热更新:只需要修改代码,重启游戏即可进行热更新
文章来源: unity3d.blog.csdn.net,作者:爱上游戏开发,版权归原作者所有,如需转载,请联系作者。
原文链接:unity3d.blog.csdn.net/article/details/100131131
- 点赞
- 收藏
- 关注作者



评论(0)