『收藏向 期末SSM课设救急』 教你从搭建到测试运行手撸一个SSM项目实战,附带源码,前端页面、解析和一般遇到的问题(排雷)
🛫ssm知识学习见
🚕本项目来自动力节点的【米米商城】
🚒博主对于该知识尚在学习阶段
🚄如果发现存在问题请毫不吝啬的指出
🚀🚀🚀🚀
项目完成并更新到gitee ,但是不建议使用仓库中gitee的前端页面,博客中会有相应的初始化的前端页面下载,从头跟着博客一步一步的做
目录
1 框架构建
1.1 项目所需技术
- 服务端:Spring+SpringMVC+MyBatis
- 数据库:MySql
- web服务器:Tomcat
- 项目管理:Maven
- 前端:jQuery+BootStrap+JavaScript+Ajax
- 开发工具:idea
其中前端页面、图片等部分提供源码,不需要我们自己进行编写,只需要了解即可。
1.2 项目搭建
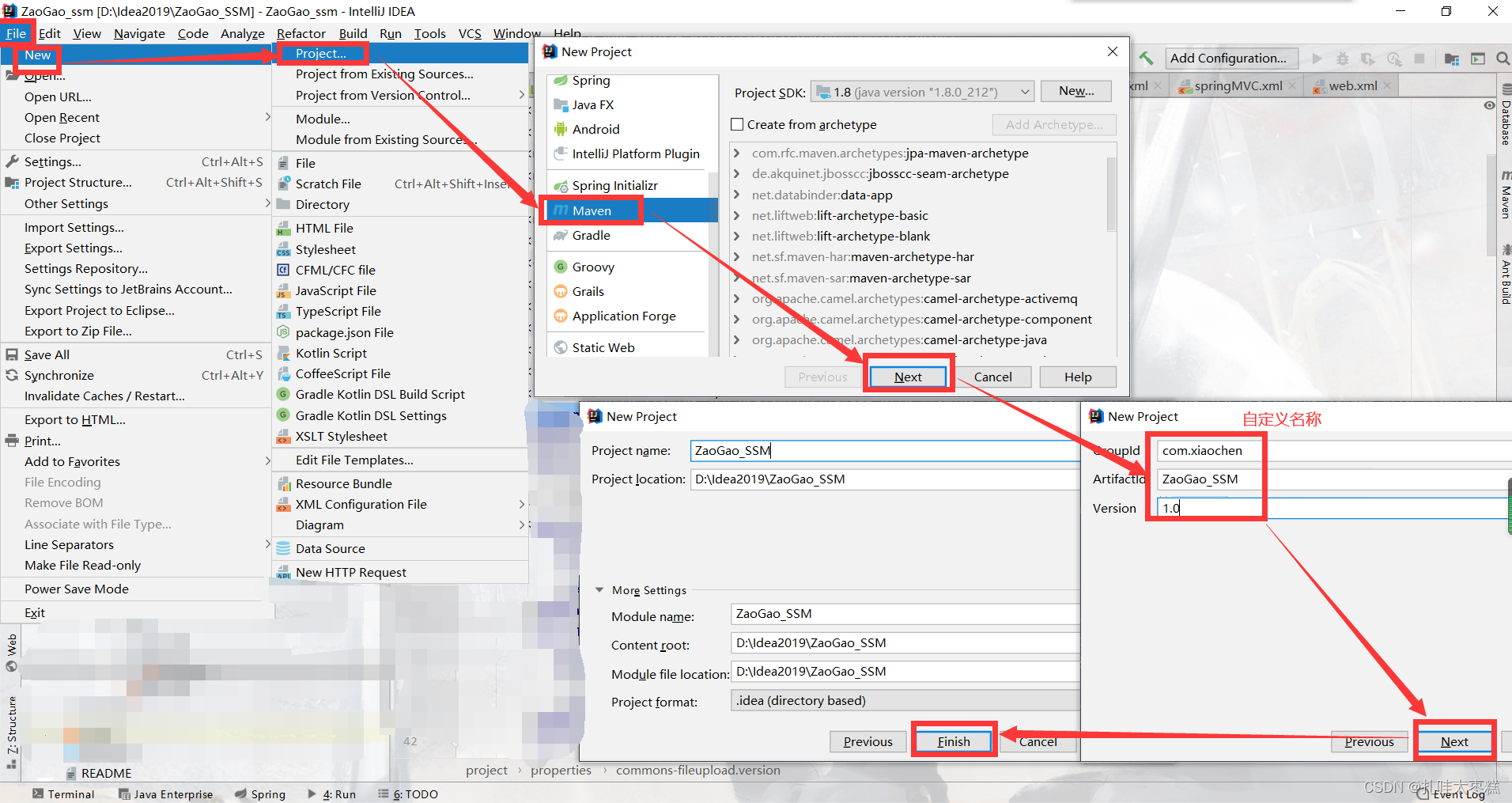
第一步:创建一个maven项目
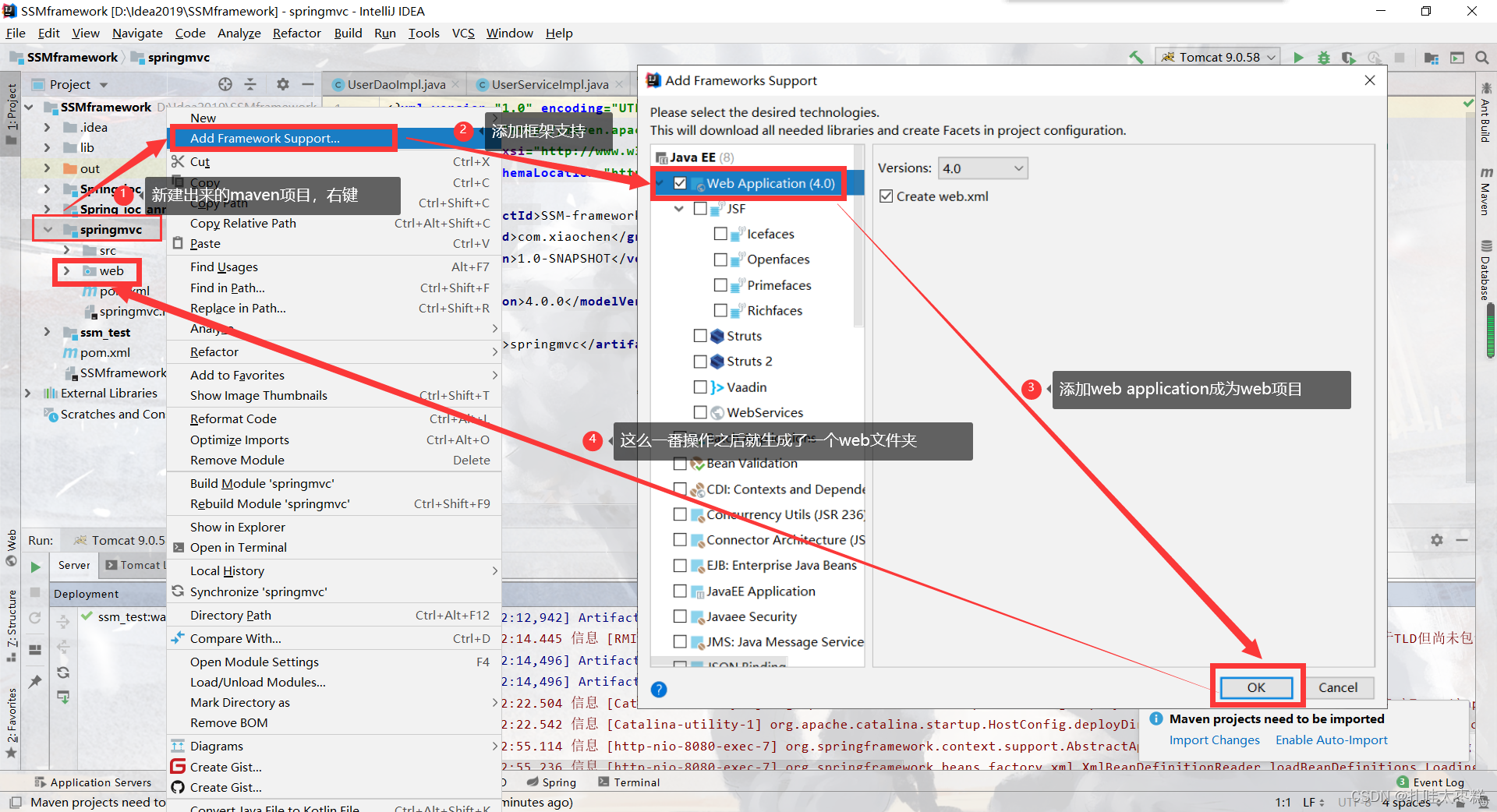
第二步:添加web依赖成为web项目
这里因为一些原因使用的是以前的图,本次项目需要在上步创建好的项目上右键,一通操作之后将生成的web目录放到src/main目录下
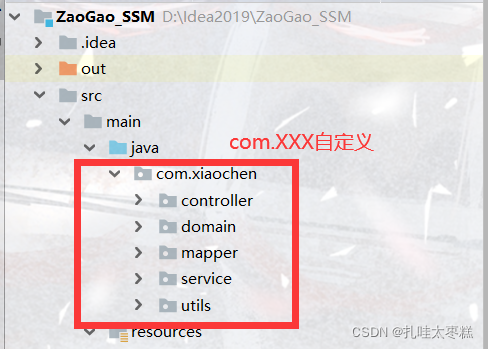
第三步:搭建层级结构,里面内容为空
第四步:导入所有的前端页面
下载前端页面复制粘贴到web目录下,下载地址:
第五步:创建数据库
下载数据库的SQL文件,在Navicat的连接处右键运行SQL文件选中文件并运行,或者直接将下载好的文件拖拽到Navicat的连接处,SQL文件下载地址:
第六步:pom.xml文件导入依赖
1.3 配置所有的文件信息
配置文件先都创建好并加入一些基本配置信息,后期还会对其中内容进行增添
mybatis.xml
resource目录右键-->new-->File
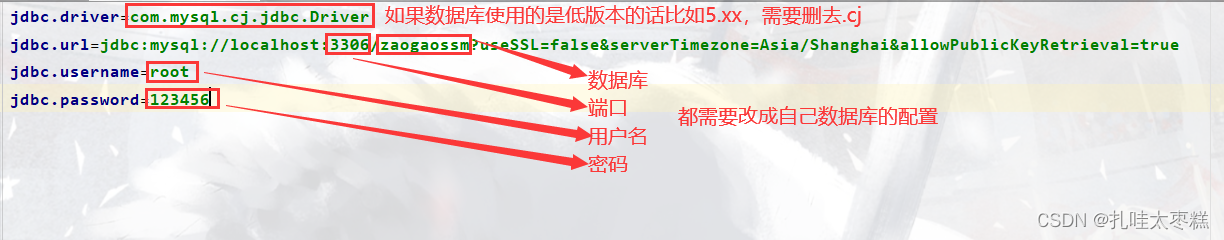
jdbc.properties
resource目录右键-->new-->File
spring-dao.xml
