element-ui:el-input输入数字-整数和小数
【摘要】
需求是:
输入框只能输入数字,包括整数和小数
发现网上大部分文章的处理方式:
通过正则来处理输入,对其合法性进行判断校验,再将提示信息反馈给用户。体验欠佳输入完成后进行解析,将字符串转换为数字。会导...
需求是:
- 输入框只能输入数字,包括整数和小数
发现网上大部分文章的处理方式:
- 通过正则来处理输入,对其合法性进行判断校验,再将提示信息反馈给用户。体验欠佳
- 输入完成后进行解析,将字符串转换为数字。会导致显示的值和真实值不一致
比对一下几种方案后,最终使用的是 el-input type="number" 优化实现

<template>
<div class="">
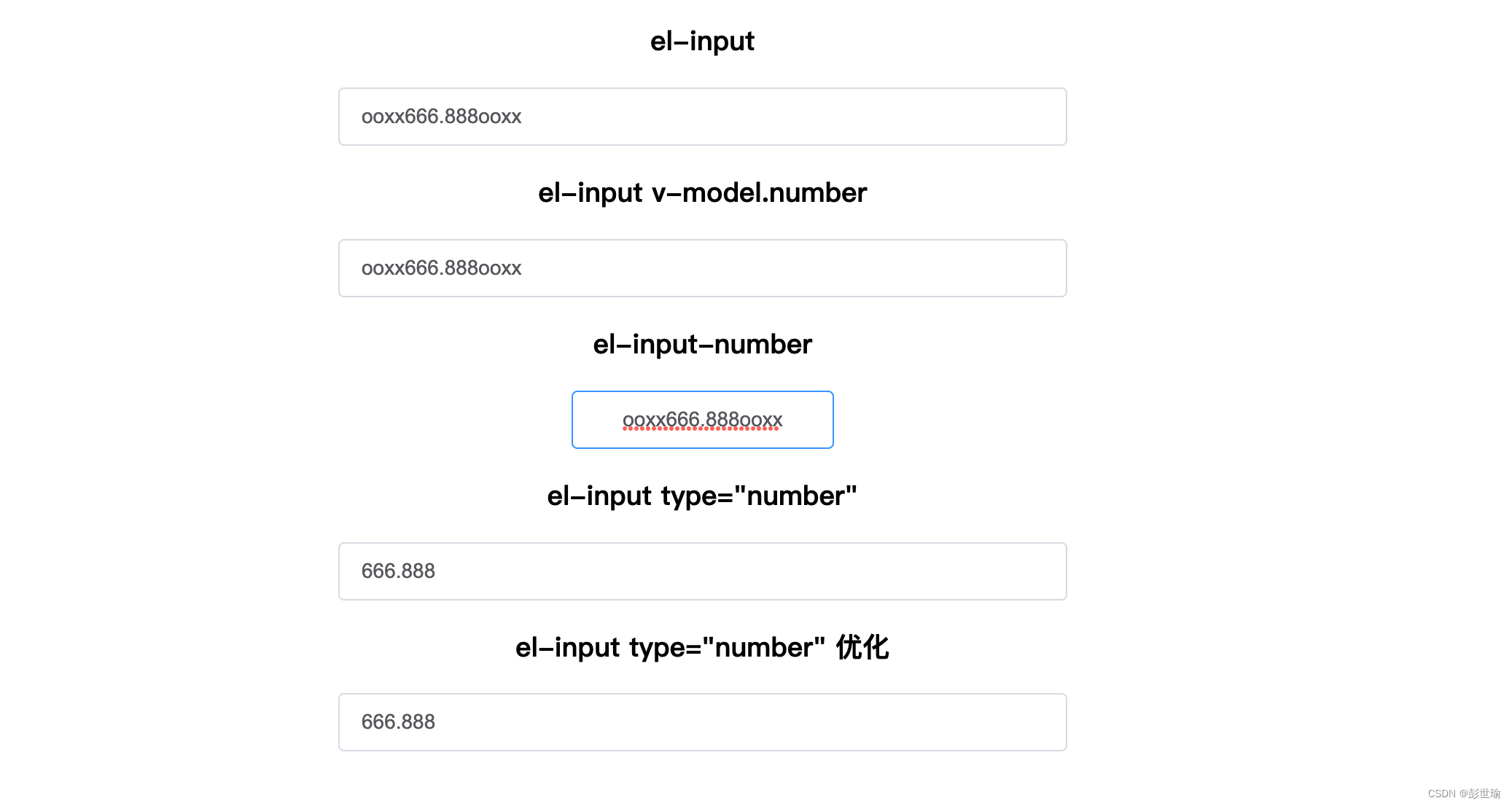
<h3>el-input</h3>
<el-input v-model="value1"></el-input>
<h3>el-input v-model.number</h3>
<el-input v-model.number="value2"></el-input>
<h3>el-input-number</h3>
<el-input-number v-model="value3"
:controls="false"></el-input-number>
<h3>el-input type="number"</h3>
<el-input v-model="value4"
type="number"></el-input>
<h3>el-input type="number" 优化</h3>
<el-input v-model="value5"
type="number"
class="mo-input--number"></el-input>
</div>
</template>
<script>
// created at 2022-06-02
export default {
name: 'App',
props: {},
components: {},
data() {
return {
value1: '',
value2: '',
value3: '',
value4: '',
value5: '',
};
},
computed: {},
methods: {
async getData() {},
},
created() {
this.getData();
},
};
</script>
<style lang="less">
/* 去掉右侧上下箭头 */
.mo-input--number {
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type='number'] {
-moz-appearance: textfield;
}
}
</style>
<style lang="less" scoped>
</style>
几种方式对比
| 方式 | 效果 |
|---|---|
| el-input | 可以输入数字,和字符串 |
| el-input v-model.number | 可以输入数字,和字符串 |
| el-input-number | 可以输入数字,和字符串 |
| el-input type=“number” | 仅能输入数字(整数和小数) |
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/125095966
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)