Jetpack Compose for Desktop: 里程碑1发布
在深入详解 Jetpack Compose | 优化 UI 构建 中谷歌介绍了为什么要设计
Jetpack Compose来完成原生 Android 的开发,如今 Jetpack Compose for Desktop 的诞生,也说明了 Google 对Compose开发的认可和投入。
2020年11月5日 Jetpack Compose for Desktop 终于发布了第一个里程碑版本,作为新一代的 Kotlin UI 框架,Jetpack Compose 可快速地构建高性能和美观的用户界面。

更轻松桌面 UI 开发
Compose for Desktop 提供了声明式和响应式的方法,通过使用 Kotlin 来创建用户界面,它的 API 参考了其他现代框架(如 React 和Flutter )。从本质上讲 Compose for Desktop 允许开发者通过组合函数在代码中声明桌面 UI,并且它会自动响应应用的状态同步。
该项目是基于 Google 的 Jetpack Compose ,Jetpack Compose 一个用于在 Android 的 UI开发工具包,Compose for Desktop 可以让在 Android上使用 Jetpack Compose 的能力直接转移到 Compose for Desktop ,反之亦然。
由 Compose for Desktop 提供的所有核心 API 都与移动端的相同,包括修饰符、UI元素或布局单元等待。实际上 Compose for Desktop 的核心是与 Jetpack Compose 合作开发的,以确这两种技术可以一起发展,这也使得在桌面和 Android 之间 UI 实现共享成为可能。
Compose for Desktop 的入门很简单,设置项目依赖关系后,开发者就可以简单的使用几行代码来表达一个简单的有状态用户界面,并且有现成的 Material Design 元素库可以帮助快速创建 UI。
import androidx.compose.desktop.Window
import androidx.compose.foundation.Text
import androidx.compose.material.*
import androidx.compose.runtime.*
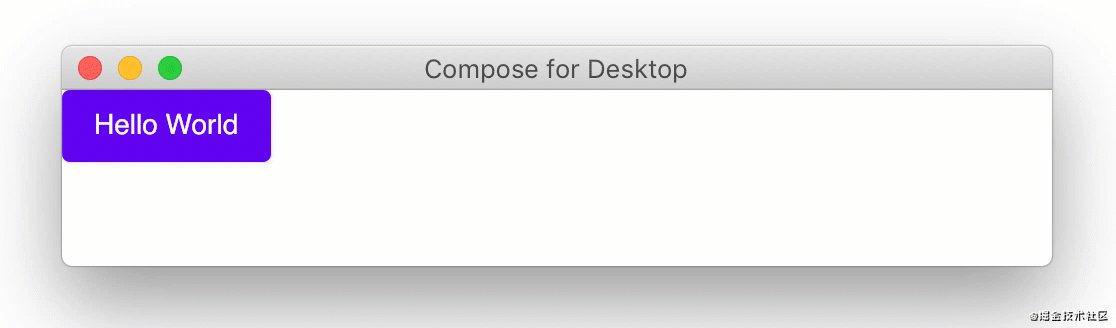
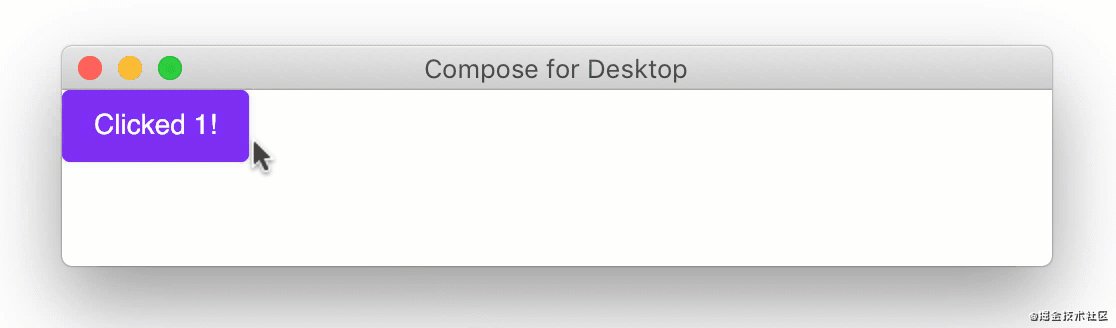
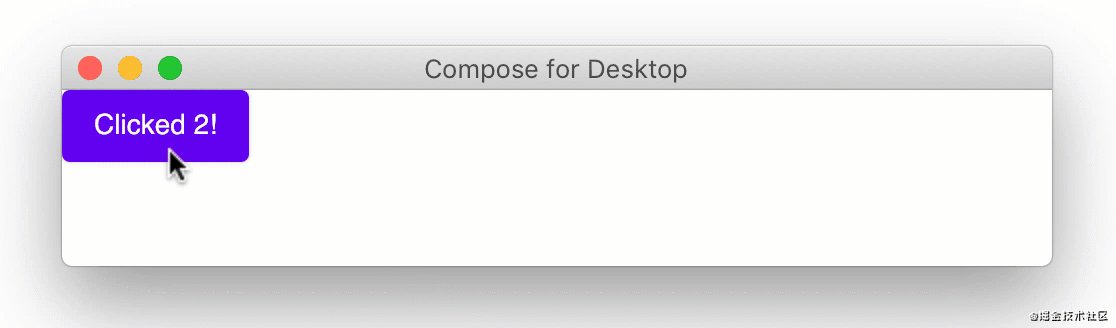
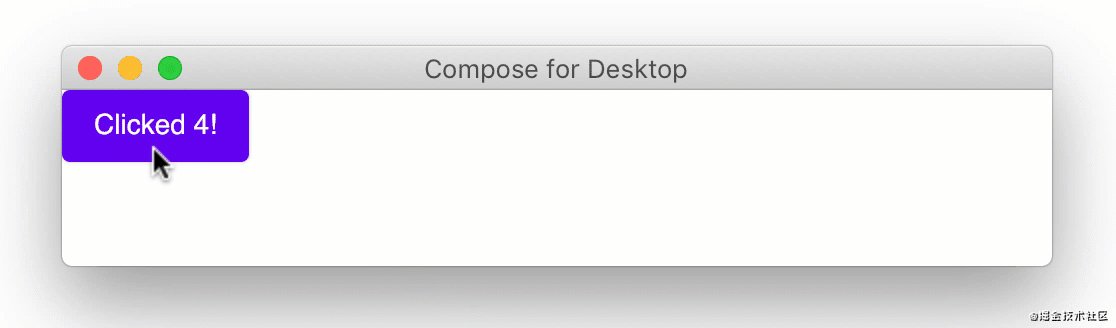
fun main() = Window(title = "Compose for Desktop") {
var count by remember { mutableStateOf(0) }
MaterialTheme {
Button(onClick = { count++ }) {
Text(if (count == 0) "Hello World" else "Clicked $count!")
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

