使用弹窗实现编辑课程信息
【摘要】 在上一节课程中,我们已经成功的使用ID获取当前课程,获取到当前课程之后,我们就可以进行修改了。在日常开发中,修改功能的实现,我们通常有两种方式,第一种是弹窗修改,第二种是跳转页面修改!如果修改的字段项特别多,那肯定最好是跳转页面进行修改,我们可以在handleEdit中获取ID,然后跳转页面时传参(这里可以使用Vue-router进行路由跳转和传参)!在新的页面通过ID获取数据并修改!如果修...
在上一节课程中,我们已经成功的使用ID获取当前课程,获取到当前课程之后,我们就可以进行修改了。
在日常开发中,修改功能的实现,我们通常有两种方式,第一种是弹窗修改,第二种是跳转页面修改!
如果修改的字段项特别多,那肯定最好是跳转页面进行修改,我们可以在handleEdit中获取ID,然后跳转页面时传参(这里可以使用Vue-router进行路由跳转和传参)!在新的页面通过ID获取数据并修改!
如果修改的字段项比较少,那肯定直接弹窗修改就可以了!
这两种方式,我们在本课程中,都会去实现!本节我们先来实现弹窗修改课程信息!
我们在handleEdit方法中获取了课程数据!这里为啥我要在handleEdit获取数据呢?课程信息少,修改课程不进行页面跳转,直接弹窗修改即可!
后台
controller层
到目前为止,这是我们第四个controller方法,按照老套路,我们第一步要找到,sequelize中更新数据的方法!
这里我们使用的是update方法!update接受一个数据对象和一个配置参数。这里的配置参数和select方法一致!
exports.update = (req, res) => {
let id =req.body.id
Tutorial.update(req.body,{
where:{
id:id,
}
}).then((data) => {
if(data){
res.send({
message:"更新成功",
});
}else{
res.status(404).send({
message: "更新失败",
});
}
})
.catch((err) => {
res.status(500).send({
message: err.message || "更新失败",
});
});
};
router
router.post('/update',tutorials.update);
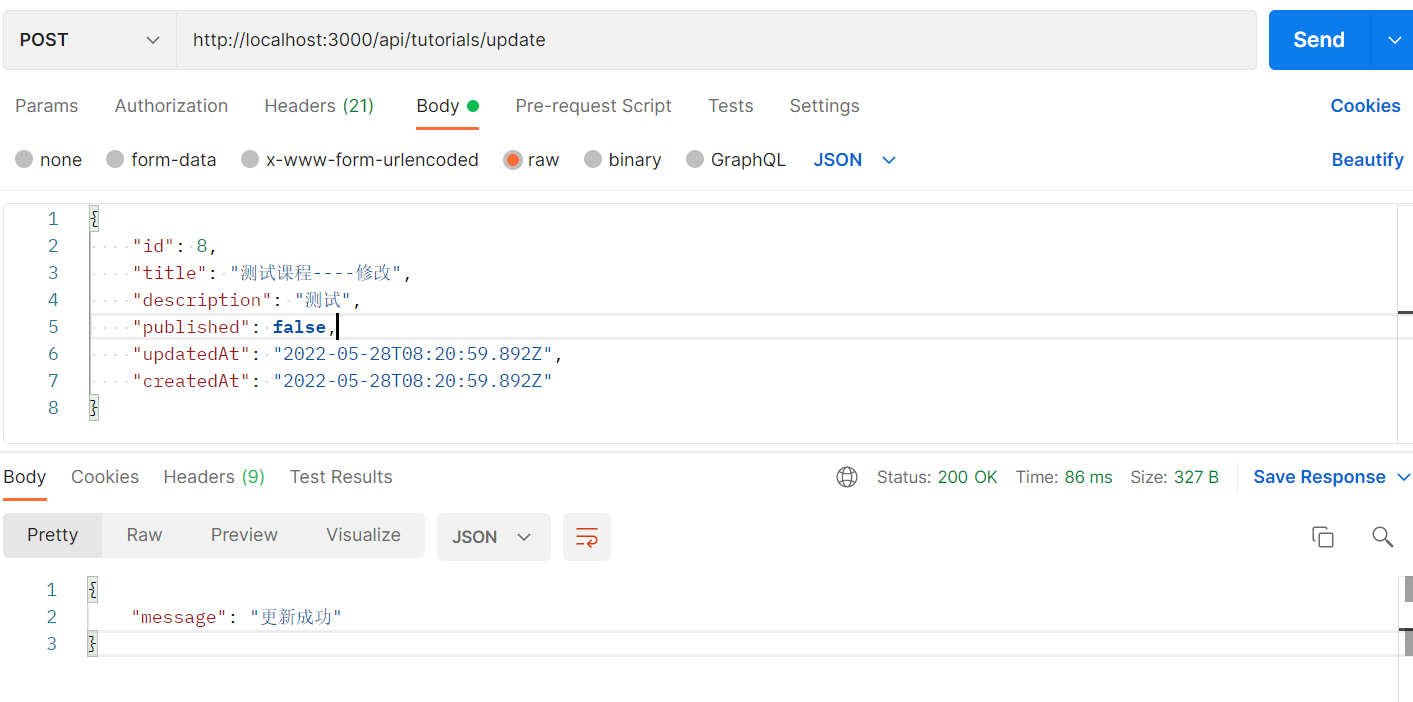
postman 测试

前台
修改流程
通过弹窗修改的方式,需要以下几步:
- 获取当前数据
- 弹出弹窗
- 修改数据
- 关闭弹窗,
- 查询所有数据
TutorialDataApi添加调用方法
update(data){
return axiosUtil.post("/tutorials/update",data)
}
使用elementui dialog
这里其实我们直接复制,新增课程页面的代码就可以了!因为只是演示,我这里没有去进行封装组件!
<el-dialog v-model="updateDialog" title="修改课程">
<el-form :model="tutorial" label-width="120px">
<el-form-item label="课程名称">
<el-input v-model="tutorial.title" />
</el-form-item>
<el-form-item label="描述">
