dart:字符串replace相关的方法解决替换字符
关于String中的关于这方面的一些操作。
replaceAll
String replaceAll(pattern from,String replace)
replaceAll第一个参数是匹配符,可以是字符串也可以是正则表达式,第二个参数是要替换的字符串,返回值是一个新字符串。
,我在这给大家写个Demo,大家就知道了
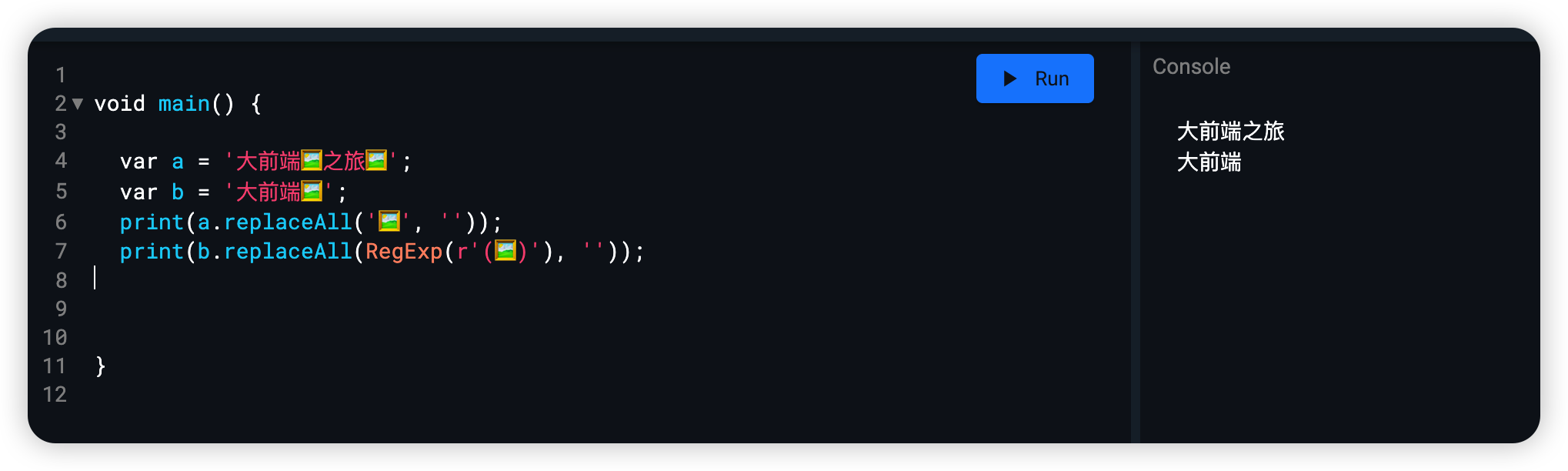
void main() {
var a = '大前端🖼️之旅🖼️';
var b = '大前端🖼️';
print(a.replaceAll('🖼️', ''));
print(b.replaceAll(RegExp(r'(🖼️)'), ''));
}
运行效果如下:

上面的学会了没
我们接着来
replaceAllMapped
String replaceAllMapped(
Pattern from,
String replace(Match match)
)replaceAllMapped第一个参数是匹配符,可以是字符串也可以是正则,第二个参数是一个函数,函数的参数捕获到的字符串片段,其实就是对捕获的字符串片段的一个映射,看函数名的mapped就能看的出来。
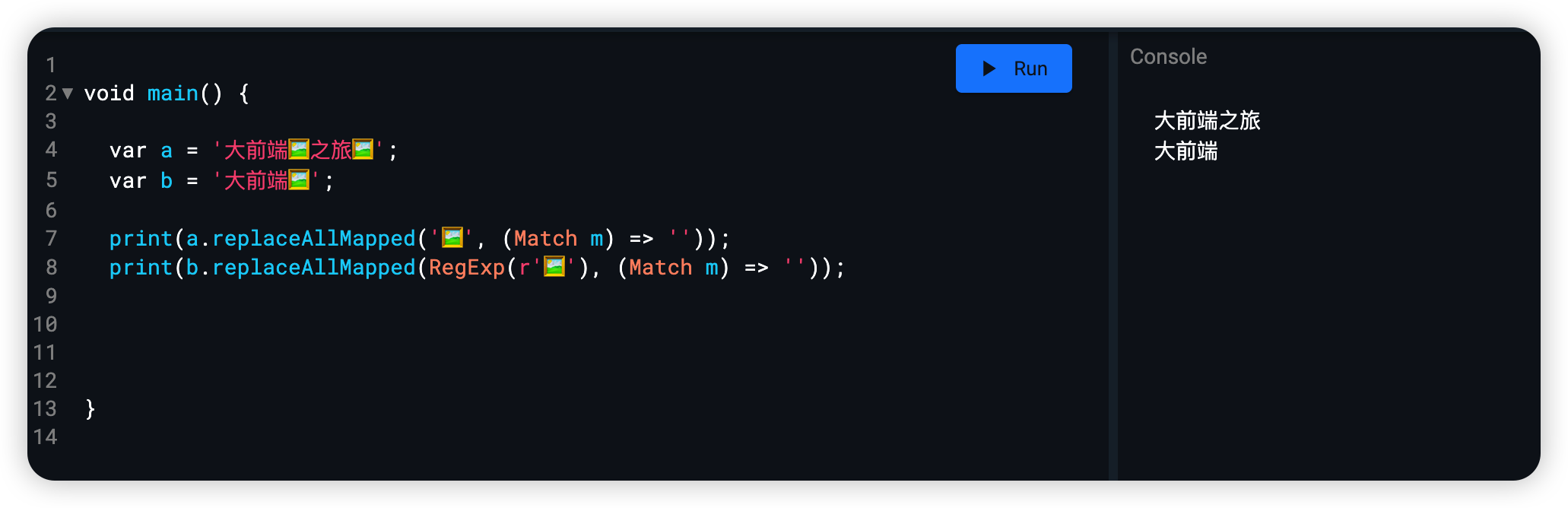
void main() {
var a = '大前端🖼️之旅🖼️';
var b = '大前端🖼️';
print(a.replaceAllMapped('🖼️', (Match m) => ''));
print(b.replaceAllMapped(RegExp(r'🖼️'), (Match m) => ''));
}

