如何在使用 Flutter时切换应用时隐藏应用预览
当您的应用显示敏感数据时,这是一项重要功能。
如果您要显示敏感数据,例如。钱包金额,或者只是当登录表单显示插入的密码清晰时(想想眼睛图标..),当您不在应用程序中时,您必须隐藏敏感数据。
许多应用程序已经这样做了,无论是在 Android 还是 iOS 上。
今天我们将看看如何在不使用任何包的情况下完成这项任务,并自己编写所有代码。别担心,这很容易。
因此,请继续了解当您从一个应用切换到另一个应用时如何隐藏应用预览。
开始使用
现在,让我们开始编码吧!
创建一个新的基本 Flutter 应用程序。(我想你知道该怎么做^^)。
安卓
在 Android 中,这非常简单。
我们只需要将MainActivity.kt更新到您的 android 原生项目中,只需在**onCreate**方法中添加一行代码。
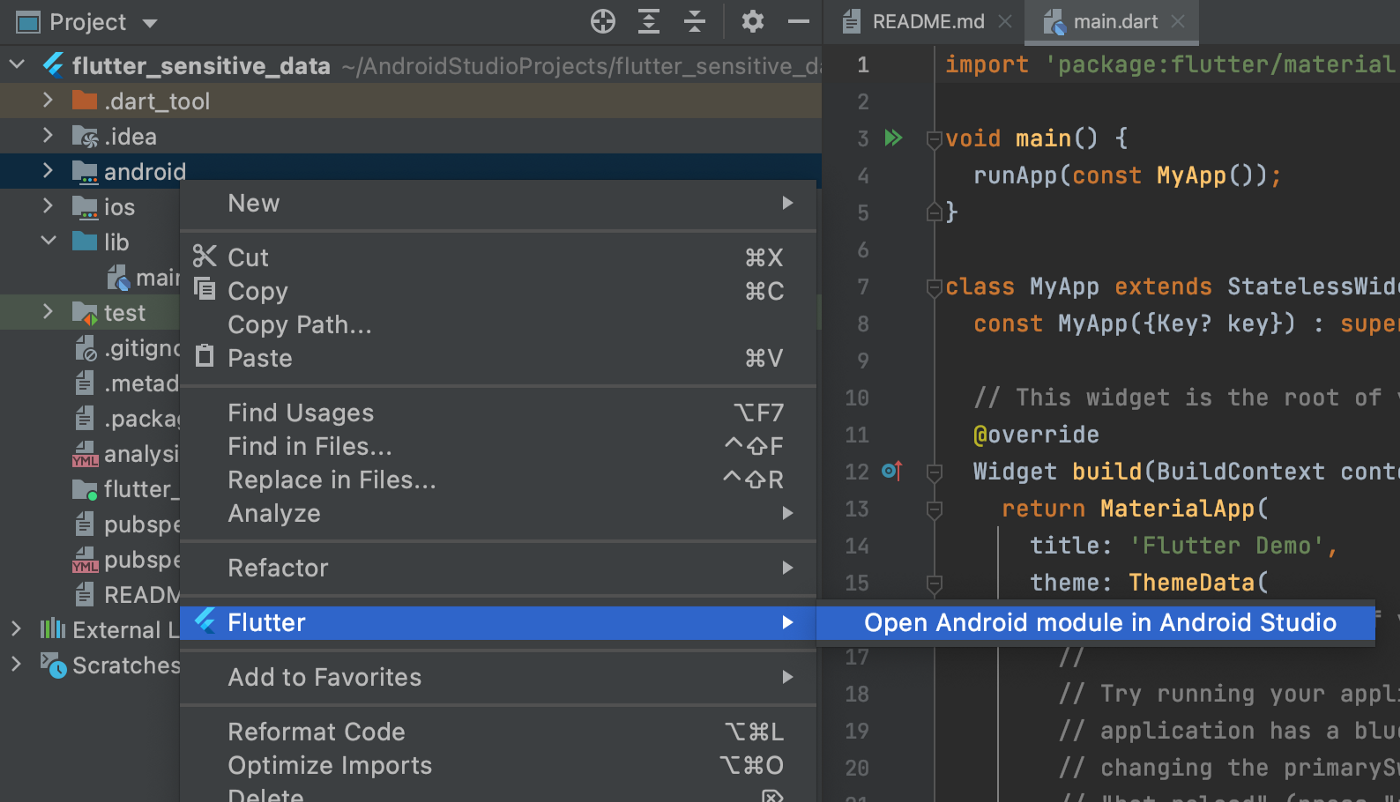
因此,在 Android Studio 中打开 Android 模块。

