【愚公系列】2022年06月 .NET架构班 071-分布式中间件 Minio的使用
一、MinIO的基本概念
Minio是一个基于Apache License v2.0开源的分布式对象存储服务。它兼容亚马逊S3云存储服务接口,异常符合于存储大容量非构造化的数据,比如图片、视频、日记文献、备份数据和容器/杜撰机镜像等,而一个工具文献能够是任性巨细,从几kb到最大5T不等。且Minio十足笨重,可与使用顺序绳捆索绑在一齐,相似于NodeJS,Redis和MySQL。
图片可以存储到多个linux,或者多个windows,或者多个Mac中。
换句话说:Minio就是OSS。对象存储系统。对象代表的是任何文件都可以存储。一般,目前主流的云平台,基本上使用的都是OSS存储文件的方式。Minio中存储最大文件可以达到5TB。任何类型的文件都是支持的。
二、MinIO的基本使用
1.前提准备
minio下载地址:https://dl.min.io/server/minio/release/windows-amd64/minio.exe
mc下载地址:https://dl.min.io/client/mc/release/windows-amd64/mc.exe
官方文档地址:http://www.minio.org.cn/

2.具体使用
2.1 启动Minio
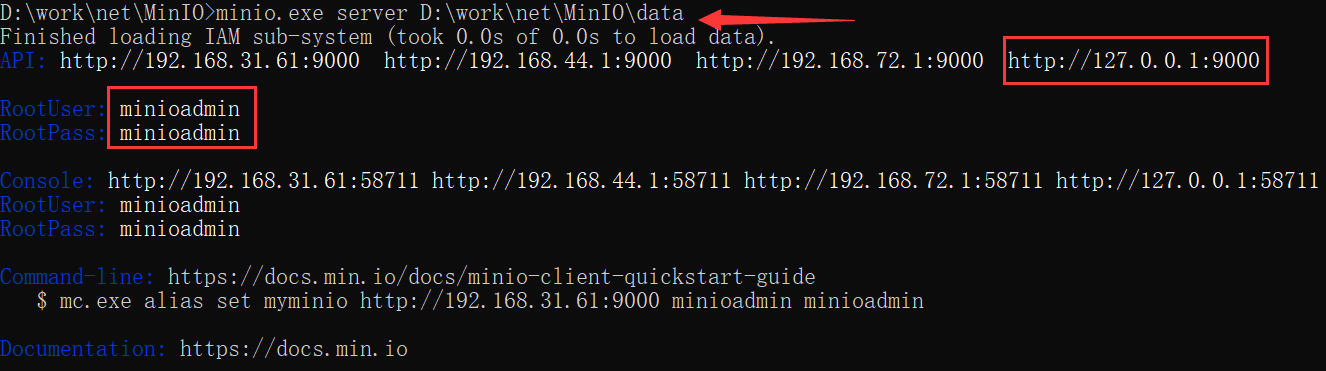
在CMD中输入命令:minio.exe server D:\work\net\MinIO\data

