什么是 【JavaScript】?
什么是 JavaScript?
欢迎来到初学者的 JavaScript 课程!在本文中,我们将从高层次上看待JavaScript,回答诸如“它是什么?”和“你能用它做什么?”等问题,并确保你对JavaScript的目的感到满意。
| 先决条件: | 基本的计算机知识,对HTML和CSS的基本理解。 |
|---|---|
| 目的: | 熟悉JavaScript是什么,它可以做什么,以及它如何适应网站。 |
JavaScript是一种脚本或编程语言,允许您在网页上实现复杂的功能 - 每次网页不仅仅是坐在那里显示静态信息供您查看 - 显示及时的内容更新,交互式地图,动画2D / 3D图形,滚动视频自动点唱机等 - 您可以打赌JavaScript可能参与其中。它是标准Web技术的第三层蛋糕,其中两个(HTML和CSS)我们已经在学习区的其他部分进行了更详细的介绍。

●HTML是我们用来构建Web内容并赋予其含义的标记语言,例如定义段落,标题和数据表,或在页面中嵌入图像和视频。
●CSS 是一种样式规则语言,我们用它来将样式应用于 HTML 内容,例如设置背景颜色和字体,以及在多个列中布置内容。
●JavaScript是一种脚本语言,使您能够创建动态更新的内容,控制多媒体,动画图像以及几乎所有其他内容。(好吧,不是全部,但是通过几行JavaScript代码可以实现的是惊人的。
这三层很好地相互叠加。让我们以一个简单的文本标签为例。我们可以使用HTML标记它,以赋予它结构和目的:
Player 1: Chris

然后,我们可以在组合中添加一些CSS,使其看起来不错:
p { font-family: 'helvetica neue', helvetica, sans-serif; letter-spacing: 1px; text-transform: uppercase; text-align: center; border: 2px solid rgba(0,0,200,0.6); background: rgba(0,0,200,0.3); color: rgba(0,0,200,0.6); box-shadow: 1px 1px 2px rgba(0,0,200,0.4); border-radius: 10px; padding: 3px 10px; display: inline-block; cursor: pointer; }

最后,我们可以添加一些 JavaScript 来实现动态行为:
const para = document.querySelector('p'); para.addEventListener('click', updateName); function updateName() { const name = prompt('Enter a new name'); para.textContent = Player 1: ${name}; }
尝试单击文本标签的最后一个版本以查看会发生什么(另请注意,您可以在GitHub上找到此演示 - 请参阅,或!
JavaScript可以做的远不止于此——让我们更详细地探讨一下。
那么它到底能做什么呢?
核心客户端 JavaScript 语言由一些常见的编程功能组成,允许您执行以下操作:
●在变量中存储有用的值。例如,在上面的示例中,我们要求输入一个新名称,然后将该名称存储在名为 的变量中。name
●对文本片段的操作(在编程中称为“字符串”)。在上面的示例中,我们采用字符串“玩家1:”并将其连接到变量以创建完整的文本标签,例如“玩家1:克里斯”。
