Vue入门 基本使用 与 事务管理【1】
目录
什么是Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。
- Vue 的核心库只关注视图层,也就是只处理页面。
- Vue提供的一套JS框架,通常称为vue全家桶。
渐进式,也就是说可以在已有的项目中部分使用Vue,逐渐过渡到整个项目都使用Vue,最后完全使用Vue全家桶来完成整个项目。可以在HTML导入js当成jquery使用、也可以使用vue全家桶进行单页开发
基本使用
插值表达式:{{}}
{{插值表达式}}
1.支持data区域数据的显示。例如:{{message}}
2.支持表达式的计算。例如:{{1+2+3}} 、 {{'Hello' + ' World'}}
3.支持函数的调用。例如:{{'Hello'.split('')}}
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<title>Document</title>
-
<script src = "js/vue.js"></script>
-
</head>
-
<body>
-
<div id = "app">
-
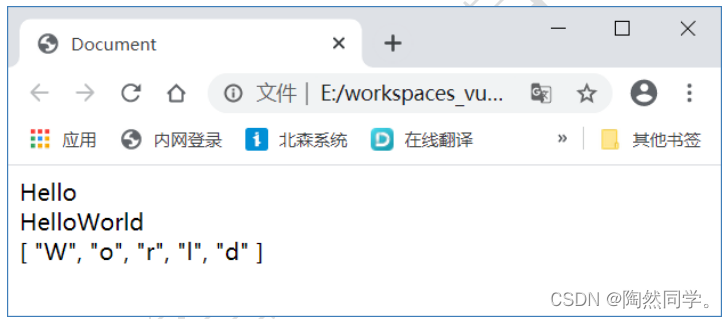
{{msg1}} <br>
-
-
{{msg1 + msg2}} <br>
-
-
{{msg2.split('')}} <br>
-
</div>
-
</body>
-
<script>
-
new Vue({
-
el:'#app',
-
data:{
-
msg1 : 'Hello',
-
msg2 : 'World'
-
}
-
})
-
</script>
-
</html>

标签体操作:v-text&v-html
<!-- v-text 以【文本】方式处理标签体 -->
<标签 v-text=””></标签>
<!-- v-html 以【html标签】方式处理标签体 -->
<标签 v-html=””></标签>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<title>Document</title>
-
<script src = "js/vue.js"></script>
-
</head>
-
<body>
-
<div id = "app">
-
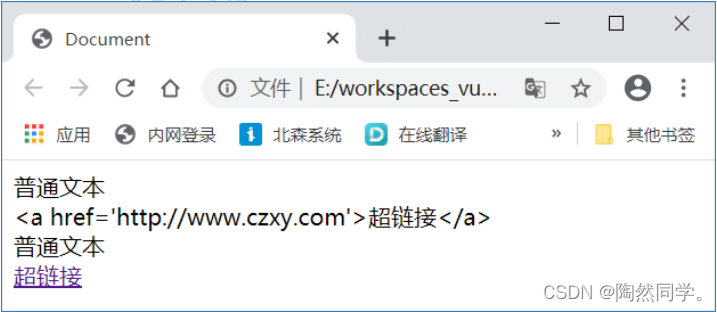
<div v-text="msg1"></div>
-
<div v-text="msg2"></div>
-
-
<div v-html="msg1"></div>
-
<div v-html="msg2"></div>
-
</div>
-
</body>
-
<script>
-
new Vue({
-
el: '#app',
-
data: {
-
msg1 : '普通文本',
-
msg2 : `<a href = 'http://www.czxy.com'>超链接</a>`,
-
}
-
})
-
</script>
-
</html>
循环语句:v-for
<!--完整写法-->
<标签 v-for=”(变量,索引) in 数组|集合”>
{{变量}} , {{索引}}
</标签>
<!--简化写法-->
<标签 v-for=”变量in 数组|集合”>
