Android修行手册 - 自定义ProgressBar
😜自定义样式
Xml布局
<ProgressBar
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:max="100"
android:progress="80"
android:progressDrawable="@drawable/bg_pro_bar" />
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--背景颜色-->
<item android:id="@android:id/background">
<shape>
<!--设置边缘角-->
<corners android:radius="5dp" />
<solid android:color="#333333" />
</shape>
</item>
<!--二级进度条-->
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dp" />
<gradient
android:endColor="#c3b2ff"
android:startColor="#b9a4ff" />
<size android:height="12dp" />
</shape>
</clip>
</item>
<!--进度条-->
<item android:id="@android:id/progress">
<clip>
<!--scaleWidth会让右侧看起来更舒服-->
<scale
android:drawable="@drawable/pro_bar_pro"
android:scaleWidth="100%" />
</clip>
<!--可以是.9图-->
<!-- <clip>-->
<!-- <nine-patch android:src="@drawable/notify_green" />-->
<!-- </clip>-->
</item>
</layer-list>
scaleWidth属性会让右侧看起来更舒服

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp" />
<gradient
android:angle="0"
android:endColor="#ecd803"
android:startColor="#f2eba1" />
</shape>

😜直接动画
这个适合没有具体进度的不确定进度条,让UI准备Loading序列帧图片。

在res目录下新建一个:anim文件件,然后创建amin_progressbar.xml的资源文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/loading_01"
android:duration="200"/>
<item
android:drawable="@drawable/loading_02"
android:duration="200"/>
<item
android:drawable="@drawable/loading_03"
android:duration="200"/>
<item
android:drawable="@drawable/loading_04"
android:duration="200"/>
<item
android:drawable="@drawable/loading_05"
android:duration="200"/>
<item
android:drawable="@drawable/loading_06"
android:duration="200"/>
<item
android:drawable="@drawable/loading_07"
android:duration="200"/>
<item
android:drawable="@drawable/loading_08"
android:duration="200"/>
</animation-list>
然后使用Progressbar的属性indeterminateDrawable指定即可。
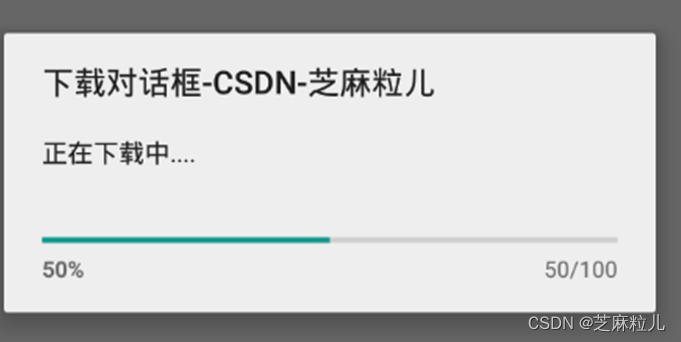
😜ProgressDialog
这是系统自带的一个对话框进度条,样式美观度不敢恭维。
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bar);
ProgressDialog pb = new ProgressDialog(this);
pb.setMax(100);
//点击外部是否可以被取消
pb.setCancelable(true);
//设置标题
pb.setTitle("下载对话框");
//设置中间文本内容
pb.setMessage("正在下载中....");
pb.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
pb.show();
//在show后调用
pb.setProgress(50);
}

😜ContentLoadingProgressBar
其实就是个不确定进度条,一直转圈圈的那种。
<androidx.core.widget.ContentLoadingProgressBar
android:layout_width="60dp"
style="?android:attr/progressBarStyleSmall"
android:layout_height="60dp" />
颜色值默认是 theme.xml中应用主题的<item name="colorSecondary">属性的颜色。
代码中也可以修改颜色:
progressBar.getIndeterminateDrawable().setColorFilter(ContextCompat.getColor(context,R.color.red_bg_light), PorterDuff.Mode.MULTIPLY);
😜自定义进度条
相比自定义样式是有很大区别的,自定义样式仍然是使用的官方ProgressBar,而自定义进度条是自己继承View重写一个。
在这小空就不班门弄斧了,直接推荐很优秀的开源项目。
https://github.com/daimajia/NumberProgressBar star数6k

https://github.com/castorflex/SmoothProgressBar star数4.4k
https://github.com/dinuscxj/LoadingDrawable star数4k
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
- 点赞
- 收藏
- 关注作者


评论(0)