vue脚手架搭建2022年6月版本(保姆级-直接到路由使用)
vue脚手架搭建2022年6月版本(保姆级)
目录
1、Node.js环境安装
官网地址:【】 :
为了稳定,咱们下载:【16.15.1的版本】
等待一会下载。
清一色【Next】到最后安装:
点击【Finish】完成
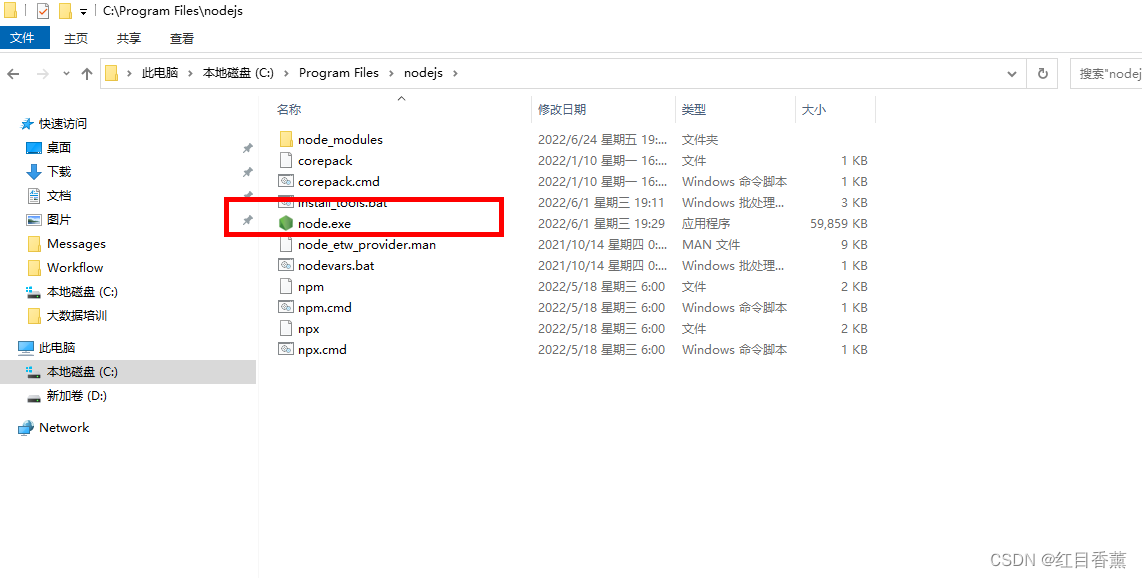
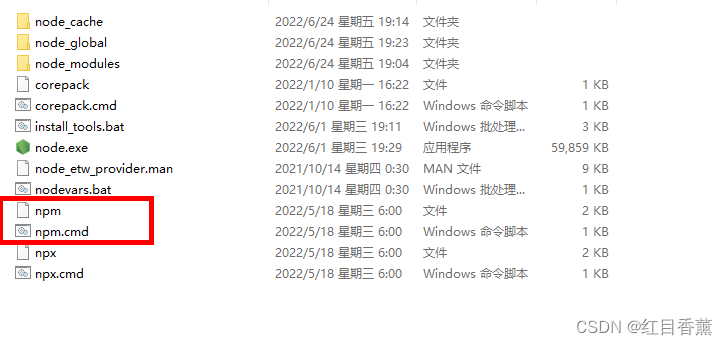
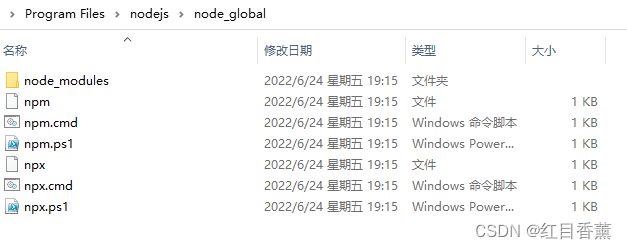
可以在C盘下【C:\Program Files\nodejs】找到【node.exe】文件
2、Node.js环境配置