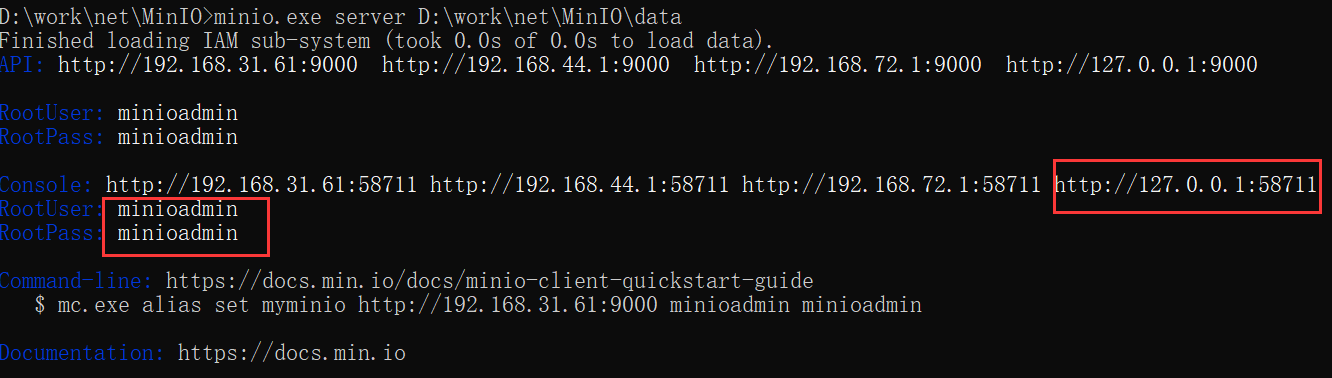
进入浏览器访问Minio后台管理系统

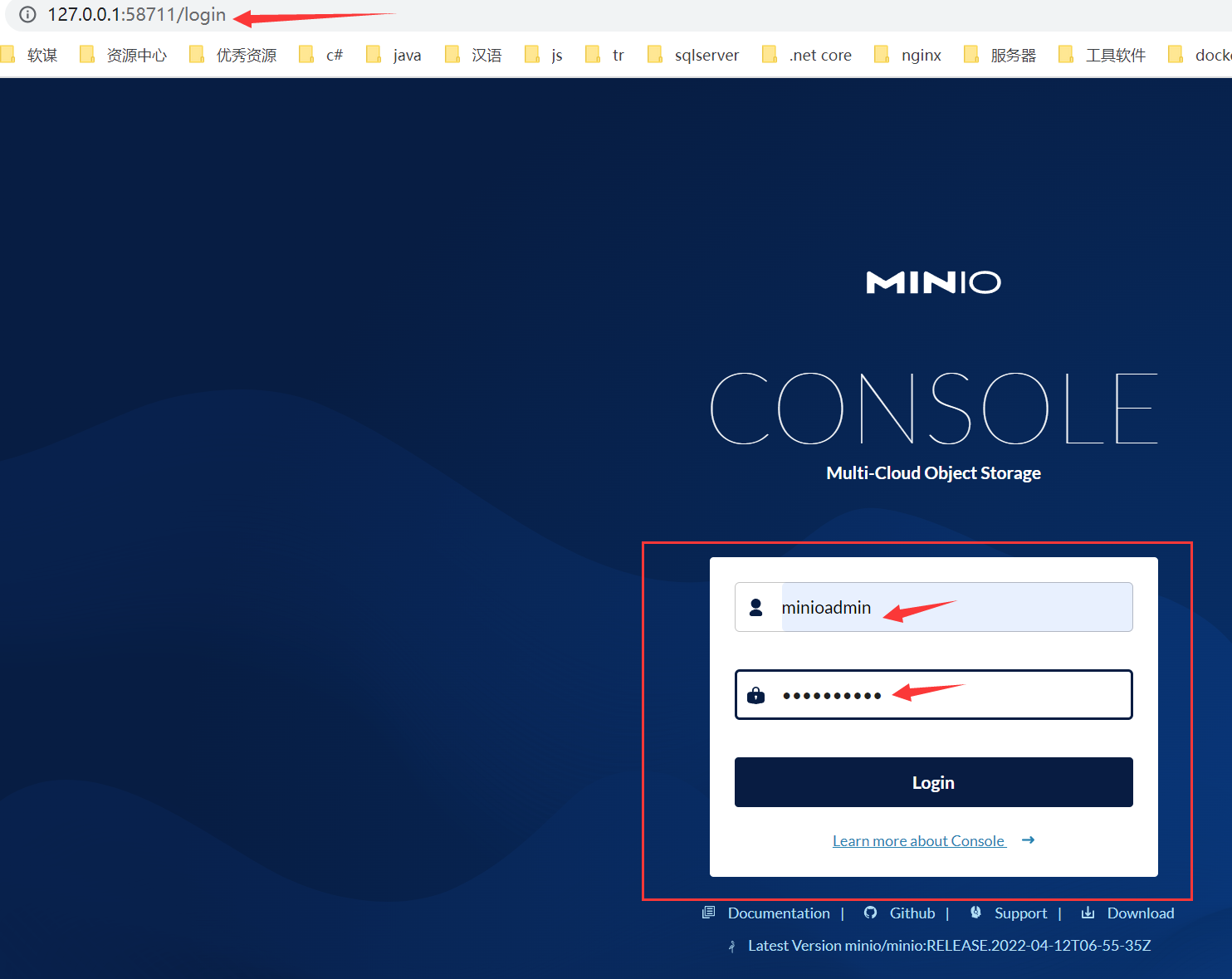
然后进入浏览器访问

输入用户名:minioadmin 密码:minioadmin

2.2 上传单个文件
在项目中通过nuget引入Minio
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Minio;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
namespace YDT.FileService.Controllers
{
/// <summary>
/// 商品图片控制器
/// </summary>
[ApiController]
[Route("[controller]")]
public class ProductFileController : ControllerBase
{
private readonly ILogger<ProductFileController> _logger;
public ProductFileController(ILogger<ProductFileController> logger)
{
_logger = logger;
}
/// <summary>
/// 文件上传
/// </summary>
/// <returns></returns>
[HttpPost("Upload")]
public IActionResult Upload(IFormFile formFile)
{
// 2.1 创建MinioClient客户端
MinioClient minioClient = new MinioClient("127.0.0.1:9000", "minioadmin", "minioadmin");
// 2.2 创建文件桶
if (!minioClient.BucketExistsAsync("product").Result)
{
minioClient.MakeBucketAsync("product").Wait();
}
// 2.3 上传文件
minioClient.PutObjectAsync("product", formFile.FileName, formFile.OpenReadStream(), formFile.Length).Wait();
_logger.LogInformation($"文件:{formFile.FileName}上传到MinIO成功");
return new JsonResult("上传成功");
}
}
}
2.3 批量上传文件
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Minio;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
namespace YDT.FileService.Controllers
{
/// <summary>
/// 商品图片控制器
/// </summary>
[ApiController]
[Route("[controller]")]
public class ProductFileController : ControllerBase
{
private readonly ILogger<ProductFileController> _logger;
public ProductFileController(ILogger<ProductFileController> logger)
{
_logger = logger;
}
/// <summary>
/// 批量商品上传
/// </summary>
/// <returns></returns>
[HttpPost("UploadList")]
public IActionResult UploadList(IFormFile[] files)
{
// 2.1 遍历所有文件
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
// 2.1 创建MinioClient客户端
MinioClient minioClient = new MinioClient("127.0.0.1:9000", "minioadmin", "minioadmin");
// 2.2 创建文件桶
if (!minioClient.BucketExistsAsync("product").Result)
{
minioClient.MakeBucketAsync("product").Wait();
}
// 2.3 上传文件
minioClient.PutObjectAsync("product", formFile.FileName, formFile.OpenReadStream(), formFile.Length).Wait();
_logger.LogInformation($"文件:{formFile.FileName}上传到MinIO成功");
}
}
return new JsonResult("上传成功");
}
}
}
2.4 下载单个文件
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Minio;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
namespace YDT.FileService.Controllers