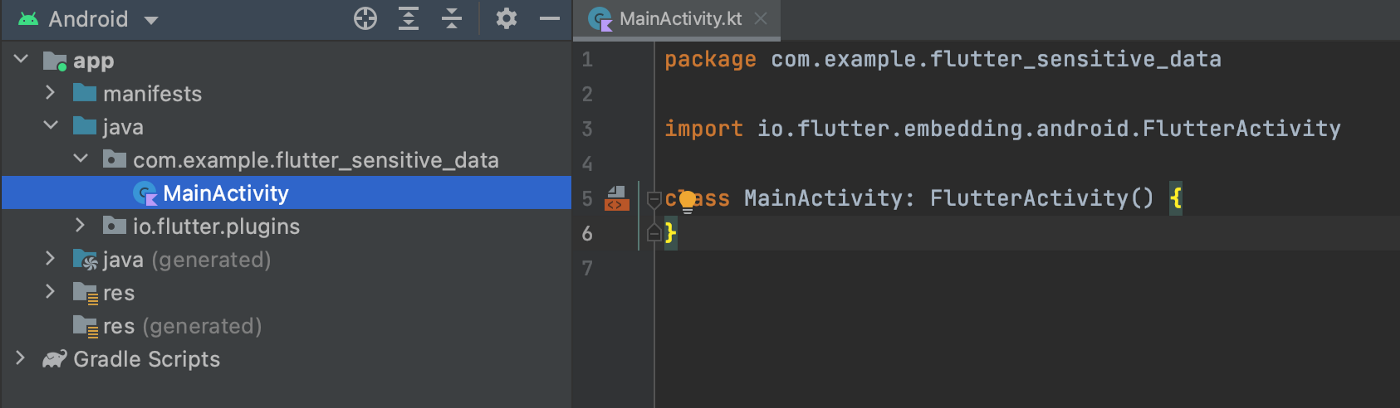
然后,打开MainActivity.kt类

并粘贴以下代码:
package com.example.flutter_3
import android.os.Bundle
import android.view.WindowManager
import io.flutter.embedding.android.FlutterActivity
class MainActivity: FlutterActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
window.setFlags(
WindowManager.LayoutParams.FLAG_SECURE,
WindowManager.LayoutParams.FLAG_SECURE,
)
}
}
此代码在我们的应用程序中启用了几个与安全相关的功能。例如。现在将无法在整个应用程序中截取屏幕截图。该功能广泛应用于金融科技领域。 但最重要的是,启用本文的客观功能,即在我们切换应用时隐藏预览应用。
现在您可以返回到 Flutter 项目并在 Android 设备/模拟器上运行该应用程序。

