多媒体和嵌入【视频和音频内容】
前言
现在,我们已经习惯于将简单的图像添加到网页中,下一步是开始向HTML文档添加视频和音频播放器!在本文中,我们将介绍如何使用<视频>和<音频>元素来做到这一点;然后,我们将通过查看如何为您的视频添加隐藏式字幕/字幕来结束。
| 先决条件: | 基本的计算机知识,安装的基本软件,处理文件的基本知识,熟悉HTML基础知识 |
|---|---|
| 目的: | 了解如何将视频和音频内容嵌入到网页中,以及如何为视频添加字幕/字幕。 |
网络上的视频和音频
自2000年代初以来,Web开发人员一直希望在Web上使用视频和音频,当时我们开始拥有足够快的带宽来支持任何类型的视频(视频文件比文本甚至图像大得多)。在早期,HTML等原生Web技术没有在Web上嵌入视频和音频的能力,因此像Flash这样的专有(或基于插件)技术 - 以及后来的Silverlight(两者现在都已过时) - 在处理此类内容方面变得流行起来。这种技术工作正常,但它存在许多问题,包括不能很好地与HTML / CSS功能配合使用,安全问题和可访问性问题。
如果正确实现,本机解决方案将解决大部分问题。幸运的是,几年后,HTML5规范添加了这样的功能,包括和``元素,以及一些用于控制它们的闪亮的新JavaScript API。我们不会在这里看JavaScript - 只是HTML可以实现的基本基础。
我们不会教你如何制作音频和视频文件 - 这需要完全不同的技能。我们为您提供了示例音频和视频文件以及示例代码,供您自己进行实验,以防您无法掌握自己的实验。
**注意:**在开始之前,您还应该知道有相当多的OVP(在线视频提供商)如YouTube,Dailymotion和Vimeo,以及Soundcloud等在线音频提供商。这些公司提供了一种方便,简单的方法来托管和消费视频,因此您不必担心巨大的带宽消耗。OVP甚至通常提供现成的代码,用于在网页中嵌入视频/音频;如果您使用该路线,则可以避免我们在本文中讨论的一些困难。我们将在下一篇文章中进一步讨论这种服务。
<视频>元素
<视频>元素使您可以非常轻松地嵌入视频。一个非常简单的例子看起来像这样:
<video src="rabbit320.webm" controls>
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.webm">link to the video</a> instead.</p>
</video>
值得注意的功能是:
-
与``元素一样,(source) 属性包含要嵌入的视频的路径。它以完全相同的方式工作。
src -
用户必须能够控制视频和音频播放(这对于癫痫患者尤其重要)。您必须使用该属性来包含浏览器自己的控制接口,或者使用适当的 JavaScript API 构建您的接口。接口至少必须包括一种启动和停止媒体以及调整音量的方法。
controls -
标签内的段落
<video>这称为回退内容 - 如果访问页面的浏览器不支持该元素,则会显示此内容,从而允许我们为较旧的浏览器提供回退。这可以是你喜欢的任何东西;在本例中,我们提供了指向视频文件的直接链接,因此无论用户使用哪种浏览器,用户至少都可以以某种方式访问它。
