Flutter 中的 Flash 错误消息
公众号:""
华为云享专家,InfoQ签约作者,OpenHarmony布道师,,华为云享专家,阿里云专家博主,51CTO博客首席体验官,,专注于大前端技术的分享,包括Flutter,鸿蒙,小程序,安卓,VUE,JavaScript。
Flutter 中的 Flash 错误消息
了解如何在 Flutter 应用中创建 Flash 错误消息
Flutter 是一个 UI 工具箱,用于使用一种编程语言和单一代码库为移动、Web 和桌面制作快速、华丽、本机编译的应用程序。它是免费和开源的。它最初由 Google 发展而来,目前由 ECMA 标准监督。
Flutter 应用程序使用 Dart 编程语言来制作应用程序。dart 编程与其他编程方言(如 Kotlin 和 Swift)有一些相同的亮点,并且可以转换为 JavaScript 代码。
在本文,我们将探讨Flutter 中的 Flash 错误消息。 我们将看到如何实现一个演示程序。了解如何创建不同样式的 flash 错误消息(称为小吃吧),以及它如何在 Flutter 应用程序中向用户显示错误、成功或任何警告消息。
代码实现:
您需要分别在代码中实现它:
*main.dart*在文件夹内**创建一个名为的新 dart 文件*lib*。
在主要。飞镖文件。在里面,我们将创建一个MyHomePage()类。在这个类中,我们将添加一个 Column 小部件。在这个小部件中,我们将添加 crossAxisAlignment,mainAxisAlignment 是中心。在里面,我们将添加 ElevatedButton()。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: '大前端之旅'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.cyan,
),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
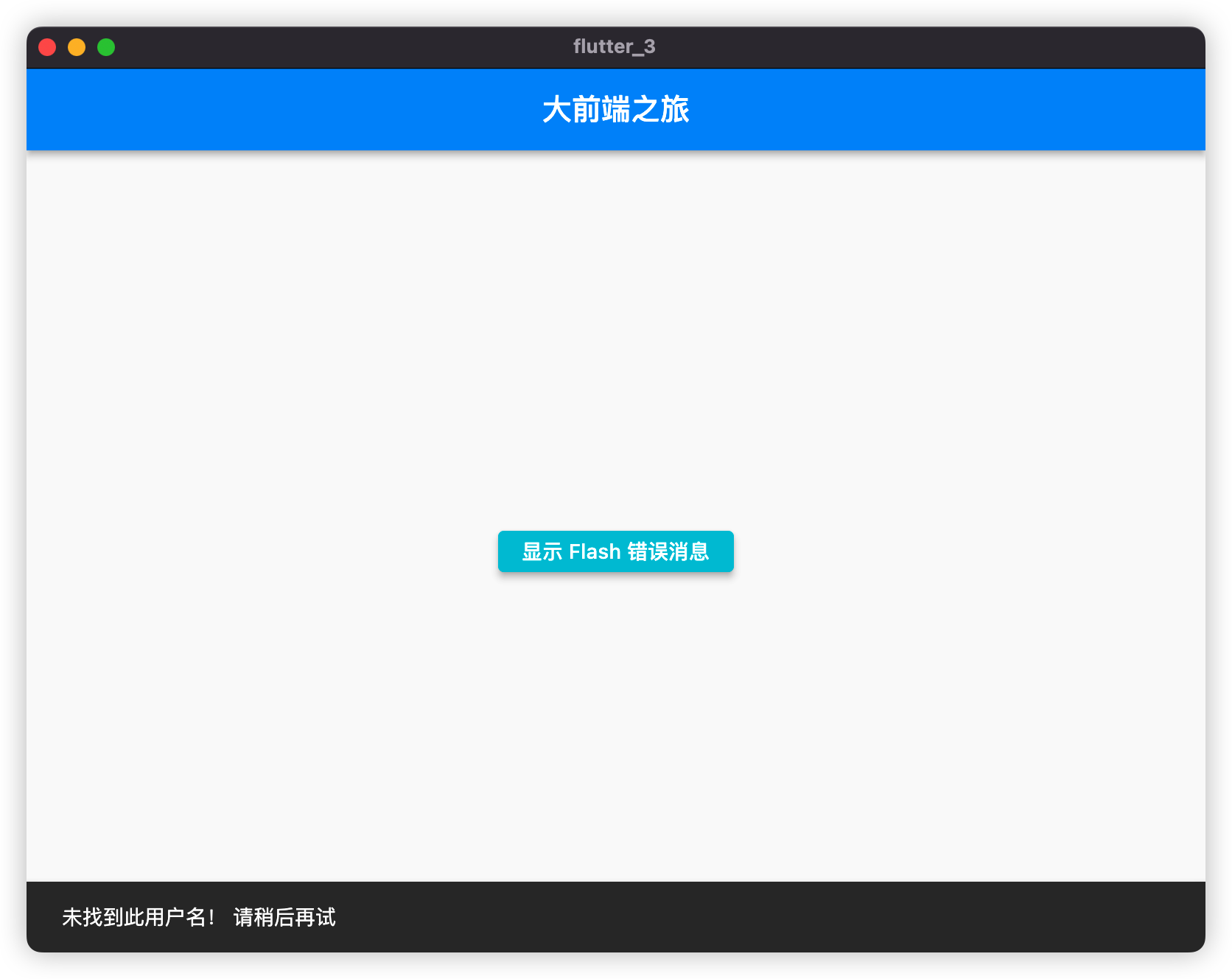
const SnackBar(content: Text('未找到此用户名! 请稍后再试')));
},
child: const Text('显示 Flash 错误消息')),
),
],
),
),
);
}
}