●运行代码以响应网页上发生的某些事件。在上面的示例中使用了一个事件来检测何时单击标签,然后运行更新文本标签的代码。
●还有更多!
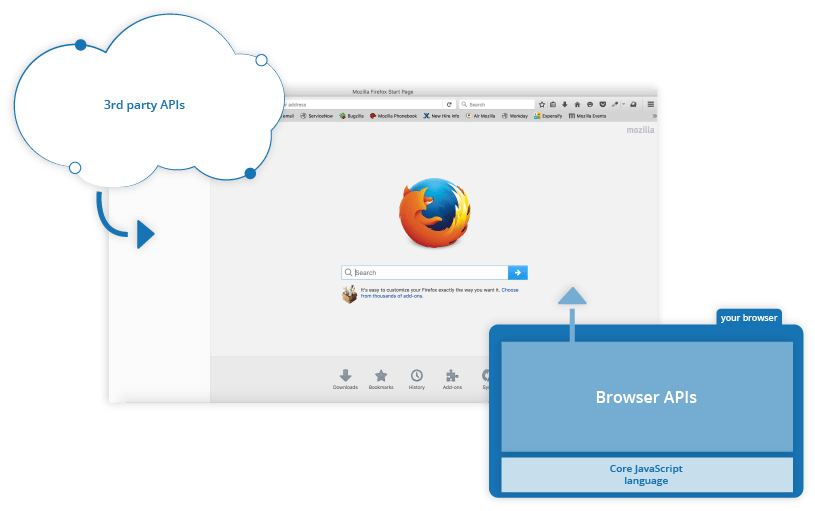
然而,更令人兴奋的是建立在客户端JavaScript语言之上的功能。所谓的应用程序编程接口 (API) 为您提供了在 JavaScript 代码中使用的额外超能力。
API 是现成的代码构建块集,允许开发人员实现否则难以或不可能实现的程序。它们在编程方面所做的工作与现成的家具套件对家庭建筑所做的相同 - 将现成的切割面板拧在一起制成书架要比自己制定设计,去寻找正确的木材,将所有面板切割成合适的尺寸和形状要容易得多, 找到正确尺寸的螺丝,然后把它们放在一起做一个书架。
它们通常分为两类。

浏览器 API 内置于 Web 浏览器中,能够公开来自周围计算机环境的数据,或执行有用的复杂操作。例如:
●允许您操作HTML和CSS,创建,删除和更改HTML,动态地将新样式应用于页面等。例如,每次您看到页面上出现弹出窗口或显示一些新内容(如我们上面在简单演示中看到的那样),这就是DOM在起作用。
● 检索地理信息。这就是能够找到您的位置并将其绘制在地图上的方式。
● 和 API 允许您创建动画 2D 和 3D 图形。人们正在使用这些网络技术做一些了不起的事情 - 请参阅和。
●和这样的允许您使用多媒体做非常有趣的事情,例如直接在网页中播放音频和视频,或者从您的网络摄像头获取视频并将其显示在其他人的计算机上(请尝试我们简单的以获得想法)。
注意:上述许多演示在较旧的浏览器中都不起作用 - 在实验时,最好使用Firefox,Chrome,Edge或Opera等现代浏览器来运行代码。当您接近交付生产代码(即真实客户将使用的真实代码)时,您需要更详细地考虑。
默认情况下,第三方 API 不会内置于浏览器中,您通常必须从 Web 上的某个位置获取其代码和信息。例如:
●允许你执行一些操作,例如在你的网站上显示你的最新推文。
●和允许您将自定义地图嵌入到您的网站以及其他此类功能中。
注意:这些 API 是高级的,我们不会在本模块中介绍其中任何一个。您可以在我们的中找到有关这些内容的更多信息。
还有更多可用的产品!但是,现在还不要过于兴奋。在学习了 JavaScript 24 小时之后,你将无法构建下一个 Facebook、Google Maps 或 Instagram——首先要介绍很多基础知识。这就是你在这里的原因 - 让我们继续前进!
JavaScript在你的页面上做了什么?
在这里,我们实际上将开始查看一些代码,同时探索当您在页面中运行一些JavaScript时实际发生的情况。
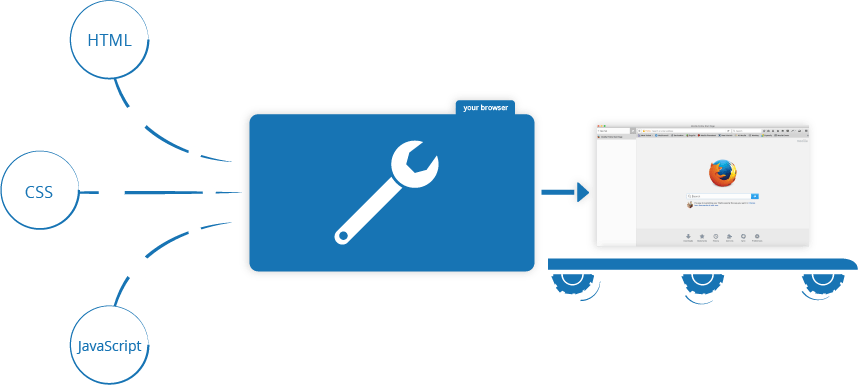
让我们简要回顾一下在浏览器中加载网页时会发生什么(在我们的CSS如何工作文章中首次讨论)。在浏览器中加载网页时,您正在执行环境(浏览器选项卡)中运行代码(HTML、CSS 和 JavaScript)。这就像一个工厂,它接收原材料(代码)并输出产品(网页)。

JavaScript的一个非常常见的用途是通过文档对象模型API(如上所述)动态修改HTML和CSS以更新用户界面。请注意,Web 文档中的代码通常按其在页面上显示的顺序加载和执行。如果在要修改的 HTML 和 CSS 之前加载并运行 JavaScript,则可能会发生错误。您将在本文后面的脚本加载策略部分中了解解决此问题的方法。
浏览器安全性
