Flutter库推荐Sizer 可帮助您轻松创建响应式 UI
【摘要】 sizer 2.0.15 Sizer 可帮助您轻松创建响应式 UI。一个 Flutter 插件,用于轻松使 Flutter 应用程序响应。自动使 UI 适应不同的屏幕尺寸。响应变得简单。安装⬇️ 添加到 pubspec.yaml。dependencies: ... sizer: ^2.0.15参数⚙️ .h- 返回基于设备计算的高度.w- 根据设备返回计算出的宽度.sp- 返回基于设备计...
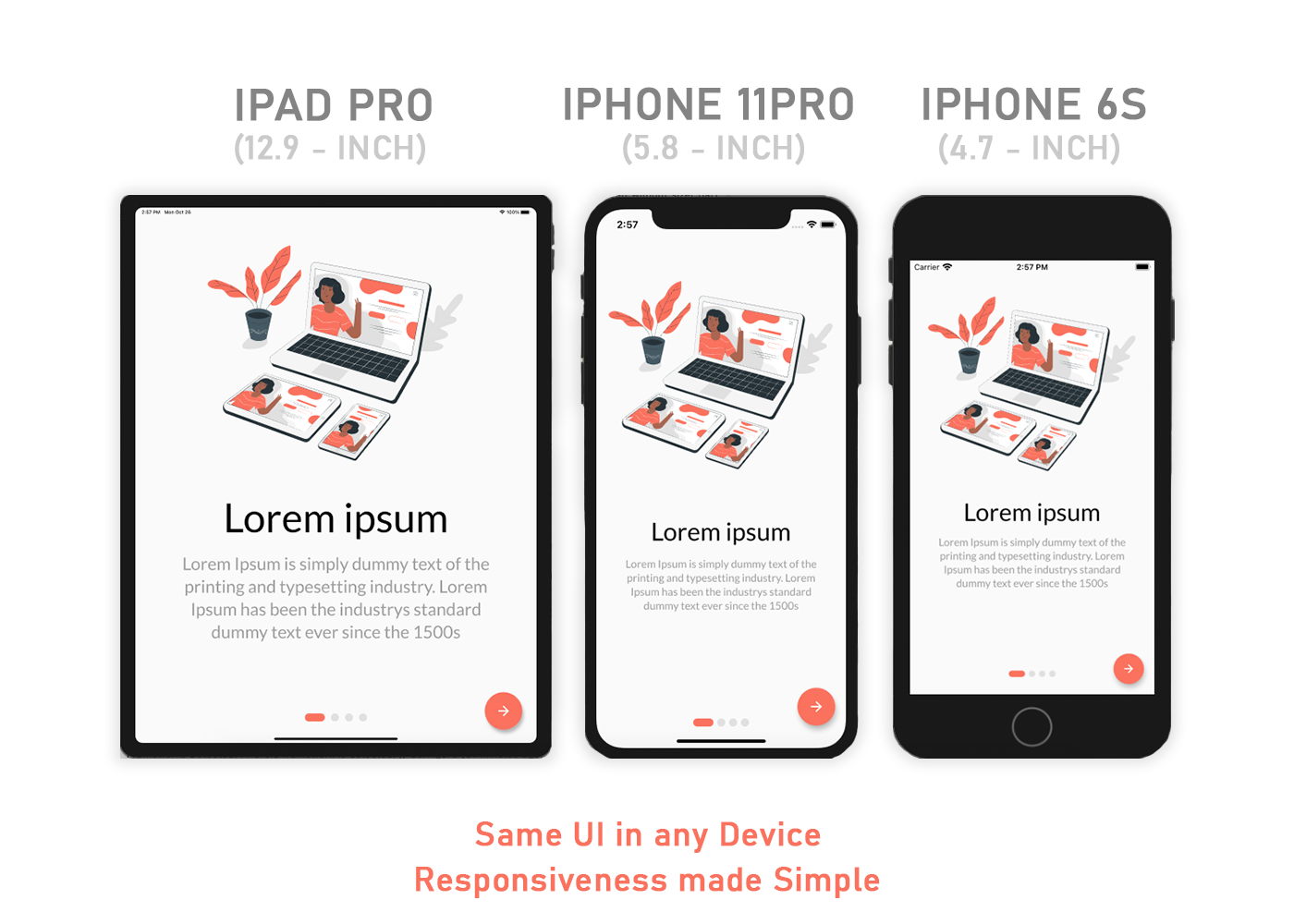
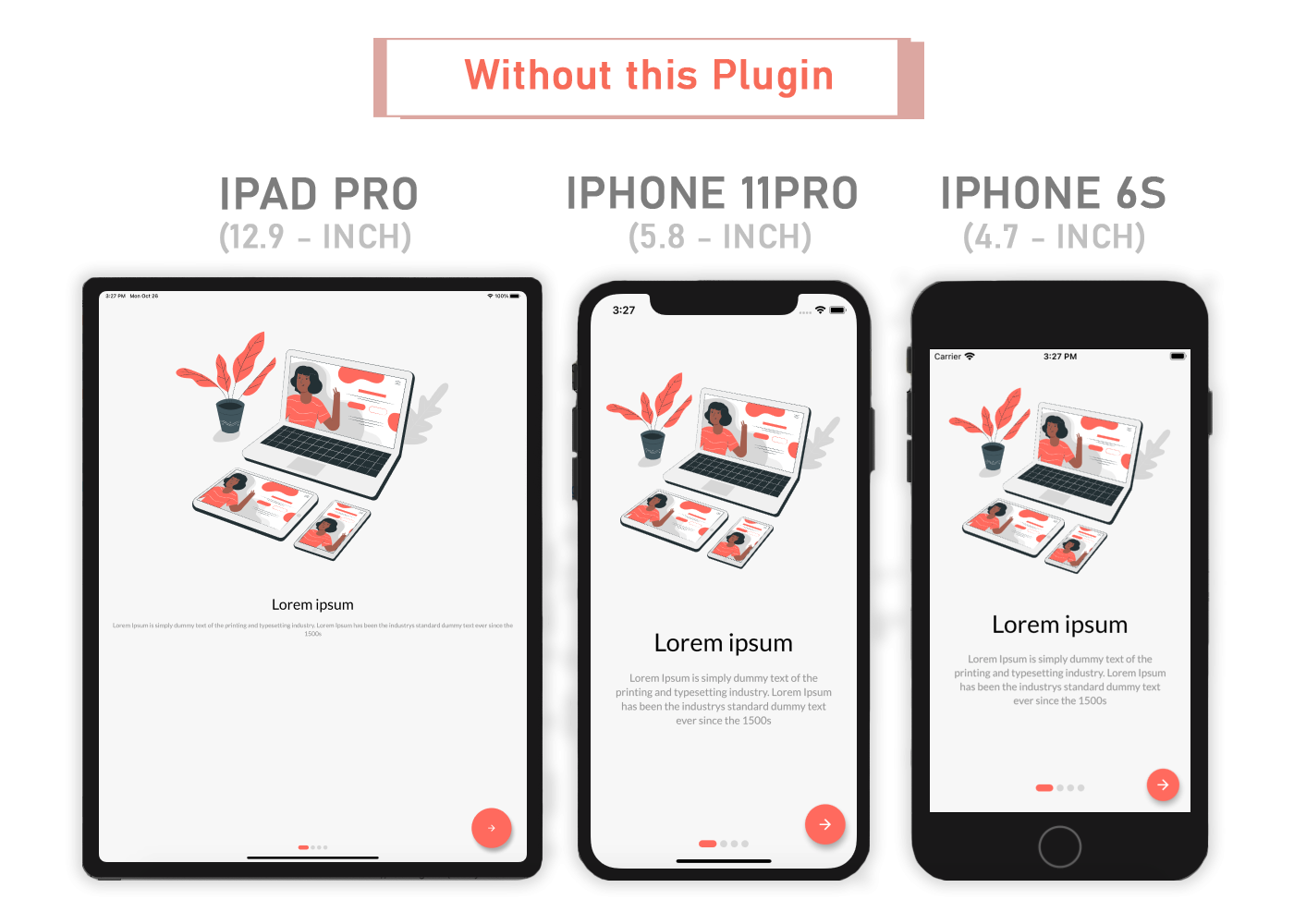
Sizer 可帮助您轻松创建响应式 UI。
一个 Flutter 插件,用于轻松使 Flutter 应用程序响应。自动使 UI 适应不同的屏幕尺寸。响应变得简单。


安装⬇️
添加到 pubspec.yaml。
dependencies:
...
sizer: ^2.0.15参数⚙️
-
.h- 返回基于设备计算的高度 -
.w- 根据设备返回计算出的宽度 -
.sp- 返回基于设备计算的 sp -
SizerUtil.orientation- 用于屏幕方向纵向或横向 -
SizerUtil.deviceType- 适用于设备类型手机或平板电脑
用法💻
将以下导入添加到您的 Dart 代码中:
import 'package:sizer/sizer.dart';用 ResponsiveSizer 小部件包装 MaterialApp
Sizer(
builder: (context, orientation, deviceType) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Sizer',
theme: ThemeData.light(),
home: homePage(),
);
},
)每当您使用高度和宽度时,首先导入 sizer 包。
import 'package:sizer/sizer.dart';小部件大小🕓
Container(
width: 20.w, //It will take a 20% of screen width
height:30.h //It will take a 30% of screen height
)填充⏹
Padding(
