Android修行手册 - ProgressBar基本使用
本文约4千字,新手阅读需要7分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(√)
新手(√√√)
👉实践过程
😜初识
今天继续带大家学习Android基础控件:ProgressBar-进度条。
该控件的应用场景很多,发送请求数据的时候,做耗时任务的时候,都会有所提示。如果没有提示,用户往往会以为程序卡住或者手机死机了,大大降低了用户体验,所以我们加上进度条,可以明确告知用户当前正在执行某些任务,请稍等片刻。
ProgressBar是继承View的自定义类,直接子类还有AbsSeekBar和ContentLoadingProgressBar。
ProgressBar有两种展示方式,表盘形式和条形形式,通过设置style属性来更改。
还有另外一种区分就是不确定进度条和确定进度条,比如播放进度,缓存等都是水平的,基本是达到100结束,而不确定就是圆形一直转圈的,如loading效果。
😜常用属性
【style】:指定进度条的形状样式。?android:attr/progressBarStyleHorizontal表示水平形状,?andorid:attr/progressBarStyle表示圆圈形状。
【android:max】:指定进度条的最大值
【android:progress】:进度条已完成进度值,也就是当前进度值
【android:progressDrawable】:设置轨道对应的Drawable对象
【android:indeterminate】:如果设置成true,则进度条不精确显示进度
【android:indeterminateDrawable】:设置不显示进度的进度条的Drawable对象
【android:indeterminateDuration】:设置不精确显示进度的持续时间
【android:secondaryProgress】:二级进度条,指定进度条当前次要进度值,类似于视频播放的一条是当前播放进度,一条是缓冲进度,前者通过progress属性进行设置!
代码中的方法
【getMax()】:返回这个进度条的最大值
【setMax()】:设置进度条的最大值
【getProgress()】:获取当前进度
【setProgress()】:设置当前进度
【getSecondaryProgress()】:返回次要进度
【setSecondProgress()】:设置次要进度
【incrementProgressBy(int diff)】:设置当前进度的增量
【incrementSecondaryProgressBy()】:设置次要进度的增量
【isIndeterminate()】:指示进度条是否在不确定模式下
【setIndeterminate(boolean indeterminate)】:设置不确定模式下
😜基本使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 系统提供的三种大小-->
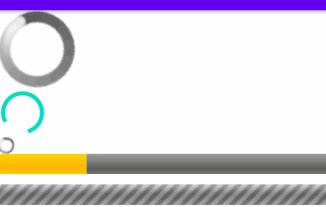
<ProgressBar
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:layout_width="wrap_content"
android:progressDrawable="@mipmap/icon_xin_no"
android:layout_height="wrap_content" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"、
android:layout_height="wrap_content" />
<!-- 系统提供的默认样式-->
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="18" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" />
</LinearLayout>

上面是官方提供的基础ProgressBar,可以看出一个能打的都没有,所以基本上都是在此基础上自定义的样式。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
- 点赞
- 收藏
- 关注作者


评论(0)