<video>
嵌入式视频将如下所示:

使用多种源格式提高兼容性
上面的例子有一个问题,如果你试图使用较旧的浏览器(如Internet Explorer甚至旧版本的Safari)访问上面的实时链接,你可能已经注意到了。视频无法播放,因为不同的浏览器支持不同的视频(和音频)格式。幸运的是,您可以采取一些措施来帮助防止这成为问题。
媒体文件的内容
首先,让我们快速浏览一下术语。MP3,MP4和WebM等格式称为**容器格式**。它们定义了一个结构,其中存储了构成媒体的音频和/或视频轨道,以及描述媒体的元数据,用于对其通道进行编码的编解码器等。
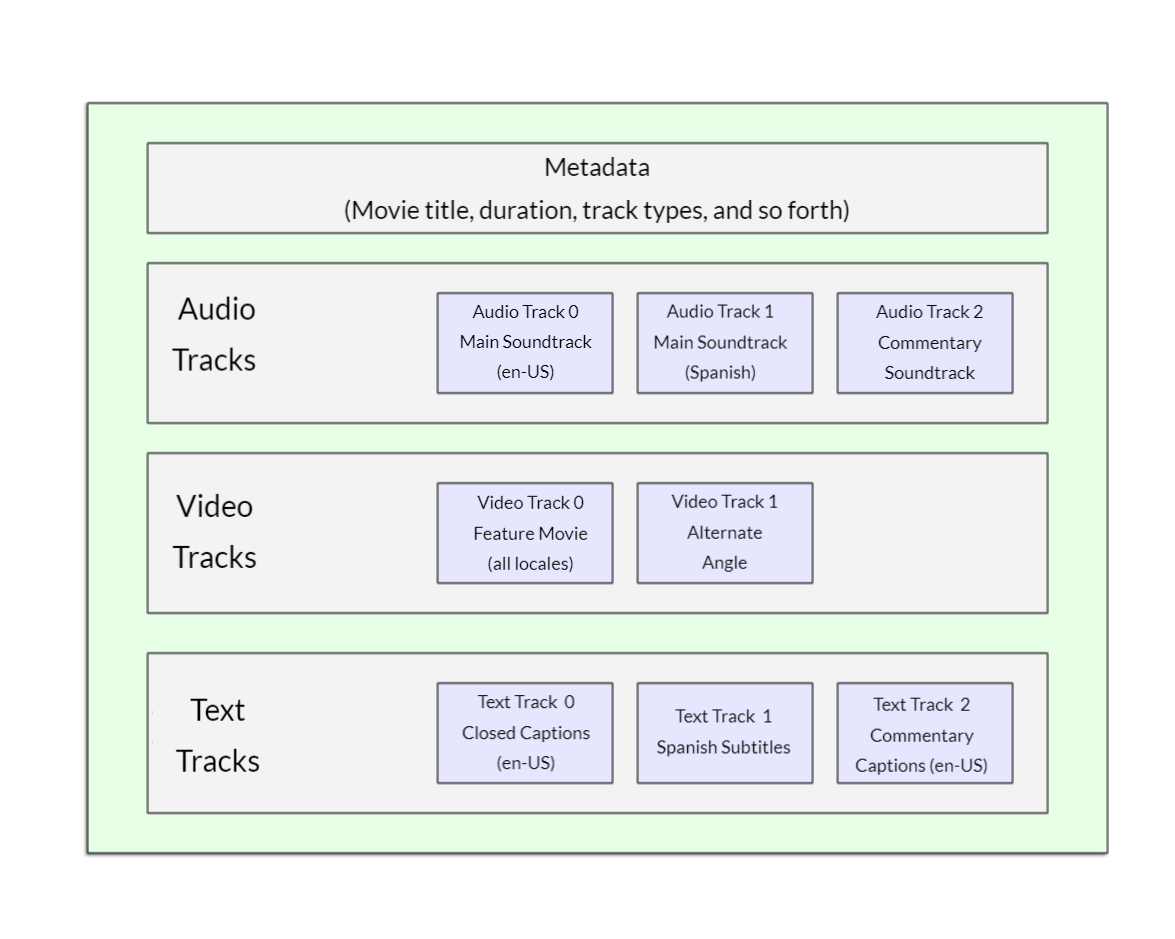
包含电影的WebM文件,除了英语评论轨道的音频外,还具有主视频轨道和一个备用角度轨道,以及英语和西班牙语的音频,可以概念化如下图所示。还包括包含故事片隐藏式字幕的文本轨道,电影的西班牙语字幕和评论的英语字幕。
容器中的音频和视频轨道以用于对该媒体进行编码的编解码器的相应格式保存数据。音轨与视频轨道使用不同的格式。每个音轨都使用音频编解码器进行编码,而视频轨道则使用(您可能已经猜到的)视频编解码器进行编码。正如我们之前所讨论的,不同的浏览器支持不同的视频和音频格式,以及不同的容器格式(如MP3,MP4和WebM,它们反过来可以包含不同类型的视频和音频)。
例如:
- WebM容器通常将Vorbis或Opus音频与VP8 / VP9视频打包在一起。所有现代浏览器都支持此功能,但旧版本可能不起作用。
- MP4 容器通常将 AAC 或 MP3 音频与 H.264 视频打包在一起。所有现代浏览器以及Internet Explorer也支持此功能。
- Ogg容器倾向于使用Vorbis音频和Theora视频。这在Firefox和Chrome中得到了最好的支持,但基本上已被质量更好的WebM格式所取代。
有一些特殊情况。例如,对于某些类型的音频,编解码器的数据通常存储在没有容器或简化容器的情况下。一个这样的实例是FLAC编解码器,它最常存储在FLAC文件中,这些文件只是原始的FLAC轨道。
另一种情况是始终流行的MP3文件。“MP3文件”实际上是存储在MPEG或MPEG-2容器中的MPEG-1音频层III(MP3)音轨。这特别有趣,因为虽然大多数浏览器不支持在<视频>中使用MPEG媒体和<音频>元素,但由于MP3的普及,它们可能仍然支持MP3。
音频播放器倾向于直接播放音轨,例如MP3或Ogg文件。这些不需要容器。
浏览器中的媒体文件支持
**注意:**我们为什么会有这个问题?事实证明,几种流行的格式,如MP3和MP4 / H.264,非常出色,但受到专利的阻碍;也就是说,有些专利涵盖了它们所基于的部分或全部技术。在美国,专利涵盖MP3直到2017年,H.264至少在2027年之前一直受到专利的阻碍。
由于这些专利,希望实现对这些编解码器的支持的浏览器必须支付通常巨大的许可费。此外,有些人喜欢避免使用受限制的软件,而更喜欢只使用开放格式。由于这些法律和优惠原因,Web开发人员发现自己必须支持多种格式才能捕获整个受众。