resource目录右键-->new-->XML Configuration File-->Spring Config
spring-service.xml
resource目录右键-->new-->XML Configuration File-->Spring Config
spring-tx.xml
resource目录右键-->new-->XML Configuration File-->Spring Config
springMVC.xml
resource目录右键-->new-->XML Configuration File-->Spring Config
web.xml
添加web支持之后生成的web/WEB-INF/web.xml
2 登录功能的业务逻辑
2.1 MD5加密算法
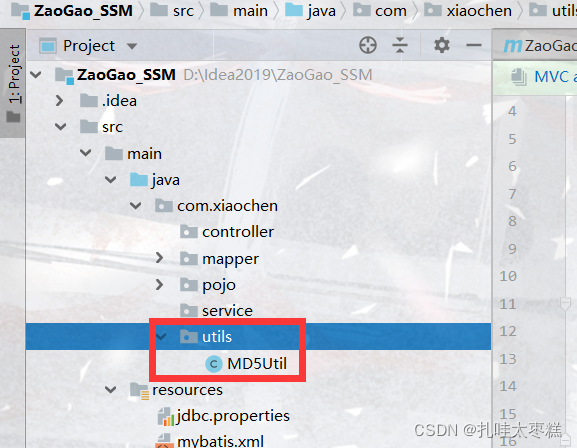
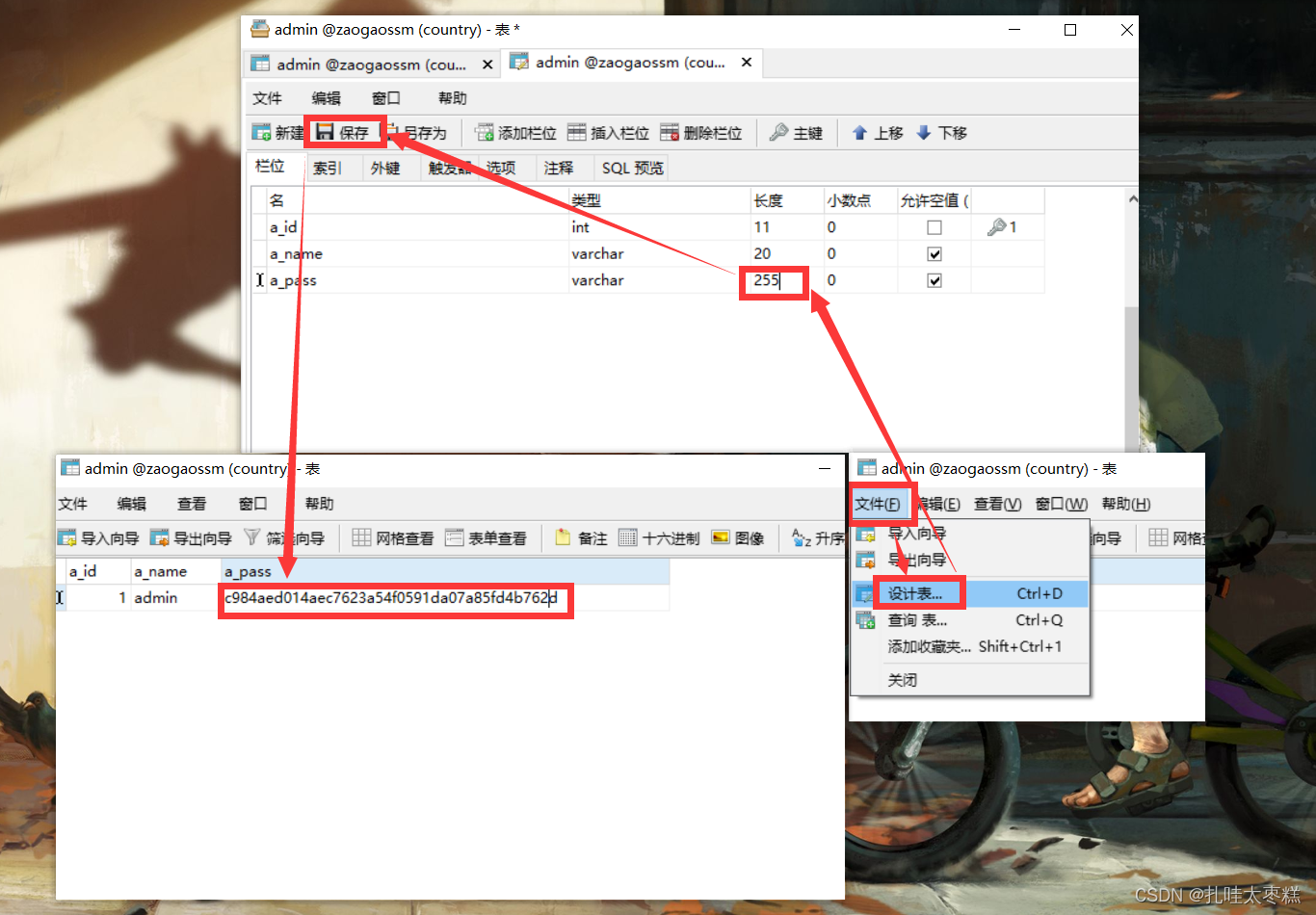
MD5加密算法可以直接下载该java文件放到utils目录下即可使用,下载地址: ,下载之后复制粘贴到utils目录下 这里插播一个小内容,前面生成数据库表的sql文件有一点点的问题,在admin表中存储的数据是000000,实际上应该是c984aed014aec7623a54f0591da07a85fd4b762d, 即是000000经过MD5加密之后的字符串。所以我们要先改变一下a_pass这个字段的长度为255,在将加密之后的字符串存进去。
2.2 登录代码
按本人业务实现习惯都是先编写domain层的数据库对应实体类(有的话就不写),然后是mapper接口和对应的xml映射文件的编写,再然后就是service接口和对应实现类的编写,最后就是controller与前端交互的编写。编写顺序依照个人习惯而言,写着舒服即可。
domain层
admin数据表对应的实体类
mapper层
mapper接口实现按用户名查询数据库
在resource目录下新建一个package使用com/xiaochen/mapper命名,这里的分割符一定是/而不是.具体为啥我也不知道😑,package中新建一个AdminMapper.xml文件
service层
AdminService接口
创建一个AdminServiceImpl
