【愚公系列】2022年6月 ASP.NET Core下CellReport报表工具基本介绍和使用
【摘要】 前言在没有计算机以前,人们利用纸和笔来记录数据,这种情况下,报表数据和报表格式是紧密结合在一起的,都在同一个本子上。如今已经是信息化时代对于报表不在是以手工记账而是报表工具来处理数据和界面设计的功能来生成、展示报表。报表的作用主要有如下四点:将数据记录下来,将信息数字化,信息化。对数据进行统计汇总。将枯燥的数据转化为可以更加直观的分析图表图形。对图表进行直观的对比,快速查找到能作为参考依据...
前言
在没有计算机以前,人们利用纸和笔来记录数据,这种情况下,报表数据和报表格式是紧密结合在一起的,都在同一个本子上。如今已经是信息化时代对于报表不在是以手工记账而是报表工具来处理数据和界面设计的功能来生成、展示报表。
报表的作用主要有如下四点:
- 将数据记录下来,将信息数字化,信息化。
- 对数据进行统计汇总。
- 将枯燥的数据转化为可以更加直观的分析图表图形。
- 对图表进行直观的对比,快速查找到能作为参考依据的数据项。
本篇着重讲解基于.NET Core 6开发的报表工具CellReport。
github地址:https://github.com/NoneDay/CellReport
文档地址:https://noneday.gitee.io/CellReport/zh/guide/
一、CellReport报表工具
1.CellReport的特点
| 特点 | 说明 |
|---|---|
| 高效、灵活 | 内部以专门为报表设计的 类js语言 为中心,以最少的配置帮助你专注于报表开发。 |
| Net6驱动、高性能 | 享受 Net6 的高效运行,占用极少的内存(300M左右),运行各种复杂的中国式报表。 |
| 中国式报表 | 专为常年制作报表的人士提供基于集合运算的多数据集支持,实现高效、快捷的完成报表制作。 |
| 多组件展现 | 基于dashborad 的单页面多组件展现,预置了30 多个为展现数据定制的组件(echart图、avue数据展现等)。 |