上一节中描述的编解码器的存在是为了将视频和音频压缩为可管理的文件,因为原始音频和视频都非常大。每个Web浏览器都支持各种**编解码器**,如Vorbis或H.264,用于将压缩的音频和视频转换为二进制数据并返回。每个编解码器都有自己的优点和缺点,每个容器也可能提供自己的积极和消极功能,影响您决定使用哪种编解码器。
事情变得稍微复杂一些,因为每个浏览器不仅支持一组不同的容器文件格式,而且每个浏览器还支持不同的编解码器选择。为了最大限度地提高您的网站或应用程序在用户浏览器上运行的可能性,您可能需要以多种格式提供您使用的每个媒体文件。如果您的站点和用户的浏览器不共享共同的媒体格式,则您的媒体将无法播放。
由于确保应用的媒体在您希望访问的每个浏览器、平台和设备组合中都可查看的复杂性,因此选择编解码器和容器的最佳组合可能是一项复杂的任务。请参阅在媒体容器格式(文件类型)中选择正确的容器,以帮助选择最适合您需求的容器文件格式;同样,请参阅在 Web 视频编解码器指南中选择视频编解码器和在 Web 音频编解码器指南中选择音频编解码器,以帮助选择要用于您的内容和目标受众的第一个媒体编解码器。
要记住的另一件事是:移动浏览器可能支持其桌面等效项不支持的其他格式,就像它们可能不支持桌面版本支持的所有相同格式一样。最重要的是,桌面和移动浏览器都可能设计为卸载媒体播放的处理(适用于所有媒体或仅针对内部无法处理的特定类型)。这意味着媒体支持部分取决于用户安装的软件。
那么我们该怎么做呢?看看下面更新的示例(也请在此处实时尝试):
<video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
在这里,我们从实际的``标签中取出了属性,而是包含指向其自己的来源的单独元素。在这种情况下,浏览器将遍历<源>元素,并播放它具有编解码器支持的第一个元素。包括WebM和MP4源应该足以在大多数平台和浏览器上播放您的视频。src
每个元素还有一个 type 属性。这是可选的,但建议您包括它。该属性包含 由 指定的文件的 MIME 类型,浏览器可以使用 立即跳过他们不理解的视频。如果未包含,浏览器将加载并尝试播放每个文件,直到找到一个有效的文件,这显然需要时间,并且是不必要的资源使用。<source>``type``<source>``type``type
其他<视频>功能
在显示 HTML 视频时,还可以包括许多其他功能。请看我们的下一个示例:
<video controls width="400" height="400"
autoplay loop muted preload="auto"
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
生成的 UI 如下所示:

新功能包括:
-
您可以使用这些属性或 CSS 控制视频大小。在这两种情况下,视频都保持其原生的宽高比-宽高比,称为宽高比。如果设置的大小未保持宽高比,则视频将增大以水平填充空间,并且默认情况下,未填充的空间将仅具有纯色背景色。
-
