vue考核点示例(仅供参考)
【摘要】 编辑vue考核示例一、环境考试压缩包提供:antd.min.css、antd.min.js、vue.min.js。二、编码需求:1、登录页面(20分)需要完成账号密码登录,并且需要有账号密码判断,只有账号输入【admin】密码输入【123456】的时候可以登录成功,否则显示【账号或密码错误】。编辑2、数据操作页面(75分)需要完成table表的增删查操作1)、通过【table】与【a...
vue考核示例
一、环境
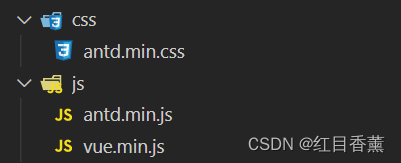
考试压缩包提供:antd.min.css、antd.min.js、vue.min.js。
二、编码需求:
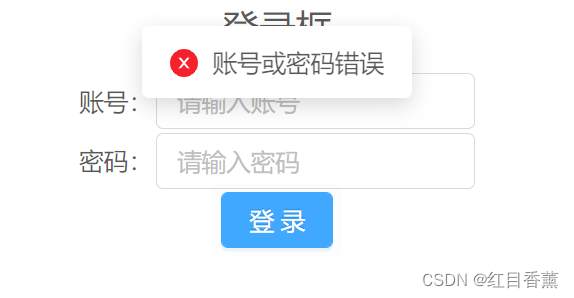
1、登录页面(20分)
需要完成账号密码登录,并且需要有账号密码判断,只有账号输入【admin】密码输入【123456】的时候可以登录成功,否则显示【账号或密码错误】。
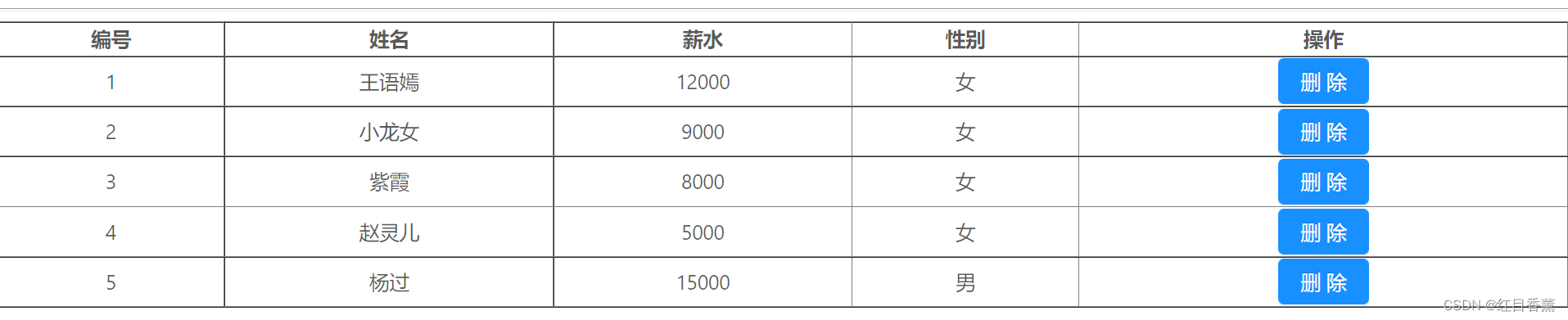
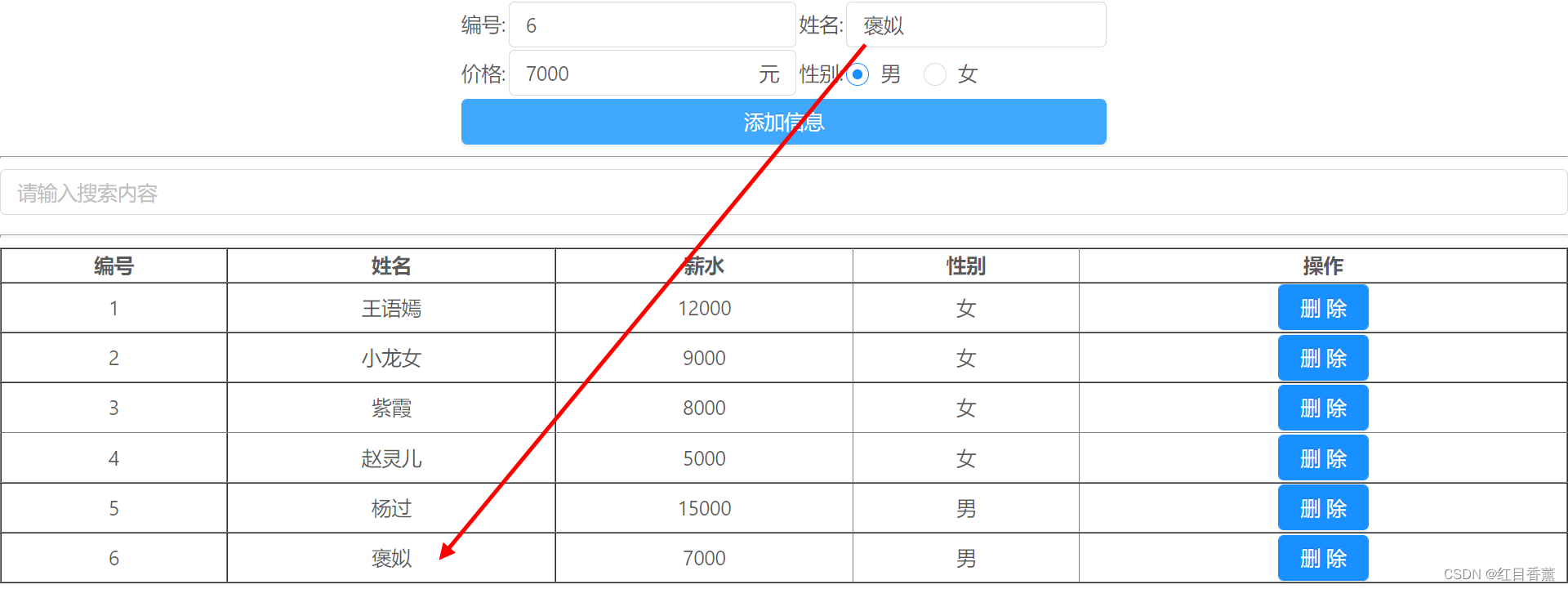
2、数据操作页面(75分)
需要完成table表的增删查操作