但是 Compose for Desktop 不仅仅是UI元素,它基本上拥有的功能都可以在 Android 对应版本中找到。
桌面特定的API
为了让开发者的应用能够集成其他的桌面 UI,Compose for Desktop 附带了桌面特有的API,这些 API 主要是用于特定的桌面功能,它们的结构与其他 Compose API 一样,可让开发者的应用程序对鼠标指针等事件做出反应,查询和操做应用的窗口大小和位置,创建任务栏图标或菜单栏条目等。
fun main() {
Window {
var windowSize by remember { mutableStateOf(IntSize.Zero) }
var windowLocation by remember { mutableStateOf(IntOffset.Zero) }
AppWindowAmbient.current?.apply {
events.onResize = { windowSize = it }
events.onRelocate = { windowLocation = it }
}
Text(text = "Location: ${windowLocation}\nSize: ${windowSize}")
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AHCMOvyk-1604643344020)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/77abd513487d4c29b68aa9535de50031~tplv-k3u1fbpfcp-watermark.image)]
Google 希望这些 Desktop API 能尽快涵盖所有相关功能,为此这里需要了解目前版本中最缺少哪些集成,因此 Google 可以优先考虑这些接口的更新,欢迎反馈到:https://blog.jetbrains.com/cross-post/jetpack-compose-for-desktop-milestone-1-released/
快速迁移集成
就像 Kotlin 本身一样,Compose for Desktop 也遵循简单操作性和平稳迁移的理念,这样 Compose for Desktop 可以与 Swing 和 AWT集成在一起,这样开发者的 Compose for Desktop 应用程序就可以解锁这些 Java 的图形API,该集成还允许开发者逐渐将使用这些框架的应用程序迁移到 Compose for Desktop 。
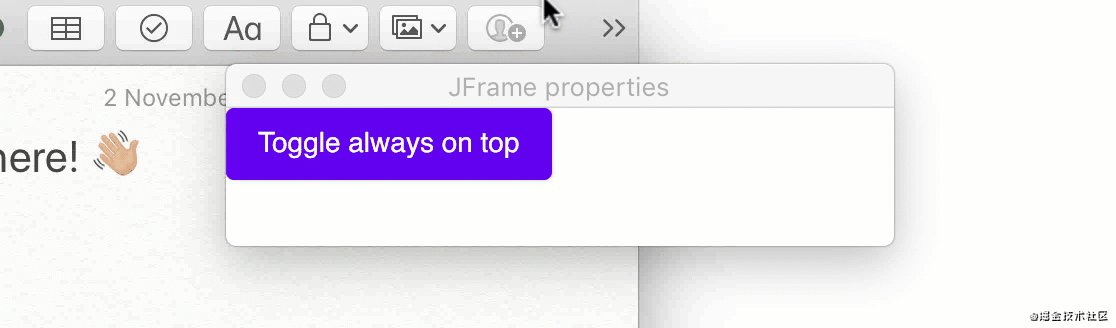
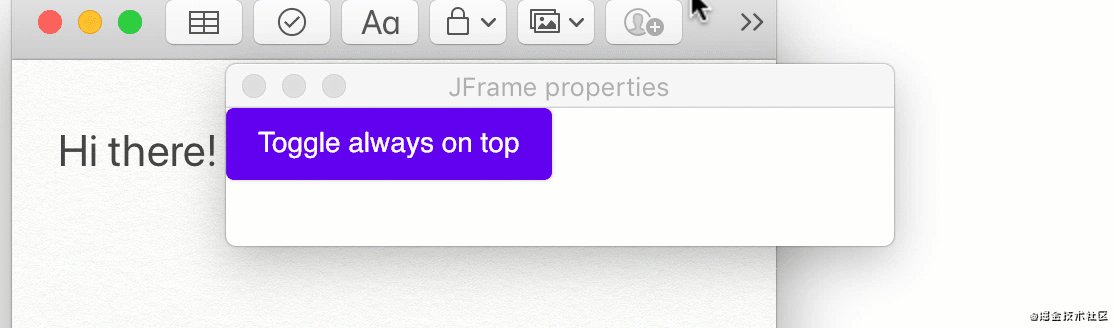
fun main() = Window(title = "JFrame properties") {
var alwaysOnTop by remember { mutableStateOf(false) }
onCommit(alwaysOnTop) {
val jFrame = AppManager.focusedWindow?.window
jFrame?.let {
// Use JFrame-specific methods
it.isAlwaysOnTop = alwaysOnTop
}
}
MaterialTheme {
Column {
Button(onClick = { alwaysOnTop = !alwaysOnTop }) {
Text("Toggle always on top")
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

