JsonArray.fromObject()将集合转换成字符串(案例学习)
【摘要】
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行! 博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、...
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿我们奔赴在各自的热爱里…
一、业务场景
JSONObject的数据是用 { } 来表示的
{"id":1,"username":"辰兮"}
- 1
JSONArray,顾名思义是由JSONObject构成的数组,用 [ { } , { } , … , { } ] 来表示
[{"id":1,"username":"辰兮"},{"id":2,"username":"ChenXi"}]
- 1
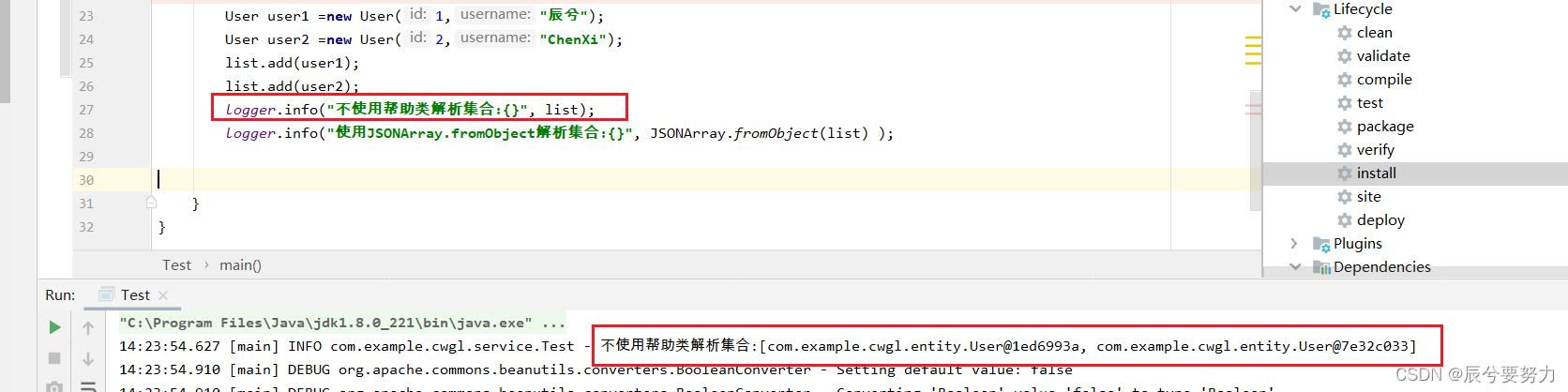
我们在日志中直接输出集合信息是对象的信息
logger.info("不使用帮助类解析集合:{}", list);
- 1
不使用帮助类解析集合:[com.example.cwgl.entity.User@1ed6993a, com.example.cwgl.entity.User@7e32c033]
- 1