controller层
AdminController实现登录判断
2.3 测试执行
tomcat版本安装(切记,不要安装tomcat 9!!如果安装tomcat9的话会导致下一步的商品管理显示不出来,本人使用的是tomcat 7.0.108仅供参考)以及idea中配置tomcat参考我的这篇博客,点击链接直接在目录上点击Tomcat的部分直接空降即可:
如果运行不开的话,自查一下以下两小项
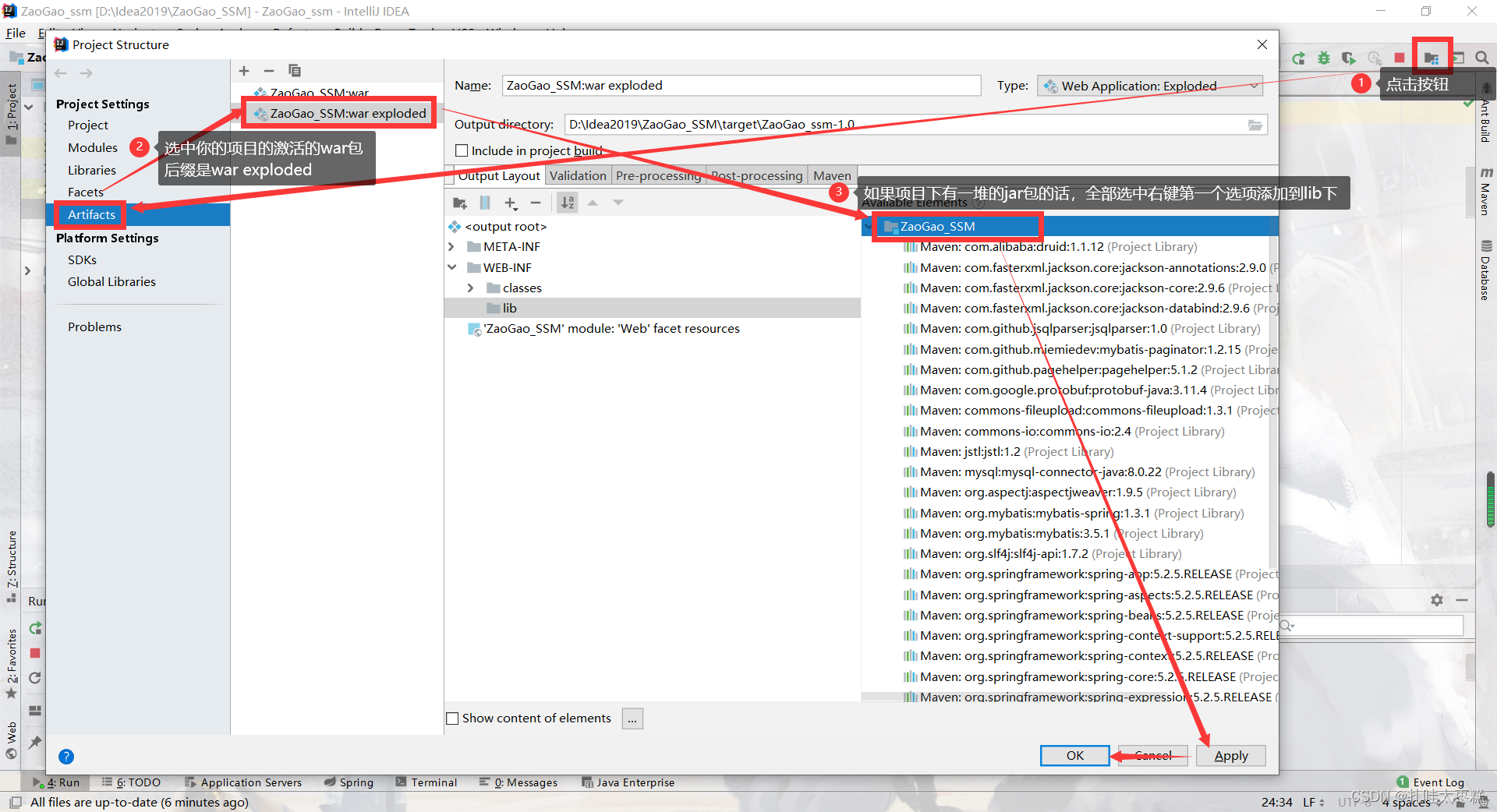
依赖jar包是否已经导入到lib目录下
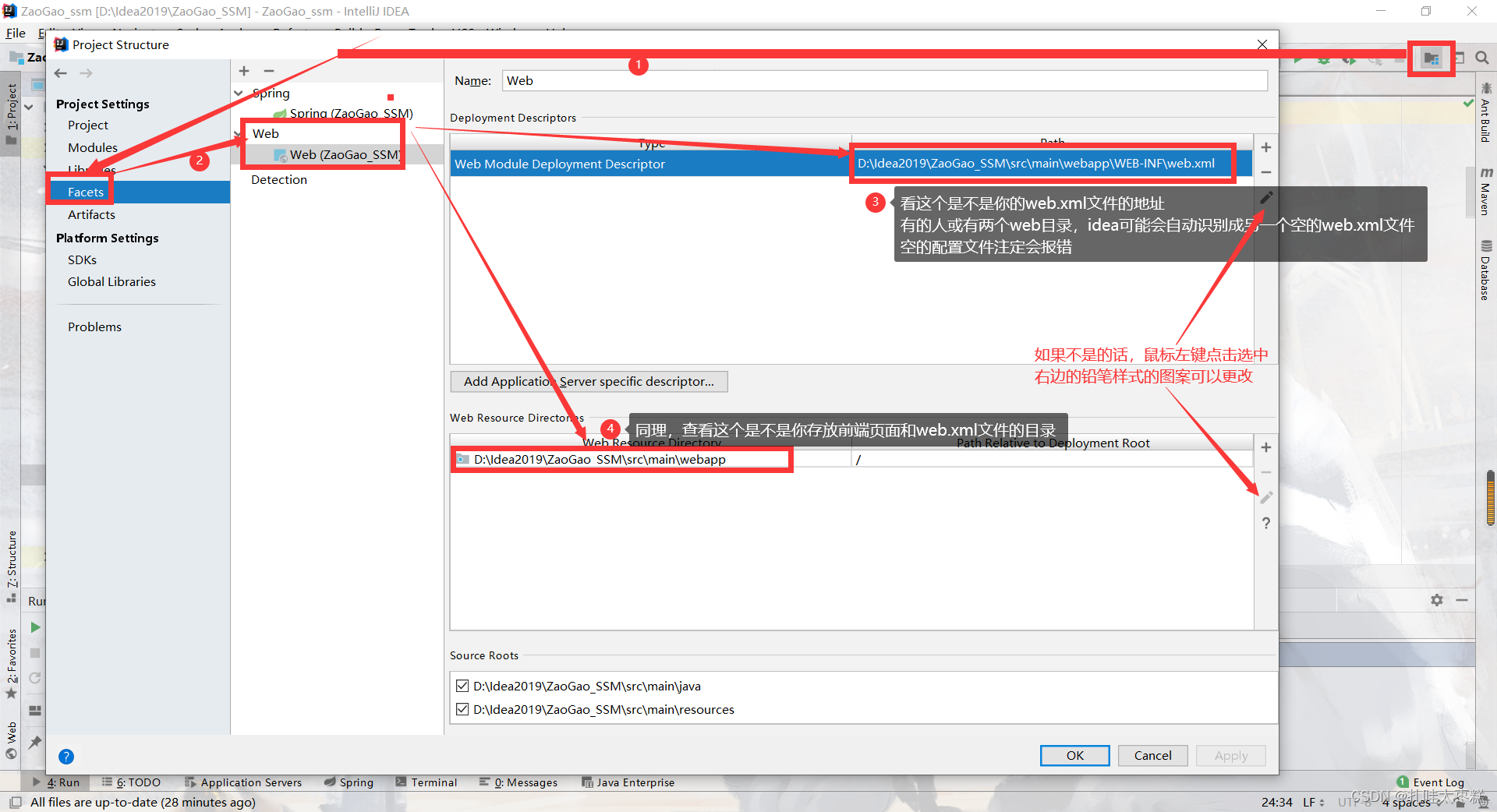
web.xml文件是否加载上且正确加载
一切就绪之后运行tomcat服务器会弹出登录界面(因为之前web.xml文件设置了<welcome-file-list>标签,所以一启动就会跳转到这个登录的jsp页面)
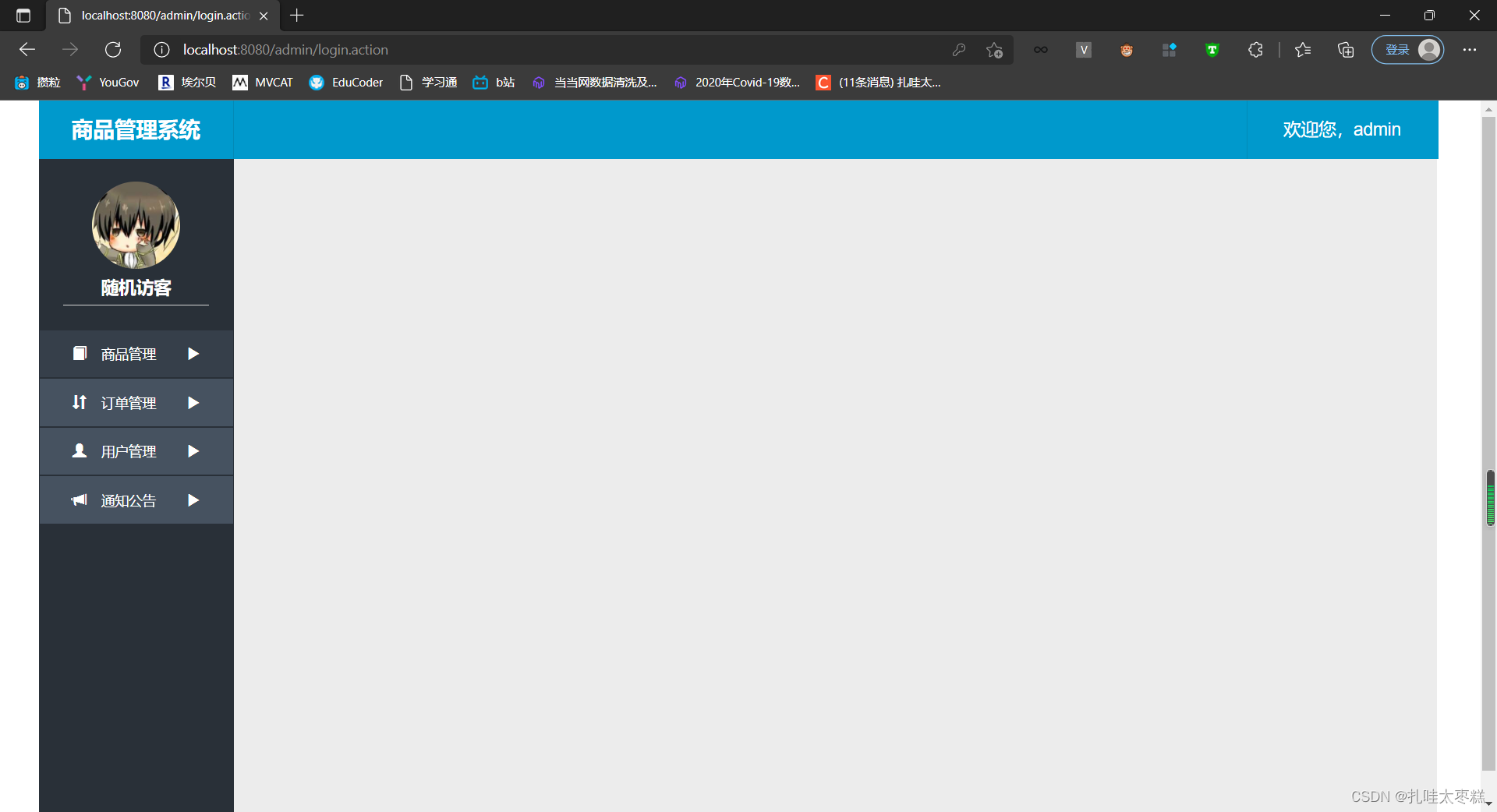
登陆成功,网页跳转
登陆失败,回写数据
3 商品管理功能的业务逻辑
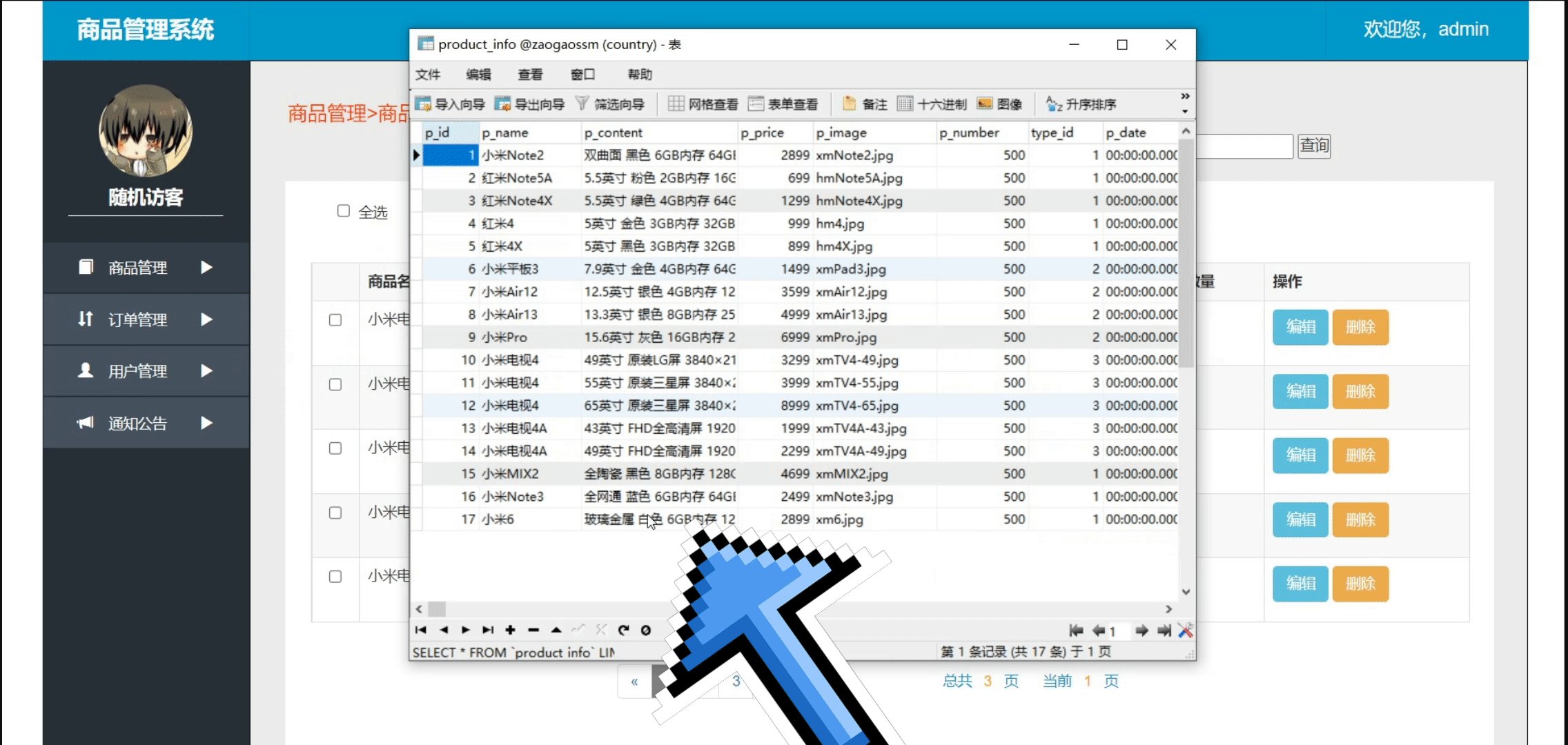
3.1 商品管理之查询所有产品
domain层
productInfo数据表对应的实体类
mapper层
ProductInfoMapper接口
在resource目录的com/xiaochen/mapper的package中新建一个ProductInfoMapper.xml文件
service层
ProductInfoService接口
创建一个ProductInfoServiceImpl
controller层
ProductInfoController查询所有的商品信息
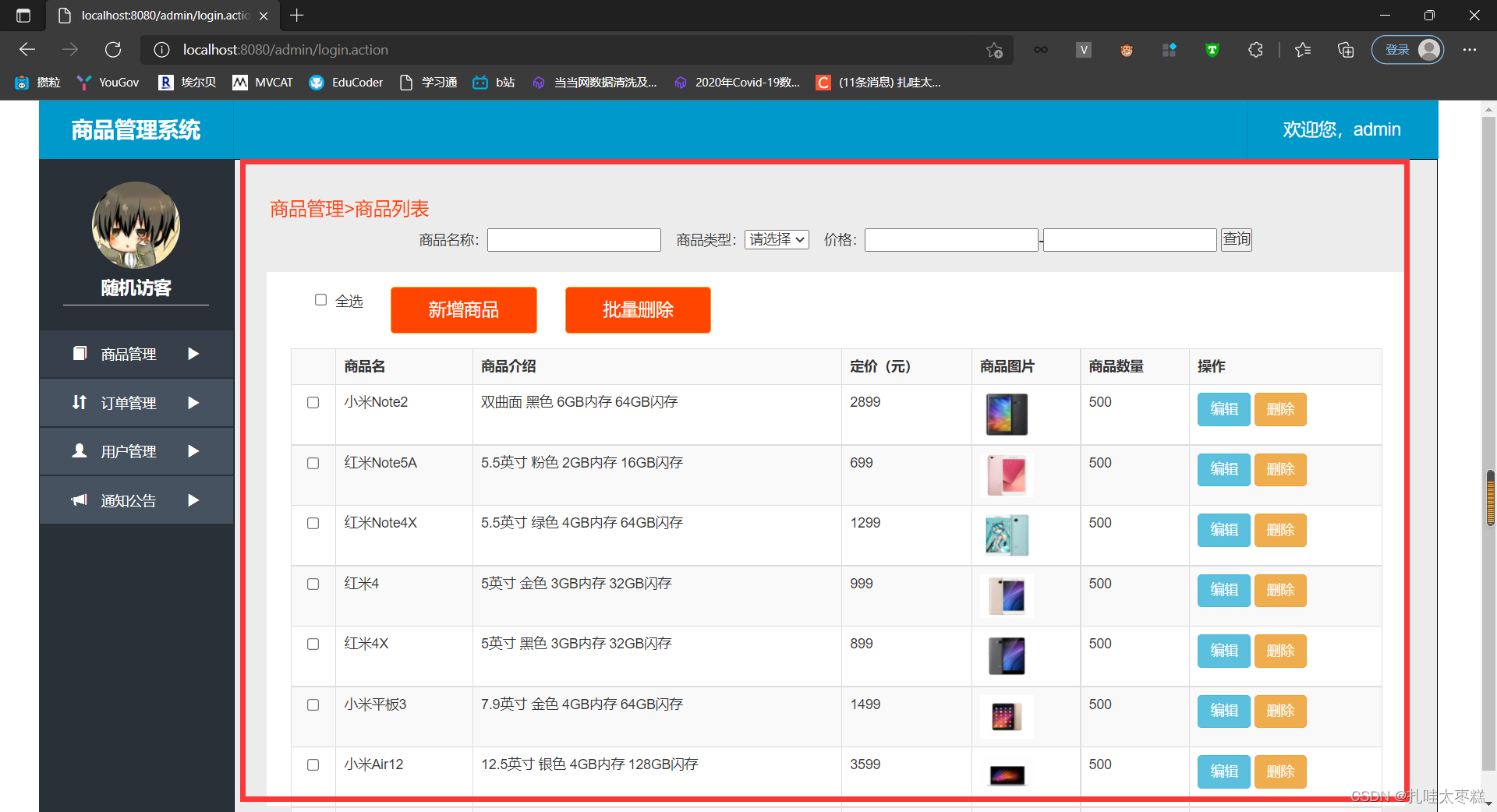
运行测试
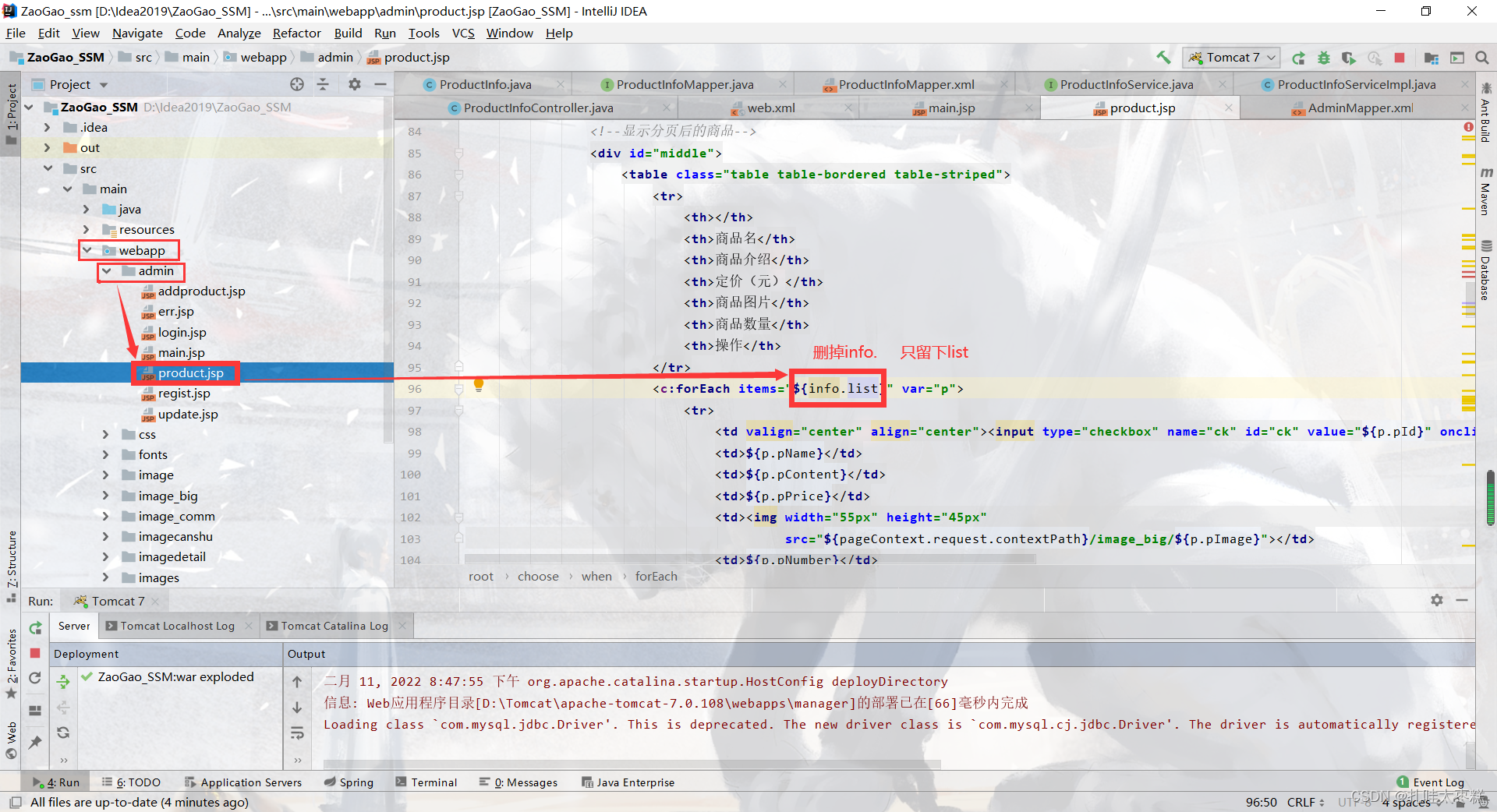
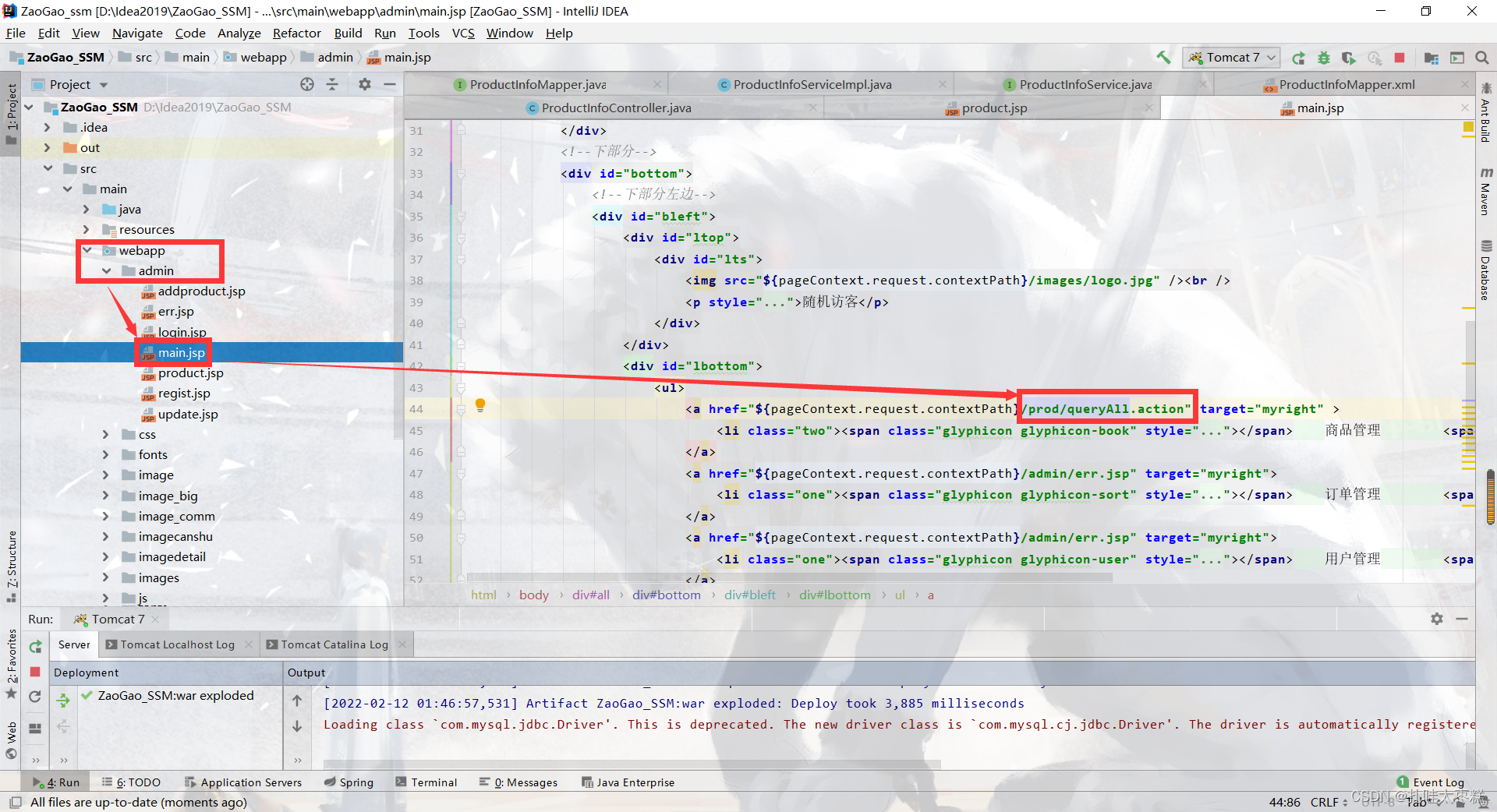
运行之前先修改一下前端页面mian.jsp和product.jsp的一个小小的代码,这个地方不是说前端代码有错只是本次测试使用,下面的功能还是要再改回来滴