replaceFirst
String replaceFirst(
Pattern from,
String to,
[int startIndex = 0]
)replaceFirst第一参数是匹配符,可以是字符串也可以是正则,第二个参数是要替换的字符串,第三个参数可选,默认是0,。这个方法如果匹配到了多个字符串片段,那么只会替换下标startIndex的那个捕获片段,如果下标比捕获的片段长度大,那么将会报错
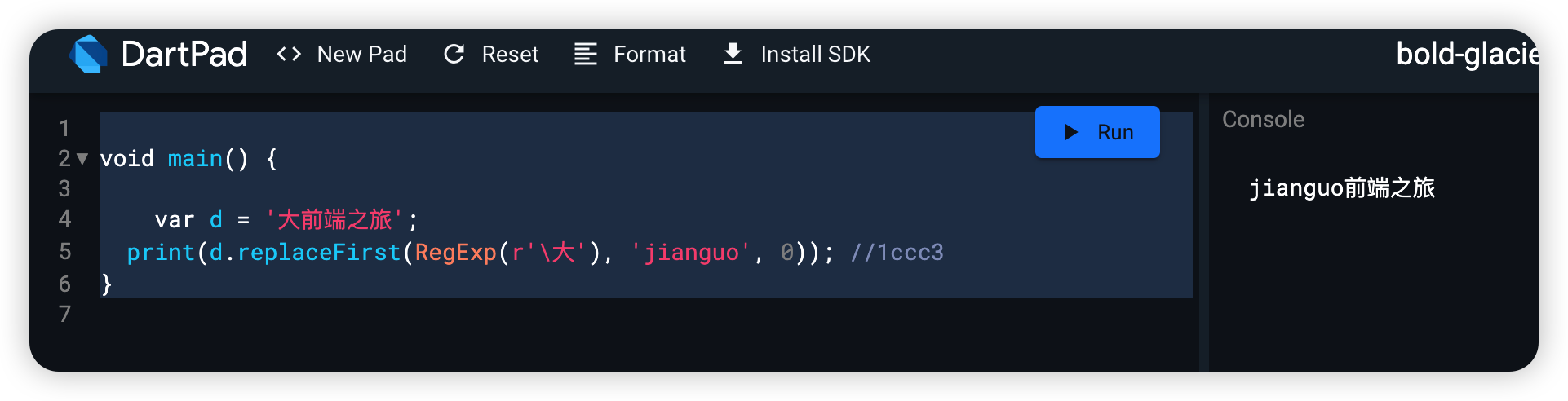
void main() {
var d = '大前端之旅';
print(d.replaceFirst(RegExp(r'\大'), 'jianguo', 0)); //1ccc3
}

4.replaceFirstMapped
String replaceFirstMapped(
Pattern from,
String replace(Match match),
[int startIndex = 0]
)replaceFirstMapped和replaceAllMapped类似,替换捕获到的字符串片段中startIdnex对应的那个片段,并通过第二个参数传的函数进行转换。
var e = 'asd';
print(e.replaceFirstMapped(RegExp(r'\w'), (Match m) => '${m[0]}${m[0]}', 2),);//asdd5.replaceRange
String replaceRange(
int start,
int end,
String replacement
)replaceRange第一个参数是开始下标,第二个参数是结束下标,第三个参数是要替换的字符串。替换的字符串包含开始下标,不包含结束下标,并且开始下标的数字要>=0,小于等于结束下标,结束下标的值要小于等于字符串长度,否则会报错。
var f = '123456789';
print(f.replaceRange(1, 3, 'replace')); //1replace456789以上就是我用到的replace相关的一些操作,
在项目里我也是用这行代码就解决了问题。

- 点赞
- 收藏
- 关注作者


评论(0)