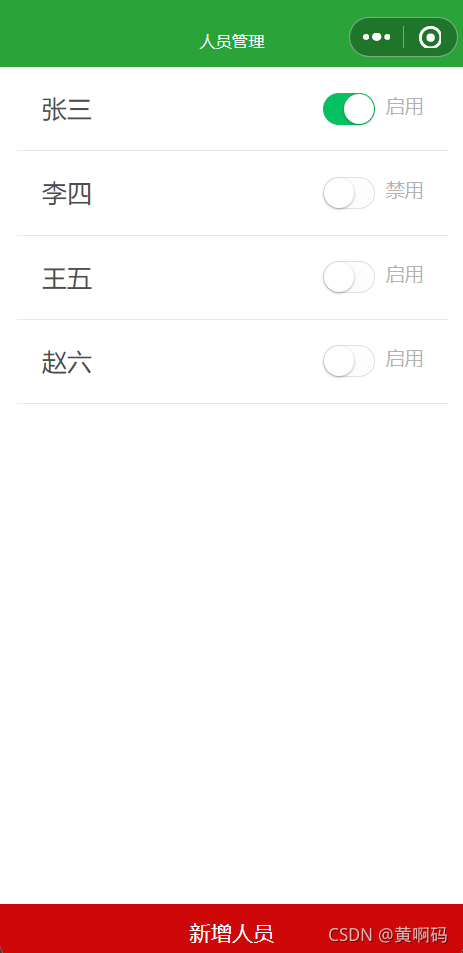
【黄啊码】微信小程序:用户列表怎么做?
【摘要】
微wxml
<view class="user_list"> <view class="row"> <view class="content"> <view class="top"> <view class="...

微wxml
-
<view class="user_list">
-
<view class="row">
-
<view class="content">
-
<view class="top">
-
<view class="nickname">张三</view>
-
<view class="open_btn"><switch checked="true" style="zoom:.8" bindchange="switch1Change"/><text> 启用</text></view>
-
</view>
-
</view>
-
</view>
-
<view class="row">
-
<view class="content">
-
<view class="top">
-
<view class="nickname">李四</view>
-
<view class="open_btn"><switch checked="" style="zoom:.8" bindchange="switch1Change"/><text> 禁用</text></view>
-
</view>
-
</view>
-
</view>
-
<view class="row">
-
<view class="content">
-
<view class="top">
-
<view class="nickname">王五</view>
-
<view class="open_btn"><switch checked="" style="zoom:.8" bindchange="switch1Change"/><text> 启用</text></view>
-
</view>
-
</view>
-
</view>
-
<view class="row">
-
<view class="content">
-
<view class="top">
-
<view class="nickname">赵六</view>
-
<view class="open_btn"><switch checked="" style="zoom:.8" bindchange="switch1Change"/><text> 启用</text></view>
-
</view>
-
</view>
-
</view>
-
<view class="the_end">新增人员</view>
-
</view>
wxss
-
/*单元行*/
-
.row {
-
display: flex;
-
flex-direction: row;
-
align-items: center;
-
margin: 0 30rpx;
-
border-bottom: 1px solid #e8e8e8;
-
}
-
-
/*主体*/
-
.content {
-
display: flex;
-
flex-direction: column;
-
width: 90%;
-
padding:40rpx;
-
}
-
-
/*昵称与日期*/
-
.top, .bottom {
-
display: flex;
-
flex-direction: row;
-
justify-content: space-between;
-
align-items: center;
-
width: 100%;
-
}
-
-
/*昵称*/
-
.nickname {
-
color: #4d4d4d;
-
font-size: 40rpx;
-
}
-
-
.open_btn {
-
font-size: 30rpx;
-
color: #b2b2b2;
-
}
-
.the_end{
-
height: 110rpx;
-
background-color: #ce0808;
-
text-align: center;
-
line-height: 95rpx;
-
color: #FFF;
-
position: fixed;
-
width: 100%;
-
bottom: 0rpx;
-
margin: -1rpx;
-
overflow: hidden;
-
float: left;
-
font-size: 35rpx;
-
}
文章来源: markwcm.blog.csdn.net,作者:黄啊码,版权归原作者所有,如需转载,请联系作者。
原文链接:markwcm.blog.csdn.net/article/details/120989166
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)