运行,切记是tomcat7,9的高版本会有问题
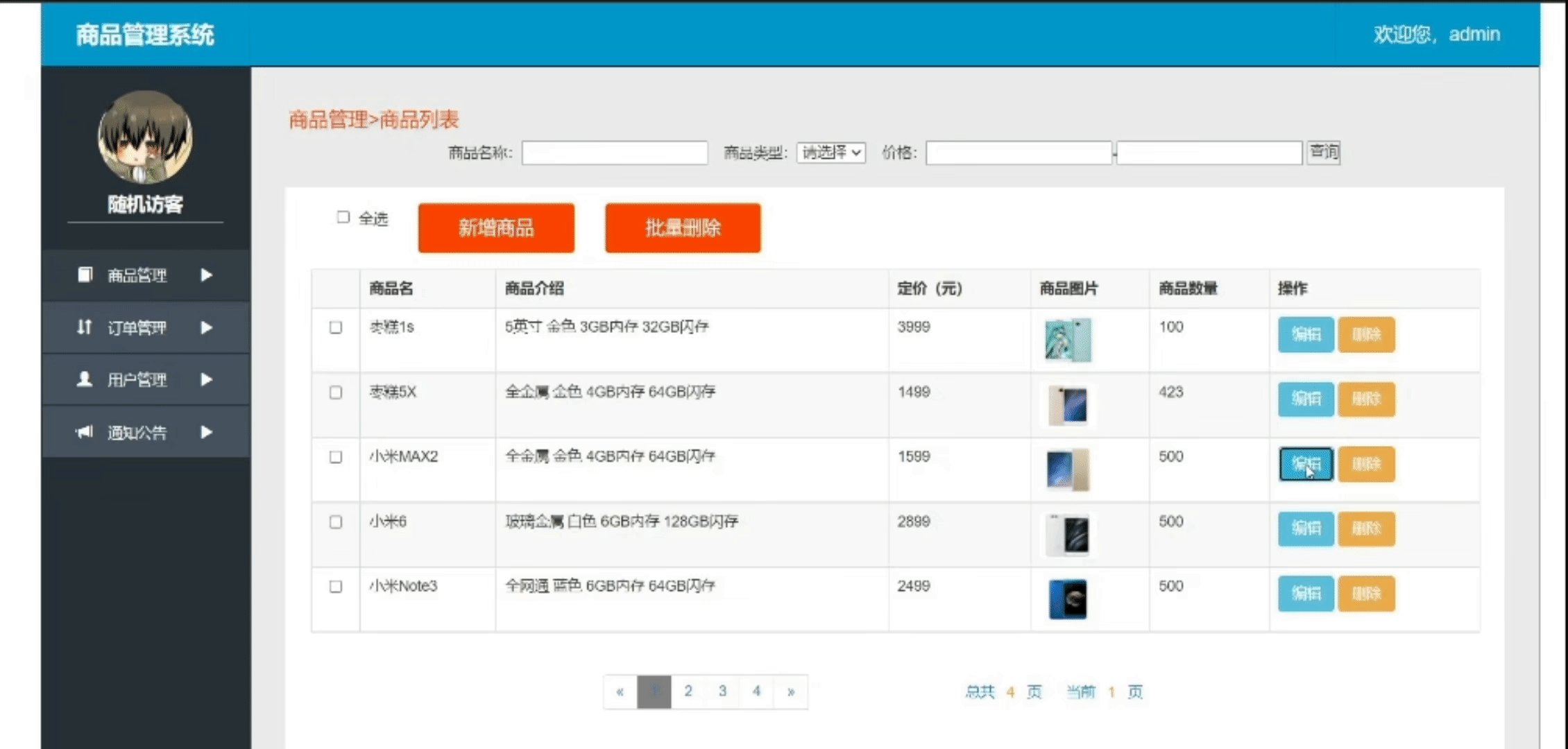
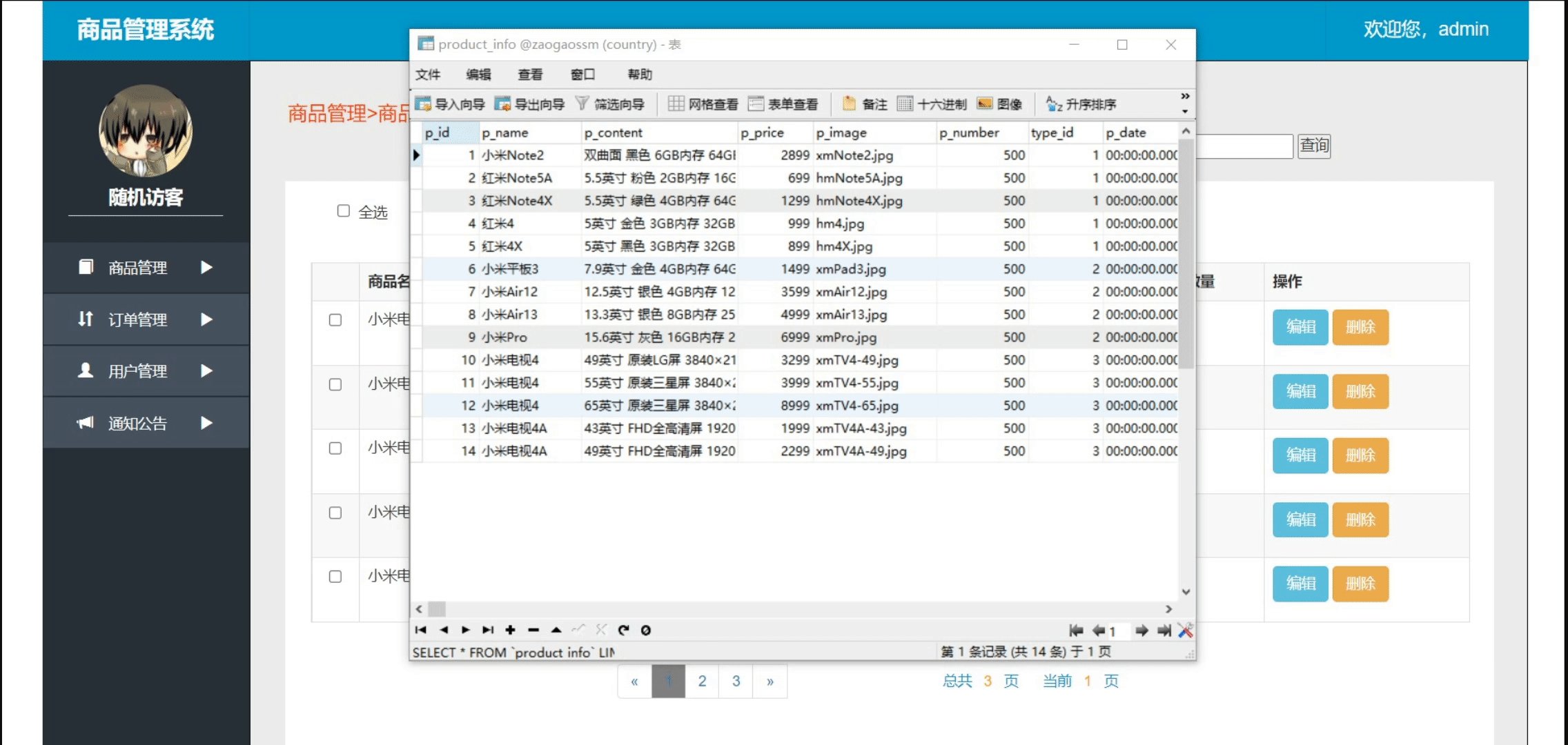
3.2 商品管理之Ajax分页翻页显示
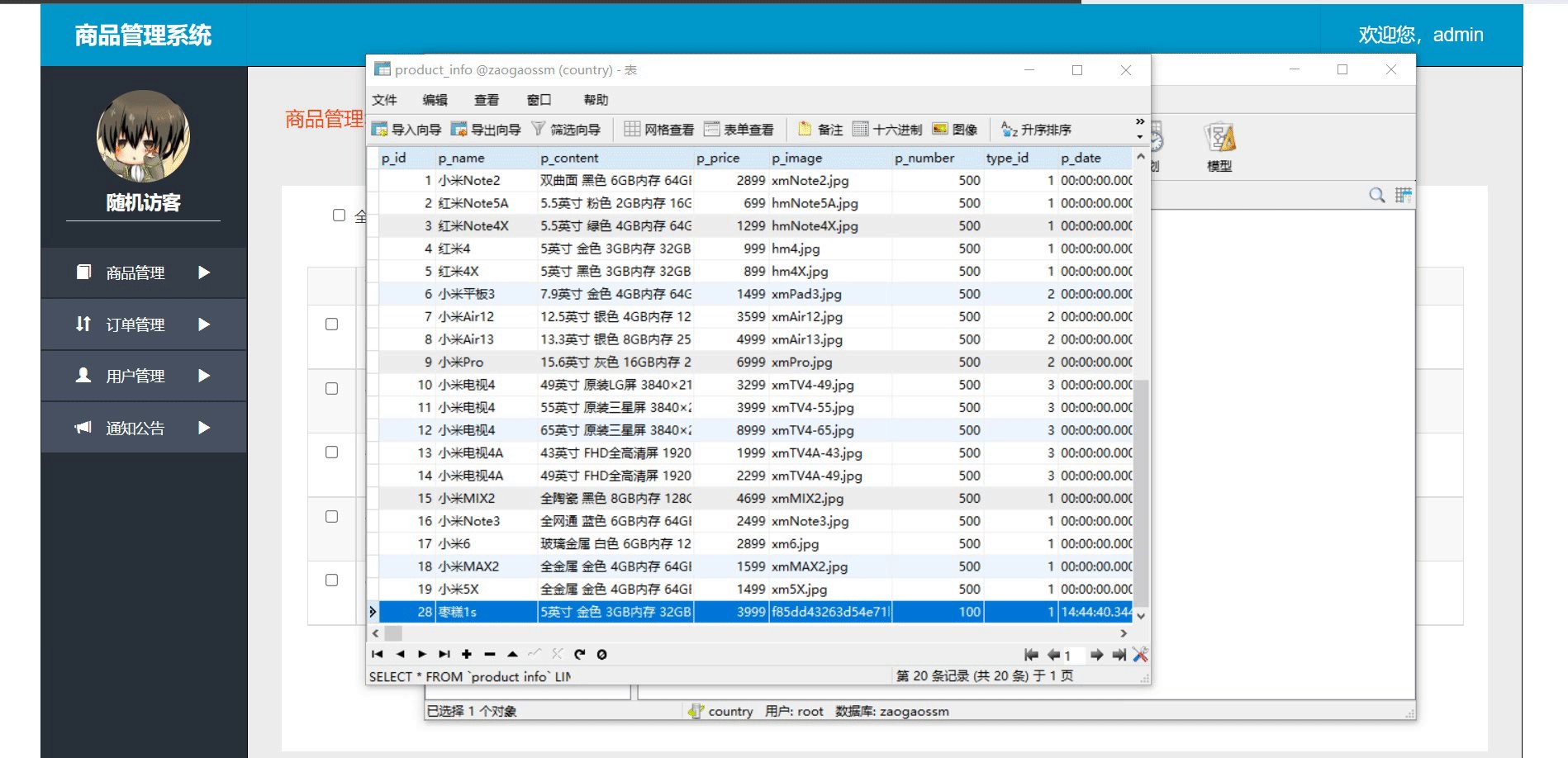
为了便于观察后面添加商品,也是符合实际场景,让数据库中的产品信息按照主键p_id倒序查出,这样的话新插入的数据就是在第一条显示了,这个功能交由MyBatis的查询解决。
domain层
productInfo数据表对应的实体类,已经存在不再创建
mapper层
ProductInfoMapper接口添加方法
在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件添加动态SQL查询语句
service层
ProductInfoService接口添加分页方法
ProductInfoServiceImpl添加分页方法,先调用倒序查询再将结果封装到分页插件自带的pageInfo实体类中,封装进去之后分页插件自动将查询到的集合转换成诸如一共可以分多少页上一页下一页等属性,然后就可以很简单的调用实体类中的属性完成分页翻页操作了
controller层
ProductInfoController进行分页用于返回展示一开始的五条数据,翻页是调用Ajax的翻页,翻页的技术前端已经完成,我们只需要编写翻页代码,将前端传回来的第几页查出来并返回给前端进行显示
首先需要在ProductInfoController类的最上面定义一个常量PAGE_SIZE值为5
然后添加split方法
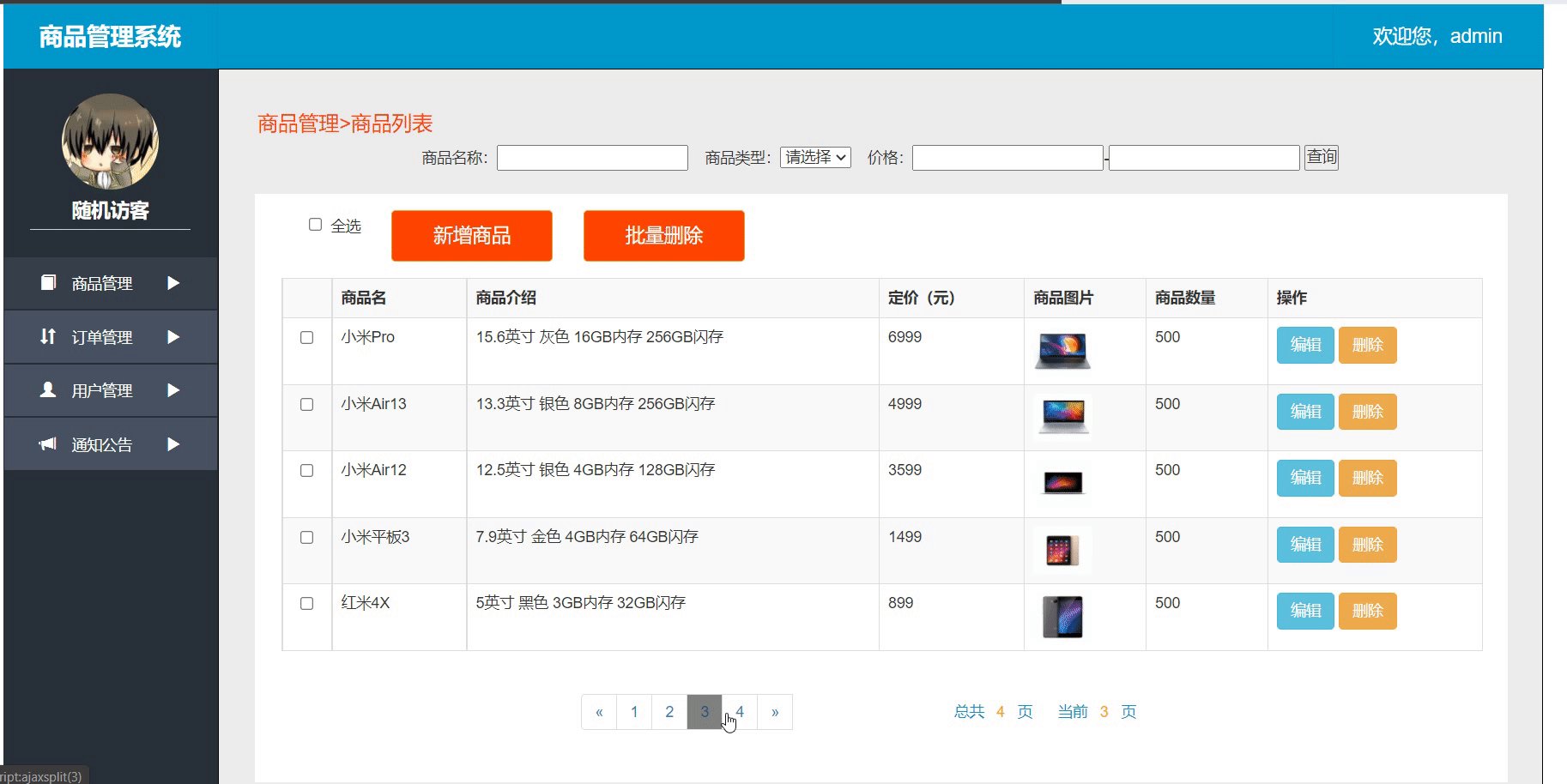
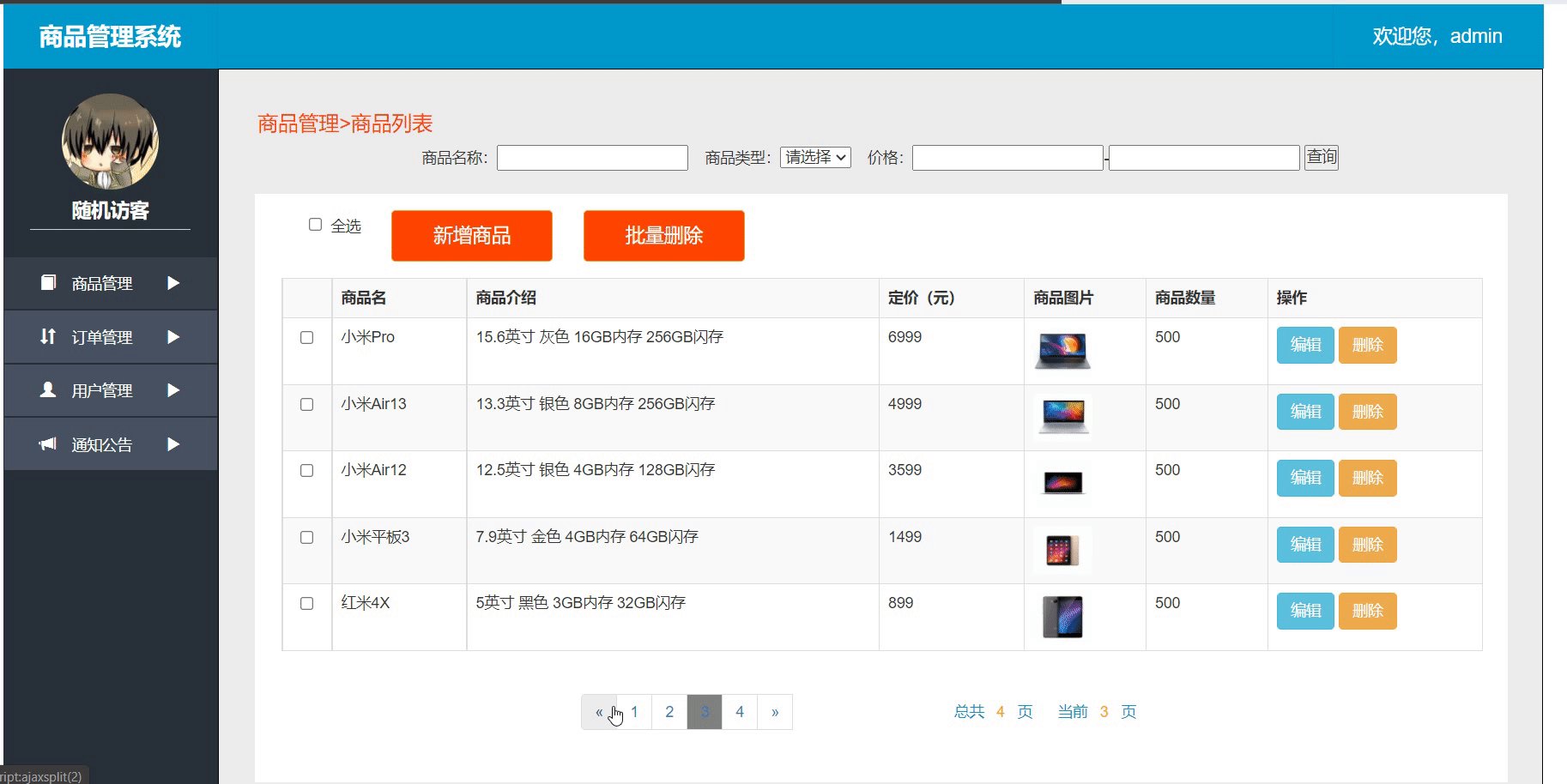
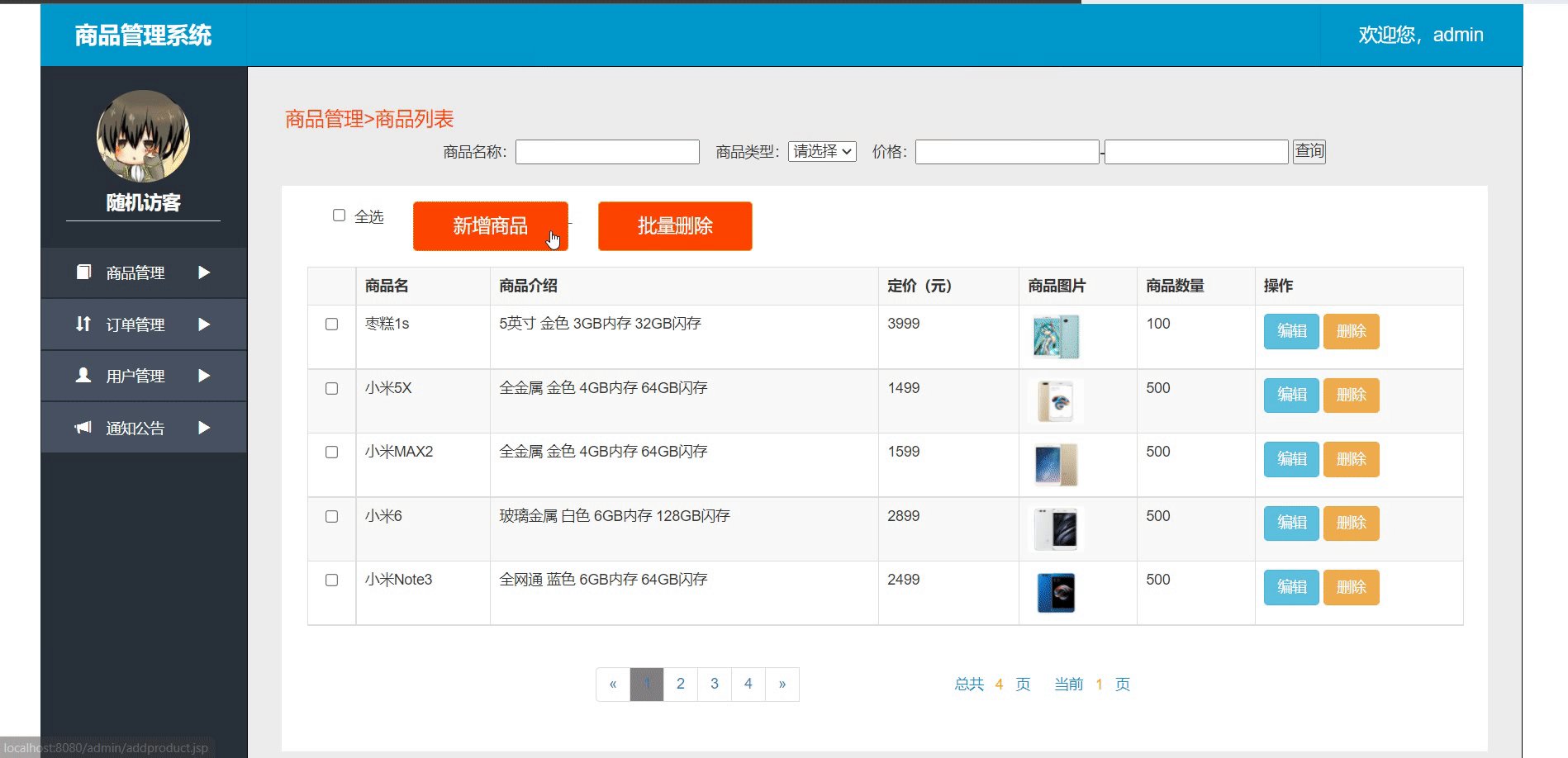
运行测试
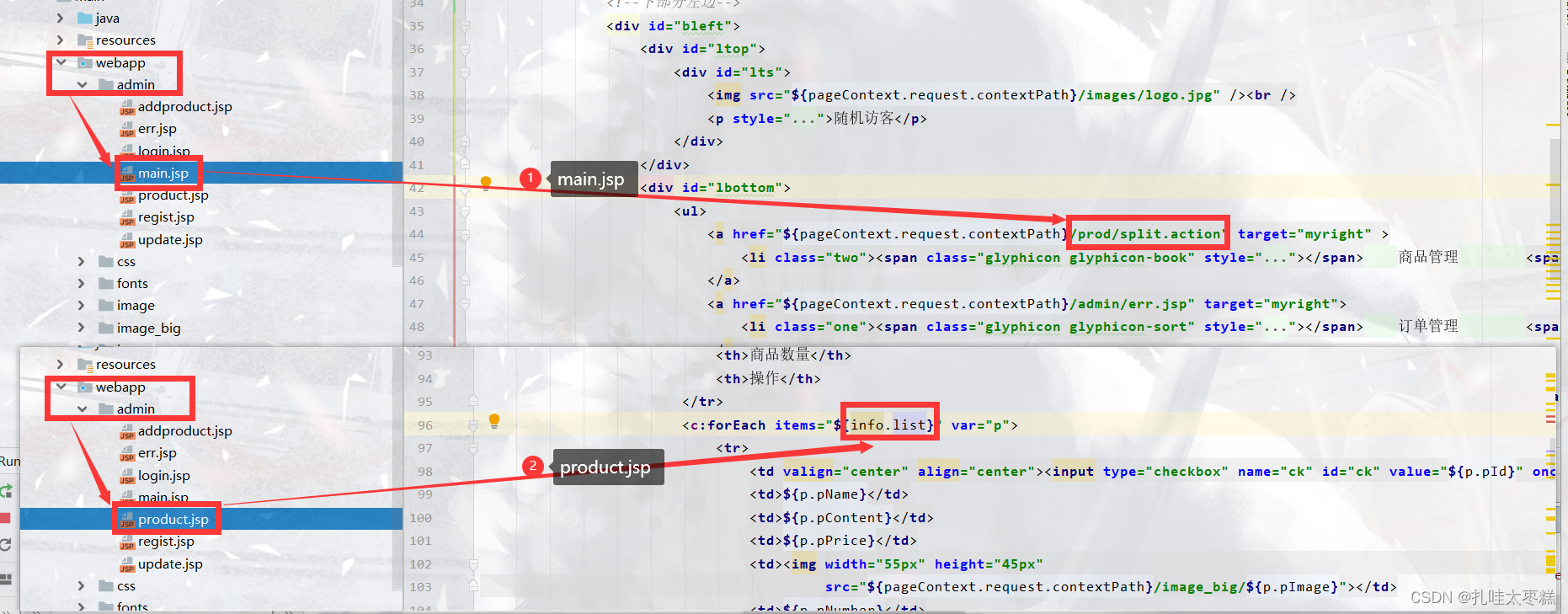
运行之前先将前端页面mian.jsp和product.jsp的代码修改回来,一个加上info.一个改成split.action
运行,切记是tomcat7,9的高版本会有问题