Android 上的行为
iOS
在 iOS 端,要获得相同的行为,我们必须编辑AppDelegate.swift文件。

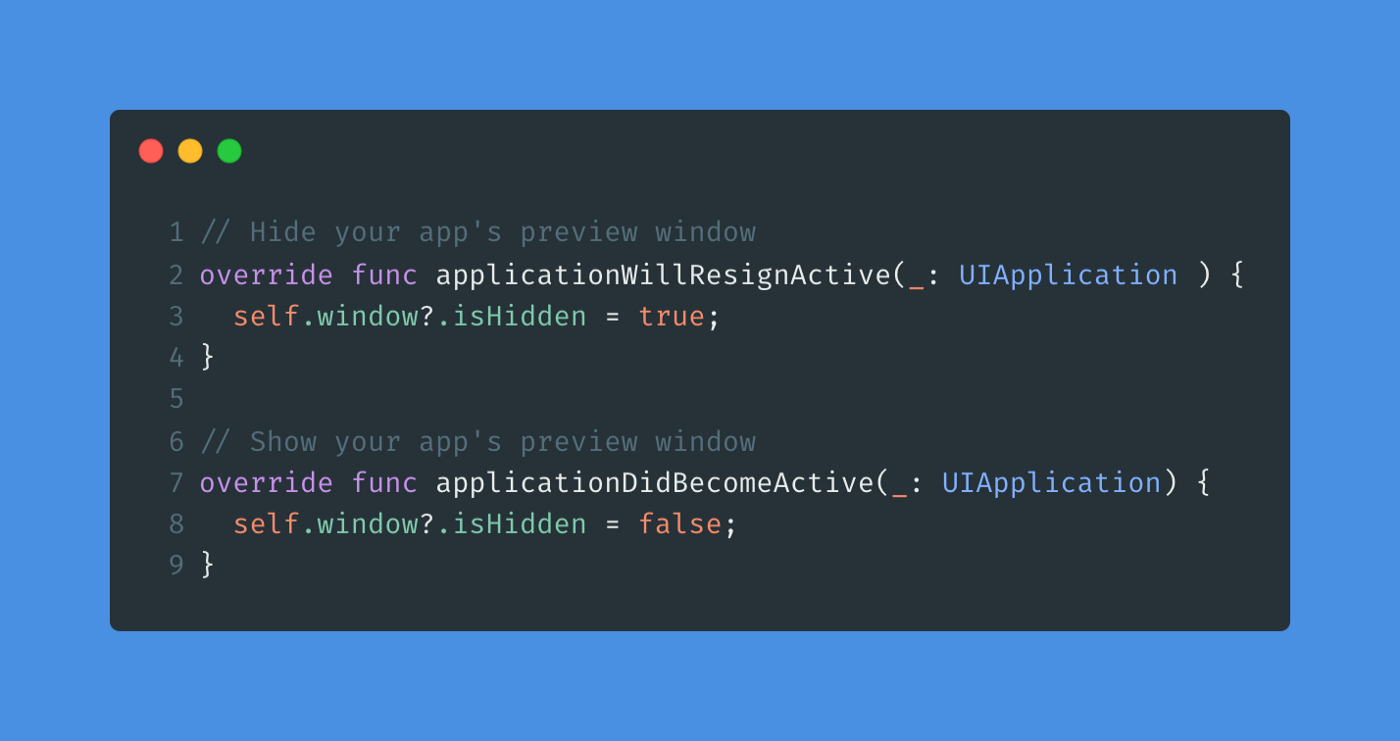
通过添加以下 2 个方法来编辑类:

现在,您的课程如下所示:
import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
// Hide your app’s preview window
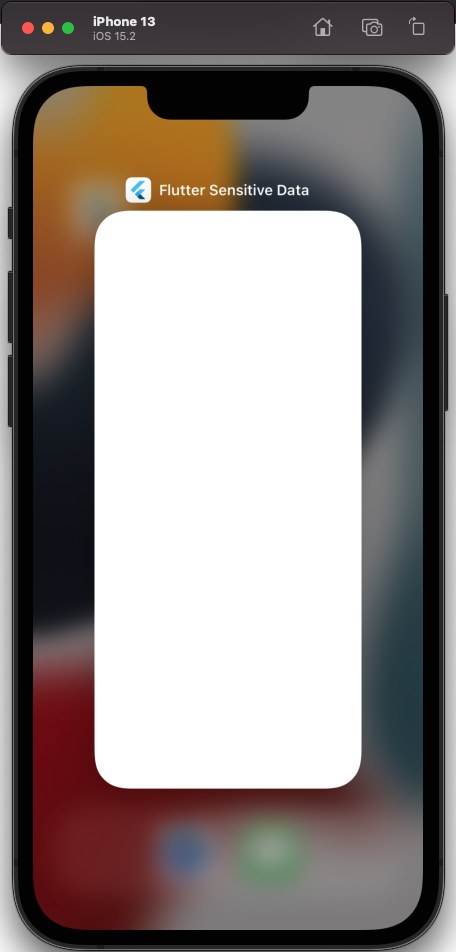
当你运行应用程序时,你会得到类似的东西:

结论
安全性是我们应用程序的一个重要方面,永远不应低估。几行代码可以避免向我们身边的人显示敏感信息,从而改善用户体验。例如,我正在考虑钱包余额或图片库。我认为在收集用户的文档或个人信息的所有情况下使用此功能是一个好主意。
下一步是什么?
不仅将这种用户体验集成到 Android 和 iOS 中,而且还集成到 Flutter 框架提供的其他平台上,这将是一件好事。 毕竟,即使在桌面操作系统上,也有带有应用预览和其他一切的“应用切换器”。
好的,今天的文章就和大家分享到这儿。
- 点赞
- 收藏
- 关注作者


评论(0)