Flutter开发tips
要在当前目录中创建新的 Flutter 项目,您可以运行flutter create命令并使用点 (.) 作为路径:
flutter create .重要提示:文件夹名称应全部小写,用下划线分隔单词。只能使用下划线、a到z的字母和0到9的数字(名称不能以数字开头)。大写字符、破折号和其他特殊符号将导致错误:“... is not a valid Dart package name”。
您还可以使用–org标志指定您的组织(默认值为com.example):
flutter create --org com.jianguo .组织字符串将用作 iOS 包标识符和 Android 包名称的前缀。
为了为您的项目设置类型,请添加–template或–t标志(默认值为app):
flutter create --t plugin --org com.jianguo .可用类型:
-
app:初始化一个标准应用程序(在 App Store、Google Play 等上发布)。
-
package:创建一个包含模块化 Dart 代码的可共享项目。
-
plugin:创建一个可共享的项目,其中包含 Dart 代码中的 API,并为 Android、iOS、Mac、Windows 等提供一个或多个特定于平台的实现。
所以你学会了吗
如何在 Flutter 和 Dart 中减去两个日期
在 Flutter 和 Dart 中,您可以使用方法减去两个日期。结果是一个持续时间。
例子:
void main() {
final DateTime dateOne = DateTime(2022, 8, 30, 16, 59, 59);
final DateTime dateTwo = DateTime(1980, 4, 29, 13, 45, 45);
final Duration duration = dateOne.difference(dateTwo);
print("${duration.inHours} hours");
}输出:
371115 hoursDateTime类还有一个名为的方法。但是,这不是用于减去两个日期,而是用于从给定日期减去持续时间。结果是一个日期。
例子:
void main() {
final date = DateTime.now();
final result =
date.subtract(const Duration(days: 1001, hours: 10, minutes: 48));
print(result);
}输出:
2019-08-31 04:27:01.494933注意:您会得到与我不同的结果,因为DateTime.now每次执行代码时都会为您提供不同的日期。
Dart & Flutter:将持续时间转换为 HH:mm:ss 格式
在使用 Dart 和 Flutter 时,您可能希望将 Duration 转换为HH:mm:ss格式的字符串:
-
mm : 分钟为 00 到 59 的 2 位数字
-
ss:秒为 00 到 59 的 2 位数字
尽管 Dart 没有提供开箱即用的 API 来帮助我们完成工作,但我们只需几行代码就可以自己完成。让我们创建一个名为formatDuration的可重用函数,如下所示
// Define the function
String formatDuration(Duration duration) {
String hours = duration.inHours.toString().padLeft(0, '2');
String minutes = duration.inMinutes.remainder(60).toString().padLeft(2, '0');
String seconds = duration.inSeconds.remainder(60).toString().padLeft(2, '0');
return "$hours:$minutes:$seconds";