3.3 商品管理之新增商品
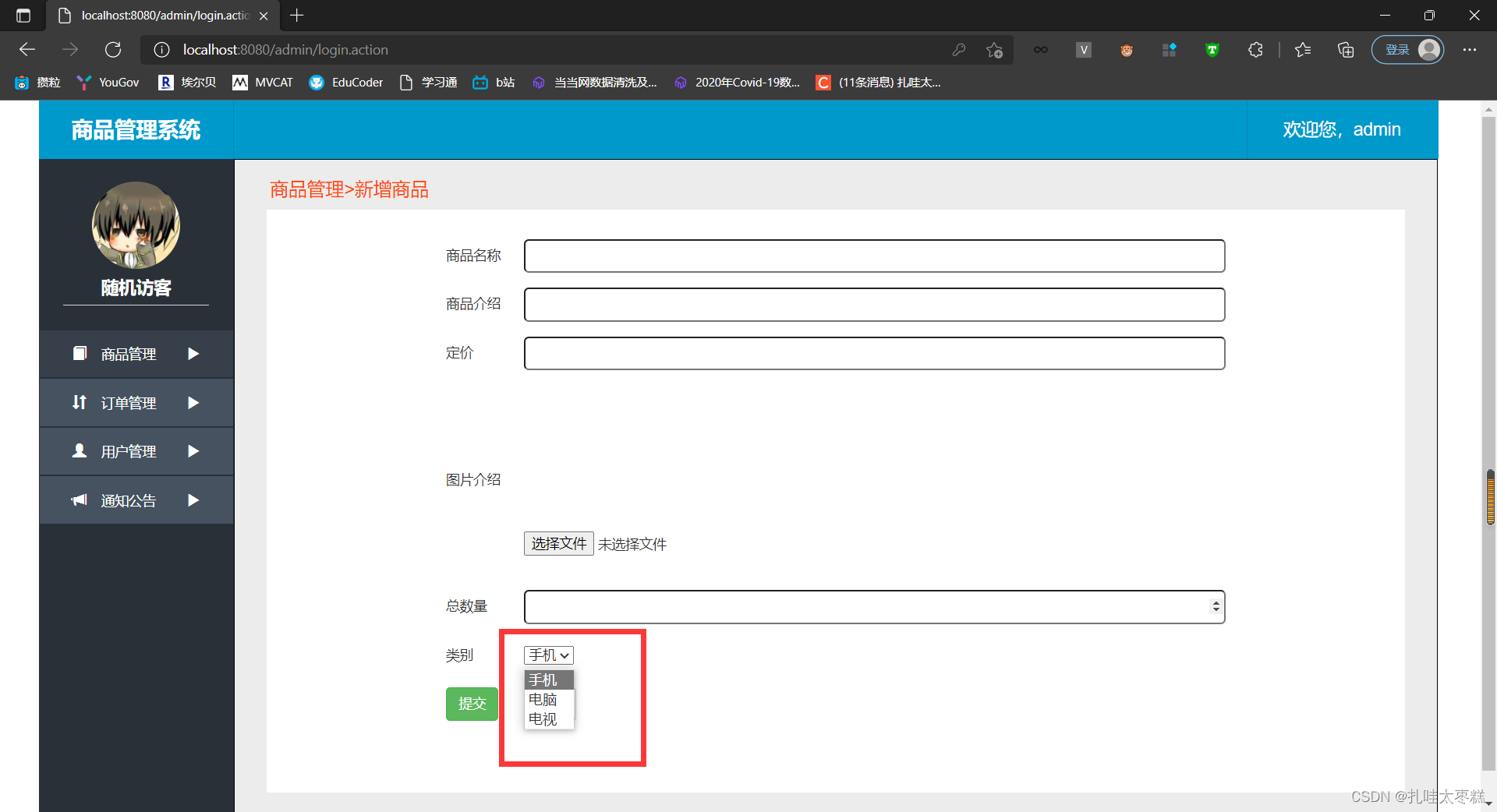
3.3.1 新增商品之下拉框显示商品类型
domain层
productType数据表对应的实体类
mapper层
新建ProductTypeMapper接口
在resource目录的com/xiaochen/mapper的package中新建ProductTypeMapper.xml文件
service层
ProductTypeService接口
ProductTypeServiceImpl实现类
新建一个listener层
ProductTypeListener是一个监听器类,用于在web项目启动的时候获取所有的商品类别,并放到全局应用作用域中,供新增、修改、查询提供全部商品类型集合
运行测试
直接运行,切记是tomcat7,9的高版本会有问题
3.3.2 新增商品之异步Ajax图片上传
下载随机生成文件名称的工具类,并将其复制粘贴到utils包下,下载地址:使用UUID生成文件名,再拼接上图片的后缀,给图片随机生成一个新的名称,这么做的目的是新添加进去的图片不会因为命名相同而被覆盖掉
pom.xml文件添加依赖
controller层
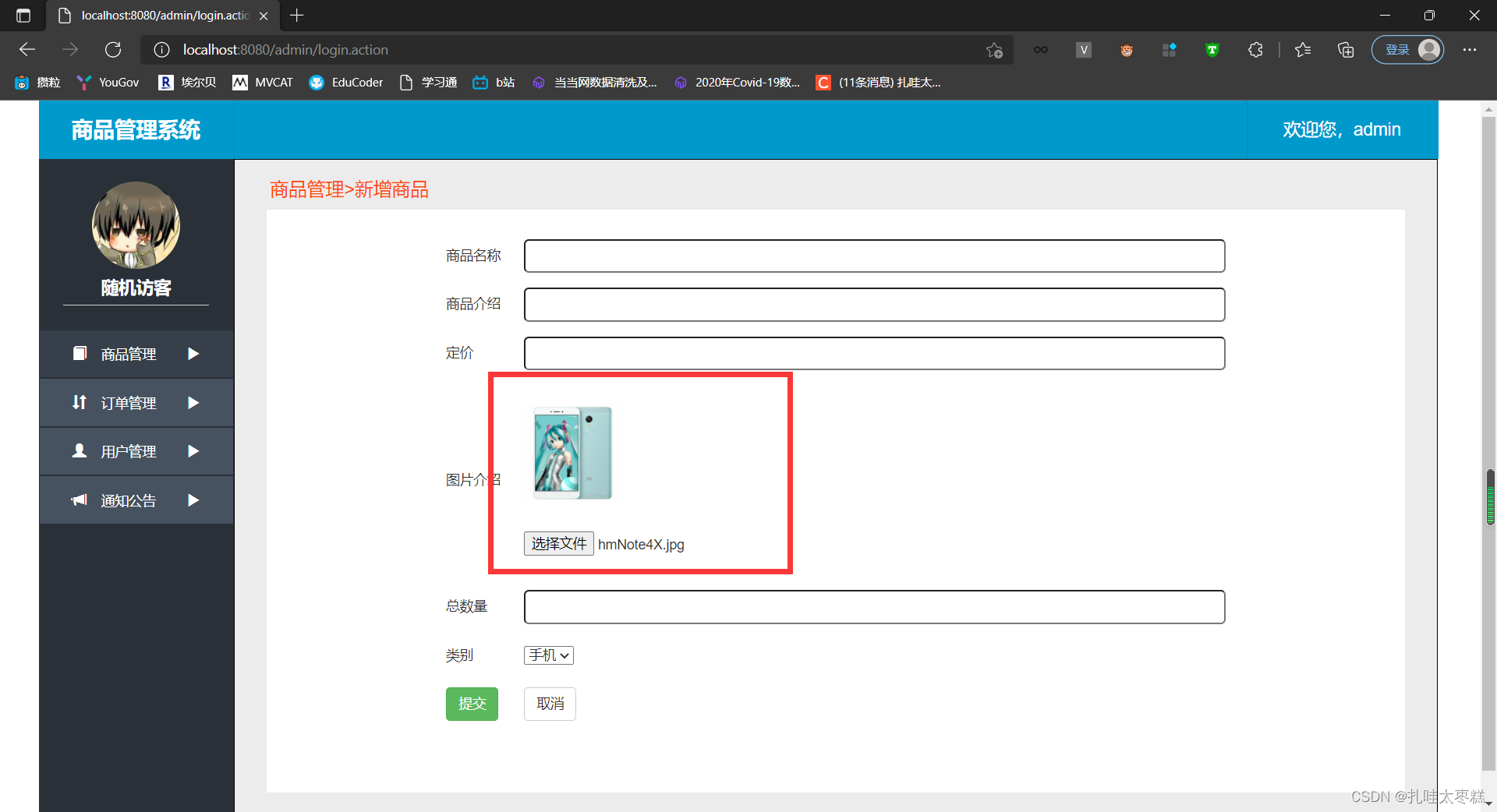
ProductInfoController类中添加异步上传方法,主要就是将选择的图片重新生成一个新的名字转存在项目的webapp下的image_big文件夹下,并将封面图片的路径封装在一个JSON类型数据中,前端获取到JSON得到文件路径取出图片在前端进行一个回显的操作
运行测试
直接运行,切记是tomcat7,9的高版本会有问题
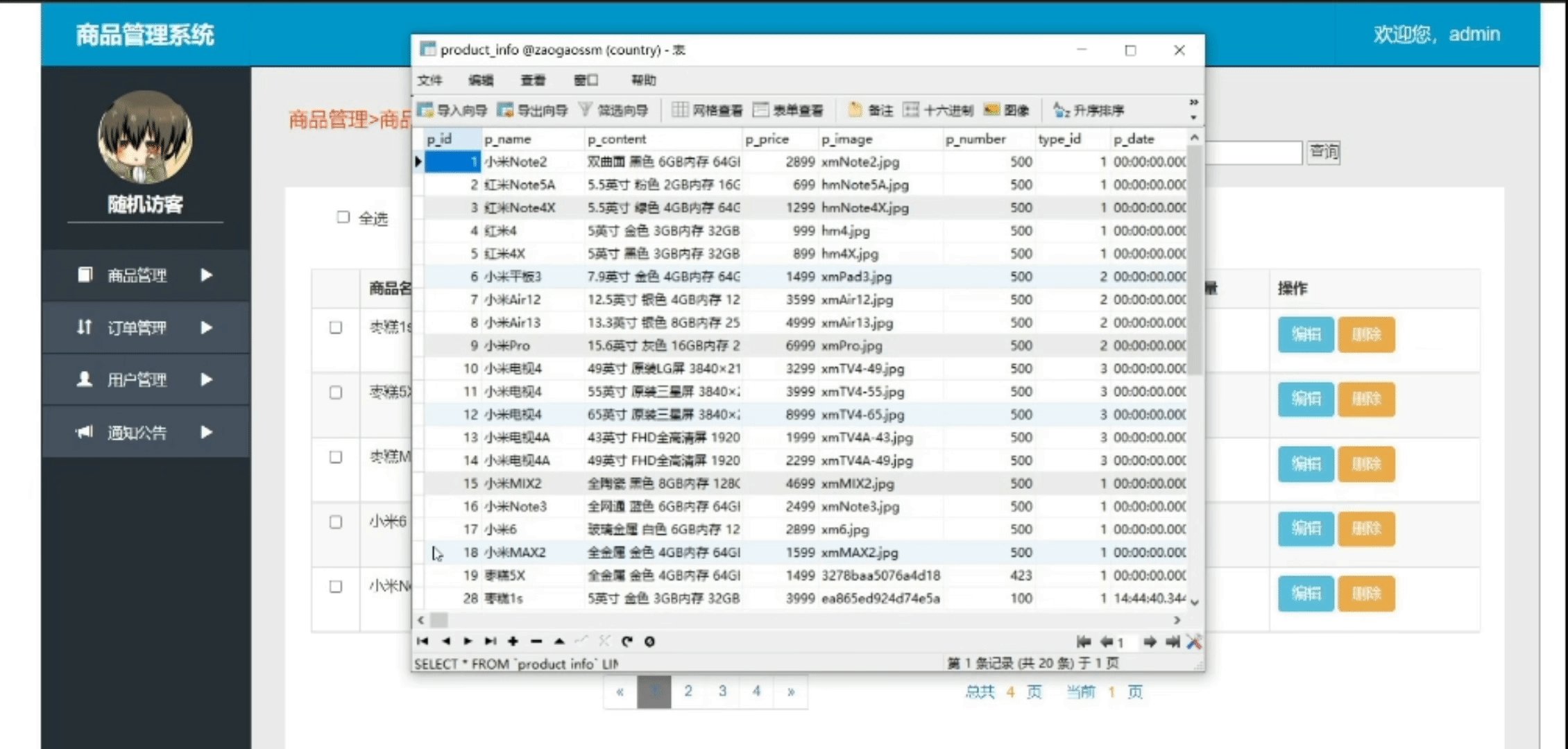
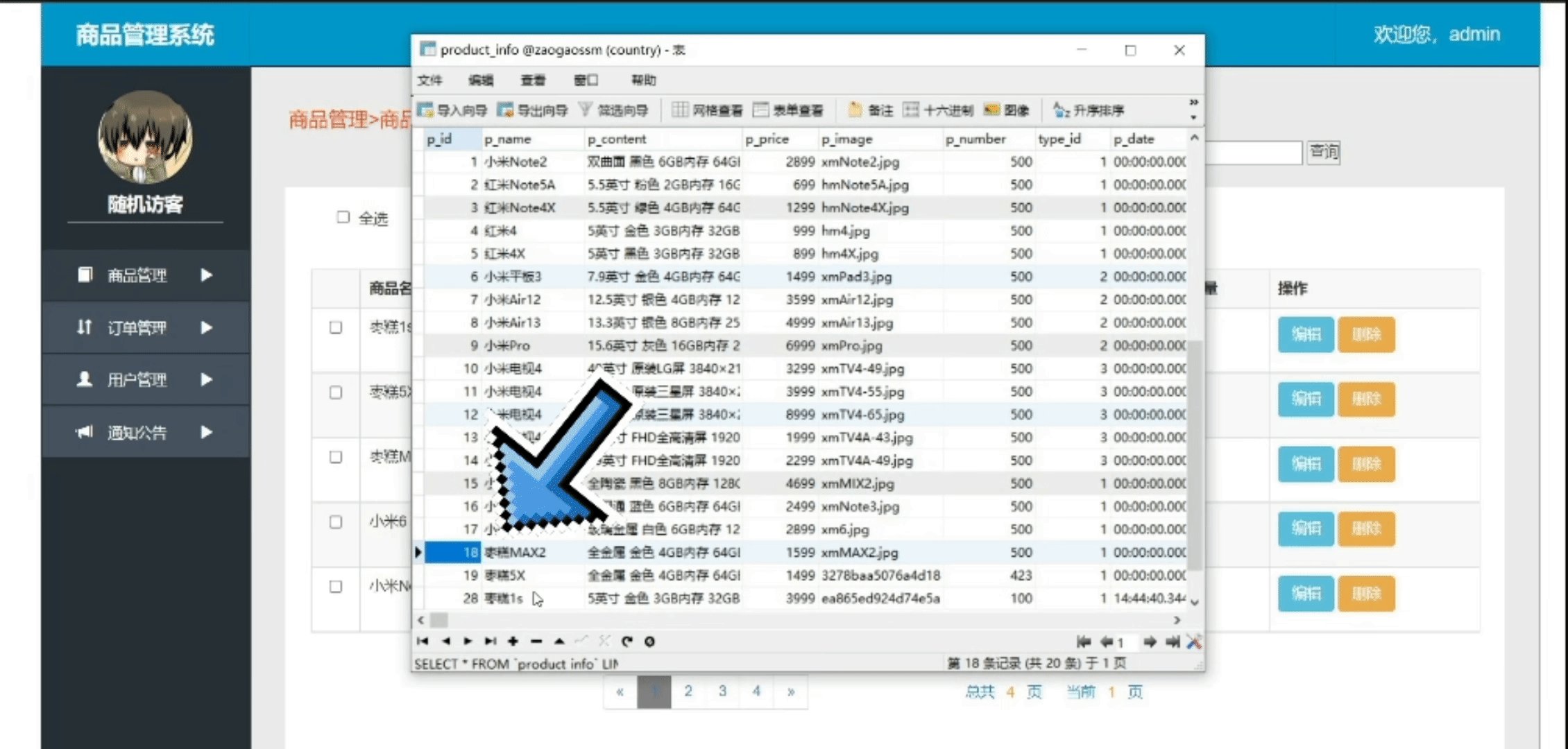
3.3.3 新增商品之信息持久化数据库
domain层
productInfo数据表对应的实体类已经存在不用创建
mapper层
ProductInfoMapper接口添加方法
在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
