签到功能完成03《ivx低代码签到系统制作》
制作iVX 低代码项目需要进入在线IDE:https://editor.ivx.cn/
一、签到页制作
上一节完成了签到内容的发布,那我们接下来如何制作一个签到页面并且签到呢?
此时我们先创建一个页面叫做签到二维码页面:

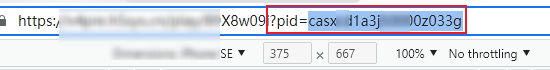
随后直接预览这个页面,将会看到页面上会有一个pid,这个pid就是ivx 中这个页面的 id 值:

咱们直接复制这一串值到上一节中对应的发布签到后生成的链接处:

接着到这个页面中制作页面内容,页面如下:

这个页面十分简单,类似的顶部内容,然后下面就是一个二维码,此时咱们该部分就不再赘述。
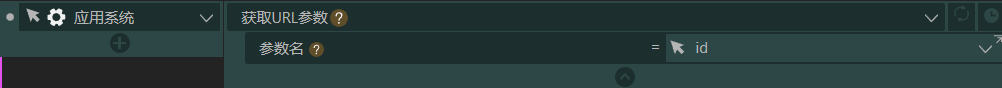
此时当前页面需要接收传入过来的参数,那么此时在当前页面的显示事件中添加参数获取,获取参数使用应用系统即可获取:

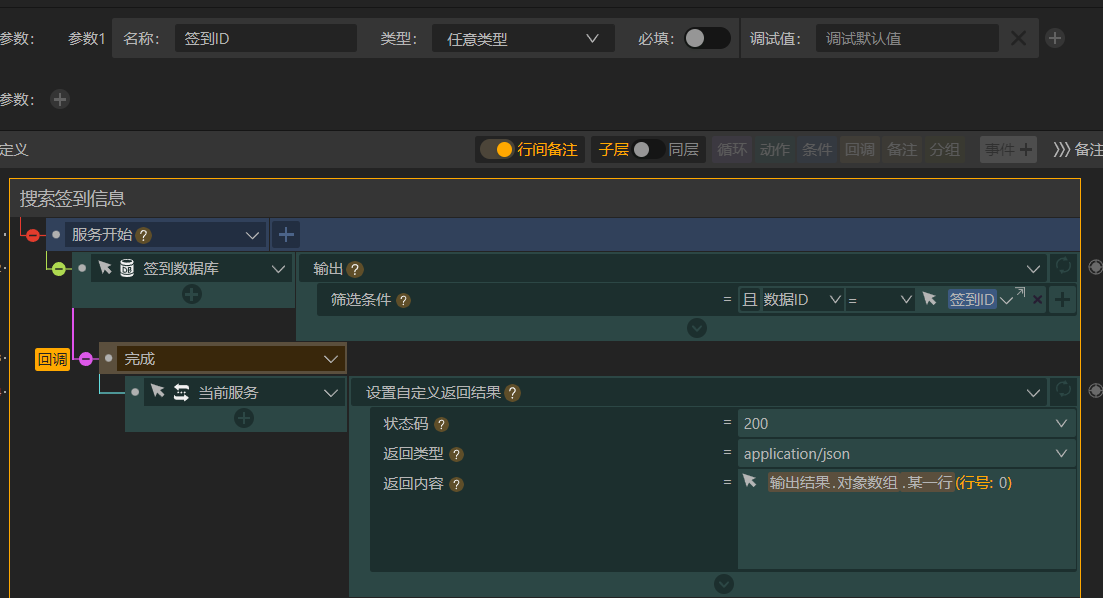
这个id在上一节中我们已经得知,是表示哪一个签到的ID,那么此时得到了这个id那必然是需要得到当前这个ID的签到内容,那么此时需要创建一个服务用语获取这一个ID对应的数据,创建一个服务名叫搜索签到信息:

接着编写当前服务,接收一个参数为签到ID,随后通过这个ID值在数据库查找对应的签到:

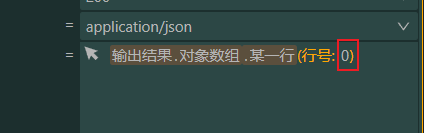
由于此时是通过id查找值,那么必然该值是一条数据,不可能是多条数据,因为ID值是唯一的,所以在这里我是返回了输出结果的某一行内容,这一行是0,0表示第一行内容因为索引从0开始:

随后咱们返回到页面的显示事件中,在获取到id 参数后直接调用这个服务:

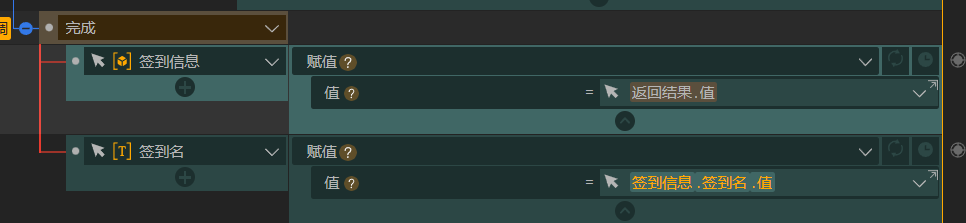
完成后直接使用一个对象变量进行赋值:

那么此时需要创建一个对象变量,这个对象变量需要与传输过来的数据一一对应,该对象变量的字段:

此时还要创建一个签到名字符串变量,当签到信息的值获取后,直接给与到签到名,并且这个签到名变量是与当前页的标题做绑定的:

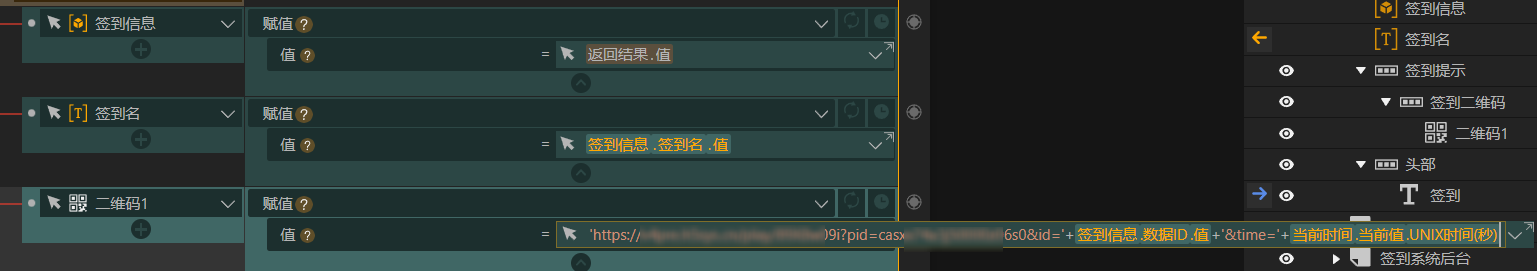
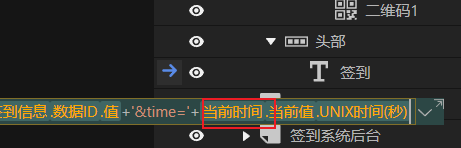
接着咱们在下面创建一个动作给当前页面中的二维码进行赋值即可:

此时可以看到我再这里用到了一个时间变量:

这个时间变量需要创建,并且命名为当前时间:

二、变换的二维码
在第一点中所说的当前时间时为了使二维码发现变换,咱们需要时签到的二维码的时间戳参数为2秒之内,那么每隔2秒就给与这个二维码新的url值即可,但是我个人并不喜欢这个操作,在此我会演示如何使二维码变换,但是我是不会使用这个值进行签到的录入,我将直接使用跳转页面后的时间戳。
此时我们创建一个定时器——触发器:

此时我更改这个触发器为自动更改验证码,这个触发器是自动响应的:

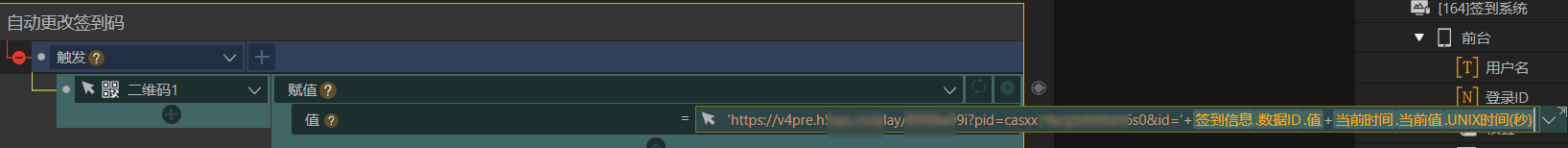
每隔3秒进行触发,那触发什么内容呢?我们可以查看事件:

也就是通过时间变量对其进行赋值即可,因为时间变量获取当前值默认将是当前时间的内容,那么此时我们预览当前页面:

记住一定要带id,否则将会提示没有当前签到内容,此时我们发现当前二维码每隔3秒进行切换。
三、完成签到功能
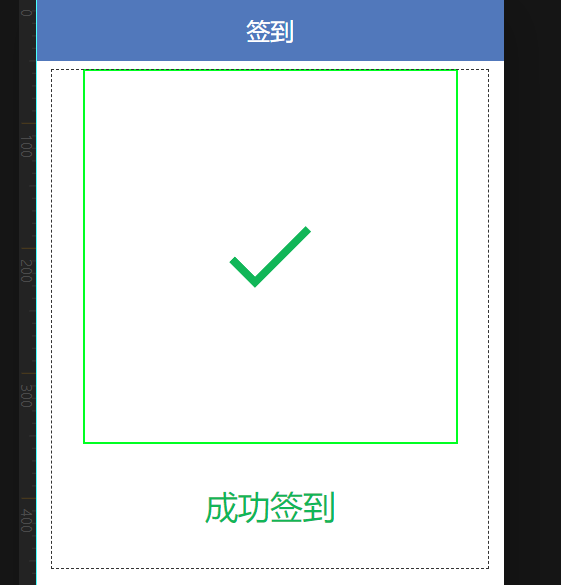
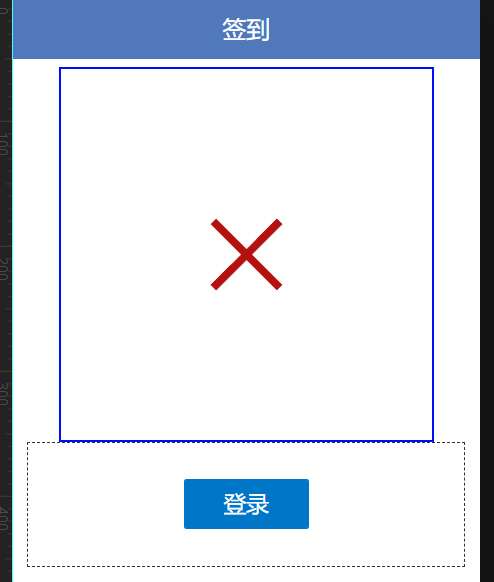
需要完成签到功能还需要创建一个页面,用这个页面座位签到的响应:

这个签到页面分为两个功能,一个是成功提示,还有一个是失败提示:


此时保留登录功能,因为之前的文章都有做,在这里就当做一个提示即可。
此时预览这个页面的url,复制对应的uid 到二维码处,这样扫码就可以到这个页面了,接着咱们在这个页面的事件中编写参数获取的内容:

瘦现货区到结果后复制给签到ID当前签到的id值,随后去搜索当前id的内容,为什么要搜索呢?因为咱们需要从数据库中判断对应的开始喝结束时间,在这里一定要注意,在外部输入的数据“都是不安全的”,我们能用内部数据就用内部的。
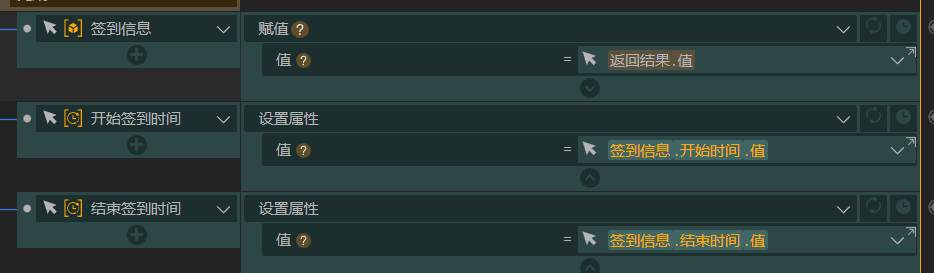
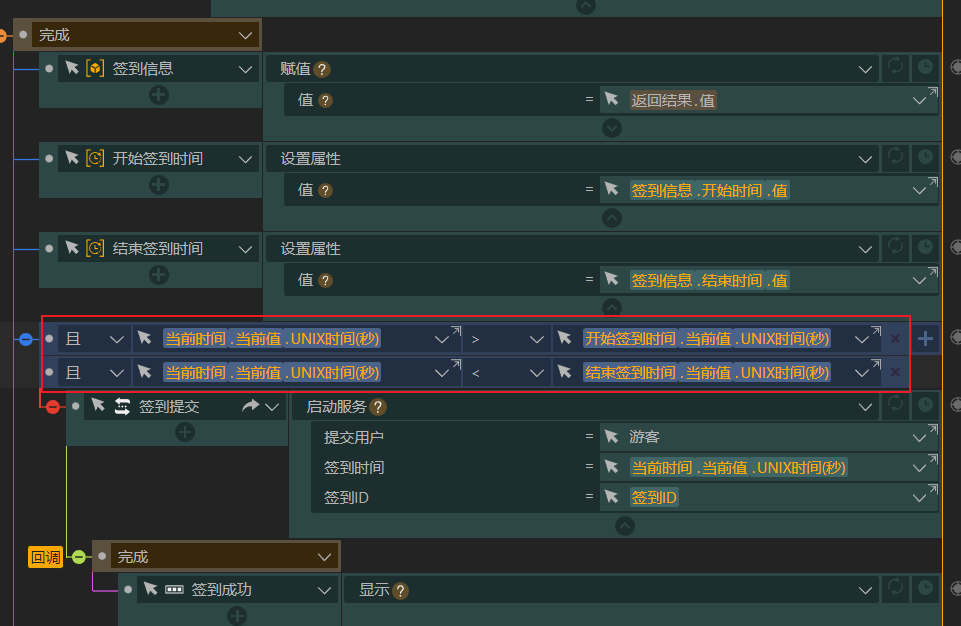
接着在搜索完毕后,咱们创建对应的时间变量以及对象变量,并且将返回值给到这些变量之中:

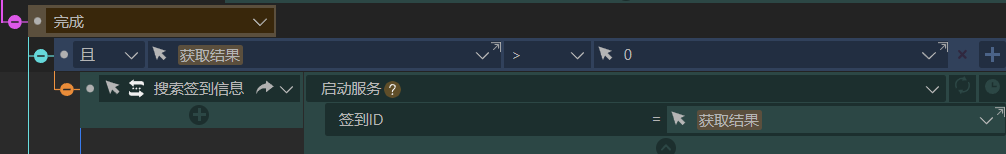
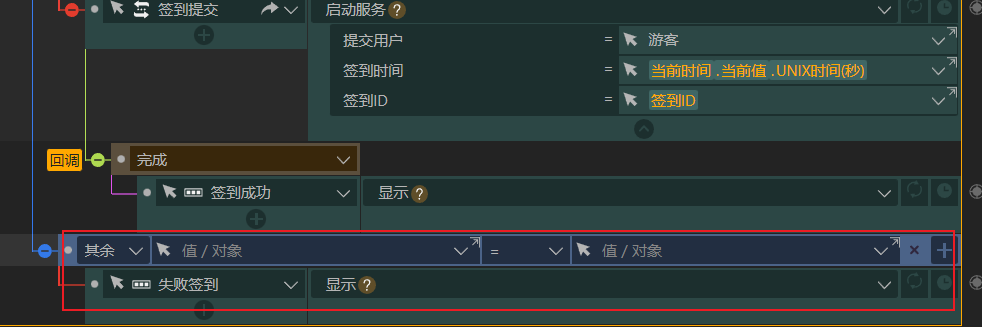
接着我们直接判断当前时间的值是否在数据库时间戳之中的范围,因为是秒数,所以直接做判断就可以了:

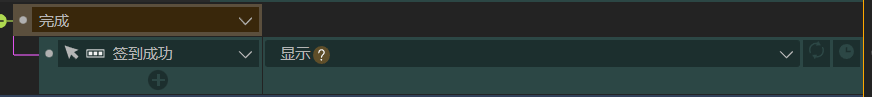
判断成功后显示成功的块即可:

否则显示失败的块:

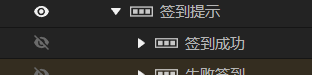
这两个块默认隐藏即可:

这样一个签到的核心功能就实现了。
文章来源: i1bit.blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:i1bit.blog.csdn.net/article/details/125428034
- 点赞
- 收藏
- 关注作者


评论(0)