实战演示 H5 性能分析
W3C标准是浏览器标准,一般浏览器都支持W3C标准,它规定使用者可以通过api查询性能信息,可借用W3C协议完成自动化H5性能测试。
W3C官网:https://www.w3.org/TR/navigation-timing/
使用chrome浏览器对webview进行手工查看,伴随着业务增多,数量加大,手工操作的速度会无法跟上业务增长,此时需要自动化方法测试webview性能。
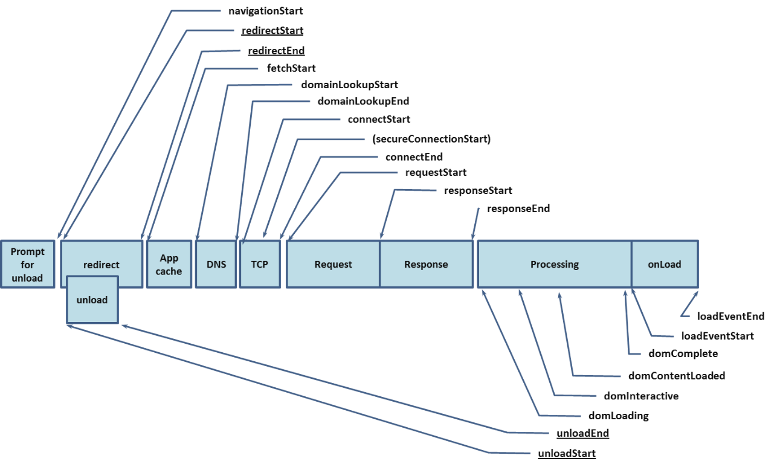
当页面加载时,会渲染一系列内容,渲染过程可分为多个阶段,比如下图:

• Prompt for unload 访问一个新页面时,旧页面卸载完成的时间
• redirect 重定向,用户注销登陆时返回主页面和跳转到其它的网站等
• App cache 检查缓存,是否打开
• DNS 表示 DNS 查询的时间,如果是长连接或者请求文件来自缓存等本地存储则返回fetchStart时间点
• TCP 与服务器建立链接的时间
• Requests 客户端发起请求的时间
• Response 拿到服务器第一个响应字节到最后一个响应字节的时间
• Processing 各种状态的时间点,例如加载状态等等
• onLoad 触发load事件执行的时间
在chrome浏览器中,执行js代码可获取各个阶段的内容:
window.performance.timing

上面的时间只是一个时间点,如果想获取各阶段的具体时间,就需要对两个时间点进行相减运算,比如计算domContent加载事件时间:
window.performance.timing.\
domContentLoadedEventEnd -\
window.performance.timing.\
domContentLoadedEventStart

appium/selenium可以执行js,借用appium/selenium工具可实现自动化获取能指标,调用appium/selenium的ExecuteScriptapi,可向页面注入下面代码:
//显示所有阶段的时间点
return
JSON.stringify(window.performance.timing)
//显示指定资源的时间,比如img
return
JSON.stringify(window.performance.\
getEntriesByName (document.querySelector("img").src)[0],null,2)
案 例
H5性能测试需要配合自动化测试工具使用,比如selenium或者appium,通过js代码注入实现自动化调用api。
使用 python + selenium 进行js注入:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://home.testing-studio.com/")
print(driver.execute_script(
"return JSON.stringify(window.performance.timing)"))
执行后会返回一个json数据,包含了简介中的各个性能指标,可对性能指标做二次处理或可视化展示:
{"navigationStart":1585043212714,
"unloadEventStart":0,"unloadEventEnd":0,
"redirectStart":0,
"redirectEnd":0,
"fetchStart":1585043212717,
"domainLookupStart":1585043212747,
"domainLookupEnd":1585043212747,
"connectStart":1585043212747,
"connectEnd":1585043212835,
"secureConnectionStart":1585043212787,
"requestStart":1585043212836,
"responseStart":1585043212918,
"responseEnd":1585043212921,
"domLoading":1585043212929,
"domInteractive":1585043214972,
"domContentLoadedEventStart":1585043214972,
"domContentLoadedEventEnd":1585043214972,
"domComplete":1585043215976,
"loadEventStart":1585043215976,
"loadEventEnd":1585043215976}
干货 | 一文搞定 pytest 自动化测试框架(一)