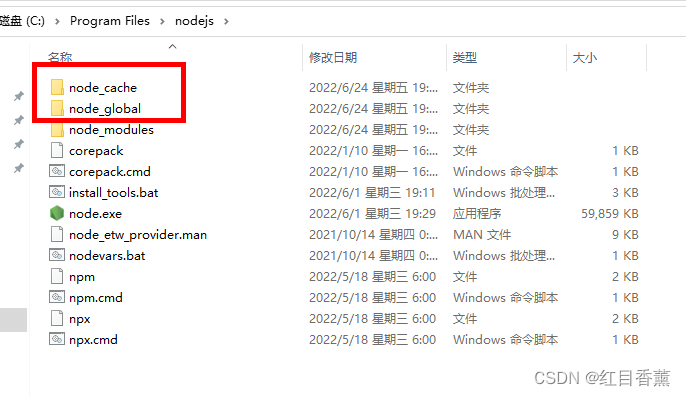
在【C:\Program Files\nodejs】位置上创建两个文件夹【node_global】与【node_cache】
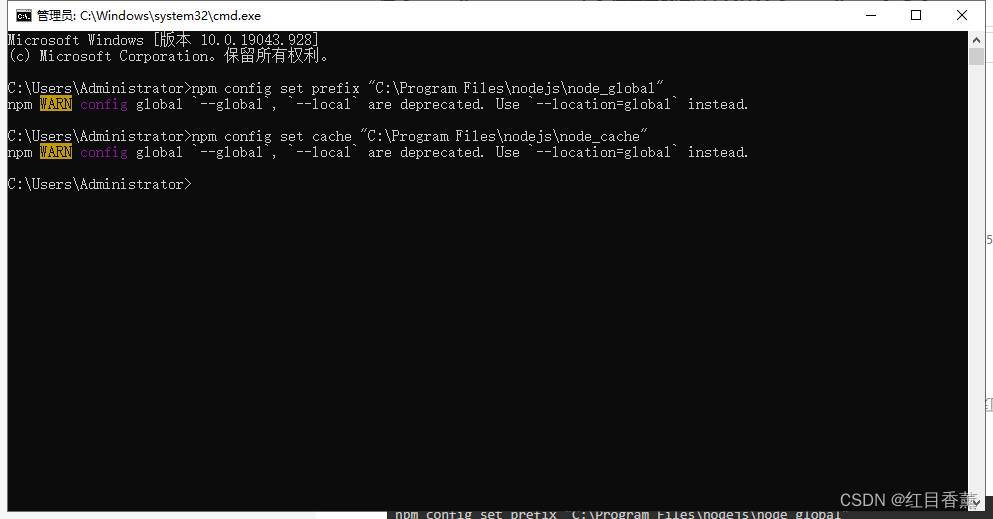
打开【cmd】修改配置位置:
这里报错的【npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.】,您可以使用 –location=global Command 而不是 global –global,–local 已被弃用。
需要找到【npm】文件里面的prefix -g替换为prefix --location=global