| 自由扩展 | 报表引擎可添加自定义函数,前端可自定义展现组件,通过内置语言自由扩展认证和权限接入。 |
| 通用数据源 | 数据源支持各种.net支持的数据库、excel文件、api服务、本软件制作的报表、其他报表软件的报表(如:reporting service 等) |
2.CellReport的使用前提
-
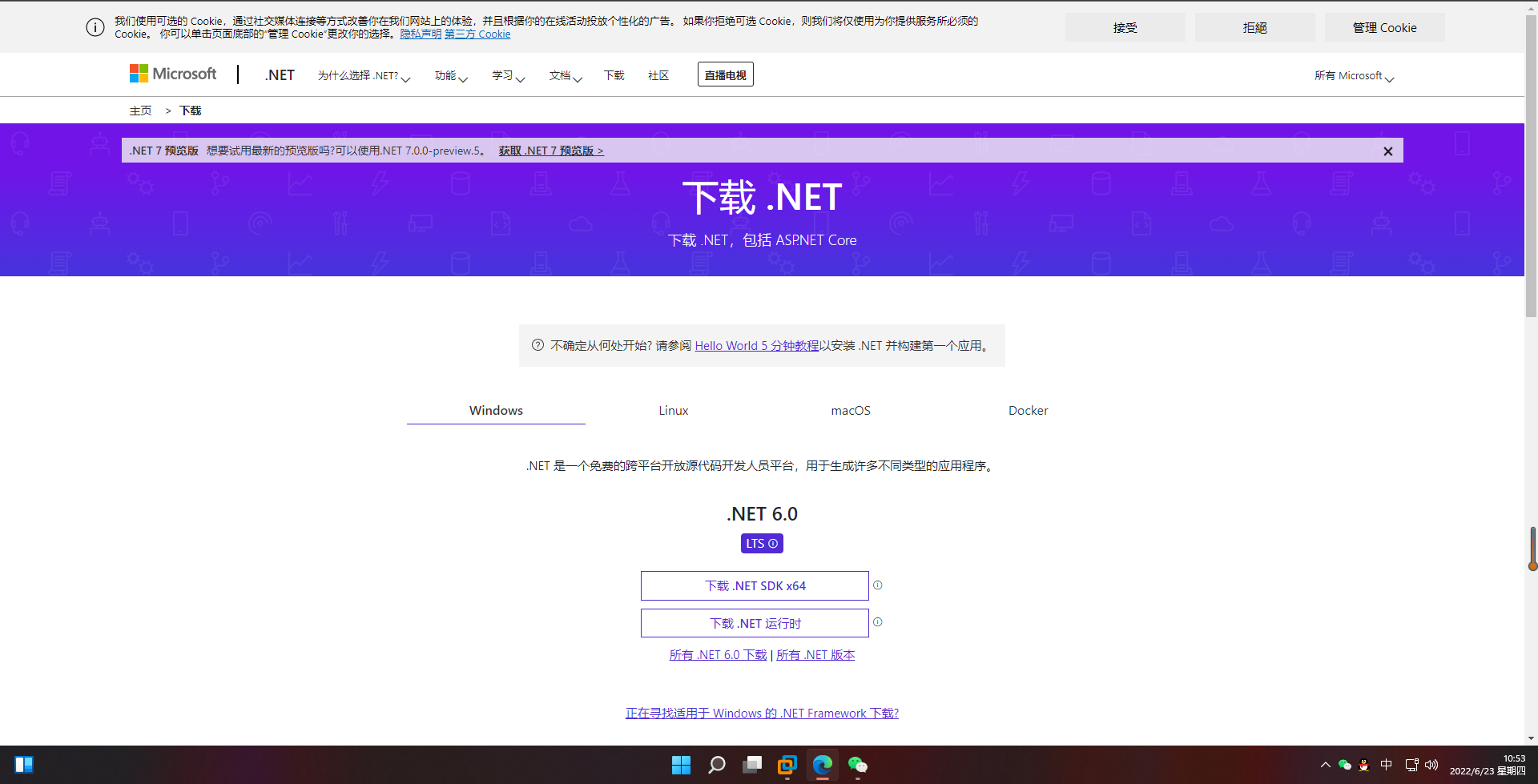
下载安装.NET Core 6 SDK 或 ASP.NET Core Runtime 6。官网下载地址 https://dotnet.microsoft.com/download

-
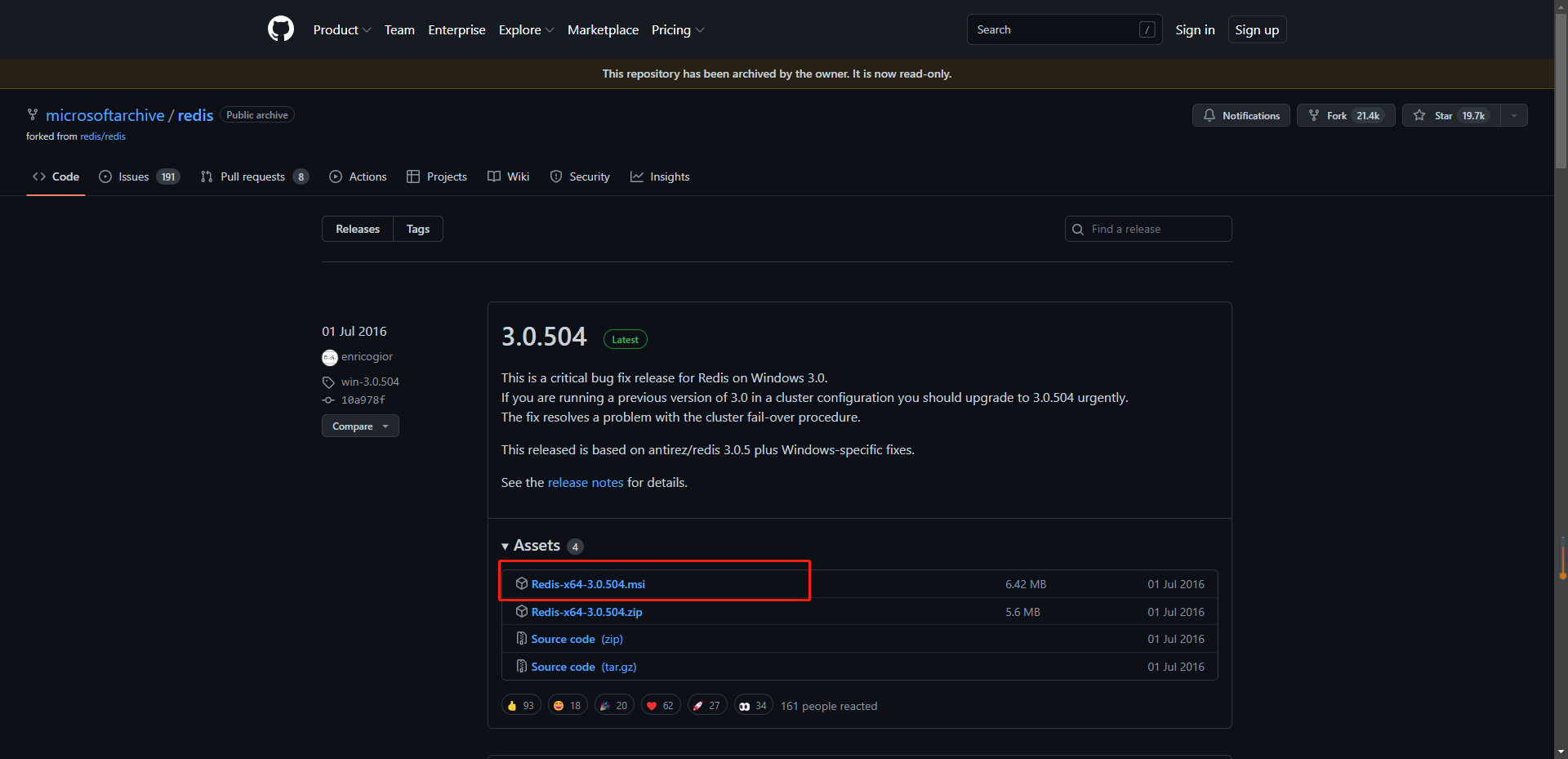
下载安装redis(可选)。最好安装 https://github.com/MicrosoftArchive/redis/releases

3.CellReport的使用
CellReport下载网址:https://gitee.com/NoneDay/CellReport/releases/

