小程序根据经纬度获取地址
【摘要】
//已知的经纬度 var latitude = this.data.latitude; var longitude = this.data.longitude var key = 'FK4BZ-VQSCK-XQGJQ-AUH4M-MXST3-OLFQQ' //写自己申请的ke...
-
//已知的经纬度
-
var latitude = this.data.latitude;
-
var longitude = this.data.longitude
-
var key = 'FK4BZ-VQSCK-XQGJQ-AUH4M-MXST3-OLFQQ' //写自己申请的key
-
wx.getLocation({
-
success: function (res) {
-
wx.request({
-
url: `https://apis.map.qq.com/ws/geocoder/v1/?location=${latitude},${longitude}&key=${key}`,
-
success: function (res) {
-
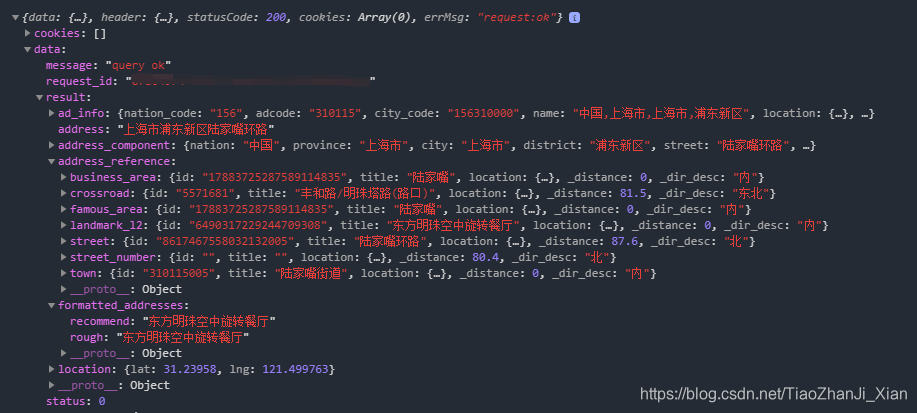
console.log(res);
-
//根据自己项目需求获取res内容
-
var addresscity = res.data.result.address_component.city
-
if (addresscity.indexOf('市') !== -1) { //这里是去掉“市”这个字
-
addresscity = addresscity.slice(0, addresscity.indexOf('市'));
-
console.log(addresscity);
-
}
-
wx.setStorageSync('locationCity', addresscity)
-
that.setData({
-
addresscity: addresscity
-
});
-
}
-
})
-
},
-
})
-
结果

文章来源: markwcm.blog.csdn.net,作者:黄啊码,版权归原作者所有,如需转载,请联系作者。
原文链接:markwcm.blog.csdn.net/article/details/116299642
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)