要想具体的看到对象的具体信息可以采用JsonArray.fromObject()
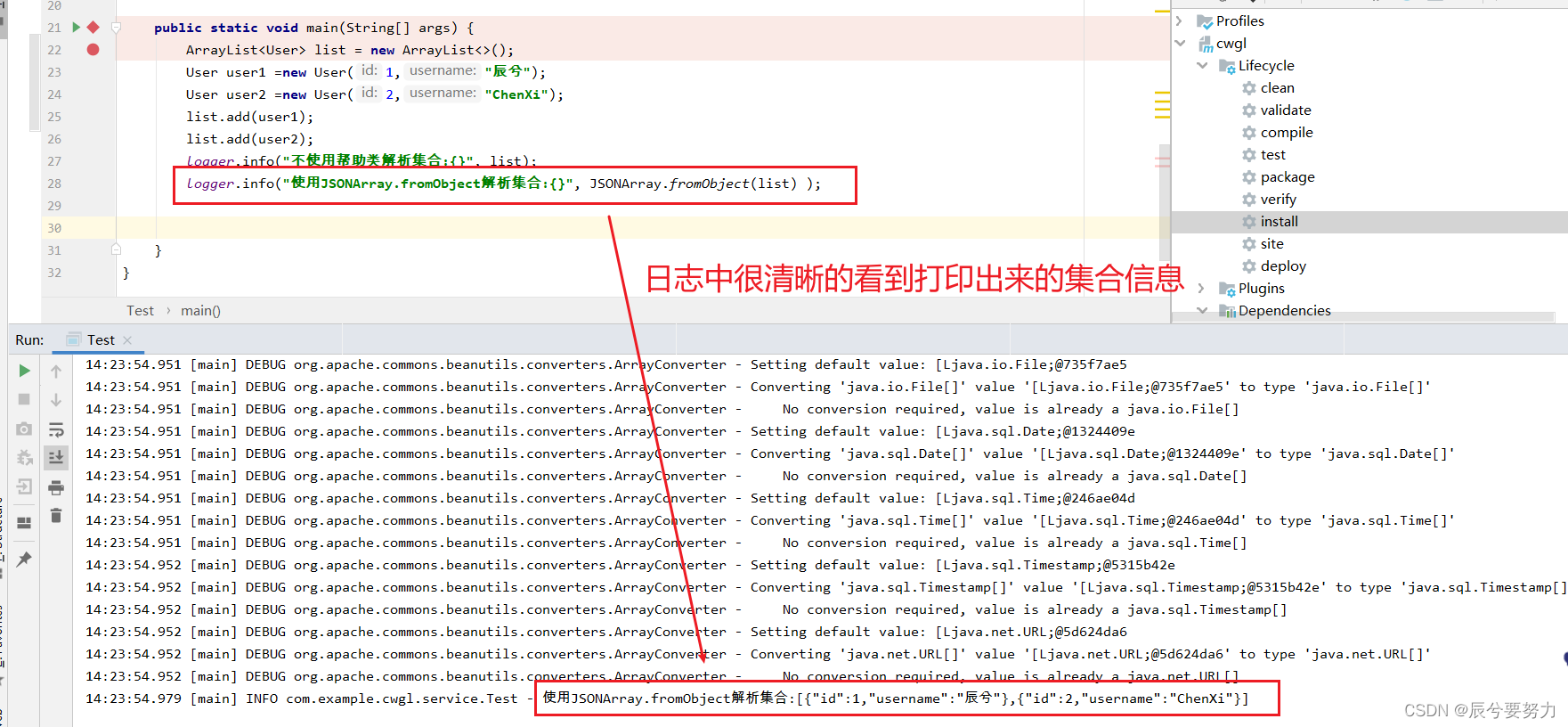
logger.info("使用JSONArray.fromObject解析集合:{}", JSONArray.fromObject(list) );
- 1
使用JSONArray.fromObject解析集合:[{"id":1,"username":"辰兮"},{"id":2,"username":"ChenXi"}]
- 1
解决引用爆红问题
import net.sf.json.JSONArray;
- 1
目前我jdk是1.8,但是本地未下载成功百度了一下,采用如下方式可以引用
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<version>2.4</version>
<classifier>jdk15</classifier>
</dependency>
- 1
- 2
- 3
- 4
- 5
- 6
二、案例学习
创建一个实体类
public class User {
private Integer id;
private String username;
//省略相关set get方法
}
- 1
- 2
- 3
- 4
- 5
创建一个测试类
public class Test {
private static Logger logger = LoggerFactory.getLogger(Test.class);
public static void main(String[] args) {
ArrayList<User> list = new ArrayList<>();
User user1 =new User(1,"辰兮");
User user2 =new User(2,"ChenXi");
list.add(user1);
list.add(user2);
logger.info("不使用帮助类解析集合:{}", list);
logger.info("使用JSONArray.fromObject解析集合:{}", JSONArray.fromObject(list) );
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
截图控制台效果

用JSONArray.fromObject后日志可以很清晰的看到输出的内容

📝 日拱一卒,坚持积累,未来见!
📣非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
📚愿我们奔赴在各自的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/125346760
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)