{
/// <summary>
/// 商品图片控制器
/// </summary>
[ApiController]
[Route("[controller]")]
public class ProductFileController : ControllerBase
{
private readonly ILogger<ProductFileController> _logger;
public ProductFileController(ILogger<ProductFileController> logger)
{
_logger = logger;
}
/// <summary>
/// 商品图片下载
/// </summary>
/// <returns></returns>
[HttpPost("Download")]
public IActionResult Download(string fileName)
{
FileStreamResult fileStreamResult = null;
try
{
// 1、创建MioIO客户端
MinioClient minioClient = new MinioClient("127.0.0.1:9000", "minioadmin", "minioadmin");
var imgStream = new MemoryStream();
// 2、下载图片
minioClient.GetObjectAsync("product", fileName, stream => stream.CopyTo(imgStream)).Wait();
imgStream.Position = 0;
fileStreamResult = new FileStreamResult(imgStream, "image/jpg");
}
catch (MinioException e)
{
Console.WriteLine("Error: " + e);
}
return fileStreamResult;
}
}
}
2.5 批量下载文件
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Minio;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
namespace YDT.FileService.Controllers
{
/// <summary>
/// 商品图片控制器
/// </summary>
[ApiController]
[Route("[controller]")]
public class ProductFileController : ControllerBase
{
private readonly ILogger<ProductFileController> _logger;
public ProductFileController(ILogger<ProductFileController> logger)
{
_logger = logger;
}
/// <summary>
/// 商品图片下载
/// </summary>
/// <returns></returns>
[HttpPost("Download")]
public IActionResult Download(string fileName)
{
FileStreamResult fileStreamResult = null;
try
{
// 1、创建MioIO客户端
MinioClient minioClient = new MinioClient("127.0.0.1:9000", "minioadmin", "minioadmin");
var imgStream = new MemoryStream();
// 2、下载图片
minioClient.GetObjectAsync("product", fileName, stream => stream.CopyTo(imgStream)).Wait();
imgStream.Position = 0;
fileStreamResult = new FileStreamResult(imgStream, "image/jpg");
}
catch (MinioException e)
{
Console.WriteLine("Error: " + e);
}
return fileStreamResult;
}
}
}
2.6 删除单个文件
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Minio;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
namespace YDT.FileService.Controllers
{
/// <summary>
/// 商品图片控制器
/// </summary>
[ApiController]
[Route("[controller]")]
public class ProductFileController : ControllerBase
{
private readonly ILogger<ProductFileController> _logger;
public ProductFileController(ILogger<ProductFileController> logger)
{
_logger = logger;
}
/// <summary>
/// 商品图片删除
/// </summary>
/// <returns></returns>
