微信小程序实现蓝牙开门前后端项目(一)

物料准备
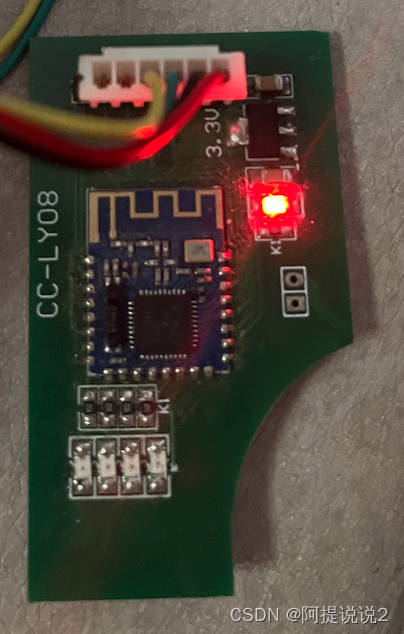
- 一个蓝牙模块

详细设计
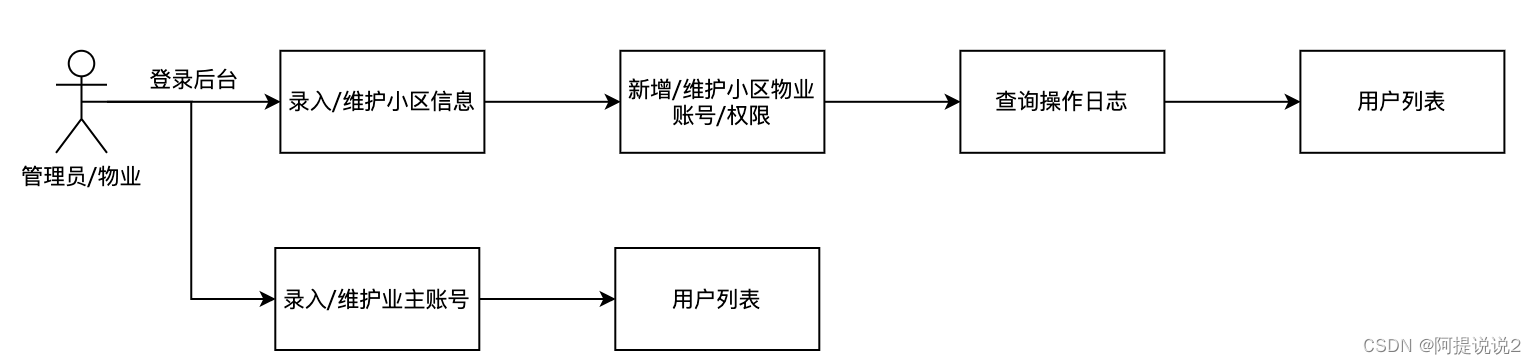
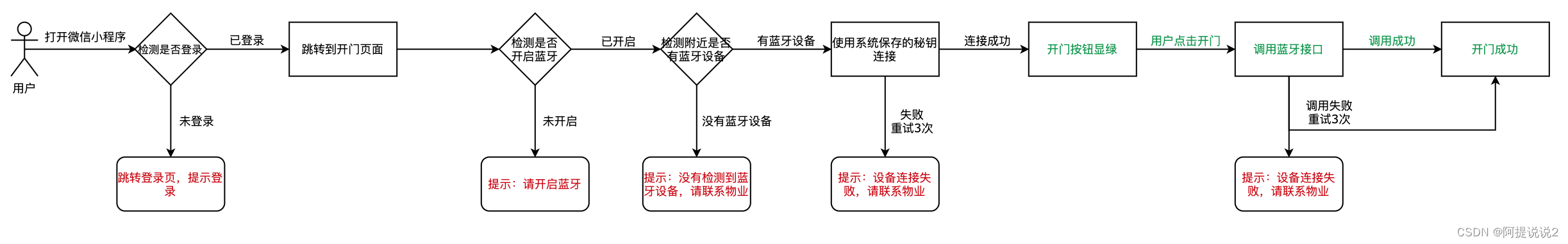
业务流程图
后台管理功能

1、管理员(超级管理员)可以登录后台,维护小区的基本信息、维护小区物业的账号信息、查询操作日志、查询用户列表
2、小区物业可以登录后台,维护小区业主的账号信息,查询用户列表
小程序开门功能

1、用户(业主)打开微信小程序,小程序检测用户是否登录状态,未登录,跳转到登录页,提示登录;已登录,跳转到开门页面
2、检测用户是否开启蓝牙,未开启蓝牙,提示:请开启蓝牙;已开启蓝牙,检测附近是否有蓝牙设备,没有蓝牙设备,提示:没有检测到蓝牙设