Spring Boot + ECharts 案例演示
【摘要】
文章目录
一、提出任务(一)班级数据(二)运行效果
二、完成任务(一)创建数据库与表1、创建数据库2、创建数据表
(二)创建Spring Boot项目(三)创建班级实体类(四)创建班级映...
一、提出任务
- 后端利用Spring Boot查询班级表数据,前端利用ECharts绘制各班人数柱形图。
(一)班级数据
| 编号 | 班级 | 男生 | 女生 |
|---|---|---|---|
| 1 | 20软件1班 | 26 | 18 |
| 2 | 20软件2班 | 17 | 20 |
| 3 | 20大数据1班 | 24 | 30 |
| 4 | 20计应2班 | 21 | 24 |
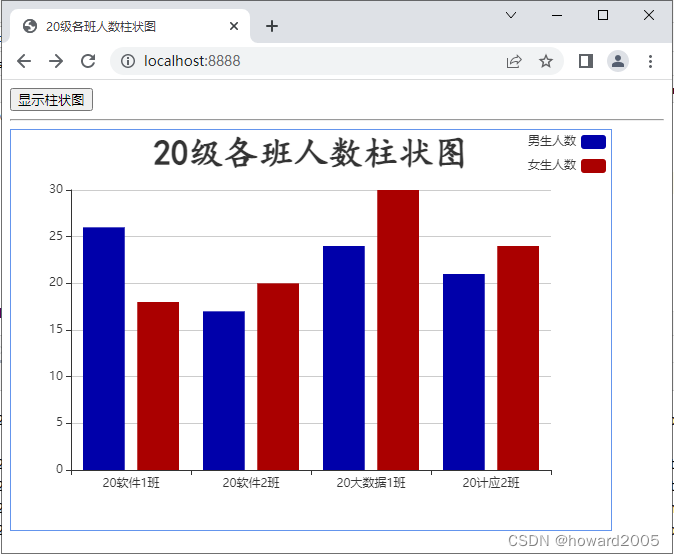
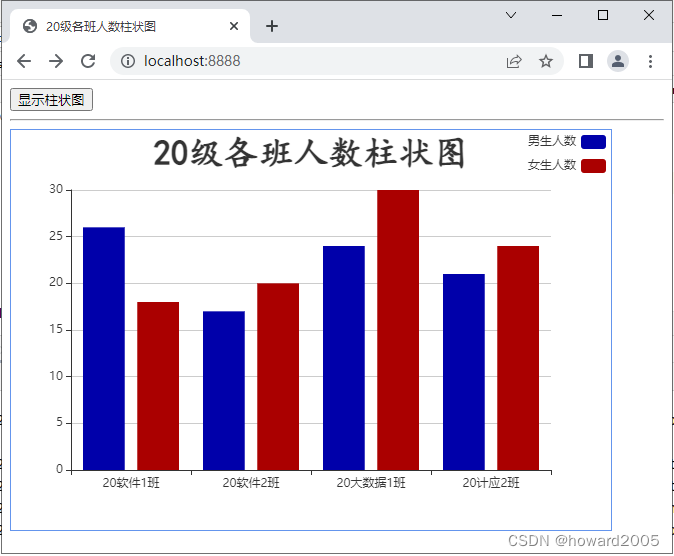
(二)运行效果

二、完成任务
(一)创建数据库与表
1、创建数据库
- 创建数据库 - bootdb
CREATE DATABASE bootdb;
- 1
- 执行上述命令

2、创建数据表
- 创建表结构 - t_class
CREATE TABLE `t_class` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`class` varchar(50) CHARACTER SET utf8 DEFAULT NULL,
`boys` int(11) DEFAULT NULL,
`girls` int(11) DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
执行上述命令