padding: EdgeInsets.symmetric(vertical: 5.h, horizontal: 3.h),
child: Container(),
);字体大小🆎
Text(
'Sizer',style: TextStyle(fontSize: 15.sp),
);方形小部件🟩
如果你想制作方形大小的小部件,那么在高度和宽度中给出高度或宽度。
Container(
width: 30.h, //It will take a 30% of screen height
height: 30.h, //It will take a 30% of screen height
);方向🔄
如果您想同时支持纵向和横向
Device.orientation == Orientation.portrait
? Container( // Widget for Portrait
width: 100.w,
height: 20.5.h,
)
: Container( // Widget for Landscape
width: 100.w,
height: 12.5.h,
)设备类型📱
如果您希望相同的布局在平板电脑和移动设备中看起来不同,请使用以下SizerUtil.deviceType方法:
SizerUtil.deviceType == DeviceType.mobile
? Container( // Widget for Mobile
width: 100.w,
height: 20.5.h,
)
: Container( // Widget for Tablet
width: 100.w,
height: 12.5.h,
)建议
方向
如果您想同时支持纵向和横向,请为两个类似方向示例制作单独的小部件。
设备类型
如果您想同时支持移动设备和平板电脑,请为两者制作单独的小部件,例如 deviceType 示例。
注意
您需要导入sizer包才能访问number.h、number.w和number.sp
VSCode 和 Android Studio 中的自动导入不适用于 dart 扩展方法。键入10.h不会显示此包的自动导入建议
一种解决方法是键入Device以便显示自动导入建议:
import 'package:sizer/sizer.dart';
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)