HTML 简介【创建超链接】
超链接非常重要 - 它们使Web成为Web的原因。本文介绍了创建链接所需的语法,并讨论了链接的最佳做法。
| 先决条件: | 基本的 HTML 熟悉程度,如 HTML 入门中所述。HTML 文本格式设置,如 HTML 文本基础知识中所述。 |
|---|---|
| 目的: | 了解如何有效地实现超链接,以及如何将多个文件链接在一起。 |
什么是超链接?
超链接是Web必须提供的最令人兴奋的创新之一。它们从一开始就是Web的一个功能,也是使Web*成为Web的原因。*超链接允许我们将文档链接到其他文档或资源,链接到文档的特定部分,或在 Web 地址上提供应用程序。几乎任何Web内容都可以转换为链接,以便在单击或以其他方式激活Web浏览器时转到另一个Web地址(URL)。
**注意:**URL 可以指向 HTML 文件、文本文件、图像、文本文档、视频和音频文件,或者 Web 上的任何其他内容。如果Web浏览器不知道如何显示或处理文件,它会询问您是否要打开文件(在这种情况下,打开或处理文件的责任将传递给设备上合适的本机应用程序)或下载文件(在这种情况下,您可以尝试稍后处理它)。
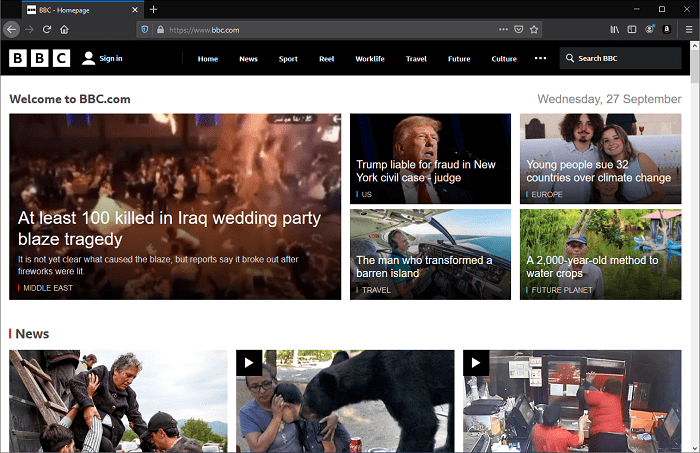
例如,BBC主页包含许多链接,这些链接不仅指向多个新闻报道,还指向网站的不同区域(导航功能),登录/注册页面(用户工具)等。

链接剖析
基本链接是通过将文本或其他内容(请参阅[块级别链接)包装在元素内并使用包含 Web 地址的 [href]属性(也称为超文本引用或目标)来创建的。
<p>I'm creating a link to
<a href="https://www.mozilla.org/en-US/">the Mozilla homepage</a>.
</p>
复制到剪贴板
这给了我们以下结果:
我正在创建一个指向Mozilla主页的链接。
使用 title 属性添加支持信息
您可能希望添加到链接中的另一个属性是 。标题包含有关链接的其他信息,例如页面包含哪种信息,或网站上要注意的事项。title
<p>I'm creating a link to
<a href="https://www.mozilla.org/en-US/"
title="The best place to find more information about Mozilla's
mission and how to contribute">the Mozilla homepage</a>.