使音频或视频立即开始播放,同时加载页面的其余部分。建议您不要在您的网站上使用自动播放视频(或音频),因为用户可能会发现它真的很烦人。
-
使视频(或音频)在完成时再次开始播放。这也可能很烦人,因此仅在真正必要时使用。
-
使媒体在默认情况下关闭声音的情况下播放。
-
将在播放视频之前显示的图像的 URL。它旨在用于初始屏幕或广告屏幕。
-
用于缓冲大文件;它可以采用以下三个值之一:
"none"不缓冲文件"auto"缓冲媒体文件"metadata"仅缓冲文件的元数据
请注意,我们尚未在实时版本中包含该属性 - 如果视频在页面加载后立即开始播放,则您看不到海报!autoplay
<音频>元素
<音频>元素的工作方式与<视频>元素类似,但有一些细微的差异,如下所述。一个典型的例子可能如下所示:
<audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p>
</audio>
这会在浏览器中生成类似于以下内容的内容:

这比视频播放器占用的空间更少,因为没有视觉组件 - 您只需要显示控件即可播放音频。与HTML视频的其他区别如下:
- [
](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/audio)元素不支持 / 属性 — 同样,没有可视组件,因此无需为其分配宽度或高度。`widthheight` - 它也不支持该属性 - 同样,没有可视组件。
poster
除此之外,还支持所有与 — 相同的功能 — 查看上述部分以获取有关它们的更多信息。<audio>``<video>
显示视频字幕信息
现在,我们将讨论一个稍微高级的概念,这个概念确实很有用。许多人不能或不想听到他们在网络上找到的音频/视频内容,至少在某些时候是这样。例如:
- 许多人有听觉障碍(如听力障碍或耳聋),所以根本听不清音频。
- 其他人可能无法听到音频,因为他们处于嘈杂的环境中(例如播放体育比赛时拥挤的酒吧)。
- 同样,在播放音频会分散注意力或中断的环境中(例如在图书馆中或当伴侣试图睡觉时),拥有字幕可能非常有用。
- 不会说视频语言的人可能需要文本脚本甚至翻译,以帮助他们理解媒体内容。
能够为这些人提供音频/视频中所说单词的脚本不是很好吗?好吧,多亏了HTML视频,你可以。为此,我们使用WebVTT文件格式和``元素。
注意:“转录”的意思是“将口语写成文本”。生成的文本是“脚本”。
WebVTT是一种用于编写包含多个文本字符串的文本文件以及元数据(例如视频中应显示每个文本字符串的时间,甚至是有限的样式/定位信息)的格式。这些文本字符串称为提示,并且有几种用于不同目的的提示。最常见的提示是:
-
字幕
外国材料的翻译,适用于不理解音频中所说的单词的人。
-
字幕
同步对话的转录或重要声音的描述,让听不到音频的人了解正在发生的事情。
-
定时描述
媒体播放器应说出的文本,以便向盲人或其他视力受损的用户描述重要的视觉效果。
典型的 WebVTT 文件将如下所示:
WEBVTT
1
00:00:22.230 --> 00:00:24.606
This is the first subtitle.