[HttpDelete]
public IActionResult FileDelete(string fileName)
{
try
{
// 2.1、创建客户端
MinioClient minioClient = new MinioClient("127.0.0.1:9000", "minioadmin", "minioadmin");
var imgStream = new MemoryStream();
// 2.2、单个图片删除
minioClient.RemoveObjectAsync("product", fileName).Wait();
}
catch (MinioException e)
{
Console.WriteLine("Error: " + e);
}
}
return Ok("删除成功");
}
}
}
2.7 批量删除文件
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Minio;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
namespace YDT.FileService.Controllers
{
/// <summary>
/// 商品图片控制器
/// </summary>
[ApiController]
[Route("[controller]")]
public class ProductFileController : ControllerBase
{
private readonly ILogger<ProductFileController> _logger;
public ProductFileController(ILogger<ProductFileController> logger)
{
_logger = logger;
}
/// <summary>
/// 批量商品图片删除
/// </summary>
/// <returns></returns>
[HttpDelete("DeleteList")]
public IActionResult FileDeleteList(string[] fileNames)
{
#region 2、MinIO分布式文件系统下载
{
try
{
// 2.1、创建客户端
MinioClient minioClient = new MinioClient("127.0.0.1:9000", "minioadmin", "minioadmin");
var imgStream = new MemoryStream();
// 2.2、批量删除
minioClient.RemoveObjectAsync("productpictures", fileNames.ToList()).Wait();
}
catch (MinioException e)
{
Console.WriteLine("Error: " + e);
}
}
#endregion
return Ok("删除成功");
}
}
}
2.8 复制单个文件
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Minio;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
namespace YDT.FileService.Controllers
{
/// <summary>
/// 商品图片控制器
/// </summary>
[ApiController]
[Route("[controller]")]
public class ProductFileController : ControllerBase
{
private readonly ILogger<ProductFileController> _logger;
public ProductFileController(ILogger<ProductFileController> logger)
{
_logger = logger;
}
/// <summary>
/// 商品图片复制
/// </summary>
/// <returns></returns>
[HttpPost("FileCopy")]
public IActionResult FileCopy(string fileName, string destFileName)
{
#region 1、图片复制
{
try
{
// 2.1、创建客户端
MinioClient minioClient = new MinioClient("127.0.0.1:9000", "minioadmin", "minioadmin");
var imgStream = new MemoryStream();
// 2.2、批量删除
minioClient.CopyObjectAsync("product", fileName, "productnew", destFileName).Wait();
}
catch (MinioException e)
{
Console.WriteLine("Error: " + e);
}
}
#endregion
return Ok("删除成功");
}
}
}
三、MinIO的文件监听
分析:当客户端通过电商微服务往Minio中添加商品数据的时候,商品数据已经被成功添加到Minio中。如何从Minio中搜索商品数据?
方案:商品分页
1.MySQL准备
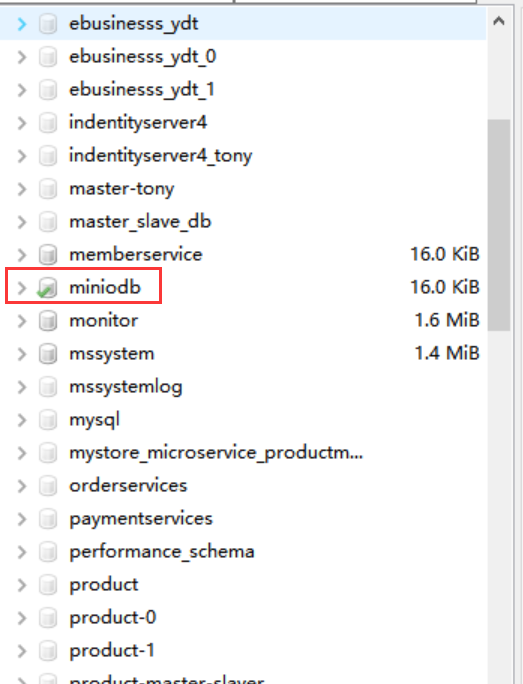
1.1 在MySQL中创建miniodh数据库

