Flutter插件推荐spider
一个小型 dart 库,用于从 assets 文件夹生成 Assets dart 代码。它生成 dart 类,其中包含静态 const 变量,可用于在 Flutter 应用程序中的任何位置安全地引用资产。
示例
使用前
Widget build(BuildContext context) {
return Image(image: AssetImage('assets/background.png'));
}使用后
Widget build(BuildContext context) {
return Image(image: AssetImage(Assets.background));
}生成的资源
class Assets {
static const String background = 'assets/background.png';
}此方法不允许字符串拼写错误的错误范围。此外,它在 IDE 中提供自动完成功能,当您拥有大量资产时非常方便。
安装
使用 pub
这个包是一个独立的库,未链接到您的项目。因此,无需将其添加到您的 Flutter 项目中,因为它可以作为您所有项目的全局命令行工具。所以我们可以全局安装
pub global activate spider使用 Homebrew 安装
brew tap birjuvachhani/spider
brew install spider运行以下命令以查看帮助:
spider create用法
创建配置文件
Spider 提供了一种非常简单直接的方式来创建配置文件。执行以下命令,它将创建一个包含默认配置的配置文件。
spider create要将配置附加到pubspec.yaml文件中,请执行以下命令。
spider create --add--in-pubspec要为配置文件使用自定义目录路径,请执行以下命令。
spider create -p ./directory/path/for/config现在您可以修改可用的配置,Spider 将在生成 dart 代码时使用这些配置。
使用 JSON 配置文件
虽然上面的命令创建YAML了配置文件的格式,但spider也支持JSON配置文件的格式。使用此命令创建JSON配置文件而不是YAML.
# Create in root directory
spider create --json
# or
# custom directory path
spider create -p ./directory/path/for/config --json无论您使用哪种配置格式,JSON或者YAML,spider 都会自动检测到它并将其用于代码生成。
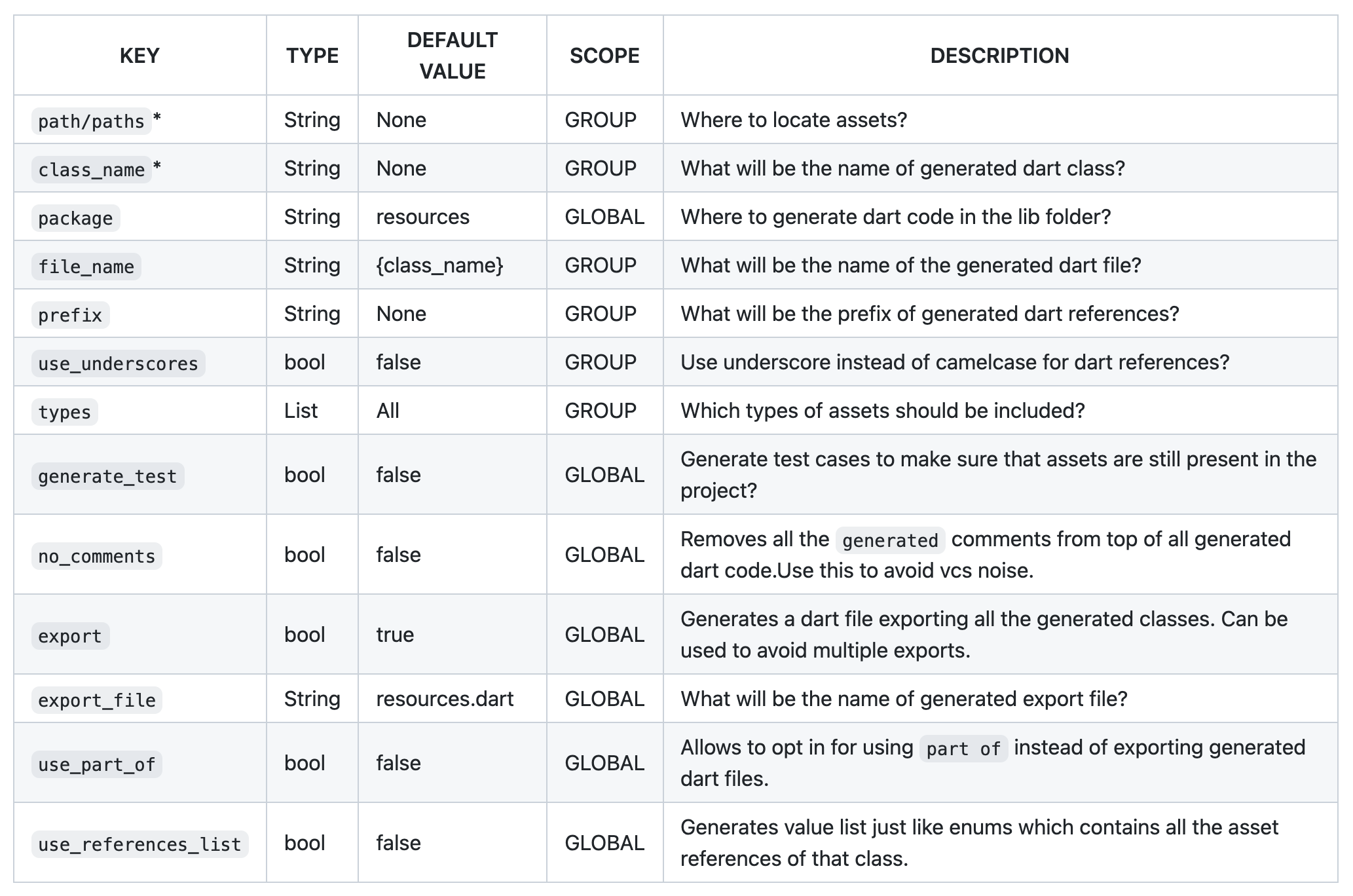
这是配置文件中的默认配置:
# Generated by Spider
# Generates unit tests to verify that the assets exists in assets directory
generate_tests: true
# Use this to remove vcs noise created by the `generated` comments in dart code
no_comments: true
# Exports all the generated file as the one library
export: true
# This allows you to import all the generated references with 1 single import!
use_part_of: true