</标签>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<title>Document</title>
-
<script src = "js/vue.js"></script>
-
</head>
-
<body>
-
<div id = "app">
-
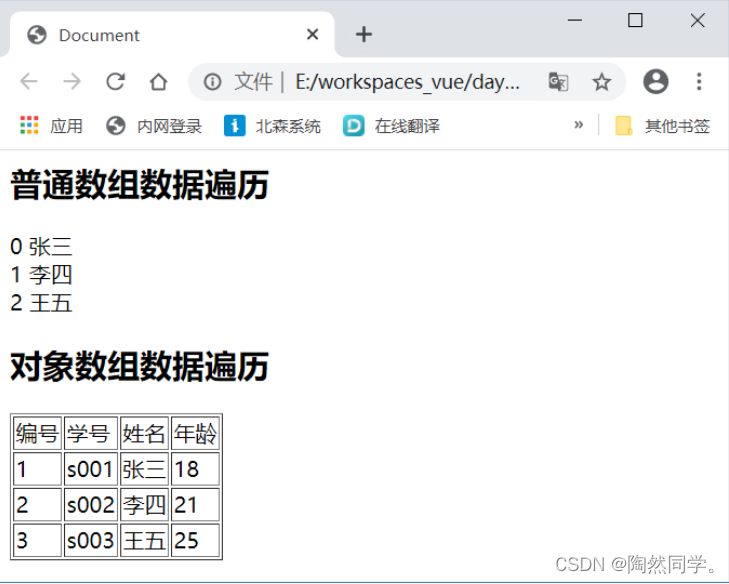
<h2>普通数据数据遍历</h2>
-
<span v-for = "(un,index) in arr">
-
{{index}} {{un}} <br>
-
</span>
-
-
<h2>对象数组数据遍历</h2>
-
<table border = "1">
-
<tr>
-
<td>编号</td>
-
<td>学号</td>
-
<td>姓名</td>
-
<td>年龄</td>
-
</tr>
-
<tr v-for="(student,index) in list">
-
<td>{{index + 1}}</td>
-
<td>{{student.id}}</td>
-
<td>{{student.username}}</td>
-
<td>{{student.age}}</td>
-
</tr>
-
</table>
-
</div>
-
</body>
-
<script>
-
new Vue({
-
el : '#app',
-
data : {
-
arr : ['张三','李四','王五'],
-
list : [
-
{id : 's001',username : '张三',age : '18'},
-
{id : 's002',username : '李四',age : '21'},
-
{id : 's003',username : '王五',age : '25'},
-
]
-
}
-
})
-
</script>
-
</html>
属性绑定--普通属性:v-bind:xxx
<!--完整写法-->
<标签 v-bind:属性名=””></标签>
<!--省略写法, v-bind可以省略 -->
<标签 :属性名=””></标签>
1.如果需要显示data区域的数据,直接写. 例如: url
2.如果需要显示普通字符串,需要单引号. 例如: ‘?username=jack’
3.data区域的数据和普通字符串可以通过+连接
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<title>Document</title>
-
<script src = "js/vue.js"></script>
-
</head>
-
<body>
-
<div id = "app">
-
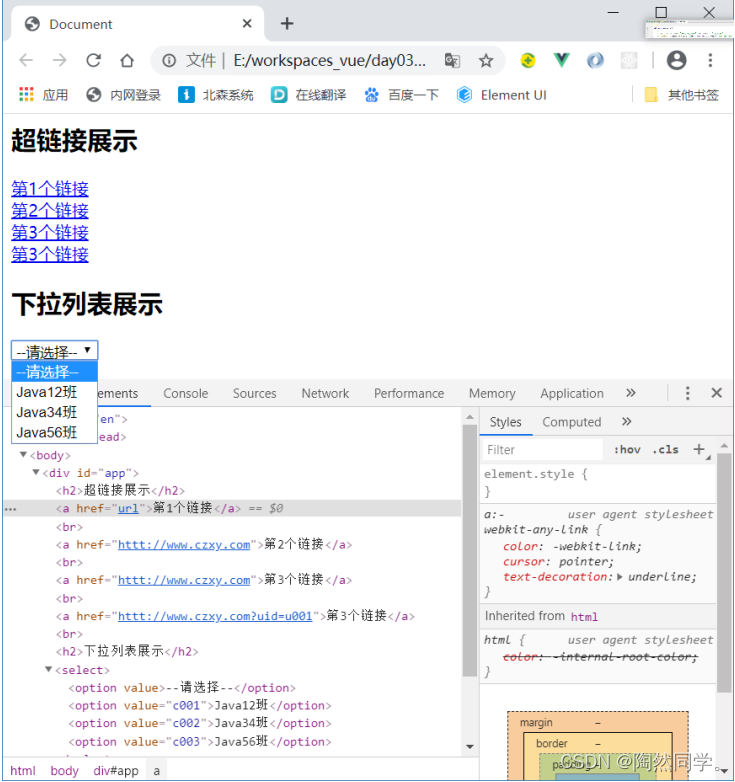
<h2>超链接展示</h2>
-
<a href="url">第1个链接</a> <br>
-
<a v-bind:href="url">第2个链接</a> <br>
-
<a :href="url">第3个链接</a> <br>
-
<a :href="url + '?uid=' + uid">第3个链接</a> <br>
-
-
<h2>下拉列表展示</h2>
-
<select name="" id="">
-