不换也行,我是没换,如果有需要,可以自己换。
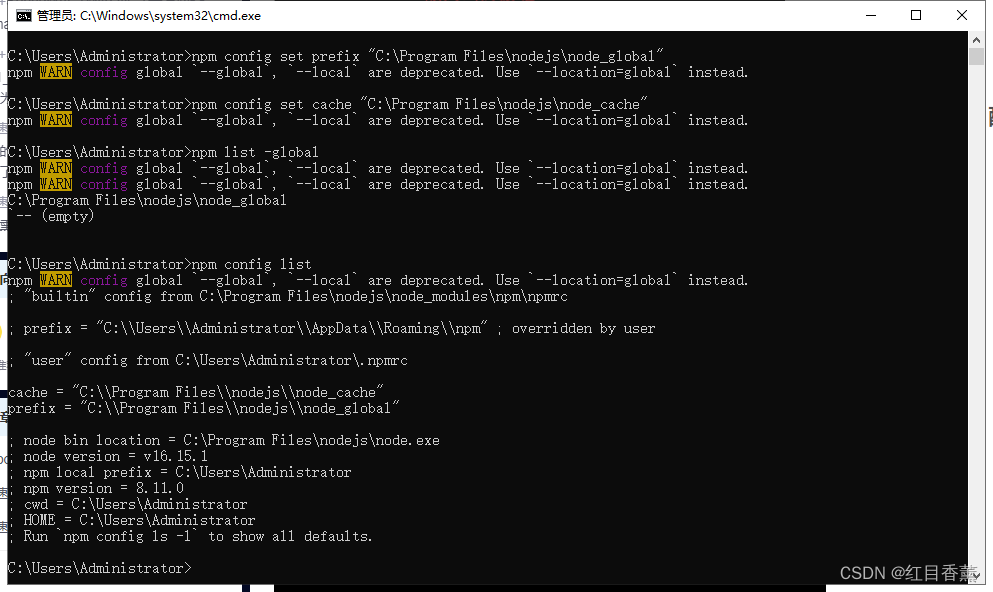
查看位置:
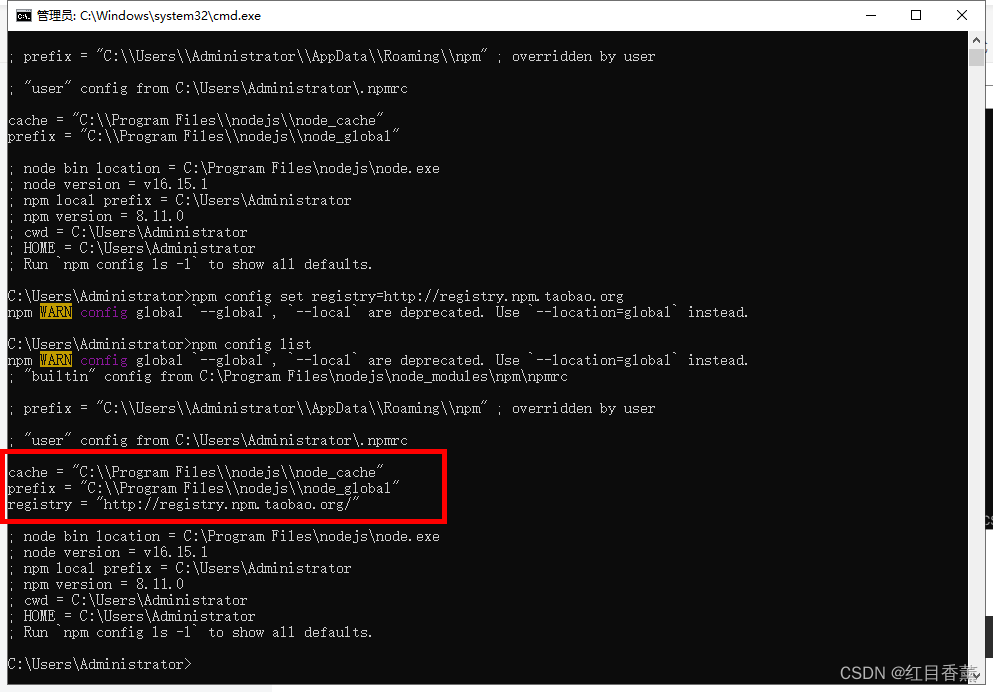
3、修改国内的【阿里】镜像
再通过【npm config list】查询:
查看镜像是否OK
确定配置完毕。
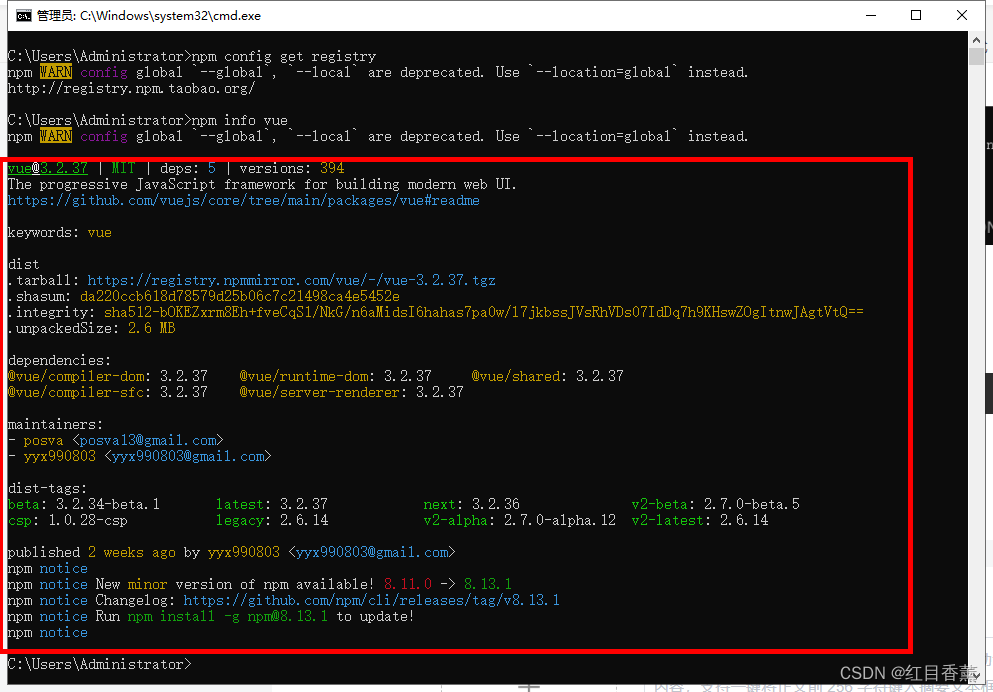
查看vue信息
可以看到vue的3.2..37版本
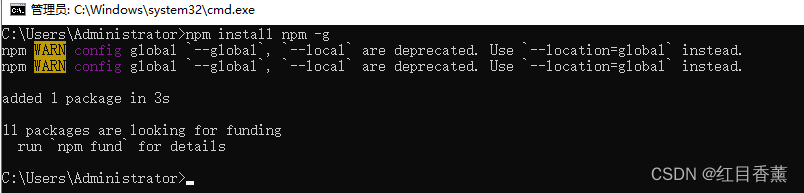
4、更新npm
【-g】装到【global下】,就是刚才自己创建的文件夹。
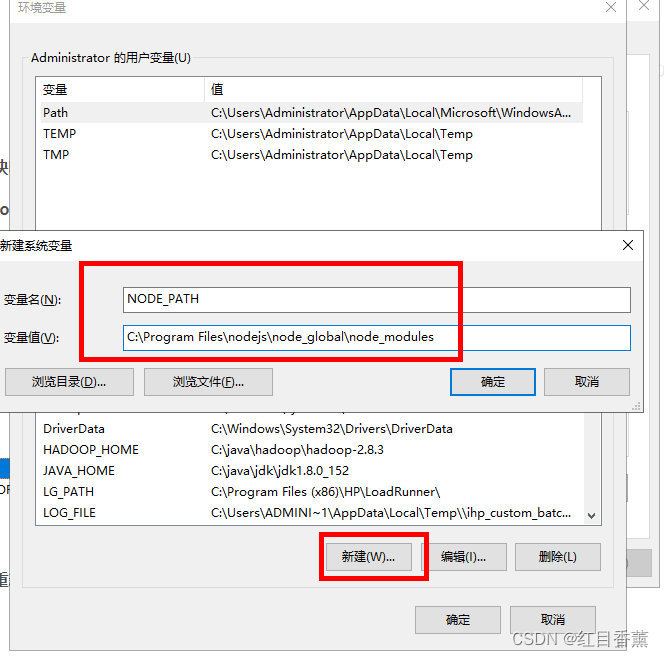