每个浏览器选项卡都有自己单独的存储桶,用于在其中运行代码(这些存储桶在技术术语中称为“执行环境”)—这意味着在大多数情况下,每个选项卡中的代码完全单独运行,并且一个选项卡中的代码不能直接影响另一个选项卡中的代码-或在另一个网站上。这是一个很好的安全措施 - 如果不是这种情况,那么盗版者可以开始编写代码以从其他网站窃取信息以及其他此类不良事物。
注意:有一些方法可以以安全的方式在不同的网站/选项卡之间发送代码和数据,但这些是高级技术,我们不会在本课程中介绍。
JavaScript 运行顺序
当浏览器遇到一个JavaScript块时,它通常会按顺序运行它,从上到下。这意味着你需要小心你把东西放进去的顺序。
在这里,我们选择一个文本段落(第 1 行),然后将事件侦听器附加到该段落(第 3 行),以便在单击该段落时运行代码块(第 5–8 行)。代码块(这些类型的可重用代码块称为“函数”)要求用户输入新名称,然后将该名称插入到段落中以更新显示。
如果您交换了前两行代码的顺序,它将不再起作用 - 相反,您将在浏览器开发人员控制台中返回错误 - 。这意味着该对象尚不存在,因此我们无法向其添加事件侦听器。
注意:这是一个非常常见的错误 — 在尝试对它们执行操作之前,需要注意代码中引用的对象是否存在。
解释型代码与编译型代码
您可能会听到在编程上下文中解释和编译的术语。在解释型语言中,代码从上到下运行,并立即返回运行代码的结果。在浏览器运行代码之前,您不必将代码转换为其他形式。代码以程序员友好的文本形式接收,并直接从中处理。
另一方面,编译语言在由计算机运行之前被转换(编译)成另一种形式。例如,C/C++被编译成机器代码,然后由计算机运行。该程序以二进制格式执行,该格式是从原始程序源代码生成的。
JavaScript 是一种轻量级的解释型编程语言。Web浏览器以原始文本形式接收JavaScript代码,并从中运行脚本。从技术角度来看,大多数现代JavaScript解释器实际上使用一种称为即时编译的技术来提高性能;在使用脚本时,JavaScript源代码被编译成更快的二进制格式,以便它可以尽快运行。但是,JavaScript仍然被认为是一种解释型语言,因为编译是在运行时处理的,而不是提前处理的。
这两种类型的语言都有优点,但我们现在不会讨论它们。
服务器端代码与客户端代码
您可能还会听到术语“服务器端”和“客户端代码”,尤其是在 Web 开发上下文中。客户端代码是在用户计算机上运行的代码 — 当查看网页时,下载页面的客户端代码,然后由浏览器运行和显示。在本模块中,我们明确地讨论了客户端 JavaScript。
另一方面,服务器端代码在服务器上运行,然后下载其结果并显示在浏览器中。流行的服务器端Web语言的例子包括PHP,Python,Ruby,ASP.NET 和...JavaScript!JavaScript也可以用作服务器端语言,例如在流行的Node.js环境中 - 您可以在我们的动态网站 - 服务器端编程主题中找到有关服务器端JavaScript的更多信息。
动态代码与静态代码
动态这个词用于描述客户端JavaScript和服务器端语言 - 它指的是更新网页/应用程序的显示以在不同情况下显示不同内容的能力,根据需要生成新内容。服务器端代码在服务器上动态生成新内容,例如从数据库中提取数据,而客户端JavaScript在客户端的浏览器中动态生成新内容,例如,创建一个新的HTML表,用从服务器请求的数据填充它,然后在向用户显示的网页中显示该表。这两种上下文的含义略有不同,但相互关联,并且这两种方法(服务器端和客户端)通常一起工作。
没有动态更新内容的网页被称为静态 - 它只是一直显示相同的内容。
如何将 JavaScript 添加到您的页面?