备,请联系物业或密码刷卡开门(因为开不了门,需要咨询物业);有蓝牙设备,使用预先下载的秘钥连接蓝牙设备,如果连接失败,重试3次,超过3次未成功,提示:设备连接失败,请联系物业或密码刷卡开门;如果连接成功,开门按钮高亮显示,用户可以点击开门按钮;
3、用户点击开门按钮后,小程序会通过蓝牙接口调用蓝牙设备,发送开门指令;如果开门失败,会快速重试3次,超过3次,提示:设备连接失败,请联系物业或密码刷卡开门;如果开门成功,会有手机震动提醒。
4、用户也可以在开门界面,摇动手机开门,流程同3
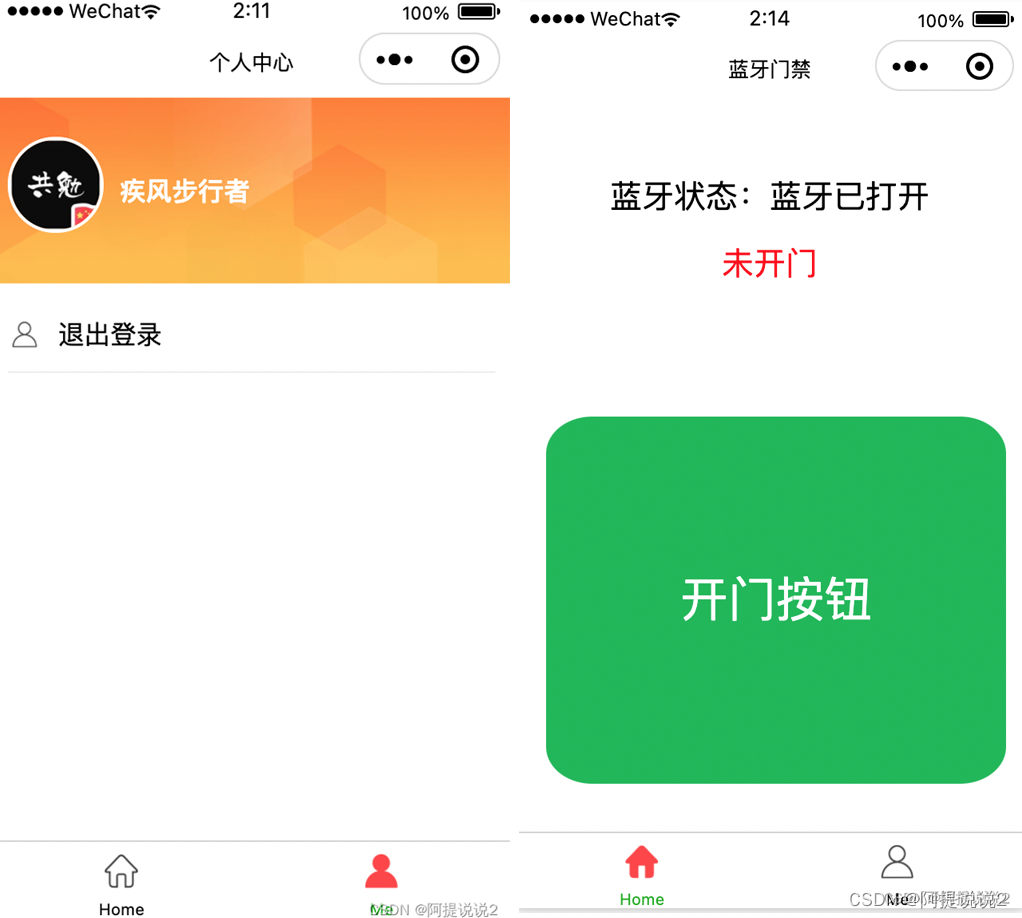
小程序界面设计

一共就两个页面,“我的页面”和“首页”。
“我的页面” - 由于是第一版,主要是实现开门功能,我的页面非常简单,只有一个退出登录按钮,后期会增加访客邀请,开门记录等功能