5、环境变量配置:
增加环境变量NODE_PATH 内容是:【C:\Program Files\nodejs\node_global\node_modules】
6、安装vue与router
这里的-g是指安装到global全局目录去,就是刚才配置的环境变量位置。
查看是否安装成功:
继续安装vue的路由器。
7、安装vue脚手架
运行命令:
由于没有设置环境变量,无法使用。
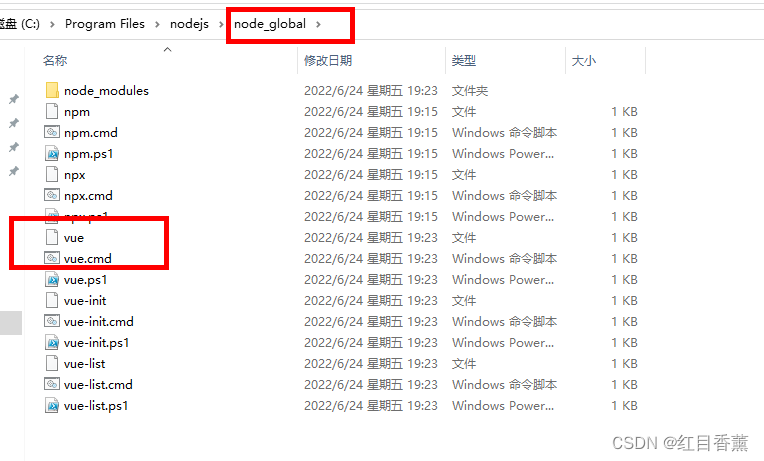
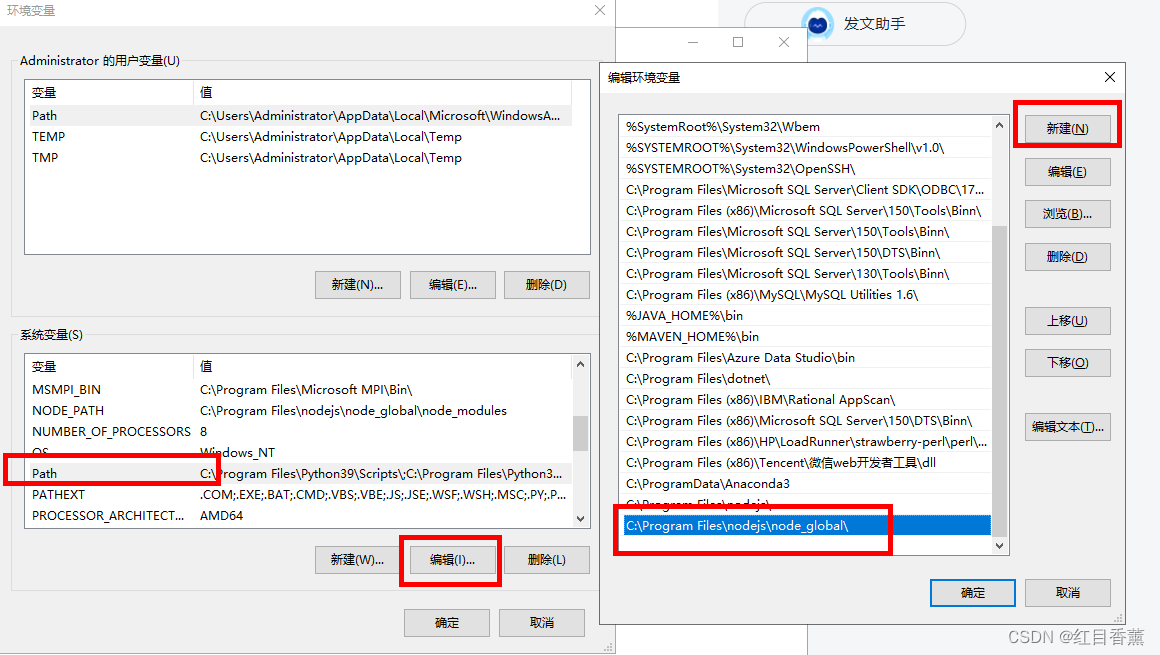
添加系统path的环境变量,路径是【C:\Program Files\nodejs\node_global】
