GET请求传参,根据ID查询课程详情
在上上一节课程中,通过Sequlize.findAll方法实现了查询所有数据的接口,但是我们并没有提供任何查询条件。本节课程,我们就来实现修改课程功能!既然是修改课程,即使你没有开发经验,应该也能想到大概是包括两步!
- 根据某个属性(课程名、课程id)查询到具体的课程数据
- 查到数据之后,再进行展示、修改、提交保存!
话不多说,直接开敲!
确定查询条件 -id
既然是查询单条课程信息,我们肯定是需要一个能唯一确定一门课程的字段。在数据库中,有id,title,description这三个比较适合做查询条件,但是我们又需要确定唯一的一门课程,这里只有id是自增的,肯定不会重复,而其他字段或多或少都会存在重复的风险!
我们在上一节课程,用table展示数据,并且在操作栏加了一个编辑的函数。在这个函数中,我们传了两个参数,index和row。
const handleEdit = (index, row) => {
console.log(index, row);
};
为了更清楚这两个参数的实际用途,我们点击第一条数据的编辑按钮。

可以看到,这里的index是当前数据在数组中的下表,row是当前行的具体信息。所以通过这个row,我们就可以拿到当前课程的id。
拿到这个id,我们就可以进行数据的查询了。
axios get请求参数
下面的截图是我从CSDN截的。这就是一个Get请求,仔细看在请求连接中有一个**?**,后面拼接着一个usernames的键值对,这就是GET的参数!