-
插入表记录
INSERT INTO `t_class` VALUES (1, '20软件1班', 26, 18);
INSERT INTO `t_class` VALUES (2, '20软件2班', 17, 20);
INSERT INTO `t_class` VALUES (3, '20大数据1班', 24, 30);
INSERT INTO `t_class` VALUES (4, '20计应2班', 21, 24);
- 1
- 2
- 3
- 4
- 执行上述语句

- 查看班级表记录

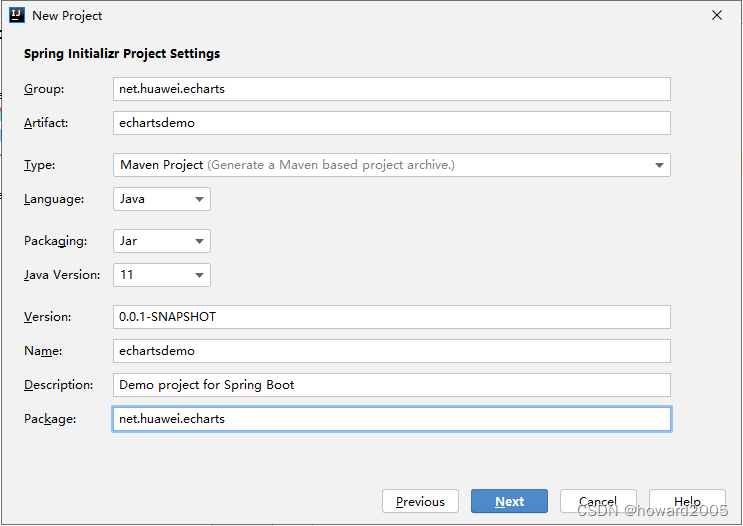
(二)创建Spring Boot项目
- 利用Spring Initializr创建Spring Boot项目 - EChartsDemo