JavaScript以类似于CSS的方式应用于HTML页面。CSS使用<link>元素来应用外部样式表,并使用<style>元素将内部样式表应用于HTML,而JavaScript只需要HTML世界中的一个朋友 - <script>元素。让我们来了解一下它是如何工作的。
内部 JavaScript
1首先,制作我们的示例文件的本地副本.html。将其保存在合理的目录中。
2在 Web 浏览器和文本编辑器中打开该文件。您将看到 HTML 创建了一个包含可点击按钮的简单网页。
3接下来,转到文本编辑器并在脑海中添加以下内容 - 就在结束标记之前:</head><script> // JavaScript goes here </script>
4现在,我们将在<script>元素中添加一些JavaScript,以使页面做一些更有趣的事情 - 在“// JavaScript goes here”行的正下方添加以下代码:document.addEventListener('DOMContentLoaded', () => { function createParagraph() { const para = document.createElement('p'); para.textContent = 'You clicked the button!'; document.body.appendChild(para); } const buttons = document.querySelectorAll('button'); for (const button of buttons) { button.addEventListener('click', createParagraph); } });
5保存文件并刷新浏览器 - 现在您应该看到,当您单击按钮时,将生成一个新段落并将其放置在下面。
注意:如果您的示例似乎不起作用,请再次执行这些步骤并检查您是否正确执行了所有操作。是否已将起始代码的本地副本另存为文件?您是否在标记之前添加了元素?你输入的 JavaScript 是否完全符合所示?JavaScript区分大小写,而且非常挑剔,所以你需要完全按照所示输入语法,否则它可能无法正常工作。.html</head>
注意:你可以在 GitHub 上看到这个版本作为 apply-javascript-internal.html(
外部 JavaScript
这很好用,但是如果我们想把我们的JavaScript放在一个外部文件中呢?现在让我们来探讨一下。
1首先,在与示例 HTML 文件相同的目录中创建一个新文件。调用它 - 确保它具有.js文件扩展名,因为这就是它被识别为JavaScript的方式。
2将当前元素替换为以下内容:<script src="script.js" defer></script>
3在 里面,添加以下脚本:script.jsfunction createParagraph() { const para = document.createElement('p'); para.textContent = 'You clicked the button!'; document.body.appendChild(para); } const buttons = document.querySelectorAll('button'); for (const button of buttons) { button.addEventListener('click', createParagraph); }
4保存并刷新浏览器,您应该会看到同样的东西!它的工作原理是一样的,但现在我们已经在一个外部文件中获得了我们的JavaScript。在组织代码并使其可在多个 HTML 文件中重用方面,这通常是一件好事。另外,HTML更容易阅读,没有大量的脚本转储。
注意:你可以在 GitHub 上看到这个版本作为 apply-javascript-external.html 和 script.js(也看到它的现场)。
内联 JavaScript 处理程序
请注意,有时您会遇到一些实际的JavaScript代码,这些代码存在于HTML中。它可能看起来像这样:
function createParagraph() { const para = document.createElement('p'); para.textContent = 'You clicked the button!'; document.body.appendChild(para); }
Click me!
您可以在下面尝试此版本的演示。
此演示具有与前两节中完全相同的功能,不同之处在于 元素包含一个内联处理程序,用于在按下按钮时运行函数。
但是,请不要这样做。用JavaScript污染你的HTML是一种不好的做法,而且效率低下 - 你必须在您希望JavaScript应用的每个按钮上包含该属性。onclick="createParagraph()"
改用 addEventListener
不要在 HTML 中包含 JavaScript,而应使用纯 JavaScript 构造。该功能允许您选择页面上的所有按钮。然后,您可以遍历这些按钮,使用 为每个按钮分配一个处理程序。其代码如下所示:
这可能比属性长一点,但它适用于所有按钮 - 无论页面上有多少个按钮,也添加或删除了多少个按钮。JavaScript 不需要更改。