在Axios官方文档中,找到get的用法:接收一个URL和一个config配置对象!
axios.get(url[, config])
config配置对象提供了一个params参数,这个参数就是GET请求的参数!当你添加这个参数,Axios会自动把他转换成类似上面的请求。
http://url?ID=12345
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
所以我们总结出有Axios有两种发送GET请求的方式。
- 完整的URL访问:http://url?ID=12345
- 使用params参数。
我个人推荐是使用params参数,考虑这样的场景,如果请求参数很多的话,直接使用完整的URL访问,会特别长!
Express 如何解析GET参数
Express在定义路由的时候,提供了request参数,这个参数保存完整的http请求。request上面有很多属性,可以去官网查看、
req.params获取路由参数
在官网上提供了一个示例,这个例子告诉我们我们的URL 不是通过?拼接键值对的。
这种用法必须用Express的route对应。
// GET /user/tj
console.dir(req.params.name)
// => "tj"
例如我们有这样一个Express路由。
router.get('user/:name',方法);
那么我们发送请求的URL必须是。
http://*****/user/张三
我们就可以通过下面的语句,获取到张三!
req.params.name
这样的话,就是说我们使用axios必须手动去拼接字符串!
req.query 获取路由参数
这个属性,就可以直接获取到?拼接URL的参数了。
此时我们的Express路由就可以这样写了
router.get('user',方法);
我们的URL是这样的:
http://*****/user?name= 张三
我们就可以通过下面的语句,获取到张三!
req.query.name
后台
上面,我们已经介绍了GET请求如何传参和如何解析GET请求参数!那么我们就可以尝试敲代码了!
controller
找到app\controllers\tutorial.controller.js文件,这里我们已经抛出了一个create函数,此刻我们需要抛出一个findOne函数。
Sequlize 提供了findByPk来通过主键查询单条数据!提供了findOne通过任意参数来获取单条数据。
因为我们使用的是ID,所以直接使用findByPk来进行查询。
exports.findOne = (req, res) => {
let id =req.query.id
Tutorial.findByPk(id)
.then((data) => {
if(data){
res.send(data);
}else{
res.status(404).send({
message: "当前ID查询不到课程数据",
});
}
})
.catch((err) => {
res.status(500).send({
message: err.message || "查询所有课程出错",
});
});
};
route
有了controller,我们就可以定义我们的接口访问路径,通过这个路径来调用findAll函数。
我们在app\routes\turorial.routes.js文件中,加入下面的路由:
router.get('/get-tutorial',tutorials.findOne);
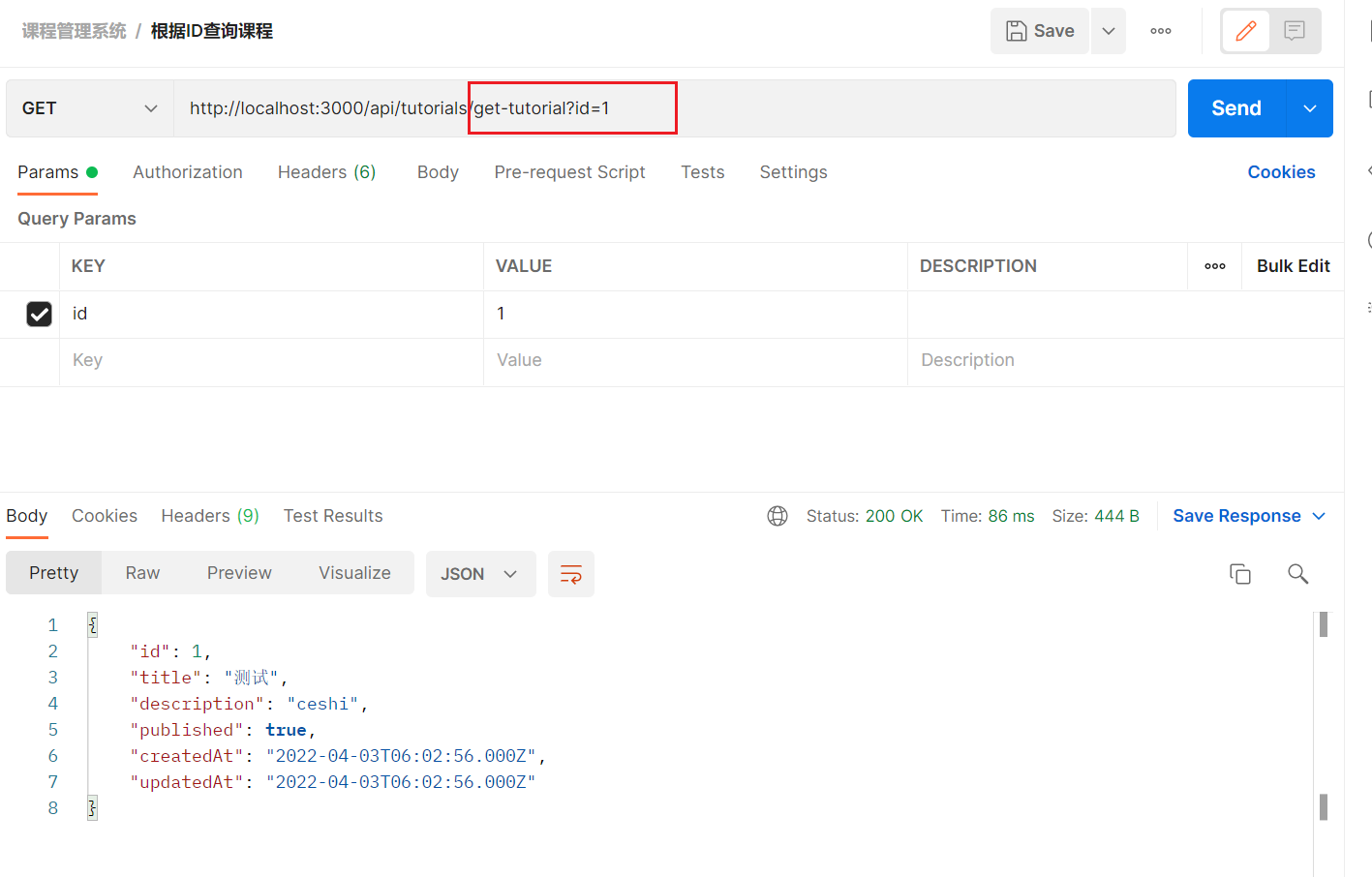
测试接口
成功获取数据。