直接添加保存即可。
8、Vue项目创建
特别备注:项目名称不允许使用数字开头,同时项目命中不允许出现大写字母。
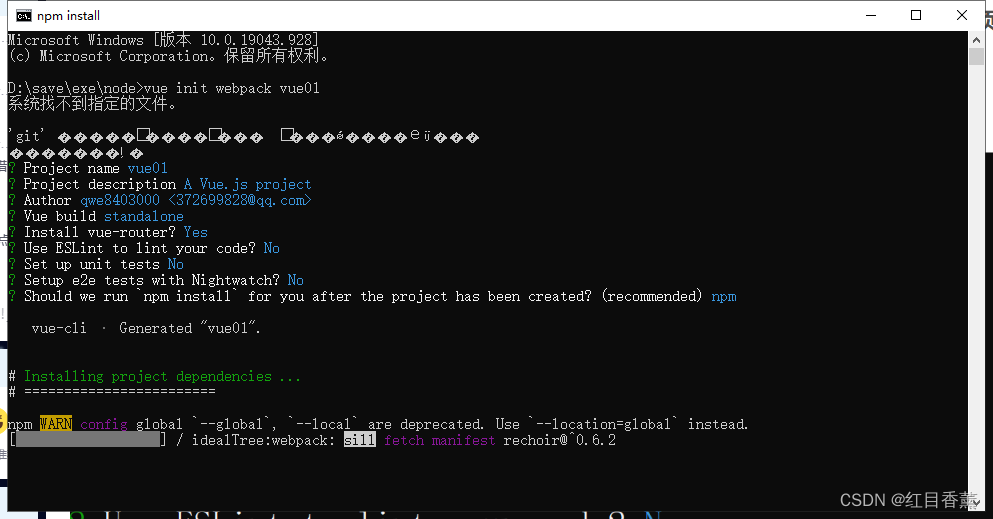
选择【npm】哦:
国内镜像还是很快的,才30s
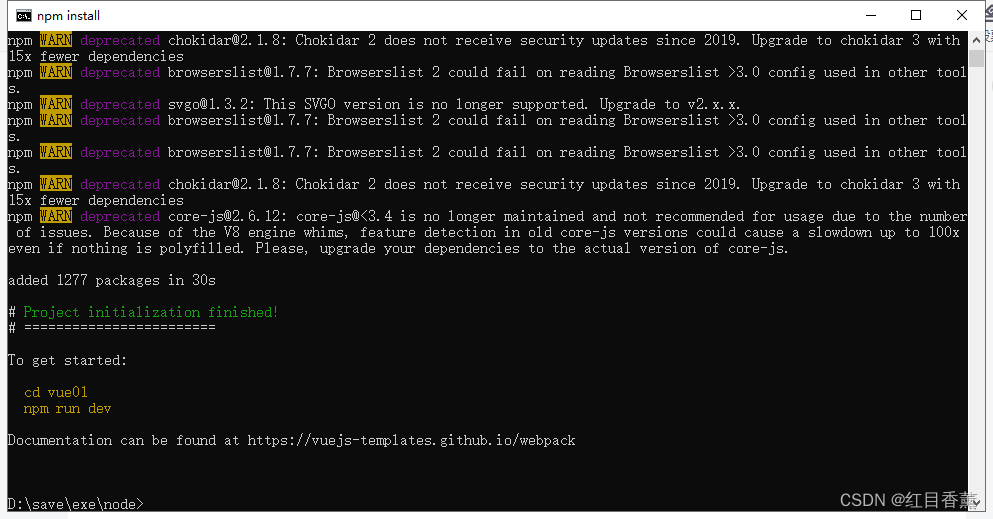
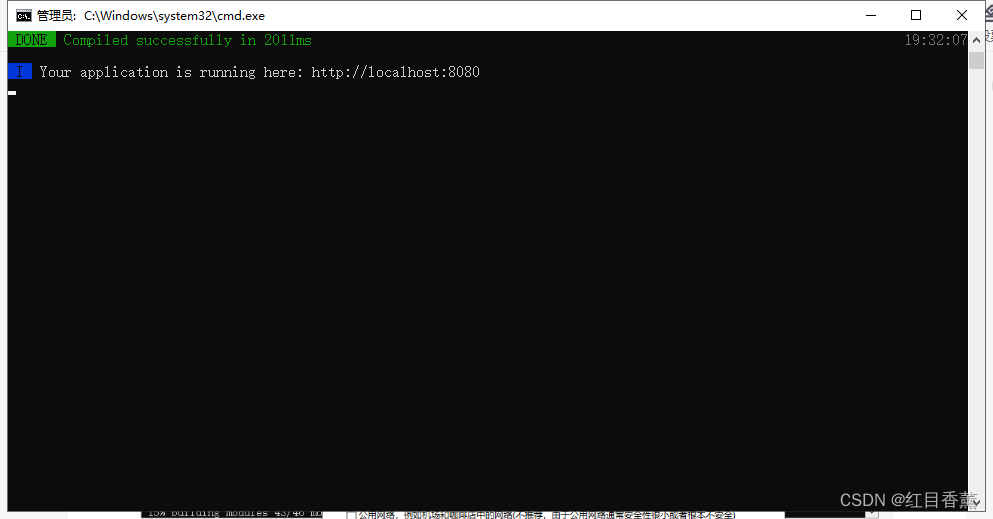
通过提示的内容启动vue。
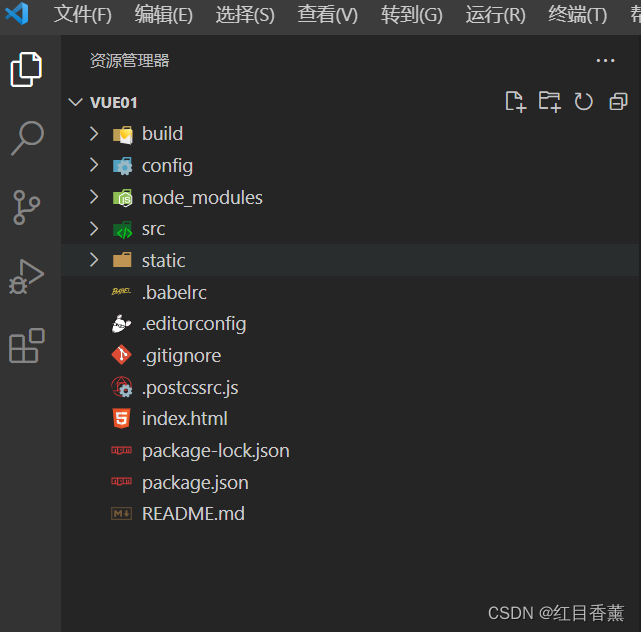
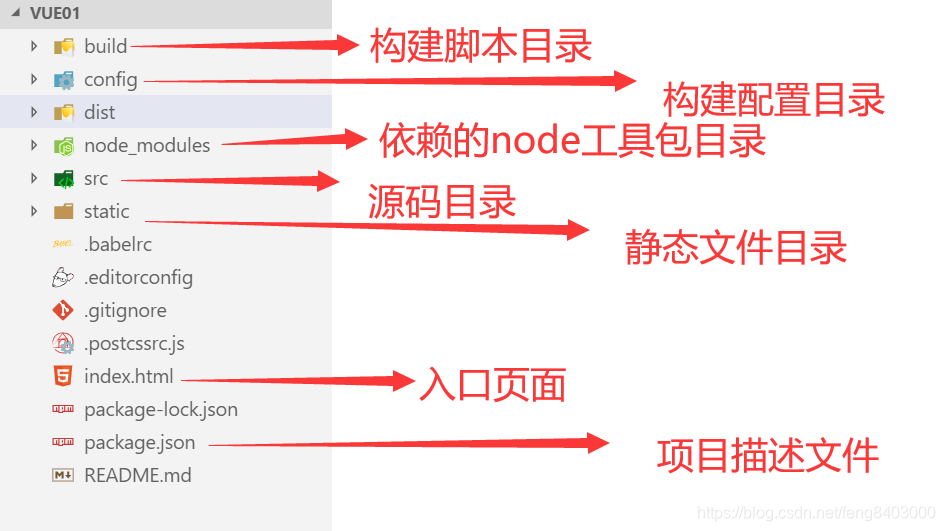
9、项目访问与目录层级介绍