service层
ProductInfoService接口添加方法
ProductInfoServiceImpl实现类
controller层
ProductInfoController将添加商品的所有信息持久化到数据库中
为了方便获取图片名称,现将ProductInfoController类的ajaxImg方法中的方法变量saveFileName提升为类的成员变量,这样的话就可以在ProductInfoController类的所有方法中调用变量的值。具体操作是在常量PAGE_SIZE的下面定义变量saveFileName
并将ajaxImg方法中的String定义删去,相当于在类中定义并初始化,在方法中重新赋值
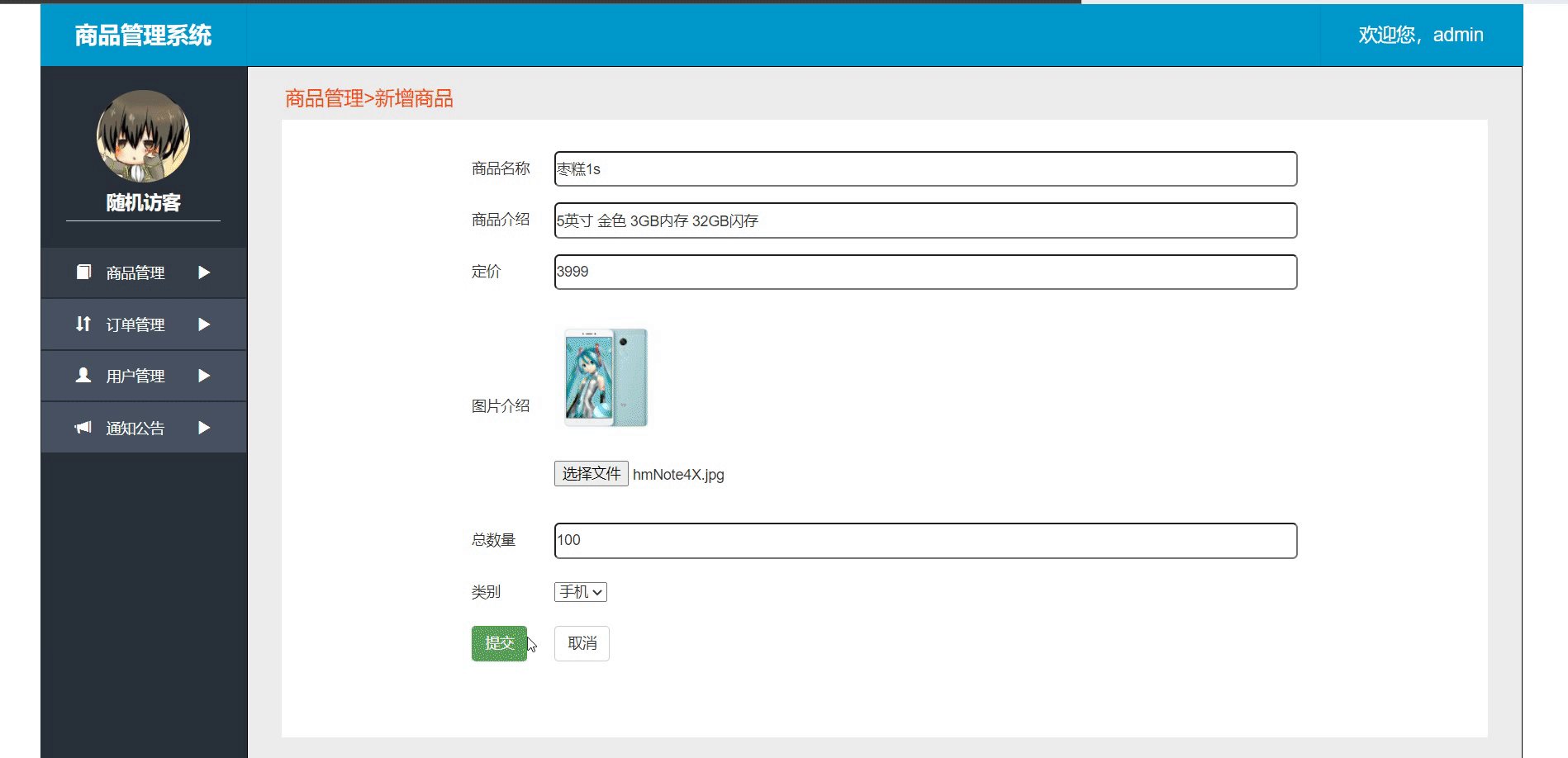
ProductInfoController类中添加save方法
运行测试
直接运行,切记是tomcat7,9的高版本会有问题
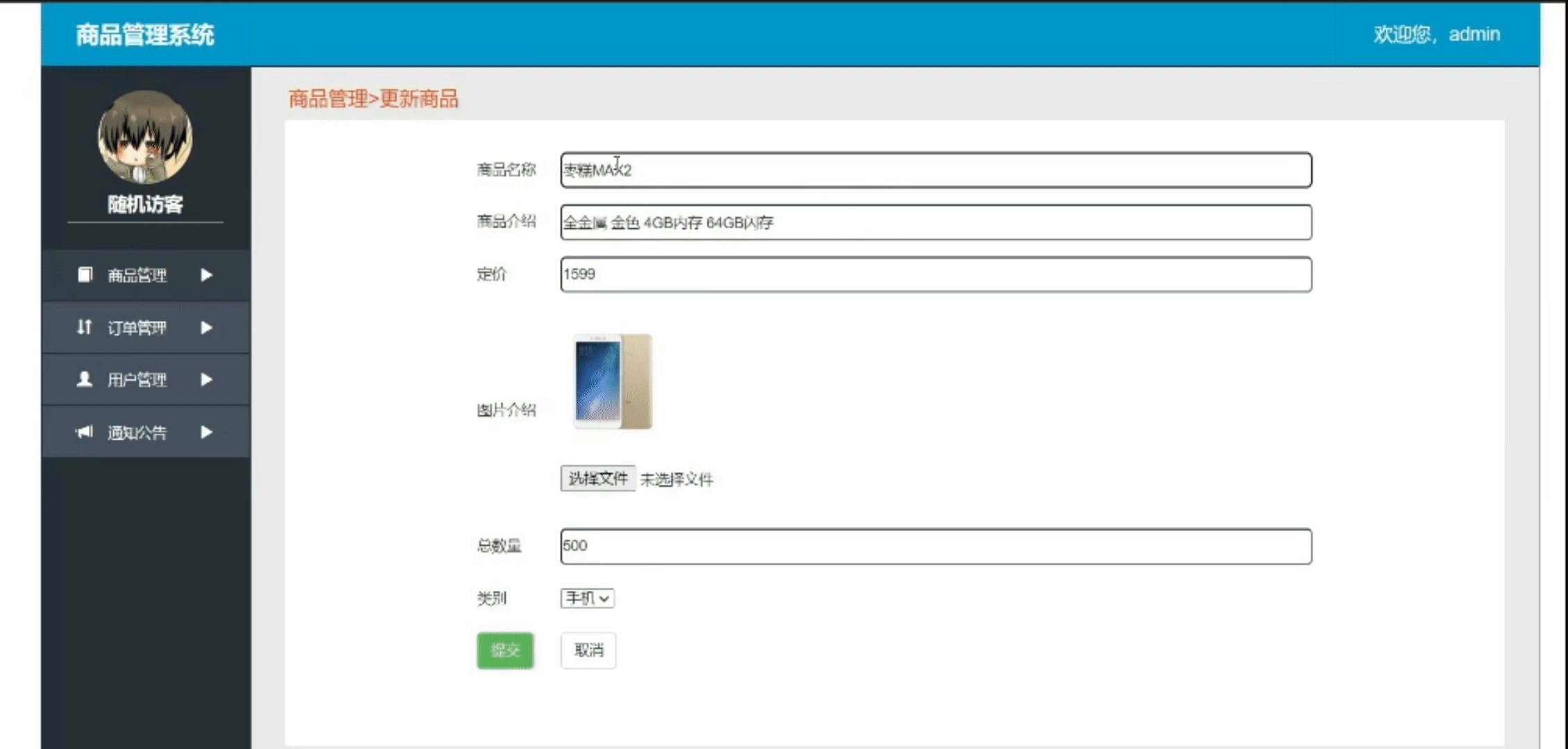
3.4 商品管理之商品编辑
商品编辑有两个需求,需求一:就是需要先根据主键p_id查询到所有的商品信息,交给前端做一个回显的操作。需求二:将前端页面中的数据更新到数据库(p_date不做更改),回显到前端页面的数据在数据库按照主键p_id进行一个更新操作
domain层
productInfo数据表对应的实体类已经存在不用创建
mapper层
ProductInfoMapper接口添加方法
在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
service层
ProductInfoService接口添加方法
ProductInfoServiceImpl实现类
controller层
ProductInfoController实现两个需求
运行测试
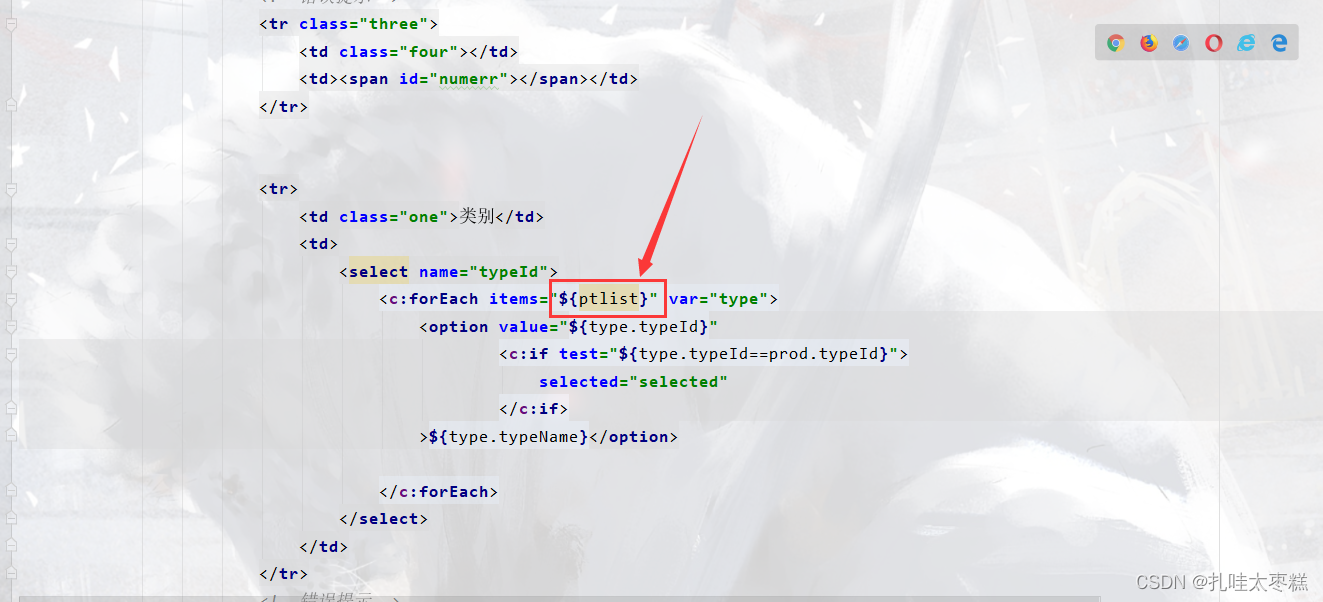
首先修改一下前端update.jsp第119行左右的一个代码
直接运行,切记是tomcat7,9的高版本会有问题
3.5 商品管理之商品删除
3.5.1 商品删除之单个删除