前台
api添加getOneByID
在src\api\TutorialDataApi.js的TutorialDataApi类中加入getOneByID方法。
getOneByID(id){
return axiosUtil.get("get-tutorial",{
params:{
id:id
}
})
}
使用
我们找到src\views\TutorialsList.vue中的handleEdit方法。
const handleEdit = (index, row) => {
console.log(index, row);
TutorialDataApi.getOneByID(row.id)
.then((data) => {
console.log(data);
})
.catch((err) => {
console.log(err);
});
};
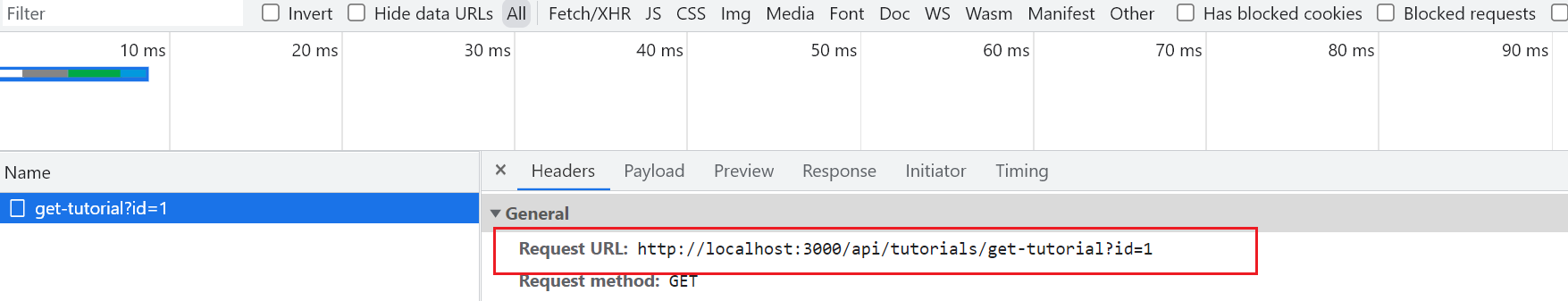
测试
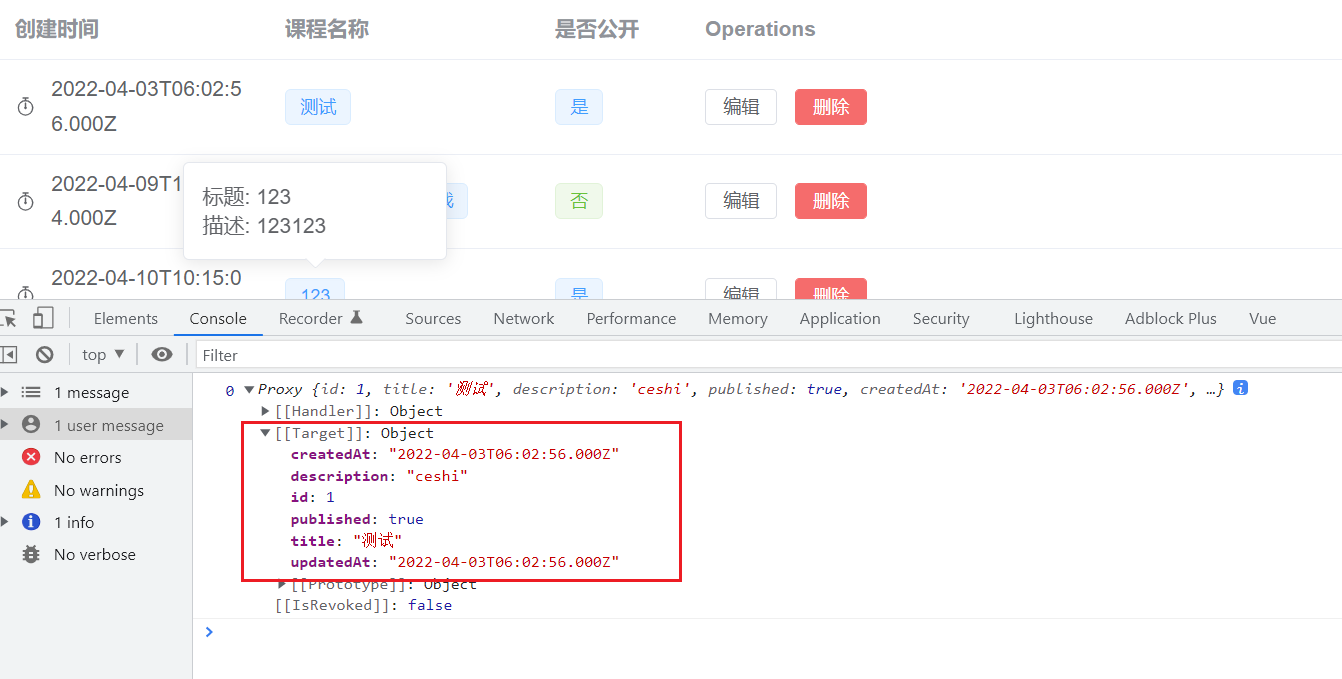
随便选择一行数据,点击编辑按钮。
成功访问接口,获取数据!

- 点赞
- 收藏
- 关注作者


评论(0)