</p>
复制到剪贴板
这为我们提供了以下结果,并将鼠标悬停在链接上会将标题显示为工具提示:
我正在创建一个指向Mozilla主页的链接。
**注意:**链接标题仅在鼠标悬停时显示,这意味着依靠键盘控件或触摸屏导航网页的用户将难以访问标题信息。如果标题的信息对页面的可用性确实很重要,那么您应该以所有用户都可以访问的方式呈现它,例如将其放在常规文本中。
主动学习:创建您自己的示例链接
使用本地代码编辑器和我们的入门模板创建 HTML 文档。
- 在 HTML 正文中,添加一个或多个段落或您已经了解的其他类型的内容。
- 将部分内容更改为链接。
- 包括标题属性。
块级链接
如前所述,几乎任何内容都可以制作成链接,甚至是块级元素。如果要将图像制作成链接,请使用 ](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a) 元素,并使用 [ 元素引用图像文件。
<a href="https://www.mozilla.org/en-US/">
<img src="mozilla-image.png" alt="mozilla logo that links to the Mozilla homepage">
</a>
复制到剪贴板
**注意:**您将在以后的文章中了解有关在 Web 上使用图像的更多信息。
有关 URL 和路径的快速入门
要完全了解链接目标,您需要了解 URL 和文件路径。本部分为您提供了实现此目的所需的信息。
URL 或统一资源定位器是一个文本字符串,用于定义某些内容在 Web 上的位置。例如,Mozilla 的英文主页位于 。https://www.mozilla.org/en-US/
URL 使用路径来查找文件。路径指定您感兴趣的文件在文件系统中的位置。让我们看一个目录结构的示例,请参阅创建超链接目录。

此目录结构的根称为 。在本地使用网站时,您将有一个包含整个网站的目录。在根内部,我们有一个文件和一个.在真实的网站中,将是我们的主页或登录页面(作为网站或网站特定部分的入口点的网页)。creating-hyperlinks``index.html``contacts.html``index.html
在我们的根目录中还有两个目录 — 和 。它们内部都有一个文件 - 分别是PDF()和文件。请注意,一个项目中可以有两个文件,只要它们位于不同的文件系统位置即可。第二个可能是项目相关信息的主要登录页面。pdfs``projects``project-brief.pdf``index.html``index.html``index.html
-
同一目录:如果要在(顶级)内包含指向 的超链接,请指定要链接到的文件名,因为它与当前文件位于同一目录中。您将使用的 URL 是 :
index.htmlindex.htmlcontacts.htmlcontacts.html<p>Want to contact a specific staff member? Find details on our <a href="contacts.html">contacts page</a>.</p>复制到剪贴板
-
向下移动到子目录:如果要在(顶层)内包含指向 的超链接,则需要在指示要链接到的文件之前进入目录。这是通过指定目录的名称,然后是正斜杠,然后是文件名来完成的。您将使用的 URL 是 :
index.htmlindex.htmlprojects/index.htmlprojectsprojects/index.html<p>Visit my <a href="projects/index.html">project homepage</a>.</p>复制到剪贴板
-
移回父目录:如果要在 内部包含指向 的超链接,则必须向上移动目录级别,然后返回到目录。要上去一个目录,请使用两个点 — — 因此您将使用的 URL 是:
projects/index.htmlpdfs/project-brief.pdfpdf..../pdfs/project-brief.pdf<p>A link to my <a href="../pdfs/project-brief.pdf">project brief</a>.</p>复制到剪贴板
**注意:**如果需要,您可以将这些功能的多个实例组合成复杂的 URL,例如:.../../../complex/path/to/my/file.html
文档片段
可以链接到 HTML 文档的特定部分(称为文档片段),而不仅仅是链接到文档的顶部。为此,您首先必须为要链接到的元素分配一个id属性。链接到特定标题通常是有意义的,因此如下所示:
<h2 id="Mailing_address">Mailing address</h2>
复制到剪贴板
然后,要链接到该特定,您需要将其包含在URL的末尾,前面带有哈希/磅符号(),例如:id``#
<p>Want to write us a letter? Use our <a href="contacts.html#Mailing_address">mailing address</a>.</p>
复制到剪贴板
您甚至可以单独使用文档片段引用来链接到当前文档的另一部分:
<p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p>
复制到剪贴板
绝对网址与相对网址
您将在 Web 上遇到的两个术语是绝对 URL 和相对 URL:
绝对 URL:指向由其在 Web 上的绝对位置(包括协议和[域名)定义的位置例如,如果将一个页面上传到位于 Web 服务器根目录内的名为 的目录,并且该网站的域为 ,则该页面将可用于(甚至只是 ,因为大多数 Web 服务器只是查找登录页面,例如如果未在 URL 中指定,则加载该页面。index.html``projects``https://www.example.com``https://www.example.com/projects/index.html``https://www.example.com/projects/``index.html
