JQuery将form表单值转换成json字符串函数
【摘要】
由于后台接口限定,必须要将表单内容转换成json字符串提交,因此写了一个将form表单值转成json字符串的函数。
前提:页面引入了JQuery
下面直接上代码
一、代码
/** 表单序列化成json字符...
由于后台接口限定,必须要将表单内容转换成json字符串提交,因此写了一个将form表单值转成json字符串的函数。
前提:页面引入了JQuery
下面直接上代码
一、代码
/** 表单序列化成json字符串的方法 */
function form2JsonString(formId) {
var paramArray = $('#' + formId).serializeArray();
/*请求参数转json对象*/
var jsonObj={};
$(paramArray).each(function(){
jsonObj[this.name]=this.value;
});
console.log(jsonObj);
//json对象再转换成json字符串 return JSON.stringify(jsonObj);
}
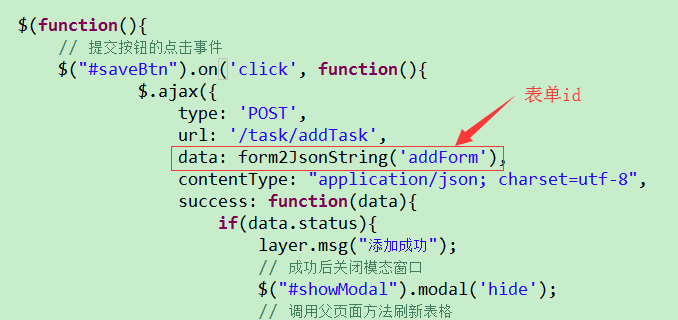
二、用法

文章来源: blog.csdn.net,作者:隔壁老瓦,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/wxb880114/article/details/93189200
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)