“首页” - 开门页面是该小程序的主页页面,由蓝牙状态、开门状态和开门按钮组成,开门按钮设计的比较大并且醒目,方便用户点击
管理后台设计


管理后台因为是管理人员使用,页面要求不是很高,因此使用了开源前端框架自带主题,该前端框架AdminLTE一共有8种主题可切换
技术选型
- 由于本软件跟后端没有太多交互,只是对用户进行基本的账户认证,对后端性能要求较低,因此后端只需采用SpringBoot单体应用即可。
- 数据库采用流行的Mysql
- 其他技术栈:Spring、Freemarker、Shiro、Mybatis
- 前端:微信小程序
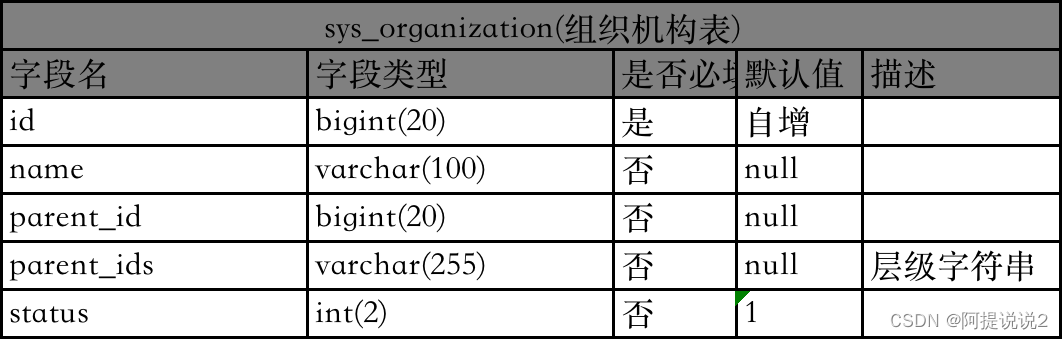
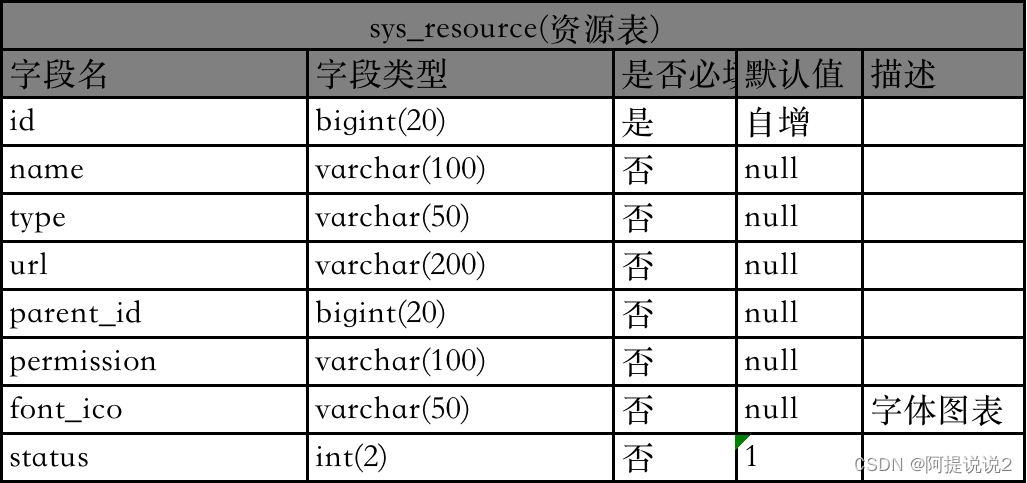
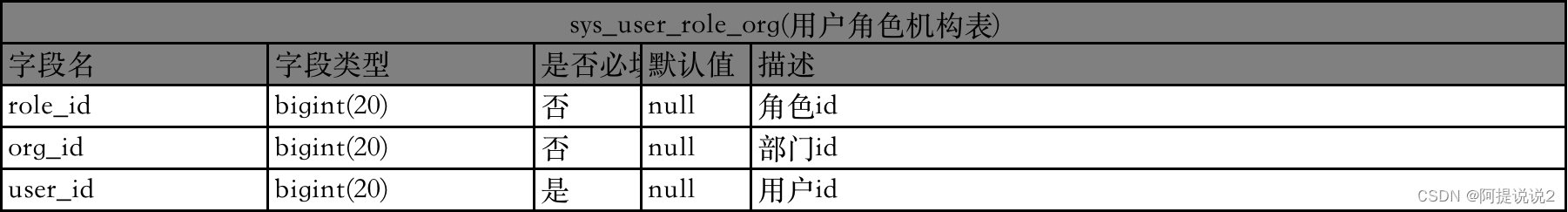