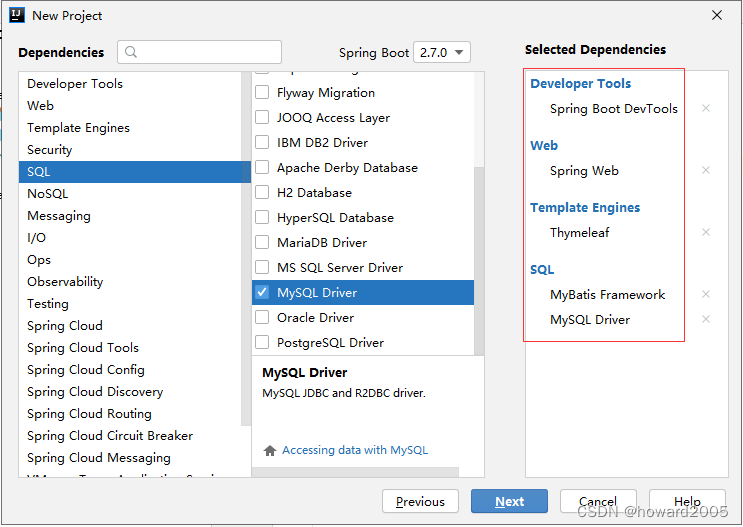
- 添加依赖

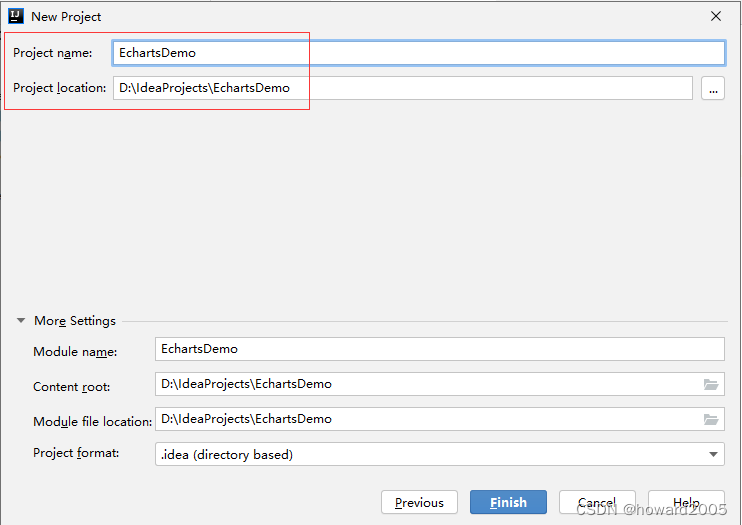
- 设置项目名称与保存位置

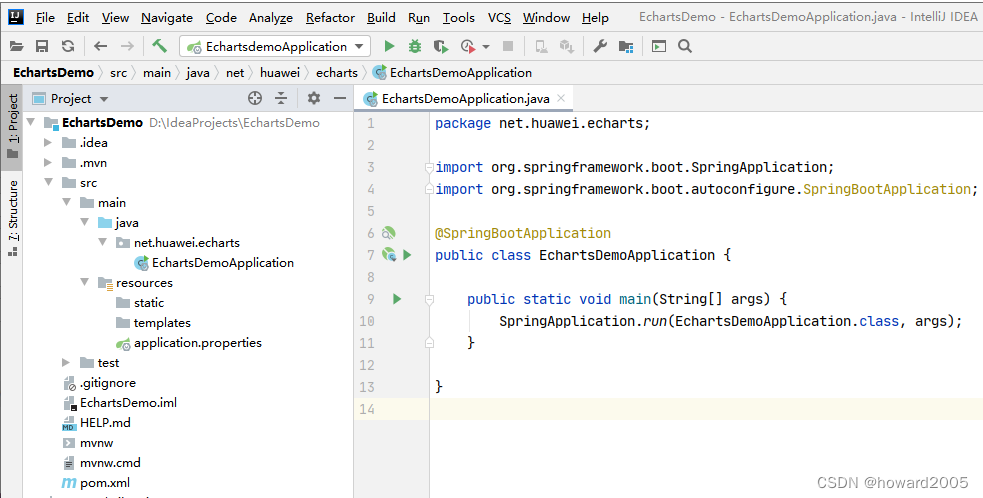
- 单击【Finish】按钮

(三)创建班级实体类
- 在
net.huawei.echarts包里创建bean子包,在子包里创建Clazz类

package net.huawei.echarts.bean;
/**
* 功能:班级实体类
* 作者:华卫
* 日期:2022年06月15日
*/
public class Clazz {
private int id;
private String clazz;
private int boys;
private int girls;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getClazz() {
return clazz;
}
public void setClazz(String clazz) {
this.clazz = clazz;
}
public int getBoys() {
return boys;
}
public void setBoys(int boys) {
this.boys = boys;
}
public int getGirls() {
return girls;
}
public void setGirls(int girls) {
this.girls = girls;
}
@Override
public String toString() {
return "Clazz{" +
"id=" + id +
", clazz='" + clazz + '\'' +
", boys=" + boys +
", girls=" + girls +
'}';
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
(四)创建班级映射器接口
- 在
net.huawei.echarts包里创建mapper子包,在子包里创建ClazzMapper接口

package net.huawei.echarts.mapper;
import net.huawei.echarts.bean.Clazz;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
/**
* 功能:班级映射器接口
* 作者:华卫
* 日期:2022年06月15日
*/
@Mapper
public interface ClazzMapper {
List<Clazz> findAll();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
(五)创建班级映射器配置文件
- 在
resources里创建mapper目录,在里面创建ClazzMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.huawei.echarts.mapper.ClazzMapper">
<!--定义结果映射,因为表字段名与实体属性名不完全一致-->
<resultMap id="clazzMap" type="net.huawei.echarts.bean.Clazz">
<result property="id" column="id"/>
<result property="clazz" column="class"/>
<result property="boys" column="boys"/>
<result property="girls" column="girls"/>
</resultMap>
<select id="findAll" resultMap="clazzMap">
SELECT * FROM t_class;
</select>
</mapper>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
(六)创建班级服务类
- 在
net.huawei.echarts包里创建service子包,在子包里创建ClazzService类