绝对 URL 将始终指向同一位置,无论它在何处使用。
相对 URL:指向相对于要从中链接的文件的位置,更类似于我们在上一节中看到的位置。例如,如果我们想从我们的示例文件链接到同一目录中的PDF文件,则URL将只是文件名 - - 不需要额外的信息。如果 PDF 在名为 的子目录中可用,则相对链接将为(等效的绝对 URL 将为 。)。https://www.example.com/projects/index.html``project-brief.pdf``projects``pdfs``pdfs/project-brief.pdf``https://www.example.com/projects/pdfs/project-brief.pdf
相对URL将指向不同的位置,具体取决于您引用的文件的实际位置 - 例如,如果我们将文件移出目录并移动到网站的根目录(顶级,而不是在任何目录中),则其中的相对URL链接现在将指向位于, 不是位于 的文件。index.html``projects``pdfs/project-brief.pdf``https://www.example.com/pdfs/project-brief.pdf``https://www.example.com/projects/pdfs/project-brief.pdf
当然,文件和文件夹的位置不会因为您移动文件而突然更改 - 这将使您的链接指向错误的位置,因此如果单击它将无法正常工作。你需要小心!project-brief.pdf``pdfs``index.html
链接最佳实践
编写链接时,需要遵循一些最佳做法。现在让我们来看看这些。
使用清晰的链接措辞
很容易在页面上抛出链接。这还不够。我们需要让所有读者都能访问我们的链接,无论他们当前的上下文和他们喜欢哪种工具。例如:
- 屏幕阅读器用户喜欢在页面上的链接之间跳转,以及脱离上下文阅读链接。
- 搜索引擎使用链接文本为目标文件编制索引,因此最好在链接文本中包含关键字以有效描述要链接到的内容。
- 视觉读者浏览页面而不是阅读每个单词,他们的目光将被吸引到突出的页面功能上,例如链接。他们会发现描述性链接文本很有用。
让我们看一个具体的例子:
好的链接文本: 下载火狐
<p><a href="https://www.mozilla.org/firefox/">
Download Firefox
</a></p>
错误的链接文本: 点击这里下载火狐浏览器
<p><a href="https://www.mozilla.org/firefox/">
Click here
</a>
to download Firefox</p>
其他提示:
- 不要将URL作为链接文本的一部分重复 - URL看起来很丑陋,当屏幕阅读器逐个字母地读出它们时,听起来更丑陋。
- 不要在链接文本中说“链接”或“链接到” - 这只是噪音。屏幕阅读器告诉人们有一个链接。视觉用户也会知道有一个链接,因为链接通常以不同的颜色和下划线设置样式(这个约定通常不应该被破坏,因为用户已经习惯了它)。
- 保持链接文本尽可能短 - 这很有帮助,因为屏幕阅读器需要解释整个链接文本。
- 尽量减少将同一文本的多个副本链接到不同位置的情况。如果存在一个标有“单击此处”、“单击此处”、“单击此处”的脱离上下文的链接列表,则可能会给屏幕阅读器用户带来问题。
链接到非 HTML 资源 — 留下清晰的路标
当链接到将要下载的资源(如 PDF 或 Word 文档)、流式传输(如视频或音频)或具有其他潜在意外效果(打开弹出窗口或加载 Flash 影片)时,应添加清晰的措辞以减少任何混淆。
例如:
- 如果您使用的是低带宽连接,请单击链接,然后意外开始数兆字节的下载。
- 如果您没有安装 Flash 播放器,请单击一个链接,然后突然转到需要 Flash 的页面。
让我们看一些例子,看看这里可以使用什么样的文本:
<p><a href="https://www.example.com/large-report.pdf">
Download the sales report (PDF, 10MB)
</a></p>
<p><a href="https://www.example.com/video-stream/" target="_blank">
Watch the video (stream opens in separate tab, HD quality)
</a></p>
<p><a href="https://www.example.com/car-game">
Play the car game (requires Flash)
</a></p>
复制到剪贴板
链接到下载时使用下载属性
当您链接到要下载而不是在浏览器中打开的资源时,可以使用该属性提供默认的保存文件名。下面是一个示例,其中包含指向最新 Windows 版本 Firefox 的下载链接:download
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US"
download="firefox-latest-64bit-installer.exe">
Download Latest Firefox for Windows (64-bit) (English, US)
</a>
复制到剪贴板
主动学习:创建导航菜单
在本练习中,我们希望您将一些页面与导航菜单链接在一起,以创建多页网站。这是创建网站的一种常见方式 - 每个页面上都使用相同的页面结构,包括相同的导航菜单,因此当单击链接时,它会给人一种您停留在同一个地方的印象,并且正在提出不同的内容。
- 点赞
- 收藏
- 关注作者


评论(0)