<el-input v-model="tutorial.description" type="textarea" />
</el-form-item>
<el-form-item label="是否公开">
<el-select v-model="tutorial.published">
<el-option label="是" :value="true" />
<el-option label="否" :value="false" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="Submit">创建课程</el-button>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="updateDialog = false">取消</el-button>
<el-button type="primary" @click="updateTutorial">提交</el-button>
</span>
</template>
</el-dialog>
这里我们使用ref变量updateDialog控制弹窗的显示!
let updateDialog = ref(false);
同时将新增课程的表单数据,拷贝过来。
const tutorial = reactive({
title: "",
description: "",
published: false,
});
添加updateTutorial方法
在这个方法里,
- 先调用api更新数据
- 然后再关闭弹窗
- 重新数据表单数据
const updateTutorial = () => {
TutorialDataApi.update(tutorial)
.then((data) => {
if ((data.message = "更新成功")) {
updateDialog.value = false;
getALLTutorial();
} else {
console.log("更新出错");
}
})
.catch((err) => {
console.log(err);
});
};
getALLTutorial方法
const getALLTutorial = () => {
TutorialDataApi.getAll()
.then((data) => {
Object.assign(tutorialList, data);
console.log(tutorialList);
})
.catch((err) => {
console.log(err);
});
};
改造handleEdit方法
在这个方法里我们
- 先获取当前数据
- 赋值变量
- 打开弹出框
const handleEdit = (index, row) => {
console.log(index, row.id);
TutorialDataApi.getOneByID(row.id)
.then((data) => {
Object.assign(tutorial, data);
updateDialog.value = true;
console.log(data);
})
.catch((err) => {
console.log(err);
});
};
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)