<option value="">--请选择--</option>
-
<option v-for="(cls,index) in list" :value="cls.id">{{cls.name}}</option>
-
</select>
-
</div>
-
</body>
-
<script>
-
new Vue({
-
el : '#app',
-
data : {
-
url : 'http://www.czxy.com',
-
uid : 'u001',
-
list : [
-
{id : 'c001',name : 'Java12班',desc : '....'},
-
{id : 'c002',name : 'Java34班',desc : '....'},
-
{id : 'c003',name : 'Java56班',desc : '....'},
-
]
-
}
-
})
-
</script>
-
</html>
属性绑定--class:v-bind:class
方式1: 字符串,必须使用单引号
<标签 v-bind:class=”’类名’”></标签>
方式2: 对象,key是类名; value是Boolean值,是否显示. (对象数据可以在data区域)
<标签 v-bind:class=”{’类名’:true , ’类名2’ : false}”></标签>
方式3: 数组,相当于’方法2’的简化版,所有都是true
<标签 v-bind:class=”[’类名’, ’类名2’]”></标签>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<script src="js/vue.js"></script>
-
<style>
-
.myClass {
-
height : 10px; /*高度*/
-
width : 300px; /*宽度*/
-
border: 1px solid #000; /*边框:粗细 样式 颜色*/
-
background-color: #f00; /*背景色*/
-
}
-
.myClass2 {
-
width : 600px;
-
}
-
-
</style>
-
</head>
-
<body>
-
<div id="app">
-
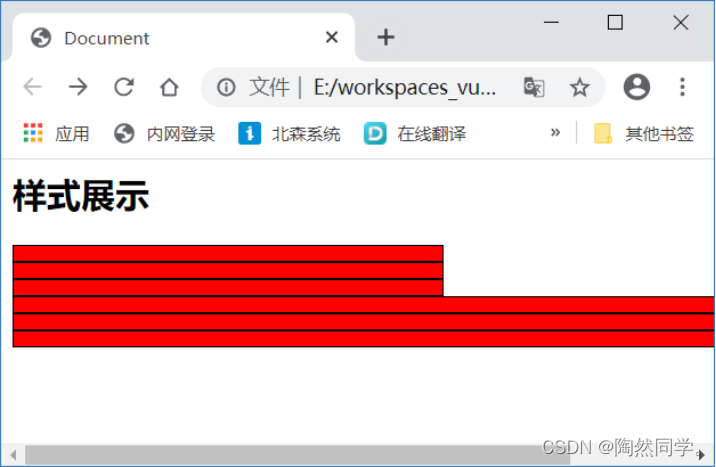
<h2>样式展示</h2>
-
<div class="myClass"></div>
-
<div v-bind:class="mc"></div>
-
<div v-bind:class="'myClass'"></div>
-
-
<div class="myClass myClass2"></div>
-
<div v-bind:class="['myClass','myClass2']"></div>
-
<div v-bind:class="{'myClass': true,'myClass2': true}"></div>
-
-
</div>
-
</body>
-
</html>
-
<script>
-
new Vue({
-
el: '#app',
-
data: {
-
mc: 'myClass',
-
}
-
})
-
</script>
属性绑定--style属性:v-bind:style
方式1: 对象, key样式名, value样式值 .