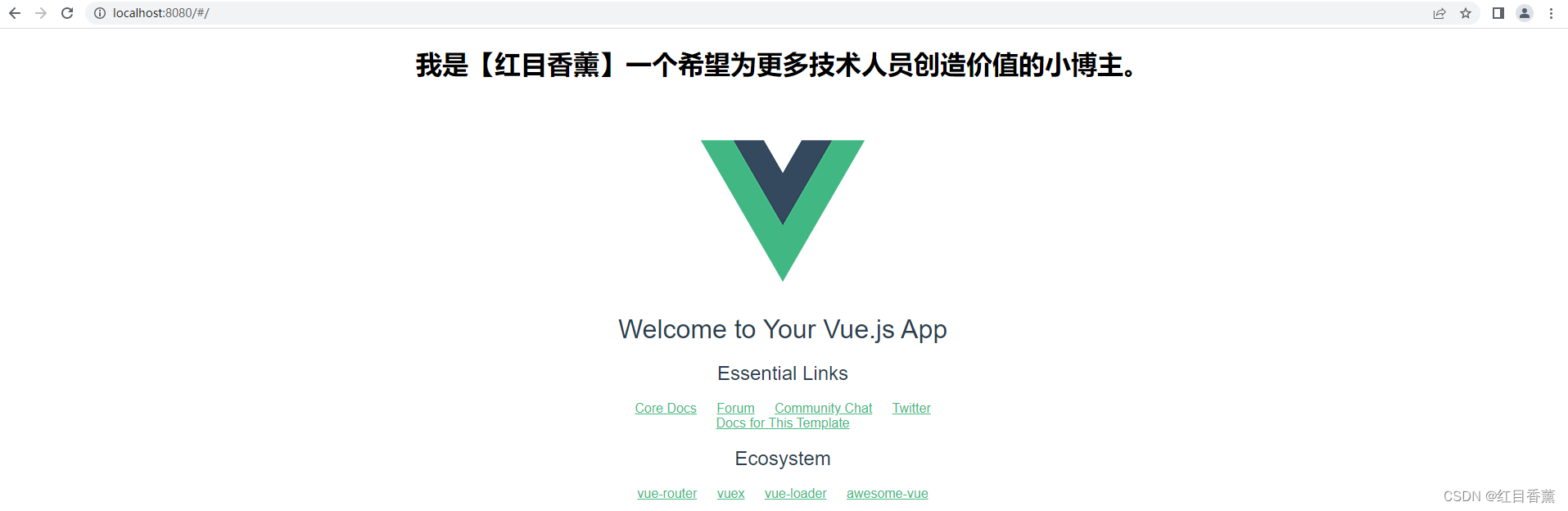
访问路径:【http://localhost:8080】
恭喜,搭建成功。可以通过【VS Code】打开看看。
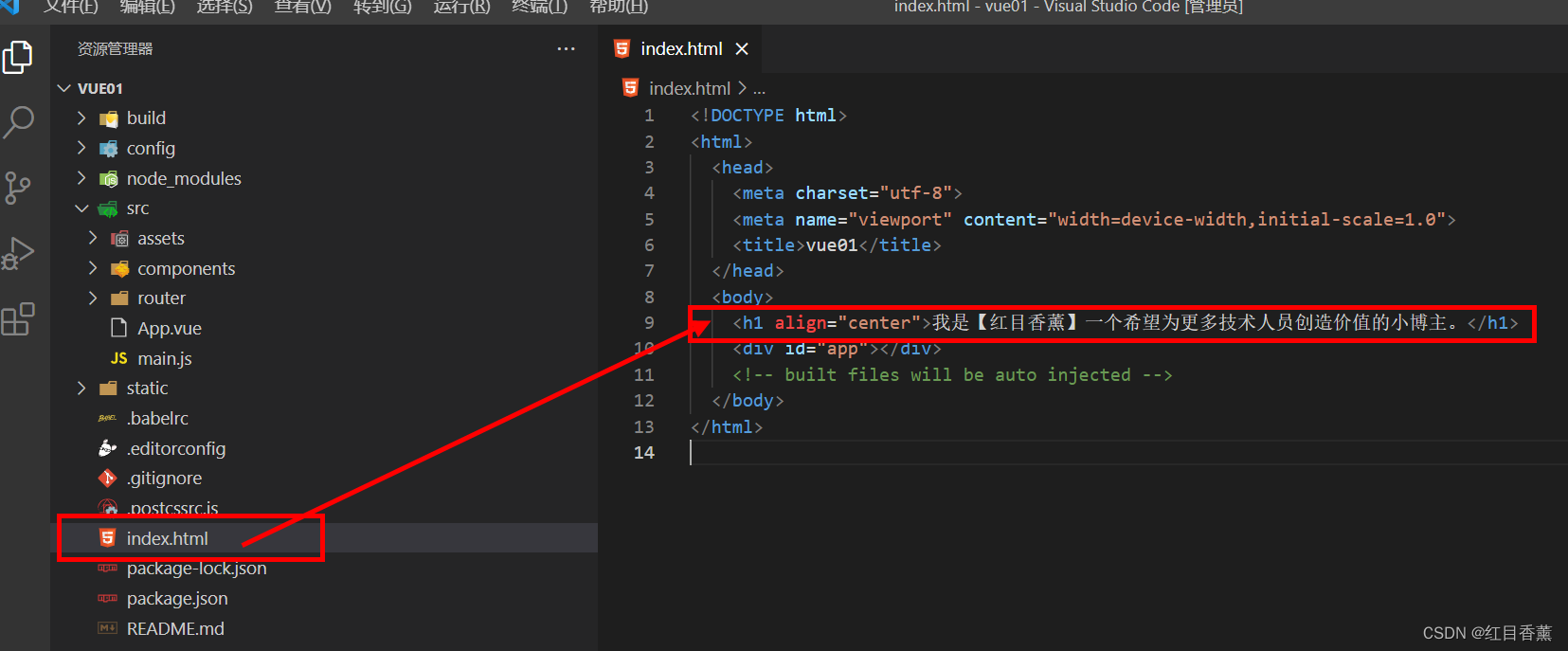
刚才那句话就是修改了主页面入口的【index.html】文件。
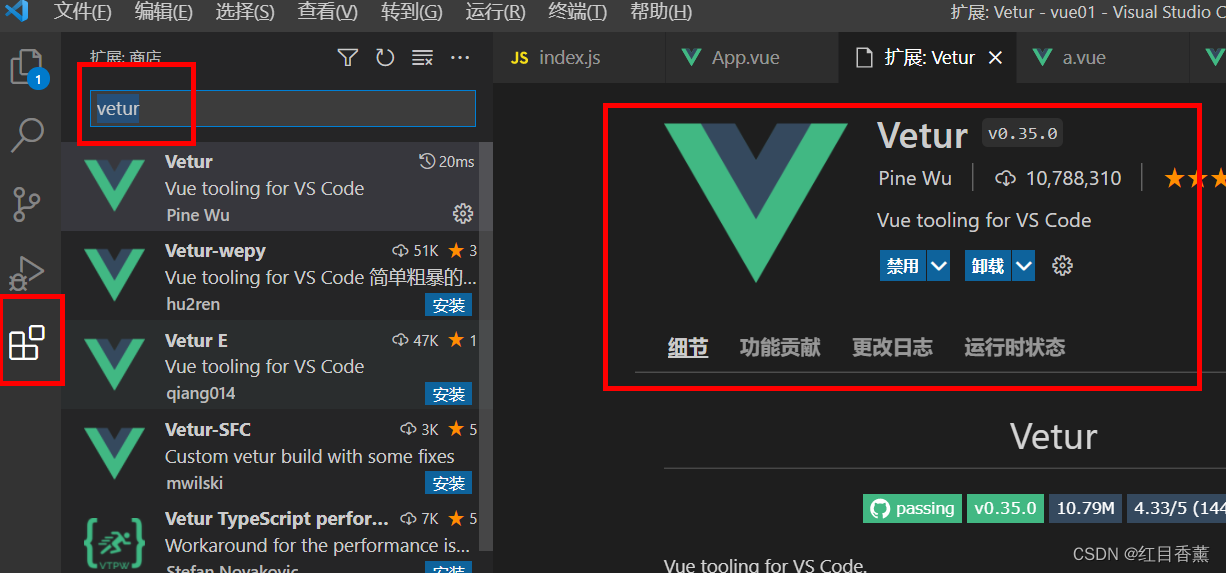
装一个【vetur】插件,显示文本好看。
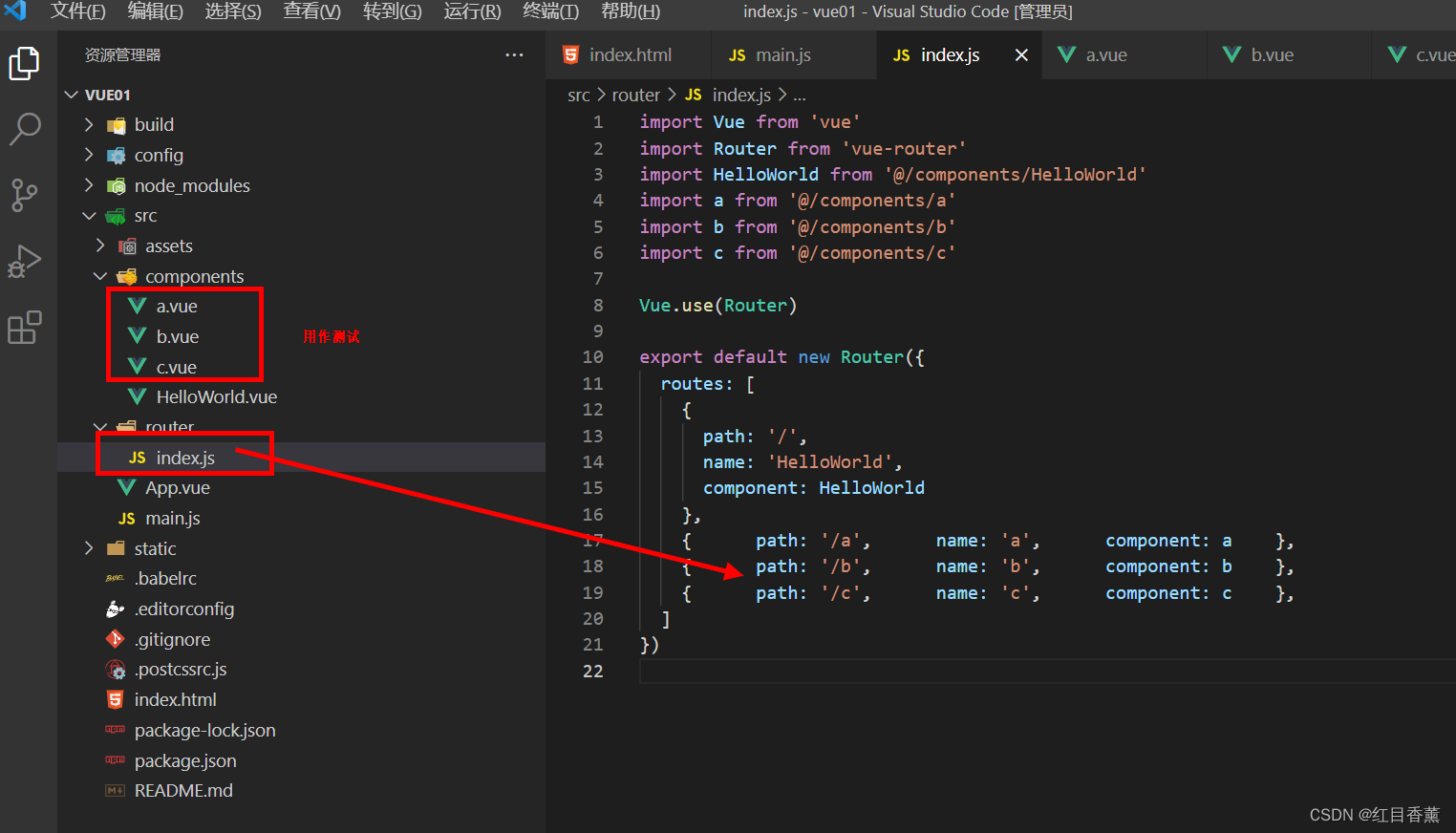
10、路由
路由写法:
【APP.vue】
【a.vue/b.vue/c.vue】