2
00:00:30.739 --> 00:00:34.074
This is the second.
...
要使其与 HTML 媒体播放一起显示,您需要:
- 将其另存为文件,放在合理的位置。
.vtt - 链接到包含 [
](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/track) 元素的文件。 应放在 或 中,但放在所有元素之后。使用 [`kind`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/track#attr-kind) 属性指定提示是 、 还是 。此外,使用[`srclang`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/track#attr-srclang)告诉浏览器您用什么语言编写了字幕。最后,添加[`标签`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/track#attr-label)以帮助读者识别他们正在搜索的语言。`.vtt<track><audio>
下面是一个示例:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_es.vtt" srclang="es" label="Spanish">
</video>
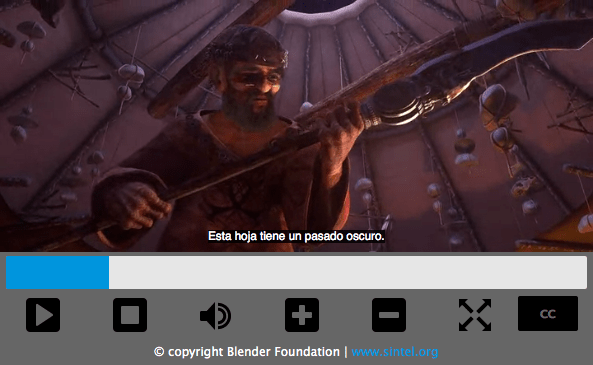
这将导致显示字幕的视频,如下所示:

有关更多详细信息,包括如何添加标签,。此示例使用一些 JavaScript 来允许用户在不同的字幕之间进行选择。请注意,要打开字幕,您需要按“CC”按钮并选择一个选项 - 英语,德语或西班牙语。
**注意:**文本轨道还可以帮助您进行SEO,因为搜索引擎在文本上尤其繁荣。文本轨道甚至允许搜索引擎直接链接到视频中途的某个位置。
主动学习:嵌入您自己的音频和视频
对于这种主动学习,我们(理想情况下)希望您走向世界并录制一些自己的视频和音频 - 如今,大多数手机都允许您非常轻松地录制音频和视频,并且只要您可以将其传输到计算机上,就可以使用它。您可能需要进行一些转换才能在视频的情况下使用WebM和MP4,在音频的情况下使用MP3和Ogg,但是有足够的程序可以让您在没有太多麻烦的情况下执行此操作,例如Miro Video Converter和Audacity。我们希望您尝试一下!
如果您无法获取任何视频或音频,则可以随意使用我们的示例音频和视频文件来执行此练习。您还可以使用我们的示例代码作为参考。
我们希望您:
- 将音频和视频文件保存在计算机上的新目录中。
- 在同一目录中创建一个新的 HTML 文件,名为 。
index.html - 将
<音频>和<视频>元素添加到页面;使它们显示默认的浏览器控件。 - 为它们提供
<源>元素,以便浏览器找到它们最支持的音频格式并加载它。这些属性应包括类型属性。 - 为元素提供一张海报,该海报将在视频开始播放之前显示。享受创建自己的海报图形的乐趣。
<video>
为了获得额外的好处,您可以尝试研究字幕,并找出如何为视频添加一些字幕。
- 点赞
- 收藏
- 关注作者



评论(0)