//key和value需要使用单引号
//key可以不使用单引号,需要将含-命名的属性进行驼峰命名 例如:abc-def 写成 abcDef
<标签 v-bind:style=”{’样式名’:’样式值’, ’样式名2’ : ’样式值2’}”></标签>
方式2: 数组, 运行绑定多个对象
<标签 v-bind:class=”[对象名, 对象名2]”></标签>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
<!--
-
1.key和value需要使用单引号
-
2.key可以不使用单引号,需要将含-命名的属性进行驼峰命名,例如:font-size 写成 fontSize
-
3.value如果不使用引号,表示变量
-
-->
-
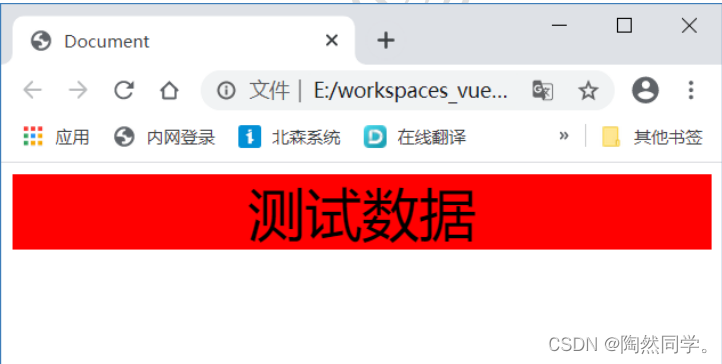
<div v-bind:style="{'background-color':'#f00',fontSize:'40px','text-align': align}">测试数据</div>
-
-
</div>
-
</body>
-
</html>
-
<script>
-
new Vue({
-
el: '#app',
-
data: {
-
align : 'center'
-
}
-
})
-
</script>
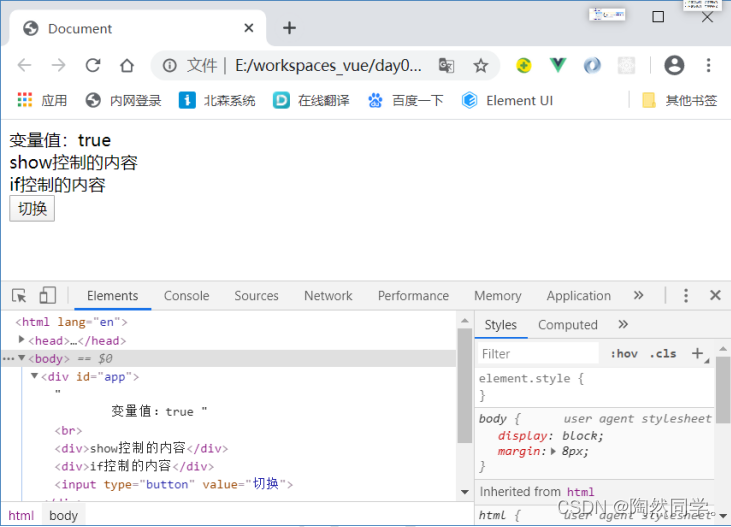
控制语句:v-show&v-if
<!--控制标签是否显示, 通过display控制显示或隐藏 -->
<标签 v-show=”true|false”></标签>
<!--控制标签是否存在 -->
<标签 v-if=”true|false”></标签>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
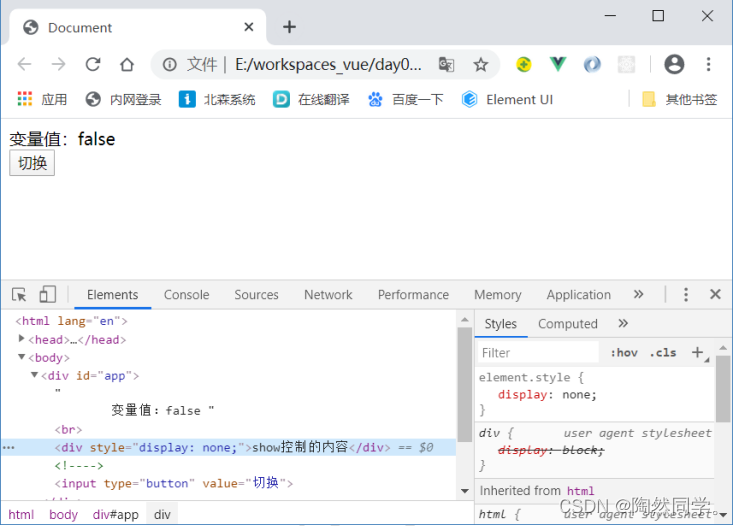
变量值:{{isShow}} <br/>
-
-
<!-- 通过样式display控制是否显示 -->
-
<div v-show="isShow">show控制的内容</div>
-
-
<!-- 通过html源码是否存在,控制是否显示 -->
-
<div v-if="isShow">if控制的内容</div>
-
-
<input type="button" @click="isShow=!isShow" value="切换">
-
-
</div>
-
</body>
-
</html>
-
<script>
-
new Vue({
-
el: '#app',
-
data: {
-
isShow : true
-
}
-
})
-
</script>

表单数据绑定:v-model
- 通过 v-model 可以完成数据双向绑定.
- 数据data区域 绑定 视图区域, 如果data数据区域的数据发生改变, 自动更新表单标签的显示
- 视图区域 绑定 数据data区域 , 如果表单标签的数据发生改变,自动更新data区域存放的数据.