2.Minio Console准备
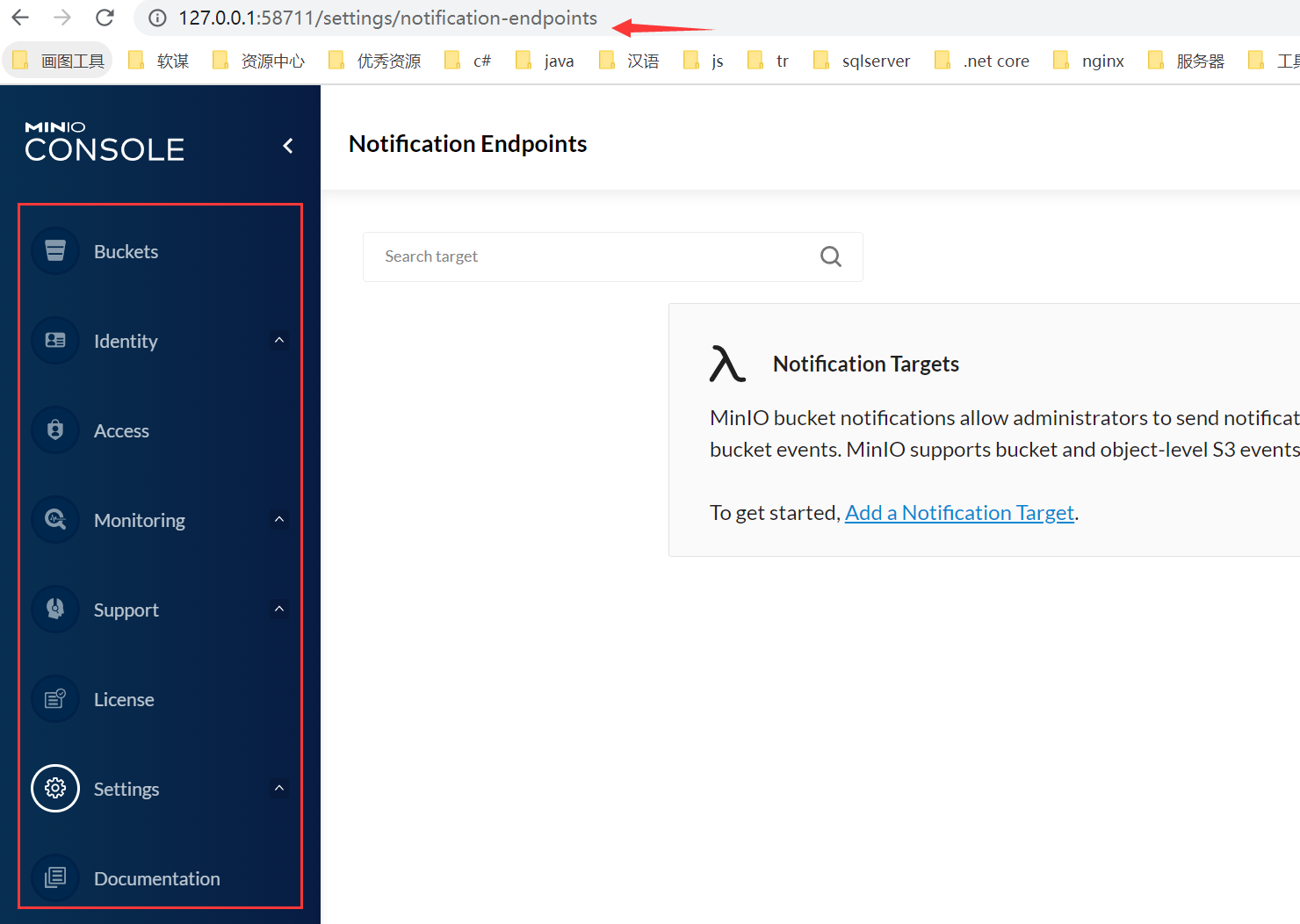
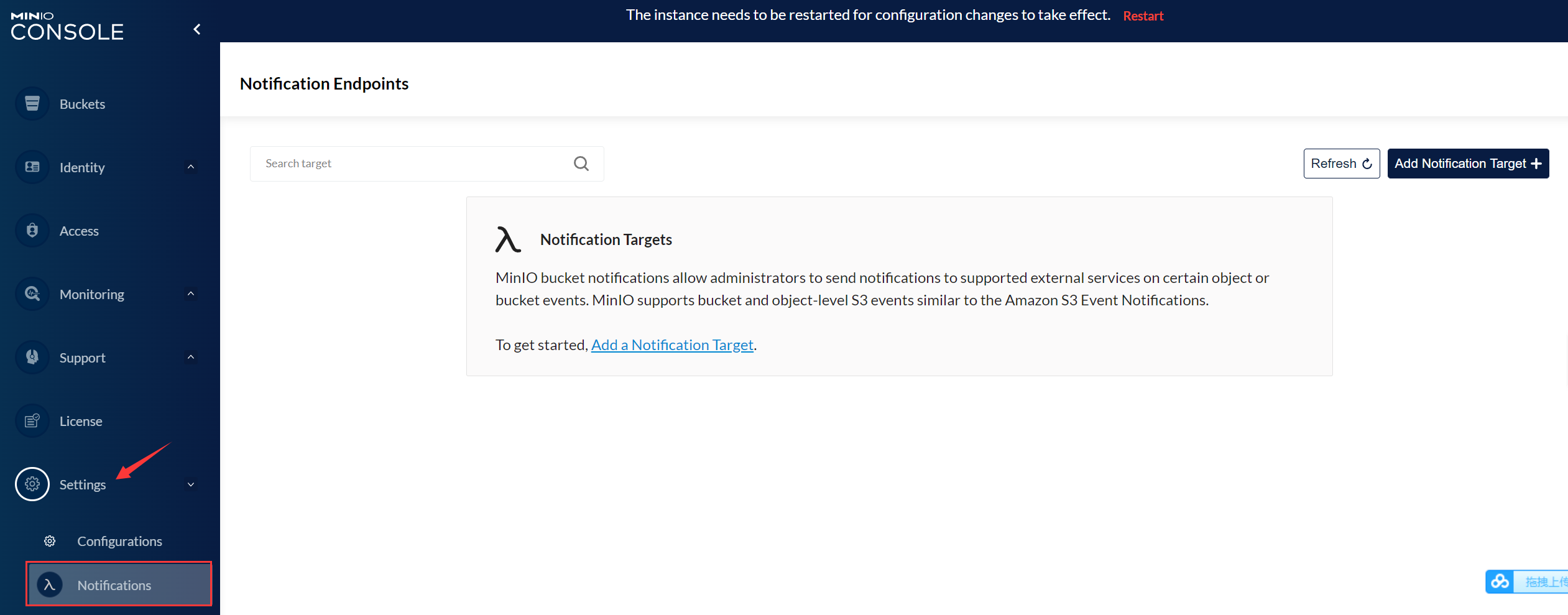
2.1 进入Minio Console,选择settings下面Notifications