本文节选自霍格沃玆测试学院内部教材,进阶学习,文末加群!
简介
pytest 是一个成熟的全功能 Python 测试工具,可以帮助您编写更好的程序。它与 Python 自带的 Unittest 测试框架类似,但 pytest 使用起来更简洁和高效,并且兼容 unittest 框架。pytest 有以下实用特性:
- pytest 能够支持简单的单元测试和复杂的功能测试;
- pytest 本身支持单元测试;
- 可以结合 Requests 实现接口测试;
- 结合 Selenium、Appium 实现自动化功能测试;
- 使用 pytest 结合 Allure 集成到 Jenkins 中可以实现持续集成。工作中一般会使用持续集成来完成代码集成到主干分支之后的回归测试,通过自动化测试的手段来实现产品的快速迭代,同时还能保证产品的高质量。
- pytest 支持 315 种以上的插件;
参考网站:
安装
pip install -U pytest
查看版本
pytest --version
在 Pycharm 中运行 pytest 用例

打开 Pycharm -> 设置 -> Tools -> Python Integrated Tools -> Testing: pytest
首先次设置成 pytest ,需要安装 pytest,可以直接按照这个页面的提示点击“fix”,也可以在 Project interpreter 里面添加 pytest 依赖包。安装完 pytest 之后,编写的符合规则的测试用例都能被识别出来并且标出一个绿色的执行按钮,点击这个按钮也能执行某个方法或者某个类。例如:

Pycharm 设置运行方式为 pytest 之后,用例左侧会显示绿色按钮,可以直接点击这个按钮来执行这条用例。
用例的识别与运行
用例编写规范:
- 测试文件以
test_开头(以_test结尾也可以) - 测试类以
Test开头,并且不能带有 init 方法 - 测试函数以
test_开头 - 断言使用基本的
assert即可
创建一个 python 文件,命名以 test_ 开头(或者以 _test 结尾),创建测试方法以 test_ 开头,测试类需要以 Test 开头。创建文件名为 test_add.py 文件,代码如下:
#!/usr/bin/env python# -*- coding: utf-8 -*-def add(x, y): return x + ydef test_add(): assert add(1, 10) == 11 assert add(1, 1) == 2 assert add(1, 99) == 100class TestClass: def test_one(self): x = "this" assert "h" in x def test_two(self): x = "hello" assert hasattr(x, "check")
运行 test_add.py 文件,在命令行进入到这个文件所在的路径,可以直接使用 pytest 命令运行,pytest 会找当前目录以及递查找子目录下所有的 test_*.py 或 *_test.py 的文件,把其当作测试文件。在这些文件里,pytest 会收集符合编写规范的函数,类以及方法,当作测试用例并且执行,执行如下:
$ pytest....test_add.py ..F [100%]....self = <test_cases.test_add.TestClass object at 0x1091810d0> def test_two(self): x = "hello"> assert hasattr(x, "check")E AssertionError: assert FalseE + where False = hasattr('hello', 'check')test_add.py:18: AssertionError===================================================== 1 failed, 2 passed in 0.05s ...
结果分析:执行结果中,F代表用例未通过(断言错误),.用例通过。如果有报错会有详细的错误信息。pytest 也支持 Unittest 模式的用例定义。
控制用例的执行顺序
pytest 加载所有的测试用例是乱序的,如果想指定用例的顺序,可以使用 pytest-order 插件,指定用例的执行顺序只需要在测试用例的方法前面加上装饰器 @pytest.mark.run(order=[num]) 设置order的对应的num值,它就可以按照 num 的大小顺序来执行。
应用场景:有时运行测试用例需要指定它的顺序,比如有些场景需要先运行完登录,才能执行后续的流程比如购物流程,下单流程,这时就需要指定测试用例的顺序。通过 pytest-ordering 这个插件可以完成用例顺序的指定。
安装
pip install pytest-ordering
案例
创建一个测试文件“test_order.py”,代码如下:
import pytest
class TestPytest(object):
@pytest.mark.run(order=-1)
def test_two(self):
print("test_two,测试用例")
@pytest.mark.run(order=3)
def test_one(self):
print("test_one,测试用例")
@pytest.mark.run(order=1)
def test_three(self):
print("\ntest_three,测试用例")
执行结果,如下查看执行顺序:
省略...plugins: html-2.0.1, rerunfailures-8.0, xdist-1.31.0, \ordering-0.6, forked-1.1.3, allure-pytest-2.8.11, metadata-1.8.0collecting ... collected 3 itemstest_order.py::TestPytest::test_three test_order.py::TestPytest::test_one test_order.py::TestPytest::test_two 省略...
从上面的执行结果可以看出,执行时以 order 的顺序执行:order=1,order=3,order=-1。
- 点赞
- 收藏
- 关注作者


评论(0)