页面上的商品删除工作有一个需求,就是在第几页删除之后还是返回还是在第几页,只不过需要用到查询的内容,于是先让其返回第一页,最后再优化实现同页返回。
domain层
productInfo数据表对应的实体类已经存在不用创建
mapper层
ProductInfoMapper接口添加方法
在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
service层
ProductInfoService接口添加方法
ProductInfoServiceImpl实现类
controller层
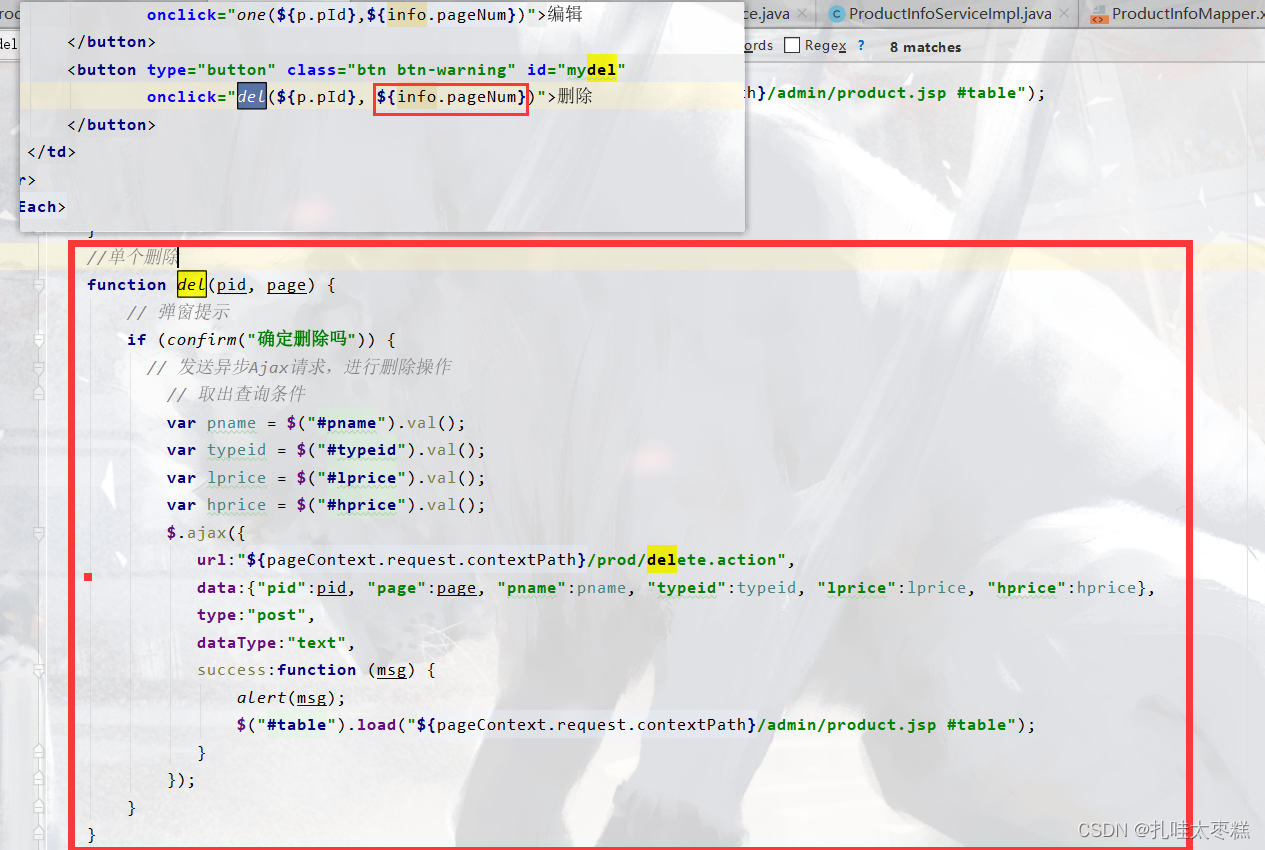
ProductInfoController实现两个需求
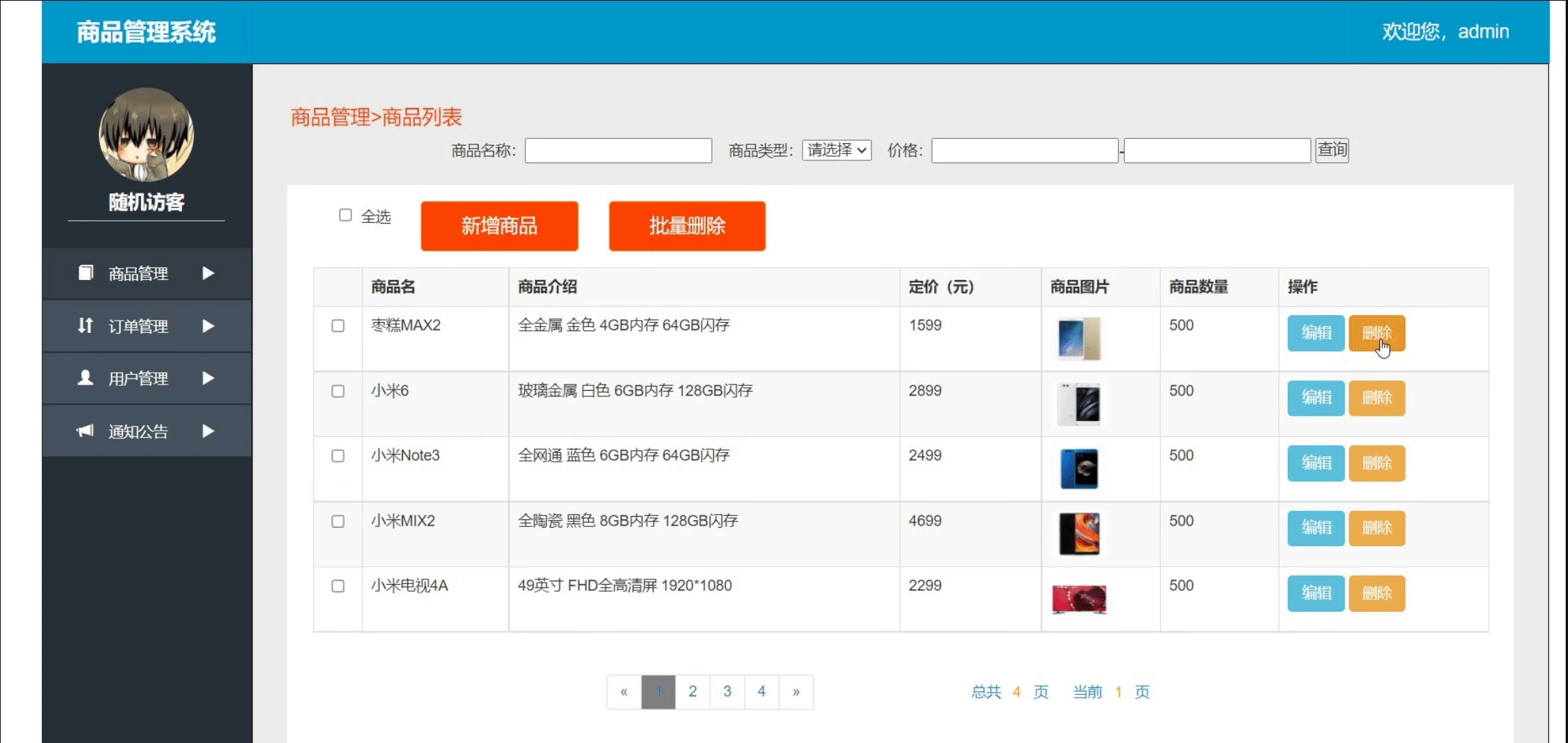
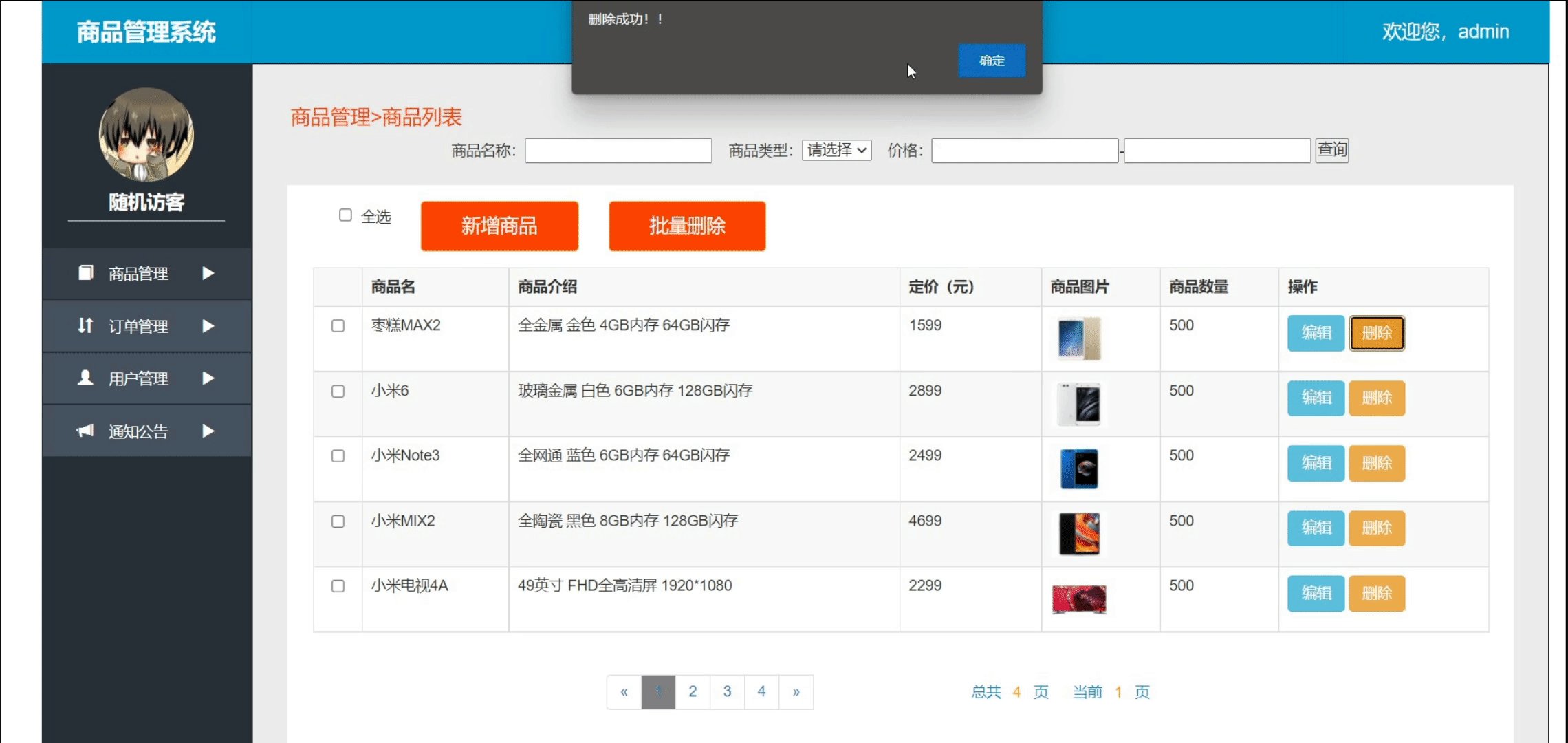
运行测试
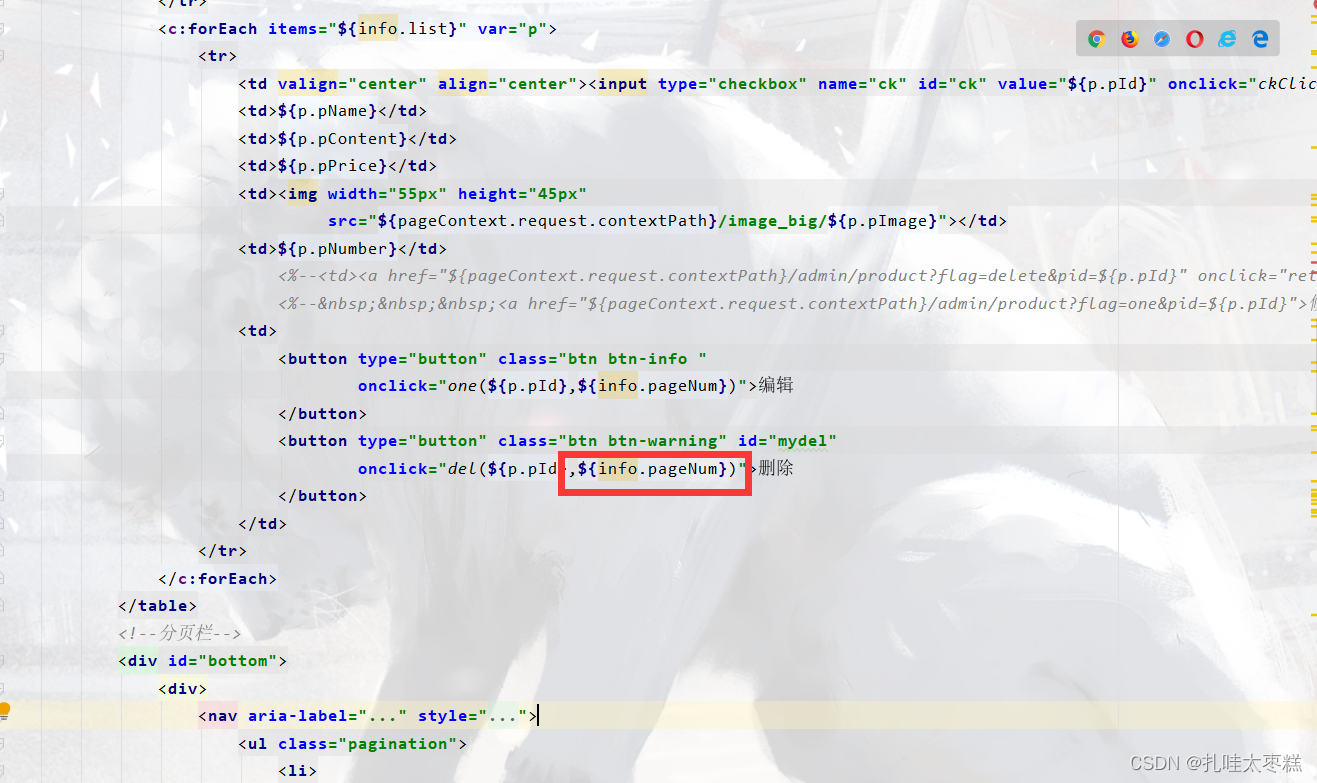
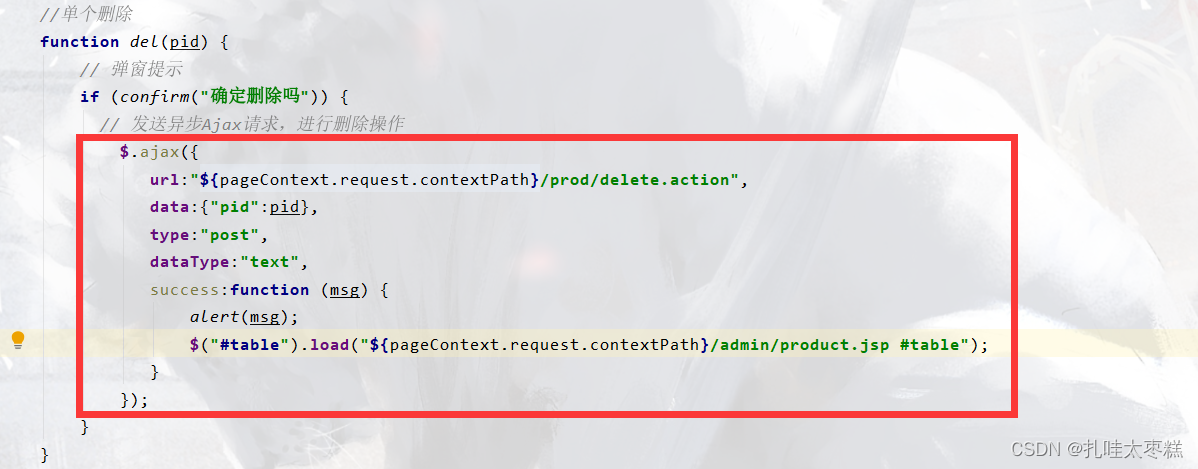
首先修改一下前端product.jsp的两处代码
直接运行,切记是tomcat7,9的高版本会有问题
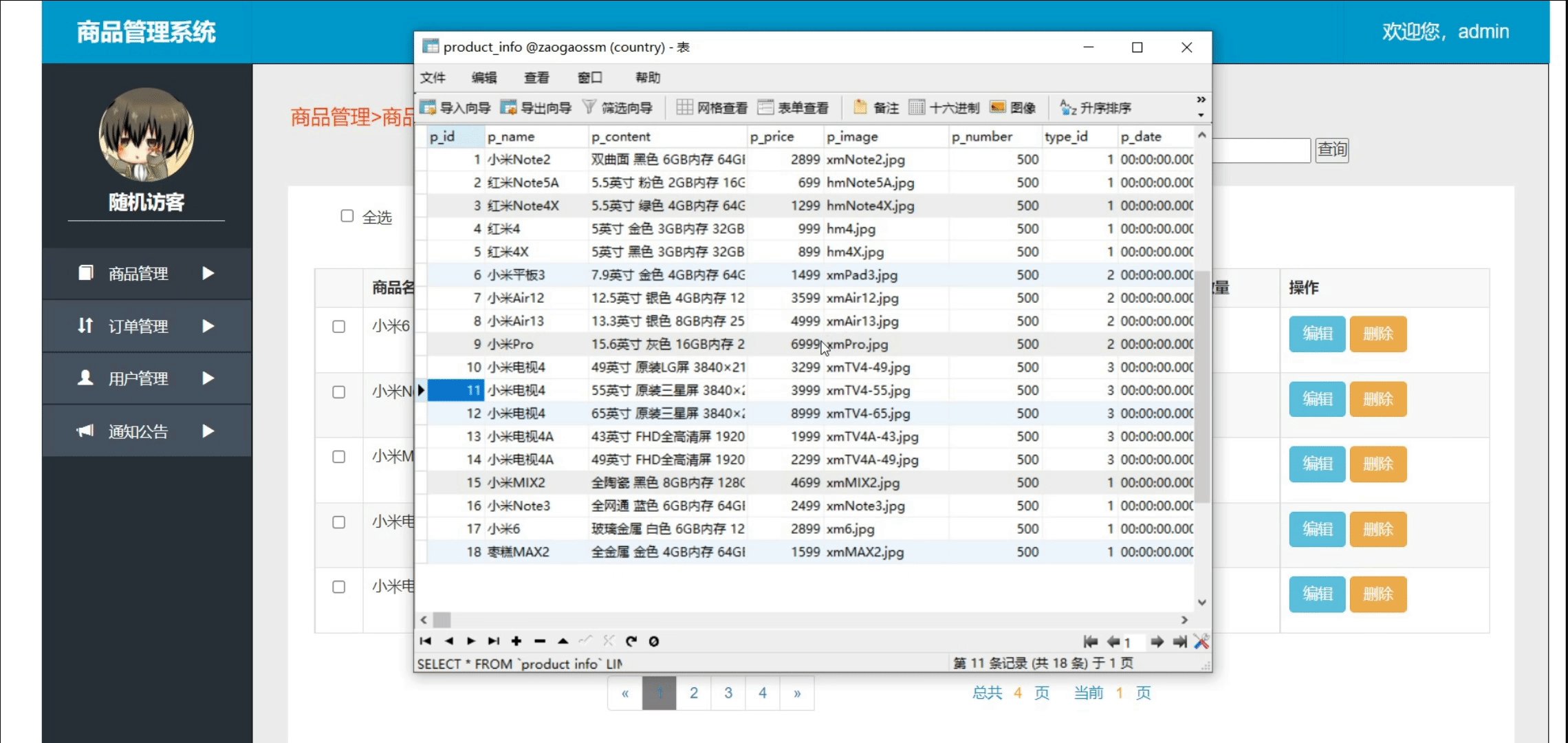
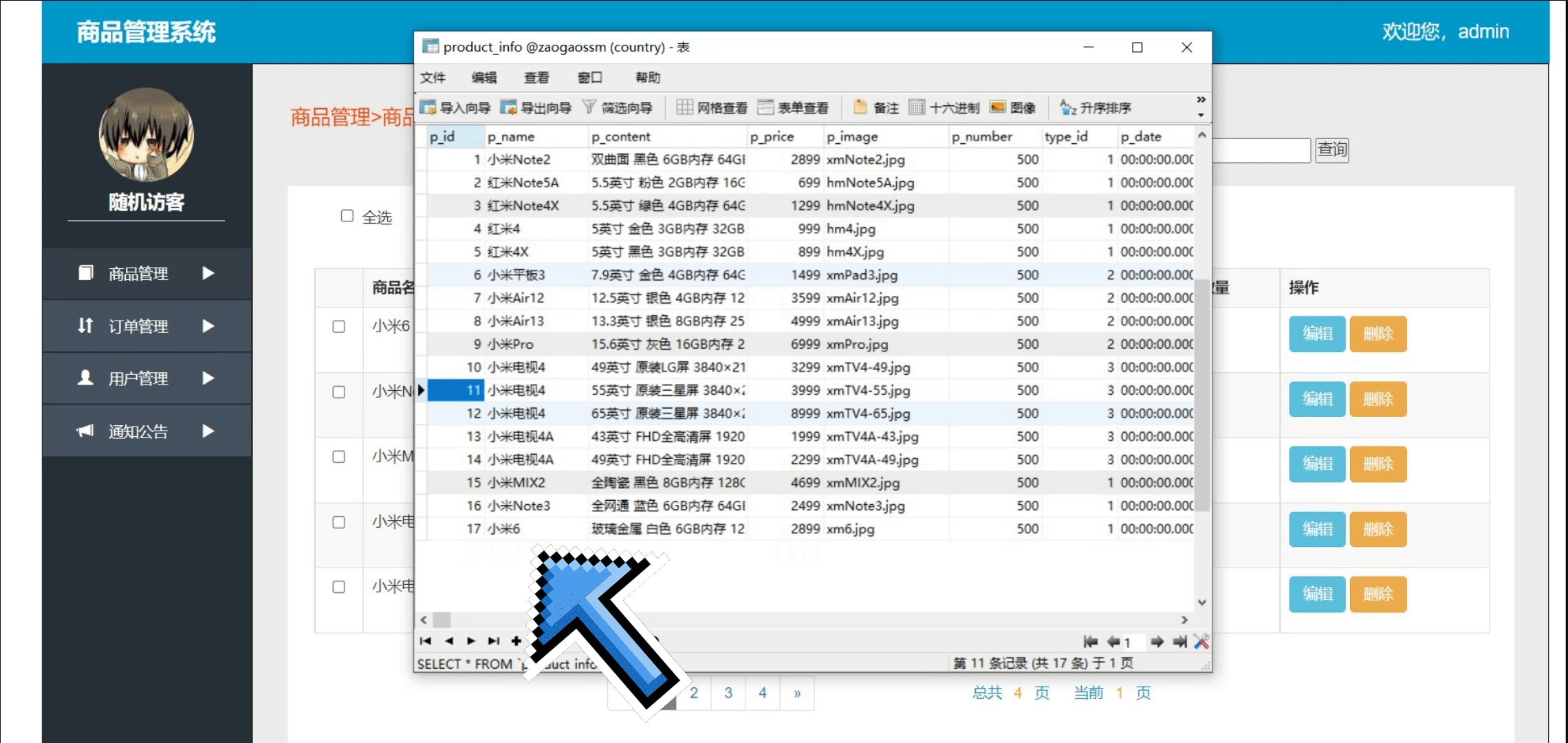
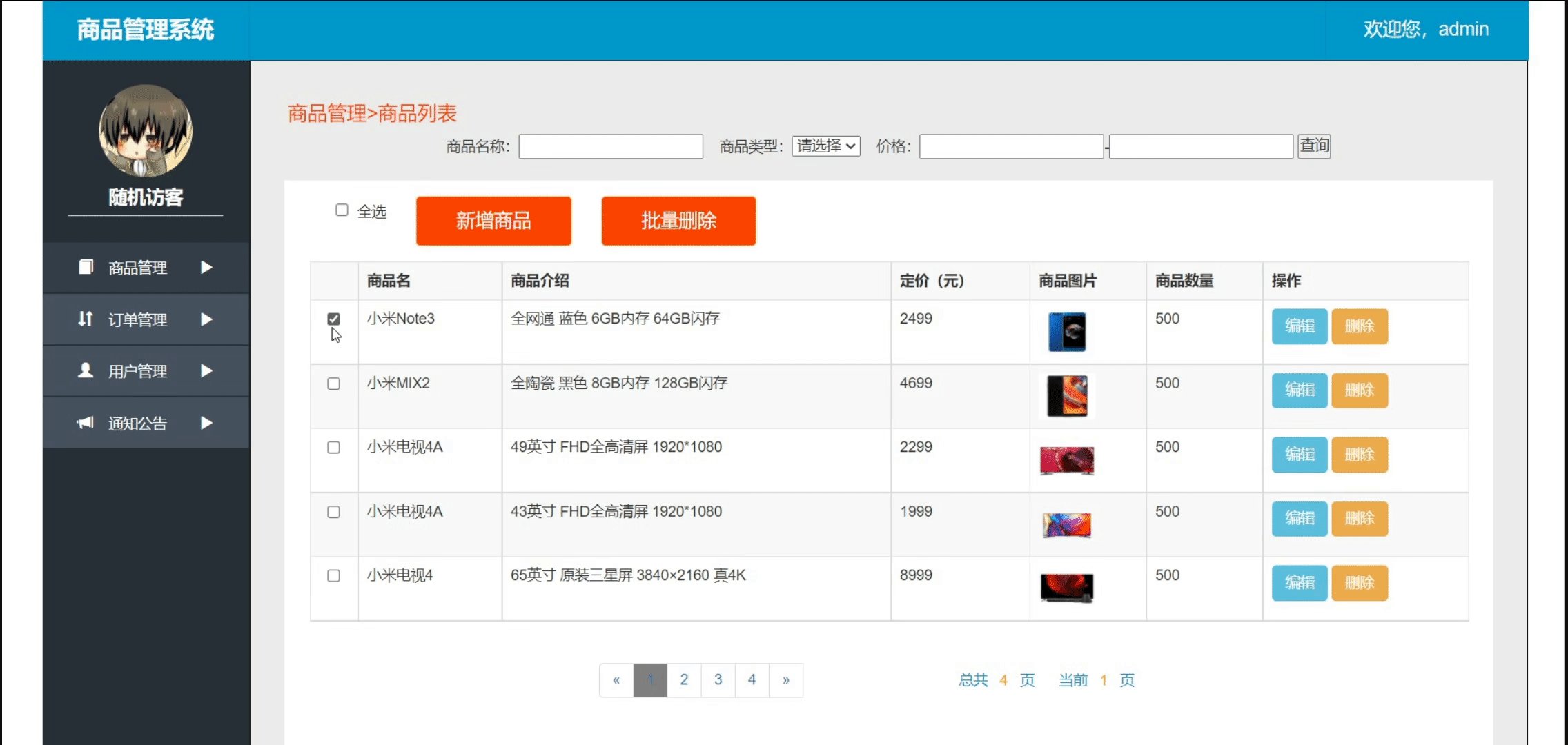
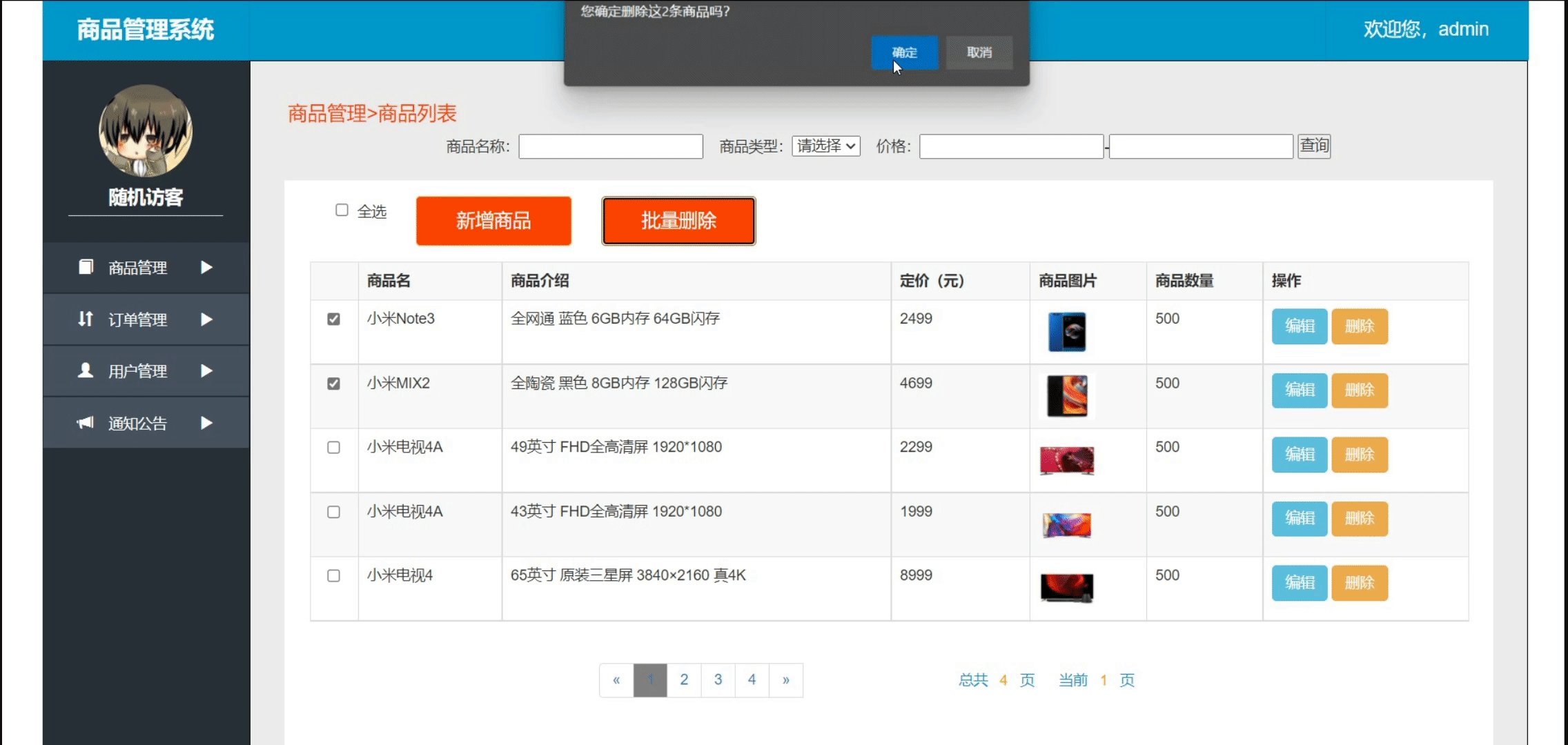
3.5.2 商品删除之批量删除
domain层
productInfo数据表对应的实体类已经存在不用创建
mapper层
ProductInfoMapper接口添加方法
在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
service层
ProductInfoService接口添加方法
ProductInfoServiceImpl实现类
controller层
ProductInfoController实现两个需求
运行测试
首先修改一下前端product.jsp的一处代码
直接运行,切记是tomcat7,9的高版本会有问题