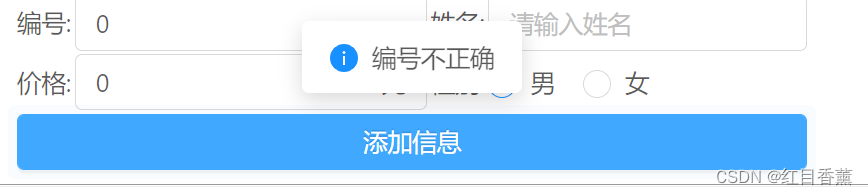
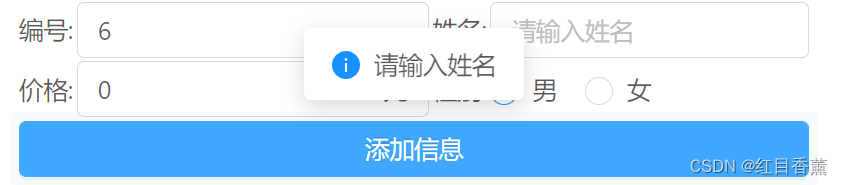
1)、通过【table】与【a-input】标签完成添加信息的模块(15分,少一部分扣3分)
2)、通过【a-input】与【computed】完成中间搜索框的模块样式与操作(15分,样式5,搜索10分)
关键字【_this】【filter】【indexOf】
3)、通过【table】与【v-for】完成表格的信息展示(15分)
关键字【item,index】
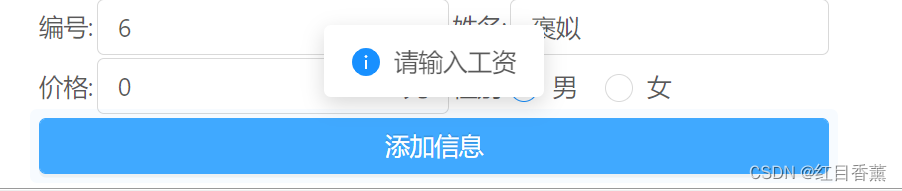
4)、添加功能(20分,绑定函数5分、非空判断5分,非空提示3分,添加7分)
5)、删除功能(10分,按钮样式3分,删除提示3分,功能4分)
已删除
3、变量与编码规范(5分)
三、提交
按照【班级_学号_姓名】的方式压缩【项目】,需要压缩内容包括:
以及编码文件:
完整编码示例
直接导入即可使用:
login.html
index.html
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者















评论(0)