微信小程序第三节:tabBar标签栏添加
【摘要】
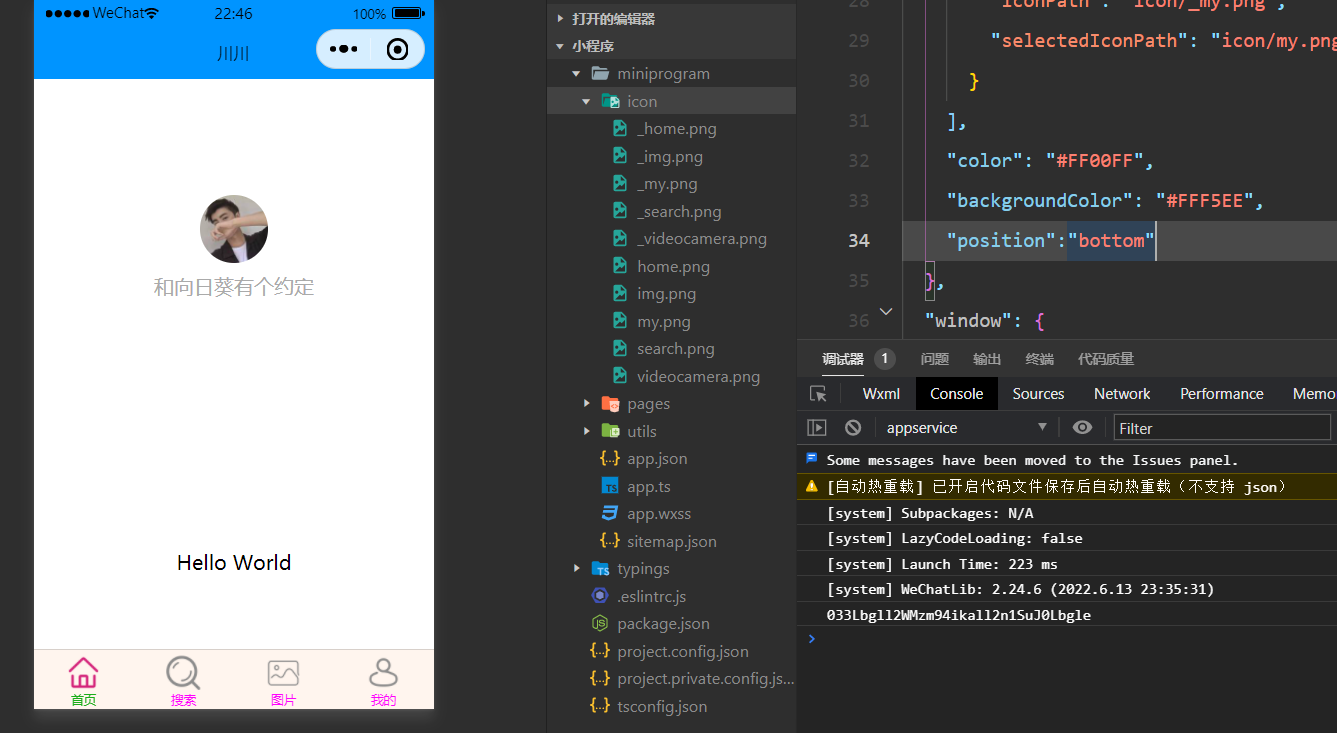
效果
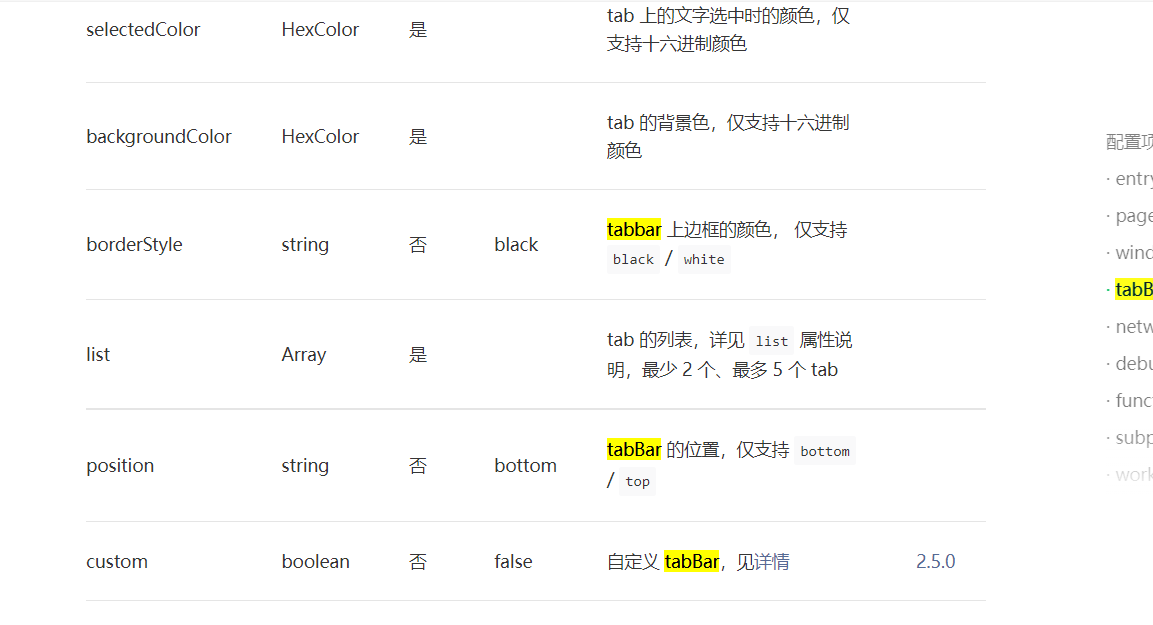
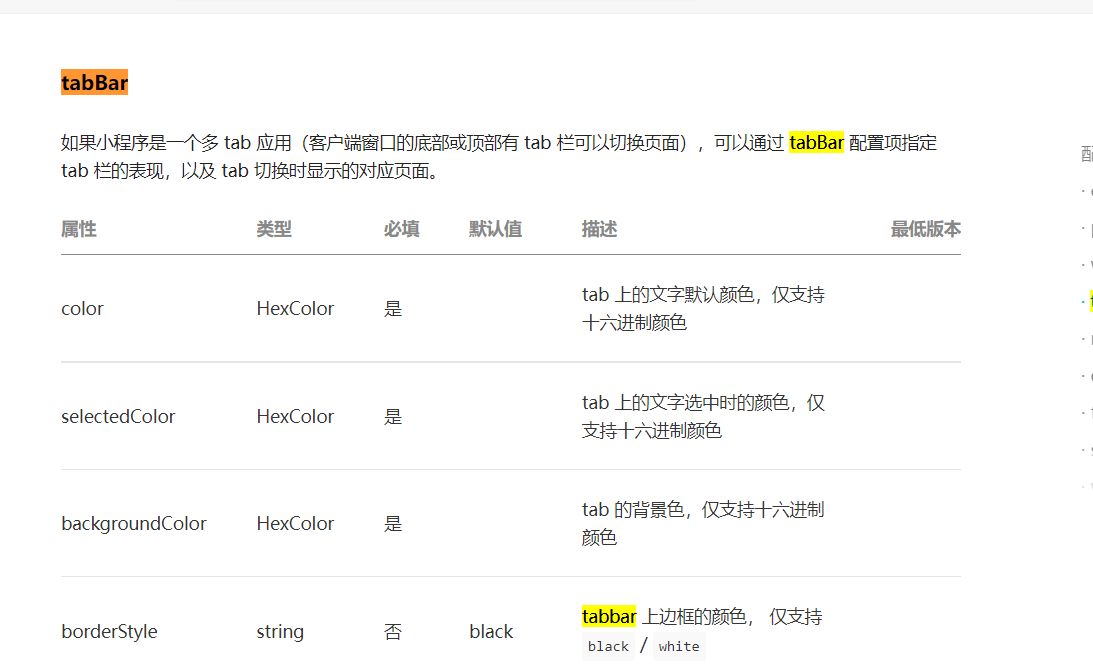
参照tabBar官方文档:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.h...
效果

参照tabBar官方文档:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
源码
部分参数含义:
- pagePath:页面路径
- text:标签名
- iconPath:未选中图标
- selectedIconPath:选中图标
添加tabBar后全部源码:
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/img/img",
"pages/search/search",
"pages/mine/mine"
],
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/_home.png",
"selectedIconPath": "icon/home.png"
},{
"pagePath": "pages/search/search",
"text": "搜索",
"iconPath": "icon/_search.png",
"selectedIconPath": "icon/search.png"
},{
"pagePath": "pages/img/img",
"text": "图片",
"iconPath": "icon/_img.png",
"selectedIconPath": "icon/img.png"
},{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "icon/_my.png",
"selectedIconPath": "icon/my.png"
}
],
"color": "#FF00FF",
"backgroundColor": "#FFF5EE",
"position":"bottom"
},
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#0094ff",
"navigationBarTitleText": "川川",
"navigationBarTextStyle": "black" ,
"enablePullDownRefresh": true,
"backgroundColor": "#FF4500"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
效果请看前面。注意:各种样式的添加是与list并列的,具体参数及含义请看官方文档:

文章来源: chuanchuan.blog.csdn.net,作者:川川菜鸟,版权归原作者所有,如需转载,请联系作者。
原文链接:chuanchuan.blog.csdn.net/article/details/125306129
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)