Android修行手册 - CalendarView
本文约3.7千字,新手阅读需要3分钟,复习需要1分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(√)
新手(√√√)
👉实践过程
😜三方库
先说结论
使用系统的CalendarView基本上就是自找麻烦,适宜的应用场景少之又少。
还是建议使用三方封装的吧,截至2022年3月9日。
https://github.com/huanghaibin-dev/CalendarView Star数8.1K
https://github.com/prolificinteractive/material-calendarview Star数5.8K
https://github.com/kizitonwose/CalendarView Star数3K
我为什么这么说官方的CalendarView呢,下面看看解说就知道有多少坑了。
😜布局添加
<CalendarView
android:id="@+id/calendarView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
😜监听事件
CalendarView calendarView = findViewById(R.id.calendarView);
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {
Log.e("TAG", "onSelectedDayChange: 点击的年"+year);
Log.e("TAG", "onSelectedDayChange: 点击的月"+month);
Log.e("TAG", "onSelectedDayChange: 点击的日"+dayOfMonth);
}
});

启动后发现运行的很棒啊。挺简单,咋就不行了?
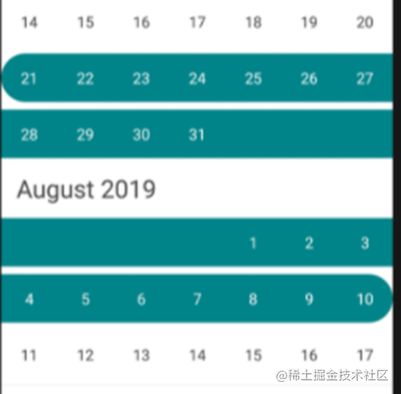
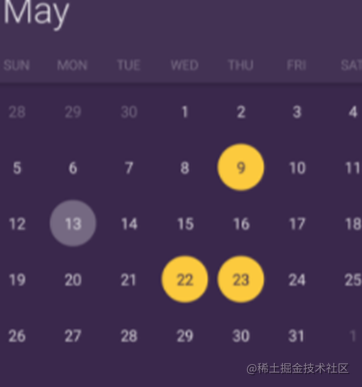
可如果是这样的需求呢:

或者这样的

这样式的

更可能是这样的UI效果:

如果要用CalendarView怎么实现呢?我们首先第一想到的就是看看都有什么属性了。
| android:firstDayOfWeek | 设置一个星期的第一天 |
|---|---|
| android:maxDate | 最大的日期显示在这个日历视图 mm/dd /yyyy 格式 |
| android:minDate | 最小的日期显示在这个日历视图 mm/dd /yyyy 格式 |
| android:weekDayTextAppearance | 工作日的文本出现在日历标题缩写 |

没错,这玩意就这么几个有用的东西,其他的搞了半天,屁用没有,也可能是小空道行太深(浅)。什么【android:selectedDateVerticalBar】【android:showWeekNumber】【android:weekDayTextAppearance】【android:weekSeparatorLineColor】等等属性都是摆设。

推荐使用文章开头说的几个开源项目,站在大佬的肩膀上干事。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
- 点赞
- 收藏
- 关注作者


评论(0)