package net.huawei.echarts.service;
import net.huawei.echarts.bean.Clazz;
import net.huawei.echarts.mapper.ClazzMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* 功能:班级服务类
* 作者:华卫
* 日期:2022年06月15日
*/
@Service
public class ClazzService {
@Autowired(required = false)
private ClazzMapper clazzMapper;
public List<Clazz> findAll() {
return clazzMapper.findAll();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
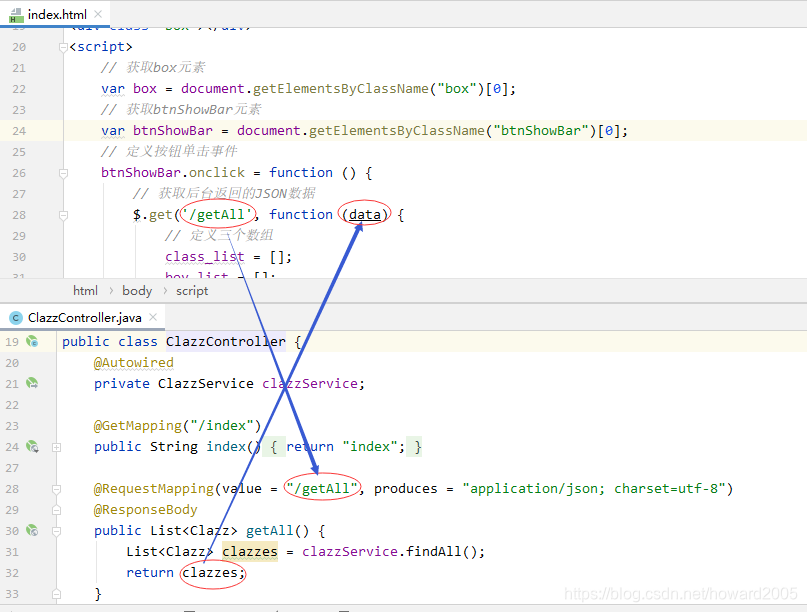
(七)创建班级控制器
- 在
net.huawei.echarts包里创建controller子包,在子包里创建ClazzController类

package net.huawei.echarts.controller;
import net.huawei.echarts.bean.Clazz;
import net.huawei.echarts.service.ClazzService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
/**
* 功能:班级控制器
* 作者:华卫
* 日期:2022年06月15日
*/
@Controller
public class ClazzController {
@Autowired
private ClazzService clazzService;
@GetMapping("/")
public String index() {
return "index";
}
@RequestMapping(value = "/getAll", produces = "application/json; charset=utf-8")
@ResponseBody
public List<Clazz> getAll() {
List<Clazz> clazzes = clazzService.findAll();
return clazzes;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
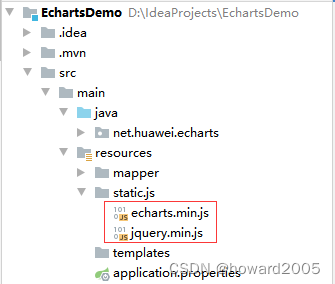
(八)添加ECharts和jQuery脚本
- 在
static里创建js目录,添加echarts.min.js与jquery.min.js