}我们可以这样使用它:
// Try it
void main() {
const durationOne = Duration(minutes: 900, seconds: 3);
const durationTwo = Duration(seconds: 19999);
const durationThree = Duration(days: 2, seconds: 1234);
print(formatDuration(durationOne));
print(formatDuration(durationTwo));
print(formatDuration(durationThree));
}输出:
15:00:03
5:33:19
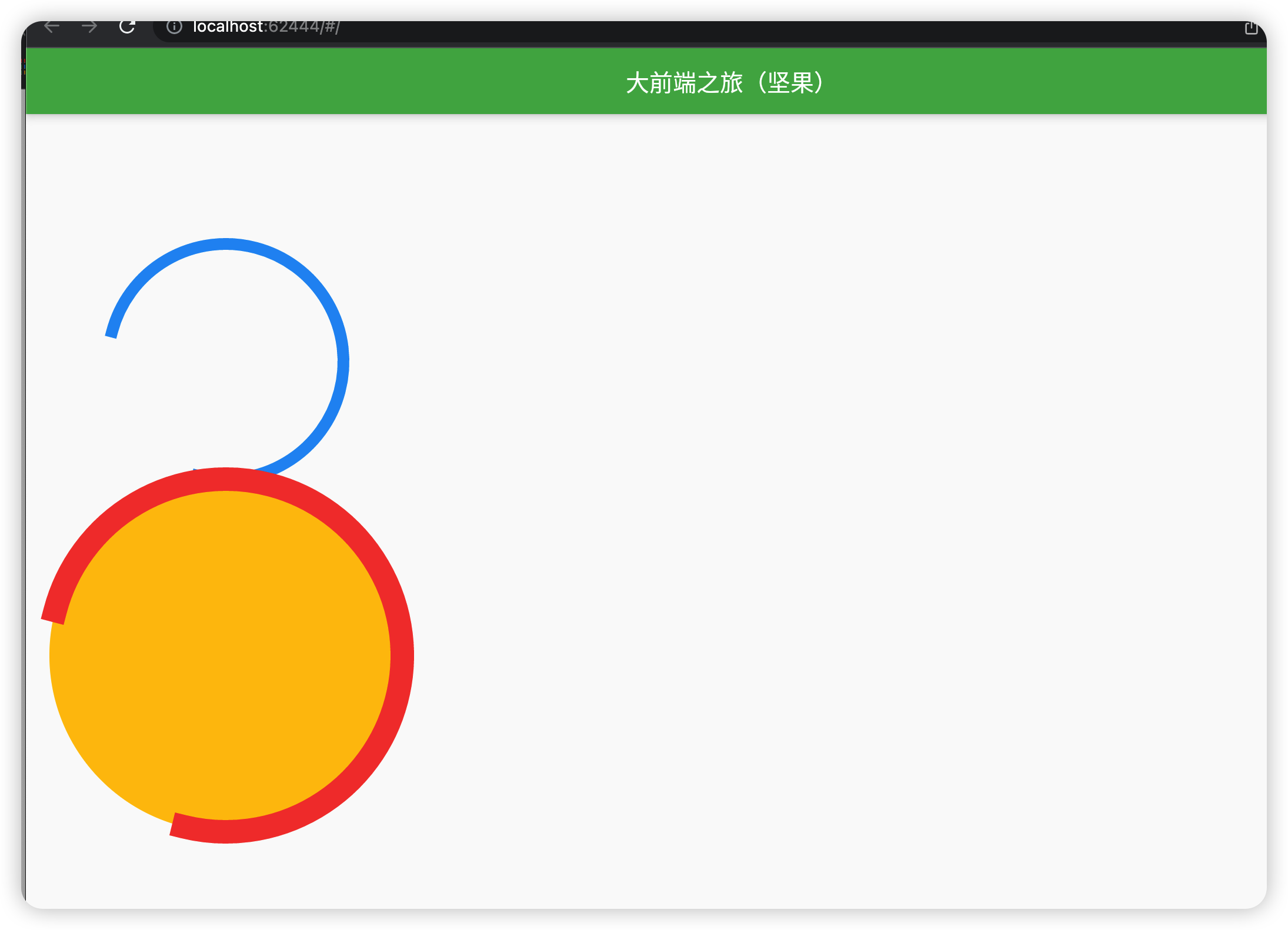
48:20:34Flutter:为 CircularProgressIndicator 指定大小
在 Flutter 中,CircularProgressIndicator小部件,顾名思义,可以帮助您实现一个圆形进度指示器,让用户知道正在加载某些内容。此小部件不提供设置其大小的选项,如宽度、高度、半径等。事实上,CircularProgressIndicator 的大小取决于其父级。因此,我们可以通过简单地使用Container或SizedBox小部件来调整 CircularProgressIndicator 的大小。
注意:最好给Container或SizedBox提供等于高度的宽度。如果宽度和高度不同,则CircularProgressIndicator将变为椭圆。如果将CircularProgressIndicator放置在Center小部件或具有对齐的**Container小部件中,则CircularProgress**的大小将尽可能小,而不管其父级的大小。

编码:
// main.dart
import 'package:flutter/material.dart';
// Import the custom icon picker
import './custom_icon_picker.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner icon
debugShowCheckedModeBanner: false,
title: '大前端之旅(坚果)',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
// selected icon
// it will be shown if not null
IconData? _selectedIcon;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('大前端之旅(坚果)')),
body: Padding(
padding: const EdgeInsets.all(20),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const SizedBox(
width: 200,
height: 200,
child: CircularProgressIndicator(
color: Colors.blue,
strokeWidth: 10,
),
),
Container(
width: 300,
height: 300,
decoration: const BoxDecoration(
shape: BoxShape.circle, color: Colors.amber),
child: const CircularProgressIndicator(
color: Colors.red,
strokeWidth: 20,
),
)
],
),
),
);
}
}
- 点赞
- 收藏
- 关注作者


评论(0)