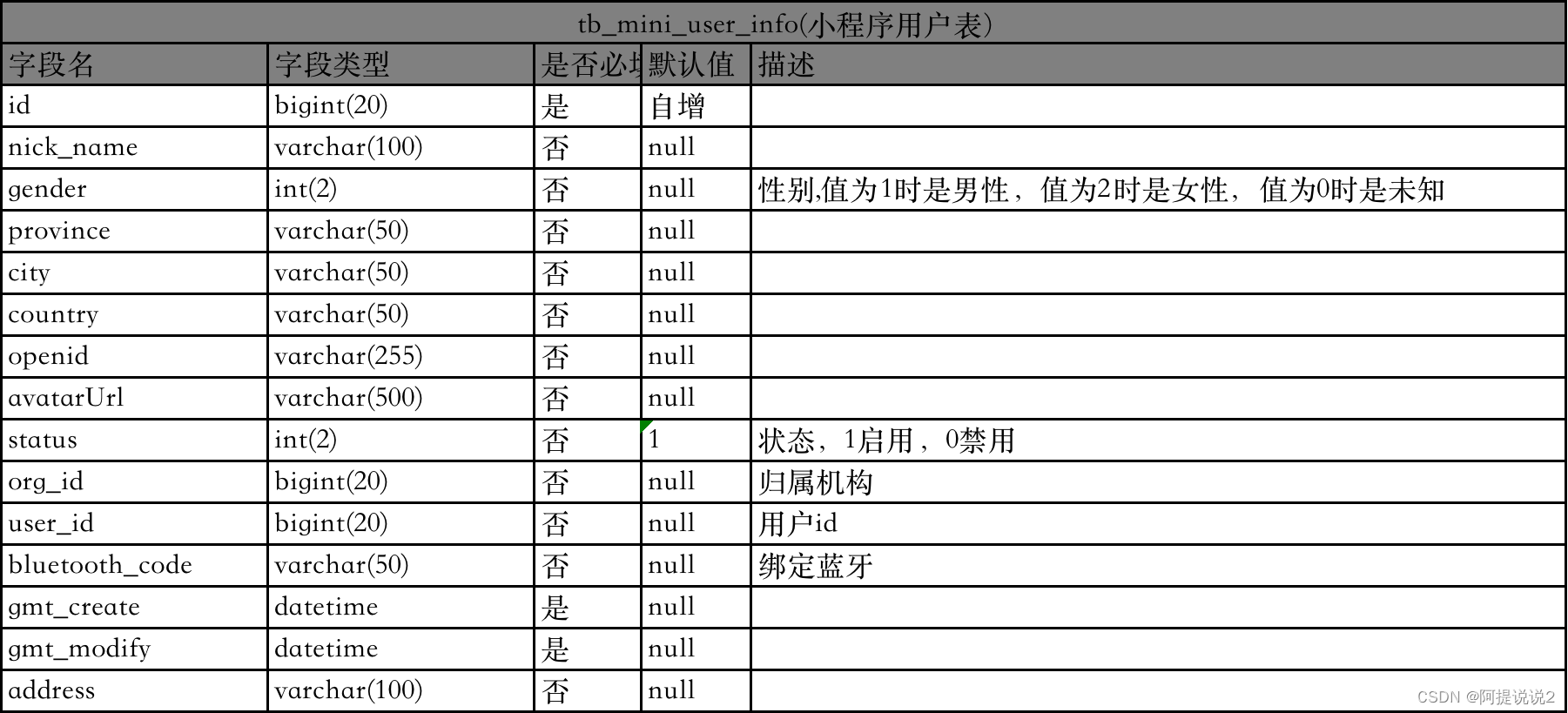
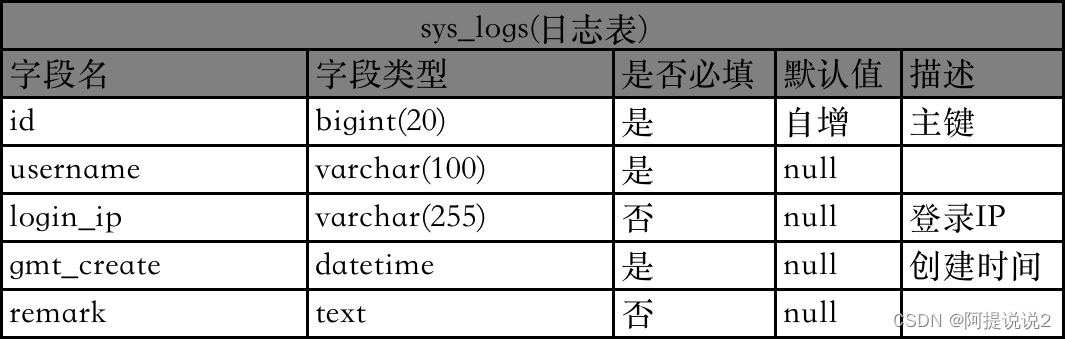
表结构设计










功能接口
小程序调用接口
小程序调用后端接口比较简单,主要就是验证账户,和保存用户信息
用户登录
接口地址:/api/mini/user/userLogin
请求方式:POST
请求字段:
| 名称 | 说明 |
|---|---|
| username | 用户名 |
| password | 密码 |
返回字段:
| 名称 | 说明 |
|---|---|
| id | 用户id |
| username | 用户名 |
小程序登录获取code
接口地址:/api/mini/user/getLogin
请求方式:POST
请求字段:
| 名称 | 说明 |
|---|---|
| code | 小程序code |
| miniUserVO | 小程序用户信息Object |
| +avatarUrl | 头像 |
| +province | 省 |
| +其他略 |
返回字段:
| 名称 | 说明 |
|---|---|
| sessionId | 状态id |
| openid | 小程序用户唯一id |
| unionid | |
| userInfo | 小程序用户信息Object |
| +avatarUrl | 头像 |
| +province | 省 |
| +其他略 |
好了,夜已深,今天就到此为止,本文专门用来说明该软件的业务流程、功能设计、接口设计和表结构设计,这是非常有必要的,这将帮我们理清开发思路,为下文的编码实现打下坚实的基础。实际上我们做任何项目都需要先设计(总体设计->详细设计->评审),评审通过后才开始编码。
- 点赞
- 收藏
- 关注作者



评论(0)