3.6 商品管理之多条件查询
domain层
domain包下创建一个vo包,vo包下创建一个ProductInfoVo类,用于封装查询条件
mapper层
ProductInfoMapper接口添加方法
在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
service层
ProductInfoService接口添加方法
ProductInfoServiceImpl实现类
controller层
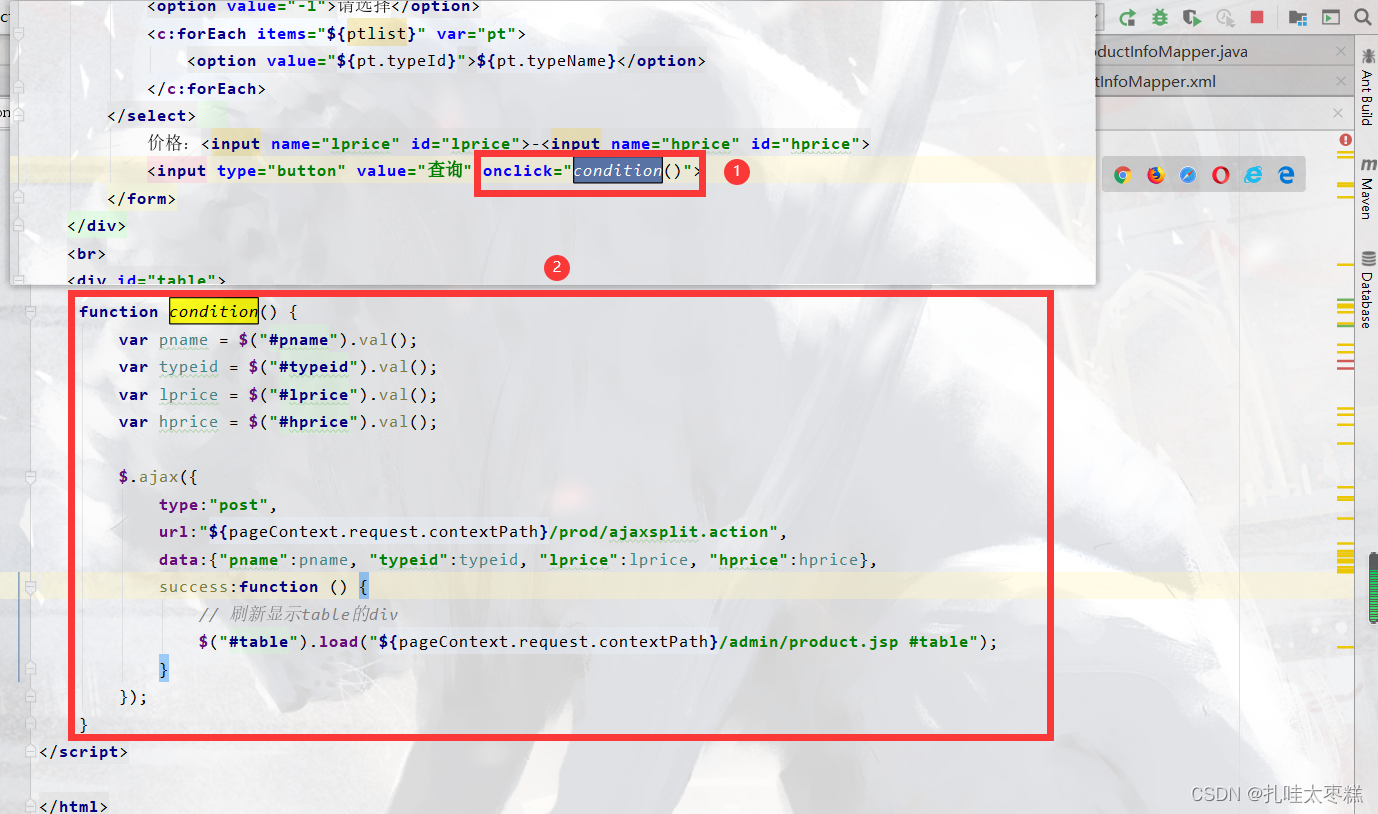
ProductInfoController修改上面的split方法,调用分页时判断是有条件还是无条件的
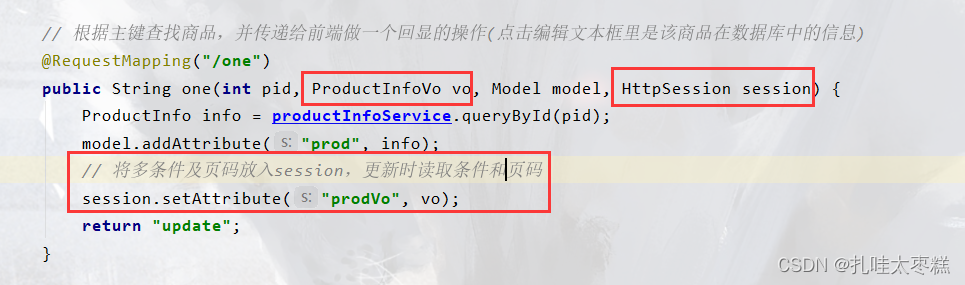
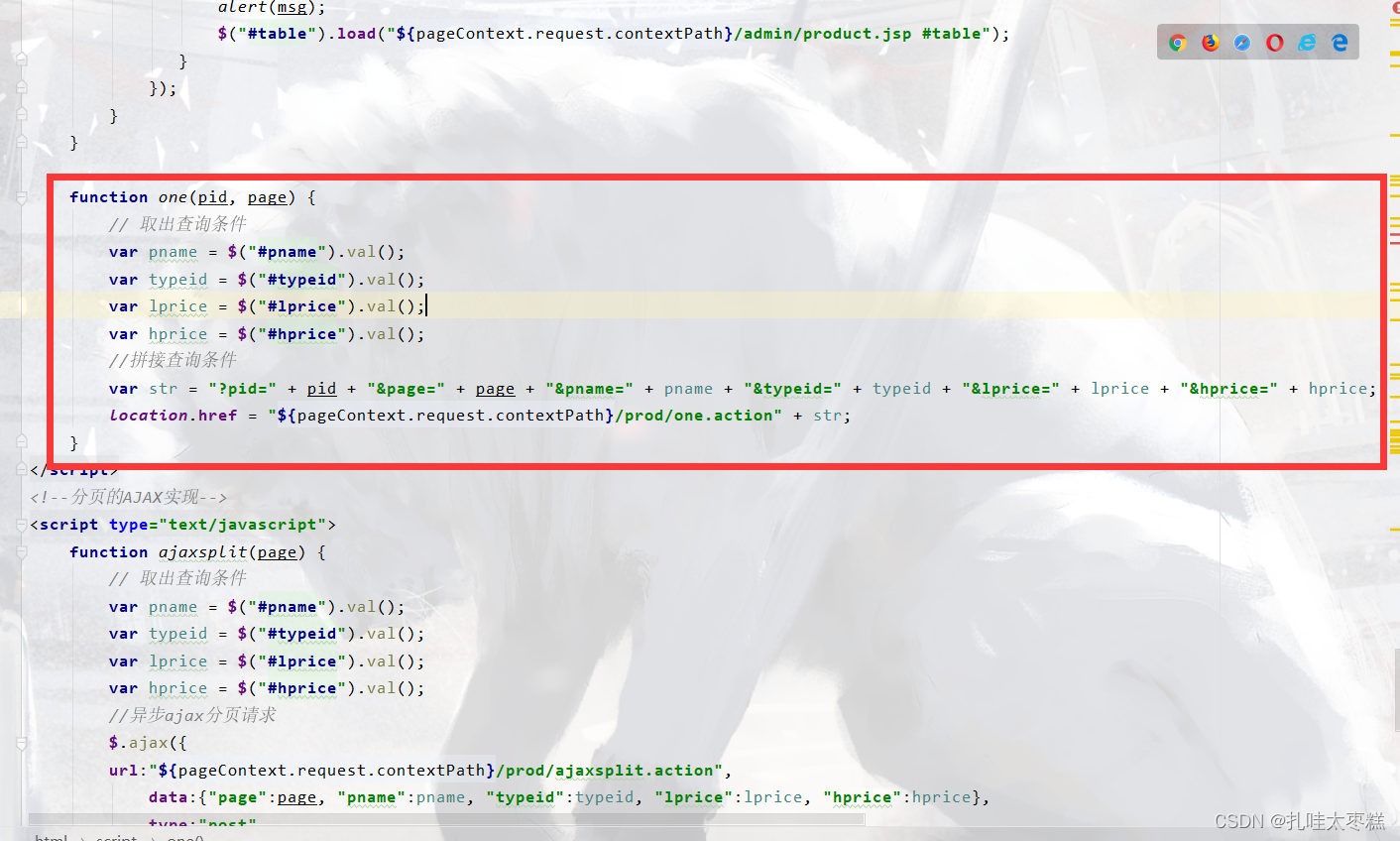
ProductInfoController修改上面的one方法,更新之后能够停留在当前页面
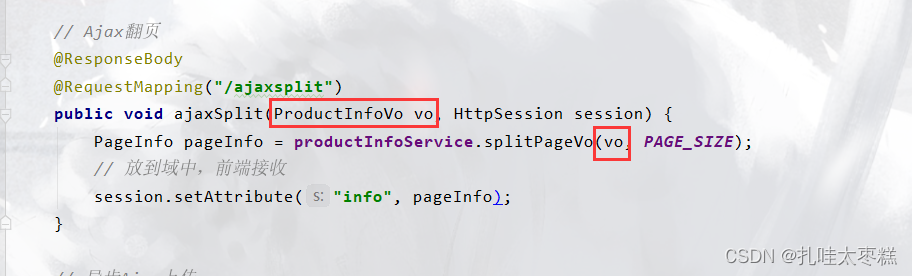
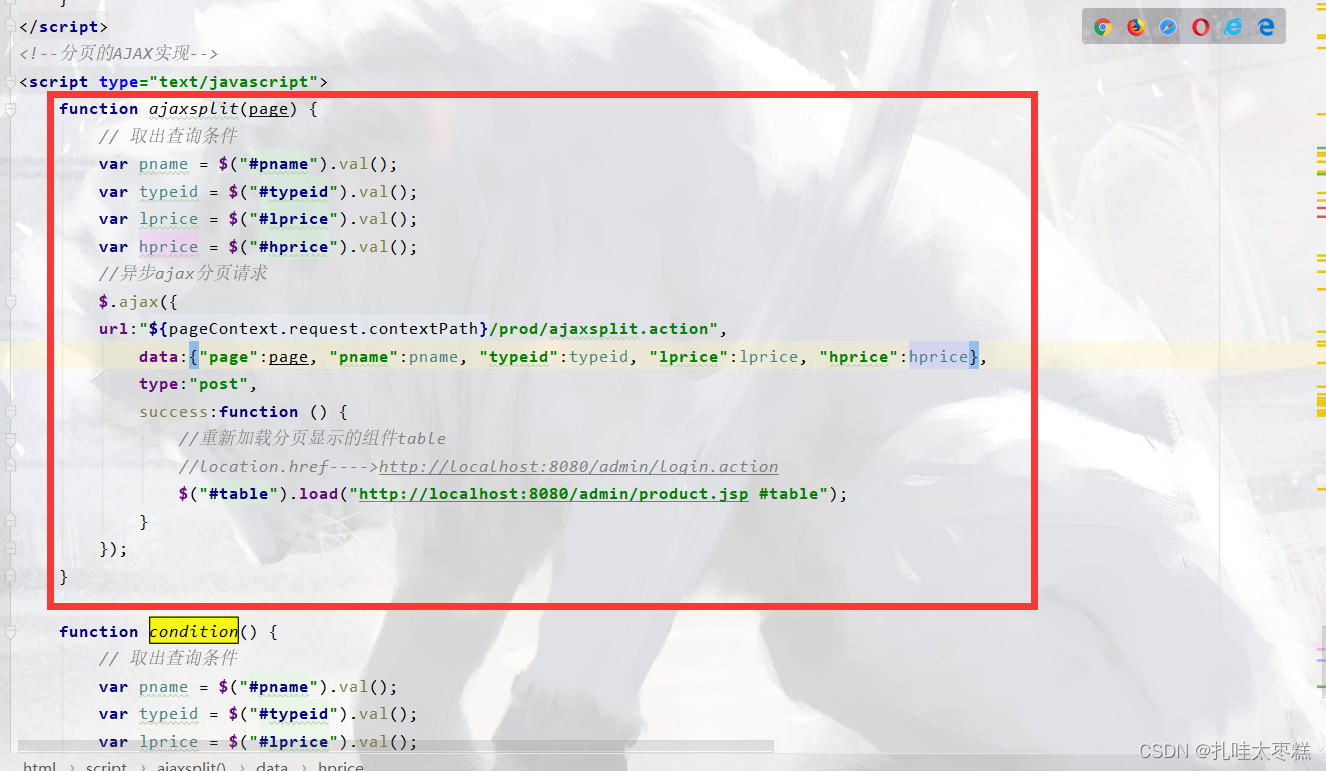
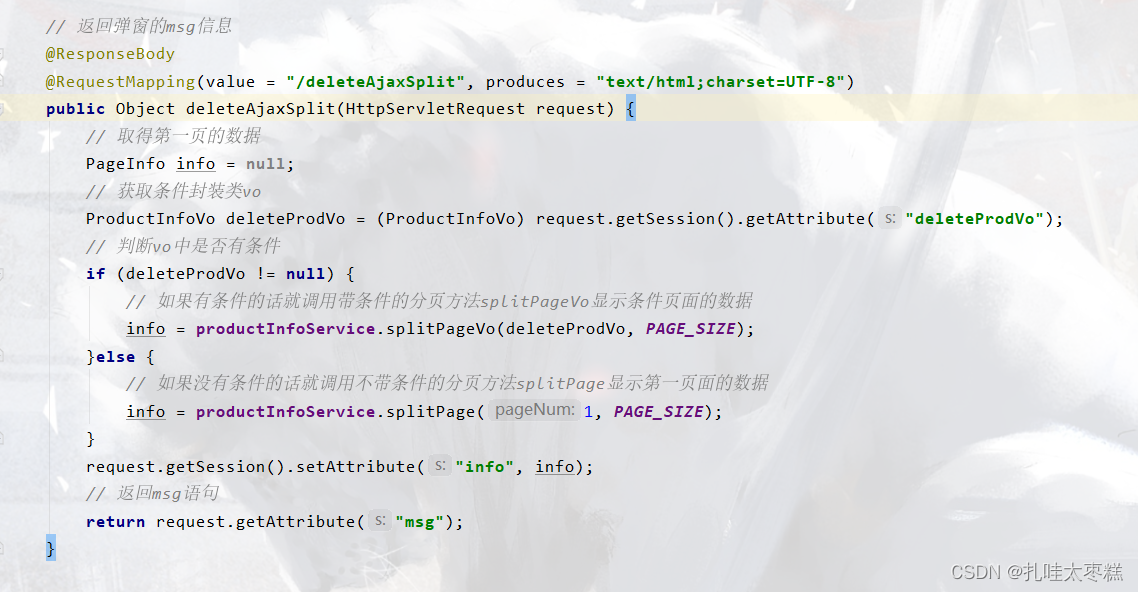
ProductInfoController修改上面的ajaxSplit方法,翻页的时候获取页码,停留到vo当前页,如果vo没值的话就是第一页
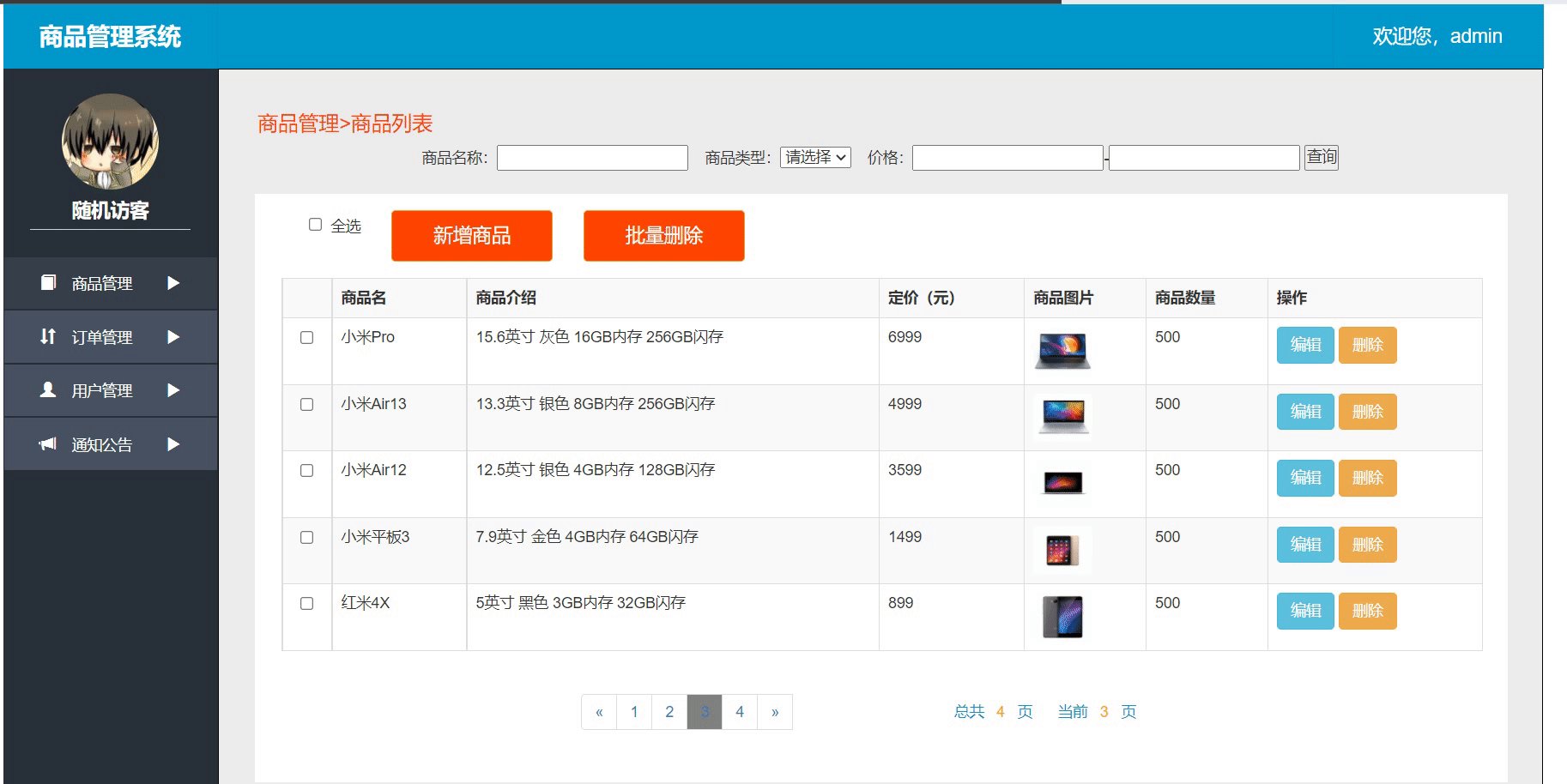
运行测试
首先修改一下前端product.jsp的四处代码
直接运行,切记是tomcat7,9的高版本会有问题
这部分就不再给大家演示了,可以自己操作测试,完成的成果是:在上面的查询时能按照所填的条件查询出相应的商品,更新后依旧停留在当前页面
3.6 商品管理之删除优化
前端代码修改
后端 ProductInfoController
至此,枣糕商城ssm项目已经算是告一段落了,但是项目本身还存在一些小问题和未开发的模块,敬请大家期待完善
- 点赞
- 收藏
- 关注作者








































评论(0)