# Location where all the generated references will be stored
package: resources
groups:
- path: assets/images
class_name: Images
types: [ .png, .jpg, .jpeg, .webp, .webm, .bmp ]生成代码
运行以下命令生成dart代码:
spider build如果您为配置文件使用自定义目录路径,那么您可以像这样指定配置文件路径:
spider -p ./path/to/config/file/spider.yaml build手动

观看目录
Spider 还可以监视给定目录的文件更改并自动重建 dart 代码。使用以下命令监视更改:
spider build --watch有关更多信息,请参阅帮助:
spider build --help按文件扩展名分类
默认情况下,Spider 允许在 dart 代码中引用任何文件。但你可以改变这种行为。您可以指定要引用的文件。
path: assets
class_name: Assets
package: res
types: [ jpg, png, jpeg, webp, bmp, gif ]使用前缀
您可以为生成的飞镖引用的名称使用前缀。前缀将附加到格式化的参考名称。
path: assets
class_name: Assets
package: res
prefix: ic输出
class Assets {
static const String icCamera = 'assets/camera.png';
static const String icLocation = 'assets/location.png';
}高级配置
Spider 支持多种配置和分类。如果你想按模块、类型或任何东西对你的资产进行分组,你可以groups在蜘蛛中使用。
示例
假设您的项目中有矢量(SVG)和光栅图像,并且您希望我将它们分别分类,以便您可以将它们与单独的类一起使用。您可以在此处使用组。将矢量和光栅图像保存在单独的文件夹中,并在配置文件中指定它们。
spider.yaml
groups:
- path: assets/images
class_name: Images
package: res
- path: assets/vectors
class_name: Svgs
package: res这里,列表中的第一项表示将assets/images文件夹的资产分组在类named下,第二项表示将目录Images资产分组在类name下。assets/vectors``Svgs
因此,当您参考Images类时,自动完成仅建议光栅图像,并且您知道您可以将它们与矢量渲染库一起使用,AssetImage而另一个则与矢量渲染库一起使用。
多路径配置
从 Spider中,可以为单个组指定多个路径以从多个目录收集引用并生成单个 dart 类下的所有引用。
例子
groups:
- paths:
- assets/images
- assets/more_images/
class_name: Images
package: res
types: [ .png, .jpg, .jpeg, .webp, .webm, .bmp ]通过使用paths,可以指定多个源目录。assets/images上面的示例将assets/more_images/在一个名为Images.
- 点赞
- 收藏
- 关注作者


评论(0)