现在,只是在SnackBar()上发生了变化。在 SnackBar() 内部,我们将添加一些元素
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: '大前端之旅'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.cyan,
),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
behavior: SnackBarBehavior.floating,
content: Container(
padding: const EdgeInsets.all(8),
height: 70,
decoration: const BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.all(Radius.circular(15)),
),
child: const Center(
child: Text('T未找到此用户名! 请稍后再试'),
),
),
));
},
child: const Text('显示 Flash 错误消息')),
),
],
),
),
);
}
}

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: '大前端之旅'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.cyan,
),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
backgroundColor: Colors.transparent,
behavior: SnackBarBehavior.floating,
elevation: 0,
content: Stack(
alignment: Alignment.center,
clipBehavior: Clip.none,
children: [
Container(
padding: const EdgeInsets.all(8),
height: 70,
decoration: const BoxDecoration(
color: Colors.blue,
borderRadius:
BorderRadius.all(Radius.circular(15)),
),
child: Row(
children: [
const SizedBox(
width: 48,
),
Expanded(
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: const [
Text(
'提示错误',
style: TextStyle(
fontSize: 18, color: Colors.white),
),
Text(
'用户名错误,请稍后重试',
style: TextStyle(
fontSize: 14, color: Colors.white),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
],
),
),
],
),
),
Positioned(
bottom: 25,
left: 20,
child: ClipRRect(
child: Stack(
children: [
Icon(
Icons.circle,
color: Colors.red.shade200,
size: 17,
)
],
),
)),
Positioned(
top: -20,
left: 5,
child: Stack(
alignment: Alignment.center,
children: [
Container(
height: 30,
width: 30,
decoration: const BoxDecoration(
color: Colors.red,
borderRadius:
BorderRadius.all(Radius.circular(15)),
),
),
const Positioned(
top: 5,
child: Icon(
Icons.clear_outlined,
color: Colors.white,
size: 20,
))
],
)),
],
),
));
},
child: const Text('显示 Flash 错误消息')),
),
],
),
),
);
}
}

结论:
- 点赞
- 收藏
- 关注作者


评论(0)