注意:尝试编辑您的版本,并在文件中再添加几个按钮。重新加载时,您应该发现单击时所有按钮都将创建一个段落。很整洁,对吧?
脚本加载策略
在正确的时间加载脚本涉及许多问题。没有什么比看起来那么简单了!一个常见的问题是页面上的所有 HTML 都按其显示的顺序加载。如果您使用 JavaScript 来操作页面上的元素(或者更准确地说,文档对象模型),则在您尝试执行某些操作的 HTML 之前加载和分析 JavaScript,则代码将无法正常工作。
在上面的代码示例中,在内部和外部示例中,JavaScript 在解析 HTML 正文之前加载并在文档的头部运行。这可能会导致错误,因此我们使用了一些构造来解决此问题。
在内部示例中,您可以看到代码周围的以下结构:
document.addEventListener('DOMContentLoaded', () => { ... });
这是一个事件侦听器,它侦听浏览器的事件,这表示 HTML 正文已完全加载和解析。此块中的 JavaScript 在触发该事件之前不会运行,因此可以避免错误(您将在本课程的后面部分了解事件)。D
在外部示例中,我们使用更现代的JavaScript功能来解决问题,即属性,它告诉浏览器在到达标记元素后继续下载HTML内容。defer<script>
在这种情况下,脚本和 HTML 将同时加载,代码将正常工作。
注意:在外部情况下,我们不需要使用该事件,因为该属性为我们解决了问题。我们没有将解决方案用于内部 JavaScript 示例,因为仅适用于外部脚本。
这个问题的老式解决方案过去是将脚本元素放在正文的底部(例如,就在标签之前),以便在解析所有HTML后加载它。此解决方案的问题在于,在加载 HTML DOM 之前,脚本的加载/解析被完全阻止。在具有大量JavaScript的大型网站上,这可能会导致重大的性能问题,从而降低您的网站速度。
异步和延迟
实际上,我们可以使用两个现代功能来绕过阻塞脚本的问题 - 并且(我们在上面看到)。让我们来看看这两者之间的区别。
使用该属性加载的脚本将在获取脚本时下载脚本而不会阻塞页面。但是,下载完成后,脚本将执行,这会阻止页面呈现。您不能保证脚本将以任何特定顺序运行。最好在页面中的脚本彼此独立运行并且不依赖于页面上的其他脚本时使用。
使用该属性加载的脚本将按它们在页面上显示的顺序加载。在页面内容全部加载之前,它们不会运行,如果您的脚本依赖于DOM到位(例如,它们修改页面上的一个或多个元素),这将非常有用。defer
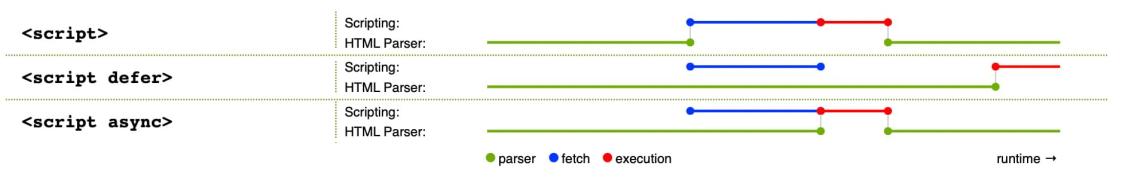
以下是不同脚本加载方法的可视化表示形式,以及这对您的页面意味着什么:

此图像来自 HTML 规范,根据 CC BY 4.0 许可条款复制并裁剪为精简版本。
您不能依赖脚本的加载顺序。 可能会在之前或之后加载,如果是这种情况,则这些脚本中的任何函数都将产生错误,因为在脚本运行时不会定义。
async当您有一堆要加载的后台脚本并且只想尽快将它们安装到位时,应该使用。例如,也许您要加载一些游戏数据文件,在游戏实际开始时需要这些文件,但现在您只想继续显示游戏介绍,标题和大厅,而不会被脚本加载阻止。
使用该属性加载的脚本(见下文)将按照它们在页面中出现的顺序运行,并在下载脚本和内容后立即执行它们:
在第二个示例中,我们可以确定 它将在 之前加载,并且将在 之前加载。在页面内容全部加载之前,它们不会运行,如果您的脚本依赖于DOM到位(例如,它们修改页面上的多个元素之一),这将非常有用。
总结一下:
●async并且两者都指示浏览器在单独的线程中下载脚本,而页面的其余部分(DOM等)正在下载,因此在获取过程中不会阻止页面加载。defer
●具有属性的脚本将在下载完成后立即执行。这会阻止页面,并且不保证任何特定的执行顺序async
●具有属性的脚本将按其所在顺序加载,并且仅在所有内容完成加载后执行。defer
●如果您的脚本应立即运行,并且它们没有任何依赖项,请使用 async
●如果您的脚本需要等待解析并依赖于其他脚本和/或 DOM,请使用它们加载它们,并按照您希望浏览器执行它们的顺序放置其相应的元素。
评论
与HTML和CSS一样,可以将注释写入到您的JavaScript代码中,这些注释将被浏览器忽略,并且存在是为了向其他开发人员提供有关代码如何工作的说明(以及您,如果您在六个月后返回代码并且不记得您做了什么)。注释非常有用,您应该经常使用它们,特别是对于较大的应用程序。有两种类型:
●单行注释写在双正斜杠 (//) 之后,例如// I am a comment
●在字符串 /* 和 / 之间写入多行注释,例如/ I am also a comment */
注意:一般来说,更多的注释通常比更少的注释好,但是如果你发现自己添加了很多注释来解释变量是什么(你的变量名称可能应该更直观),或者解释非常简单的操作(也许你的代码过于复杂),你应该小心。
总结
所以你去了,你进入JavaScript世界的第一步。我们从理论开始,开始让你习惯为什么你会使用JavaScript,以及你可以用它做什么样的事情。在此过程中,您看到了一些代码示例,并了解了JavaScript如何与您网站上的其他代码相适应,以及其他内容。
JavaScript现在可能看起来有点令人生畏,但不要担心 - 在本课程中,我们将通过简单的步骤带您完成它,这些步骤将变得有意义。在下一篇文章中,我们将
- 点赞
- 收藏
- 关注作者


评论(0)