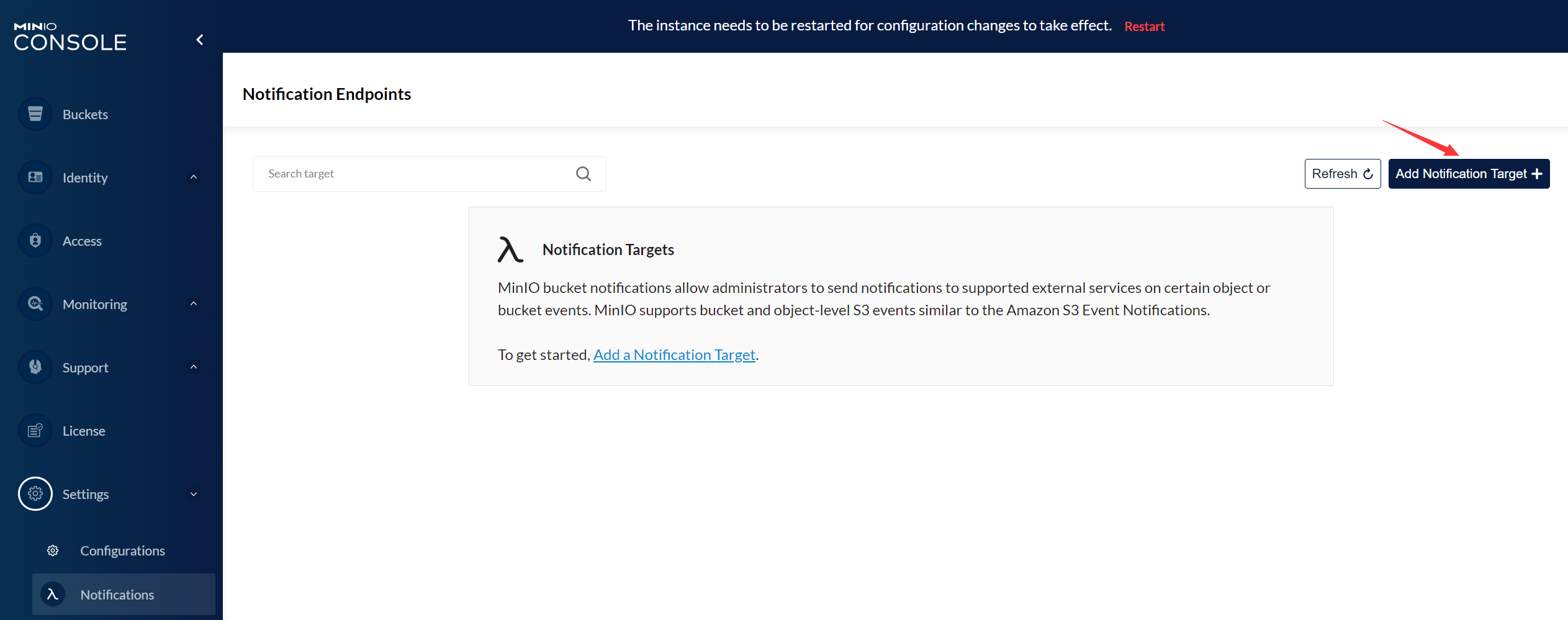
2.2 然后在Notifications页面,点击

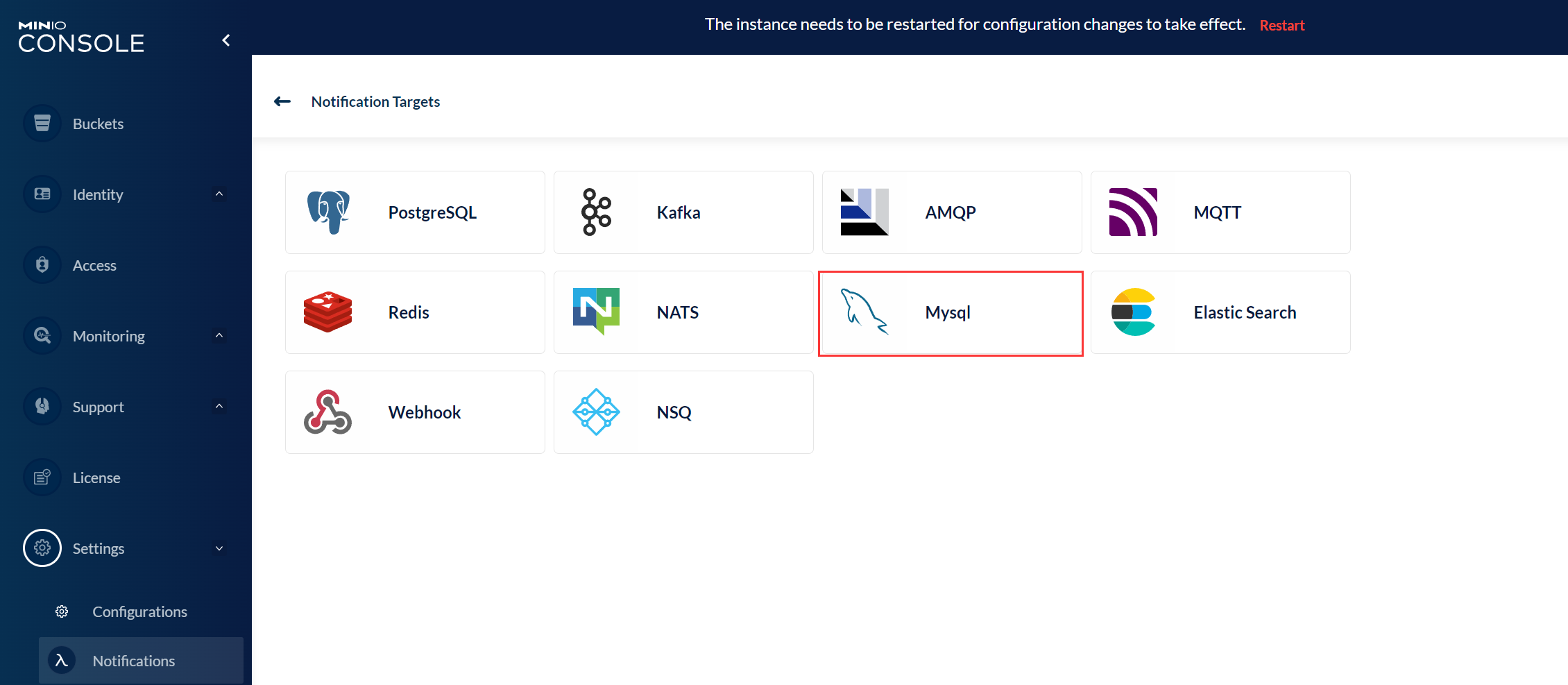
2.3 在Notifications Targeet页面选择Mysql