4.运行和配置
运行和配置步骤如下:
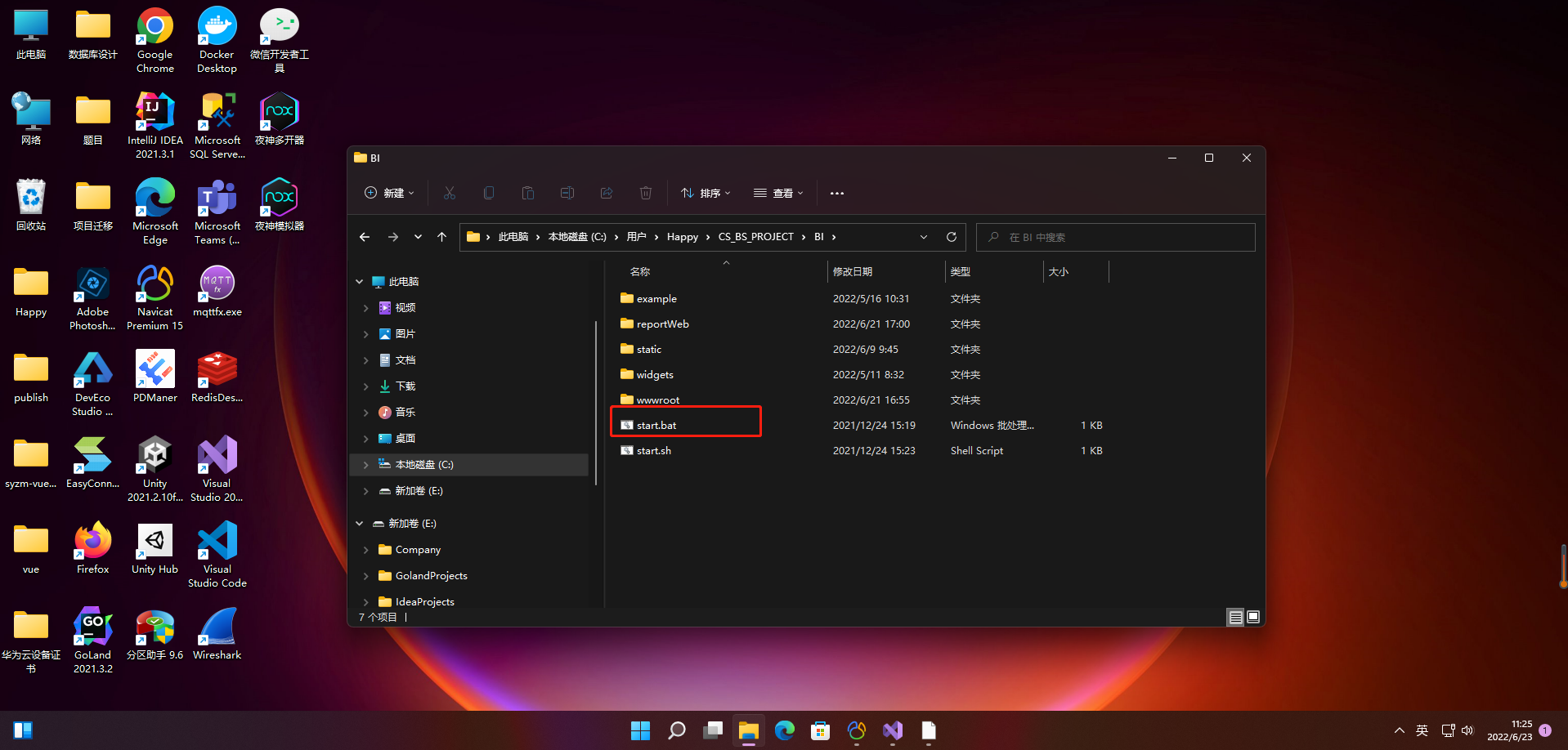
- 执行 start.bat

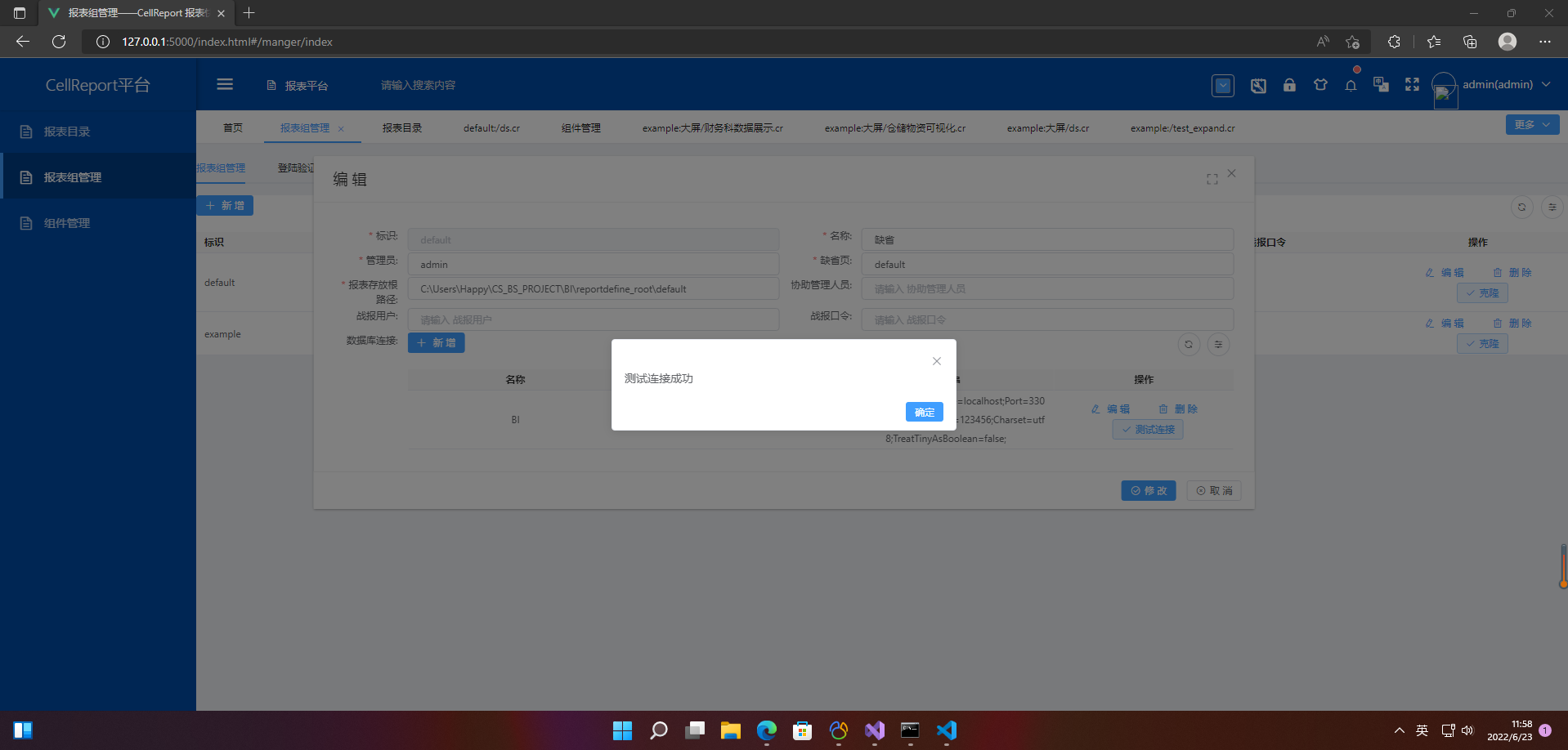
- 浏览器输入地址: http://127.0.0.1:5000
- 缺省用户名密码:admin/database!123 。管理员用户在appsetting.json中存有(最后面可以找到),可以自行修改。

数据库连接字符串配置:
sql server 连接串格式
Data Source=ip地址;Initial Catalog=数据库名字;Persist Security Info=True;User ID=用户;Password=口令;Min Pool Size=1;Max Pool Size=50;Connect Timeout=15000;Application Name=报表连接
oracle 连接串 格式
Data Source=(DESCRIPTION=(ADDRESS=(PROTOCOL=TCP)(HOST=ip地址)(PORT=端口))(CONNECT_DATA=(SERVER = SERVER名字)(SERVICE_NAME = 数据库)));User Id=用户;Password=口令;
sqlite 连接串 格式
Data Source=E:\my_app\报表源码_2020\a_new_lib\test.db
MySql 连接串 格式
Database=dbname;Data Source=x.x.x.x;Port=3306;User Id=xxx;Password=****;Charset=utf8;TreatTinyAsBoolean=false;
pgsql 连接串 格式
server=ip地址;port=5432;uid=用户;pwd=口令;database=数据库;Pooling=true;

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)