抖音__ac_signature
主页中有一个IP的信息,但是请求需要__ac_nonce和__ac_signature。
__ac_nonce是初次请求后服务端返回的,本文分析一下__ac_signature怎么来的。
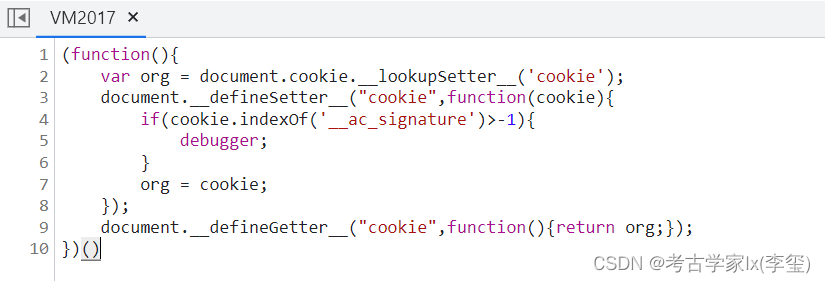
用chrome 插件去定位 cookie的位置
var code = function(){
var org = document.cookie.__lookupSetter__('cookie');
document.__defineSetter__("cookie",function(cookie){
if(cookie.indexOf('__ac_signature')>-1){
debugger;
}
org = cookie;
});
document.__defineGetter__("cookie",function(){return org;});
}
var script = document.createElement('script');
script.textContent = '(' + code + ')()';
(document.head||document.documentElement).appendChild(script);
script.parentNode.removeChild(script);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
清空cookie,刷新后断到点

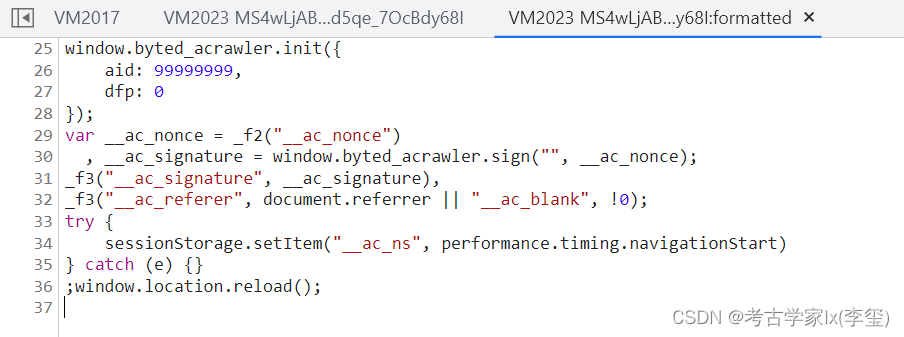
往回调试一步。

可以看到__ac_signature怎么来的。

进来后,先断个点。这样后续把插件关掉后,再清空cookie刷新页面可以直接进来。

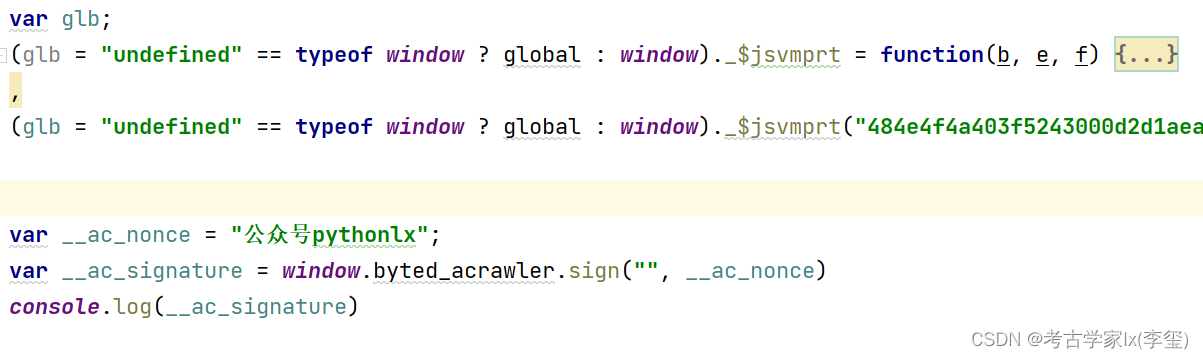
补环境
把该文件的所有代码复制到本地运行。

会报错:

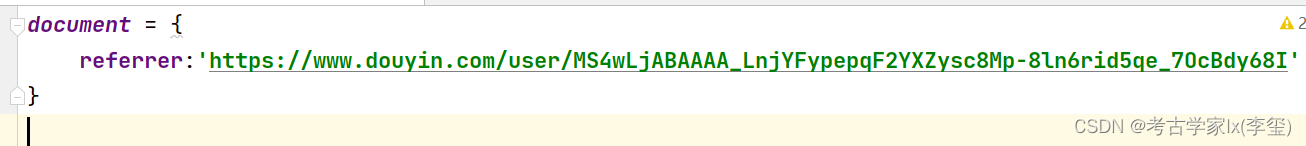
补referer, DOM属性document.referrer

再运行,报错ReferenceError: window is not defined ,补一个window 。
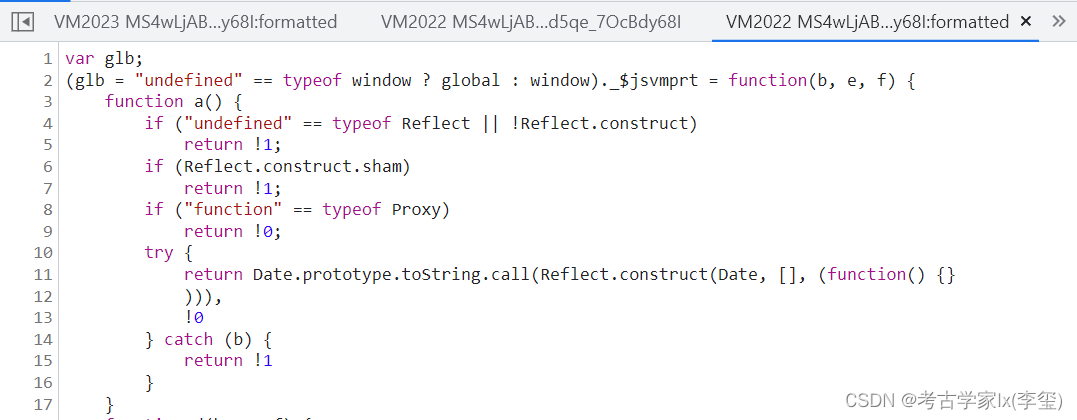
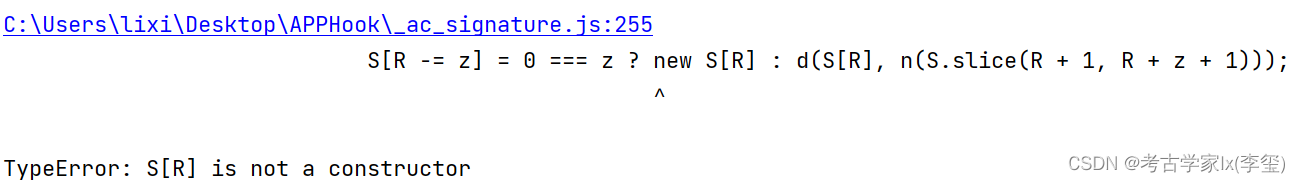
继续运行报错:

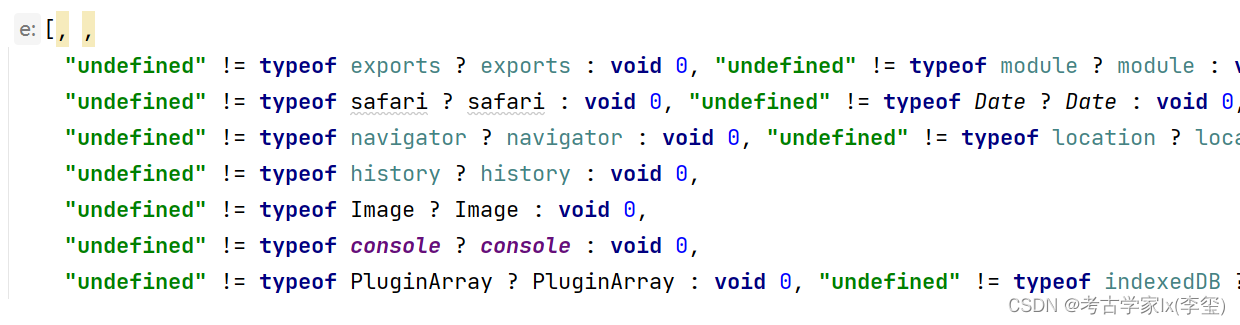
到对应位置断点,看看S是什么,这里发现S是各种对象,那问题不在S,缺了其他环境。
往下看,最后的参数里面有很多属性,要补的和浏览器一样,补上后就没有该错误了。

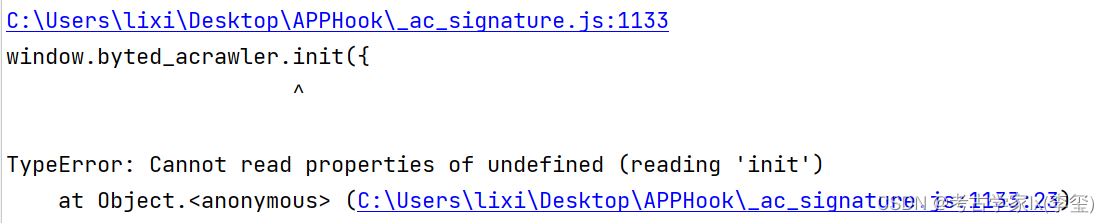
最后报错:undefined (reading ‘init’)

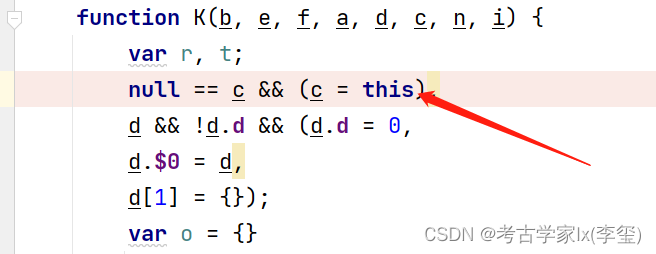
说明window中没有byted_acrawler,追代码找到k方法中,最后是放在this中,那把这里的this改成window

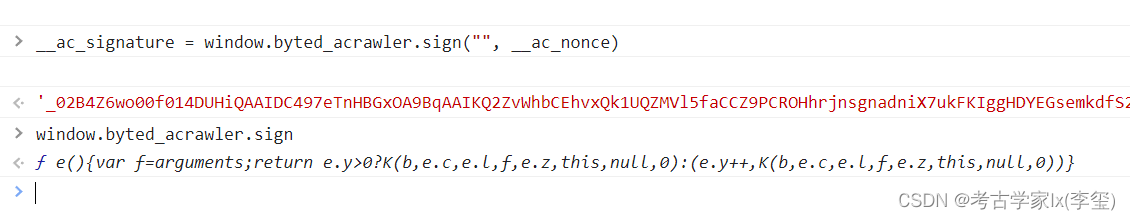
再次执行,成功生成。
目前比较短,长的把cookie加进去就行了。

经测试,长短不影响请求。
过几天再把代码贴上= =
文章来源: blog.csdn.net,作者:考古学家lx(李玺),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_43582101/article/details/125543190
- 点赞
- 收藏
- 关注作者


评论(0)