2.4 在Notifications Targeet页面选择Mysql

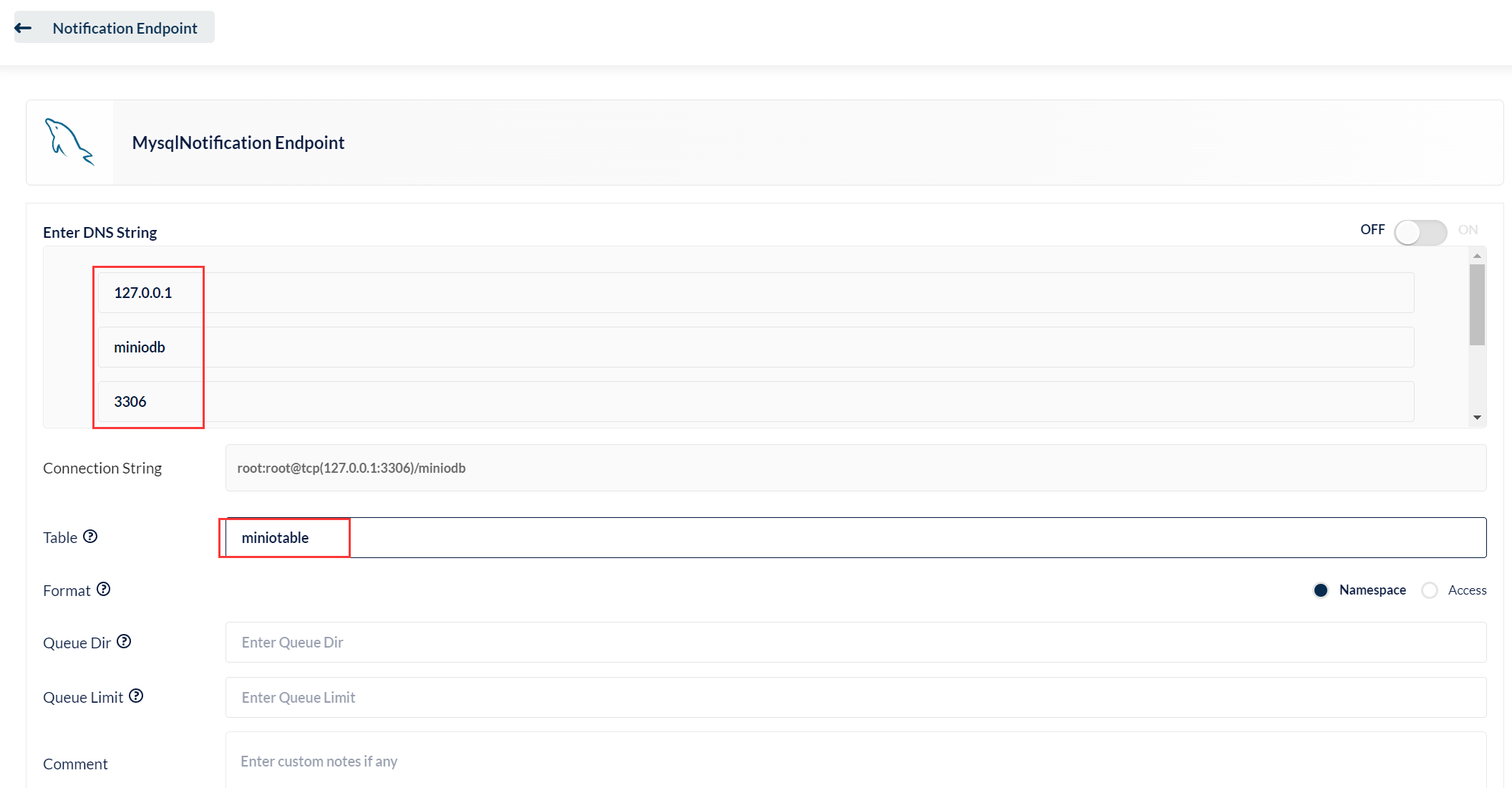
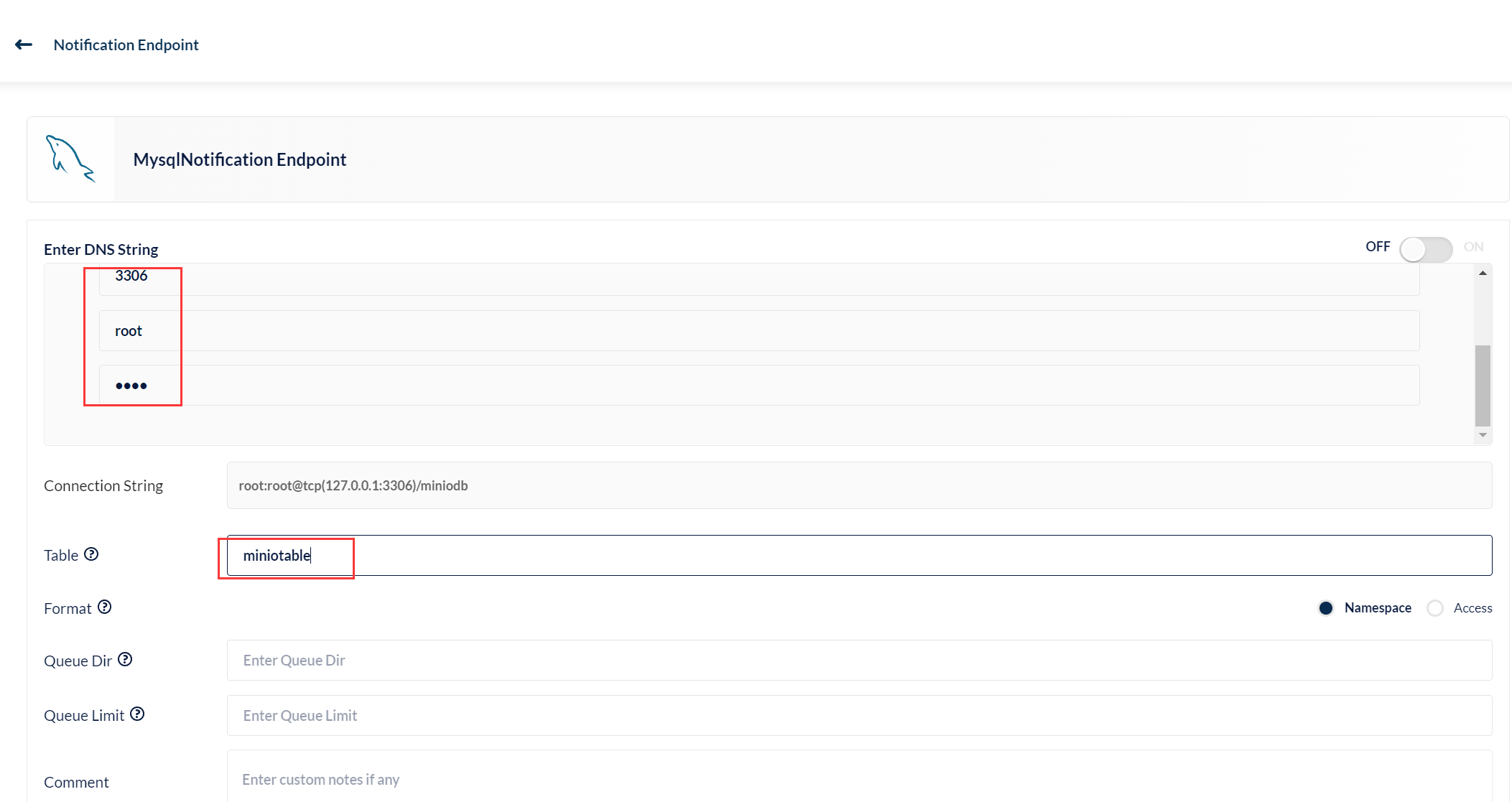
2.5 输入Mysql相关信息

