签到(CocosCreator)
推荐阅读:
1.前沿
签到模块几乎是每个游戏必不可少的模块,它存在的目的主要是为了让玩家坚持每天上线,给予这些玩家一定的奖励,从而保证游戏留存率。
今天来给大家讲讲签到模块的实现,并提供一些优质的方法,实现某些功能。先说说我们的需求吧,需要显示整月每日的签到奖励信息,签到情况。为了美观,将其设计为上下滑动可查看当月整体情况。
2.UI界面
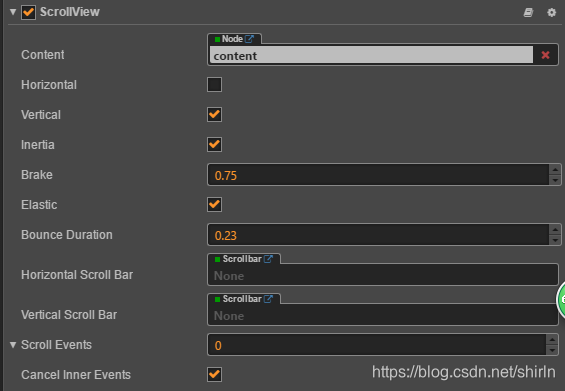
1.添加一个ScrollView,命名为signScrollView,调整合适大小,设置ScrollView属性如下:

主要注意取消勾选Horizantol(即取消水平滑动,允许垂直滑动,该功能可根据实际情况修改)
2.同时调整ScrollView下的View大小,和ScrollView大小保持一直,表示显示窗口大小。
3.为View下的content添加Layout组件,选择类型为GRID,并设置Padding的属性,即content下面的item距离content上下左右的间距,同事设置每个item之间的上下间距(Spaceing X),左右间距(Spaceing Y):
3.签到按钮添加监听事件
self.findBtn("btn_sign", uiRoot.bottom, () => {
//签到处理
}
})
- 1
- 2
- 3
- 4
4.服务器端数据处理
服务器端使用一个Int32位的数存储传输当月签到情况
// 用位操作表示签到情况(d=月中第几天;第d天是否签到=(signDay & (1<<(d-1))) == 1)
int32 signDay = 4;
//data.signDay服务器数据(int32)
var str = data.signDay.toString(2).split('');//将int32转换位二进制数字符串,进而保存位数组
cc.log("逆序日期数组", str);
var dayArr = str.reverse().join('').split('');//将该数组逆序排列
cc.log("正序日期数组", dayArr );
//上面的操作是为了调试输出的日志,可注释
for (let i = 0; i < this.monthDays; i++) {
if ((data.signDay & (1 << i)) == 1) {
//已签到
} else {
//未签到
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4.结束语
使用一个int32位的数代替传统的签到数组,既能提高传输速率,也能降低内存的消耗,第一次使用该方法来实现数据的传输与保存,特意记录下来分享给大家。
文章来源: unity3d.blog.csdn.net,作者:爱上游戏开发,版权归原作者所有,如需转载,请联系作者。
原文链接:unity3d.blog.csdn.net/article/details/89705650
- 点赞
- 收藏
- 关注作者


评论(0)