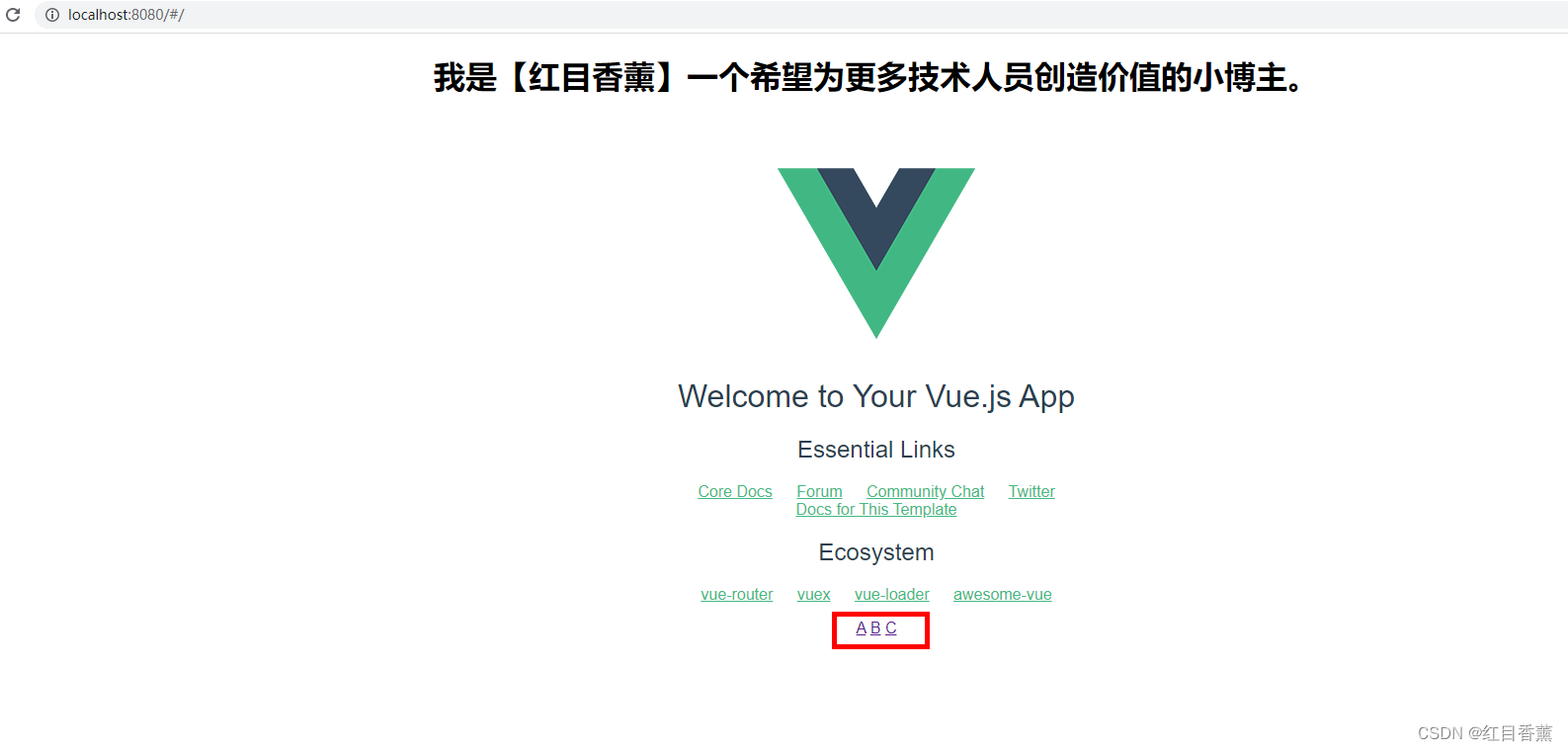
访问测试:【】按钮的ABC可以切换路径
11、简单使用
在【a.vue】内测试
发现这里的用法是和纯js的写法类似的,都能用,但是这个不是咱们要的。
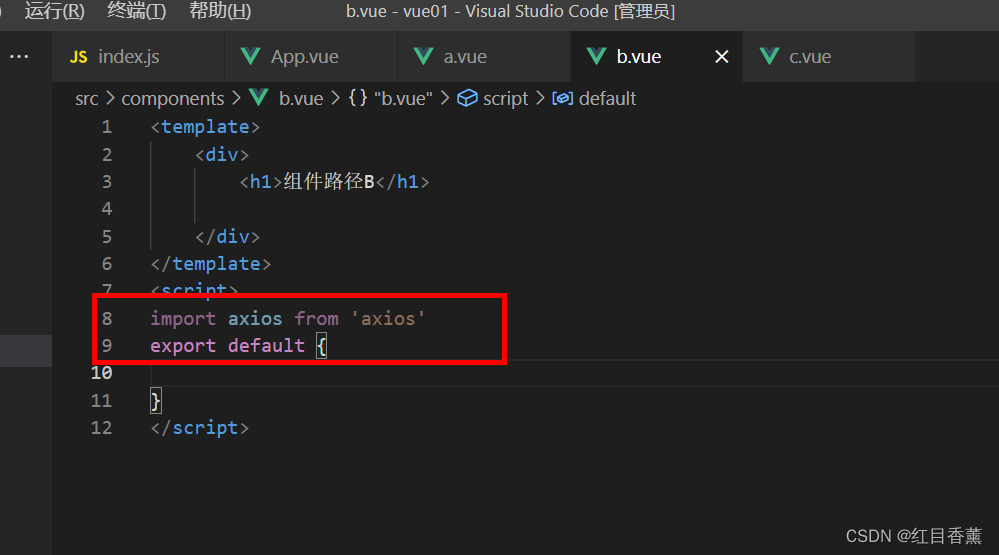
12、axios
需要引入内容:【import axios from 'axios'】
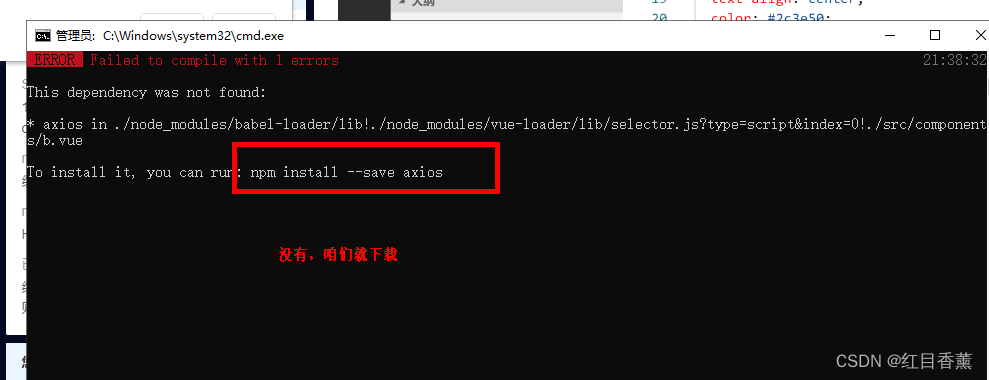
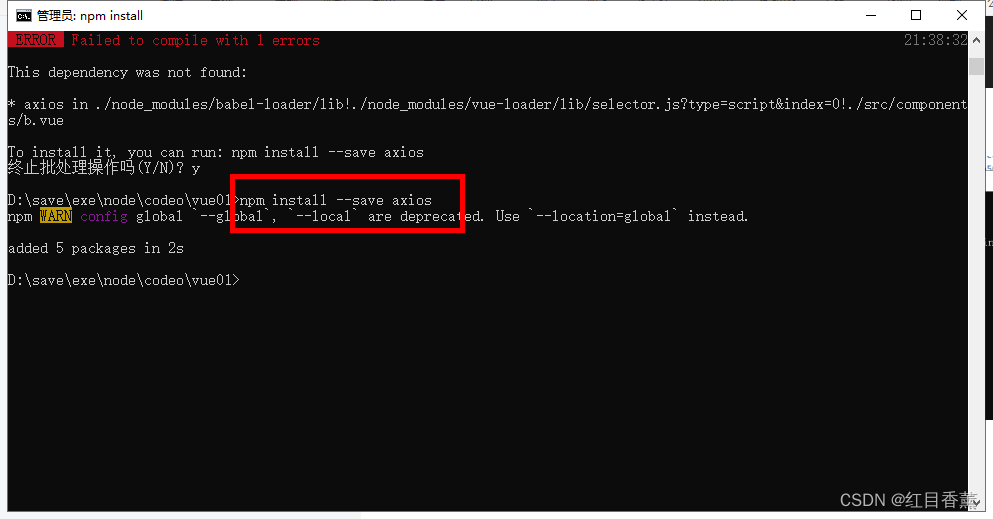
引入就报错。 需要下载【axios】
根据提示内容下载【npm install --save axios】
下载完重新启动:
在【b.vue】中测试
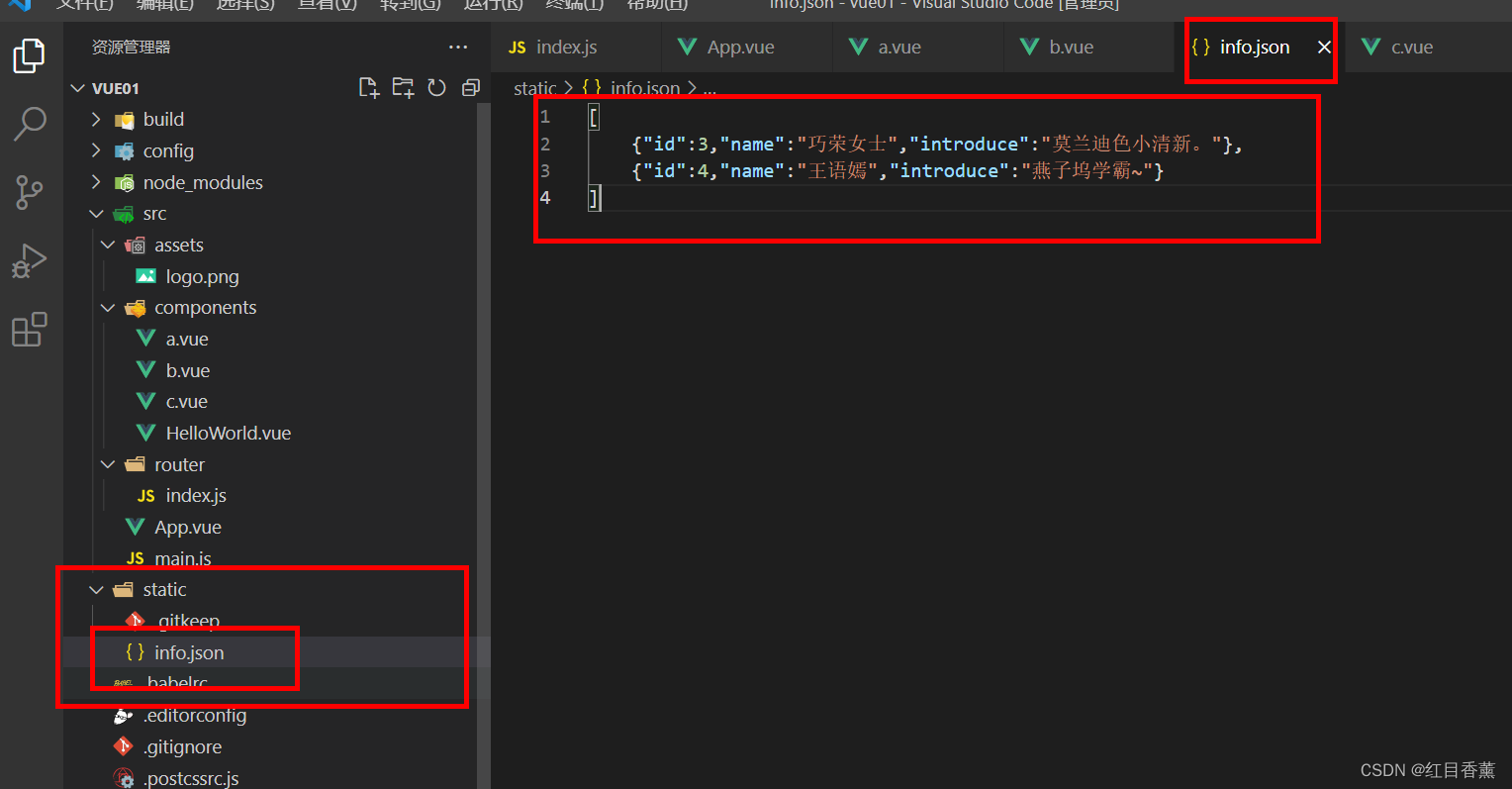
缺少读取的【./static/info.json】需要在【static】文件夹中添加一个【info.json】
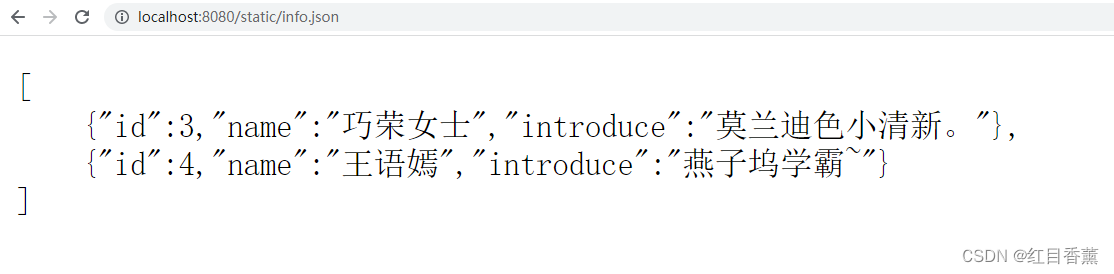
json文件是可以直接通过服务访问的:【】
访问一下B组件看看效果:【】
访问成功,axios解析json成功。解析接口也是一样的操作。
我有一个.net接口的案例,可以参考一下:
包含了整套的增删改查,希望能对大家有所帮助。
- 点赞
- 收藏
- 关注作者


















































评论(0)