egret接4399排行榜头像跨域问题
【摘要】
推荐阅读:
我的CSDN 我的博客园 QQ群:704621321
接4399排行榜的时候,获取到头像的url地址,显示头像使用下面两种方法(注...
推荐阅读:
接4399排行榜的时候,获取到头像的url地址,显示头像使用下面两种方法(注:head为url地址):
方法一:
this.head.source=head;
- 1
方法二:
RES.getResByUrl(url, (data, url) => {
egret.log("data===",url);
this.head.source = url;
}, this, RES.ResourceItem.TYPE_IMAGE)
- 1
- 2
- 3
- 4
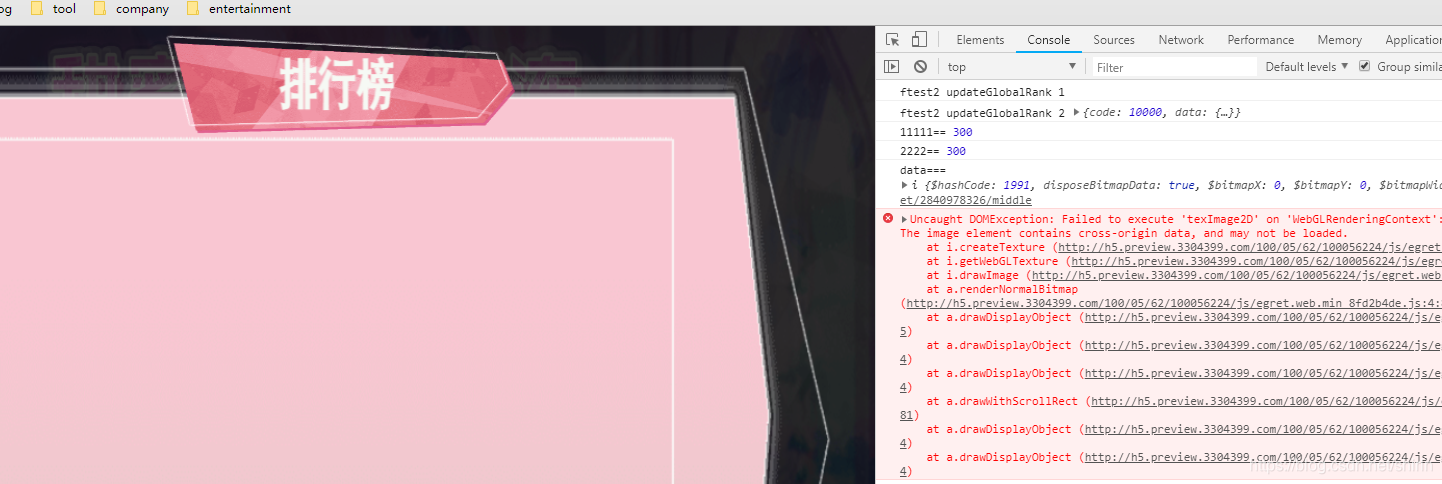
就代码来看,通过url地址加载头像是没有问题的,但是想象总是美好的,可事实是这样的:
Uncaught DOMException: Failed to execute 'texImage2D' on 'WebGLRenderingContext':
The image element contains cross-origin data, and may not be loaded.
- 1
- 2
 报错了,从日志上来看,出错原因是跨域取头像。
报错了,从日志上来看,出错原因是跨域取头像。
在尝试了各种方法,查阅了各种方法之后,通过大师的指点,使用下面方法,成功解决了这个问题,但该方法并不适用各个平台,例如QQ玩一玩暂无效。
var imgLoader=new egret.ImageLoader;
imgLoader.crossOrigin="anonymouse";
imgLoader.load(head);
imgLoader.once(egret.Event.COMPLETE,function(evt:egret.Event){
if(evt.currentTarget.data){
let texture=new egret.Texture();
texture.bitmapData=evt.currentTarget.data;
let Bitmap=new egret.Bitmap(texture);
this.head.texture=Bitmap.texture;
}
},this)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

文章来源: unity3d.blog.csdn.net,作者:爱上游戏开发,版权归原作者所有,如需转载,请联系作者。
原文链接:unity3d.blog.csdn.net/article/details/84938909
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)