为了让开发更具备灵活性,Google 还公开了本机 Skia 图形库提供的 API 部分,该 API 支持Compose for Desktop 进行底层渲染,从而使开发者可以完全控制应用程序的渲染方式。
学习 Compose for Desktop
如果要尝试一下,推荐通过阅读阅读入门教程,该教程介绍了如何设置和运行由Compose for Desktop 所需的基本步骤,另外在这里也可以查看的其他教程,其中涵盖了一系列主题,例如:操作图像、处理鼠标事件以及发送桌面通知等等。
这些内容都可以在这里找到:https://jetbrains.com/lp/compose/?_ga=2.7908593.2107796495.1604632959-1270161530.1604632959
Android 开发人员门户是 Jetpack Compose 的主要学习材料的来源,该门户提供了很多有关核心API的概念的明,这些概念也随着 Compose for Desktop 一起提供,有关 Compose 的模型及其基本API的概述可以看Jetpack Compose Pathway,其中包括了文章,视频等内容主题。
如果想要了解更复杂的 Compose for Desktop 例子,可以查看 Google 的演示应用程序,Demo 还包括了如何使用 Kotlin Multiplatform 在桌面和Android之间共享用户界面的例子。

发行前注意事项
这是 Compose for Desktop 的第一个里程碑版本,这意味着开发者可能会遇到各种各样的问题,而在第一个稳定版本发布之前,Compose for Desktop 提供的某些API可能仍会更改,当然 Gogole 也在努力争取第一个稳定且可投入生产的版本。
提供反馈意见
里程碑版本是开发者提供反馈最重要的时间,因为它会促使 Google 能够在稳定版本发布之前解决关键问题或包含其他功能,如果在使用 Compose for Desktop 时遇到任何问题,或者发现桌面专用的 API 尚未涵盖的任何例子,请在项目的 issue 中告知:https://github.com/JetBrains/compose-jb/issues 。
如果还想与团队的成员交谈,Google 也邀请大家加入有关 Kotlin Slack 的讨论。在 #compose-desktop 中,就可以找到有关 Compose for Desktop 的讨论,在#compose 中,也可以讨论涉及 Android 上的 Compose 和 Jetpack Compose 的问题。
希望你会在使用 Compose for Desktop 建立用户界面时能够获得乐趣!
原本链接 :https://blog.jetbrains.com/cross-post/jetpack-compose-for-desktop-milestone-1-released/
文章来源: carguo.blog.csdn.net,作者:恋猫de小郭,版权归原作者所有,如需转载,请联系作者。
原文链接:carguo.blog.csdn.net/article/details/109530746
- 点赞
- 收藏
- 关注作者


评论(0)