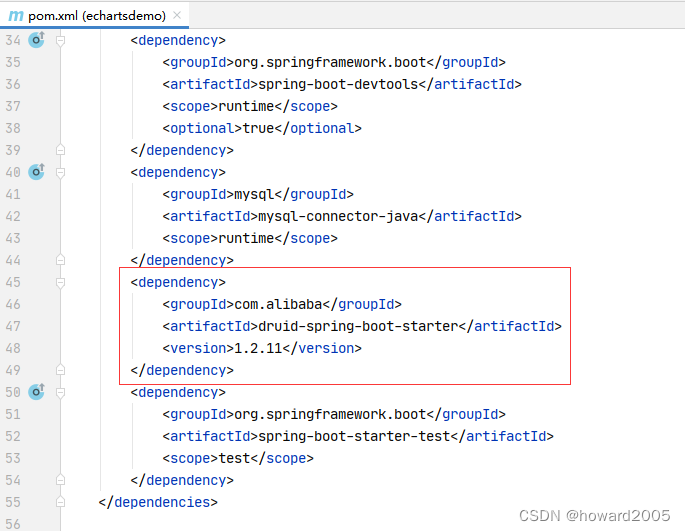
(九)添加Druid起步依赖
- 在
pom.xml文件里添加Druid针对Spring Boot的起步依赖

<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>
- 1
- 2
- 3
- 4
- 5
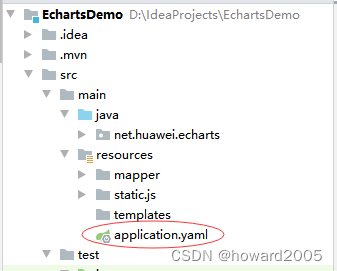
(十)修改应用属性文件
- 将
application.properties更名为application.yaml

spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/bootdb?serverTimezone=UTC&useUnicode=true&characterEncoding=UTF-8
username: root
password: 903213
type: com.alibaba.druid.pool.DruidDataSource
druid:
initial-size: 20
max-active: 100
min-idle: 10
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: net.huawei.echarts.bean
server:
port: 8888
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
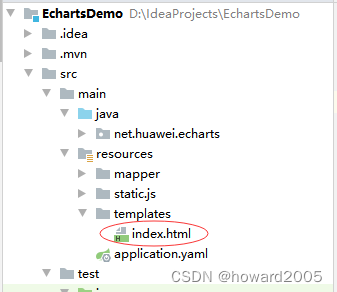
(十一)创建页面可视化数据
- 在
templates目录里创建index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>20级各班人数柱状图</title>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.min.js"></script>
<style>
.box {
width: 600px;
height: 400px;
border: 1px solid cornflowerblue;
}
</style>
</head>
<body>
<input type="button" value="显示柱状图" class="btnShowBar"/>
<hr/>
<div class="box"></div>
<script>
// 获取box元素
var box = document.getElementsByClassName("box")[0];
// 获取btnShowBar元素
var btnShowBar = document.getElementsByClassName("btnShowBar")[0];
// 定义按钮单击事件
btnShowBar.onclick = function () {
// 获取后台返回的JSON数据
$.get('/getAll', function (data) {
// 定义三个数组
class_list = [];
boy_list = [];
girl_list = [];
// 将json数据写入数组
for (var i = 0; i < data.length; i++) {
class_list.push(data[i].clazz);
boy_list.push(data[i].boys);
girl_list.push(data[i].girls);
}
// 1. 初始化ECharts
var my_box = echarts.init(box);
// 2. 进行参数配置
var option = {
// 标题
title: {
text: "20级各班人数柱状图",
x: "center",
y: "top",
textAlign: "left",
textStyle: {
fontFamily: "楷体",
fontSize: 35,
textStyle: "bold"
}
},
// 图例
legend: {
left: "right",
orient: "vertical"
},
// x轴数据
xAxis: {
data: class_list
},
// y轴数据
yAxis: {},
// 数据信息
series: [
{
name: "男生人数",
type: "bar",
data: boy_list,
itemStyle: {
normal: {
color: '#0000aa'
}
}
},
{
name: "女生人数",
type: "bar",
data: girl_list,
itemStyle: {
normal: {
color: '#aa0000'
}
}
}
]
}
// 3. 可视化呈现
my_box.setOption(option);
});
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104

(十二)启动应用,查看结果
-
启动应用(端口号:8888)

-
访问
http://localhost:8888

-
单击【显示柱状图】按钮

文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/125300318
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






















评论(0)