<表单元素标签 v-model=”data区域属性名”>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
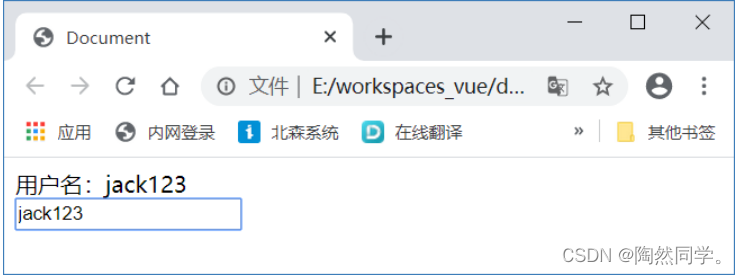
用户名:{{username}} <br/>
-
-
<input type="text" v-model="username">
-
</div>
-
</body>
-
</html>
-
<script>
-
new Vue({
-
el: '#app',
-
data: {
-
username : 'jack'
-
}
-
})
-
</script>

事务操作
事件绑定:v-on:事件名
<!--完整写法-->
<标签 v-on:事件名=”函数名”></标签>
<!--简化写法-->
<标签 @事件名=”函数”></标签>
<!--常见事件-->
<标签 v-on:click=”函数”> </标签> //点击事件
<标签 v-on:focus=”函数”> </标签> //获得焦点事件
<标签 v-on:blur=”函数”> </标签> //失去焦点事件
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
<input type="button" v-on:click="show" value="第1个按钮"> <br/>
-
<input type="button" @click="show2" value="第2个按钮"> <br/>
-
<input type="button" @click="show3" value="第3个按钮"> <br/>
-
-
</div>
-
</body>
-
</html>
-
<script>
-
new Vue({
-
el: '#app',
-
methods: {
-
show : function() {
-
alert('匿名函数')
-
},
-
show2 : () => {
-
alert('箭头函数')
-
},
-
show3() {
-
alert('函数简写')
-
}
-
},
-
})
-
</script>
事件绑定--this关键字
- 在vue中,某一个成员需要使用另一个成员,需要通过”this.”进行引用
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
结果: {{isShow}} <br/>
-
<input type="button" v-on:click="change" value="切换"> <br/>
-
<input type="button" v-on:click="show" value="调用"> <br/>
-
-
-
</div>
-
</body>
-
</html>
-
<script>
-
new Vue({
-
el: '#app',
-
data:{
-
isShow: true
-
},
-
methods: {
-
change() {
-
this.isShow = !this.isShow
-
},
-
show() {
-
// 调用chang()函数
-
this.change()
-
}
-
},
-
})
-
</script>
事件修饰符
- vue 通过事件修饰符对js事件进行细节控制。
<标签 v-on:事件.修饰符=”函数”>
</标签>
- 常见的修饰符有
| 修饰符 |
描述 |
| .prevent |
阻止浏览器默认行为 |
| .stop |
阻止浏览器事件冒泡 |
| .once |
只触发1次 |
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
<a href="http://www.czxy.com" @click.prevent="go">访问学校官网</a>
-
</div>
-
</body>
-
</html>
-
<script>
-
new Vue({
-
el: '#app',
-
methods: {
-
go() {
-
alert('我执行了后,默认跳转到学校官网!添加prevent后将不跳转。')
-
}
-
},
-
})
-
</script>
按键修饰符
- vue允许为 v-on 在监听键盘事件时, 使用按键修饰符, 约束事件的触发
- 键盘事件: keyup和keydown
<标签 v-on:事件.修饰符=”函数” >
</标签>
- 常见按键修饰符
| 按键修饰符 |
描述 |
| .enter |
//回车键 |
| .tab |
//Tab键 |
| .delete (捕获 "删除" 和 "退格" 键) |
//Backspace键或Delete键 |
| .esc |
//Esc键 |
| .space |
//空格键 |
| .up |
//上键 |
| .down |
//下键 |
| .left |
//左键 |
| .right |
//右键 |
| .ctrl |
//Ctrl键 |
| .alt |
//Alt键 |
| .shift |
//Shift键 |
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
<!-- 文本框 通过 v-model 绑定数据
-
在通过keyup监听键盘事件,并在回车(enter)时触发 -->
-
<input type="text" v-model="keyword" @keyup.enter="show">
-
</div>
-
</body>
-
</html>
-
<script>
-
new Vue({
-
el: '#app',
-
data:{
-
keyword: ''
-
},
-
methods: {
-
show() {
-
console.info( this.keyword )
-
}
-
}
-
})
-
</script>
文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/121848031
- 点赞
- 收藏
- 关注作者








评论(0)