Unity技术手册 - 形状子模块 - Sprite、SpriteRenderer及生命周期内速度
本文约3.1千字,新手阅读需要11分钟,复习需要3分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
新手(√√√)
大佬(√)
粒子这一块是个系列文章,并且介绍的非常详细,建议收藏。
👉实践过程
😜Sprite、SpriteRenderer
Sprite:从 Inspector 中提供的精灵素材形状发射粒子。
SpriteRenderer:从引用的游戏对象精灵渲染器 中(Sprite Renderer) 发射粒子。
Type:指定从哪里处发射出粒子。如果选择 Vertex 则表示从顶点发射粒子, Edge则表示从边发射粒子, Triangle则表示从三角形发射粒子。默认情况下,此处设置的是 Vertex。
Normal Offset:在距离精灵表面多远处才发射粒子(在表面法线的方向上)
其他属性作用同球体的属性作用,文章在:https://juejin.cn/post/7107415779007528968。
😜Circle圆形、Edge边缘、Rectangle矩形
所有属性在https://zhima.blog.csdn.net/article/details/125360978都有介绍,属性作用相同,不再过多赘述。
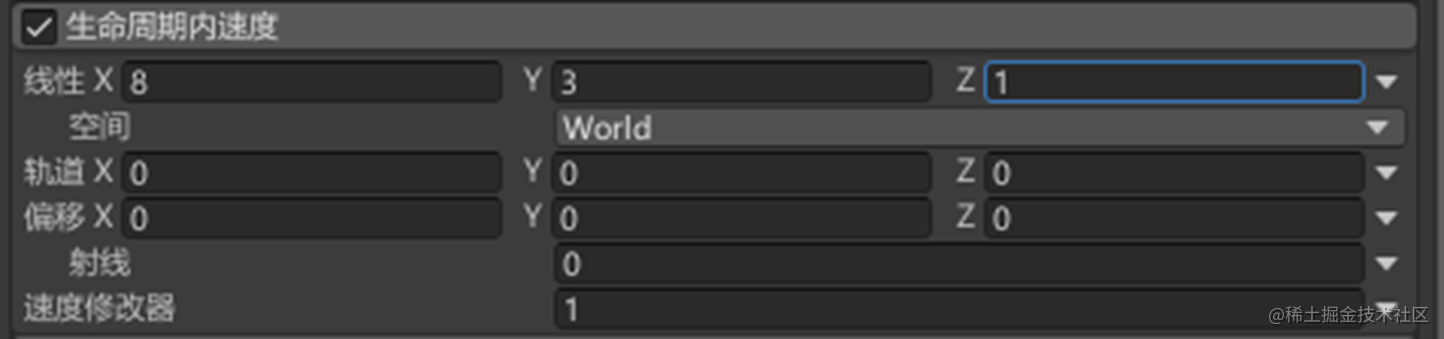
😜生命周期内速度(Velocity over Lifetime)子模块

Linear X, Y, Z:表示粒子在 X轴、Y 轴和 Z 轴上的线性速度。
Space:指定 Linear的 X轴, Y轴, Z 轴是参照本地空间还是世界空间。
Orbital X, Y, Z:粒子围绕 X轴、Y轴 和 Z 轴的轨道旋转的速度。
Offset X, Y, Z:距离轨道中心的位置,适用于轨道运行的粒子。
Orbital和Offset结合可以实现类似龙卷风的粒子效果,如果没有Radial则是个半径一致的圆柱形旋转粒子,如果有Radial属性则是上大下小锥形旋转,更近似龙卷风。
Radial:官方翻译是粒子远离/朝向中心位置的径向速度,其实你设置个值就可以看出来,距离发射点越远半径越大,就像龙卷风一样上大下小。
Speed Modifier:在当前行进方向上/周围向粒子的速度会乘该属性的数值。
上方属性数值基本都支持常量值,从图中最右侧的倒立小三角可切换,曲线变化(可视化单曲线编辑),数值区间(大于多少-小于多少),双曲线区间值(可视化双曲线编辑)。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
- 点赞
- 收藏
- 关注作者


评论(0)