3.Minio准备
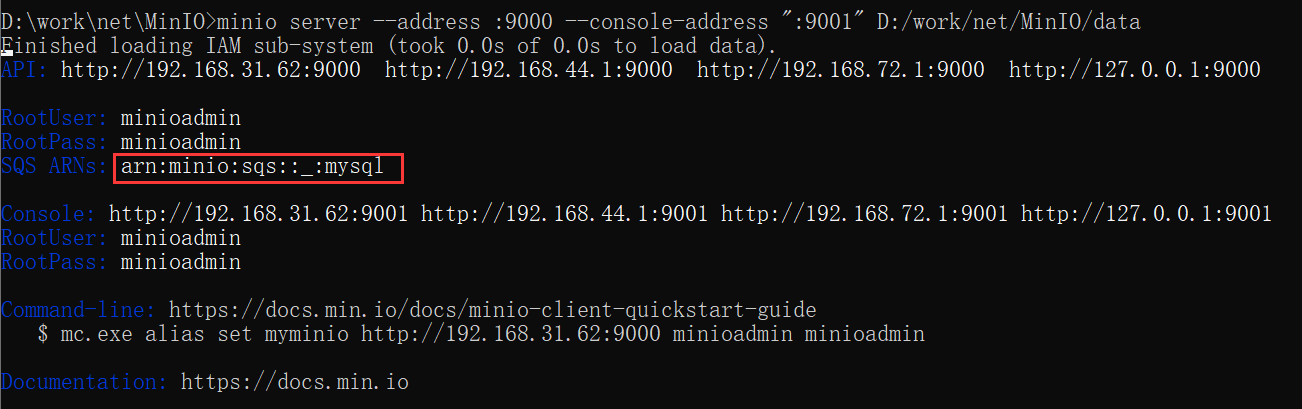
3.1 进入Minio目录中,然后重启,输入
minio server --address :9000 --console-address ":9001" D:/work/net/MinIO/data

获取MySQL队列名:arn:minio:sqs::_:mysql
4.Minio mc准备
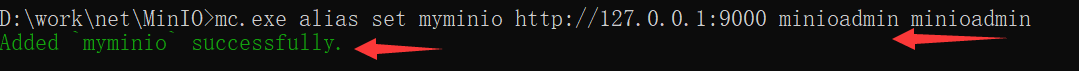
4.1 进入到Minio目录,使用CMD,输入
mc.exe alias set myminio http://127.0.0.1:9000 minioadmin minioadmin

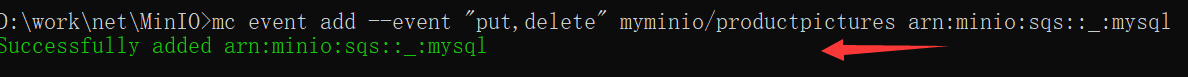
4.2 然后创建MySQL队列事件,输入
mc event add --event "put,delete" myminio/productpictures arn:minio:sqs::_:mysql

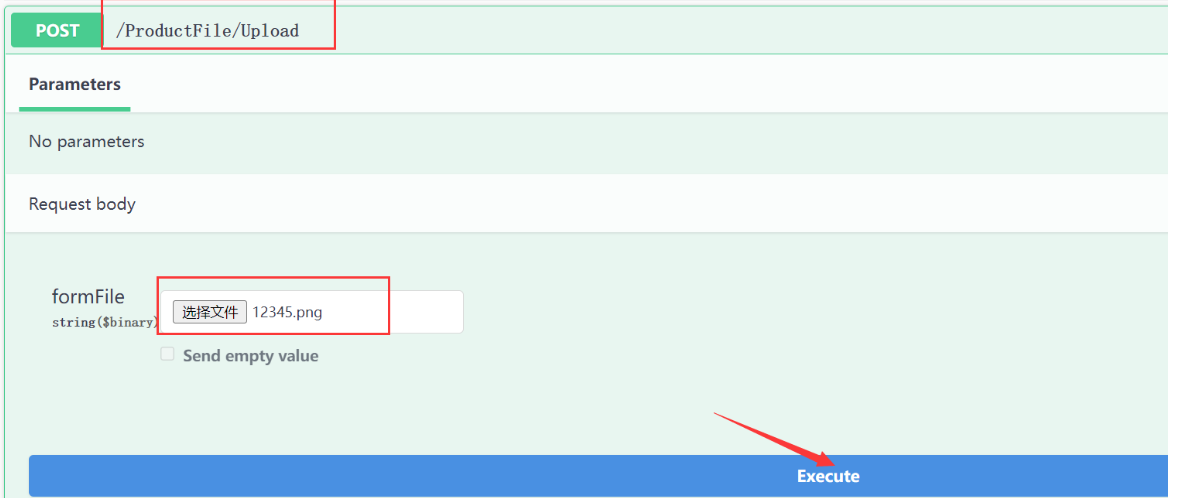
5.浏览器准备
5.1 进入浏览器,上传输入商品图片

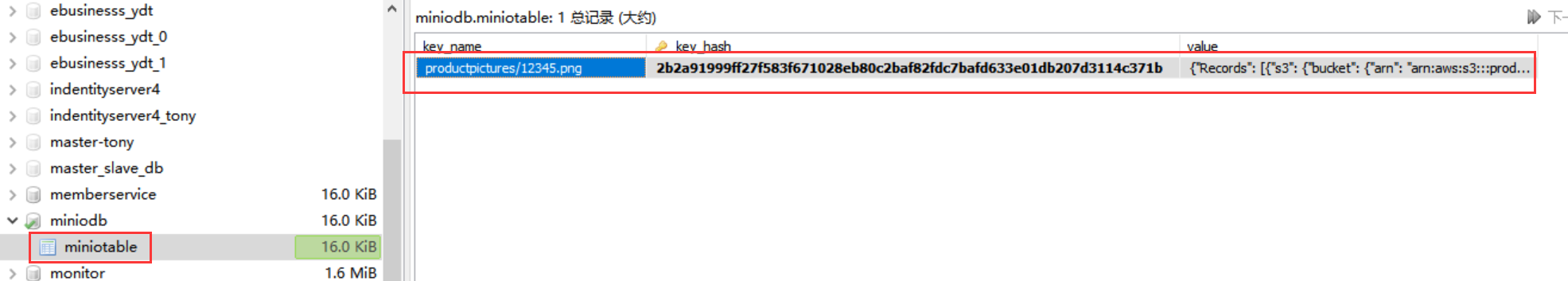
6.数据库中查看结果
6.1 如图所示

- 点赞
- 收藏
- 关注作者


评论(0)